Jeśli masz aplikację mobilną dla swojej witryny WordPress, możesz promować ją wśród odwiedzających i zachęcać ich do pobrania. Jednym z najlepszych sposobów na osiągnięcie tego jest użycie inteligentnych banerów aplikacji.

Inteligentne banery aplikacji to banery wyświetlane u góry ekranu, gdy użytkownik odwiedza Twoją witrynę za pomocą przeglądarki mobilnej. Pokazują nazwę, ikonę, ocenę i cenę aplikacji oraz udostępniają przycisk umożliwiający pobranie jej ze sklepu z aplikacjami. Jeśli użytkownik ma już zainstalowaną Twoją aplikację, baner poprosi go o jej otwarcie.
Należy pamiętać, że banery Smart App są kompatybilne wyłącznie z urządzeniami iOS i przeglądarką Safari firmy Apple.
Inteligentne banery aplikacji są nie tylko skuteczne, ale także przyjazne dla użytkownika. Nie zajmują dużo miejsca, nie zakłócają przeglądania Internetu przez użytkownika i można je łatwo usunąć. Dostosowują się również do urządzenia i lokalizacji użytkownika, więc wyświetlają się tylko wtedy, gdy Twoja aplikacja jest kompatybilna i dostępna.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPo co dodawać inteligentne banery aplikacji w WordPress?
Inteligentne banery aplikacji mogą pomóc Ci osiągnąć kilka korzyści, takich jak:
- Zwiększanie ekspozycji i zasięgu Twojej aplikacji: wyświetlając baner aplikacji w swojej witrynie, możesz przyciągnąć więcej użytkowników zainteresowanych Twoją treścią i niszą. Możesz także wykorzystać ruch i autorytet swojej witryny do promowania swojej aplikacji.
- Poprawa komfortu i zaangażowania użytkowników: zapewniając płynne przejście ze strony internetowej do aplikacji, możesz zapewnić swoim użytkownikom lepsze i bardziej spójne doświadczenie. Możesz także zwiększyć wykorzystanie i utrzymanie aplikacji, przypominając użytkownikom o jej otwarciu podczas odwiedzania Twojej witryny.
- Zwiększanie wiarygodności i zaufania aplikacji: wyświetlając ocenę i cenę aplikacji, możesz zaprezentować jej jakość i wartość. Możesz także budować zaufanie użytkowników, pokazując, że Twoja aplikacja została zweryfikowana i zatwierdzona przez sklep z aplikacjami.
Jak widać, dodanie inteligentnych banerów aplikacji w WordPress może pomóc w zwiększeniu liczby odbiorców i wydajności Twojej aplikacji.
W tym artykule pokażemy, jak łatwo dodać inteligentne banery aplikacji w WordPress przy użyciu dwóch różnych metod. Możesz wybrać taki, który odpowiada Twoim potrzebom i preferencjom.
Metoda 1: Używanie WPCode
Pierwszym podejściem, które omówimy, jest WPCode , bezpłatna wtyczka, która umożliwia dodawanie niestandardowych fragmentów kodu do WordPressa bez konieczności modyfikowania jakichkolwiek plików. Ta metoda jest świetna, jeśli chcesz wyświetlać ten sam baner inteligentnej aplikacji na wszystkich stronach i postach w swojej witrynie.
Mając to na uwadze, WPCode jest doskonałym rozwiązaniem do promowania pojedynczej aplikacji na iOS. Jeśli jednak chcesz wyświetlać wiele banerów na różnych stronach, proponujemy metodę 2.
Niektóre wytyczne zalecają zmianę plikufunctions.php witryny podczas dodawania niestandardowego kodu do WordPress. Nie zachęcamy do tego, ponieważ nawet drobna literówka lub błąd może spowodować częste błędy WordPressa, a nawet sprawić, że Twoja witryna stanie się niedostępna.
Możesz bezpiecznie dodać niestandardowy kod do WordPressa, używając WPCode. Za naciśnięciem przycisku możesz także włączać i wyłączać fragmenty kodu.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode.
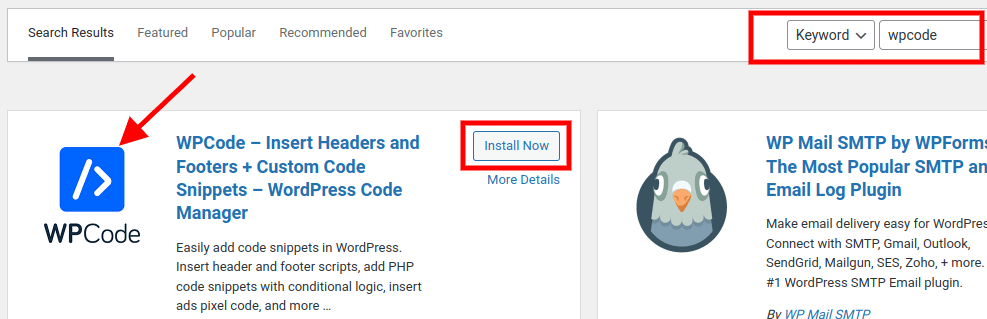
Przejdź do Wtyczka > Dodaj nowy i wyszukaj „WPCode”.

