Nagłówek oddaje istotę witryny, ponieważ użytkownicy mogą zrozumieć, co otrzymają z tej witryny z nagłówka. Nie byłoby błędem nazwanie tego rodzajem zaproszenia, które pomaga przyciągnąć odwiedzających. Jeśli chcemy wyróżnić sekcję bohatera naszej witryny, w której górny pasek nawigacyjny rozprasza uwagę, czy powinniśmy pominąć pasek nawigacyjny? Nigdy!

Dzięki opcji Divi Sticky możemy zaprojektować, gdzie sekcja Hero naszej witryny będzie wyświetlana bez paska nawigacyjnego po załadowaniu witryny, a przewijanie uwolni pasek nagłówka. To sytuacja korzystna dla obu stron. Ale jak to zaprojektować? To właśnie zobaczymy dzisiaj.
Zapowiedź
Przyjrzymy się wynikom naszego projektu, zanim przejdziemy do głównej sekcji.
Kompilacja: Struktura nagłówka
Utwórz globalny nagłówek z pulpitu nawigacyjnego
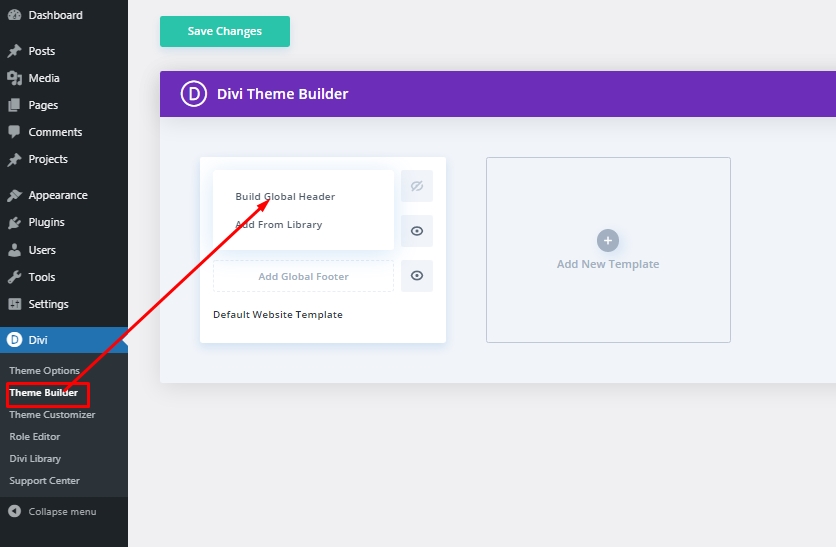
Przejdź do opcji „Konstruktor motywów” pod Divi z pulpitu nawigacyjnego i wybierz „Buduj globalny nagłówek” z opcji pokazanej na obrazku.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Ustawienia: Sekcja nagłówka globalnego
Kolor tła
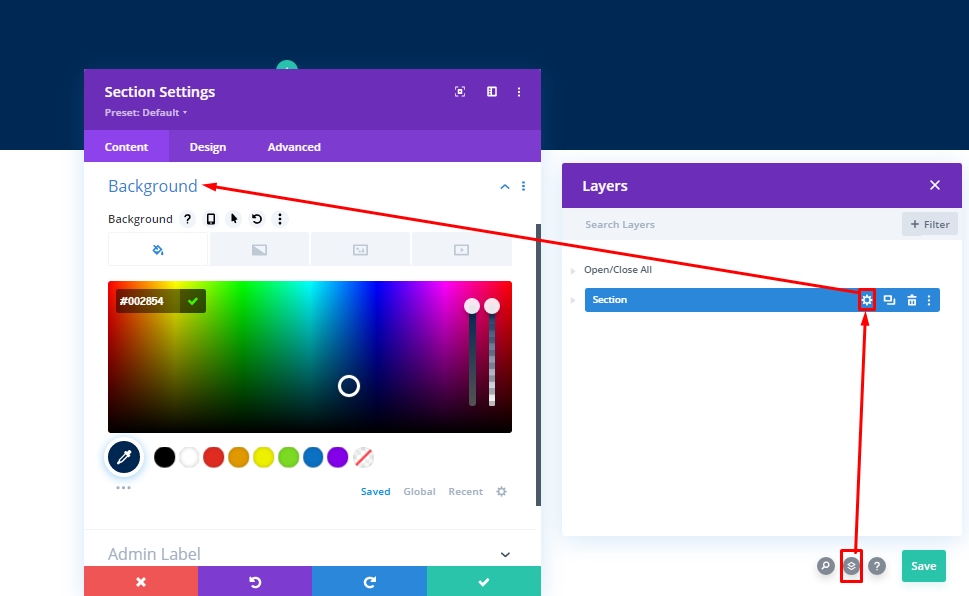
Po wybraniu szablonu nagłówka przejdź do opcji „buduj od podstaw”. Następnie otwórz opcję warstwy, a zobaczysz wstępnie utworzoną sekcję. Otwórz ustawienia sekcji i zmień tło.
- Kolor tła: #002854

Rozstaw
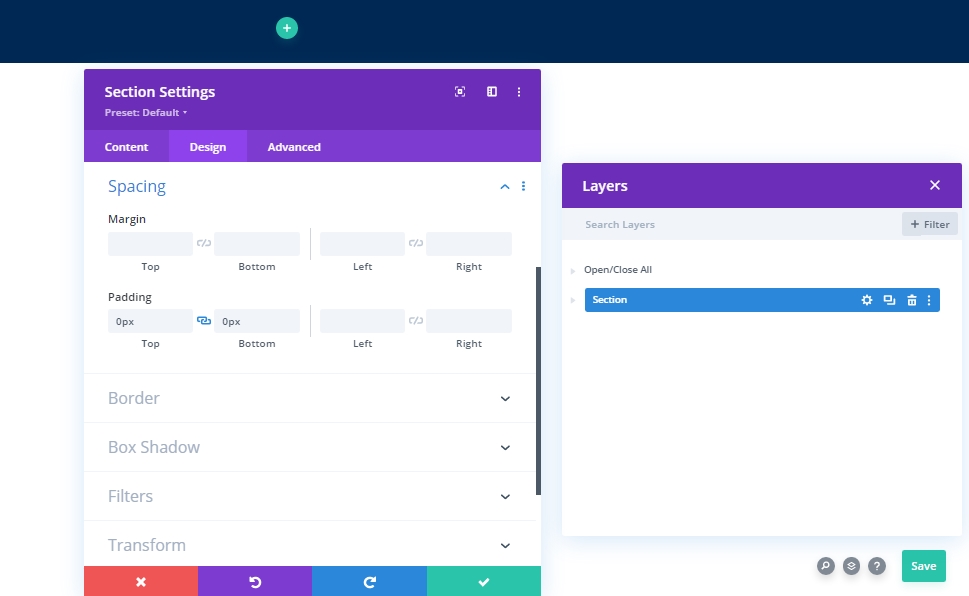
Na karcie projektu zmień niektóre wartości odstępów.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

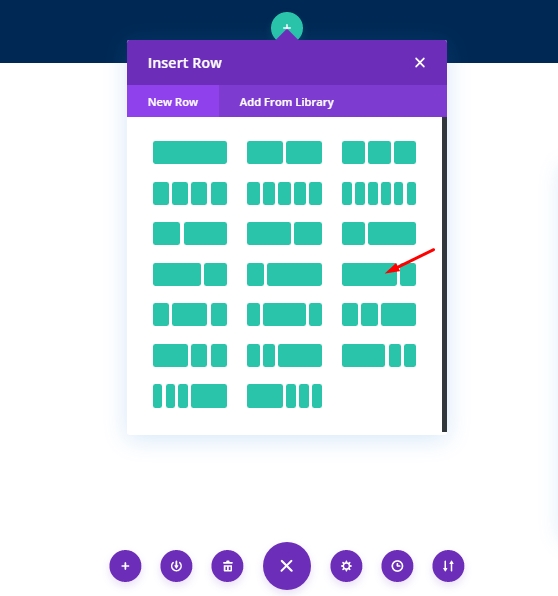
Dodawanie nowego wiersza
Struktura kolumny
Dodaj do sekcji następujący wiersz, który jest oznaczony strukturą kolumn.

