Istnieje wiele sposobów tworzenia wzorów tła za pomocą opcji tła Divi . Możesz nawet używać tylko gradientów do tworzenia wzorów tła. Jest to proste i łatwe do zrobienia dzięki opcji Gradient Repeat. W tym poście przyjrzymy się, jak tworzyć niestandardowe wzory tła za pomocą opcji powtarzania gradientu Divi .

Co to jest powtarzanie gradientu?
W przypadku opcji Gradient Repeat, Gradient Stops są używane do tworzenia wzoru. Stopnie gradientu to wymiary, które mówią, gdzie w gradiencie zaczynają się i kończą kolory. Wzór jest tworzony przez Divi 's Gradient Builder przy użyciu tych przystanków.
Ostatni kolor w gradiencie pokazuje, gdzie znajduje się koniec gradientu. Wcześniej możesz mieć tyle kolorów, ile chcesz. Gradient Builder użyje go w kółko, aby wypełnić ekran, tworząc wzór. Każda sekcja, wiersz, kolumna lub moduł może mieć dodaną opcję i wszystkie mogą być używane razem.
Użyj powtarzania gradientu
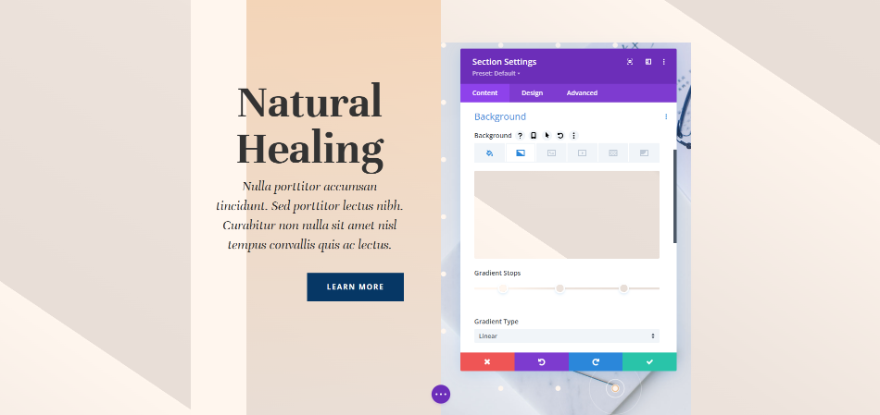
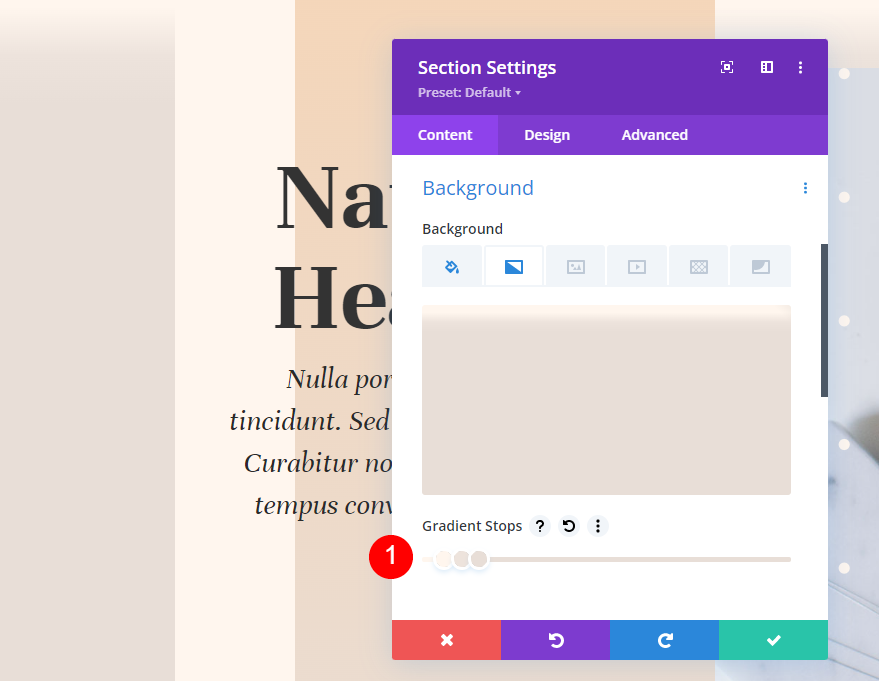
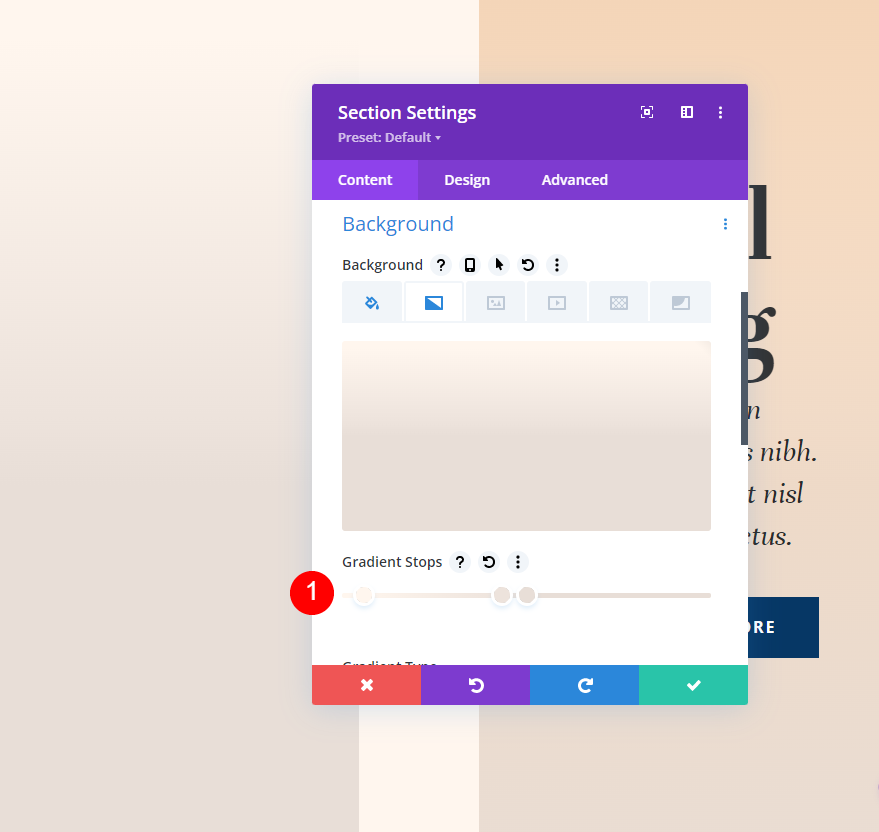
Aby włączyć opcję Gradient Repeat, kliknij ikonę koła zębatego w ustawieniach sekcji. Działa to również w przypadku wierszy, kolumn i modułów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
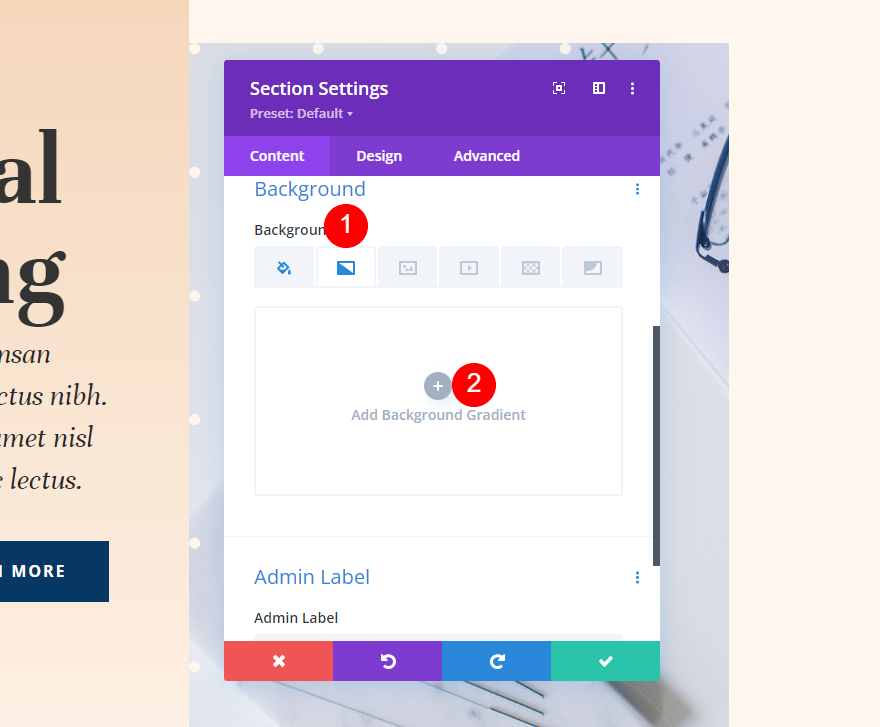
Przewiń w dół, aż zobaczysz Historię. Kliknij prawym przyciskiem myszy Dodaj gradient tła i wybierz z menu opcję „Gradient tła”.

