Pochwal się liczbami, umiejętnościami i nie tylko, korzystając z modułu licznika okręgów Divi, który jest teraz bardzo łatwy. To specjalne narzędzie sprawia, że strony zawierające dużą liczbę liczb wyglądają bardziej interesująco. Tworzy piękny i przyciągający wzrok sposób na pokazanie jednej ważnej informacji. Po załadowaniu strony moduł ma fajną animację, która sprawia, że dane wyglądają ekscytująco. Nie potrzebujesz już nudnych tabel na swojej stronie internetowej! W tym poście na blogu dowiemy się, jak sprawić, by moduł licznika okręgów Divi wyglądał świetnie, korzystając z bezpłatnych projektów dostarczanych z Divi.

Podgląd projektu
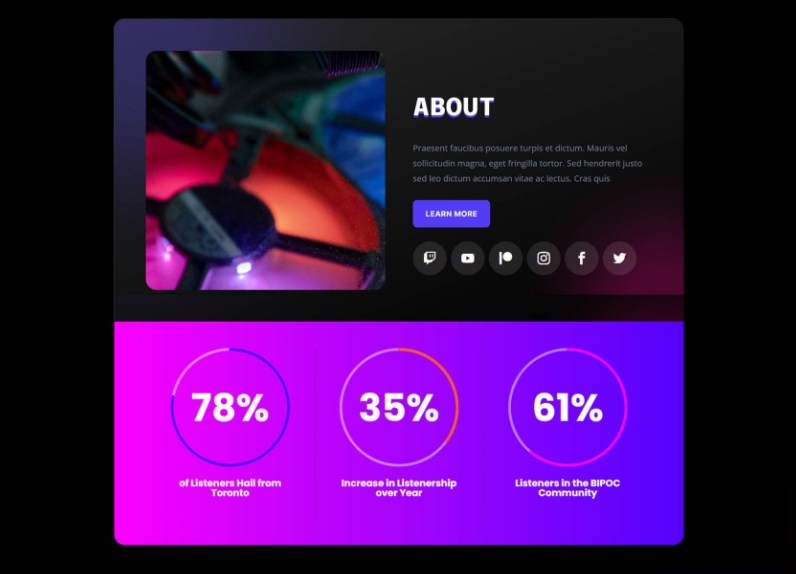
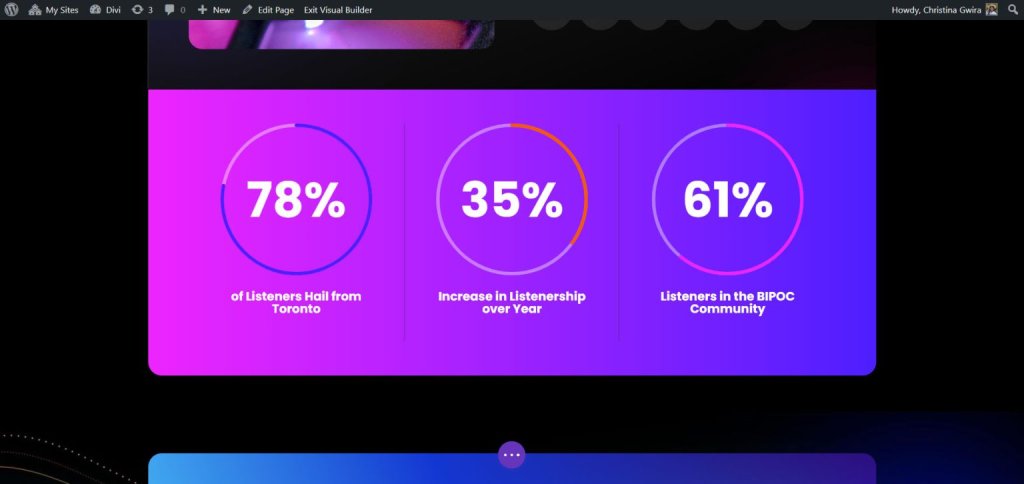
Oto projekt, który dzisiaj odtworzymy za pomocą modułu licznika okręgów Divi. Ten projekt pochodzi z szablonu Divi Streamer .

