Dzięki modułowi nagłówka o pełnej szerokości Divi możesz szybko i łatwo stworzyć wspaniałą sekcję bohatera dla swojej witryny. Sekcja bohatera Twojej witryny jest pierwszą rzeczą, jaką zobaczą odwiedzający, więc powinieneś sprawić, by była niezapomniana, pouczająca i atrakcyjna. Na szczęście w nagłówku Divi o pełnej szerokości dostępnych jest wiele możliwości treści, w tym tekst nagłówka, tekst napisów, tekst podstawowy, dwa zdjęcia i dwa przyciski. Wszystkie te komponenty będą dziś obecne w naszych hederach o pełnej szerokości.

W tym poście pokażemy dwa różne podejścia do tworzenia atrakcyjnego tła dla nagłówka o pełnej szerokości. Czy jesteś gotowy na begin? Zacznijmy teraz!
Podgląd projektu
W pierwszym projekcie teksturowane tło, które jest charakterystyczne i zgodne z tożsamością społeczności Bushcraft, zostało wykonane przy użyciu opcji obrazu tła Divi .

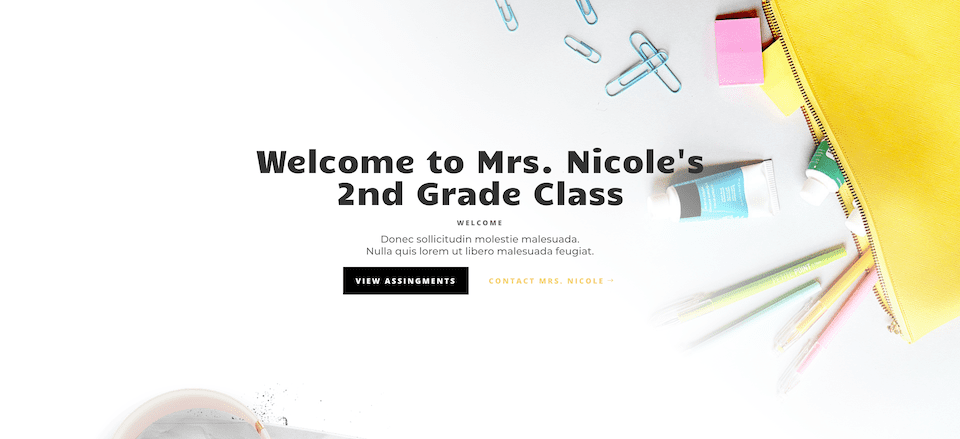
Drugi układ tworzy schludny, nowoczesny i przyjazny nagłówek powitalny dla drugiej klasy pani Nicole, używając obrazu tła i gradientu tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Zaczynaj
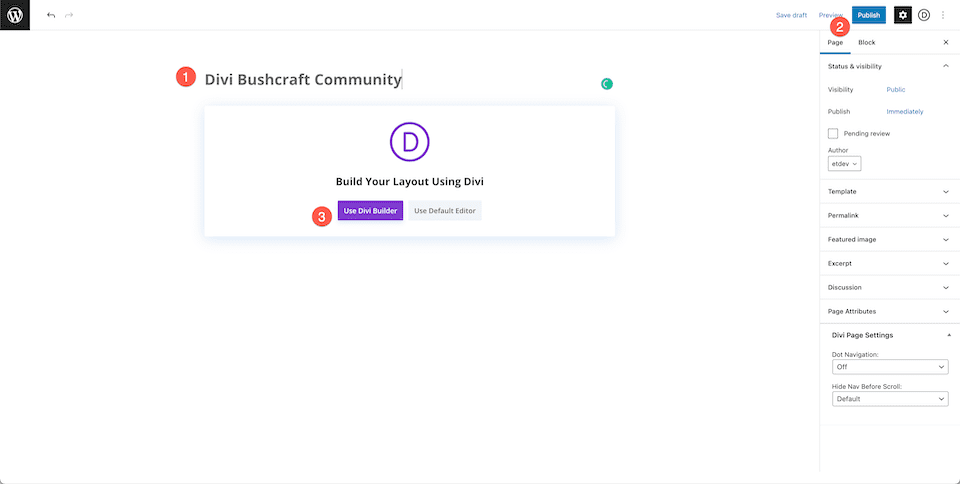
Aby rozpocząć, musisz postępować zgodnie z instrukcjami. Najpierw zainstaluj Divi na swojej witrynie WordPress. Utwórz stronę, nadaj jej tytuł, a następnie opublikuj ją. Włącz Visual Builder jako ostatni.

Konfiguracja „Naszej strony”
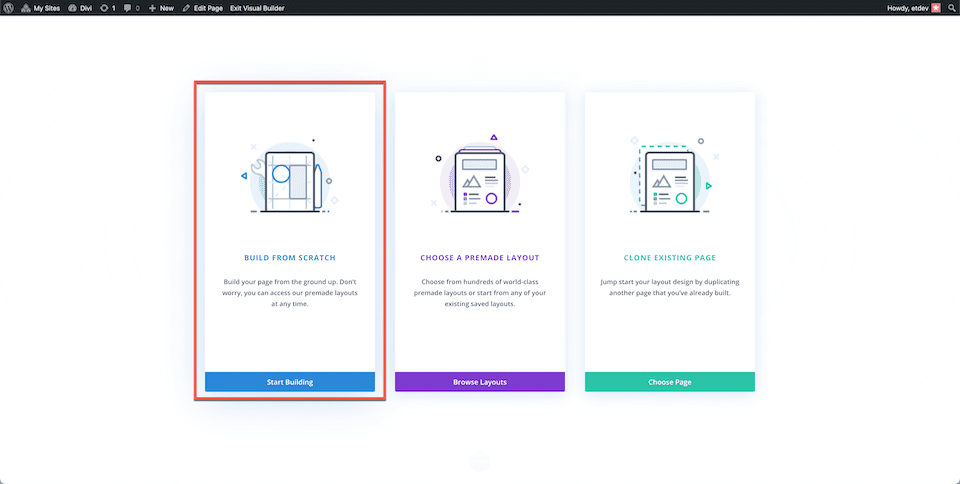
Interfejs Divi Builder typu „przeciągnij i upuść” zostanie użyty do ponownego załadowania strony po kliknięciu przycisku „Użyj Divi Builder”. Aby utworzyć czystą planszę, na której można budować nasze nagłówki o pełnej szerokości, wybierz „Buduj od podstaw” z trzech wyświetlonych opcji.

