Czcionki są istotną częścią języka marki każdej witryny. Poza tym umożliwia również większą kontrolę nad projektem witryny, nie mówiąc już o kreatywności i unikalności.

Elementor już zawiera ogromną bibliotekę czcionek, ale dla twórców i projektantów, aby mieć dodatkową personalizację i kreatywność niestandardowej czcionki, wprowadza nowy sposób przesyłania niestandardowych czcionek bez konieczności korzystania z wtyczek innych firm. W tym samouczku dowiemy się, jak dodawać niestandardowe czcionki w WordPressie.
Jak ręcznie dodać niestandardowe czcionki do WordPressa
Istnieje również sposób na ręczne dodawanie niestandardowych czcionek do WordPressa. Nie zalecamy jednak korzystania z tej metody, ponieważ jest to trudne i może być frustrujące dla początkujących.
Oto jednak, jak ręcznie dodać niestandardowe czcionki do WordPressa.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Za pomocą klienta FTP dodaj nowy folder czcionek do folderu motywów witryny.
- Dodaj wszystkie pliki czcionek do wcześniej dodanego folderu.
- Użyj poniższego kodu i wklej go do arkusza stylów motywu, tj. style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Następnie użyjesz tych czcionek do skonfigurowania wszystkich elementów, dodając je do podobnego arkusza stylów.
Ten proces można wykonać, ale jest trudny i wymaga dużej wiedzy na temat kodowania. Dlatego zalecamy korzystanie z Elementora, aby swobodnie kreować swoje czcionki.
Jak dodać niestandardowe czcionki do WordPress za pomocą Elementora
W przypadku Elementora dość łatwo jest radzić sobie z czcionkami. Istnieje prosty proces przesyłania ich i korzystania z nich.
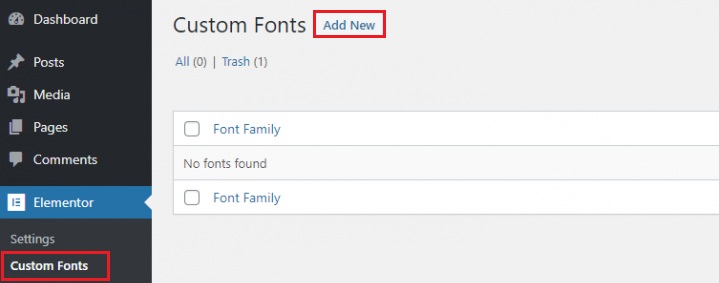
Aby dodać nową czcionkę, wystarczy przejść do pulpitu WordPress , a następnie Niestandardowe czcionki w Elementorze i nacisnąć Dodaj nową .

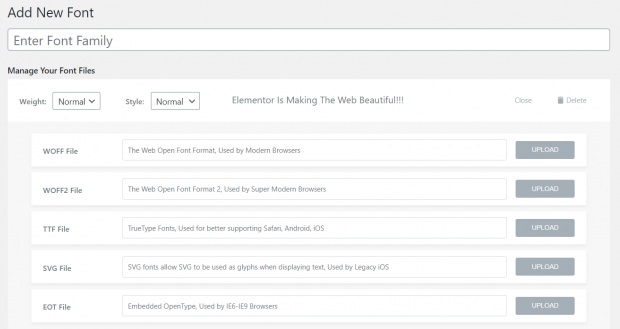
Następnie zostaniesz poproszony o wybranie czcionki, którą chcesz przesłać. Formaty czcionek określają wygląd czcionki w różnych przeglądarkach. Dlatego dobrze jest dodać czcionkę w jak największej liczbie formatów.

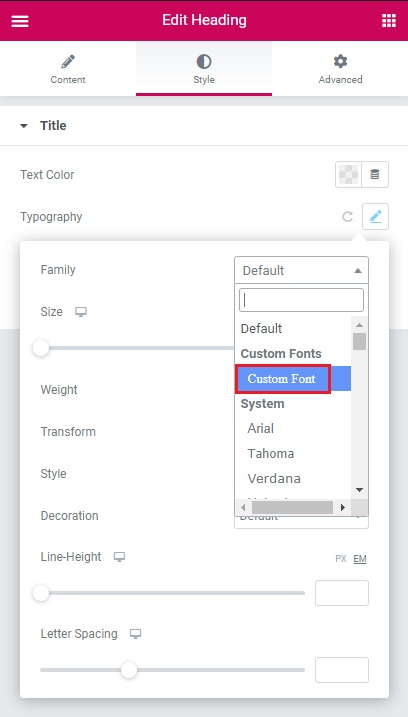
Po przesłaniu czcionek nowa czcionka niestandardowa będzie dostępna do użycia w kontrolkach typografii widżetu. Przejdź do zakładki Styl, a następnie wybierz niestandardową czcionkę.

W ten sposób możesz dodawać niestandardowe teksty do swojego WordPressa za pomocą Elementora.
Jak tworzyć niestandardowe czcionki
W przypadku darmowych czcionek istnieje wiele stron internetowych, takich jak DaFont, Font Squirrel, Fontsly i inne. Ale do tworzenia własnych czcionek jest Adobe Typekit.
Adobe Typekit
Firma Adobe udostępnia bezpłatnie dwie czcionki Typekit, dzięki czemu możesz je najpierw przetestować i zobaczyć, jak Ci się podobają. Jest to usługa subskrypcji czcionek, która umożliwia synchronizację czcionek z komputerem lub używanie ich na stronie internetowej. Możesz użyć Typekit, aby pobrać i wykorzystać dowolną z tysięcy dostępnych czcionek Adobe.

Elementor i Typekit to idealne połączenie. Wystarczy wpisać klucz Typekit w panelu ustawień w zakładce Integracje, aby szybko zobaczyć wszystkie czcionki Typekit w ustawieniach typografii Elementora. Wszystko, co musisz zrobić, to nacisnąć Sync Kit i chwilę poczekać.
Dzięki tej integracji nie musisz pobierać, instalować ani kodować niczego, aby korzystać z czcionek Typekit, co jest bardzo korzystnym aspektem dla początkujących.
Różne style i wagi czcionek
Rodzina czcionek zawiera grubości od 100 do 900, a także grubości Normalne, Pogrubione, Pogrubione i Lżejsze. Można również używać krojów normalnych, ukośnych i kursywy. Każda odmiana grubości i stylu może być niezależnie dodana do grupy rodziny czcionek.
Ręcznie musiałbyś użyć kodu CSS, aby dodać style i grubości do swoich czcionek. Jednak po przesłaniu odmian do Elementora dość łatwo jest wybrać wagę i styl czcionki.
Co więcej, nie będziesz mógł używać wag ani odmian, których nie przesłałeś. W zależności od przeglądarki wybierze najbliższą możliwą odmianę, którą obsługuje.
To wszystko z tego samouczka o niestandardowych czcionkach i o tym, jak mogą one pomóc Ci ulepszyć Twoją witrynę. Dołącz do nas na Facebooku i Twitterze, aby być na bieżąco z naszymi treściami.