Przygotowanie do stylu
Zanim zaczniemy sprawiać, że pudełka Circle Counter będą ładnie wyglądać, musimy stworzyć specjalne miejsce, w którym będą stały. Nie ma znaczenia, czy umieścisz ten specjalny obszar na zupełnie nowej stronie, czy na stronie, którą już stworzyłeś, musisz przygotować się w ten sam sposób. Zanim zaczniesz sprawiać, że wszystko będzie ładnie wyglądać, zastanów się, jakie ważne liczby chcesz pokazać w polach Licznika Okrągów. Następnie przygotuj specjalne miejsce na swoje pudełka. Następnie zdecyduj, ile pudełek chcesz umieścić obok siebie. Ta część zależy od liczb, które wybrałeś wcześniej. Gdy wszystko będzie już gotowe, możesz w końcu umieścić pudełka z Licznikami Okrągów w każdym utworzonym miejscu.
Sekcja
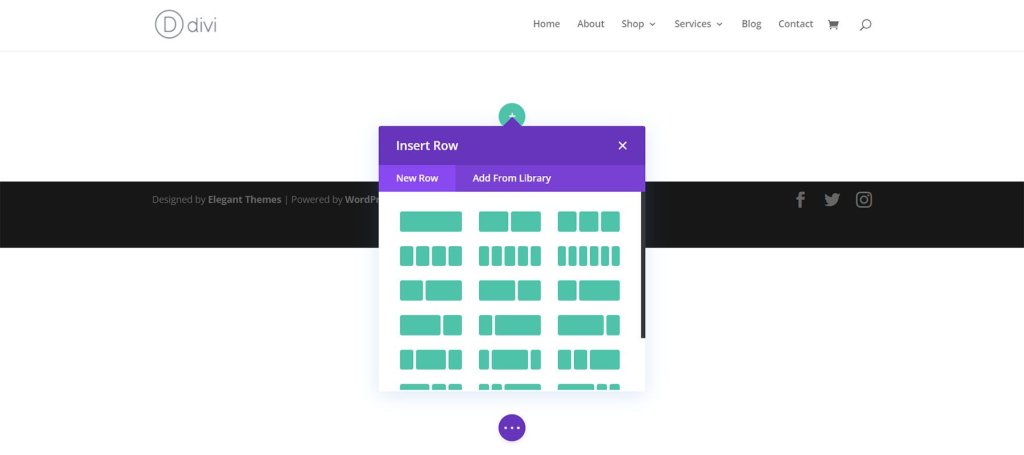
Najpierw kliknij niebieski znak +. Dzięki temu Twoja strona zyska nową sekcję.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Wybór kolumny
Kolejnym krokiem jest dodanie wiersza o określonej liczbie kolumn poprzez wybranie zielonej ikony dodawania. W każdej kolumnie zmieści się jeden moduł licznika okręgu.

Dodaj moduły liczników okręgów
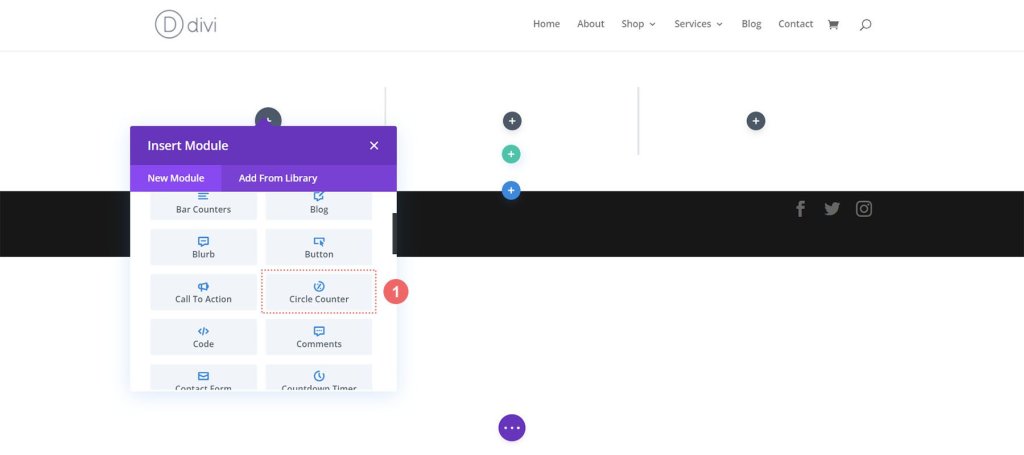
Po zbudowaniu kolumn kliknij szary symbol plusa. Następnie zostaną wyświetlone moduły. Od tego momentu wybierz moduł licznika okręgów.