Zaprojektuj społeczność Divi Bushcraft
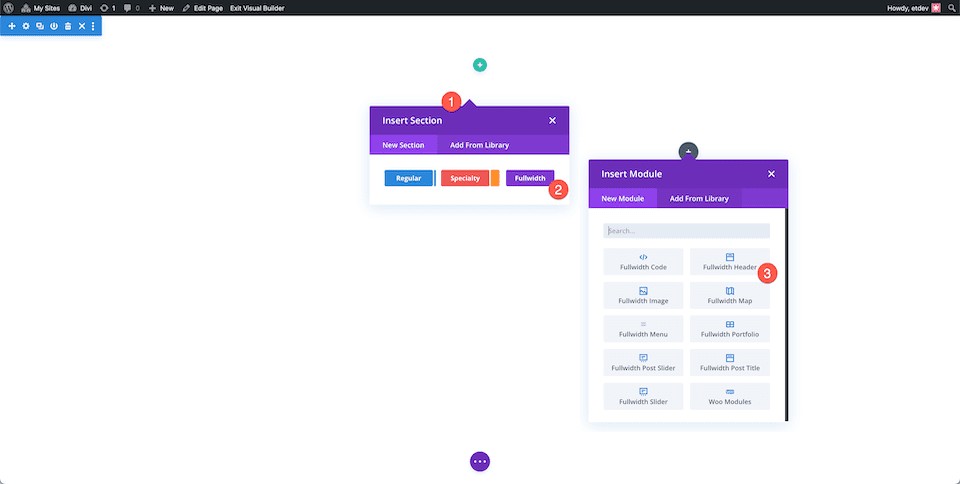
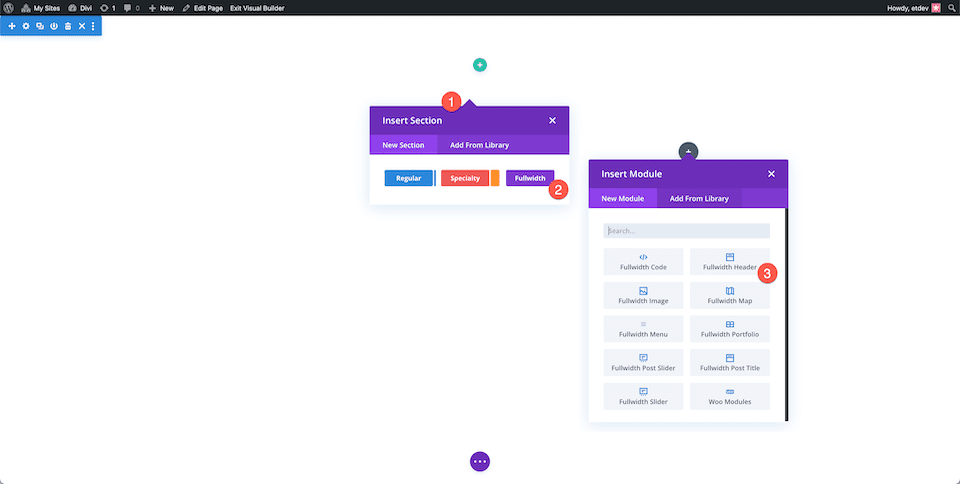
Najpierw musimy zamieścić na naszej stronie sekcję o pełnej szerokości. Aby wyświetlić opcje sekcji, kliknij ikonę „+”, a następnie wybierz „Pełna szerokość”. W ten sposób załaduje się biblioteka modułów o pełnej szerokości, umożliwiając wybór „Nagłówka o pełnej szerokości” z dostępnych alternatyw. Spowoduje to wyświetlenie modułu nagłówka o pełnej szerokości strony.

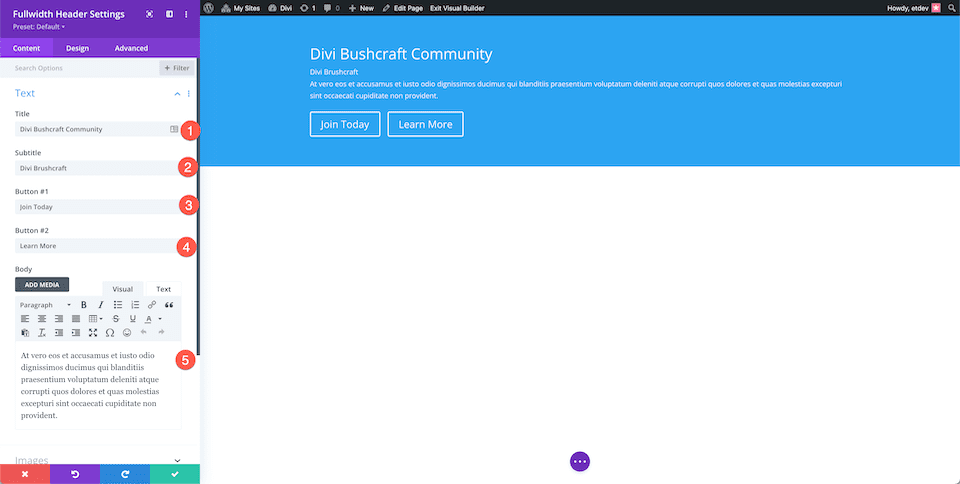
W zakładce Tekst wprowadzimy teraz zawartość naszego modułu. Ustaw następujące parametry:
- Tekst nagłówka: Społeczność Divi Bushcraft
- Tekst napisów: Divi Bushcraft
- Przycisk #1: Dołącz dzisiaj
- Przycisk #2: Dowiedz się więcej
- Body Text: Ale w rzeczywistości zarówno oskarżamy, jak i obalamy tych godnych słusznej nienawiści, którzy zmiękczeni pochlebstwami obecnych przyjemności i zepsuci przez bóle i kłopoty, których mają doświadczyć, zaślepieni żądzą, nie przewidują.

