Dzięki Elementorowi budowanie strony internetowej jest obecnie jednym z najłatwiejszych i najszybszych procesów. Jeśli nie wiesz, Elementor to wtyczka skoncentrowana na WordPressie, która zapewnia pełną elastyczność i łatwiejsze podejście do tworzenia oszałamiających stron internetowych. Dzięki Happy Addons użyteczność Elementora można jeszcze bardziej zwiększyć, jeśli już go używasz.

Aby zapewnić odwiedzającym przyjemny wygląd i wspaniałe wrażenia, zawartość z zakładkami stała się kluczowym elementem i popularnym pomysłem projektowym. Tutaj zademonstruję najszybszą metodę używania Happyaddons do tworzenia treści z zakładkami w Elementorze .
Konieczność korzystania z zawartości na kartach
W rzeczywistości tworzenie treści na kartach to coś więcej niż tylko dodanie tekstu do kilku pól. Wydajność Twojej witryny zależy od tego, jak łatwo jest z niej korzystać.
Możesz dodać dowolną liczbę kart i spersonalizować zawartość za pomocą zawartości z kartami. Ponadto możesz dołączyć -
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Formularz kontaktowy
- Efekty
- Wideo
- Obrazy
- Gify
- Formularz & wiele więcej...
Kroki tworzenia zawartości na kartach
Możesz umieścić sekcję z zakładkami w dowolnym miejscu w witrynie Elementor, korzystając z widżetu Zaawansowane karty. Pozwala na skuteczne przekazywanie dużej ilości informacji na niewielkiej przestrzeni.
Pokażemy jednak, jak szybko tworzyć zawartość z kartami. Musisz przynajmniej zasubskrybować pakiet Starter HappyAddons, aby generować przydatne treści z zakładkami. Przyjrzyjmy się wymaganiom wstępnym przed przejściem do samouczka.
Każdy może zbudować stronę internetową za pomocą wtyczki do tworzenia stron Elementor. Możesz tworzyć projekty za pomocą funkcji przeciągania i upuszczania, nieograniczonej liczby dodatków, suwaków, nagłówków, biblioteki Elementor itp.
Zakładam, że Twoja witryna zawiera wersję HappyAddons Pro. Rozpocznij edycję strony za pomocą Elementora, przechodząc do swojej witryny Elementor. Widżety po lewej stronie będą widoczne po aktywacji HappyAddons Pro.
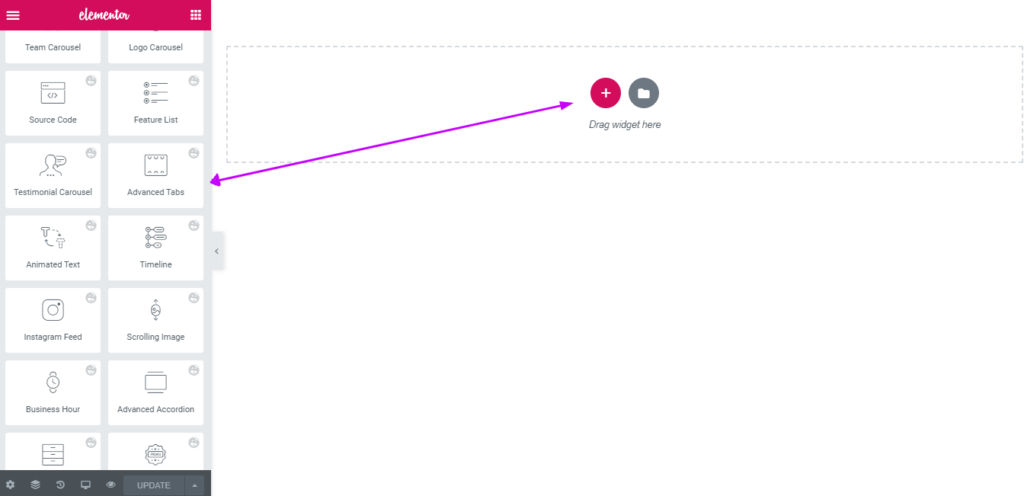
Przeciągnij i upuść widżet karty Zaawansowane w żądane miejsce po wybraniu go z paska menu po lewej stronie ekranu.

