Bardzo ważne jest, aby mieć sekcję na swojej stronie internetowej, w której możesz wyświetlać swoją pracę. Jeśli jesteś stylistą, możesz skonfigurować różne projekty na swojej stronie WordPress, aby zademonstrować swoje pomysły. Jeśli jesteś projektantem marki, portfolio to świetny sposób na pokazanie swojej wcześniejszej pracy. Co więcej, możemy pójść o krok dalej i uwzględnić kilka kategorii dla naszych projektów. Przydaje się tutaj filtrowalny moduł portfela Divi .

Dzięki temu modułowi możemy w łatwy i zorganizowany sposób pochwalić się naszą ciężką pracą. W tej lekcji będziemy stylizować poszczególne obiekty siatki w module Portfolio filtrowalne. Będziemy korzystać z bezpłatnych pakietów układów z Divi Conference i Divi Online Yoga Instructor, które są dostarczane z każdym zakupem Divi. Podobnie jak w przypadku wszystkiego w Divi , możemy dostosować ten moduł do naszych konkretnych potrzeb i pragnień. Ale zanim przejdziemy do stylizacji, dowiedzmy się trochę więcej o module.
Co to jest filtrowalny moduł portfela Divi’s?
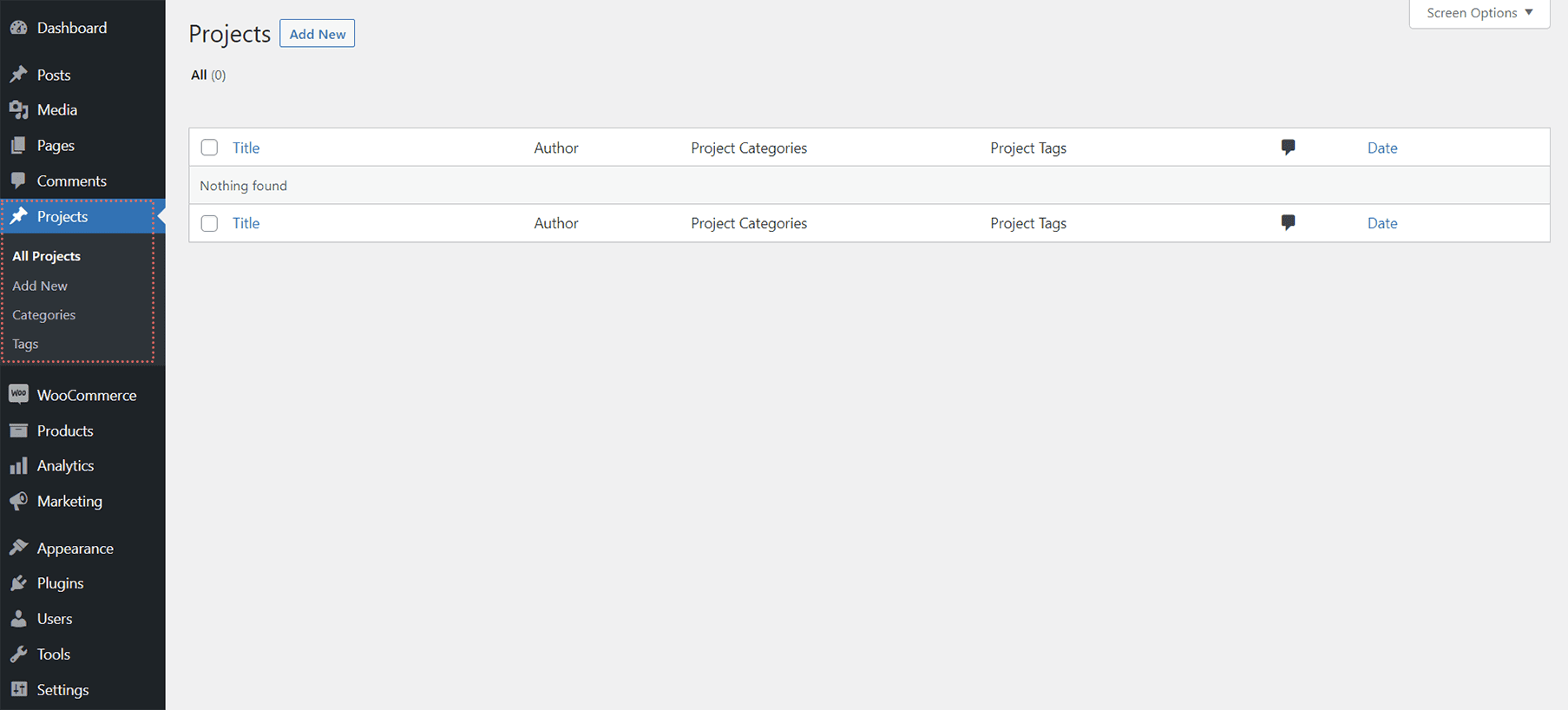
Projekty to forma niestandardowego posta, który działa podobnie do postów. Można je znaleźć na pulpicie nawigacyjnym WordPress.