Stylizacja tła
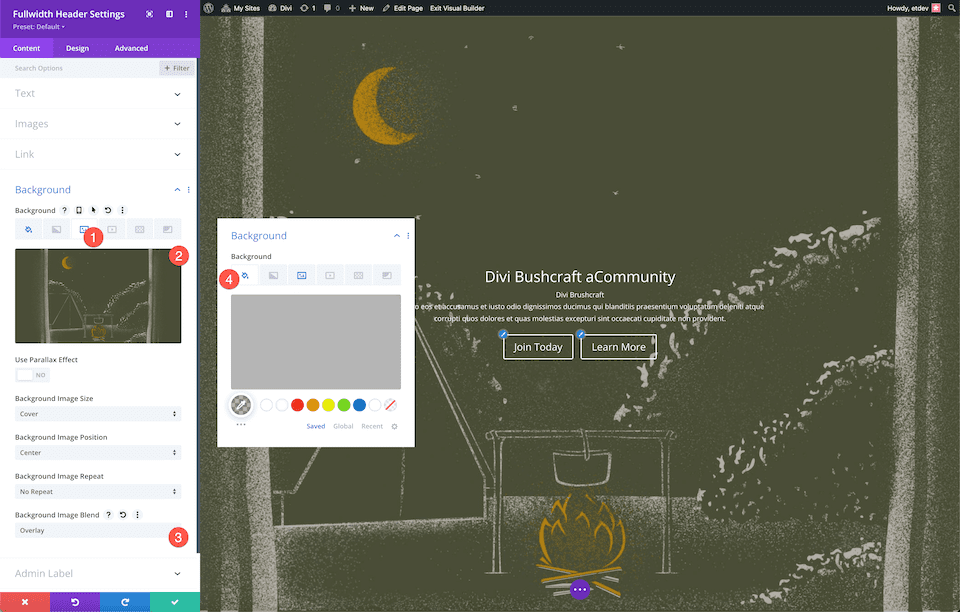
Dodaj obraz tła, gdy zdjęcia będą dostępne.
- Wybierz ikonę obrazu, trzecią ikonę.
- Następnie wybierz „Dodaj obraz tła”. W ten sposób otworzy się biblioteka multimediów, umożliwiając dodanie nowego zdjęcia lub wybranie jednego z istniejącej kolekcji.
- Nakładka została wybrana jako tryb mieszania obrazu tła.
- Ustaw kolor tła rgba, klikając symbol wiadra z farbą, który jest pierwszą ikoną (10,10,10,0.3)

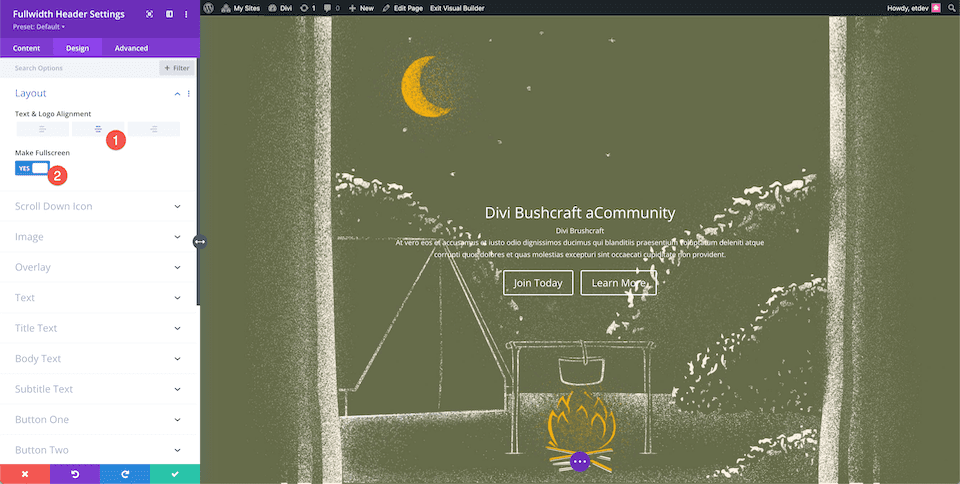
Wybierz wyrównanie do środka w sekcji Układ na karcie Układ w ustawieniach projektu. Ustaw opcję „Utwórz pełny ekran” na „tak”, aby ją włączyć.

Tekst tytułu
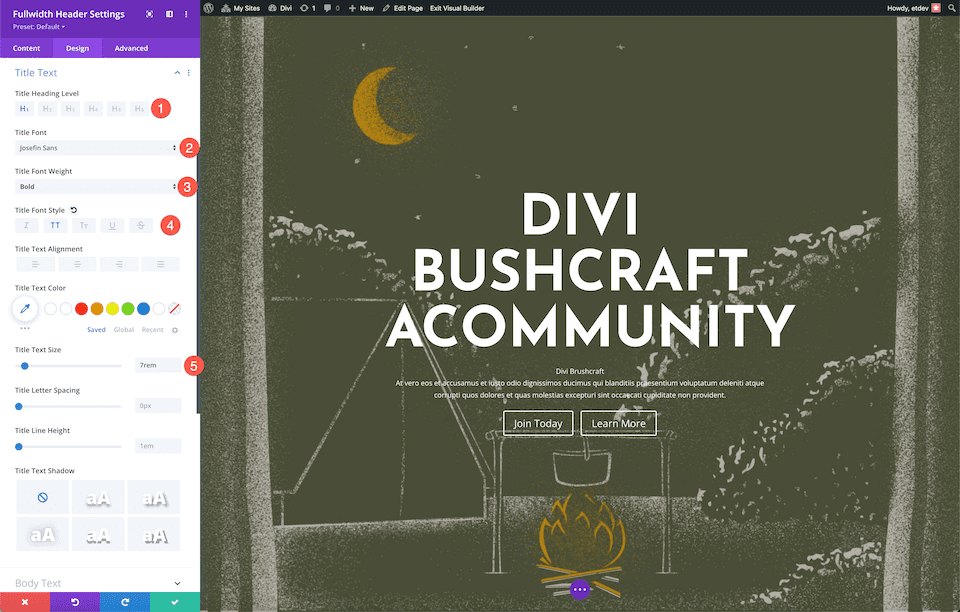
Skonfiguruj następujące opcje stylu tekstu tytułu:
- Poziom nagłówka tytułu: H1
- Czcionka tytułu: Josefin Sans
- Grubość czcionki tytułu: pogrubiona
- Styl czcionki tytułu: wielkie litery
- Rozmiar tekstu tytułu: 7rem

