Wszyscy wiemy, że kreatory stron WordPress mają wiele zalet w projektowaniu treści strony internetowej, ale jest mniej możliwości zaprojektowania nagłówka i stopki. Chociaż niektóre zmiany można wprowadzić na podstawie rozmiaru i koloru, nie zawsze to wystarcza. Jeśli chodzi o zaprojektowanie odpowiedniego nagłówka lub stopki, musimy oceniać z wielu perspektyw, których nie dają nam tradycyjne kreatory stron.

Kiedy budujesz stronę internetową dla klienta, zdecydowanie starasz się stworzyć ładną, kompletną stronę internetową. Zawsze chcesz, aby strona internetowa była we wszystkich aspektach samowystarczalna i nie chcesz pozostawiać żadnych niedociągnięć czy niedoskonałości w projekcie. Aby to zrobić, musisz przejść przez wiele problemów z plikami kodującymi w sekcjach nagłówka i stopki; co, jeśli możesz zrobić te rzeczy po prostu przez WordPress? Dzięki Elementorowi projekt nagłówka i stopki stanie się łatwiejszy i bardziej angażujący.
Niestandardowy nagłówek i stopka w Elementorze
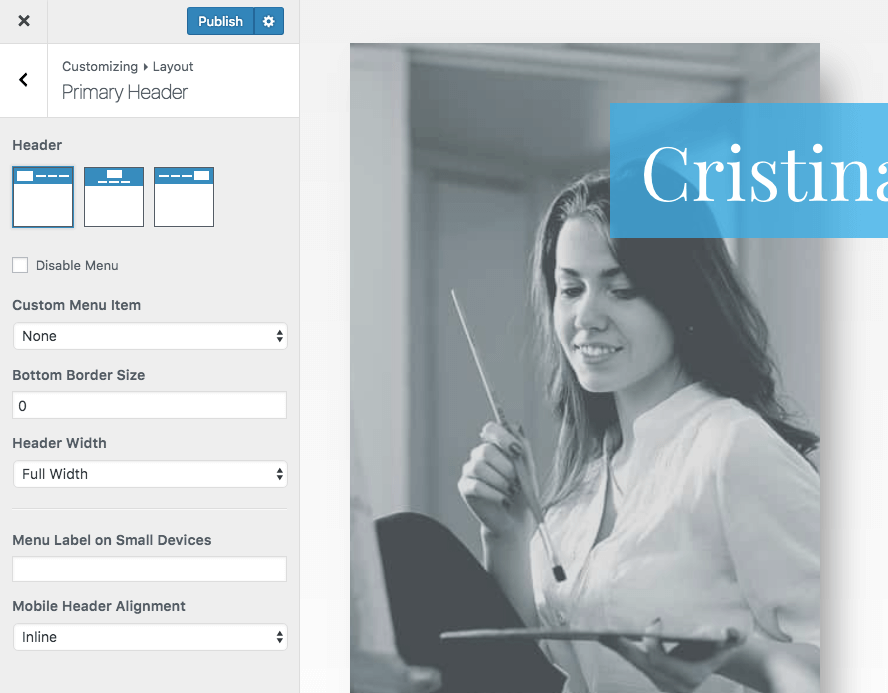
Możliwości projektowania niestandardowych nagłówków i stopek w motywach WordPress są minimalne. WordPress dostarcza dość kompletny motyw, więc nie musimy zbyt wiele edytować. Zwykle, gdy będziemy dostosowywać nagłówek, przed nami pojawi się ekran.