Tutaj skonstruujesz różne projekty, które zapełnią Twój Moduł Filtrowalnego Portfolio. Moduł udostępnia nam dwie opcje wyświetlania naszych projektów: siatka lub pełna szerokość. Struktura siatki będzie używana i stylizowana przez nas. Będziemy mogli wyróżnić nasze najbardziej aktualne projekty za pomocą Modułu Filtrowalnego Portfolio. Odwiedzający naszą witrynę zobaczą pasek filtrowania na górze naszej siatki portfolio. Następnie mogą poruszać się po kategoriach portfolio, które pozwalamy wyświetlać w module.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
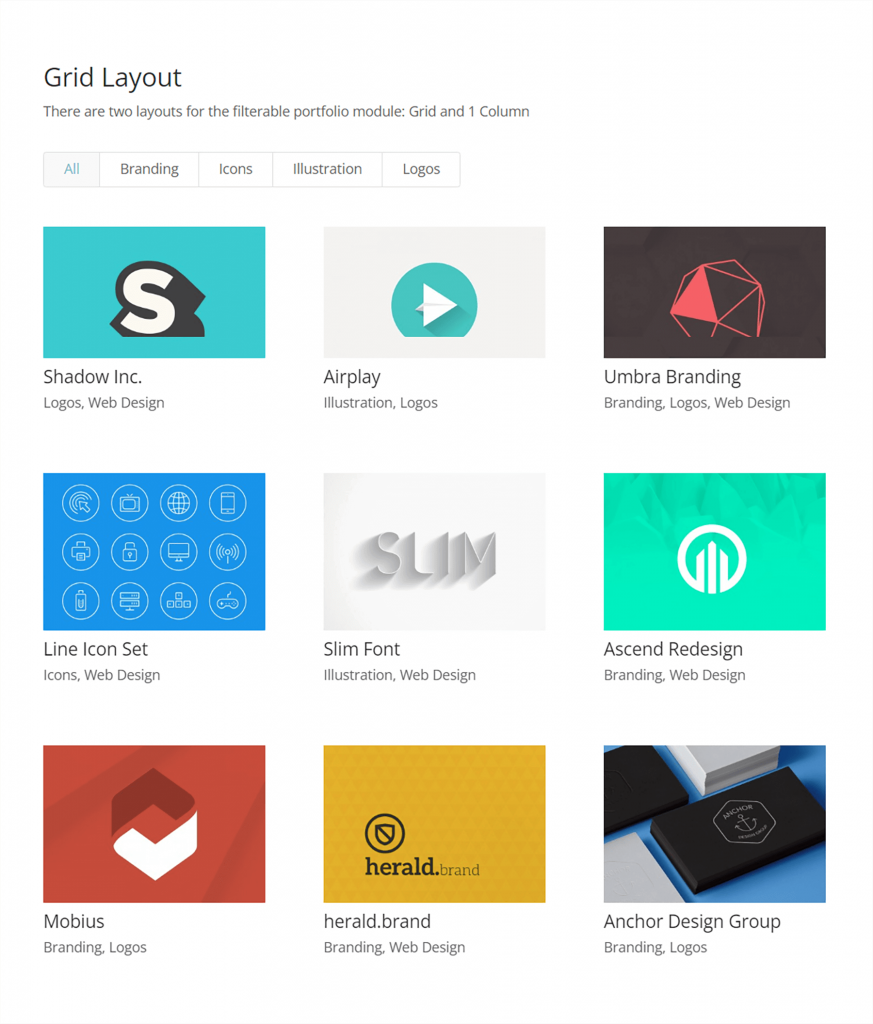
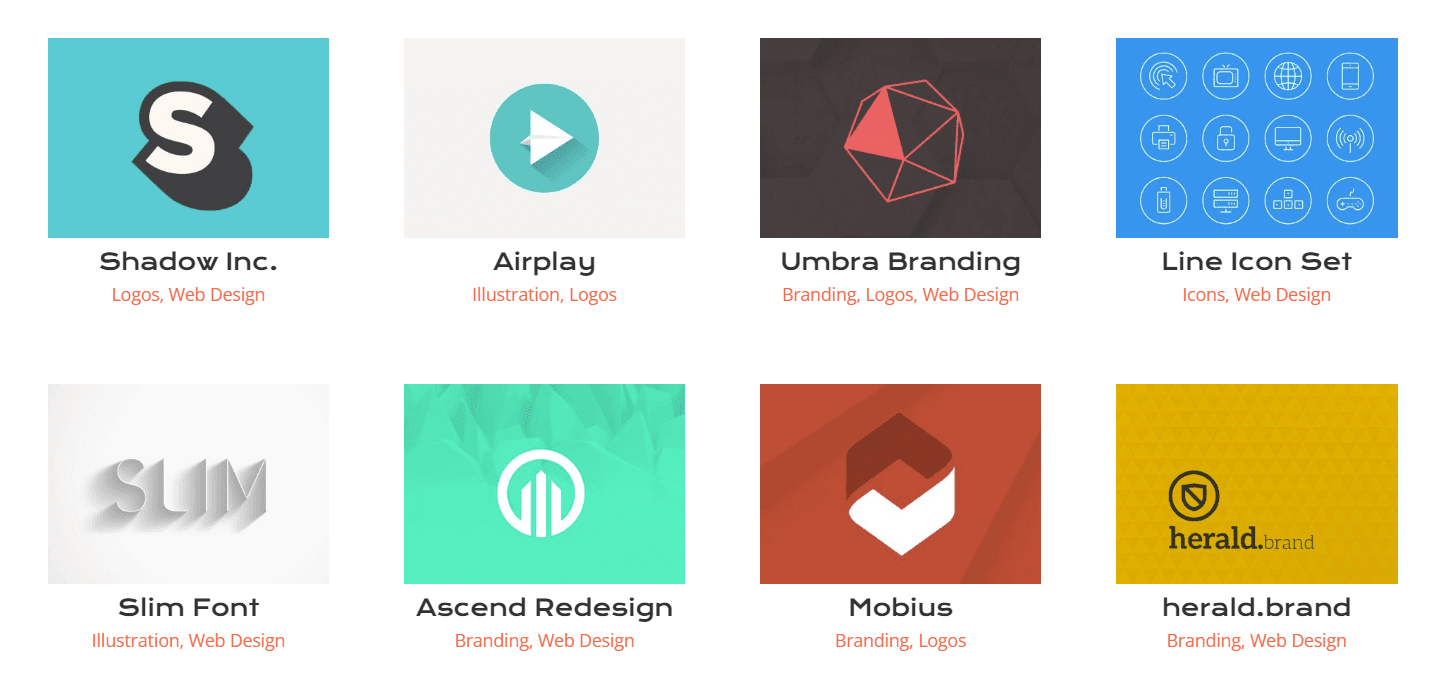
Zacząć terazOto przykład podstawowej konfiguracji modułu z kilkoma przykładowymi projektami:

Uwagi dotyczące stylizacji filtrowalnego portfolio Divi
Filtrowalny moduł portfolio, podobnie jak wszystkie moduły Divi, zawiera wiele funkcji, które możemy skonfigurować według własnych upodobań. W rezultacie większość funkcji modułu można modyfikować za pomocą karty Projekt w oknie modalnym ustawień modułu. Zmiany możemy dokonać m.in. w następujących obszarach:
- Tytuł Projektu
- Kategoria projektu
- Miniaturka
- Filtruj tekst
- Najechanie miniaturą
- Paginacja
To nie jest wyczerpująca lista, a nawet nie zaczęliśmy omawiać, w jaki sposób CSS udoskonalił dostosowania modułu!
Jak We’ll będzie stylizować Divi’s Filtrowalny moduł portfela
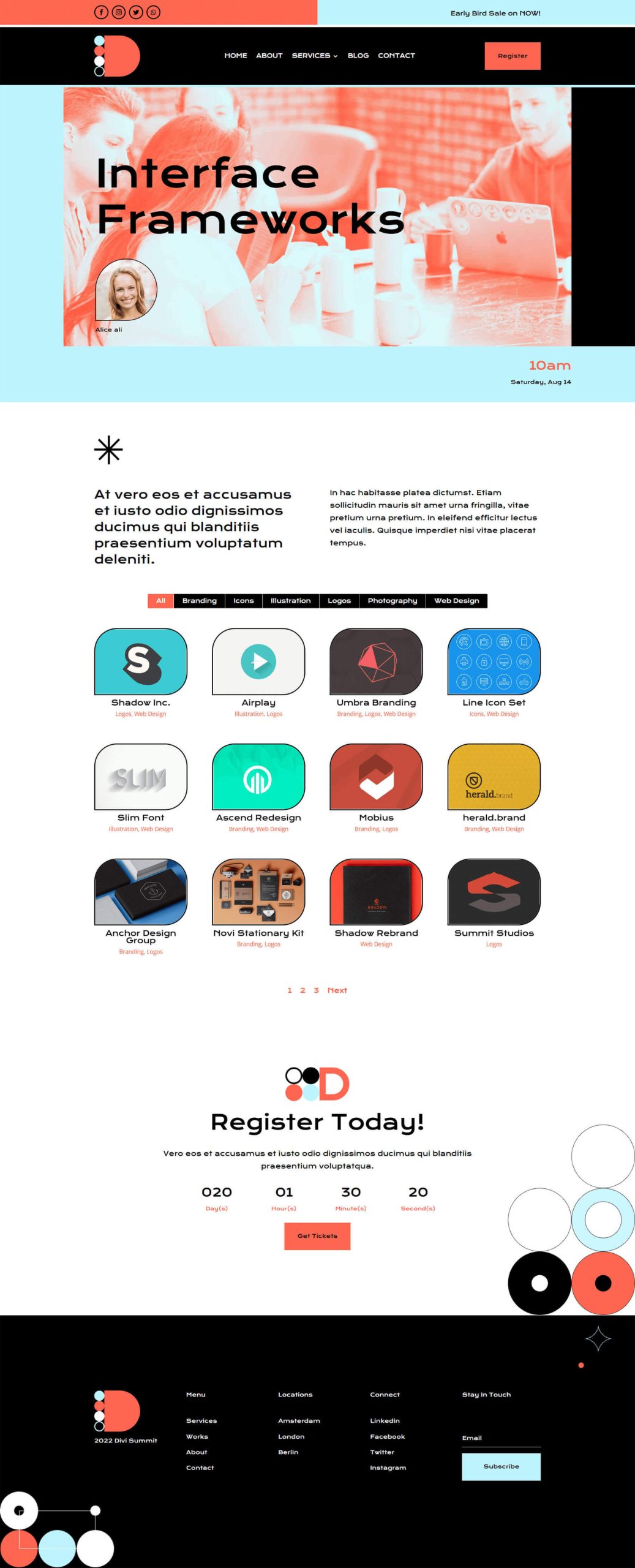
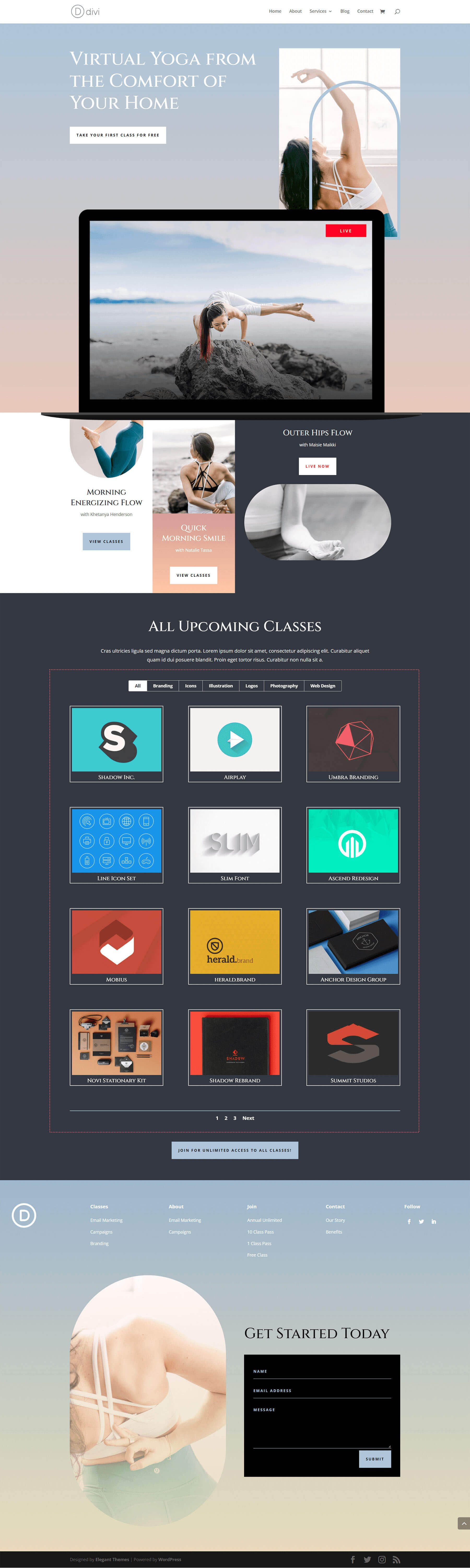
Jak wspomniano wcześniej, podczas tej sesji będziemy używać dwóch układów z Divi Conference i Divi Online Yoga Instructor. Poniżej możesz zobaczyć podgląd pracy, którą będziemy wykonywać podczas tych zajęć.
Tak wygląda układ wydarzenia Divi Conference -