Zainstaluj i aktywuj wtyczkę.
Po aktywacji przejdź do Fragmenty kodu » Dodaj fragment . Następnie w opcji „Dodaj swój kod niestandardowy (nowy fragment)” kliknij przycisk „Użyj fragmentu”.

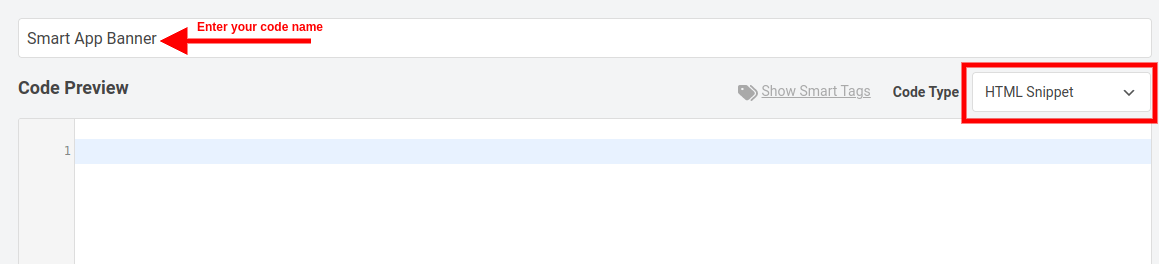
Spowoduje to przejście do strony „Utwórz fragment kodu niestandardowego”, na której możesz wpisać nazwę fragmentu kodu. Możemy nazwać nasz „banerem inteligentnej aplikacji”.
Pamiętaj, aby wybrać menu rozwijane Typ kodu jako „Fragment HTML”

Na następnym etapie będziesz musiał znać swój identyfikator aplikacji.
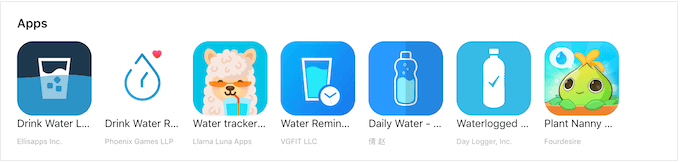
Otwórz nową kartę przeglądarki i przejdź do strony Narzędzia marketingowe usług Apple, aby uzyskać te informacje. Wpisz tutaj nazwę programu, który chcesz promować i naciśnij przycisk „Szukaj”.

Przewiń sekcję aplikacji, aby zobaczyć wszystkie aplikacje pasujące do wyszukiwanego hasła.