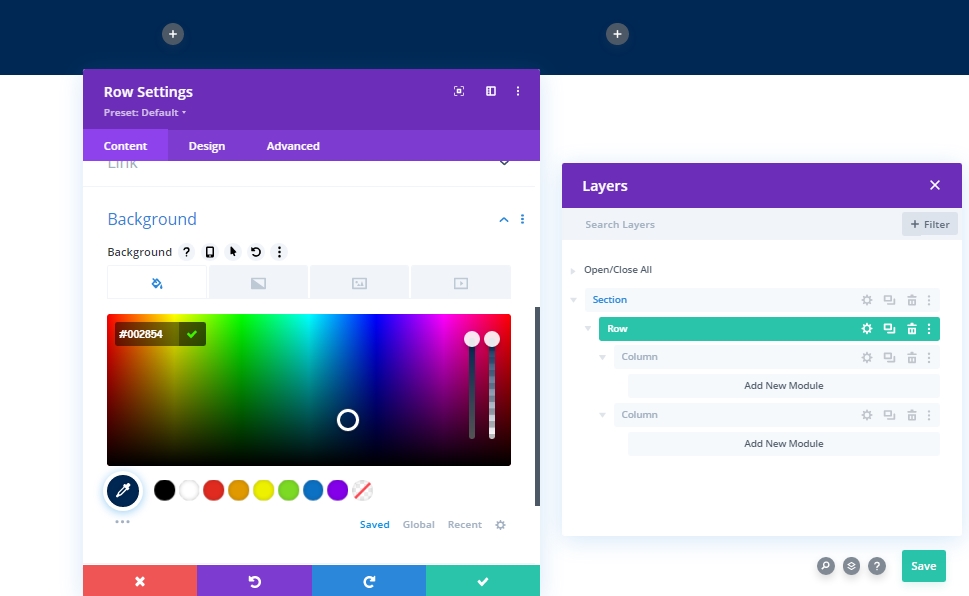
Kolor tła
Zanim dodamy jakikolwiek moduł do tego wiersza, dokonajmy pewnych zmian. Zacznij od koloru tła.
- Kolor tła: #002854

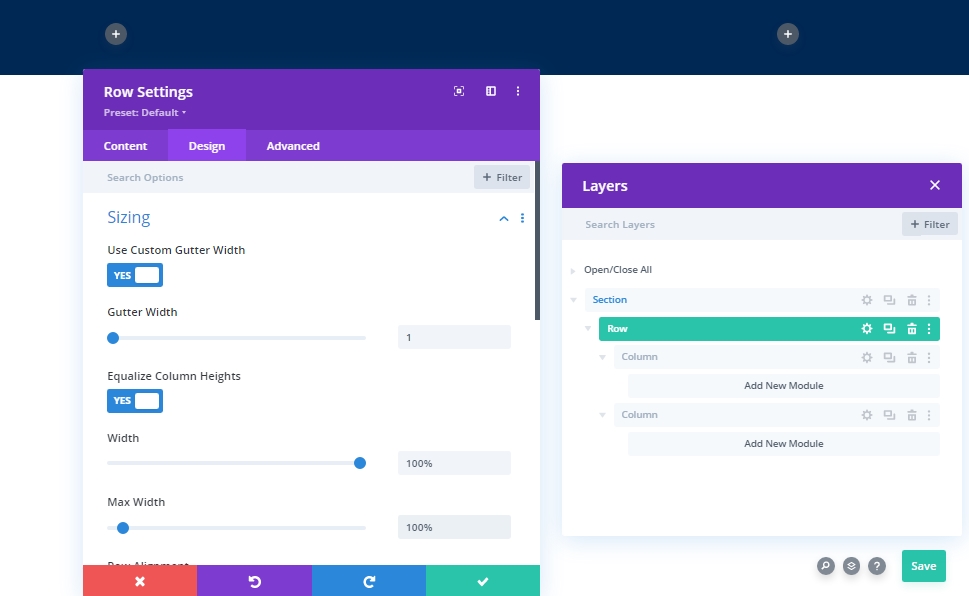
Rozmiary
Na karcie projektu zmień wartości rozmiaru wiersza.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: 100%

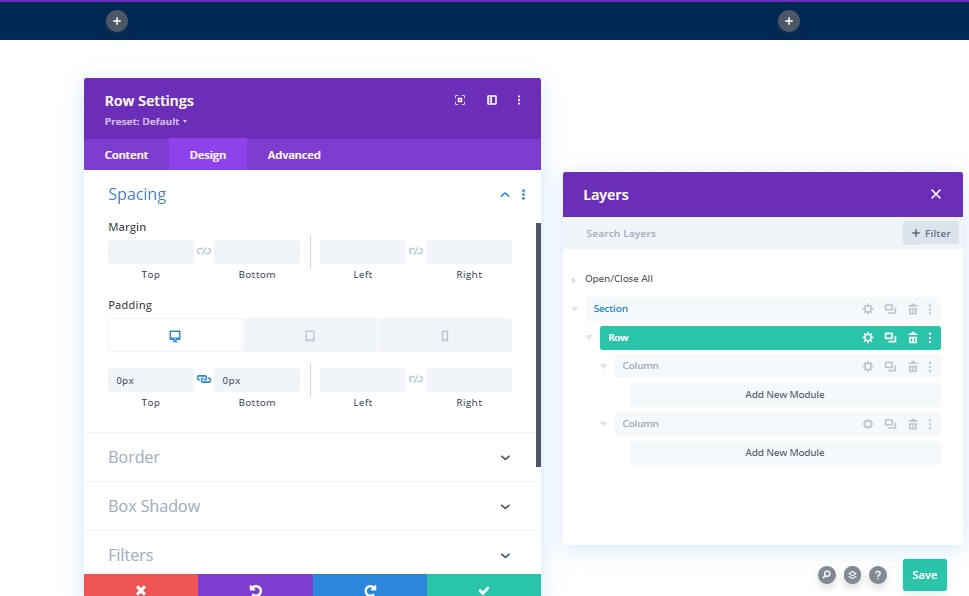
Rozstaw
Teraz zmień również wartości dopełnienia.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px
- Lewa wyściółka: tablet i telefon: 5%
- Prawa wyściółka: tablet i telefon: 5%

Ustawienia: Kolumna 1
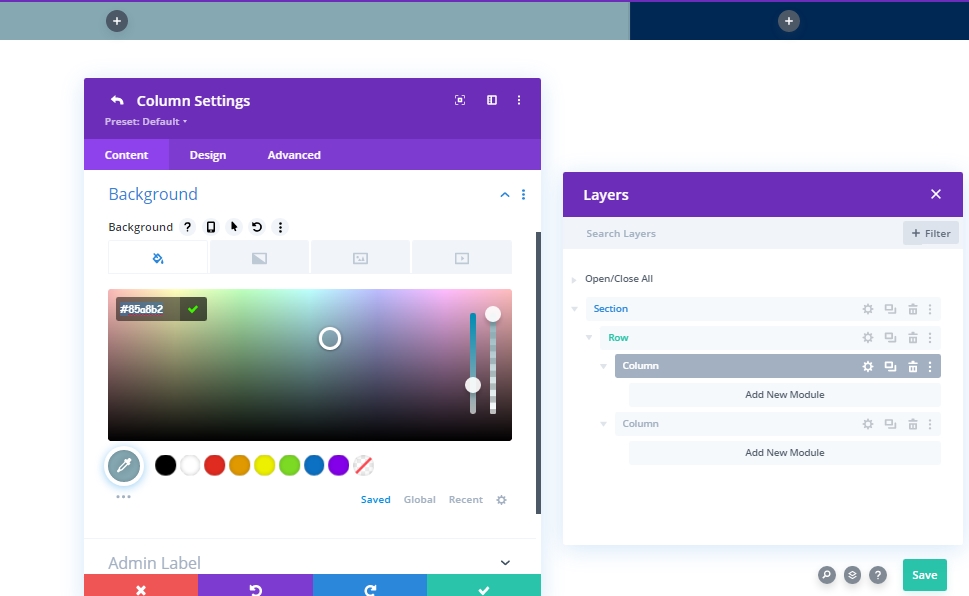
Kolor tła
Po zaprojektowaniu całego wiersza zaczniemy projektowanie kolumny 1. Najpierw dodamy kolor tła.
- Kolor tła: #85A8B2

Dodaj: moduł menu do kolumny 1
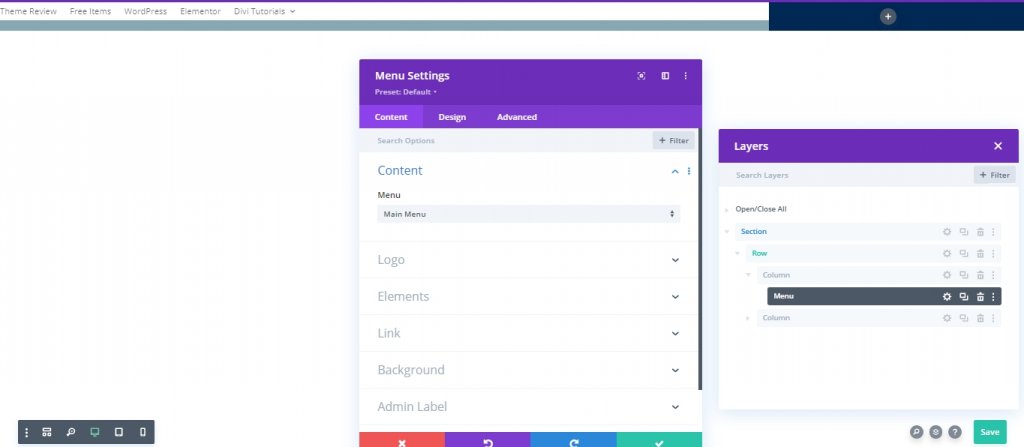
Wybór menu
Teraz dodamy moduł menu do kolumny 1. Wybierz menu według własnego uznania.