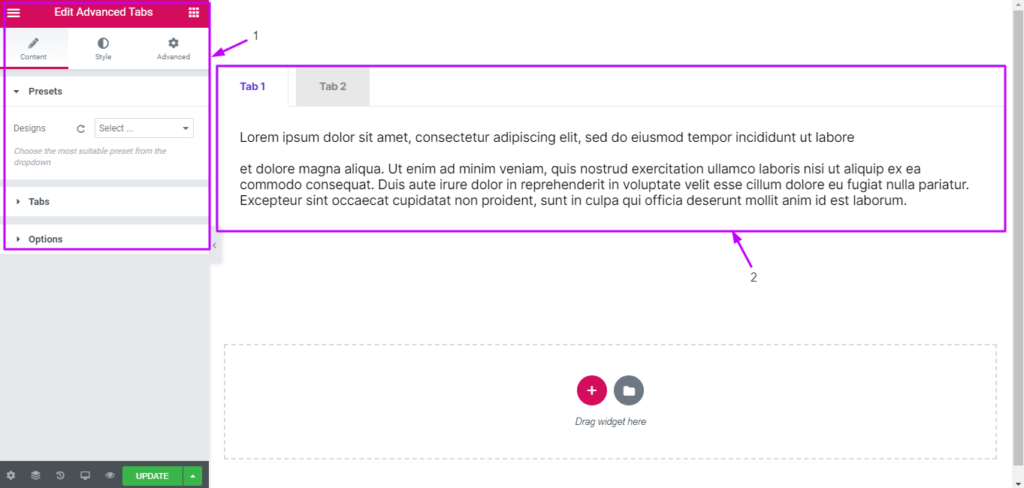
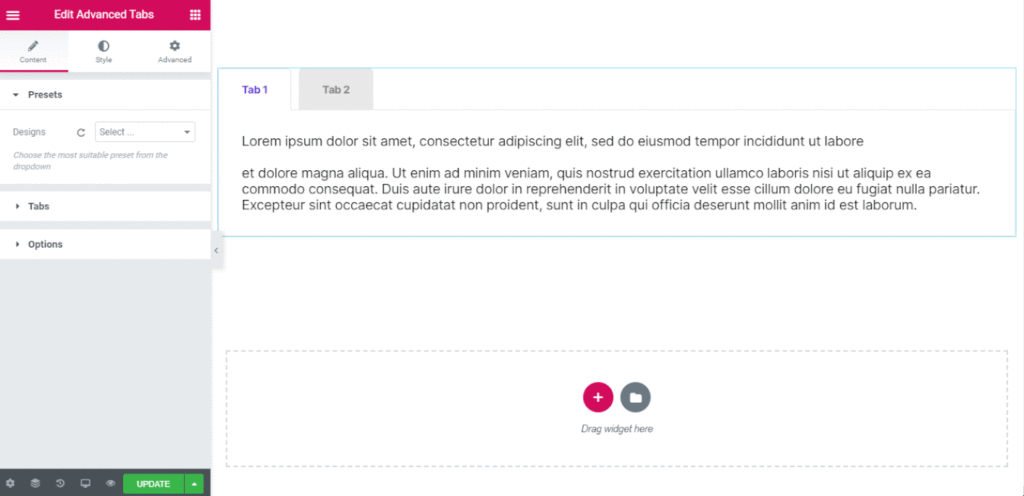
Na karcie Treść pojawi się wyskakujące okienko zawierające domyślne opcje ustawień. Przedstawia dwie opcje dostosowywania atrybutów karty, a także domyślną sekcję karty na prawym płótnie i pozycję po lewej stronie.

Każdą niestandardową kartę można kliknąć, aby zmienić charakterystykę widżetu. Teraz kliknij przycisk Karty, aby dodać lub usunąć karty.

Wybierając konkretną kartę, możesz również zmienić tytuł karty, zawartość pudełka, ikonę, pliki multimedialne itp.