Radziłbym stylizować jeden moduł licznika okręgu na raz, aby uzyskać jednolitość. Następnie zduplikuj każdy moduł licznika okręgów i edytuj punkt danych w nim, korzystając z menu wyświetlanego prawym przyciskiem myszy Divi. Po opanowaniu zasad czas na stylizację modułu.
Procedura projektowa
W tym samouczku zmodyfikujemy sekcję Informacje w układzie strony docelowej z pakietu układu streamera Divi, o którym wspomnieliśmy powyżej.
Przygotuj sekcję
Zacznijmy od usunięcia modułów licznika liczb z tej części. Kliknij ikonę kosza w szarym menu podręcznym, które wyświetla się po najechaniu kursorem na moduł.

W przypadku drugiego modułu licznika liczb w tej sekcji powtórz te kroki.
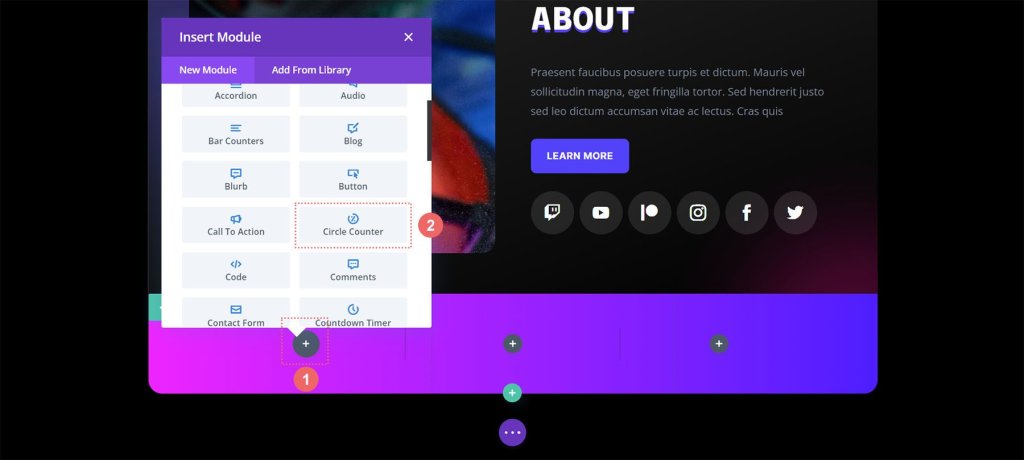
Dodaj moduł licznika okręgów
Następnie, aby dodać moduł licznika okręgu do pierwszej kolumny wiersza, kliknij szarą ikonę +. Następnie, aby dodać jeden z modułów do kolumny, kliknij ikonę Licznik Okrągów.

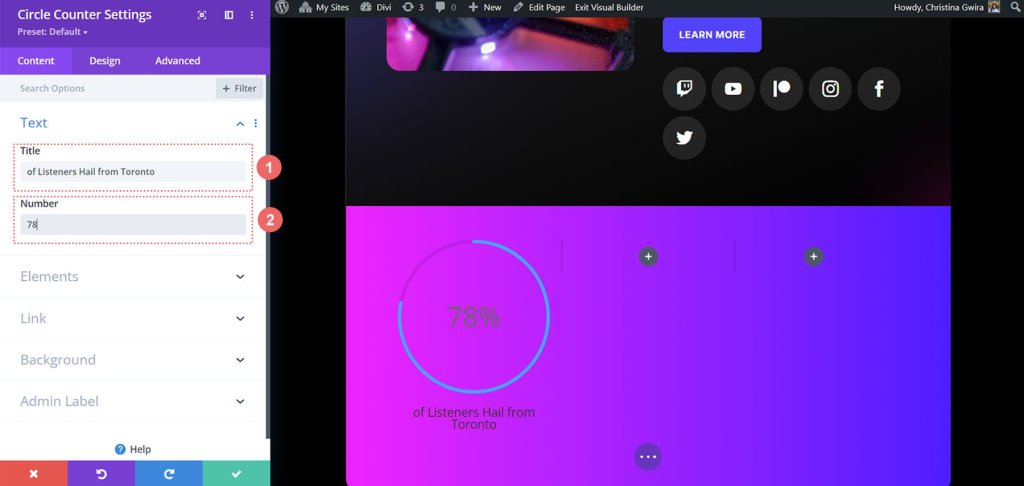
Dodawanie treści
Musisz teraz wprowadzić swój punkt danych po dodaniu pierwszego modułu licznika okręgu. Wprowadź opis punktu danych na karcie Treść modułu. W tym przypadku podkreślimy odsetek użytkowników pochodzących z Toronto. Dlatego wpisujemy nasz tekst i 78 (bez symbolu procentu!).

