Szukasz darmowego sposobu na generowanie oszałamiających wykresów za pomocą Elementora ? Ten samouczek pokaże Ci, jak zrobić wykres za pomocą Elementora za darmo.

Jeśli zaoferujesz swoje dane na charakterystycznym wykresie lub wykresie, będą one bardziej atrakcyjne dla odbiorców niż zwykły tekst. Korzystanie z wyróżniających się i profesjonalnie wyglądających wykresów w witrynie może zwiększyć interakcję. Większość wydajnych właścicieli witryn internetowych przedstawia swój materiał graficznie, zamiast pisać obszerne akapity.
W Elementorze możesz ogólnie wyświetlać informacje wizualnie, ale widżet wykresu nie jest dostępny w narzędziu do tworzenia stron. Aby korzystać z widżetu wykresu, musisz najpierw zainstalować dodatkową wtyczkę.
Twórz wciągające wykresy w Elementor
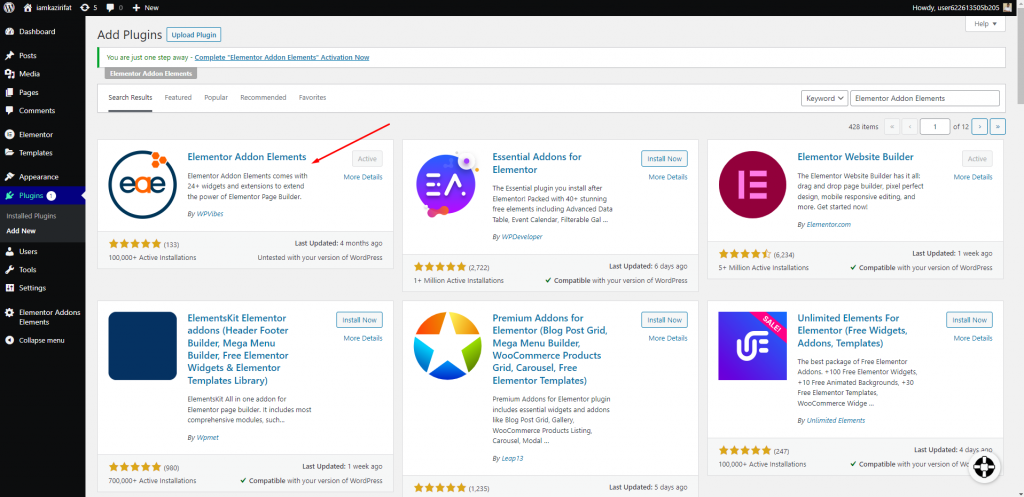
Zainstaluj wtyczkę Elementor Addon Elements WordPress, aby bezpłatnie tworzyć wykresy w Elementorze. Wtyczka jest bezpłatna i możesz jej użyć, aby uzyskać dostęp do widżetów wykresów. Poszukaj go w sklepie z wtyczkami, a następnie zainstaluj i aktywuj.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Aby dodać sekcję, otwórz stronę w edytorze Elementor i kliknij ikonę „+”. Po dodaniu sekcji wybierz dla niej kolumnę.

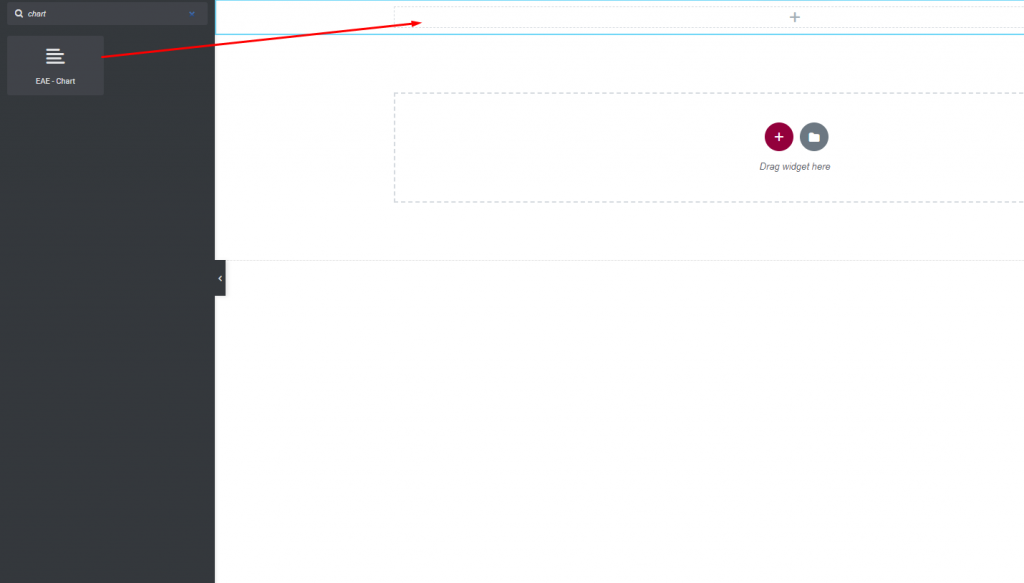
Teraz poszukaj widżetu wykresu w Elementor Addon Elements i umieść go w nowo utworzonej kolumnie.