Istnieje również możliwość zaprojektowania stopek. Teraz, jeśli chcesz stworzyć projekt, który przyciągnie odwiedzających, masz dwie możliwości.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Musisz stworzyć motyw potomny oryginalnego motywu, edytować plik PHP nagłówka i stopki oraz stworzyć własny projekt i zaimplementować go w oryginalnym motywie, co jest dość czasochłonne i trudne.
- Użyj kreatora stron Elementor, aby zaprojektować niestandardową sekcję nagłówka i stopki, co jest bardzo łatwe i ma wiele opcji.
Dzisiaj zobaczymy, jak tworzyć niestandardowe nagłówki i stopki za pomocą Kreatora Stron Elementów.
1. Aktywacja wtyczki

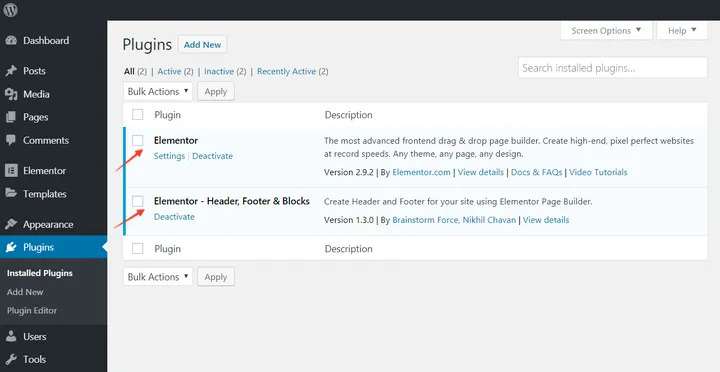
Zanim zaczniemy, potrzebujemy dwóch wtyczek, „ Elementor ” i „ Elementor – nagłówek, stopka i bloki”. Aktywuj wtyczki. Będziemy pracować z tymi dwoma wtyczkami i dobrze jest powiedzieć, że wtyczka Elementor – Header, Footer And Blocks współpracuje z większością motywów WordPress.
Po aktywacji wtyczki możesz zobaczyć to powiadomienie -
" Twój obecny motyw nie jest obsługiwany przez wtyczkę Elementor – nagłówek, stopka i bloki. Kliknij tutaj, aby sprawdzić dostępne metody zgodności".
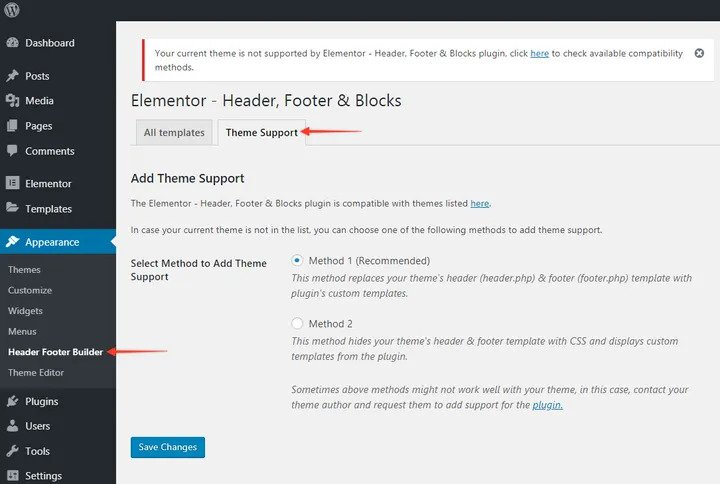
Przejdź do Wygląd, a następnie Konstruktor nagłówka stopki, a następnie Obsługa motywów. Wybierz metodę dodania obsługi motywów. Jeśli te przypadki nie działają, skontaktuj się z autorem motywu i poproś o dodanie obsługi tej wtyczki lub wyszukaj zgodny motyw na ThemeForest.net .

2. Konfiguracja niestandardowego szablonu stopki nagłówka.
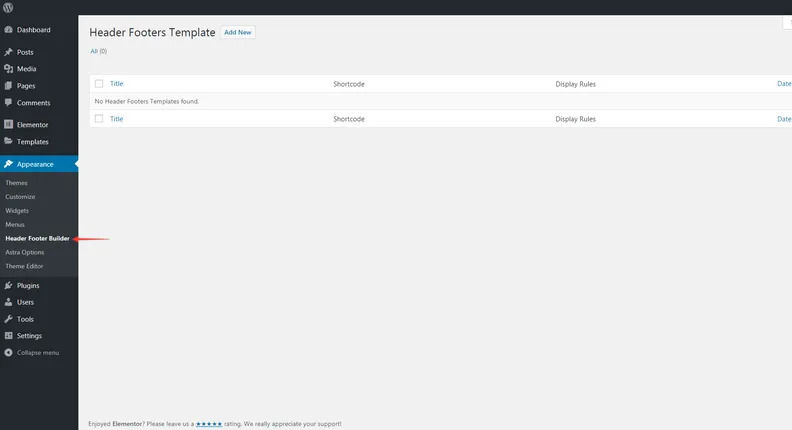
Przejdź do pulpitu WordPress i kliknij opcję Wygląd. Następnie zobaczysz opcję o nazwie „Nagłówek Footer Builder”.

