Grafika tła na Twojej witrynie może zostać ożywiona, dodając ruch przewijania do masek i wzorów tła w Divi . Widziałeś już, jak kreatywnie mieszać opcje tła Divi, w tym jak tworzyć dwie warstwy projektów tła. Ale w tej chwili ustawienia tła Divi obejmują teraz ruch przewijania.

W tym przewodniku zademonstrujemy, jak używać opcji przewijania Divi , aby projektować i animować maski i wzory tła (nie jest potrzebny niestandardowy kod). Aby to osiągnąć, użyjemy wiersza Divi do zbudowania pływającej warstwy tła (podobnie jak tutaj), której użyjemy do animowania masek i wzorów tła, gdy użytkownik przewija fragment tekstu. Mam nadzieję, że to ci się spodoba.
Podgląd projektu
Oto krótki przykład tego, jak będzie wyglądać animacja przewijania tła w samouczku.
Procedura projektowania
Tło sekcji
Na początek nie stworzymy wiersza; zamiast tego zaktualizujemy domyślną sekcję konstruktora, która już istnieje. Musimy zwiększyć pionową wysokość sekcji, aby nasz projekt tła wypełnił przeglądarkę. Dodanie minimalnej wysokości do przekroju jest prostą metodą, aby to osiągnąć.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
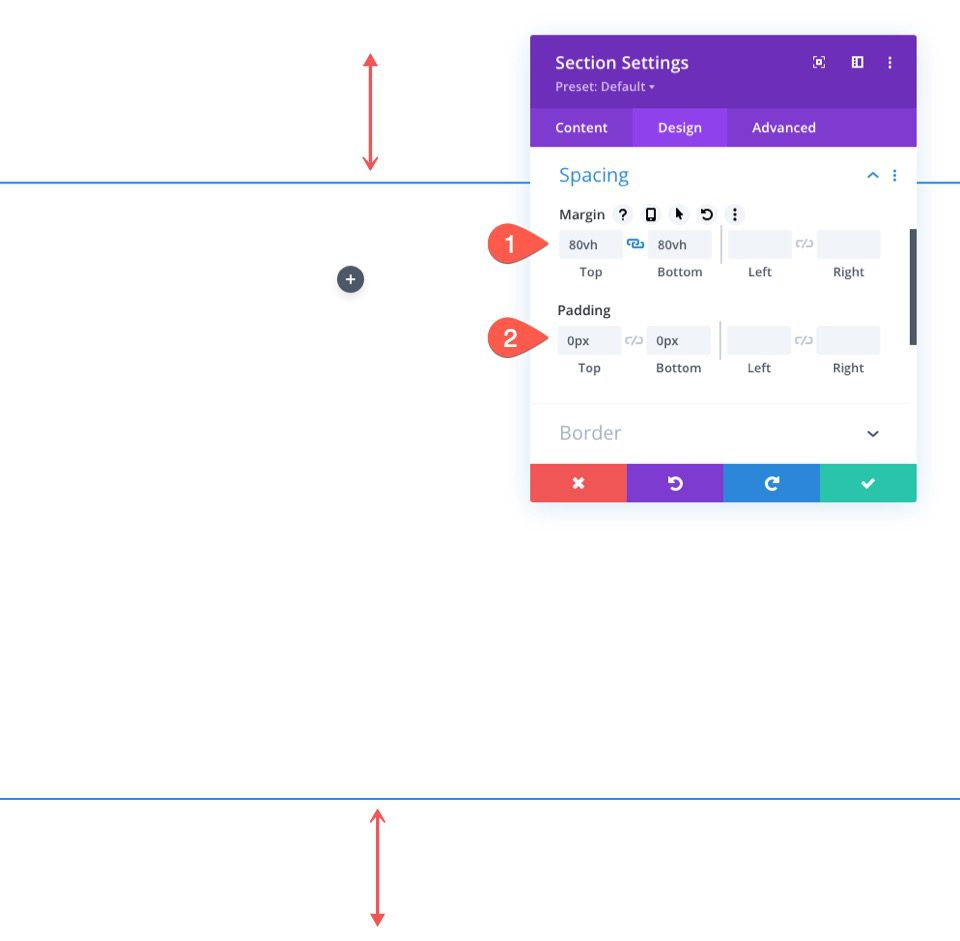
Zacząć terazOtwórz ustawienia sekcji. Zaktualizuj dopełnienie i minimalną wysokość pod zakładką projektu w następujący sposób:
- Minimalna wysokość: 50vw
- Padding: 0px na górze, 0px na dole

Gradient tła dla sekcji
Możemy teraz nadać segmentowi unikalny gradient tła. Zamierzamy dodać trzy dość regularnie rozmieszczone stopnie koloru gradientu dla tego gradientu. Aby skoncentrować się na tworzeniu animowanych teł dla rzędu, zachowamy podstawowe elementy.