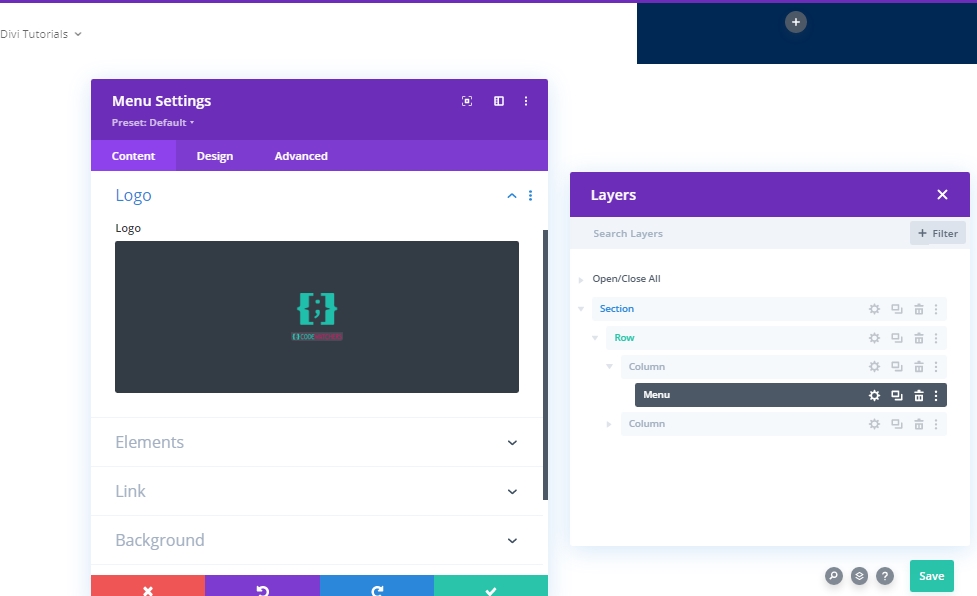
Logo
Teraz dodaj logo do nagłówka.

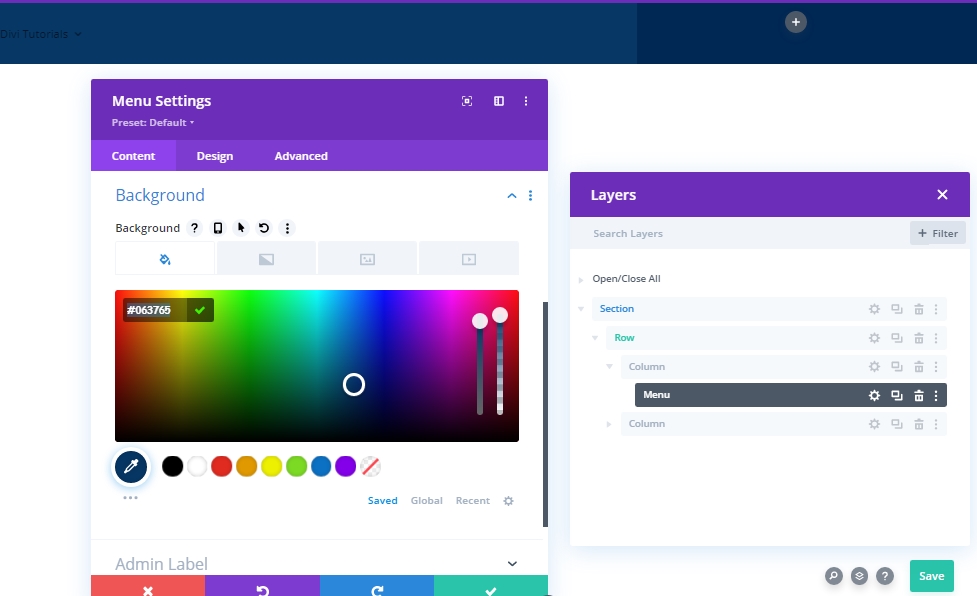
Kolor tła
Teraz dodaj kolor tła.
- Kolor tła: #063765

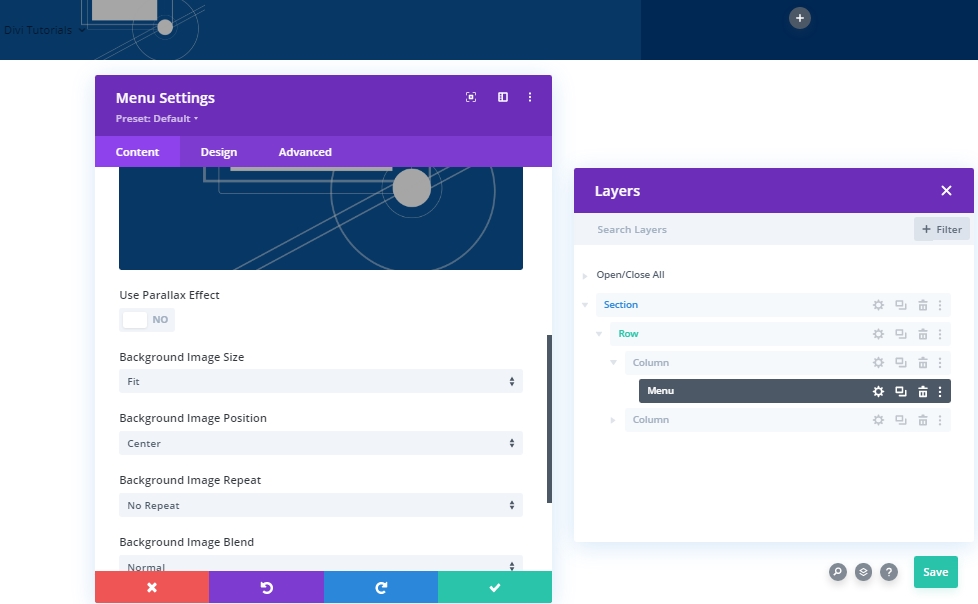
Zdjęcie w tle
Teraz dodaj wybrany obraz i dokonaj następujących zmian.
- Rozmiar obrazu tła: Dopasuj
- Pozycja obrazu tła: środek

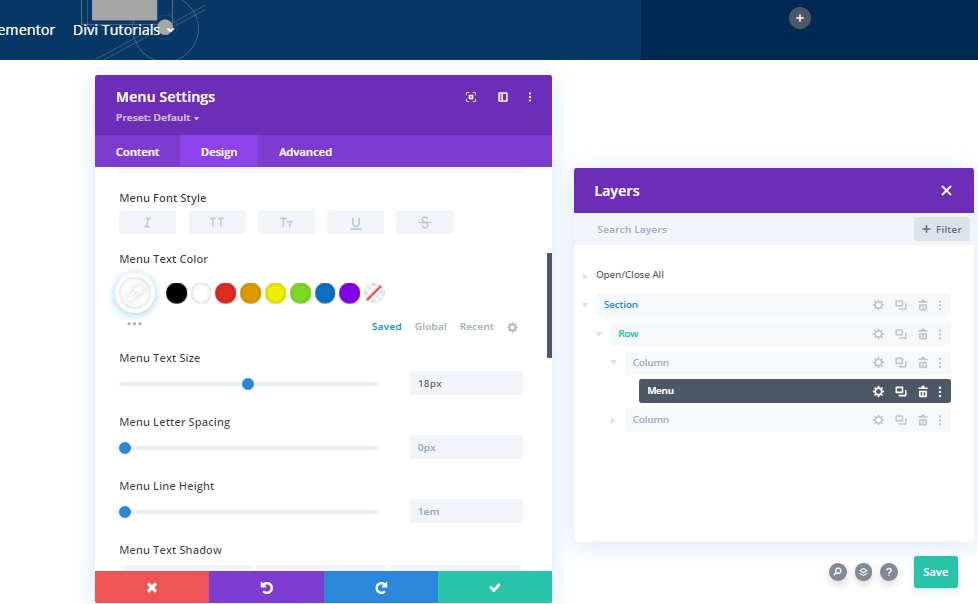
Ustawienia: Tekst menu
Przejdź do zakładki projektowania modułu i zmień rozmiar tekstu menu.
- Kolor tekstu: #ffffff
- Rozmiar tekstu menu: 18px

