Musisz wiedzieć, jak ważne jest, aby Twoja witryna była wizualnie przyjemna, aby utrzymać uwagę użytkownika, a sposób wyświetlania elementów na stronie ma wiele wspólnego z doświadczeniem użytkownika.

Układy o pełnej szerokości mają elementy takie jak paski boczne lub kolumny o tej samej szerokości, dlatego treść i elementy ładnie przepływają po stronie, tworząc w ten sposób atrakcyjną równowagę wizualną. W tym samouczku zrozumiemy, jak tworzyć układy o pełnej szerokości za pomocą Elementora .
Jak tworzyć układy o pełnej szerokości za pomocą Elementora
Aby rozpocząć postępowanie, musisz utworzyć nową stronę i nacisnąć Edytuj za pomocą Elementora, aby otworzyć edytor Elementor.

Z kolumny Lewa strona przeciągnij opcję Obraz i umieść ją na górze strony w obszarze zawartości.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Wybierz obraz z Biblioteki mediów , naciskając przycisk Wybierz obraz .

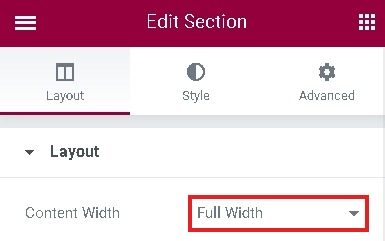
W kolumnie po lewej stronie zmień Content Width na Full Width .

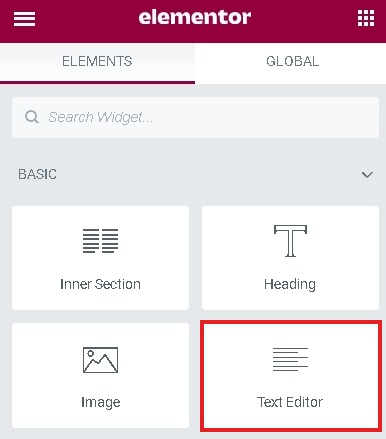
Jeśli chcesz, możesz dodać tekst pod obrazem, a następnie przewiń w dół do Dodaj nową sekcję i dodaj edytor tekstu z kolumny.

Dodaj trochę tekstu w bloku edytora tekstu i zapisz .
Możesz wyświetlić podgląd strony, aby zobaczyć, jak wygląda, podczas gdy jest to konfiguracja o pełnej szerokości w szablonie o pełnej szerokości, ale musisz wykonać kilka niezbędnych kroków, aby wyglądała tak, jak chcesz.
Aby mieć kompletny szablon o pełnej szerokości, musisz zainstalować i aktywować element dodatkowy Elementor — nagłówek, stopkę i bloki . Wyszukaj elementor w Dodaj nowe wtyczki i zainstaluj elementor - nagłówek, stopkę i bloki .

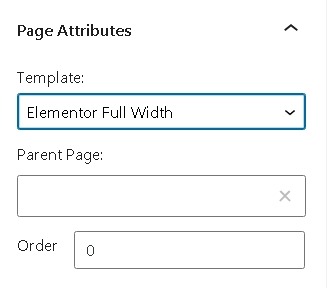
W atrybutach strony znajdziesz dwa nowo zainstalowane szablony, tj. Elementor Full Width i Elementor Canvas .
Aby uzyskać pełny szablon o pełnej szerokości, wybierz szablon Elementor o pełnej szerokości dla swojej strony.

Śmiało i wyświetl podgląd swojej strony, aby zobaczyć, czy musisz wprowadzić jakieś zmiany, a jeśli nie, możesz opublikować stronę, aby zobaczyć, jak działa układ o pełnej szerokości.
W ten sposób możesz tworzyć układy o pełnej szerokości w swojej witrynie za pomocą Elementora . Zostaw komentarz, jeśli ten samouczek okazał się przydatny. Dołącz do nas na Facebooku i Twitterze, aby nigdy nie przegapić wpisu.