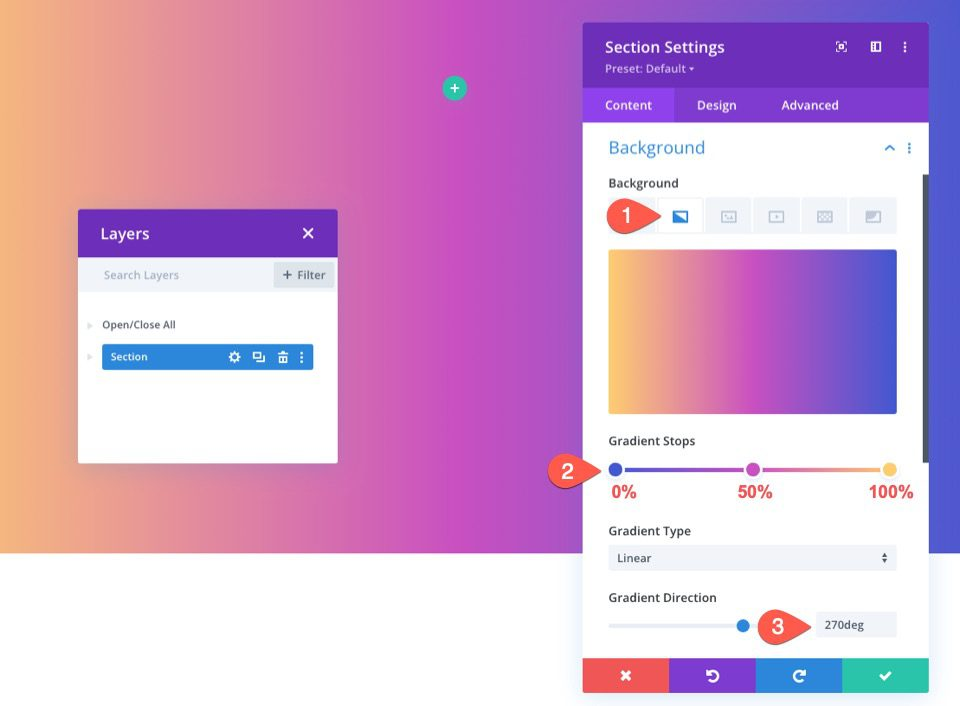
Upewnij się, że ustawienia sekcji są otwarte na karcie zawartości przed dodaniem pierwszych punktów gradientu. Kliknij, aby utworzyć nowy gradient po wybraniu karty gradientu. Te dwa gotowe kolory gradientu zostaną dodane. Dodaj następujące punkty przejścia gradientu, każdy w innym kolorze i innym położeniu:
- Stop gradientu #1: #4158d0 (przy 0%)
- Stop gradientu #2: #c850c0 (przy 50%)
- Stop gradientu #3: #ffcc70 (przy 100%)
- Kierunek gradientu: 270 stopni

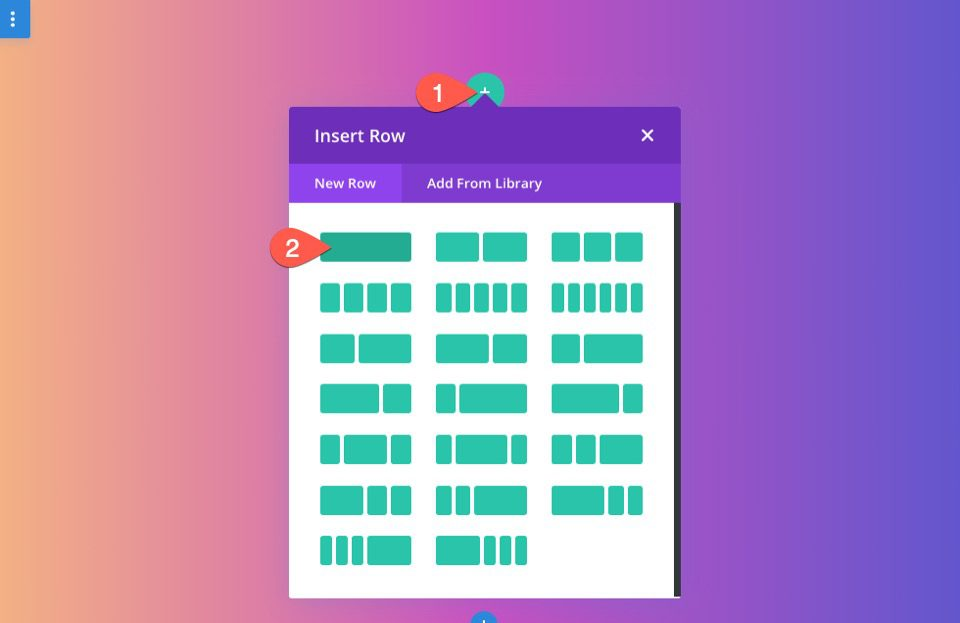
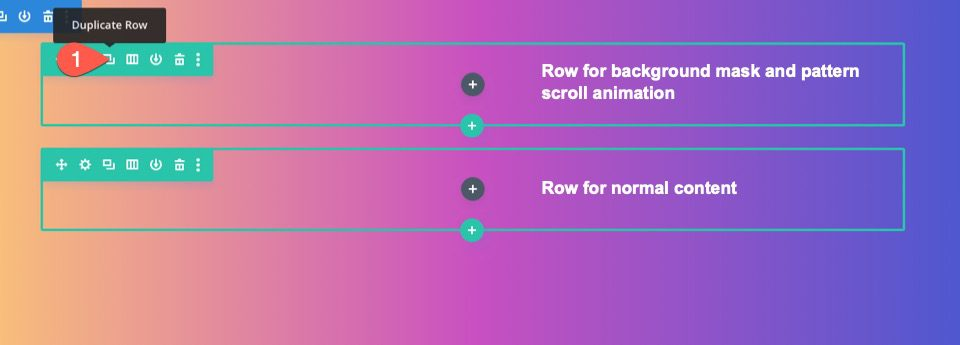
Dodaj wiersze
Dodaj jednokolumnowy wiersz do naszej sekcji teraz, gdy jest gotowy. W tym wierszu zostanie użyta nasza maska tła i ruch przewijania wzoru.

