Szukasz sposobu na usunięcie tytułu strony w Elementorze ? Jeśli tak jest, jesteś na dobrej drodze. Przeprowadzimy Cię przez kroki opisane w tym artykule.

Tytuł strony jest niezbędny we wszystkich programach do tworzenia stron, w tym w Elementorze. Tytuł strony, jak być może wiesz, pojawia się u góry każdej strony, tuż nad treścią.
W tym artykule dowiesz się, jak usunąć tytuł strony w narzędziu do tworzenia stron Elementor . Jeśli chcesz nauczyć się procesu, nie idź nigdzie.
Zanim rozpoczniemy proces usuwania tytułu strony, ważne jest, aby zrozumieć, czym jest tytuł strony i dlaczego należy go usunąć.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZacznijmy!
Jakie jest znaczenie tytułu strony & przy usuwaniu it?
Tytuł strony, znany również jako tag tytułu, to krótki opis strony internetowej, który pojawia się u góry okna przeglądarki i na stronach wyników wyszukiwania (SERP). Jest niezbędnym elementem dobrze zoptymalizowanej strony SEO. Tag tytułu strony powinien zawierać słowo kluczowe strony.
W narzędziu do tworzenia stron Elementor możesz przeciągać i upuszczać, aby utworzyć dowolną stronę. Chociaż tytuł strony może poprawić SEO i informować odwiedzających o zawartości strony, może być konieczne usunięcie tytułu strony w Elementorze z dowolnego powodu.
Możesz chcieć usunąć tytuł strony z różnych powodów. Ponieważ Elementor nie wymaga znajomości kodowania, możesz wykonać to zadanie jednym kliknięciem.
Oto najczęstsze powody usuwania tytułu strony:
- Zazwyczaj strony docelowe/sprzedażowe są zbudowane na pustym płótnie bez nagłówka, stopki ani tytułu.
- W przypadku niezgodności między adresem URL strony a tytułem, WordPress użyje podanej nazwy strony jako adresu URL strony. Często chcemy nadać im inne nazwy, dlatego musimy usunąć lub ukryć tytuł.
- Aby zmienić domyślny styl, tytuł strony automatycznie dziedziczy reguły CSS używanego motywu. Jeśli chcemy zmienić jego wygląd, musimy najpierw go usunąć, a następnie zmienić styl za pomocą Elementora.
Bez względu na przyczynę usunięcie tytułu strony w Elementorze jest prostym procesem. Aby usunąć tytuł strony w Elementorze, musisz wykonać kilka kroków.
Ukryj tytuły stron w Elementorze
Jeśli używasz Elementora, możesz ukryć tytuły jednym kliknięciem, bez potrzeby używania kodu lub wtyczek.
Wykonaj następujące czynności:
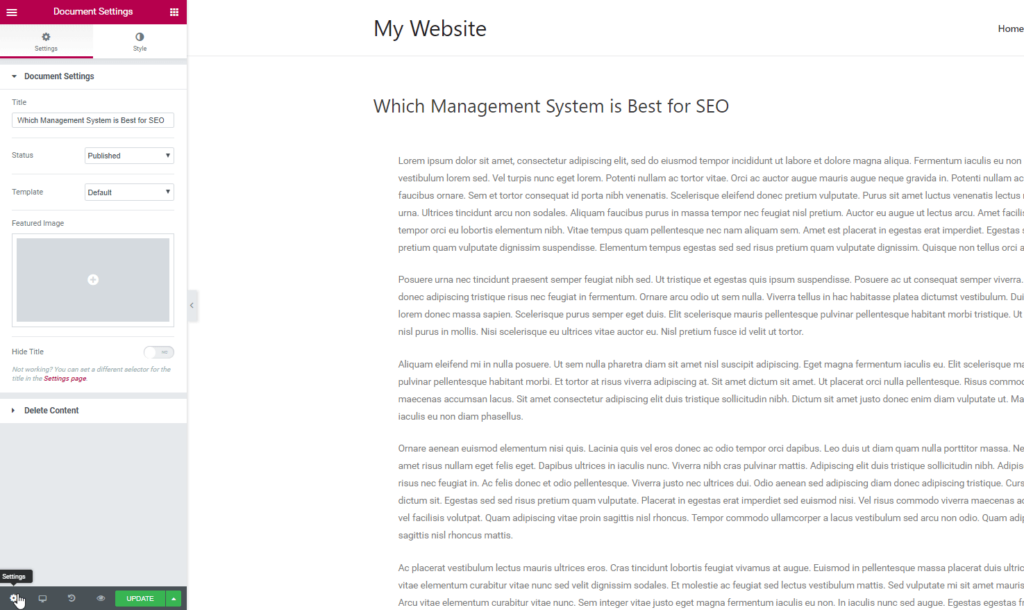
- Przejdź do swojej strony i wybierz „Edytuj za pomocą Elementora”. Tutaj utworzyliśmy stronę z tytułem, który będziemy ukrywać.