- Kliknij „ Dodaj nowy ”
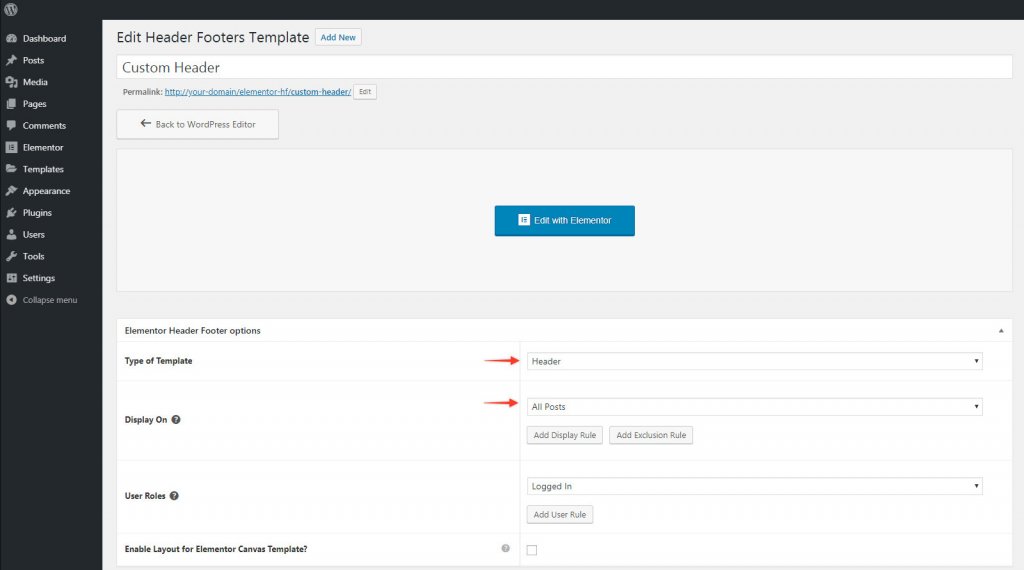
- Nadaj nazwę temu szablonowi według własnego uznania.
- Wybierz, co chcesz utworzyć — nagłówek lub stopkę.
- Wybierz lokalizację szablonu za pomocą opcji „ Wyświetl regułę ”.
- Wybierz role użytkownika, aby wybrać, kogo ma być wyświetlany.