skopiuj wiersz, który właśnie stworzyłeś. Użyjemy naszych danych w tym drugim (zduplikowanym) wierszu w taki sam sposób, jak zwykle. Animacja przewijania tła powinna teraz znajdować się w górnym rzędzie, a zwykła treść powinna znajdować się w dolnym rzędzie.

Dostosowywanie wiersza
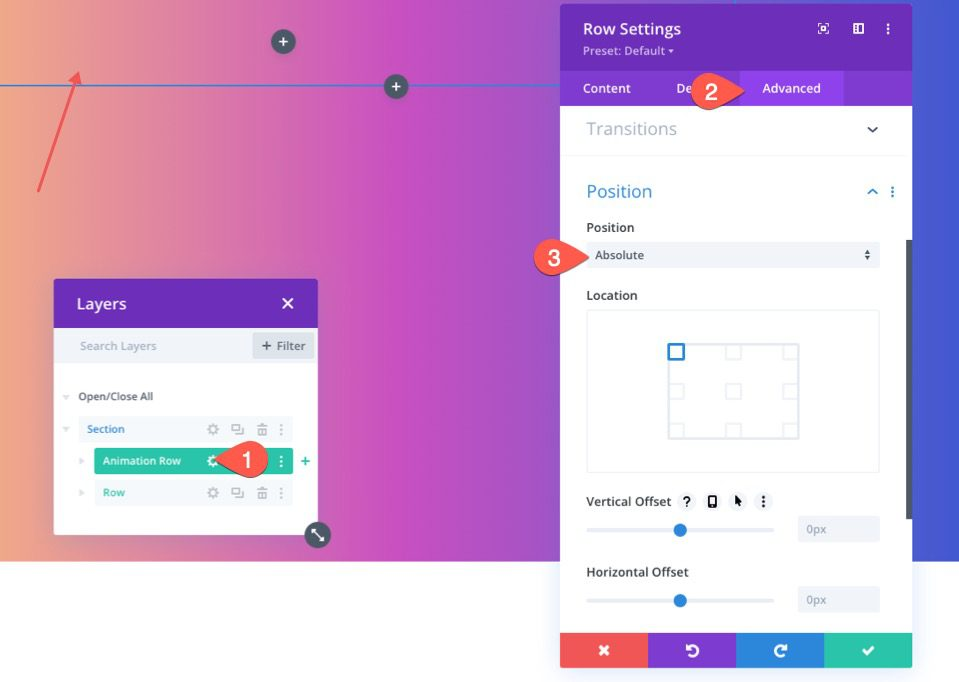
Możemy skupić się na wierszu, którego użyjemy do naszej animacji przewijania w tle, teraz, gdy nasz gradient tła sekcji jest gotowy. Uruchom ustawienia wiersza. Zaktualizuj następujące informacje na karcie Zaawansowane:
- Pozycja: bezwzględna

W ten sposób wiersz będzie mógł zakryć sekcję bez zajmowania miejsca na stronie. Pozostaje tylko zaktualizować wysokość i szerokość, aby w pełni obejmowały szerokość i wysokość sekcji. W rezultacie powstanie niezbędna nakładka i nasza druga warstwa projektu tła.