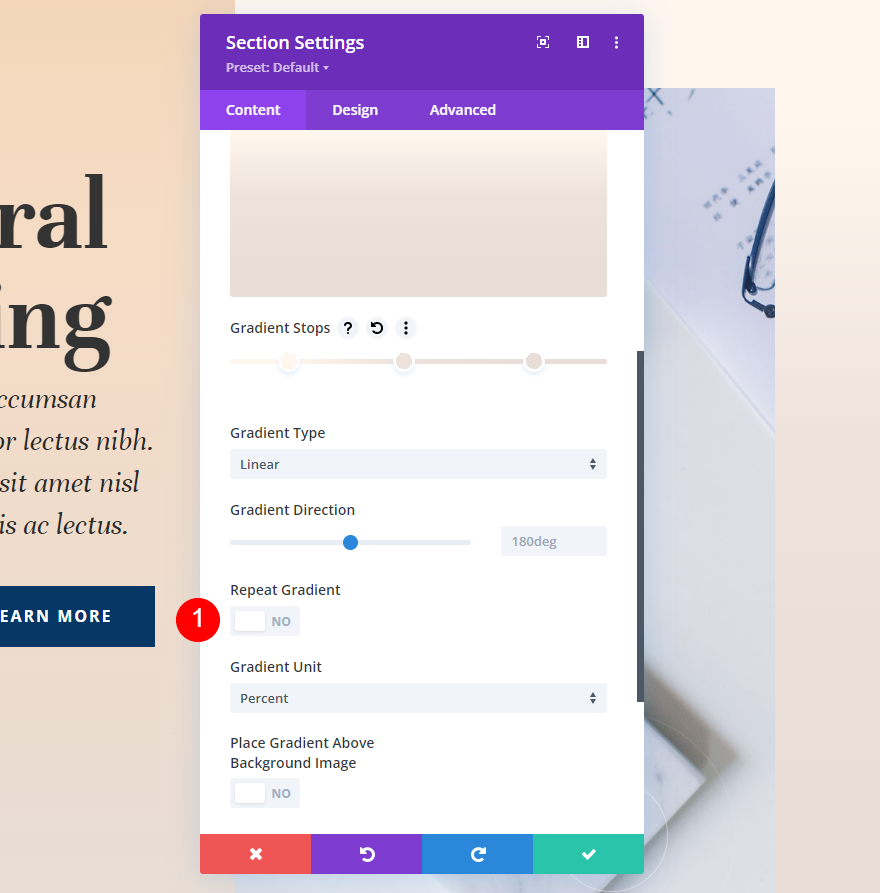
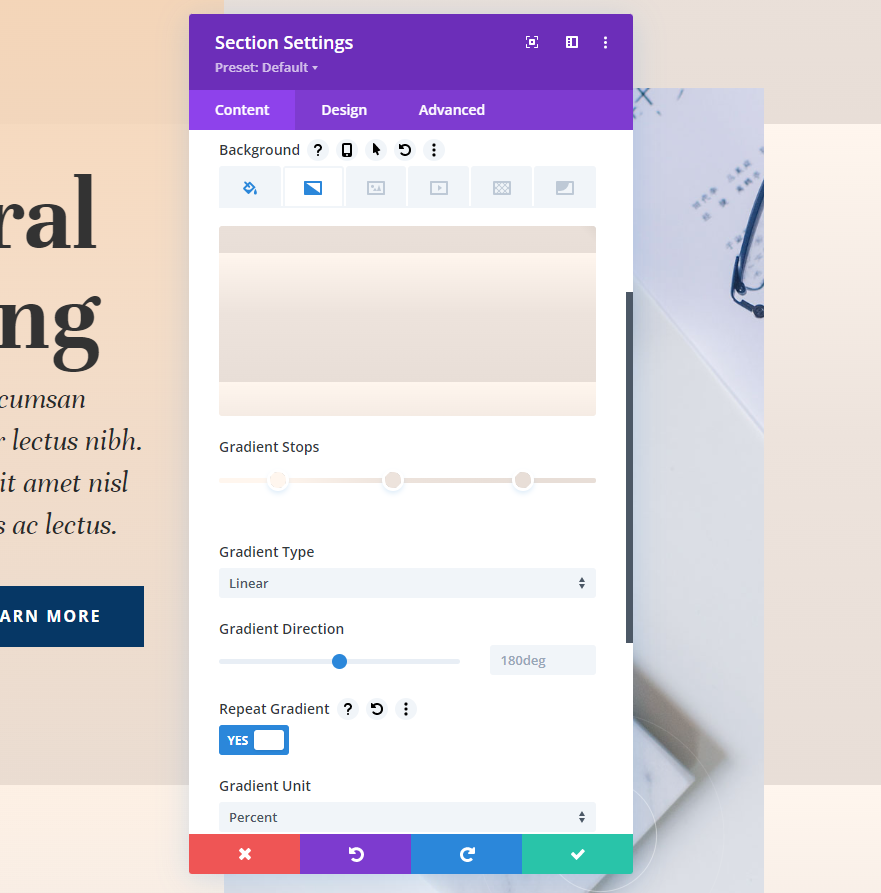
Pod paskiem Gradient Stop znajduje się ustawienie o nazwie Repeat Gradient. Domyślnie jest to wyłączone. Po prostu kliknij, aby go włączyć.