Po zakończeniu kliknij Opublikuj.
3. Tworzenie niestandardowego szablonu nagłówka stopki w Elementor
Następnym krokiem jest przejście do elementu, aby stworzyć od podstaw niestandardowy nagłówek lub stopkę dowolnego projektu. W tym celu przeciągnij element kolumn i upuść go bezpośrednio na interfejs, a następnie ustaw numer kolumny zgodnie z potrzebami. Zakończ budowę struktury; wystarczy wypełnić pozostałe elementy. Jest to bardzo proste, ponieważ wszystko, co musisz zrobić, to wybrać żądany element i przeciągnąć go i upuścić na ramkę.
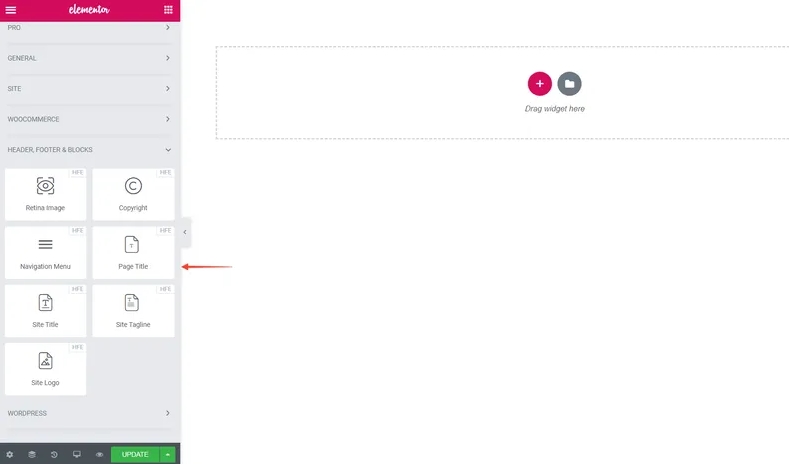
4. Dodawanie elementu nawigacyjnego
Należy pamiętać, że dzięki bezpłatnej wtyczce Elementor nie otrzymasz menu widżetów, ale dzięki wtyczce Elementor - Header, Footer i Blocks możesz cieszyć się tą funkcją. Dzięki tej wtyczce otrzymasz następujące widżety.
- Logo witryny
- Nazwa strony
- Slogan witryny
- Menu nawigacji
- Tytuł strony
- Obraz siatkówki
- prawa autorskie

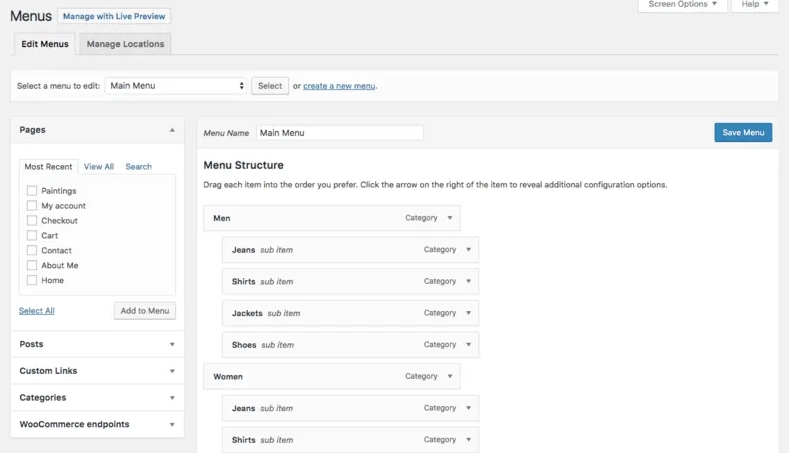
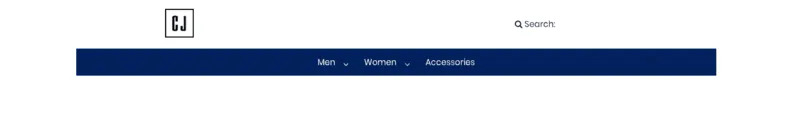
Przejdź do pulpitu nawigacyjnego WordPress i utwórz nowe menu, aby dodać pasek nawigacyjny do szablonu.

Kreator stron Elementor jest dość łatwy w użyciu, więc wszystko, co musisz zrobić, to przeciągnąć i upuścić menu nawigacyjne do ramki. Ponieważ menu musi zostać utworzone w obszarze Wygląd
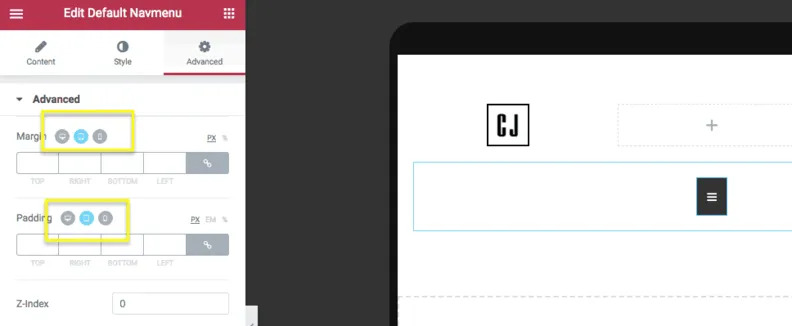
5. Dostosuj responsywność
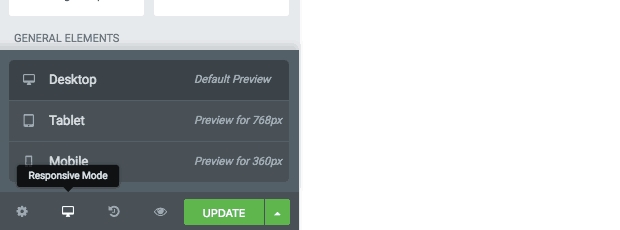
Teraz musimy sprawdzić responsywność nowo utworzonego bloku. Na ekranie komputera stacjonarnego widzimy blok nagłówka lub stopki o odpowiednim rozmiarze lub wyglądzie, co na urządzeniach mobilnych jest zupełnie inne. Ze względu na sprzeczność między tymi dwoma projektami, musimy inaczej sprawdzić responsywność różnych urządzeń.