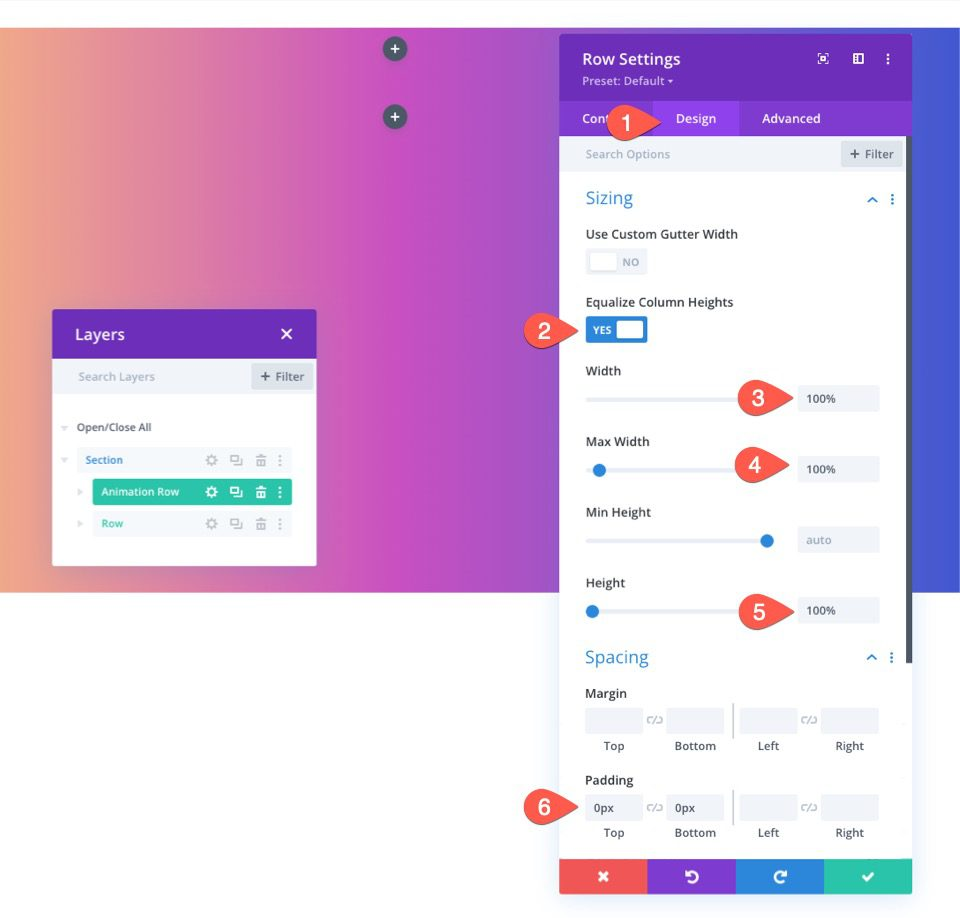
Zaktualizuj ustawienia rozmiaru w następujący sposób na karcie projektu:
- Wyrównaj wysokości kolumn: TAK
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wysokość: 100%
- Padding: 0px na górze, 0px na dole

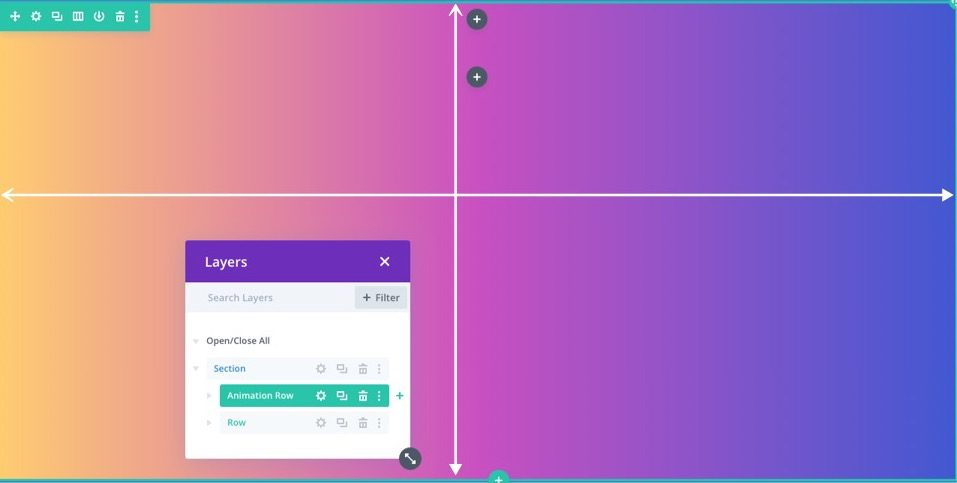
Wiersz teraz prawidłowo nakłada się na tło całej sekcji, nawet jeśli możesz już go nie widzieć.