A tak wygląda układ strony docelowej instruktora jogi Divi Online-

Oba układy są łatwo dostępne z poziomu Divi Builder. Zaczynajmy imprezę!
Stylizacja Divi’s Filtrowalny moduł Portfolio: Divi Conference Edition
Przede wszystkim musimy zainstalować szablon strony wydarzenia Divi Conference Layout Pack. Przejdziemy do Biblioteki Divi po utworzeniu nowej strony w WordPress i włączeniu Divi Builder.
Wejdź do biblioteki układów Divi
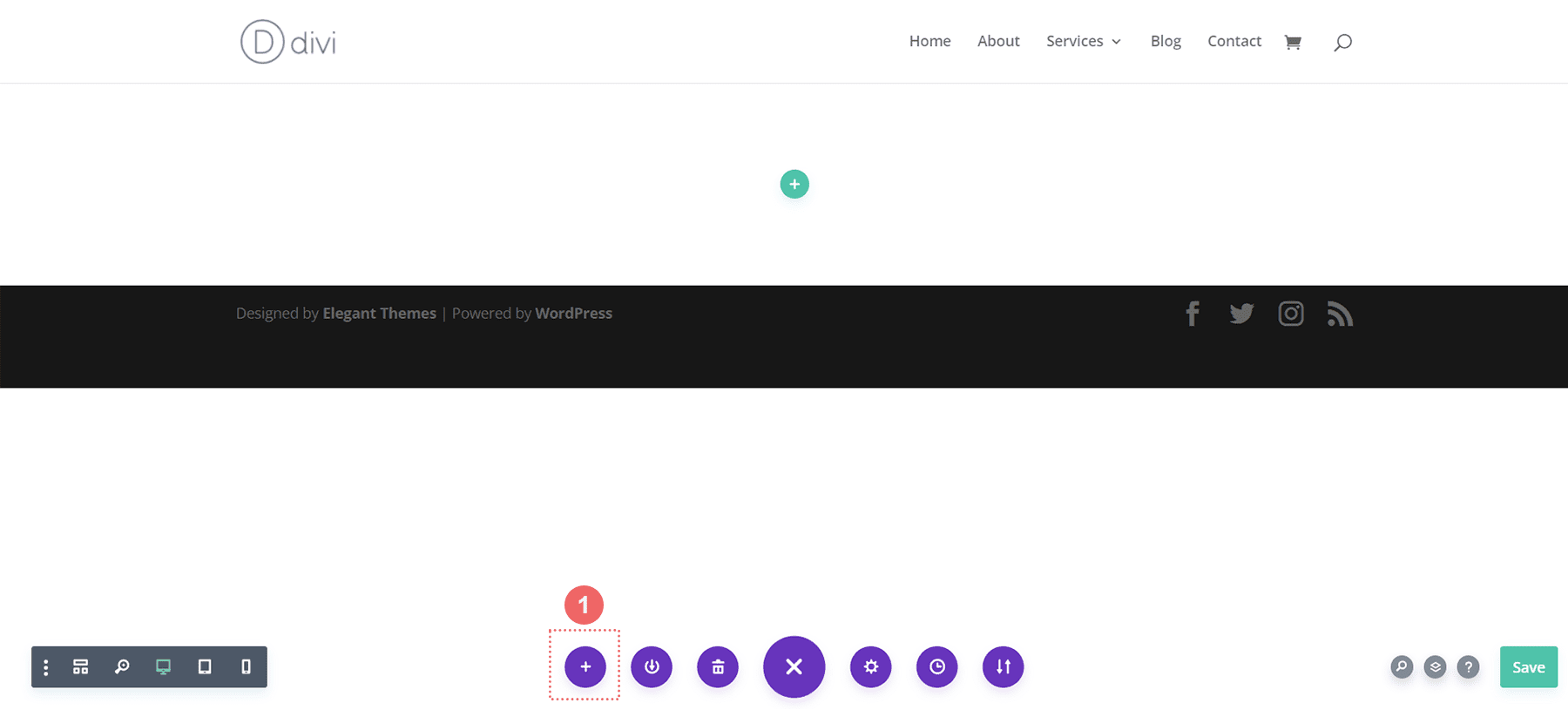
Aby uzyskać dostęp do biblioteki układów Divi, kliknij ikonę Załaduj z biblioteki.