Możesz więc dostosować nagłówek lub stopkę utworzone osobno dla wersji mobilnej. W tym celu musisz użyć Responsive Switch z dolnej części menu Widget.
Stąd będziesz mógł zobaczyć, jak Twój niestandardowy nagłówek lub stopka będzie wyświetlany na tabletach lub smartfonach. Jeśli chcesz dalej edytować dla dowolnego rozmiaru ekranu, wypróbuj ikony obok elementów.

6. Opublikuj projekt
Po zaznaczeniu Responsive zobaczysz niestandardowy nagłówek zaprojektowany na stronie głównej Elementora. Będziemy pracować nad ostatnim krokiem, aby wyświetlić nowy nagłówek na stronie głównej.

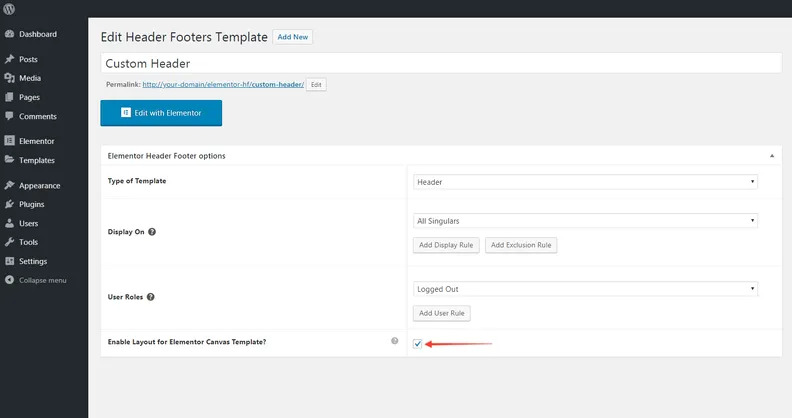
Zwykle tworzenie niestandardowego nagłówka lub stopki kończy się w trzecim kroku. Dopiero po tym pozostaje praca nad publiczną aktualizacją. Jednak zastosowanie niestandardowego bloku nagłówka lub stopki w przypadku niektórych motywów jest dość kłopotliwe dla programisty, dlatego staraliśmy się pokazać wszystkie kroki. Jeśli masz problemy z przesyłaniem niestandardowych nagłówków lub stopek do witryny Element i korzystaniem z nieobsługiwanego motywu, wybierz szablon Elementor Canvas.

Zaznaczenie pola pokazanego na rysunku umożliwi dodanie szablonu do atrybutu strony elementu Canvas. Zaznacz to pole, a Twój nagłówek zostanie opublikowany na stronie głównej.

Ostatnie słowa
WordPress to bez wątpienia świetna platforma do tworzenia stron internetowych. Ale to nie jest poza ograniczeniami. To właśnie zauważyliśmy, tworząc niestandardowe sekcje nagłówka i stopki. Jednak za pomocą tej wtyczki Elementor możemy zaprojektować wszystko estetycznie. Dzięki temu Twoja popularność wśród klientów jako dewelopera będzie zawsze aktualna.




