Estetyczna strona internetowa oferuje więcej niż tylko nowoczesny wygląd, w tym dynamikę i głębię. Poza tym wygląd witryny jest bardzo istotny, aby przyciągnąć nowych użytkowników i zatrzymać starszych.

Jedynym narzędziem do tworzenia stron ze zintegrowaną funkcją paralaksy Elementora jest Elementor , podczas gdy wszystkie inne narzędzia do tworzenia stron wymagają wtyczki lub narzędzia. W tym samouczku zrozumiemy, jak szybko dodać efekt paralaksy Elementora w WordPress.
Co to jest efekt paralaksy?
Kiedy różne elementy na tej samej stronie poruszają się w różnym tempie, mamy do czynienia z efektem paralaksy. Na przykład elementy tła mają przewijać się wolniej niż elementy pierwszego planu. Tworzy wyjątkową głębię ostrości i hipnotyzuje użytkowników przewijających Twoją witrynę.
Jak korzystać z efektu paralaksy Elementora
Umożliwiając dołączenie tła paralaksy do określonego wiersza lub kolumny, narzędzie do tworzenia stron Elementor ułatwia zastosowanie efektu paralaksy. Możliwe jest również zastosowanie efektu paralaksy dla całej sekcji lub tylko pojedynczej kolumny w jej wnętrzu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
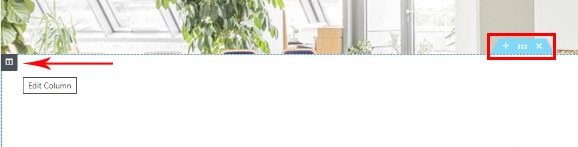
Zacząć terazWybierz kolumnę Edytuj lub sekcję Edytuj , aby przejść do opcji paralaksy. W naszej sytuacji wprowadzamy zmiany w kolumnie.

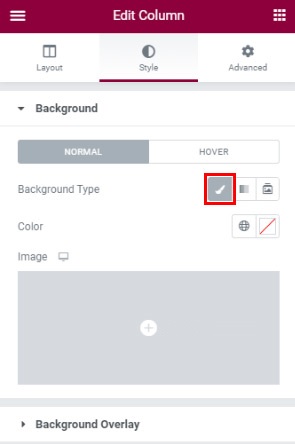
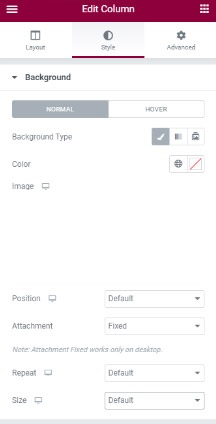
Kliknięcie kolumny Edytuj otwiera menu po lewej stronie z trzema głównymi kartami. Aby rozpocząć, wybierz zakładkę Styl . Obszar do dodania obrazu pojawi się po kliknięciu opcji Typ tła . Następnie możesz dodać obraz.

Możesz teraz zmienić obraz po wybraniu go do sekcji paralaksy.

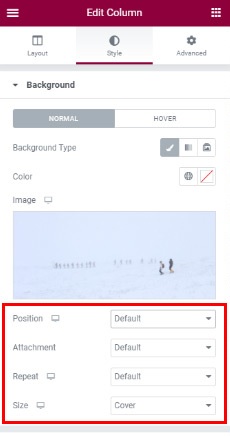
Wybierz opcję Naprawiono w opcjach załącznika, ponieważ obraz musi działać nieruchomo, podczas gdy inne elementy strony będą przewijane wraz z przewijaniem użytkownika.

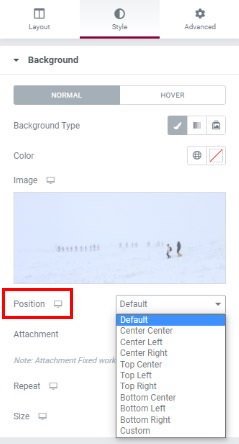
Istnieje wiele opcji w ustawieniach pozycji obrazu. Możesz umieścić obraz na środku sekcji, w prawym górnym rogu, w lewym górnym rogu lub gdziekolwiek indziej. Poza tym oferuje także natychmiastowy podgląd, który pozwala szybko podjąć decyzję.