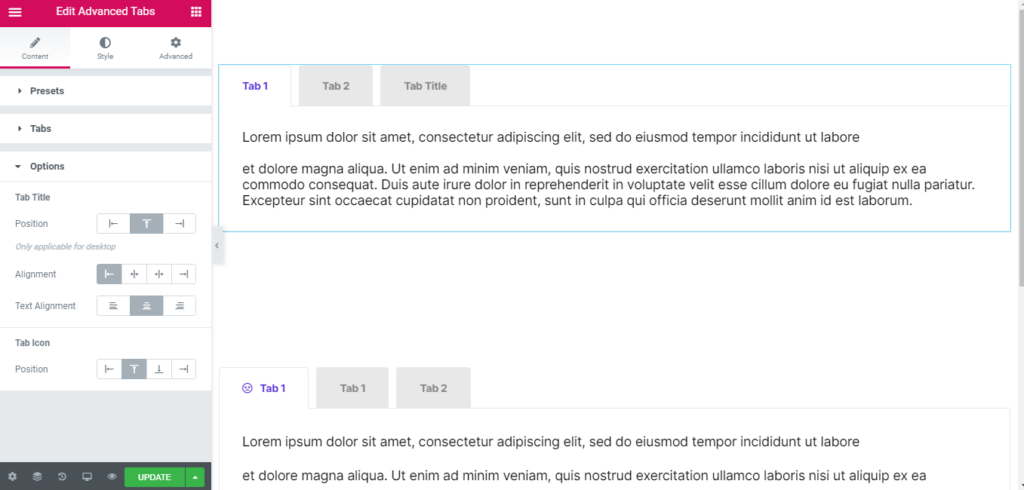
Możesz zmienić położenie i wyrównanie tytułu karty, ikony karty i zawartości karty.
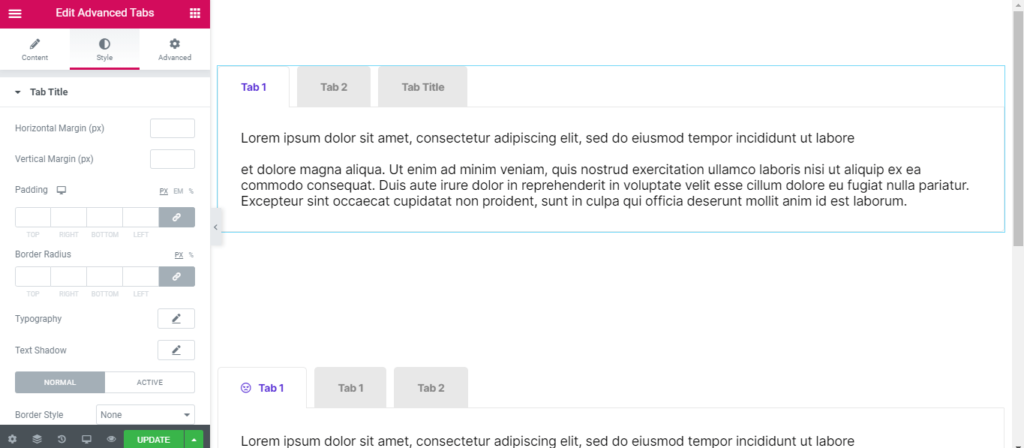
Możesz teraz zmienić kolor i cień tekstu, czcionkę, margines, dopełnienie, obramowanie, odstępy, rozmiar i wiele więcej dla tytułu karty, ikony karty i zawartości karty, wybierając kartę Styl.

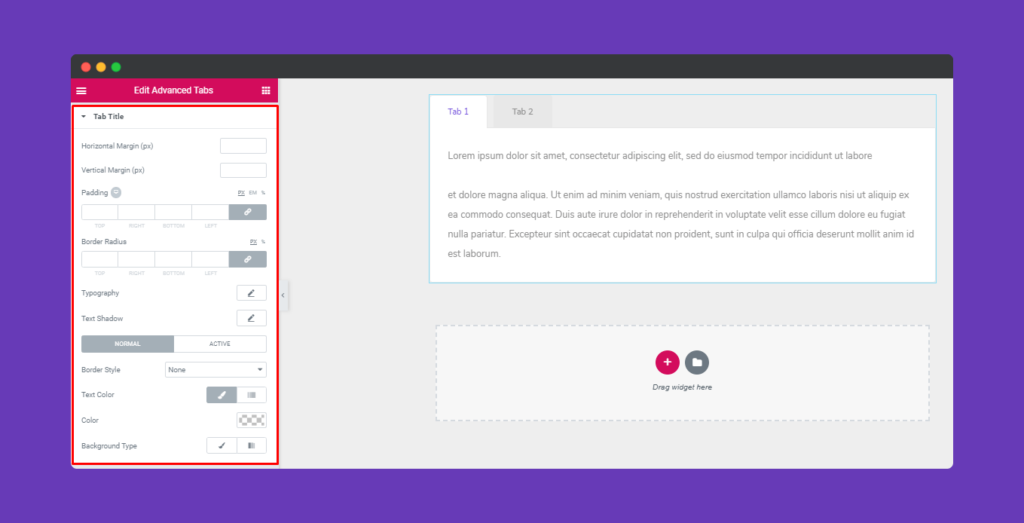
Aby dostosować dopełnienie, styl obramowania, poziome i pionowe marginesy, dekorację testową i typ tła, kliknij tytuł karty.