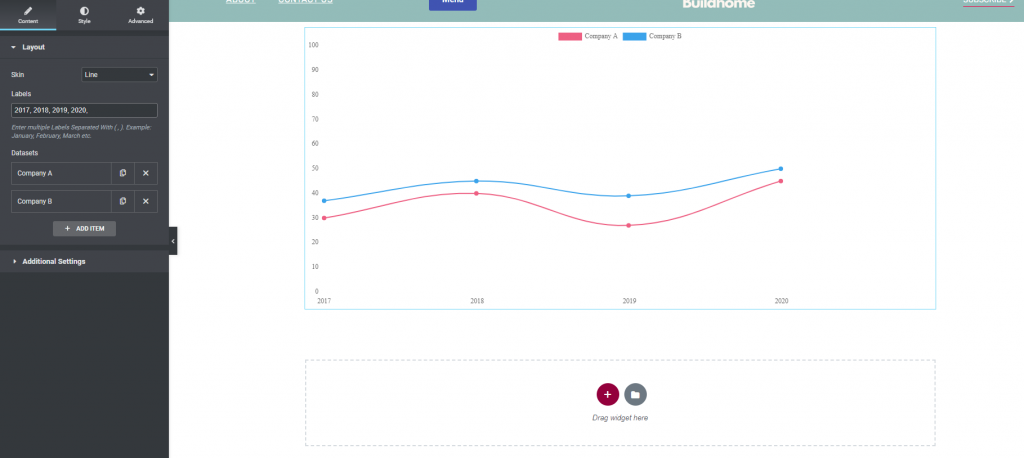
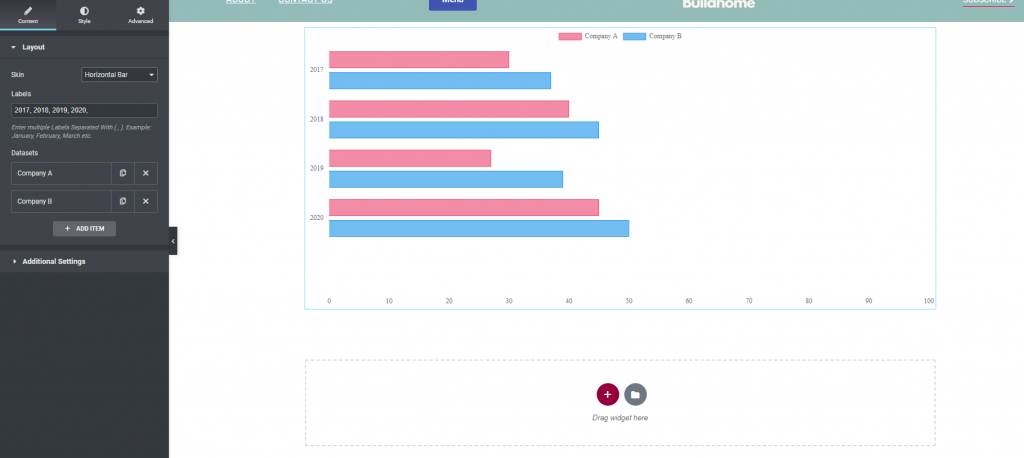
Tutaj pojawi się domyślny wykres. Musisz go teraz dostosować. Wybór skórki można znaleźć w zakładce Układ. Możesz też ustawić wykres - z opcji skóry.
- Pasek pionowy — pasek wykresu będzie wyświetlany pionowo.
- Poziomy pasek — pasek wykresu jest wyświetlany poziomo.
- Linia — pasek wykresu będzie wyświetlany jako linia.
Kiedy ustawisz skórkę jako skład, pasek wykresu będzie wyglądał tak.