Wzór tła
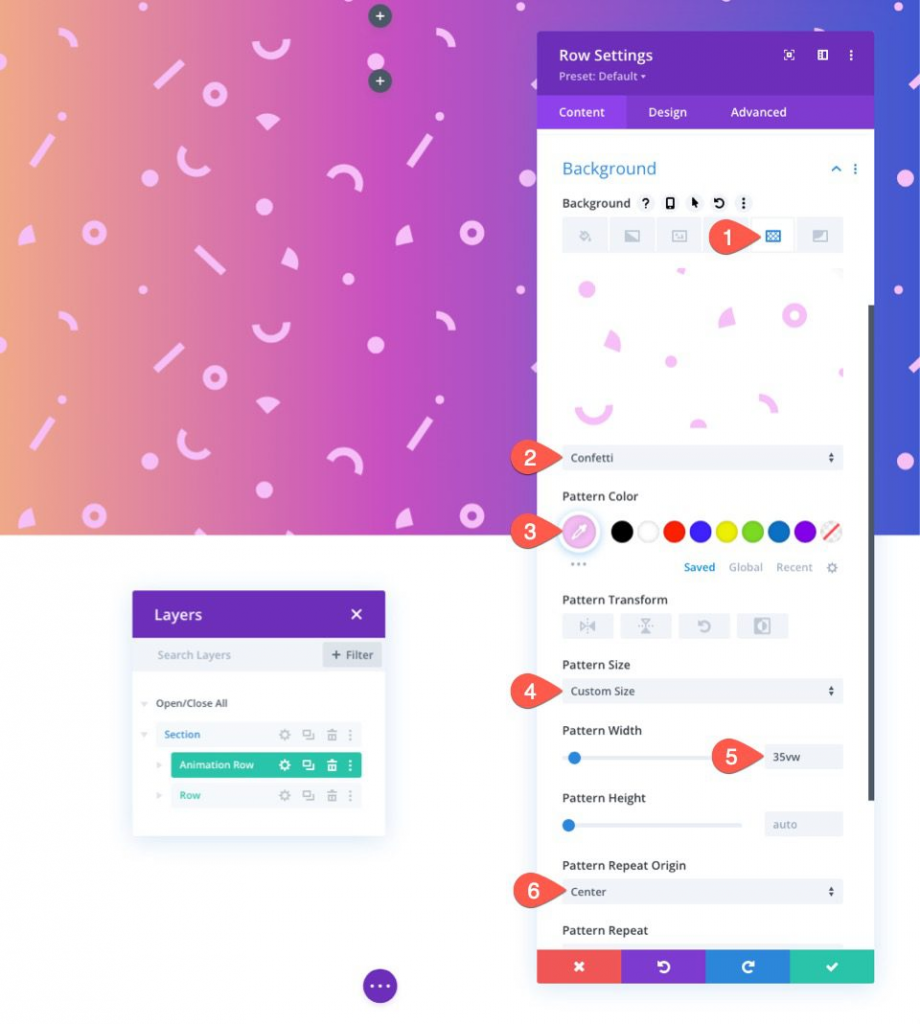
W tym przykładzie zastosujemy wzór Confetti jako tło wiersza.
Uruchom ustawienia wiersza. Zaktualizuj następujące informacje na karcie wzorów opcji tła:
- Wzór tła: konfetti
- Kolor wzoru: #f6bef7
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 35vw
- Powtarzanie wzoru pochodzenie: środek

Dodaj efekty przewijania
Po ustaleniu wzoru tła możemy teraz dodać efekty przewijania do wiersza.