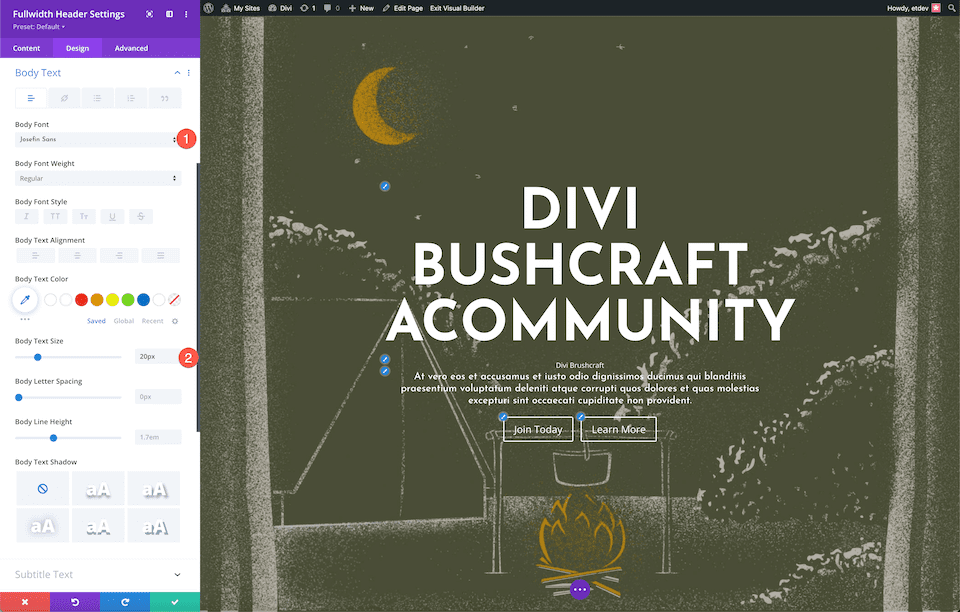
Tekst główny
Ustaw te opcje, aby wystylizować tekst podstawowy:
- Czcionka ciała: Josefin Sans
- Rozmiar tekstu ciała: 20px

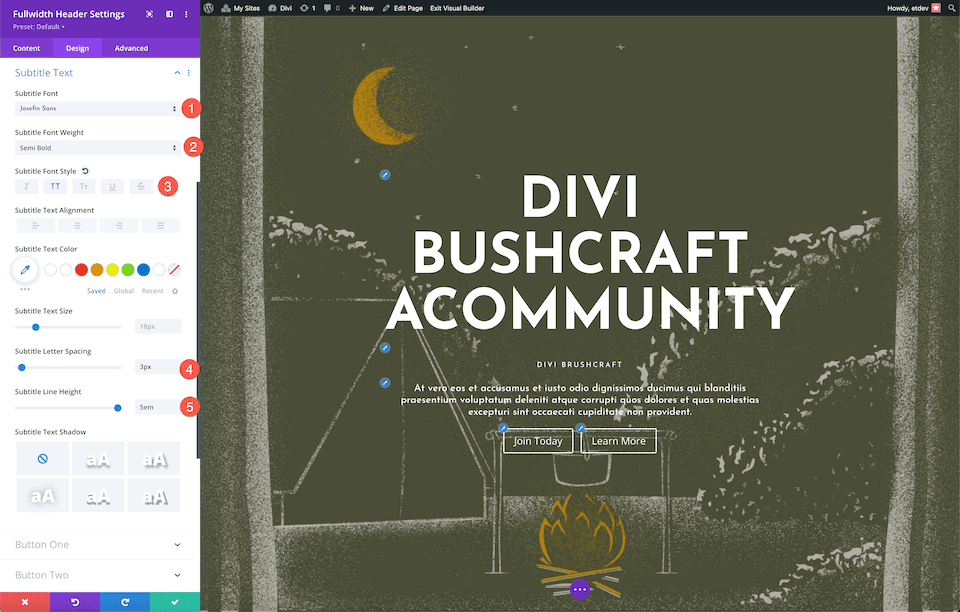
Tekst napisów
Ustaw te opcje, aby wystylizować tekst napisów:
- Czcionka napisów: Josefin Sans
- Grubość czcionki napisów: pół pogrubiona
- Styl czcionki napisów: wielkie litery
- Odstępy między literami napisów: 3px
- Wysokość linii napisów: 5em

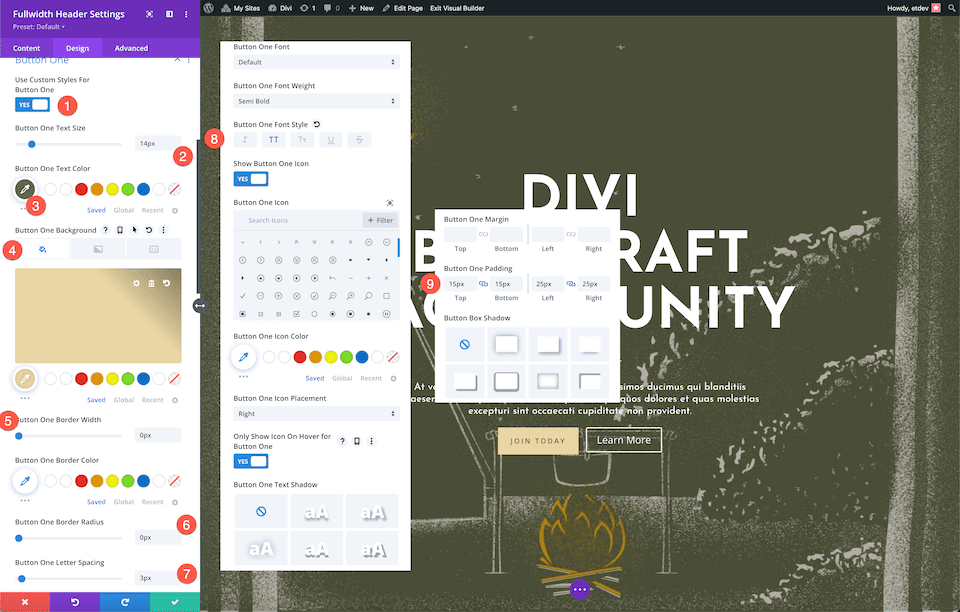
Stylizacja przycisków
Zróbmy teraz modne guziki! Ustaw następujące parametry dla pierwszego przycisku:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku pierwszego: 14px
- Przycisk jeden kolor tekstu: #666b4a
- Przycisk jeden tło: #ead5a4
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