Gdyby linie były poziome, wyglądałoby to tak.

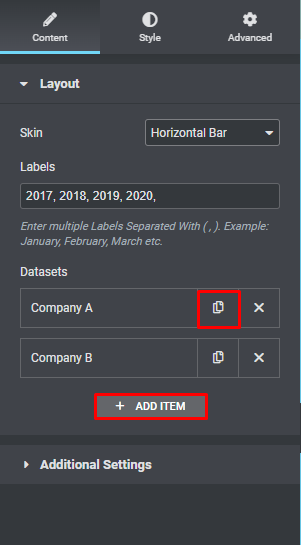
Poziom można wpisać w polu etykiety. Następnie będziesz mógł zobaczyć element zestawu danych. Klikając przycisk Dodaj element, możesz dodać element. Aby usunąć element, użyj ikony „X”, a aby go zduplikować, skopiuj ikonę.

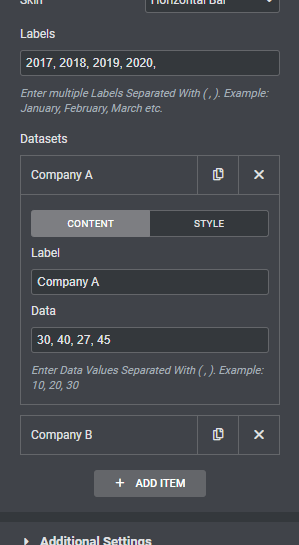
Aby zmodyfikować element, kliknij go, a pojawi się opcja edycji. Możesz zmienić nazwę i zestaw danych na karcie treści elementu edycji.

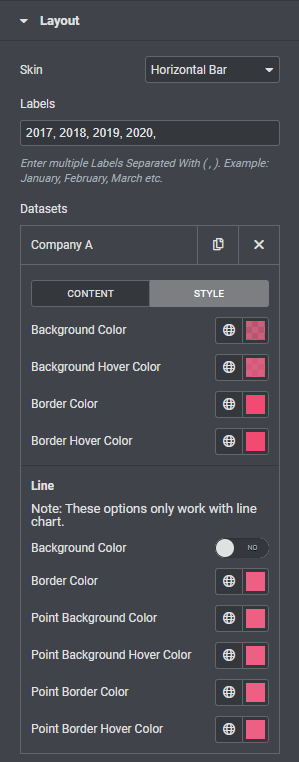
Przejdź do wyboru stylu, aby spersonalizować przedmiot. W tej sekcji możesz zmienić kolor tła, kolor najechania tła, kolor obramowania i kolor najechania obramowaniem.
Istnieje wyraźny wybór stylu dla skóry wykresu liniowego. Możesz zmienić tło, obramowanie, tło punktów i kolor najechania.

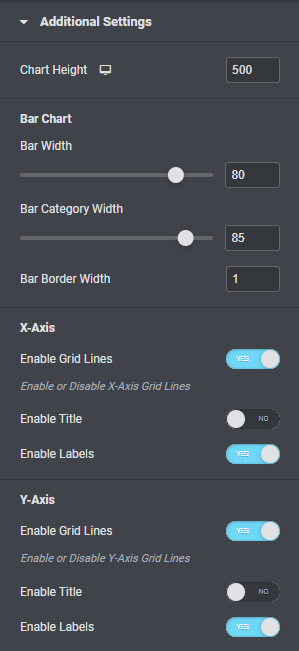
Teraz przejdź do dodatkowego ustawienia, w którym możesz ustawić wysokość paska w zależności od tego, czy skóra jest pionowa czy pozioma. Następnie możesz skonfigurować szerokość paska, szerokość kategorii i szerokość obramowania paska.
Następnie możesz przełączać linię siatki, tytuł i etykiety dla osi x i y.