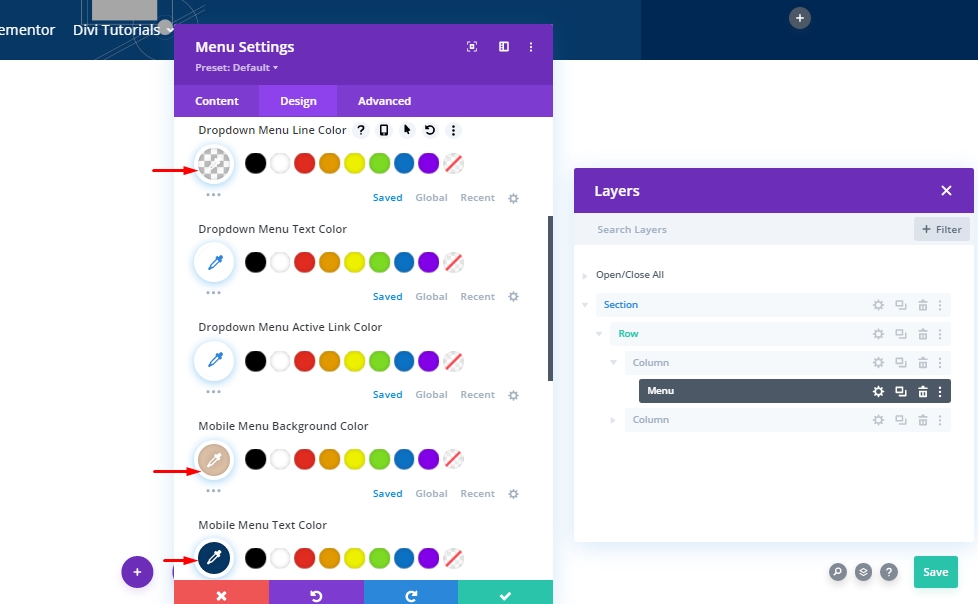
Ustawienia: Rozwiń Menu
Teraz zmień ustawienia menu rozwijanego w następujący sposób:
- Kolor linii menu rozwijanego: rgba(0,0,0,0)
- Kolor tła menu mobilnego: #ddc1a7
- Kolor tekstu menu mobilnego: #063765

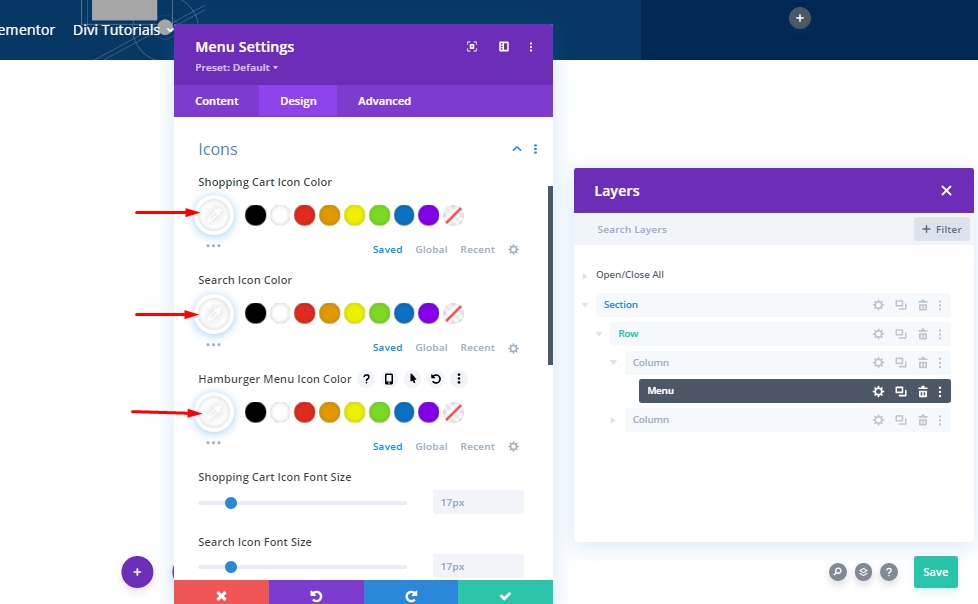
Ustawienia: Ikona
Teraz zmień wszystkie ikony na białe.
- Kolor ikony koszyka na zakupy: #ffffff
- Kolor ikony wyszukiwania: #ffffff
- Kolor ikony menu Hamburger: #ffffff

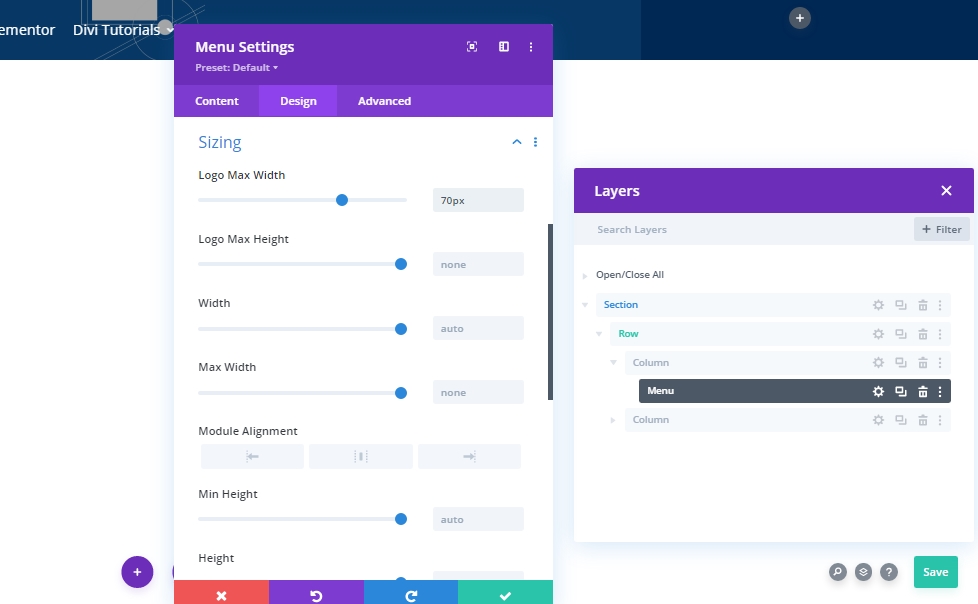
Rozmiary
Następnie zmodyfikuj ustawienia rozmiaru logo.
- Maksymalna szerokość logo: 70px

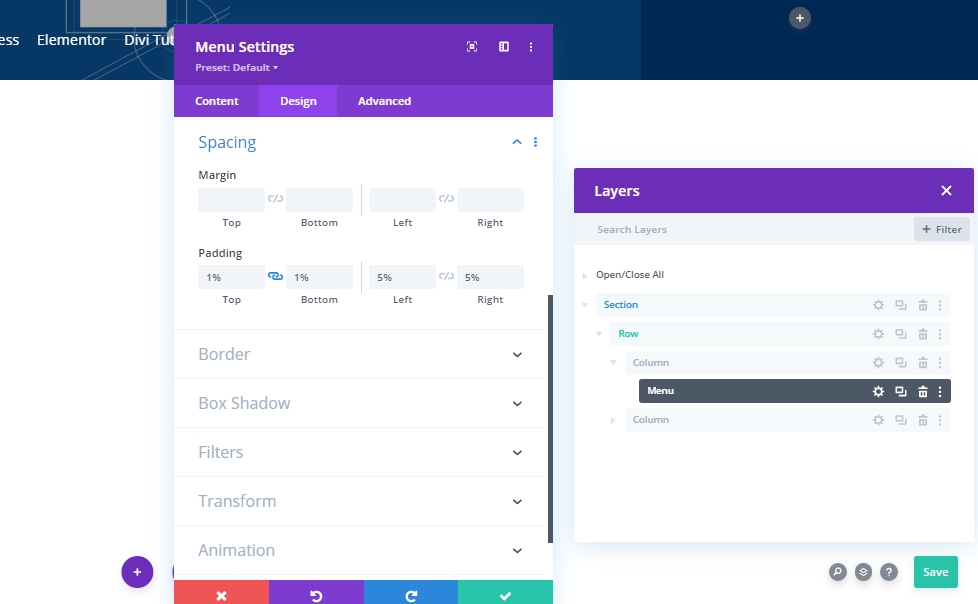
Rozstaw
Wprowadź zmiany w dopełnieniu.
- Górna wyściółka: 1%
- Dolna wyściółka: 1%
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