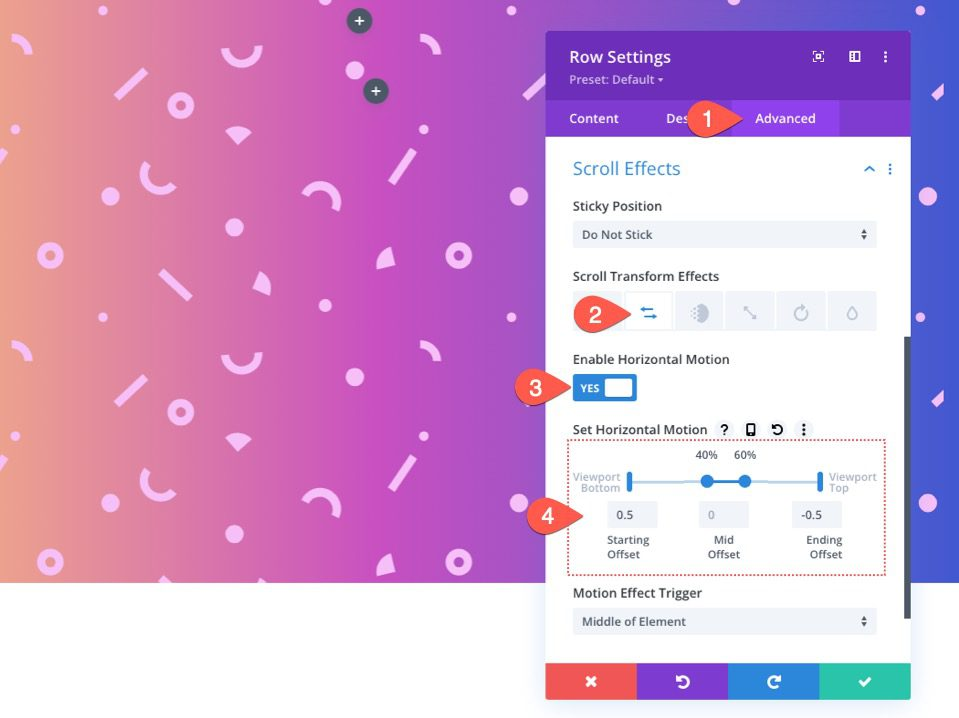
Aktywuj kartę Zaawansowane. Zaktualizuj następujące opcje w opcjach efektów przewijania:
- Włącz ruch poziomy: TAK
- Przesunięcie początkowe: 0,5 (przy 0%)
- Przesunięcie środkowe: 0 (od 40% do 60%)
- Przesunięcie końcowe: -0,5 (przy 100%)

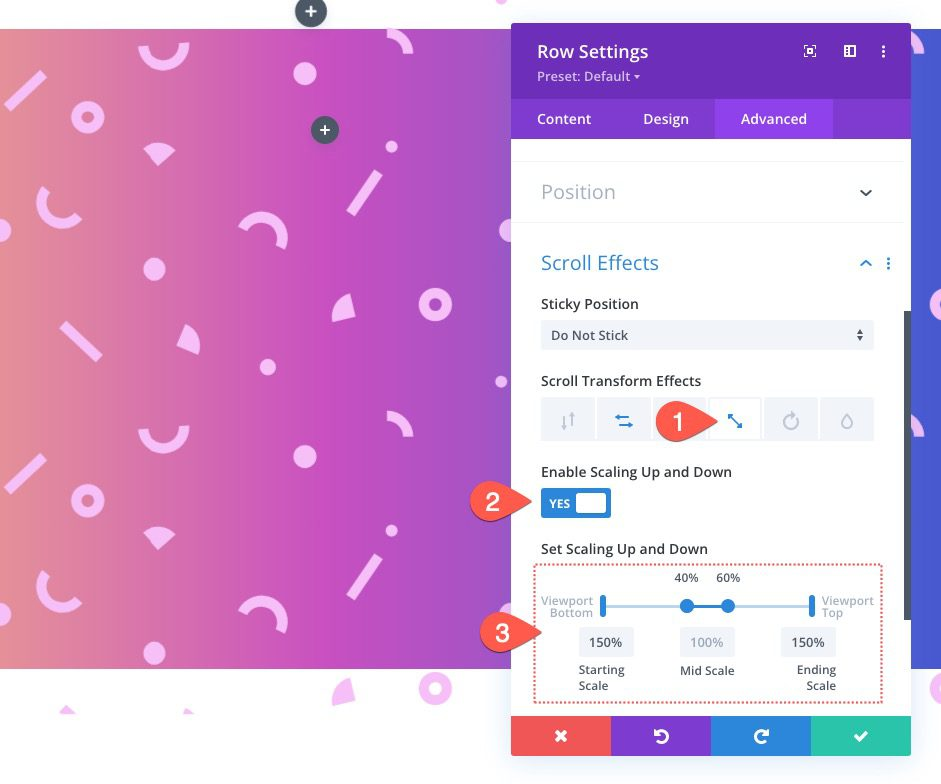
- Włącz skalowanie w górę i w dół: TAK
- Skala początkowa: 150% (przy 0%)
- Skala średnia: 100% (od 40% do 60%)
- Skala końcowa: 150% (przy 100%)

Dodaj maskę tła
Gdy nasz wiersz jest gotowy, możemy przejść do kolumny w tym samym wierszu i zastosować maskę tła z efektami przewijania. Zacznijmy od dodania maski tła.