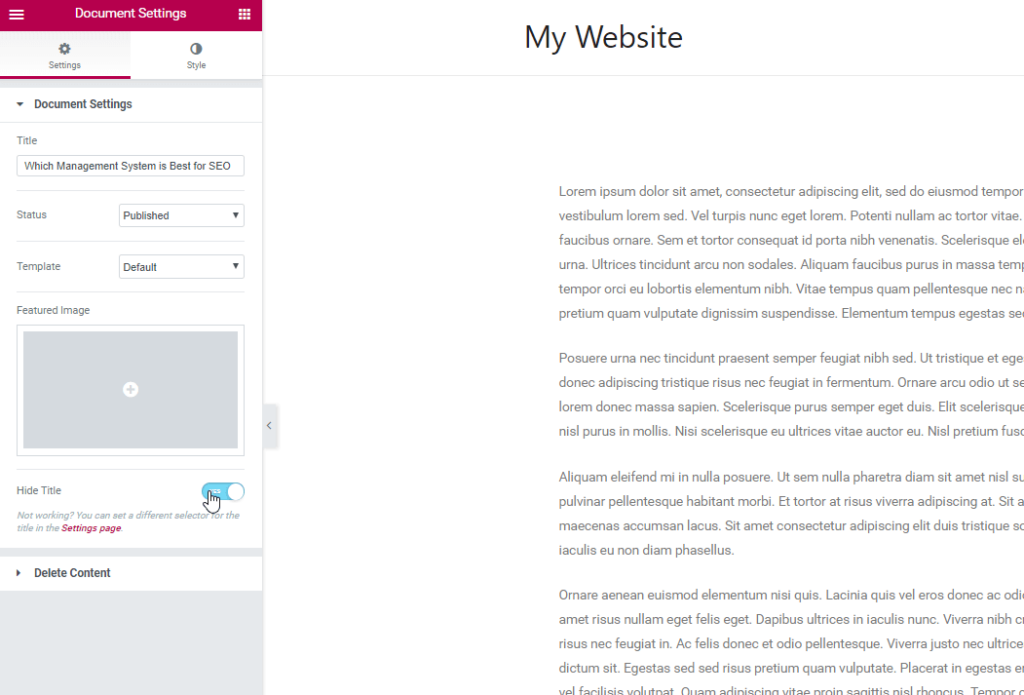
W lewym dolnym rogu panelu widżetów kliknij ikonę koła zębatego Ustawienia dokumentu.

Włącz opcję „Ukryj tytuł”.

Zrobione! Pomyślnie ukryłeś tytuł bez kodowania.
Co zrobić, jeśli tytułu nie można ukryć?
Pamiętaj, że jeśli twój motyw używa innej klasy dla tytułu, ta opcja nie będzie działać i należy ją ustawić ręcznie.
Domyślna klasa większości motywów to:
<h1 class="entry-title">Title</h1>Jeśli Twój motyw wykorzystuje inną klasę, musisz zmodyfikować Selektor tytułu strony.
- Po prostu „Elementor Edit” dowolnej strony lub postu.
- Kliknij Ustawienia witryny z ikony menu hamburgera w lewym górnym rogu panelu widżetów Elementor.
- Kliknij opcję Układ w menu Ustawienia.
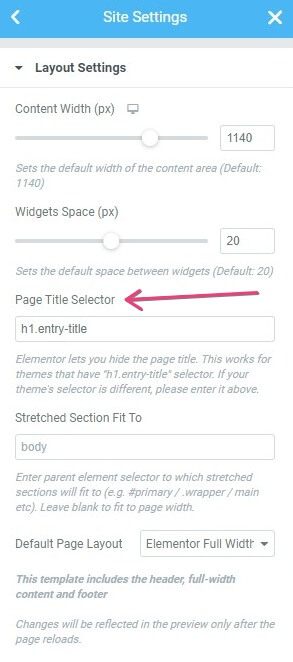
Pole wyboru tytułu strony z następującym opisem można znaleźć tutaj:
Możesz ukryć tytuł strony w Elementorze. Dotyczy to motywów z selektorem „h1.entry-title”. Jeśli Twój motyw ma inny selektor, wpisz go powyżej.
Teraz dodaj selektor tytułu motywu, a funkcja ukrywania tytułu powinna działać.

Aby zlokalizować nazwę klasy Odwiedź swoją stronę w Chrome, a następnie kliknij prawym przyciskiem myszy tytuł, który chcesz ukryć, wybierz „Sprawdź elementy” i zanotuj nazwę klasy H1, która jest ujęta w cudzysłowy, jak pokazano poniżej.

Na przykład, jeśli nazwa klasy to „abc-page-title”, należy wpisać h1.abc-page-title w selektorze tytułu strony we wspomnianym powyżej obszarze Elementor > Ustawienia > Styl.
Podsumowanie
Pokazaliśmy, jak usunąć tytuł strony w Elementorze . Mamy nadzieję, że teraz, gdy nauczyłeś się tego procesu, bardzo ci pomógł i że możesz go używać na swojej własnej stronie internetowej w razie potrzeby.
Dziękujemy za poświęcenie czasu na przeczytanie tego artykułu. Miłego dnia.