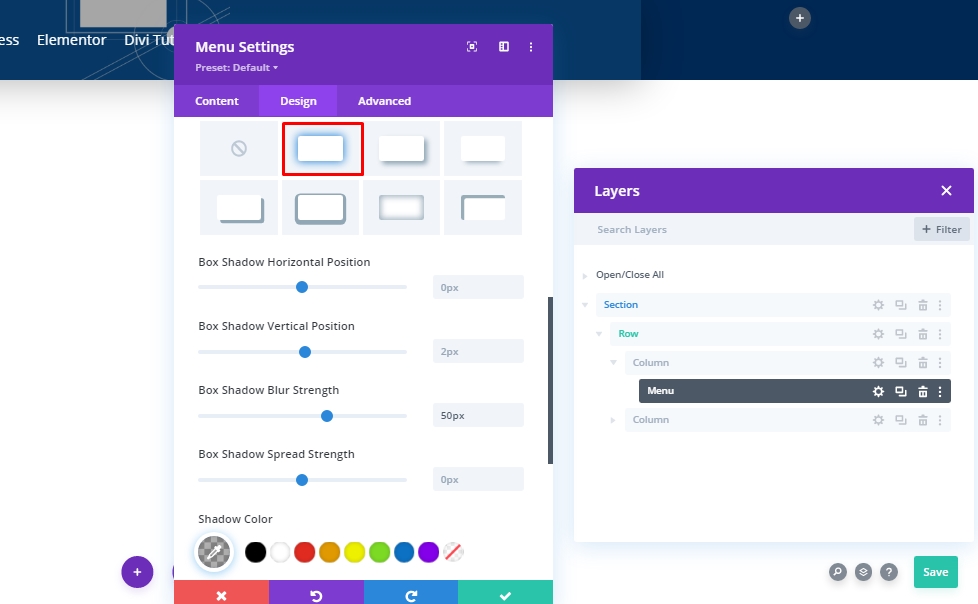
Cień Pudełka
Dodaj kilka zmian do niestandardowego cienia pudełka.
- Siła rozmycia cieni w pudełku: 50px
- Kolor cienia: rgba(0,0,0,0.3)

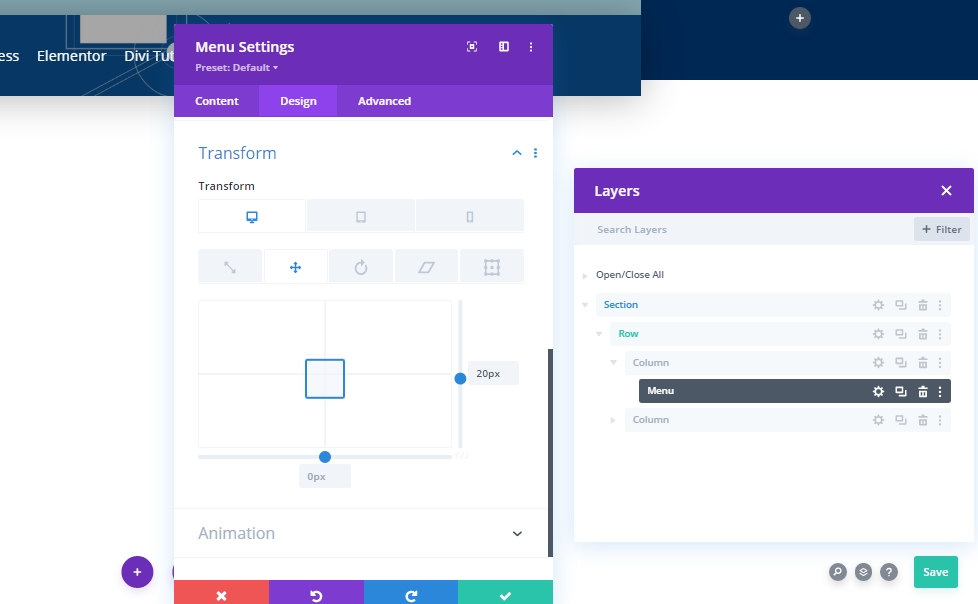
Przekształć Tłumacz
Teraz zakończ ustawienia modułu, modyfikując ustawienia tłumaczenia transformacji w następujący sposób:
- Po prawej: komputer stacjonarny: 20 pikseli, tablet i telefon: 0 pikseli

Dodaj: moduł przycisku do kolumny 2
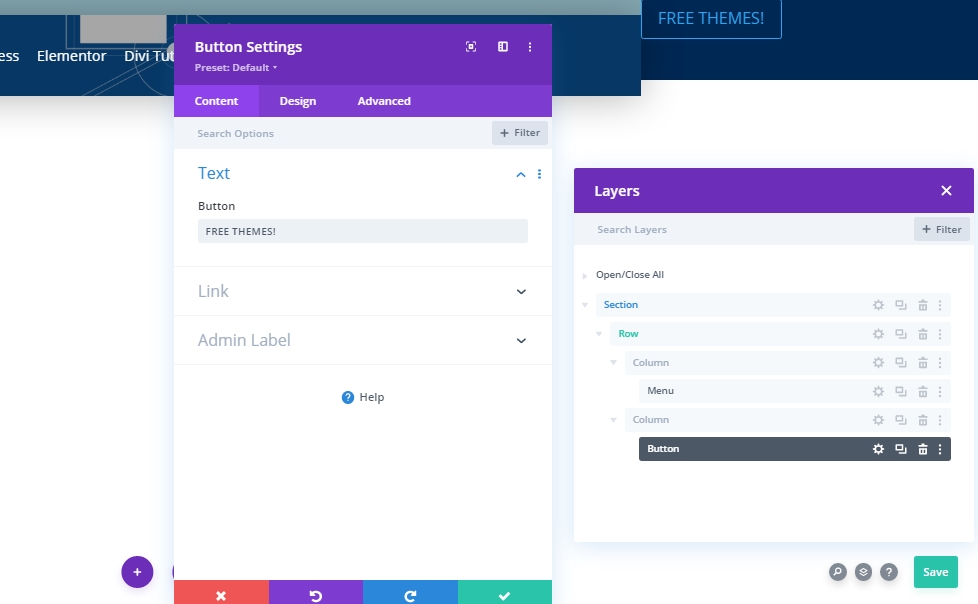
Ustawienia modułu przycisków
Dodaj moduł przycisku do kolumny 2 i dodaj wybrany przez siebie tekst.

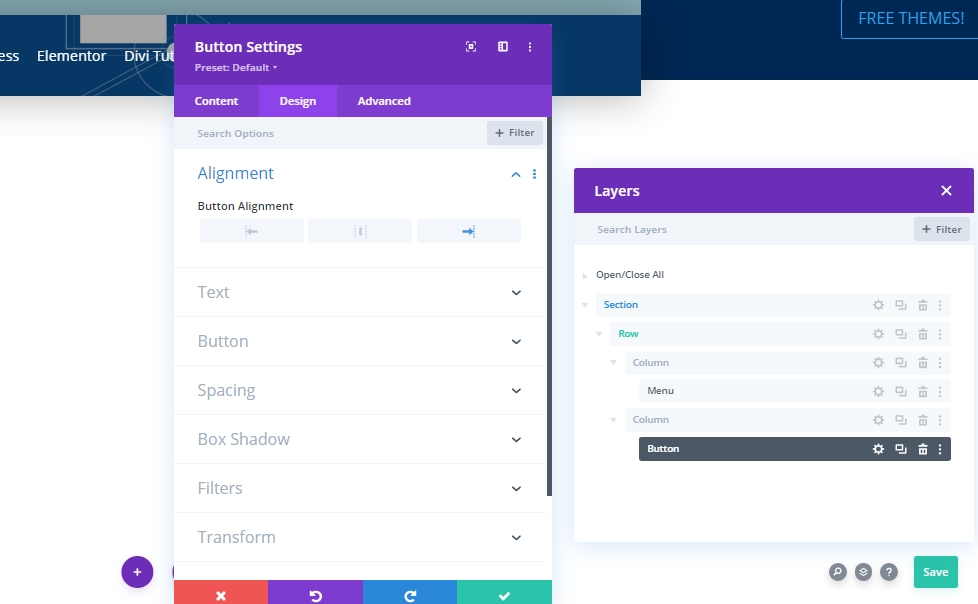
Wyrównanie przycisków
Na karcie projektu zmień wyrównanie przycisków.
- Wyrównanie przycisków: w prawo

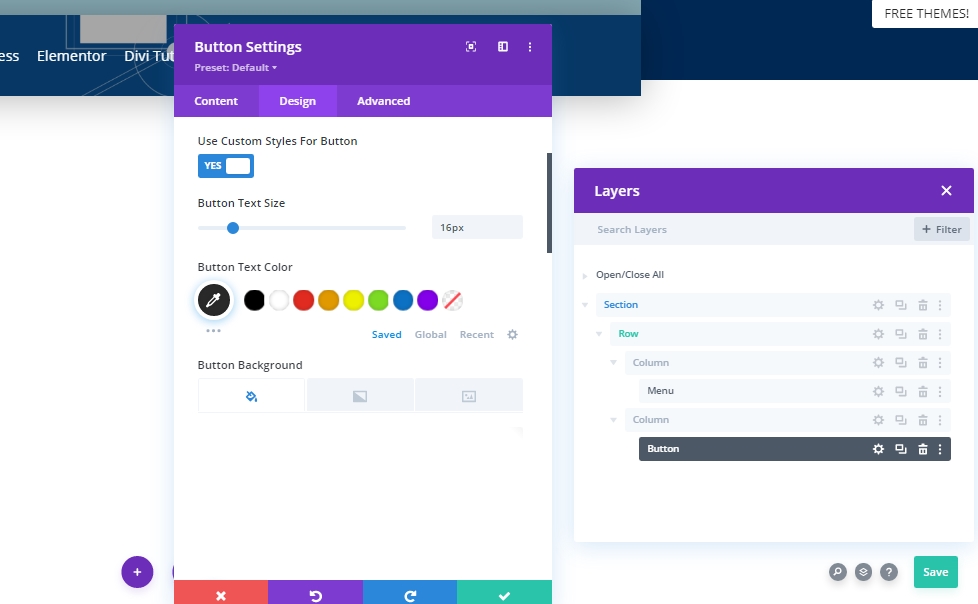
Ustawienia przycisków
Następnie zmień odpowiednio styl przycisku.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 16px
- Kolor tekstu przycisku: #2a2a2a
- Kolor tła przycisku: #ffffff
- Szerokość obramowania przycisku: 0px
- Kolor obramowania przycisku: rgba (0,0,0,0)