Jeśli obraz jest wzorem, który należy powtórzyć lub gdy obraz jest zbyt mały, stosowana jest opcja Powtórz . W celu uzyskania efektu paralaksy idealnie nadaje się obraz o rozdzielczości 1920 pikseli, ponieważ dzięki temu obraz wypełni cały obszar. Jeśli jednak rozmiar zdjęcia nie jest idealny, zawsze możesz użyć opcji Rozmiar , aby go zmienić.

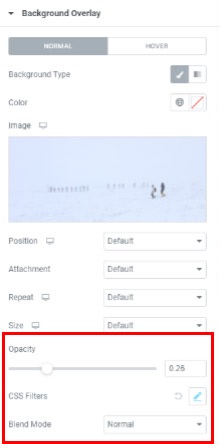
Po dostosowaniu wszystkich tych ustawień przejdź do menu Nakładka tła , gdzie zobaczysz trzy nowe opcje, takie jak Facebook i Twitter , Tryb mieszania , Krycie i Filtry CSS .
Ustaw prostą nakładkę koloru za pomocą suwaka Krycie r, a następnie dostosuj krycie , aby zwiększyć lub zmniejszyć efekt.

Efekty filtrów CSS umożliwiają nadawanie zdjęciom efektów wizualnych, takich jak rozmycie lub zmiana kolorów. Elementor ma 13 trybów mieszania : Normalny (bez mieszania), Pomnóż, Ekran, Nakładka, Przyciemnij, Rozjaśnij, Rozjaśnienie kolorów, Nasycenie, Kolor, Różnica, Wykluczenie, Barwa i Jasność.
Jak ustawić wysokość przekroju paralaksy
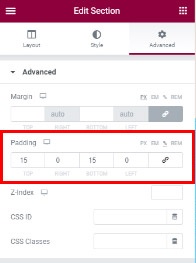
Informacje w nim zawarte mogą określić wysokość sekcji paralaksy. W rezultacie musimy edytować sam element, aby w tej sytuacji ustawić wysokość.
Możemy również użyć ustawień dopełnienia , aby obserwować zmiany w czasie rzeczywistym i zobaczyć, które ustawienia działają dla nas najlepiej.

Podgląd pomoże Ci ustawić idealną wysokość dla Twojej sekcji.
Jak dodać efekt paralaksy dla wielu kolumn
Co jeśli mamy dwie lub więcej kolumn w rzędzie i chcemy, aby efekt paralaksy Elementora pojawił się tylko w jednej z nich?
Odpowiedź jest całkiem prosta! Wszystko, co musisz zrobić, to przejść do menu opcji i dodać tło. Jednakże nie można regulować wysokości paralaksy jedynie poprzez zmianę wypełnienia. Najpierw dodasz treść do kolumny, a następnie dostosujesz dopełnienie w menu Ustawienia zaawansowane , aby dostosować wysokość sekcji.
Co więcej, jeśli nie podoba Ci się sposób wyśrodkowania obrazu paralaksy, możesz stale dostosowywać jego opcje stylu .

Korzystaj z podglądu w czasie rzeczywistym, aby wprowadzać zmiany w dowolnym momencie, a wszystko będzie gotowe.
W ten sposób możesz szybko dodać efekt paralaksy Elementor do swojej witryny WordPress. Efekt Parallax oferuje dynamiczny efekt przypominający animację, który sprawia, że Twoja witryna wygląda nowocześnie i profesjonalnie, a Elementor sprawia, że jej dodanie jest niezwykle łatwe.
To wszystko od nas w tym samouczku. Mamy nadzieję, że ten samouczek Ci pomógł. Dołącz do nas na Facebooku i Twitterze , aby nigdy nie przegapić naszych postów.