Zlokalizuj układ w bibliotece układów Divi
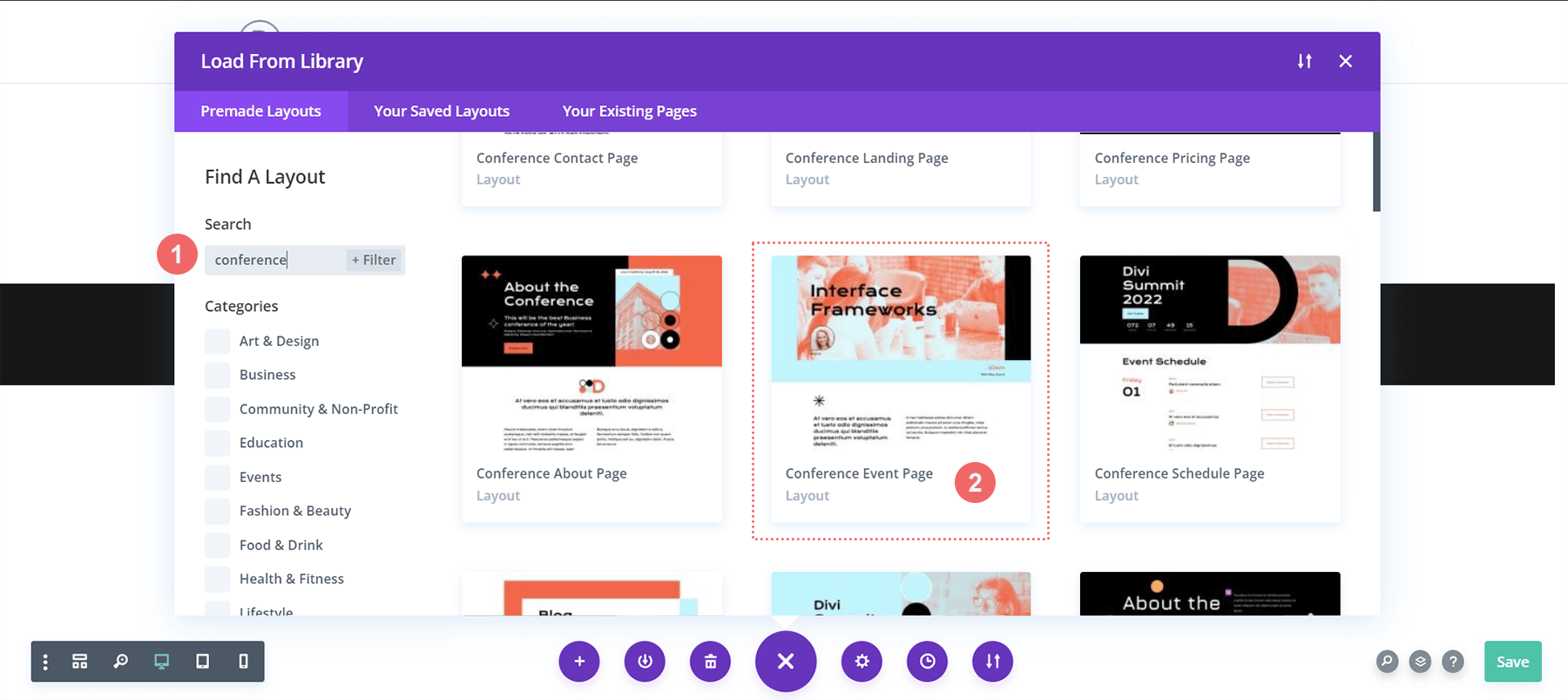
Przeszukaj bibliotekę układu Divi, aby znaleźć układ strony wydarzenia konferencji Divi za pomocą funkcji wyszukiwania.

Zainstaluj układ
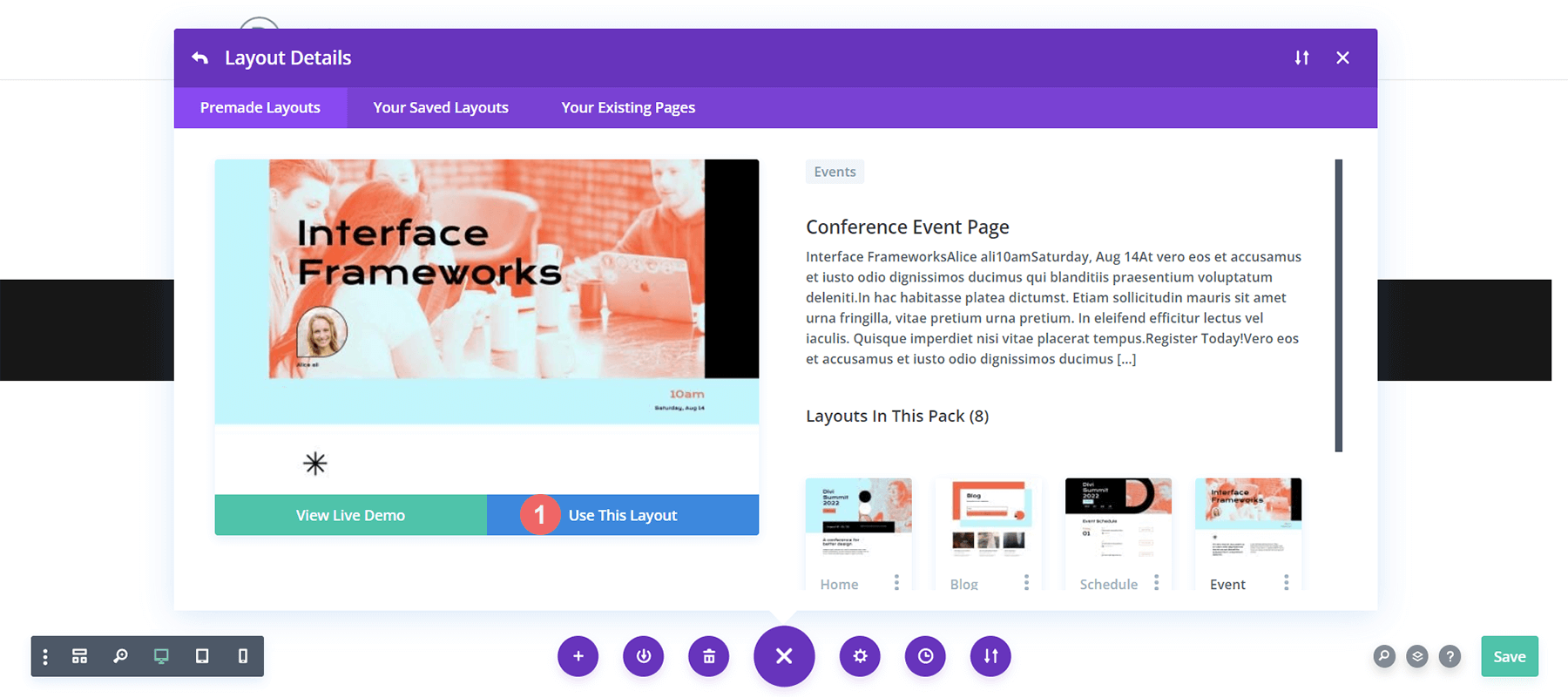
Po wybraniu układu kliknij przycisk Użyj tego układu, aby dodać go do swojej strony.