Stylizuj moduł licznika okręgu
Przejdziemy teraz do zakładki Projekt. Wykorzystamy czcionkę, tekst i kolory z pakietu, aby nadać styl naszemu modułowi, ponieważ nasza sekcja jest częścią pakietu układów Divi Streamer.
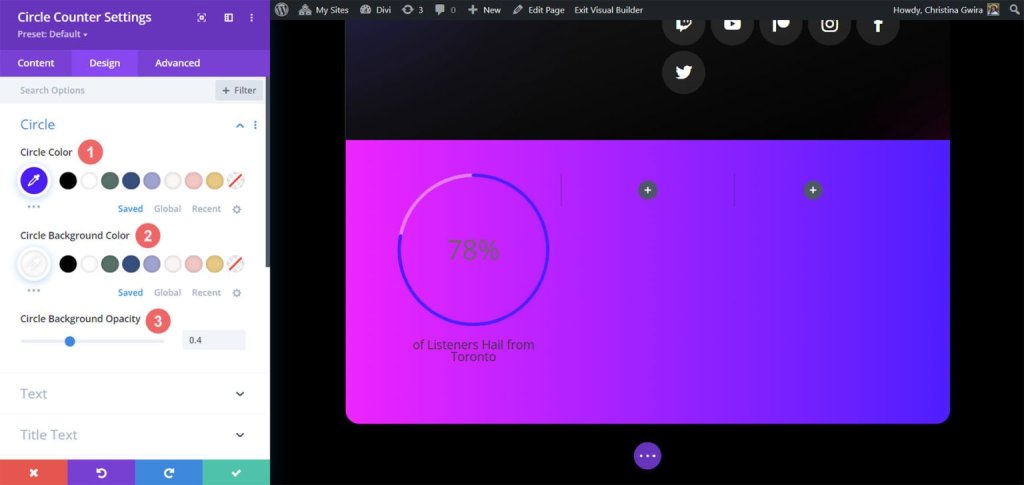
Aby wybrać kolory, które mają być użyte w okrągłej części modułu, kliknijmy najpierw okrągłą zakładkę.
Ustawienia projektu dla kręgów:
- Kolor koła: #5200ff
- Kolor tła koła: #ffffff
- Nieprzezroczystość tła koła: 0,4

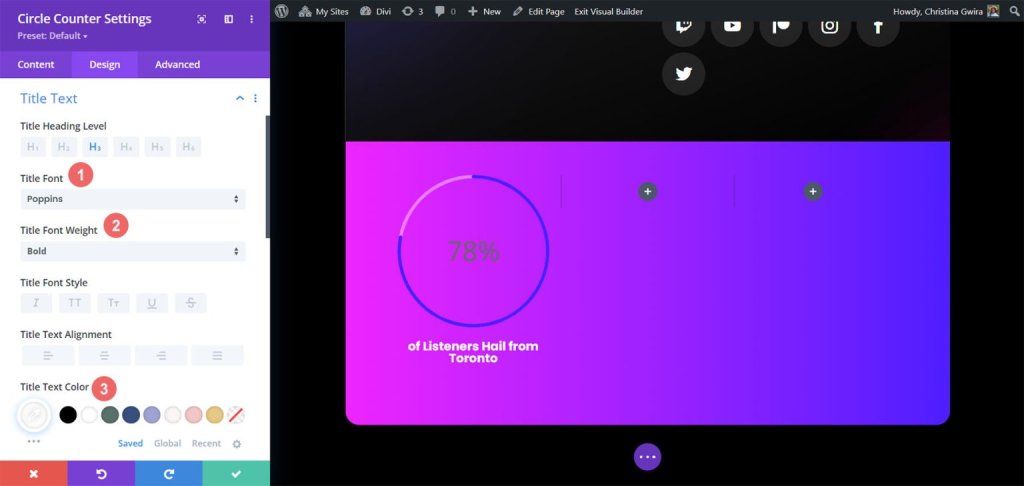
Następnie nadamy styl wykresowi kołowemu, a następnie przejdziemy do tekstu tytułu modułu. Aby tchnąć nowe życie w tekst tytułowy naszego modułu licznika okręgów, wybierz zakładkę Tekst tytułu, a następnie dostosuj następujące opcje.
Ustawianie tekstu tytułu:
Czcionka tytułowa: Poppins
Grubość czcionki tytułu: pogrubiony tytuł
Kolor czcionki: #ffffff