Teraz gradient się powtórzy, tworząc wzór oparty na twoich Gradient Stops i innych ustawieniach gradientu, takich jak Gradient Unit.

Jednostki gradientu
Jednostka miary nazywana jest jednostką gradientu. To mówi komputerowi, co oznaczają liczby na pasku gradientu, co mówi komputerowi, jak mierzyć stopnie gradientu. Zmienia sposób, w jaki opcja powtarzania tworzy wzór.

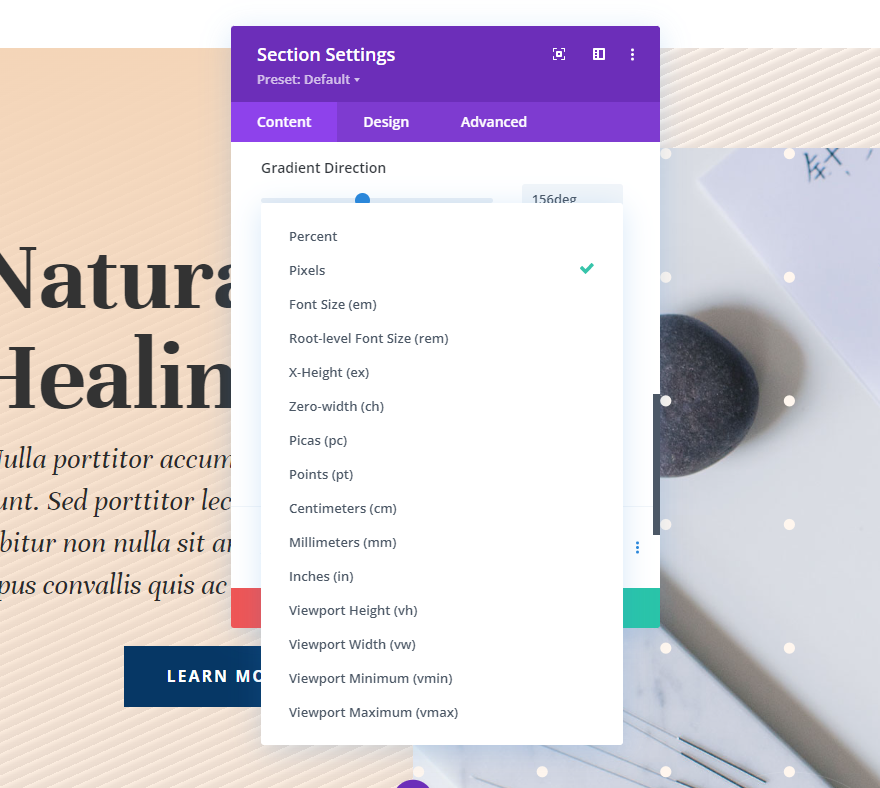
W Divi's Background Gradient Builder możesz wybierać spośród 15 różnych jednostek. Przyjrzyjmy się jednemu z czterech najczęstszych wyborów. Jak zobaczysz w naszych przykładach, wynik będzie zależał od tego, ile używasz Gradient Stop i jakie ustawienia wybierzesz. Używam kolorów z naszych przykładów i powtarzam je, aby było łatwiej je zobaczyć. Przy tych ustawieniach użyję trzech kolorów:
- Kolor 1: #fff6ee (14% pozycja)
- Kolor 2: #ede3dc (46% pozycja)
- Kolor 3: #e8ded7 (82%) Pozycja
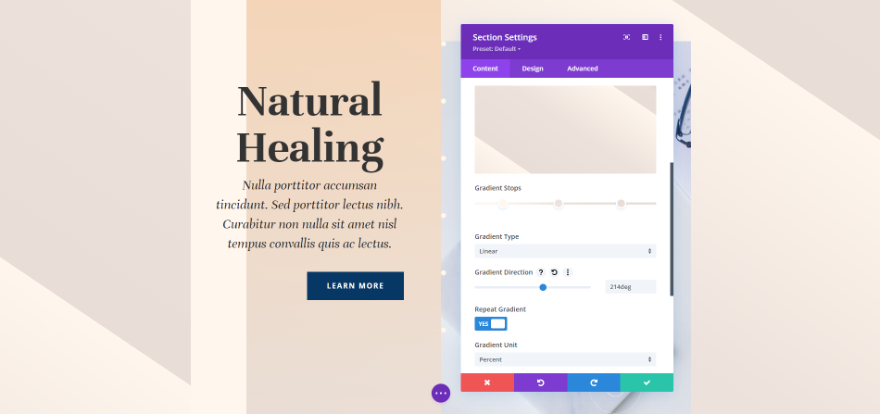
Ustaw w ten sposób ustawienia gradientu,
- Typ: liniowy
- Kierunek: 214 stopni
- Powtórz gradient: Tak
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie
Procent : Procent używa wartości procentowej do pomiaru punktów zatrzymania gradientu. To określa punkty gradientu oparte na elemencie nadrzędnym. Wzór utworzony przez ostatni punkt gradientu jest tym ciaśniejszy, im jest mniejszy. Kiedy przesuwasz jeden z kolorów, tylko ten kolor się porusza, podczas gdy pozostałe pozostają tam, gdzie są.

Piksele : Piksele liczą, ile pikseli jest używanych do każdego zatrzymania gradientu. To sprawia, że wzór gradientu jest mniejszy niż w przypadku wielu innych typów jednostek. Jeśli przesuniesz pierwszy lub ostatni kolor, zmieni się on w miejscu, w którym znajduje się każdy kolor.