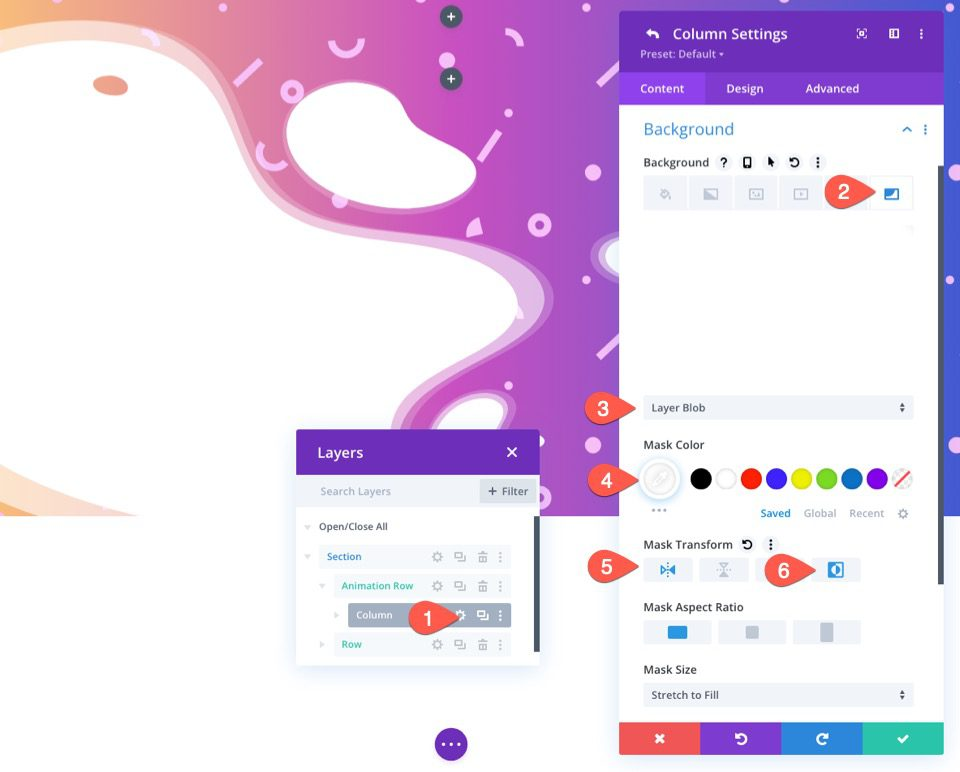
Aby to zrobić, otwórz ustawienia kolumny. Zaktualizuj następujące elementy w zakładce maski:
- Maska: Blog warstw
- Kolor maski: #ffffff
- Transformacja maski: Odwrócenie w poziomie, Odwrócenie

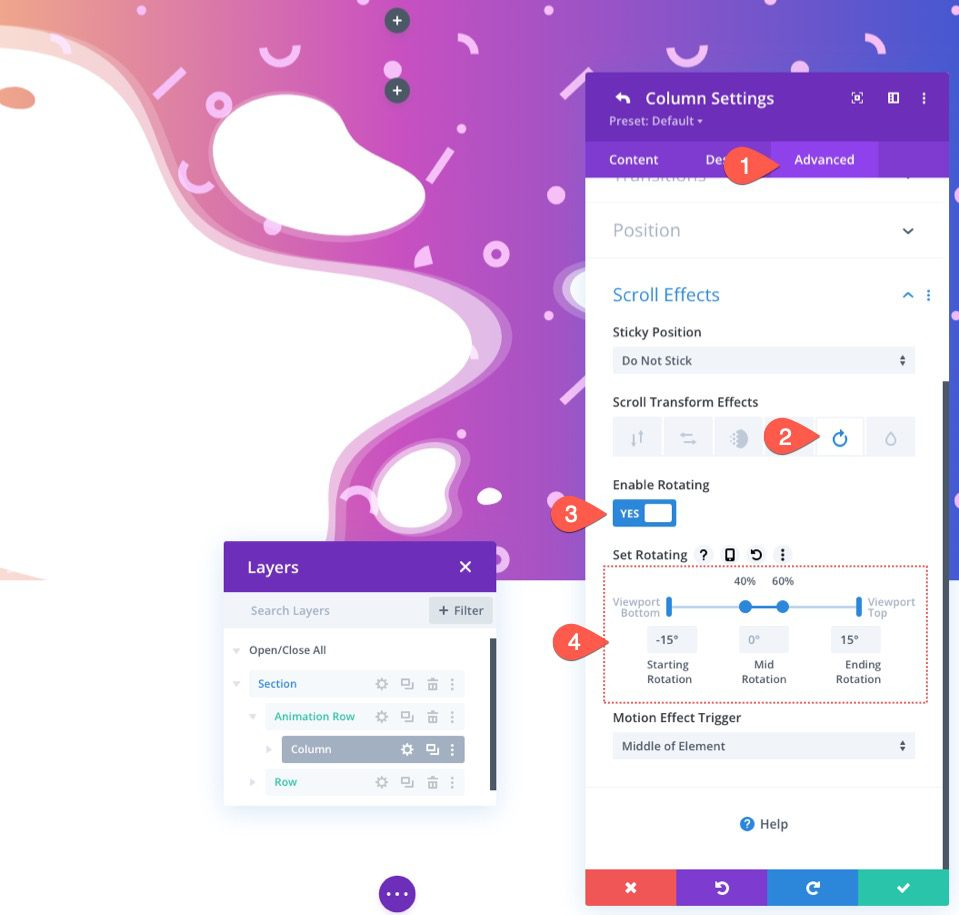
Przewiń efekty do kolumny
Po ustaleniu naszej maski tła możemy teraz zastosować efekty przewijania do kolumny. Pamiętaj, że efekty przewijania wiersza nadrzędnego zostały już przesłane do kolumny. Aby jeszcze bardziej oddzielić maskę od wzoru podczas ruchu przewijania, wystarczy obrócić kolumnę w kierunku przeciwnym do wiersza.
Aktywuj kartę Zaawansowane. Zaktualizuj następujące informacje, wybierając kartę Obracanie pod opcjami efektów przewijania:
- Włącz obracanie: TAK
- Obrót początkowy: -15 stopni (przy 0%)
- Średni obrót: 0 stopni (od 40% do 60%)
- Obrót końcowy: 15 stopni (przy 100%)