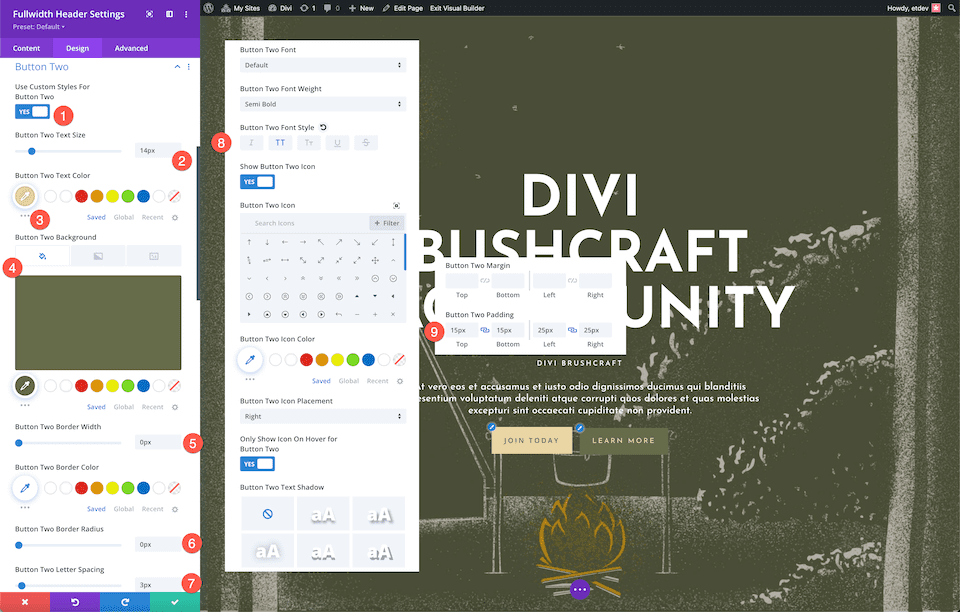
Ustaw następujące parametry na przycisk stylu 2:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku pierwszego: 14px
- Przycisk jeden kolor tekstu: #ead5a4
- Przycisk jeden tło: #666b4a
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

I bingo! Otrzymasz wspaniale zaprojektowany nagłówek o pełnej szerokości z nakładką dla społeczności Divi Bushcraft i teksturowanym obrazem tła.
Projekt pani Nicole’s 2 klasy klasy
Stwórzmy od razu nagłówek o pełnej szerokości dla drugiej klasy pani Nicole! Zabawny i nowoczesny wygląd tego nagłówka uzyskano dzięki połączeniu obrazu tła z gradientem. Kontynuujmy!
Najpierw musimy zamieścić na naszej stronie sekcję o pełnej szerokości. Aby wyświetlić opcje sekcji, kliknij ikonę „+”, a następnie wybierz „Pełna szerokość”. W ten sposób załaduje się biblioteka modułów o pełnej szerokości, umożliwiając wybór „Nagłówka o pełnej szerokości” z dostępnych alternatyw. Spowoduje to wyświetlenie modułu nagłówka o pełnej szerokości strony.

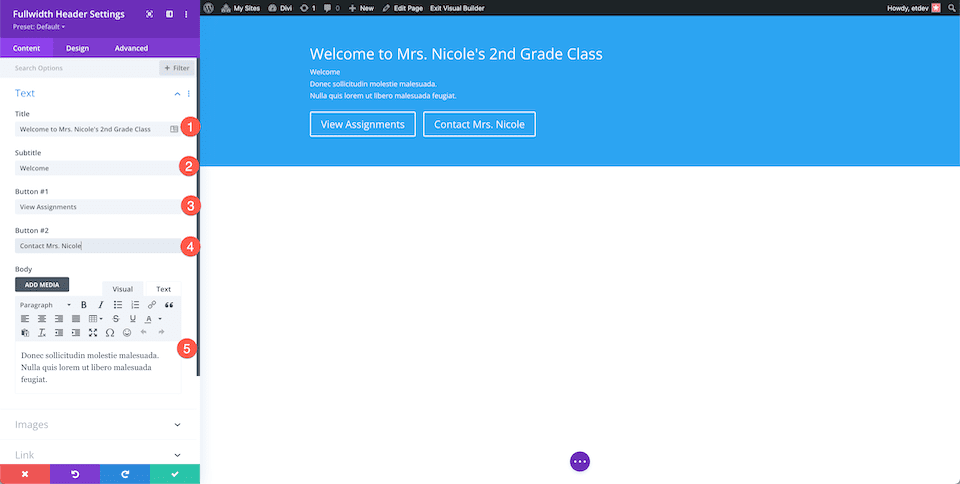
W zakładce Tekst wprowadzimy teraz zawartość naszego modułu. Ustaw następujące parametry:
- Tekst nagłówka: Witamy u pani Nicole’s klasy drugiej klasy
- Tekst napisów: Witamy
- Przycisk #1: Wyświetl przypisania
- Przycisk #2: Skontaktuj się z panią Nicole
- Tekst główny: Donec sollicitudinum molestie. Nie ma czegoś takiego jak wolny męski feugiat.