Wysokość rzutni (vh) : widoczny obszar okna przeglądarki nazywany jest „widocznym obszarem”. Jest mierzony zarówno wysokością, jak i szerokością. Gradient Stops jest używany przez Viewport Height, aby dowiedzieć się, jaki jest procent wysokości rzutni. Jeśli przesuniesz pierwszy lub ostatni kolor, zmieni on wszystkie inne kolory.

Szerokość rzutni (vw) : Szerokość rzutni wykorzystuje Gradient Stops, aby określić, jaki jest procent szerokości rzutni (lub szerokości przeglądarki). W zależności od szerokości zmiany ustawień. Kiedy zmienisz większą lub mniejszą liczbę, zmieni się tylko pozycja tego jednego koloru. Pozostałe kolory pozostają takie same.

Ustawienia powtarzania gradientu
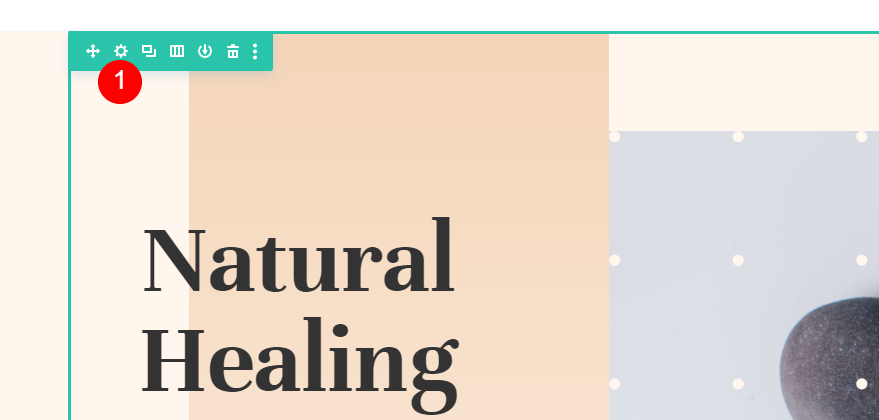
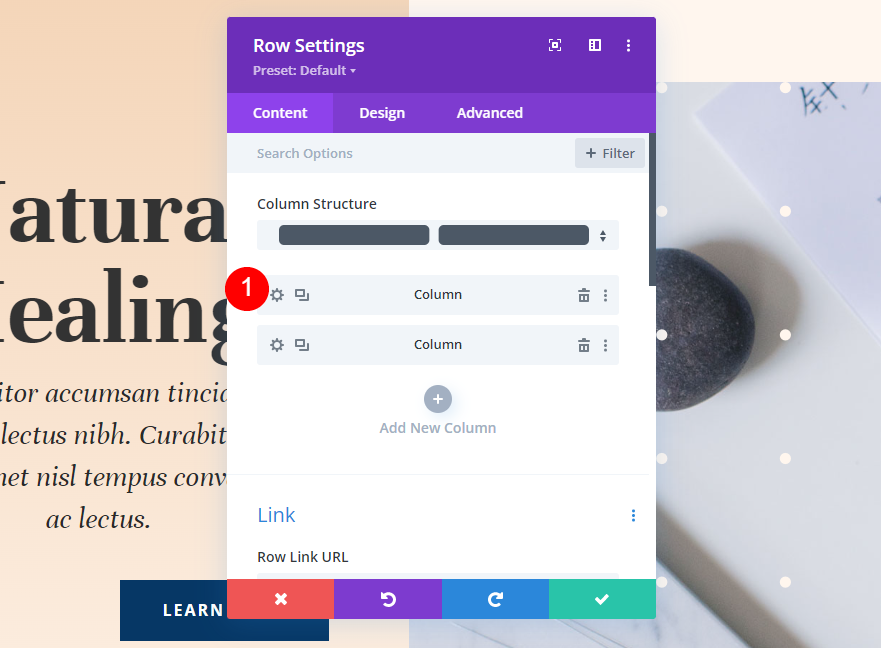
Musimy zmienić jedną rzecz w pierwszej kolumnie tej sekcji. Kliknij ikonę koła zębatego na końcu wiersza, aby otworzyć jego ustawienia.

Wybierz pierwszą ikonę koła zębatego kolumny.