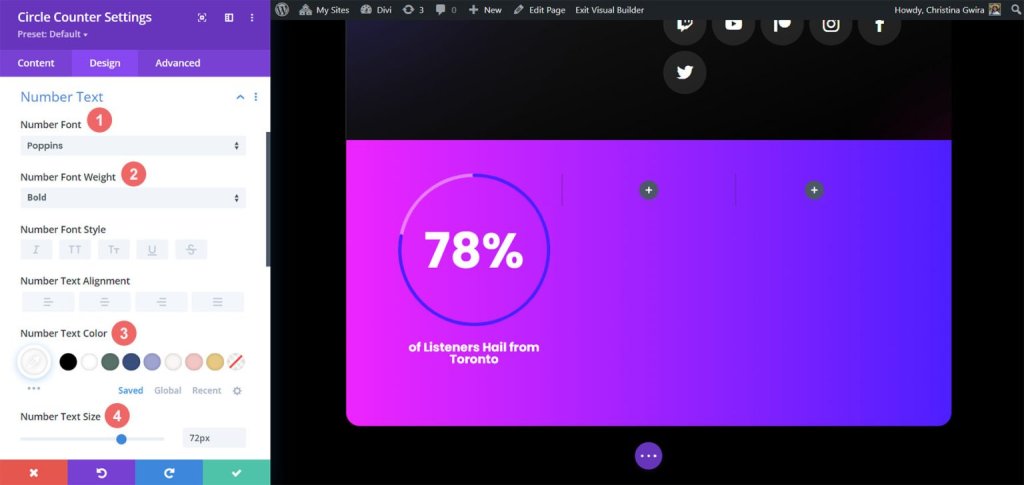
Do naszych zadań należeć będzie także poprawianie liczb w module licznika okręgów. W tym celu wybieramy zakładkę Tekst liczbowy. Następnie stylizujemy, korzystając z następujących opcji. Przekonasz się, że czerpaliśmy inspirację zarówno z pakietu układu, jak i poprzednich modułów licznika liczb.
Ustawienia tekstu numeru:
- Czcionka numeryczna: Poppins
- Grubość czcionki numerycznej: pogrubiona
- Kolor tekstu numeru: #ffffff
- Rozmiar tekstu liczbowego: 72 pkt

Po zakończeniu tych ostatnich modyfikacji kliknij zielony znacznik wyboru na dole pola modalnego. Twoje zmiany zostaną zapisane w ten sposób.
Skopiuj i zaktualizuj moduł
Teraz, gdy stylizacja jest już gotowa, możemy powielić ten moduł. Zostanie on zmieniony, aby odzwierciedlić nasze dodatkowe punkty danych i ich odpowiednie nagłówki. Aby to zrobić, najedź kursorem na moduł. W ten sposób pojawi się wyskakujące menu ustawień modułów. Wybierz przycisk „Kopiuj”. Następnie przenieś moduł do innych kolumn w wierszu.

W naszym przykładzie oprócz modyfikacji tytułu i danych modułu zmieniliśmy także kolory, aby dopasować je do pakietu układu.

I projekt jest gotowy. Widzisz, jak łatwo jest wyświetlać niesamowite statystyki za pomocą modułu licznika okręgów Divi. Oto kilka innych przykładów modułów Circle Counter, które wydają się świetne.
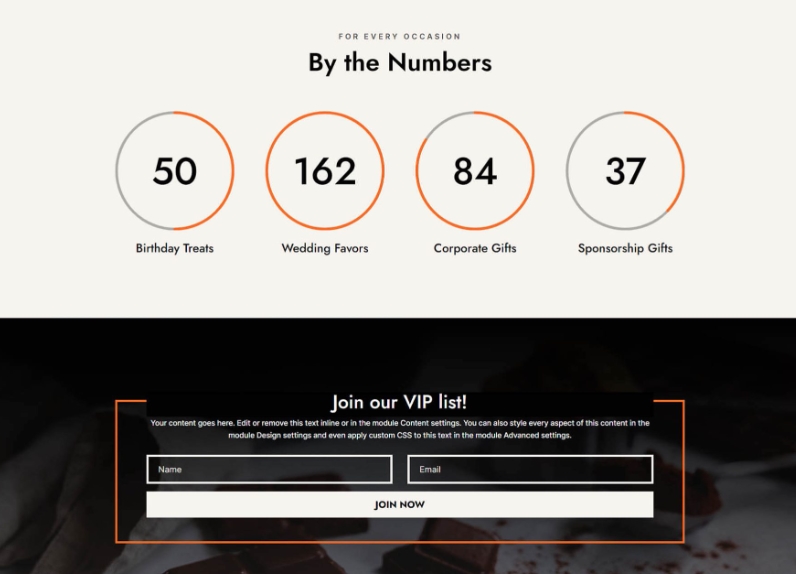
Ten pochodzi z szablonu Divi Chocolatier .