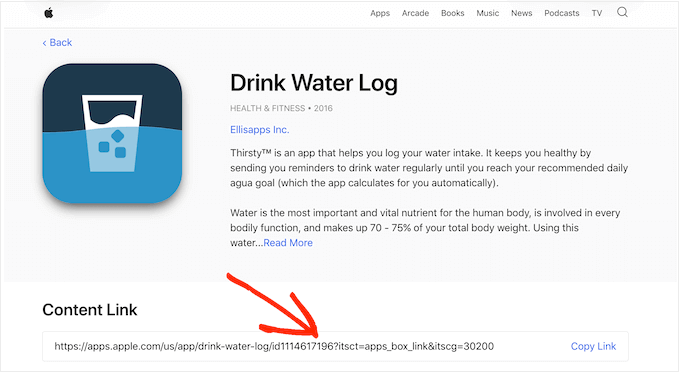
Po kliknięciu aplikacji, którą chcesz reklamować, u dołu ekranu zobaczysz link.
Identyfikator aplikacji to wartość pomiędzy identyfikatorem a ?. Będziesz potrzebować tych informacji w następnym kroku, więc pozostaw tę kartę otwartą lub zanotuj identyfikator aplikacji.

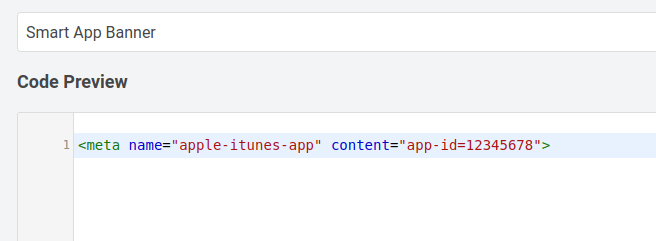
Wróć do pulpitu nawigacyjnego WordPress, gdy masz już identyfikator aplikacji. Możesz teraz wkleić następujący kod do edytora kodu, zastępując identyfikator aplikacji danymi uzyskanymi w poprzednim kroku:

Poniżej znajduje się rzeczywista kopia kodu:
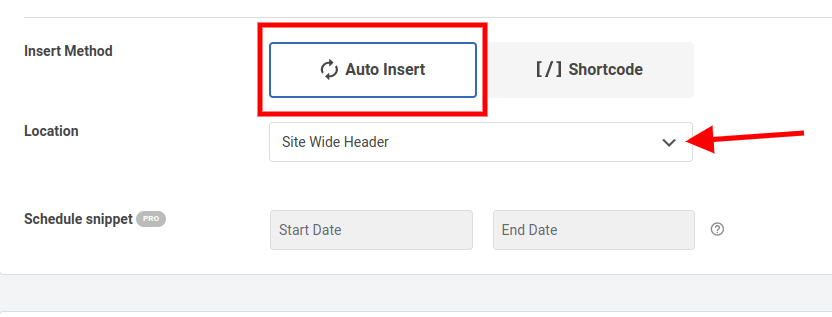
<meta name="apple-itunes-app" content="app-id=12345678">Przewiń w dół, zobaczysz sekcję o nazwie; „Metoda wstawiania”. Jeśli opcja automatycznego wstawiania nie jest ustawiona, wybierz opcję Automatyczne wstawianie , a następnie z listy rozwijanej wybierz opcję Nagłówek całej witryny .

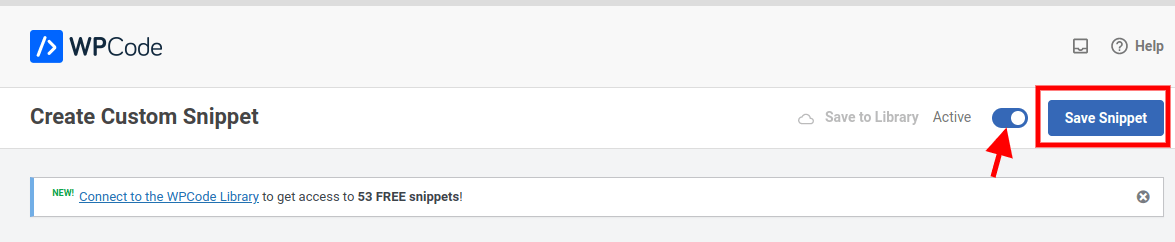
Kiedy skończysz, przejdź na górę strony i zmień przełącznik „Nieaktywny” na „Aktywny”.
Na koniec wystarczy nacisnąć przycisk „Zapisz fragment”, aby zapisać zmiany.