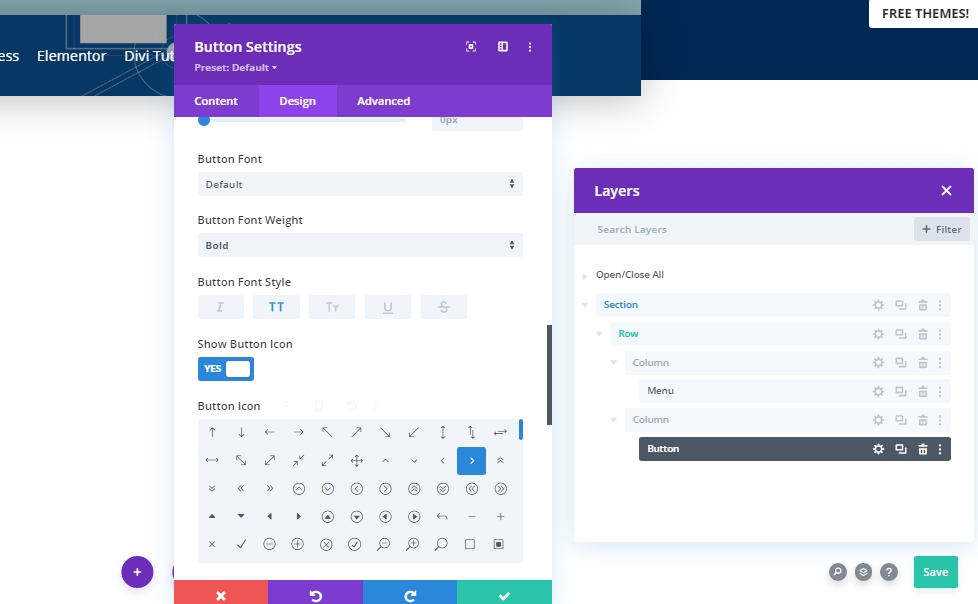
- Waga czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wielkie litery

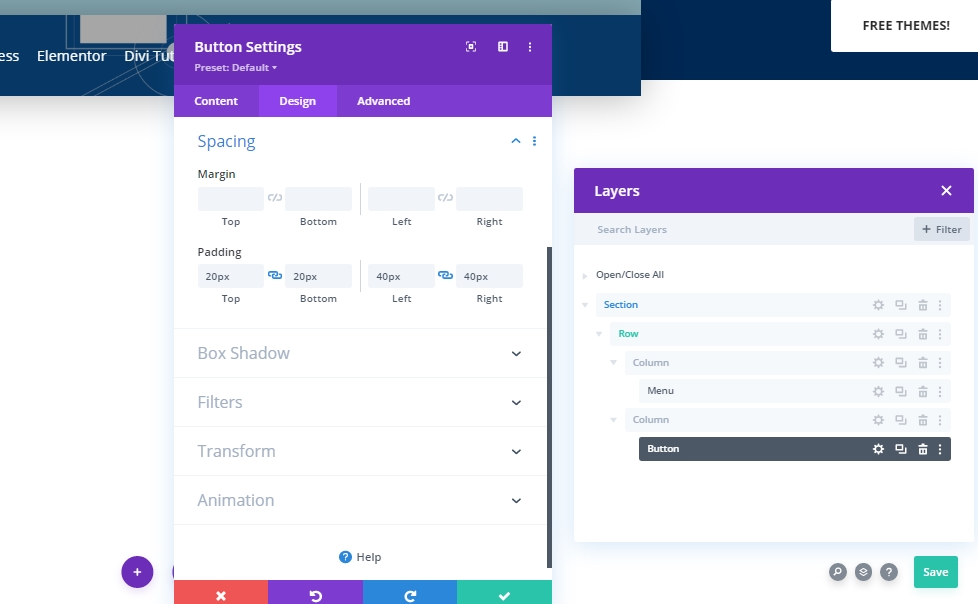
Rozstaw
Dodaj niestandardowe wypełnienie, aby nadać kształt przyciskowi.
- Górna wyściółka: 20px
- Dolna wyściółka: 20px
- Lewa wyściółka: 40px
- Prawe wypełnienie: 40px

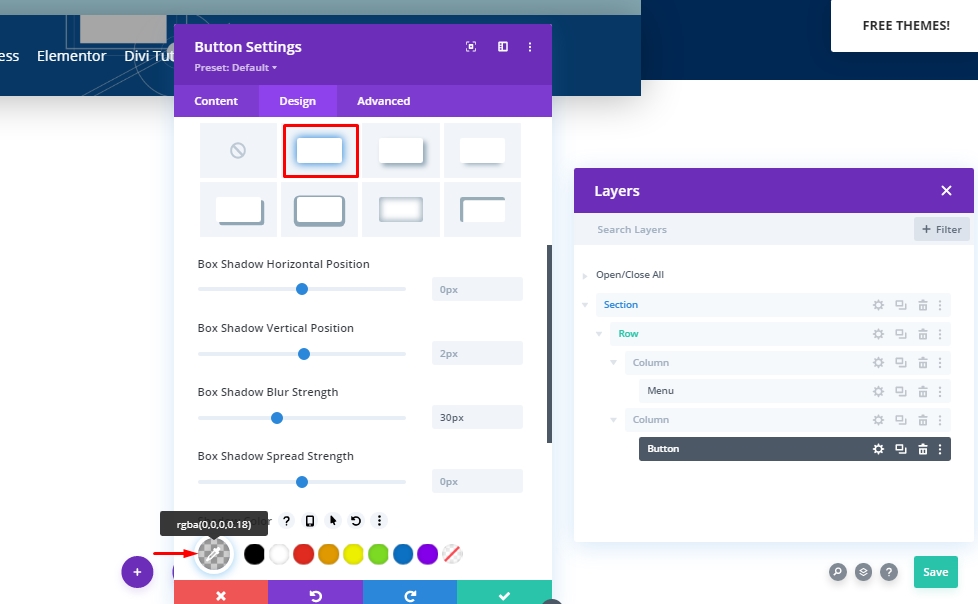
Cień Pudełka
Teraz dodamy cień pudełka (zaznaczony).
- Siła rozmycia cieni w pudełku: 30px
- Kolor cienia: rgba(0,0,0,0.18)

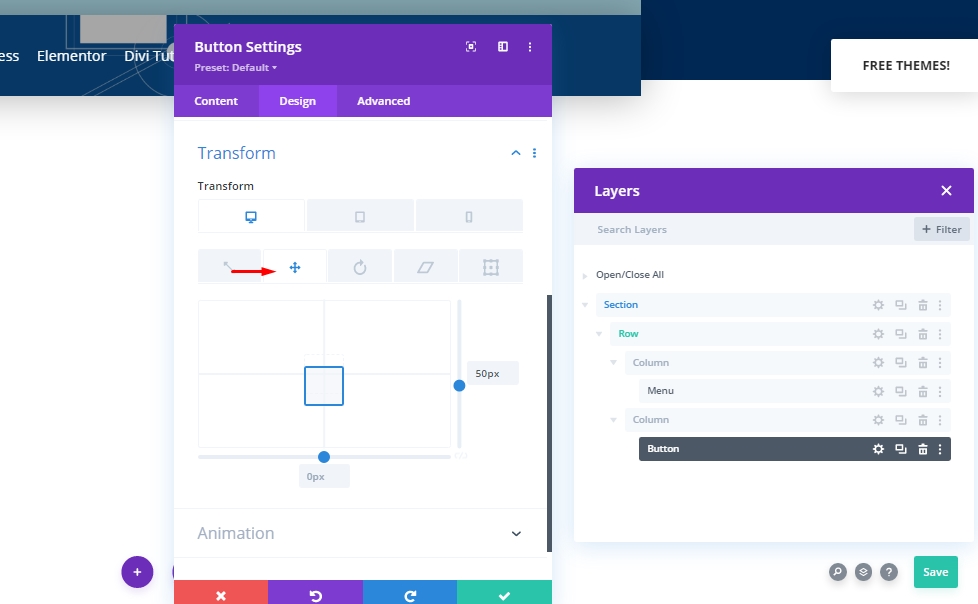
Przekształć Tłumacz
Prawie skończyliśmy z modułem. Zakończ to kilkoma poprawkami w sekcji transformacji.
- Po prawej: komputer stacjonarny: 50 pikseli, tablet i telefon: 0 pikseli