Stylizacja tła
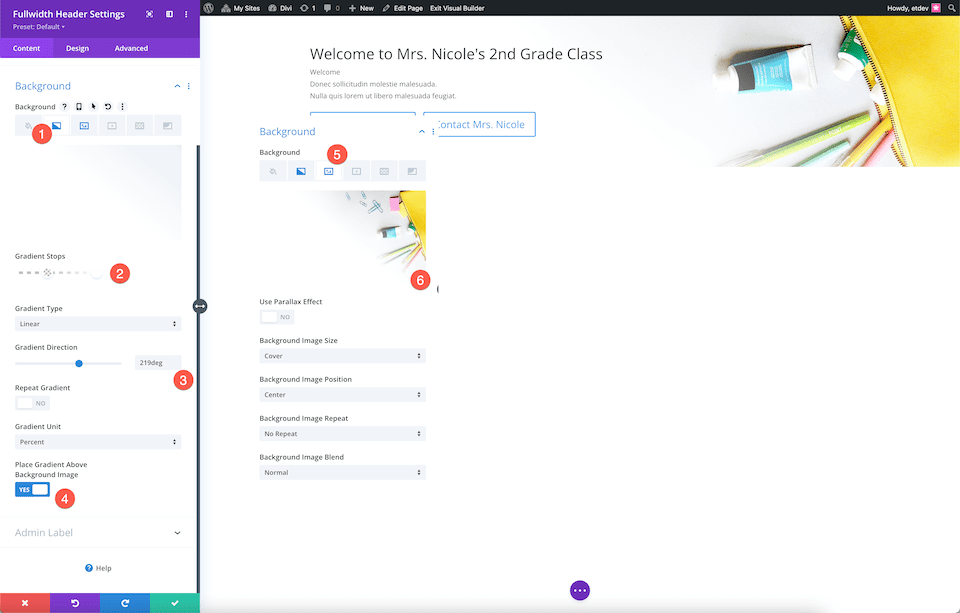
Skonfiguruj te opcje, aby dostosować tło:
- Wybierz ikonę gradientu na drugiej karcie.
- Ustaw stopnie gradientu na przezroczyste na 18% i #ffffff na 40%.
- Należy stosować gradient 219 stopni.
- Wybierz „tak”, aby umieścić gradient na obrazie tła.
- „Dodaj obraz tła” można wybrać, klikając trzeci przycisk, ikonę obrazu.

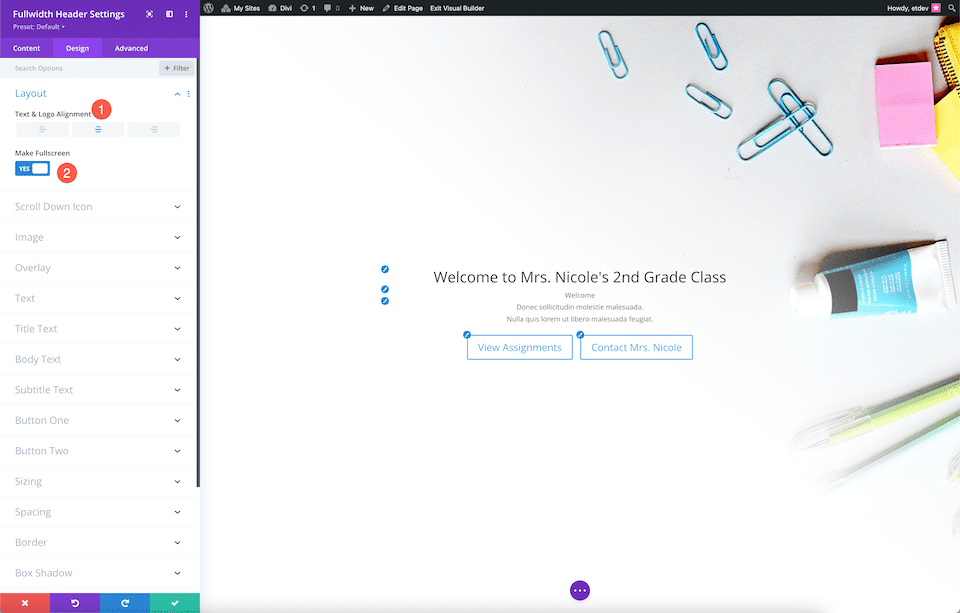
W tym momencie zawartość modułu będzie pełnoekranowa i wyśrodkowana.
- Tekst & Wyrównanie logo: Środek
- Ustaw pełny ekran: Tak

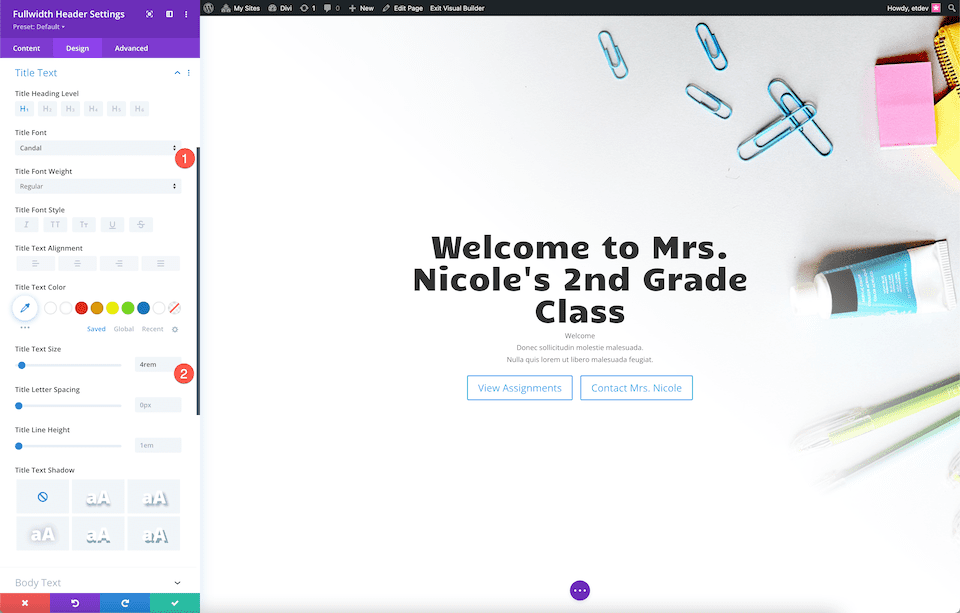
Tekst tytułu
Skonfiguruj następujące opcje stylu tekstu tytułu:
- Czcionka tytułu: Candal
- Rozmiar tekstu tytułu: 4rem