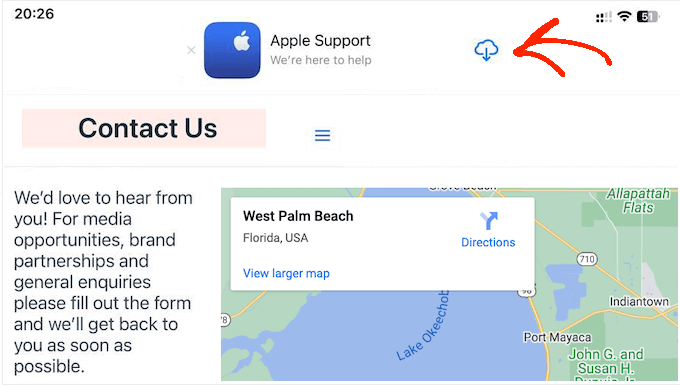
Po prawidłowym wykonaniu baner aplikacji inteligentnej pojawi się w Twojej witrynie.
Uwaga: najlepszym sposobem przetestowania banera aplikacji inteligentnej jest skorzystanie z aplikacji mobilnej Safari na urządzeniu z systemem iOS w celu odwiedzenia witryny internetowej. W rzeczywistości, jeśli spróbujesz odwiedzić mobilną wersję swojej witryny WordPress z komputera, baner inteligentnej aplikacji nie pojawi się.
Metoda 2: Korzystanie z inteligentnego banera aplikacji (dodawanie banerów do określonych stron i postów)
Drugą techniką, którą omówimy, jest Smart App Banner , kolejna bezpłatna wtyczka, która pozwala dodawać inteligentne banery aplikacji do WordPressa z większą swobodą i kontrolą. Ta metoda jest świetna, jeśli chcesz wyświetlać różne banery inteligentnych aplikacji na różnych stronach i postach swojej witryny.
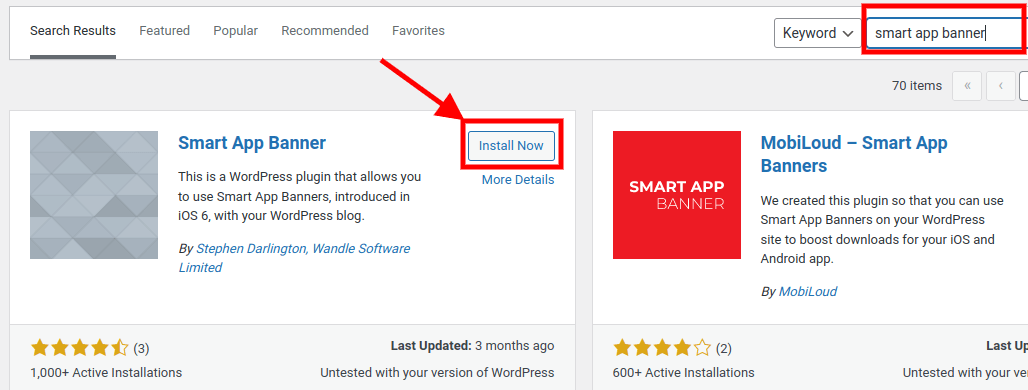
Zanim będziesz mógł skorzystać z tej metody, musisz zainstalować i aktywować wtyczkę Smart App Banner.
W panelu WordPress przejdź do Wtyczki > Dodaj nowe i wyszukaj baner Smart App. Następnie naciśnij przyciski Zainstaluj teraz i Aktywuj.

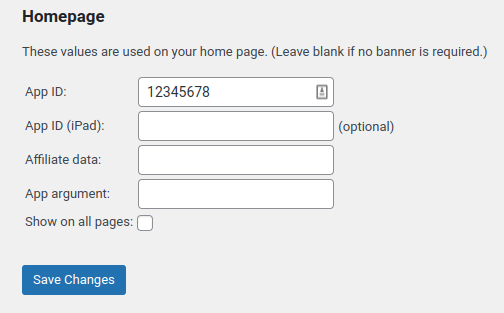
Aby rozpocząć, przejdź do Ustawienia » Baner aplikacji inteligentnej i wpisz wartość aplikacji w polu „Identyfikator aplikacji”.