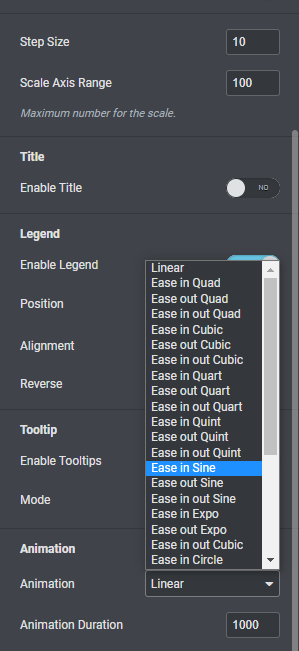
Możesz także włączać i wyłączać opcje legendy i podpowiedzi. Opcja animacji pozwala wybrać kilka animacji dla wykresu słupkowego, a także czas trwania animacji.

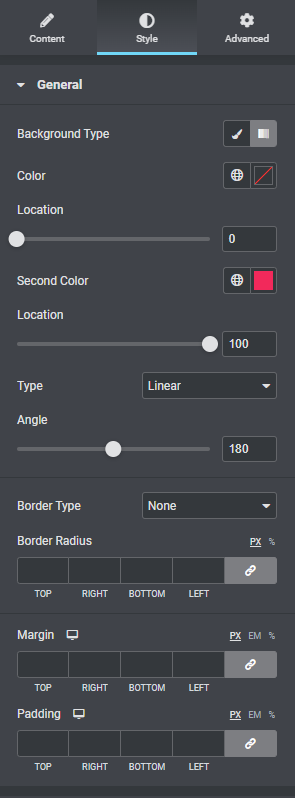
Aby wystylizować sekcję znaku, przejdź do zakładki stylu. Na karcie Ogólne możesz zmienić kolor tła na klasyczny lub gradientowy, włączyć tryb mieszania, dodać kolor obramowania, promień obramowania, dopełnienie, margines i inne.

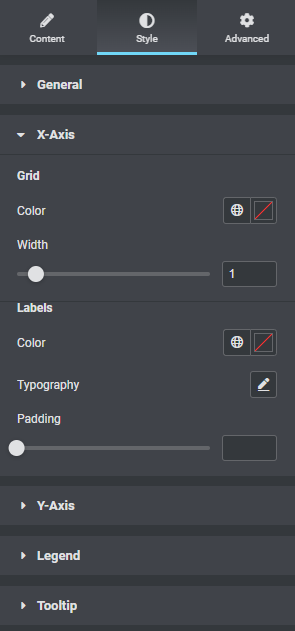
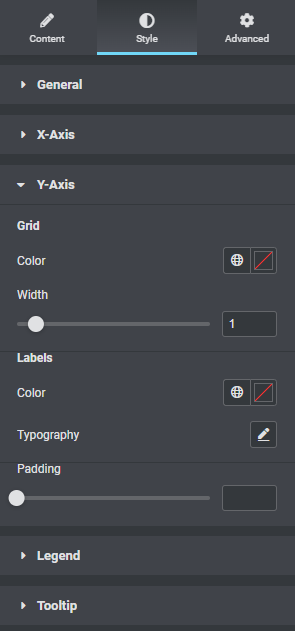
Możesz zmienić kolor i szerokość siatki z menu osi X. Kolory etykiet, krój pisma i wypełnienie można dostosować.

Podobnie możesz ułożyć siatkę i oznaczyć oś y.
Kolor tła podpowiedzi, obramowanie, rozmiar strzałki, czcionka i inne opcje są dostępne za pośrednictwem opcji podpowiedzi.

To wszystko. Twoja sekcja wykresu jest gotowa.
Zawijanie
Po tym procesie będziesz mógł za darmo zbudować wspaniały obszar baru na swojej stronie internetowej za pomocą Elementora . Elementor zawsze umożliwia tworzenie atrakcyjnych stron internetowych, zapewniając nieograniczone możliwości. Mamy nadzieję, że ten samouczek będzie dla Ciebie przydatny, a jeśli tak, podziel się nim ze znajomymi. Sprawdź również inne samouczki Elementora .