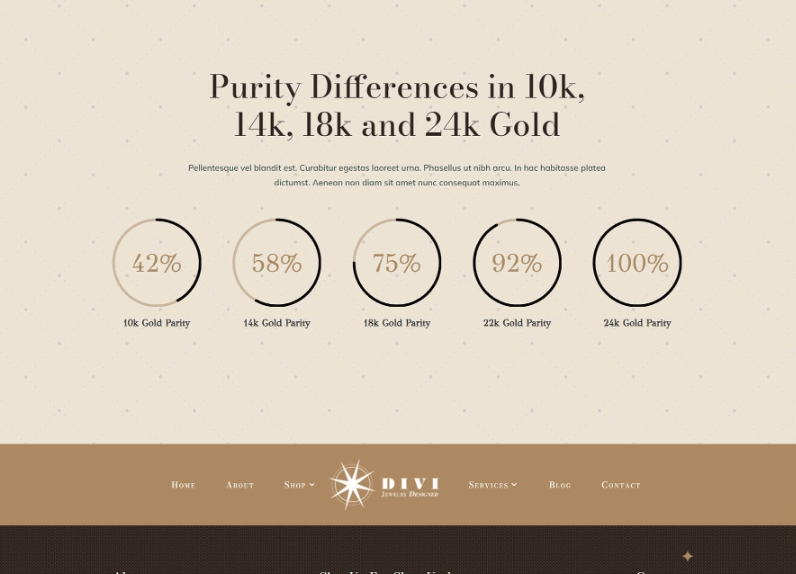
Oto kolejny szablon z szablonu Divi Jewelry Designer .

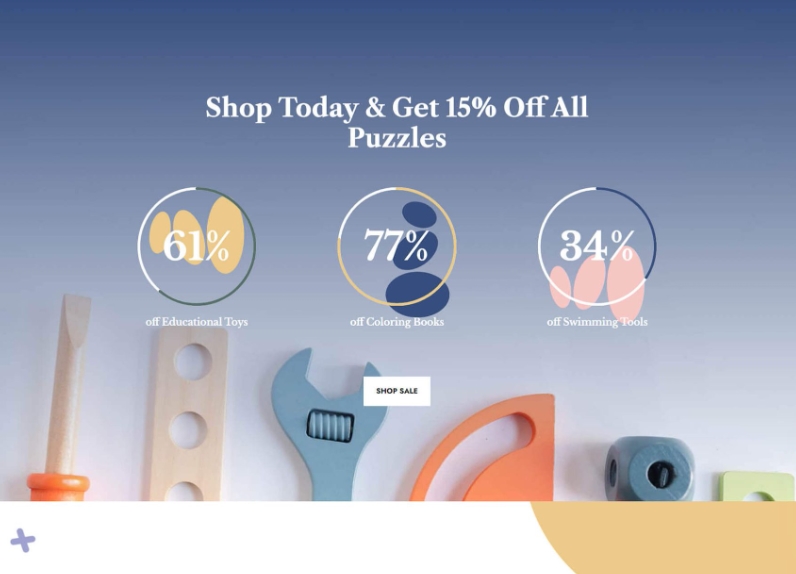
na koniec, ze sklepu z zabawkami Divi .

Końcowe przemyślenia
Przy odrobinie pomocy i naprawdę dobrych informacji możesz sprawić, że zawartość Twojej witryny będzie bardziej atrakcyjna dla osób odwiedzających Divi Builder . Kiedy korzystasz z modułu Circle Counter, dodaje on coś interesującego do Twojej strony internetowej i pokazuje ważne szczegóły dotyczące Twojego produktu lub usługi w sposób, który przyciąga uwagę ludzi. Cieszymy się, że możesz wypróbować te samouczki na swojej stronie internetowej!