Gradient: Kolumna 1
Kolumna 1 ma inny kolor tła. Część układu jest taka. To się nie zmieni. We wszystkich czterech naszych przykładach użyjemy tego samego gradientu. Jeśli ich potrzebujesz, oto ustawienia.
- Kolor 1: #f4d5b8 (pozycja 0 pikseli)
- Kolor 2: rgba(244,213,184,0) (pozycja 100px)
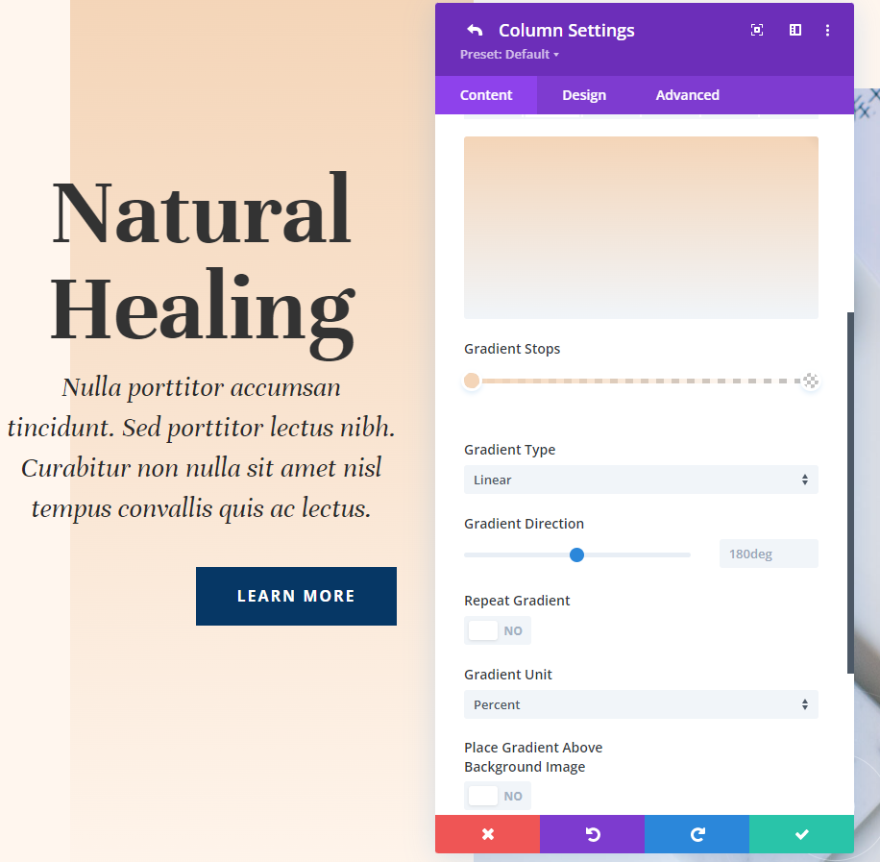
Dodaj następujące ustawienia gradientu.
- Typ: liniowy
- Kierunek: 180 stopni
- Powtórz gradient: Nie
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie

Rozstaw
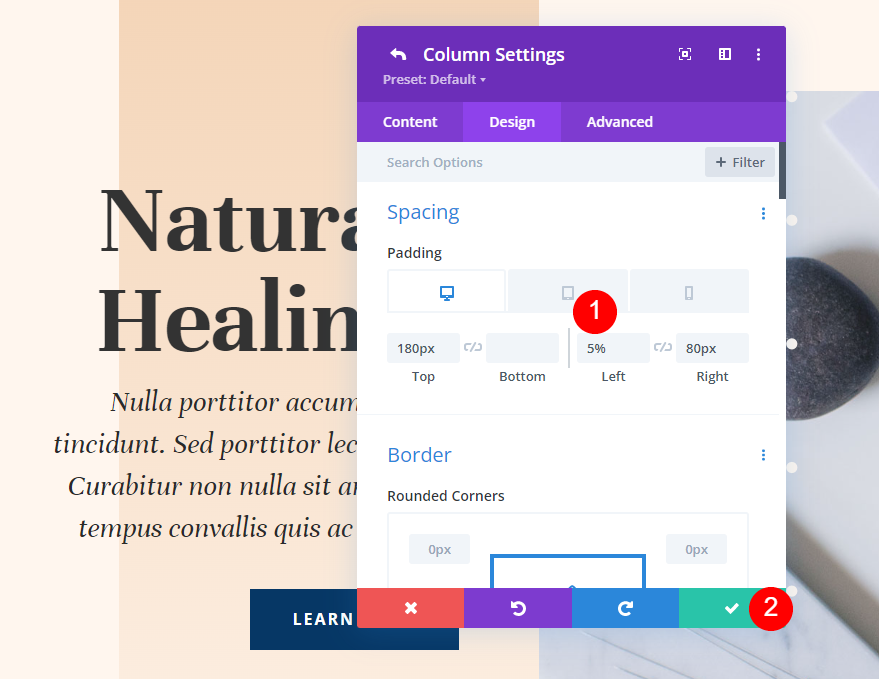
Lewej stronie kolumny damy trochę miejsca. Przejdź do ustawień projektu, przewiń w dół do „Odstępy” i kliknij ikonę tabletu, aby otworzyć opcje urządzenia. Dodaj 5-procentowe wypełnienie po lewej stronie kart pulpitu i tabletu. Wybierz zakładkę telefonu i zdejmij wyściółkę po lewej stronie. Skończ z pozostawieniem górnych i prawych ustawień bez zmian.
- Górna wyściółka: 180px
- Lewa wyściółka: 5%
- Prawe wypełnienie: 80px