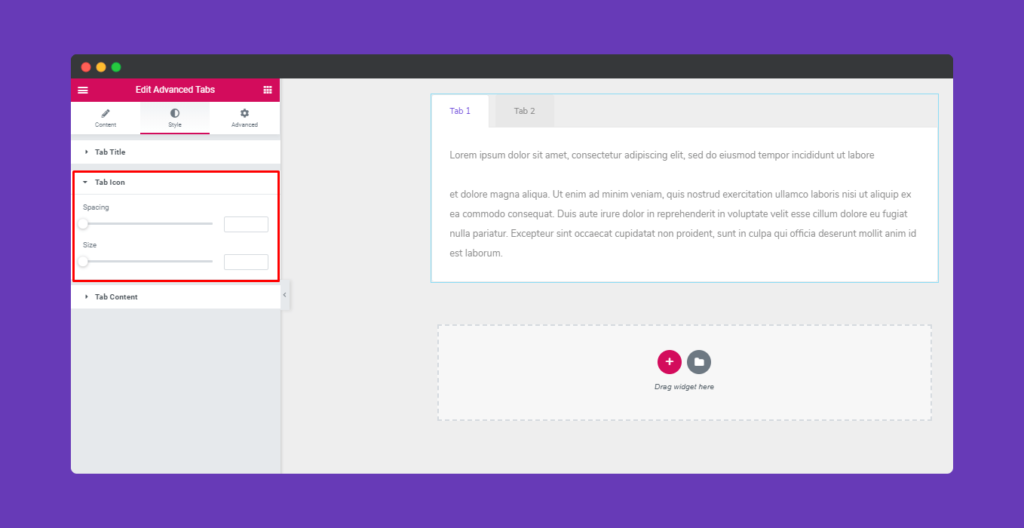
Aby zmienić wymiary ikony, kliknij ikonę zakładki.

Aby dostosować styl obramowania, typografię, kolor i typ tła do własnych upodobań, kliknij przycisk Zawartość karty.
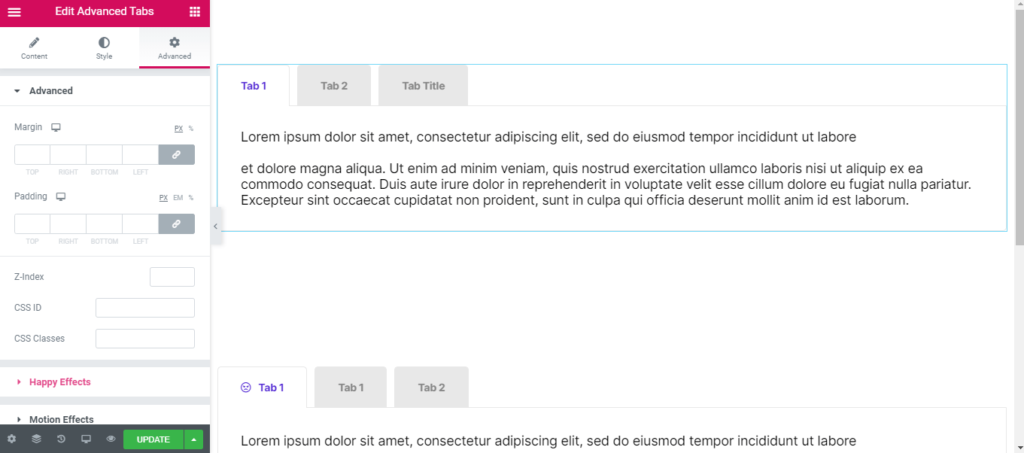
Kliknij „Zaawansowane”, aby wyświetlić opcje, czy chcesz dodać efekty ruchu, Wesołe efekty, tło lub sprawić, by strona była responsywna. Elementor jest wyposażony w tę zakładkę „Zaawansowane” jako standardową funkcjonalność. Przeczytaj ten dokument, aby dowiedzieć się więcej o zaawansowanych funkcjach i ich zastosowaniach.

Aby wyświetlić swoją pracę na żywo po wprowadzeniu wszystkich zmian, kliknij „Opublikuj”.

Zawijanie
Gratulacje, jeśli pomyślnie zbudowałeś zawartość z zakładkami za pomocą Elementora ! Jeśli nie, rozpocznij weryfikację instrukcji jeszcze raz. Zachęcamy do pozostawienia komentarza poniżej, jeśli napotkasz jakiekolwiek trudności podczas wykonywania wyżej wymienionych kroków.