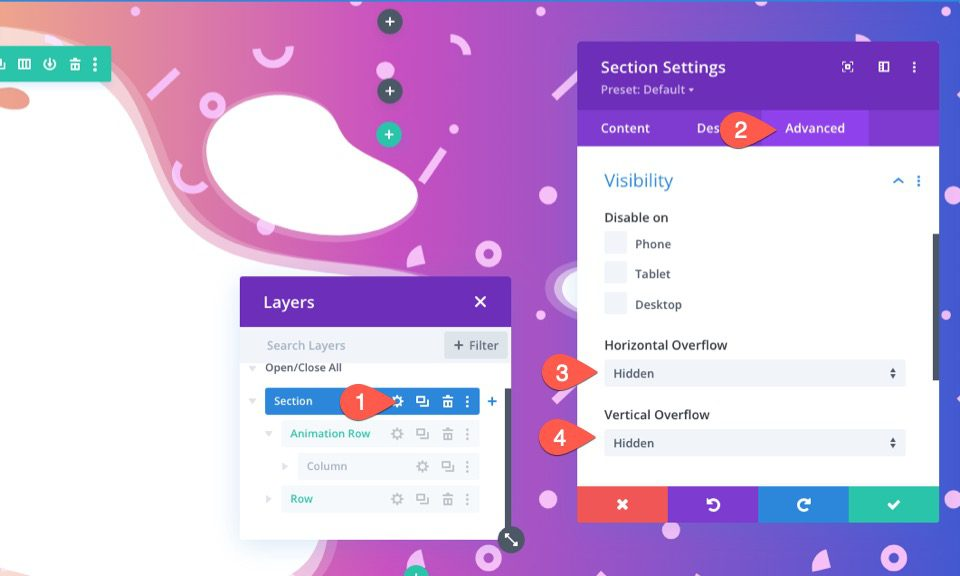
Ukryj przepełnienie sekcji
Za każdym razem, gdy ruch przewijania spowoduje, że wiersz przejdzie obok sekcji, nadal będzie widoczny.
Musimy ukryć przepełnienie sekcji, aby wyglądało to lepiej. Aby to zrobić, otwórz ustawienia sekcji. Zaktualizuj parametry widoczności w następujący sposób na karcie Zaawansowane:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Teraz mamy lepiej wyglądający projekt.
Po dodaniu treści zgodnie z zainteresowaniami do sekcji, będzie ona wyglądać znacznie lepiej. Oto jak wygląda nasz projekt po dodaniu treści.
Ostatnie słowa
O dziwo, opcje tła Divi ułatwiają projektowanie tak uroczych teł. Dodatkowo, nadanie tym projektom animacji przewijania wraz z efektami przewijania Divi daje im świeże życie.
Aby uzyskać więcej informacji, zobacz nasz powiązany samouczek Divi .