Wyjmij i wymień moduł obrazu
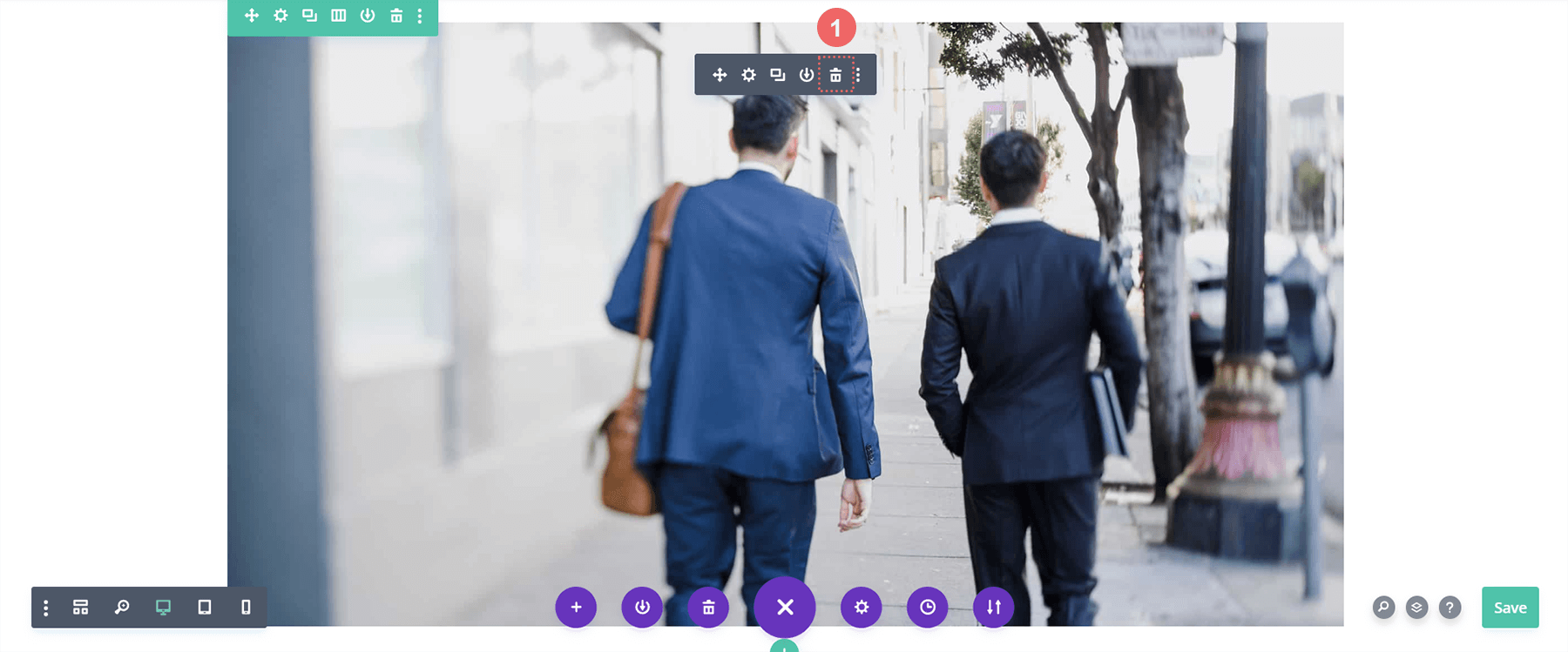
Usuniemy pokazany poniżej moduł obrazu, aby utworzyć miejsce dla modułu filtrowalnego portfolio, któremu nadamy styl. Po najechaniu na obraz kliknij ikonę Usuń, aby go usunąć.

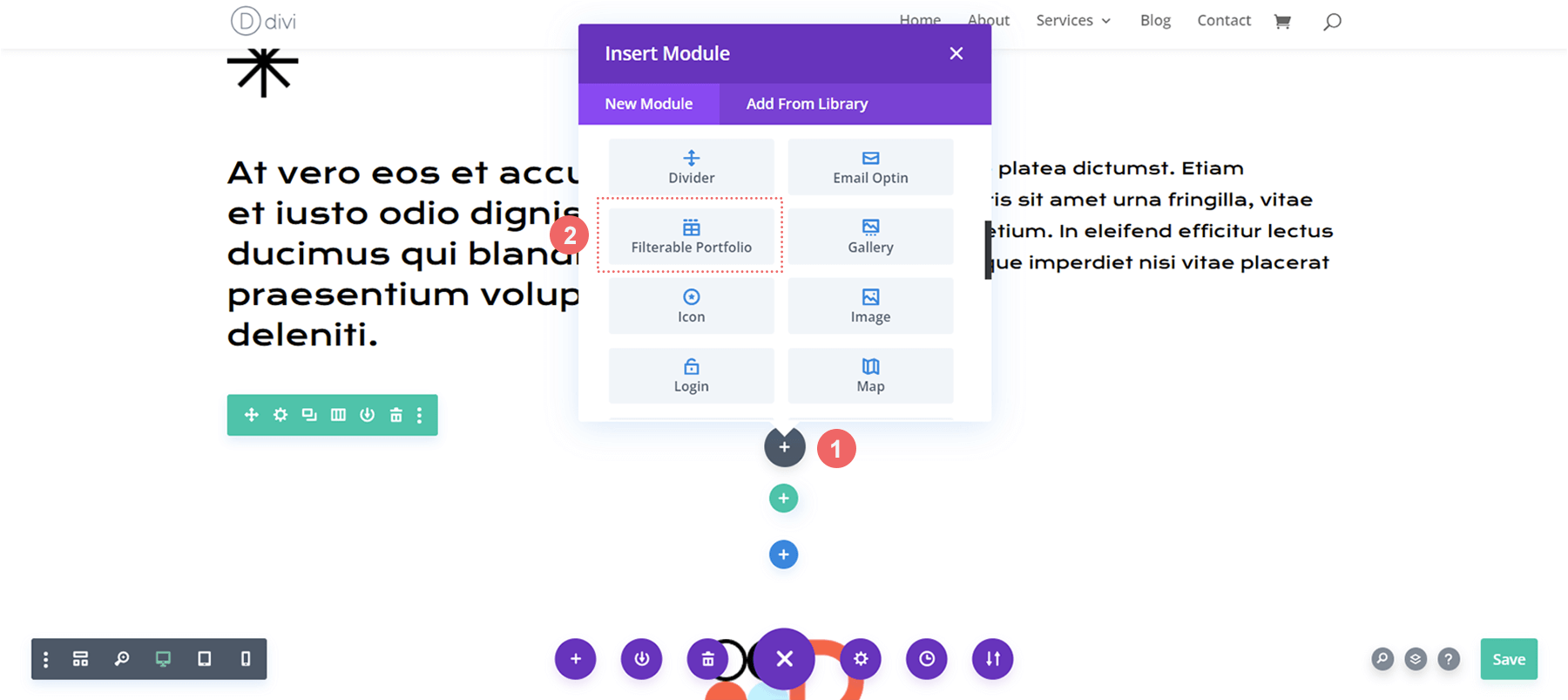
Włóż moduł Divi Filterable Portfolio
Możemy teraz zrobić miejsce na nasz filtrowalny moduł portfolio, usuwając moduł obrazu. Wybierzemy moduł z pola modalnego modułu, które się pojawi, klikając ikonę Dodaj moduł (szary znak plus).

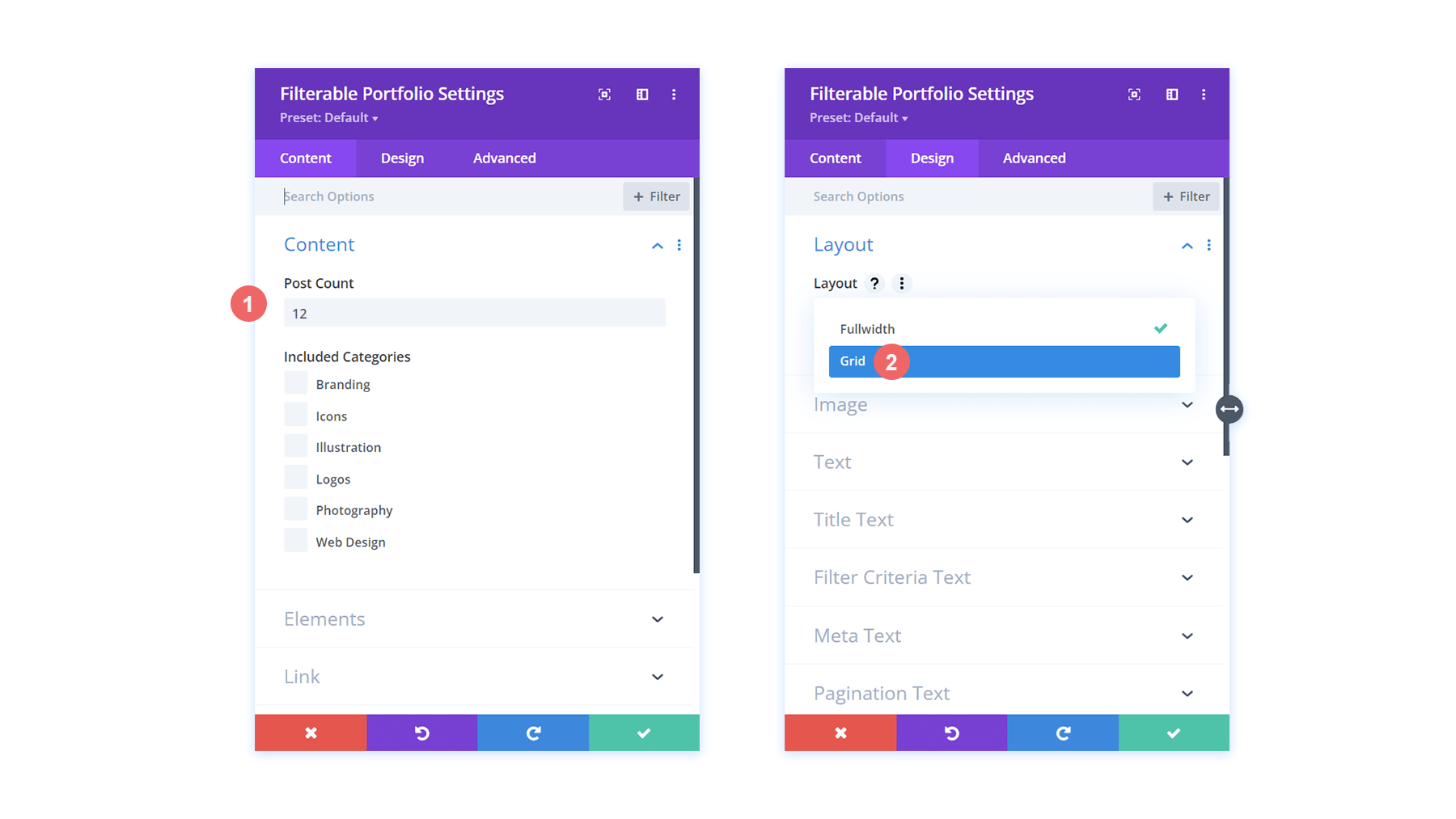
Ustawianie liczby postów i układu portfolio
Ten moduł domyślnie wyświetli Twoją pracę w jednej kolumnie. Będziemy jednak używać układu siatki, który ma domyślnie cztery kolumny. W związku z tym zalecamy wybranie liczby będącej wielokrotnością liczby 4 (4, 8, 12, 16 itd.) jako liczby postów w Twoim portfolio. W tym samouczku użyjemy 12 projektów w naszej siatce.