Przykład pierwszy
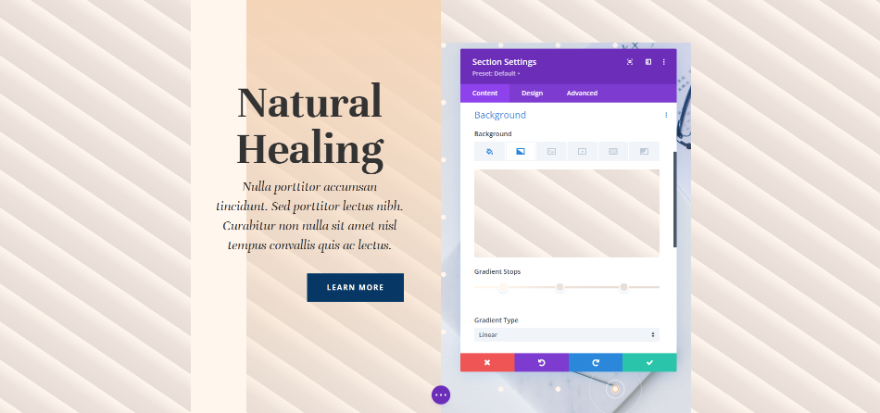
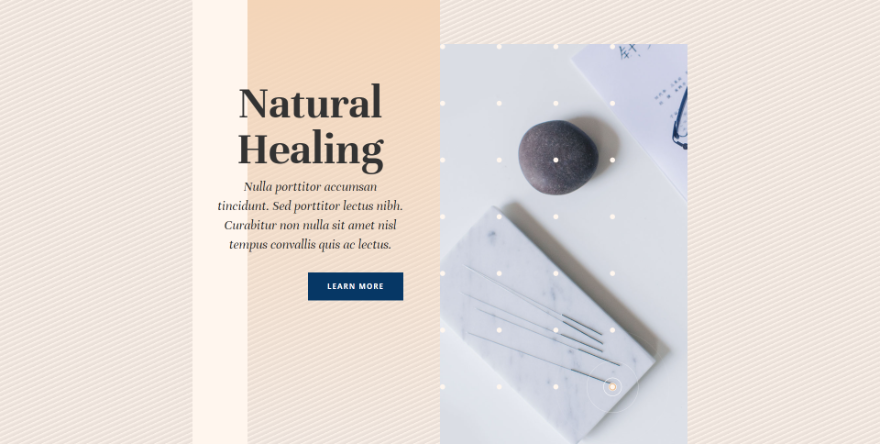
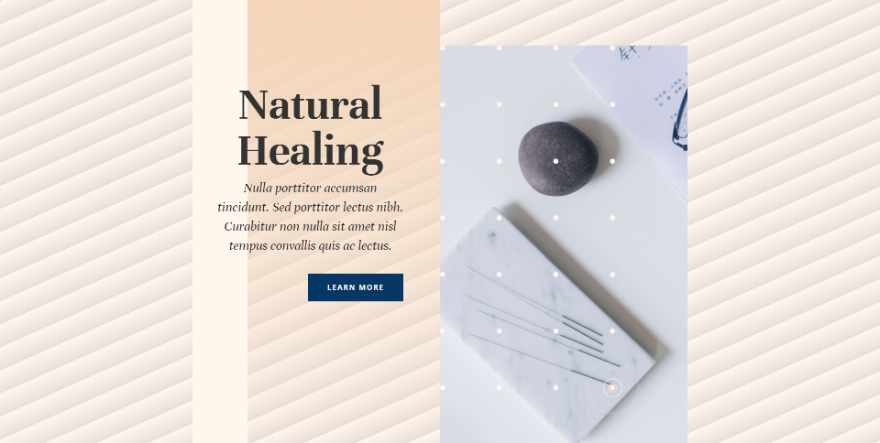
W naszym pierwszym przykładzie cienkie linie są używane do utworzenia wzoru, który powtarza się po przekątnej.

W tym przypadku są trzy stopnie gradientu. Pierwszy kolor to #fff6ee, który znajduje się na pozycji 4px. Drugi kolor to #ede3dc, który znajduje się na pozycji 9px. Ostatni kolor, #e8ded7, jest na pozycji 14px. Oznacza to, że gradient zakończy się na 14 pikselach, gdzie rozpocznie się powtórzenie. Ponieważ zmiany kolorów są blisko siebie, wzór jest niewielki.
- Kolor 1: #fff6ee (pozycja 4 piksele)
- Kolor 2: #ede3dc (9px pozycja)
- Kolor 3: #e8ded7 (pozycja 14px)