Dodaj: Lepkie efekty do nagłówka
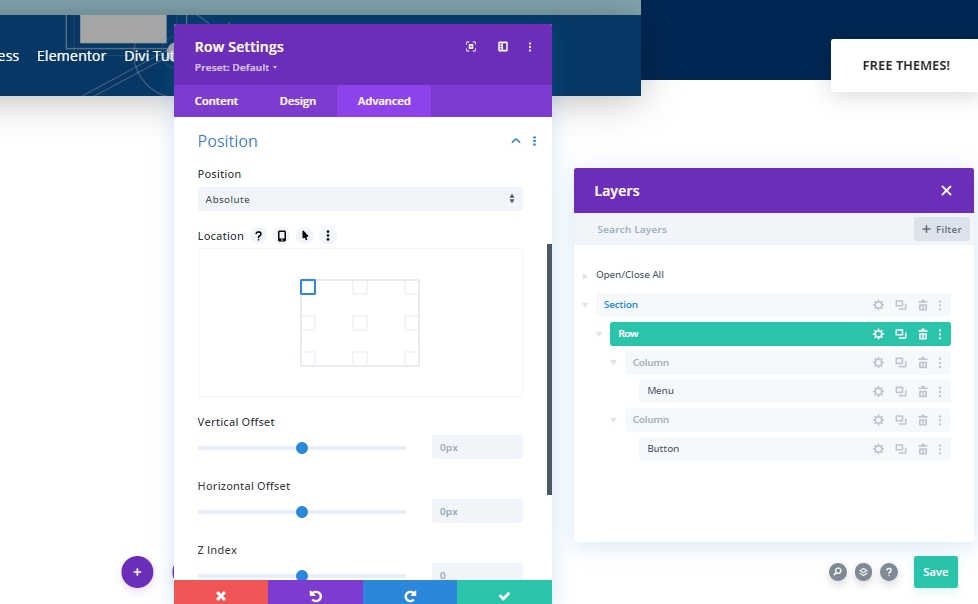
Ustawienia wiersza
Zakończyliśmy budowę naszej konstrukcji sekcji nadproża. Teraz dodamy do niego lepki efekt. W tym celu musimy zmienić niektóre wartości z ustawień wiersza.
Pozycja
Najpierw dokonaj korekty pozycji.
- Pozycja: bezwzględna
- Lokalizacja: górny lewy

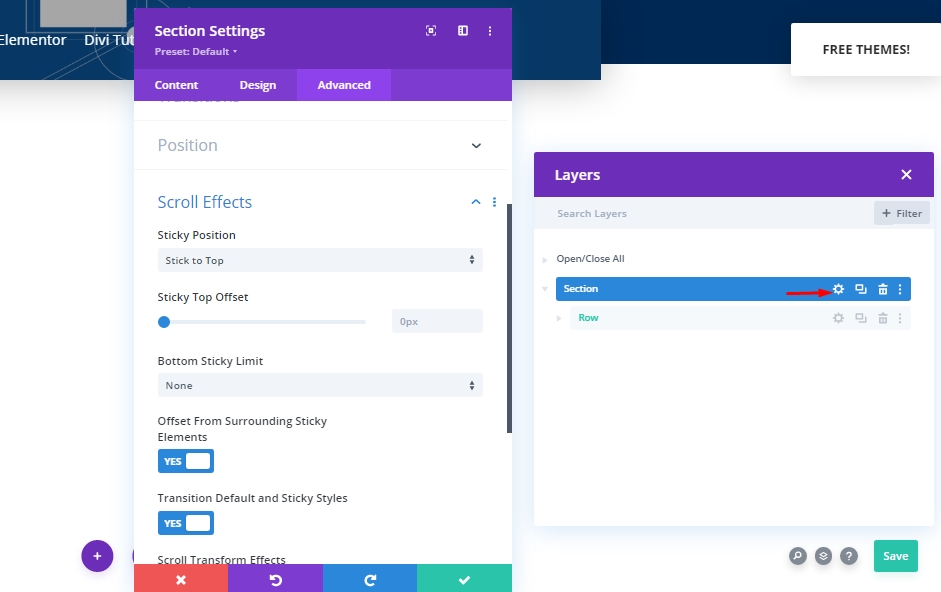
Przyklejone ustawienia — efekty przewijania
Następnie otworzymy ustawienia sekcji i pozwolimy im trzymać się u góry.
- Lepka pozycja: trzymaj się góry
- Dolny limit lepkości: brak
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

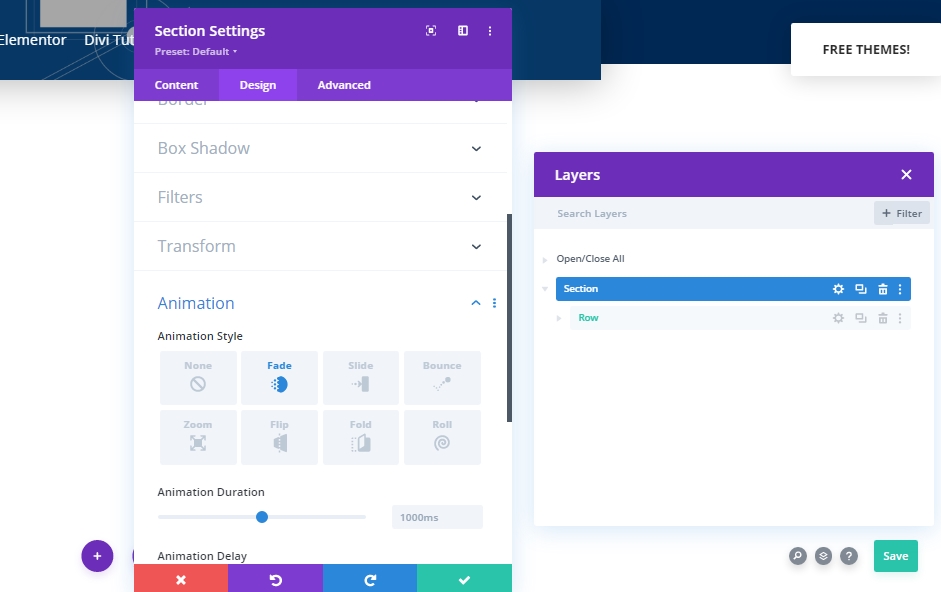
Animacja
Teraz dodamy animację, aby odwiedzający nie widzieli nagłówka podczas ładowania strony.
- Styl animacji: zanikanie

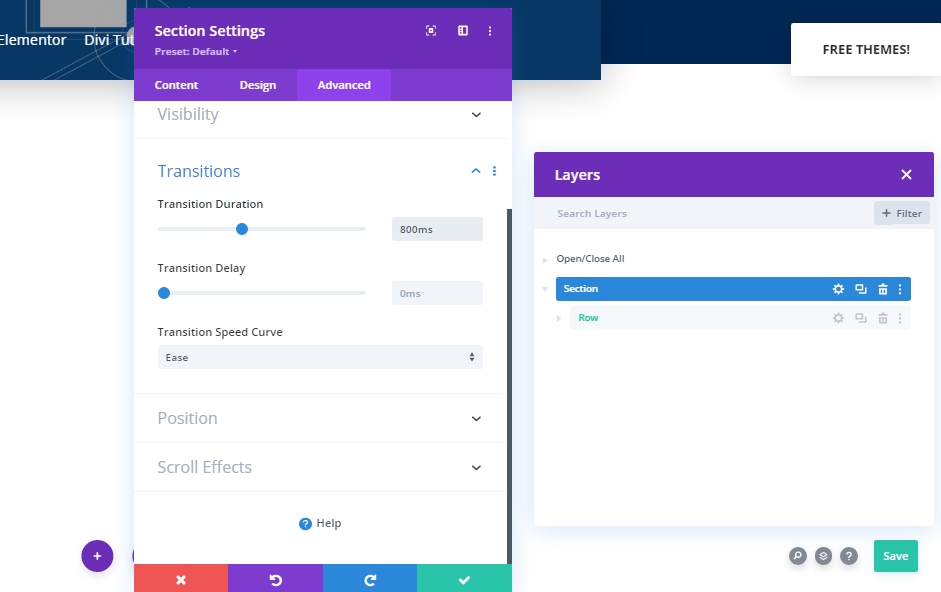
Czas trwania przejścia
Zmieniając wartość zakresu przejścia, wybierzemy jak szybko lub wolno nagłówek będzie widoczny podczas przewijania.
- Czas trwania przejścia: 800ms