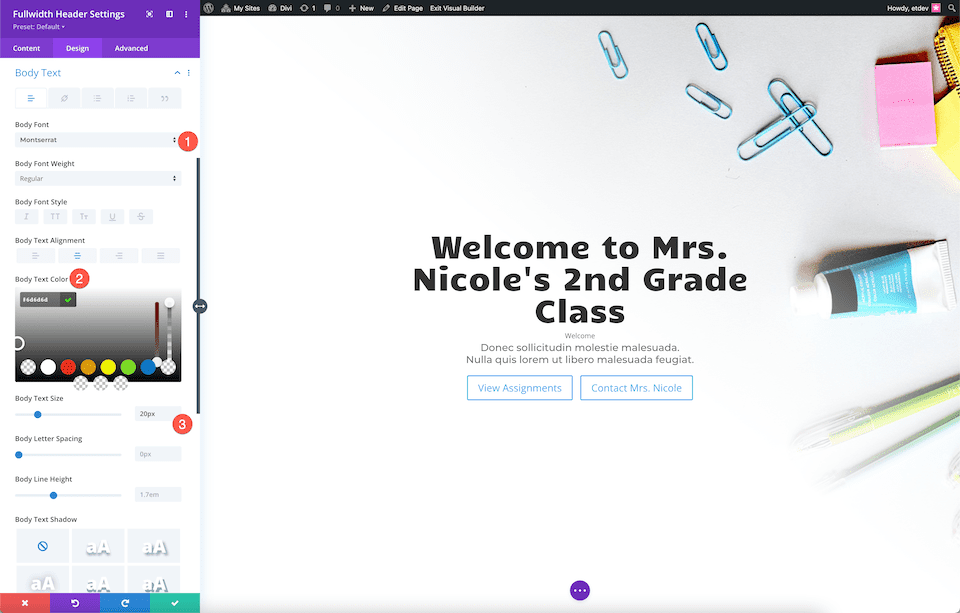
Tekst główny
Ustaw te opcje, aby wystylizować tekst podstawowy:
- Czcionka ciała: Montserrat
- Kolor tekstu ciała: #6d6d6d
- Rozmiar tekstu ciała: 20px

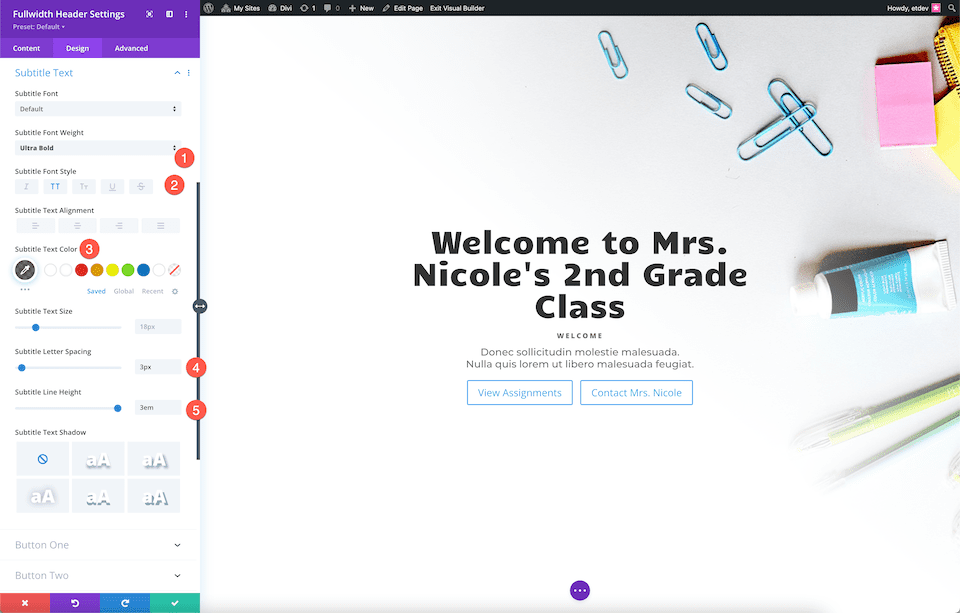
Tekst napisów
Ustaw te parametry, aby stylizować tekst napisów:
- Grubość czcionki napisów: Ultra Bold
- Styl czcionki napisów: Wielkie litery
- Kolor tekstu napisów: rgba (28,10,10,0.6)
- Odstępy między literami napisów: 3px
- Wysokość linii napisów: 3em