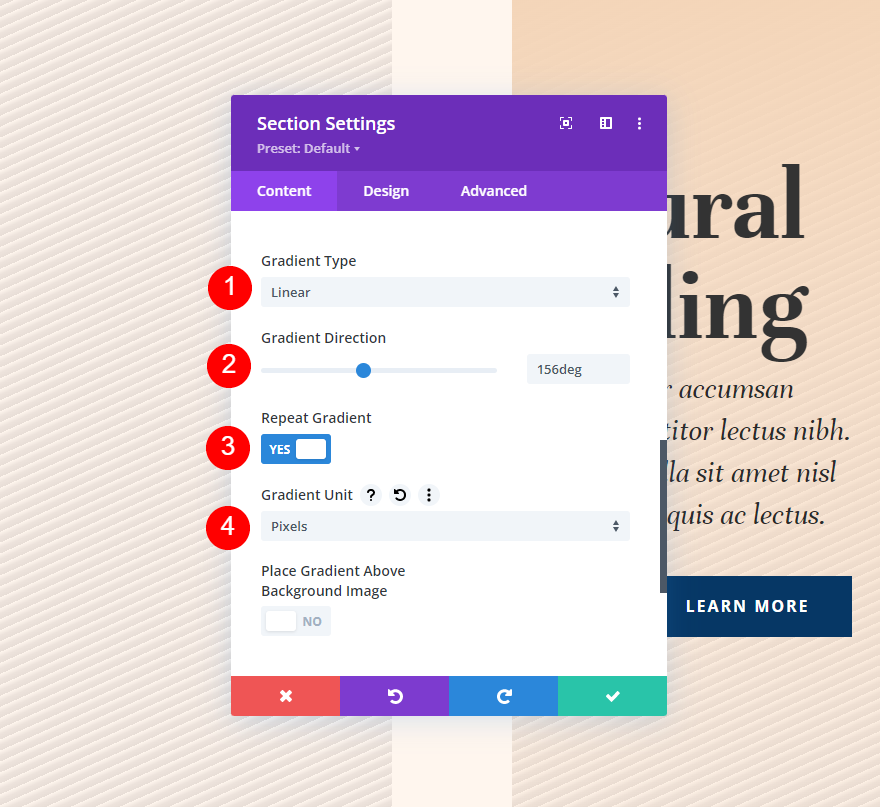
Zmień ustawienia gradientu na Liniowy i ustaw kierunek na 156 stopni. Niech zadziała powtarzanie gradientu. Wybierz piksele jako swoją jednostkę.
- Typ: liniowy
- Kierunek: 156 stopni
- Powtórz gradient: Tak
- Jednostka: piksele
- Umieść gradient nad obrazem tła: Nie

Przykład drugi
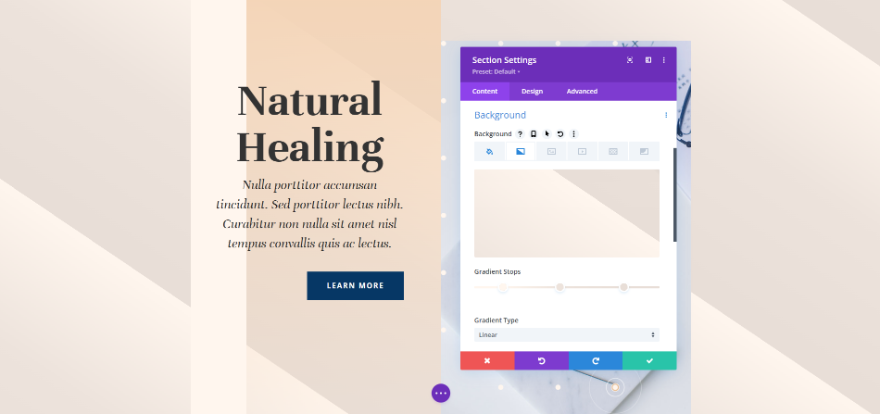
W naszym drugim przykładzie używamy większych linii, aby stworzyć ukośny wzór, który się powtarza.

W tym przypadku są trzy stopnie gradientu. Pierwszy to kolor #fff6ee, który znajduje się na pozycji 4px. #ede3dc, nasz drugi kolor, znajduje się na pozycji 43px. Ostatni, na pozycji 50px, to #e8ded7. Ten wzór będzie trwał do 50px, gdzie się zatrzyma.
- Kolor 1: #fff6ee (pozycja 4 piksele)
- Kolor 2: #ede3dc (pozycja 43px)
- Kolor 3: #e8ded7 (pozycja 50 pikseli)

Wybierz Liniowy jako rodzaj nachylenia i ustaw kurs na 156 stopni. Ustaw Jednostkę na Piksele i włącz Powtórz Gradient.
- Typ: liniowy
- Kierunek: 156 stopni
- Powtórz gradient: Tak
- Jednostka: piksele
- Umieść gradient nad obrazem tła: Nie
Zawijanie
W ten sposób możesz użyć opcji powtarzania gradientu w Divi , aby tworzyć własne tła. Istnieje wiele zmian, które możesz wprowadzić w ustawieniach gradientu, które zmieniają ich wygląd. Gradient Repeat działa dobrze przy wszystkich tych zmianach, więc łatwo jest tworzyć ciekawe wzory w tle. Wypróbuj podane przez nas przykłady i wprowadź zmiany, aby zobaczyć, jak wpływają na gradienty i tworzyć własne gradienty tła.