Informacje te można uzyskać, wykonując te same kroki, co w metodzie 1.
Jeśli korzystasz z marketingu afiliacyjnego, aby zarabiać na blogu online, wprowadź swój token partnerski w obszarze „Dane partnera”. Ponieważ informacje będą się różnić, być może będziesz musiał zalogować się do swojego portalu partnerskiego lub porozmawiać ze swoimi partnerami, aby uzyskać prawidłowy token.
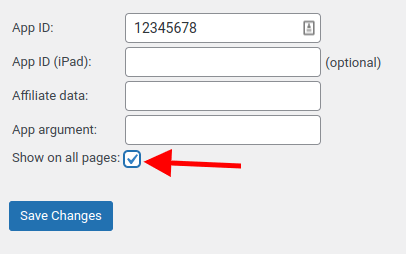
Następnie możesz zaznaczyć lub odznaczyć pole „Pokaż na wszystkich stronach”. Jeśli odznaczysz to pole, baner aplikacji będzie wyświetlany tylko na Twojej stronie głównej.

Kliknij przycisk Zapisz zmiany , gdy będziesz zadowolony ze zmian.
Jeśli chcesz dodać baner aplikacji inteligentnej na określonej stronie, utwórz nową stronę lub edytuj istniejącą.
Gdy znajdziesz się na stronie lub w poście, do którego chcesz dodać baner, znajdziesz nową sekcję „Smart App Banner” w edytorze treści WordPress.

Po prostu wprowadź identyfikator aplikacji i opcjonalne informacje o partnerze w taki sam sposób, jak opisano powyżej.
Po zakończeniu kliknij Aktualizuj lub Opublikuj.
Otóż to! Pomyślnie dodałeś baner aplikacji inteligentnej do swojej witryny internetowej, korzystając z jednej z 2 proponowanych metod.
Wniosek
Właśnie nauczyłeś się, jak łatwo dodawać inteligentne banery aplikacji w WordPress przy użyciu dwóch różnych metod. Odkryłeś również, jak inteligentne banery aplikacji mogą pomóc w promowaniu aplikacji, poprawie komfortu użytkowania i zwiększeniu wiarygodności aplikacji.
Wiem jednak, że możesz mieć jeszcze pewne wątpliwości. Być może zastanawiasz się: „Czy to naprawdę jest tego warte? Czy to naprawdę będzie miało znaczenie dla mojej aplikacji? Co się stanie, jeśli napotkam problemy lub wyzwania?” Rozumiem jak się czujesz. Dodawanie inteligentnych banerów aplikacji w WordPress może być zniechęcające i zastraszające. Ale zaufaj mi, możesz to zrobić. Masz umiejętności, wiedzę i narzędzia, aby dodać inteligentne banery aplikacji do swojej witryny.
Nie pozwól więc, aby strach Cię powstrzymał. Nie pozwól, aby wątpliwości Cię powstrzymywały. Nie pozwól, aby prokrastynacja Cię opóźniała. Po prostu idź i wypróbuj. Dodaj inteligentne banery aplikacji do swojej witryny już dziś i zobacz rezultaty. Będziesz zaskoczony, jak łatwe i skuteczne jest dodawanie inteligentnych banerów aplikacji w WordPress.
Oto, co musisz dalej zrobić:
- Wybierz metodę odpowiadającą Twoim potrzebom i preferencjom: WPCode lub Smart App Banner .
- Zainstaluj i aktywuj wybraną wtyczkę.
- Dodaj fragment kodu lub ustawienia banera aplikacji do swojej witryny.
- Przetestuj baner aplikacji na różnych urządzeniach i przeglądarkach.
- Śledź i mierz skuteczność i wpływ banera aplikacji.
Otóż to! Pomyślnie dodałeś inteligentne banery aplikacji w WordPress. Teraz za każdym razem, gdy użytkownik iOS odwiedzi Twoją witrynę za pomocą przeglądarki Safari, zobaczy taki baner:

Czy to nie wspaniałe?
Właśnie wykonałeś ogromny krok w kierunku zwiększenia liczby odbiorców i wydajności swojej aplikacji.
Dziękujemy za przeczytanie tego artykułu. Mam nadzieję, że Ci się podobało i dowiedziałeś się z niego czegoś wartościowego.
Miłego WordPressowania!