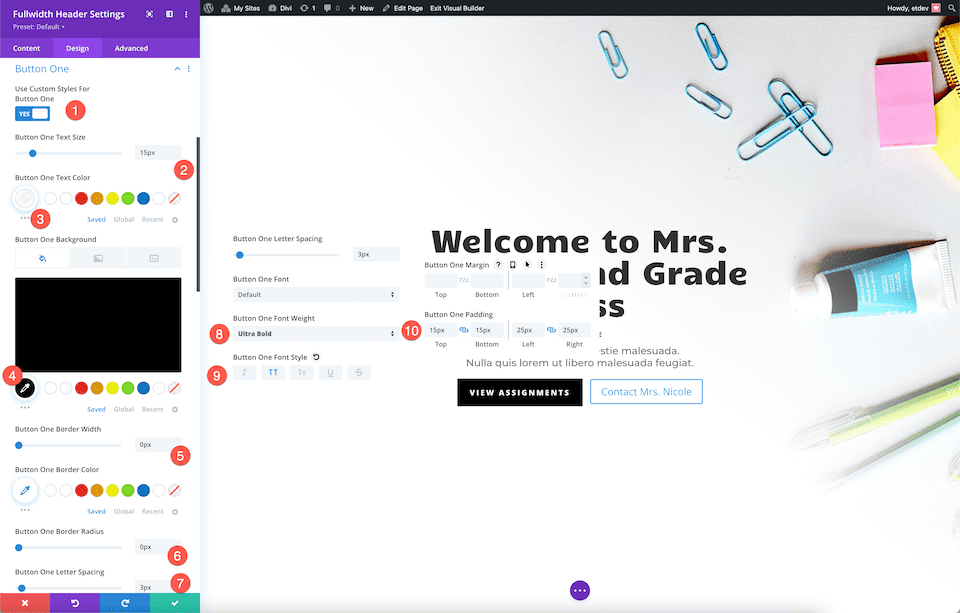
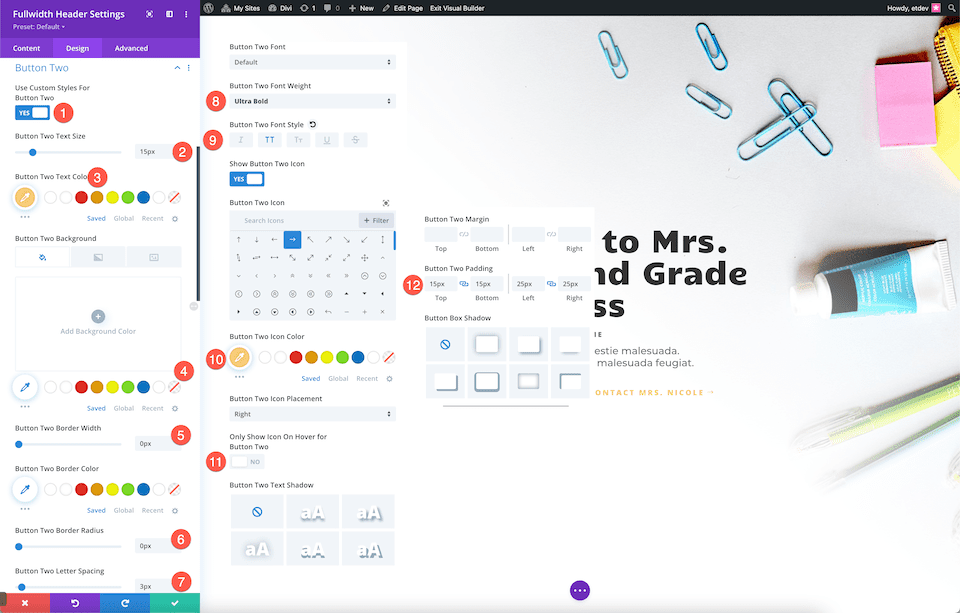
Stylizacja przycisków
Przycisk stylu 1, określając następujące parametry:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 15px
- Przycisk jeden kolor tekstu: #ffffff
- Przycisk jeden tło: #000000
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Grubość czcionki przycisku pierwszego: Ultra Bold
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

Wybierając następujące opcje, przycisk stylu 2:
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Przycisk Dwa Rozmiar tekstu: 15px
- Przycisk dwa kolor tekstu: #ffd078
- Przycisk Dwa Tło: przezroczyste
- Przycisk Dwa Szerokość Obramowania: 0px
- Promień dwóch przycisków: 0px
- Odstęp między dwoma literami: 3px
- Grubość czcionki przycisku dwa: Ultra Bold
- Przycisk Dwa Styl Czcionki: Wielkie Litery
- Kolor dwóch ikon przycisku: #ffd078
- Pokaż tylko ikonę po najechaniu na przycisk drugi: Nie
- Przycisk Two Padding: 15px góra i dół; 25px w lewo i w prawo.

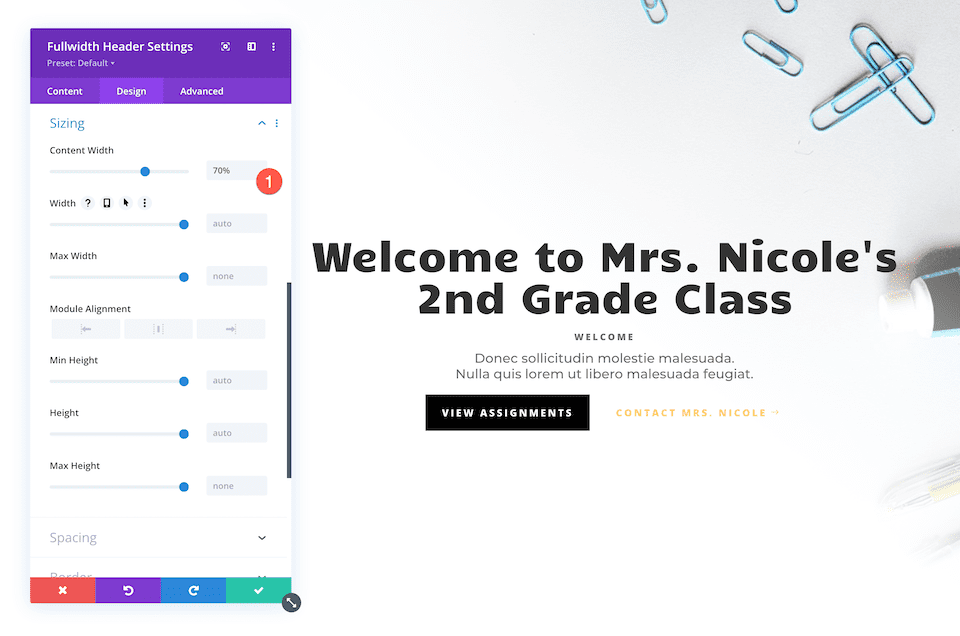
Rozmiary
Teraz dostosuj szerokość treści do 70%.

Masz teraz nagłówek o pełnej szerokości, który jest całkowicie dostosowany do klasy drugiej klasy pani Nicole.
Zawijanie
Za pomocą nagłówka Divi Fullwidth Header można szybko i łatwo utworzyć piękną sekcję bohatera witryny dla Twojej witryny. Bardzo ważne jest, aby Twój projekt był markowy, przyciągał uwagę i zawierał informacje, ponieważ sekcje bohaterów witryn są tak ważne dla stworzenia fantastycznego pierwszego wrażenia. Tworzenie nagłówka, który realizuje każdy z tych celów w jednym module, jest proste dzięki nagłówkowi o pełnej szerokości. Jak utworzysz nagłówek o pełnej szerokości, skoro już wiesz, co jest możliwe dzięki it??