Stylizacja filtrowalnego portfolio Divi
Teraz, gdy nasze projekty są wyświetlane jako siatka, włączmy niektóre aspekty projektu z naszego wybranego szablonu. W tym scenariuszu włączymy stylizację z Divi Conference Layout Pack do naszego nowego modułu.
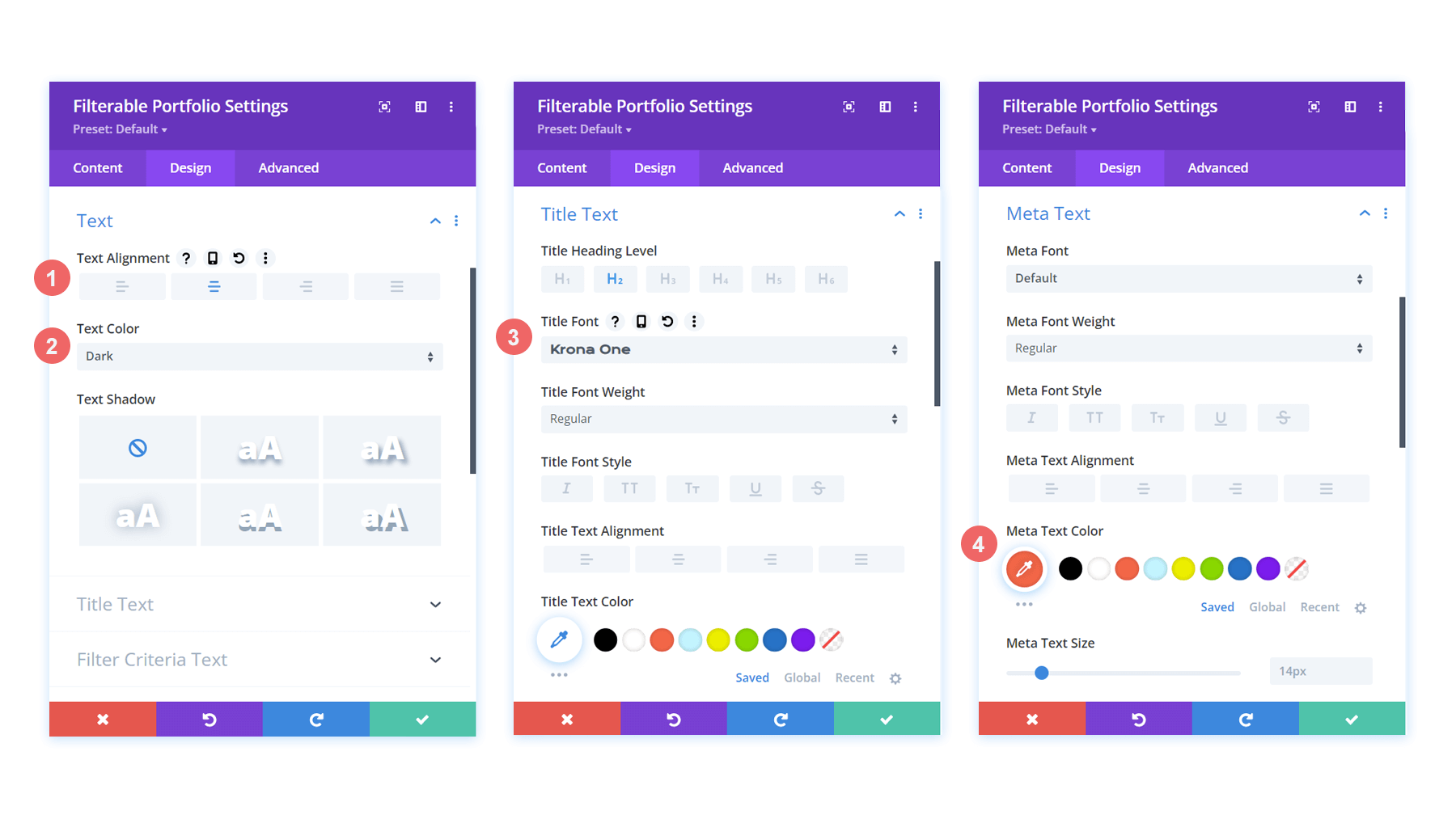
Do stylizacji tekstu:
- Wyrównanie tekstu: środek
- Kolor tekstu: ciemny
Stylizacja tekstu tytułu:
- Poziom nagłówka tytułu: H2
- Czcionka tytułu: Korona One
- Kolor tekstu tytułu: #000000
Stylizacja metatekstu:
- Meta Czcionka: Domyślna (Open Sans)
- Kolor tekstu meta: #ff6651