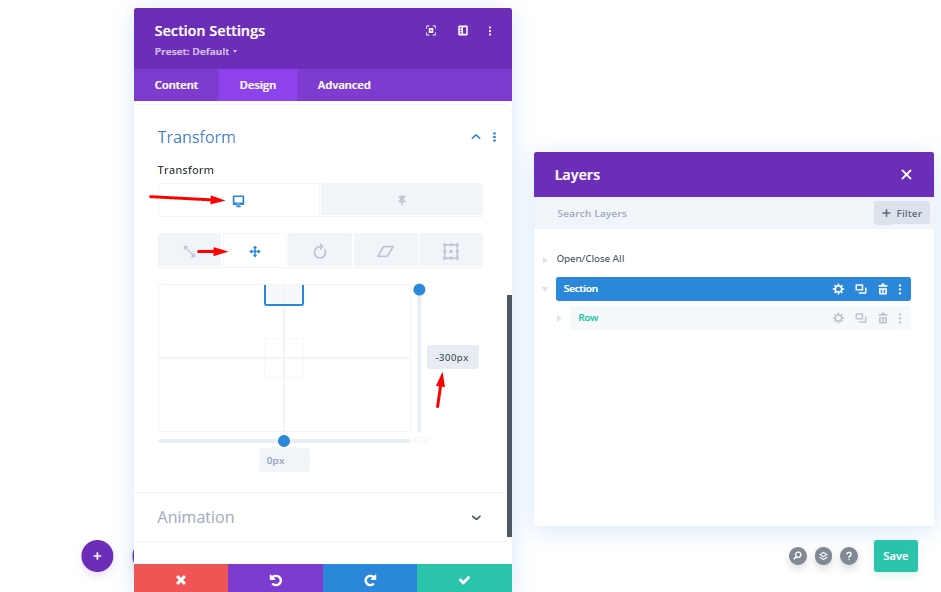
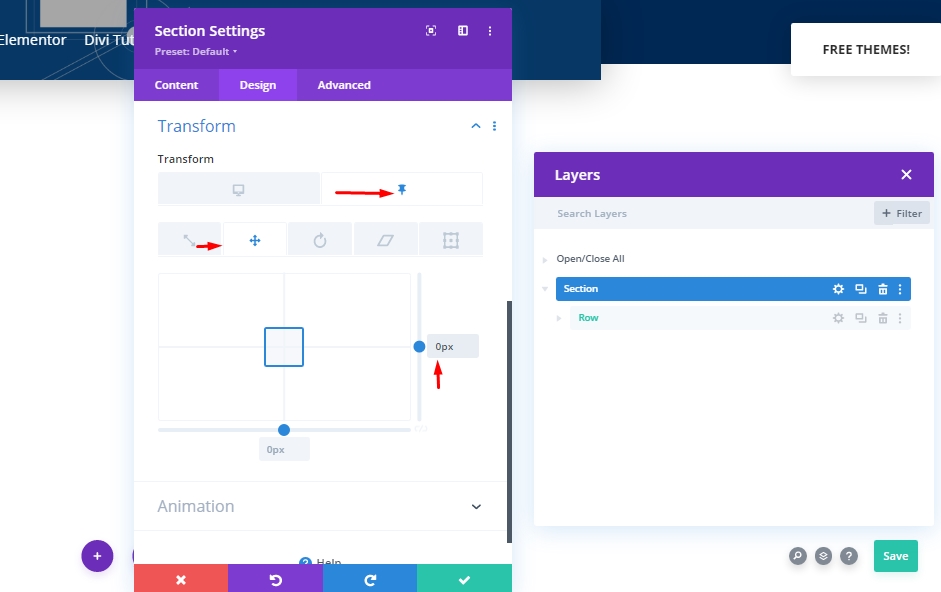
Przekształć Tłumacz
Ponieważ nie chcemy początkowo pokazywać naszych nagłówków, dodamy ujemną wartość do osi Y z ustawień Transform.
- Po prawej: -300px

Teraz z lepkich ustawień ponownie ustaw wartość 0. Oznacza to, że pokaże nam menu, gdy tylko zaczniemy przewijać.
- Przyklejony w prawo: 0px

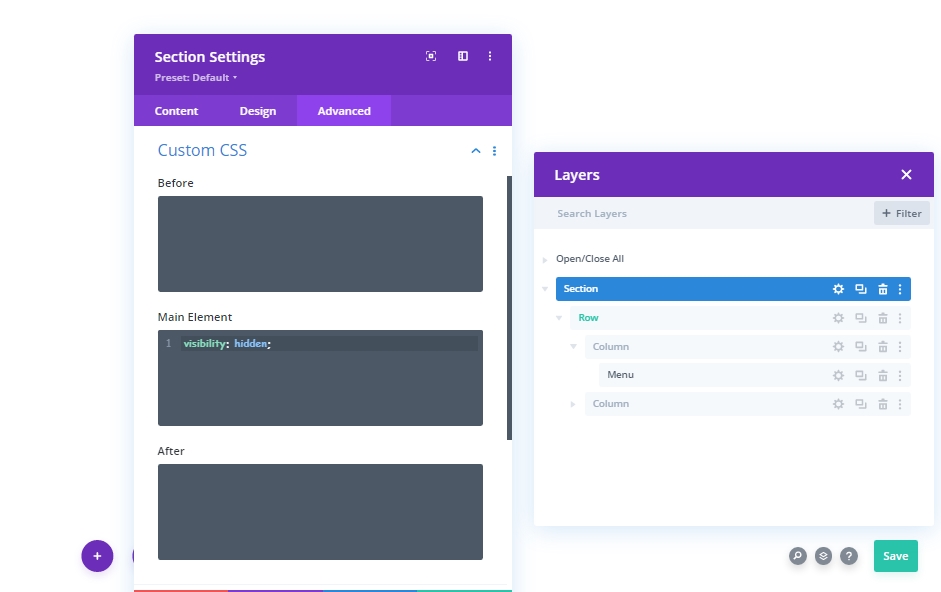
 Właściwość CSS dla widoczności
W tej sekcji dodamy właściwość CSS, aby ukryć elementy, które nie są używane. Należy zauważyć, że nie jest to zadanie obowiązkowe, ale warto to zrobić.
visibility: hidden;
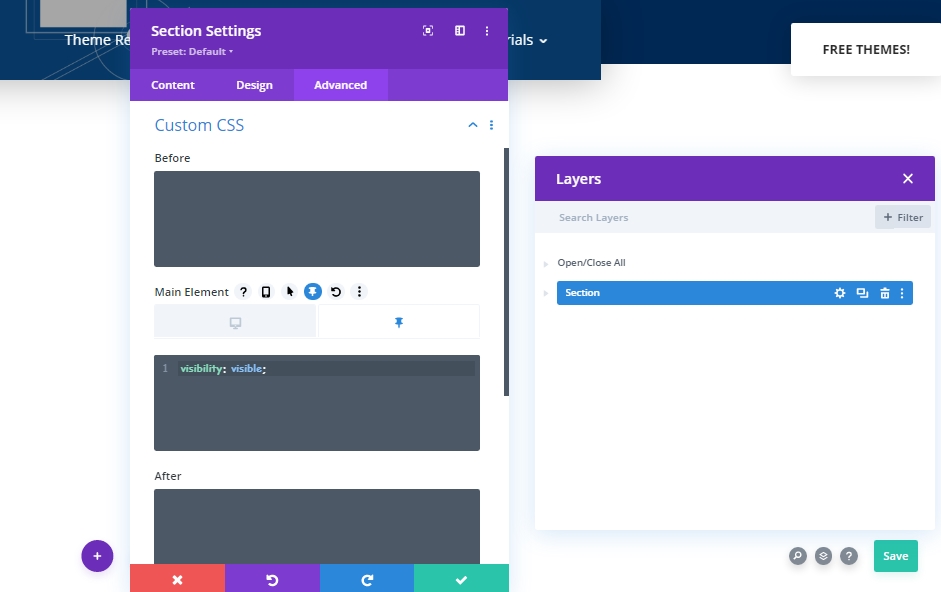
Teraz ponownie sprawimy, że nasze menu będzie widoczne w stanie przyklejonym.
visibility: visible;
Ostateczny wynik
Ponieważ wszystkie kroki wykonaliśmy pomyślnie, oto nasz końcowy wynik.
Ostatnie słowa
W dzisiejszym samouczku zobaczyliśmy, jak sprawić, by odwiedzający skupili się na sekcji bohatera i pracowali nad paskiem nawigacyjnym dotyczącym widoczności. Divi to świetny motyw z wbudowanymi funkcjami, które pozwalają nam zaprojektować coś wyjątkowego i zabawnego. Mamy nadzieję, że dzisiejszy post przypadnie Wam do gustu, a jeśli macie jakieś pytania i pytania, śmiało pytajcie w sekcji komentarzy.