Teraz, gdy mamy już stylizowane nazwy w siatce portfolio, wprowadźmy pewne zmiany w rzeczywistym kształcie miniatur projektów.
Zmodyfikuj miniaturę projektu
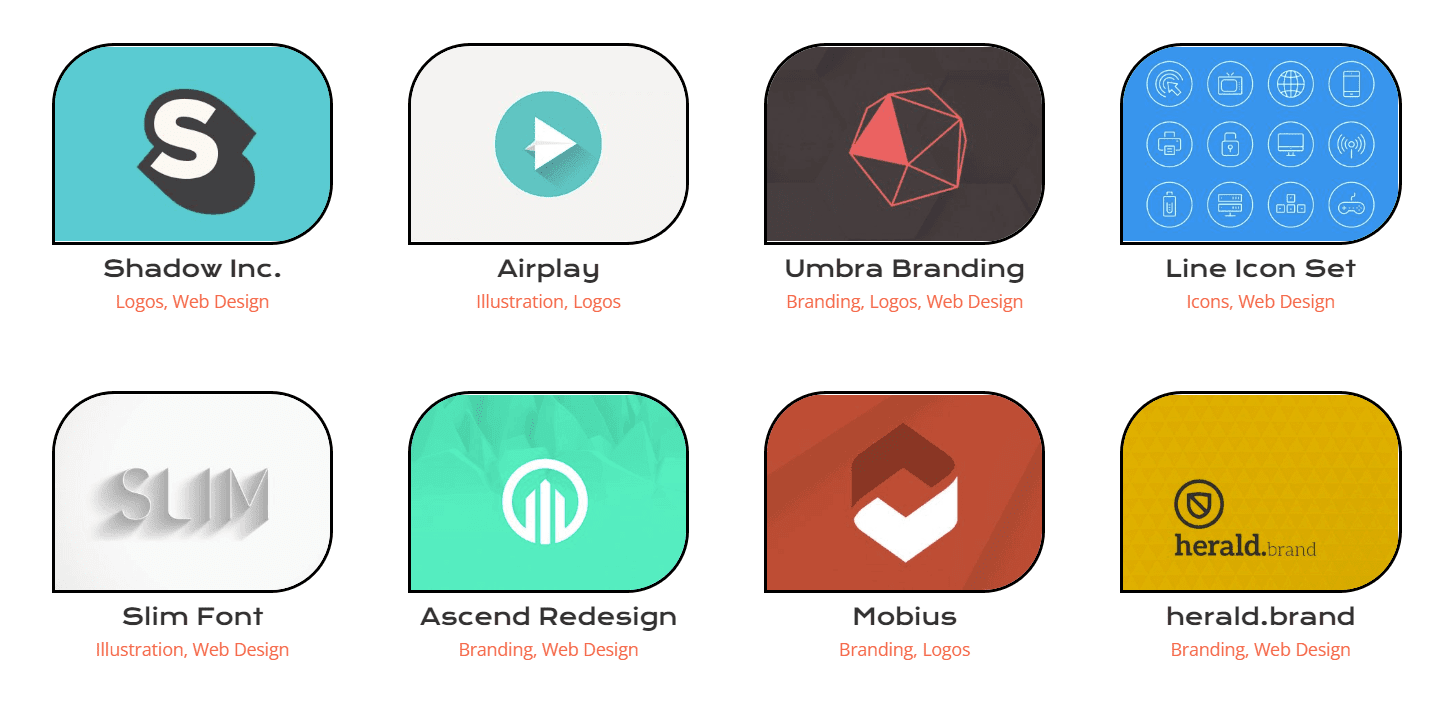
Zastosowaliśmy unikalną mieszankę zaokrąglonych rogów w naszej kolekcji układów konferencyjnych Divi, aby nadać niektórym ważnym obrazom w paczce niepowtarzalny kształt. Dodajmy tę stylizację do miniaturek naszego modułu.
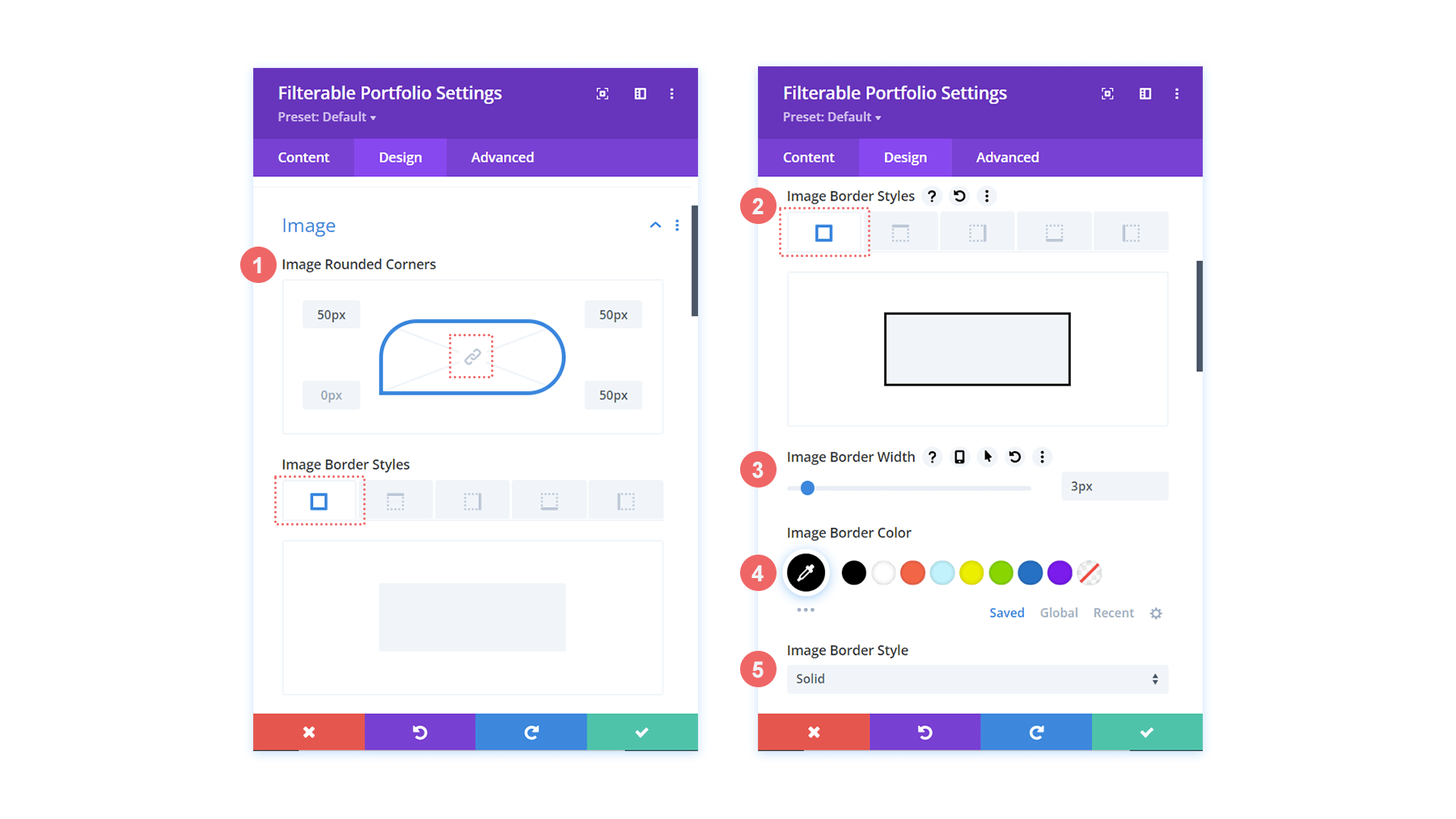
Aby zmodyfikować obraz, zastosuj następujące ustawienia:
- Zaokrąglone rogi obrazu: 50px 50px 50px 0px
- Style obramowania obrazu: wszystkie
- Szerokość obramowania obrazu: 3px
- Kolor obramowania obrazu: #000000
- Styl obramowania obrazu: pełny


W rezultacie nasze miniatury będą miały taki sam kształt jak pozostałe obrazy w pakiecie układu.
Nakładka po najechaniu
Pójdźmy o krok dalej w naszej stylizacji, wprowadzając niewielką zmianę w nakładce, która jest standardowo dostarczana z tym modułem. Planujemy zaktualizować kolor oraz ikonę, która była używana od razu po wyjęciu z pudełka.
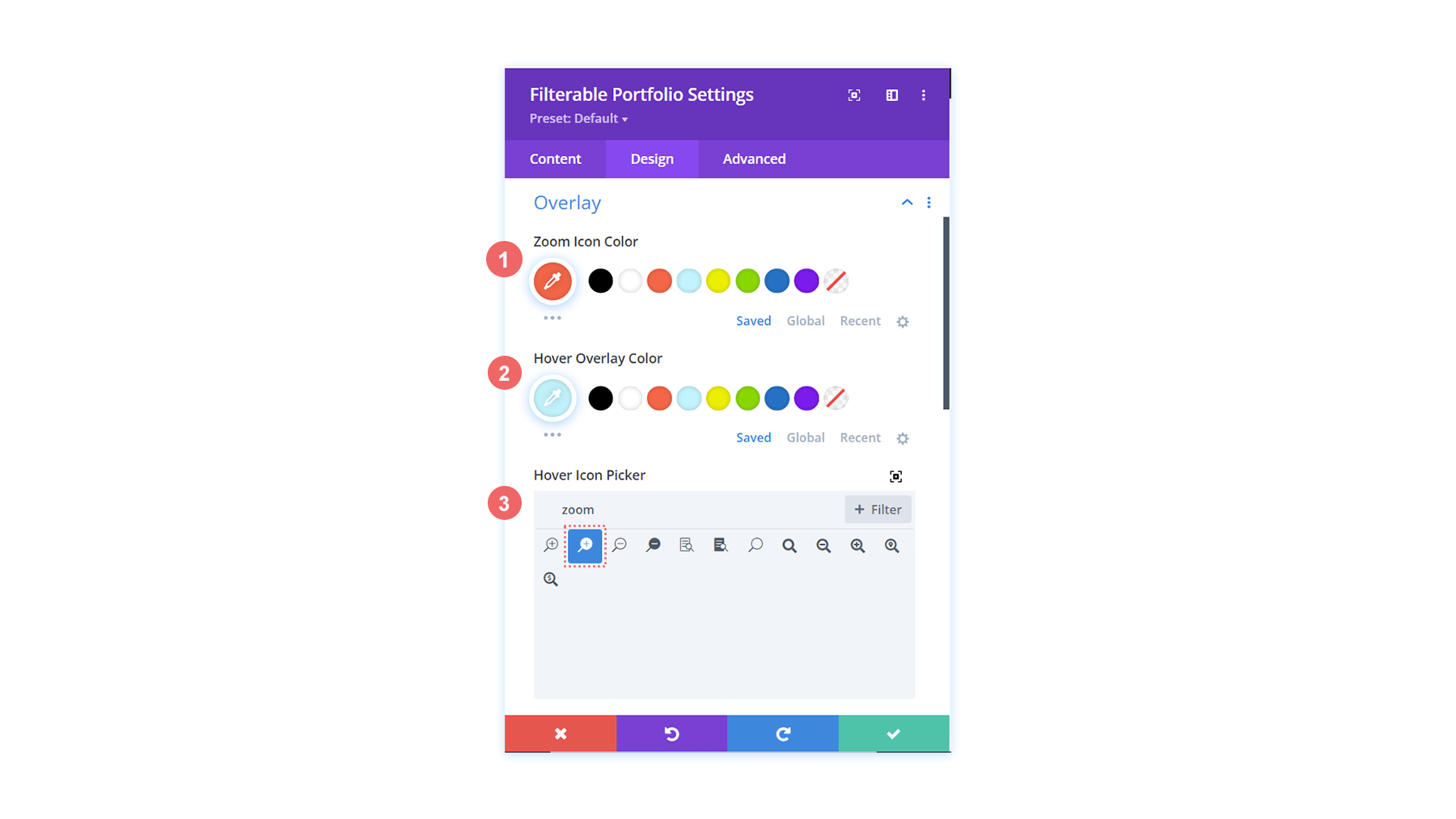
W przypadku nakładki po najechaniu wprowadź odpowiednie zmiany:
- Kolor ikony powiększenia: #bcf5fd
- Kolor nakładki po najechaniu kursorem: #ff6651
- Selektor ikon po najechaniu kursorem: Zoom

Jak widać, dodaliśmy kolory marki layoutu na nakładce i zmodyfikowaliśmy ikonę, którą Divi domyślnie daje dla funkcji nakładki po najechaniu kursorem tego modułu.

Stylizacja paginacji
Zaczniemy teraz używać małych fragmentów kodu CSS, aby zapewnić trochę więcej możliwości dostosowania naszego filtrowalnego modułu portfolio. Najpierw określimy paginację tego modułu. Za pomocą jednego wiersza CSS wyeliminujemy wyświetlaną powyżej ramkę.
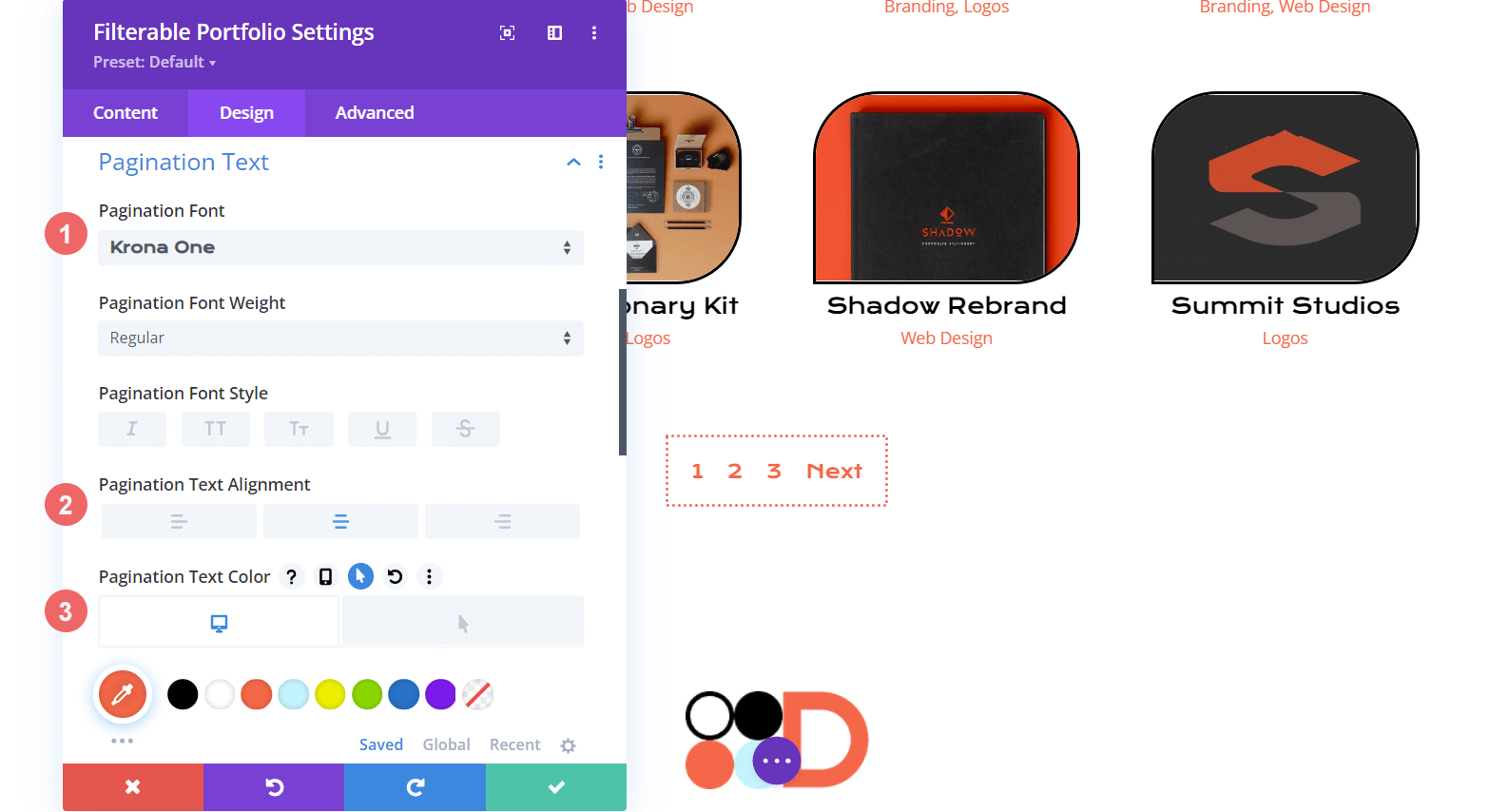
W przypadku tekstu z podziałem na strony zastosuj ustawienia wymienione poniżej:
- Czcionka paginacji: Korona One
- Wyrównanie tekstu paginacji: do środka
- Kolor tekstu paginacji: #ff6651
- Kolor tekstu paginacji (po najechaniu kursorem): #000000

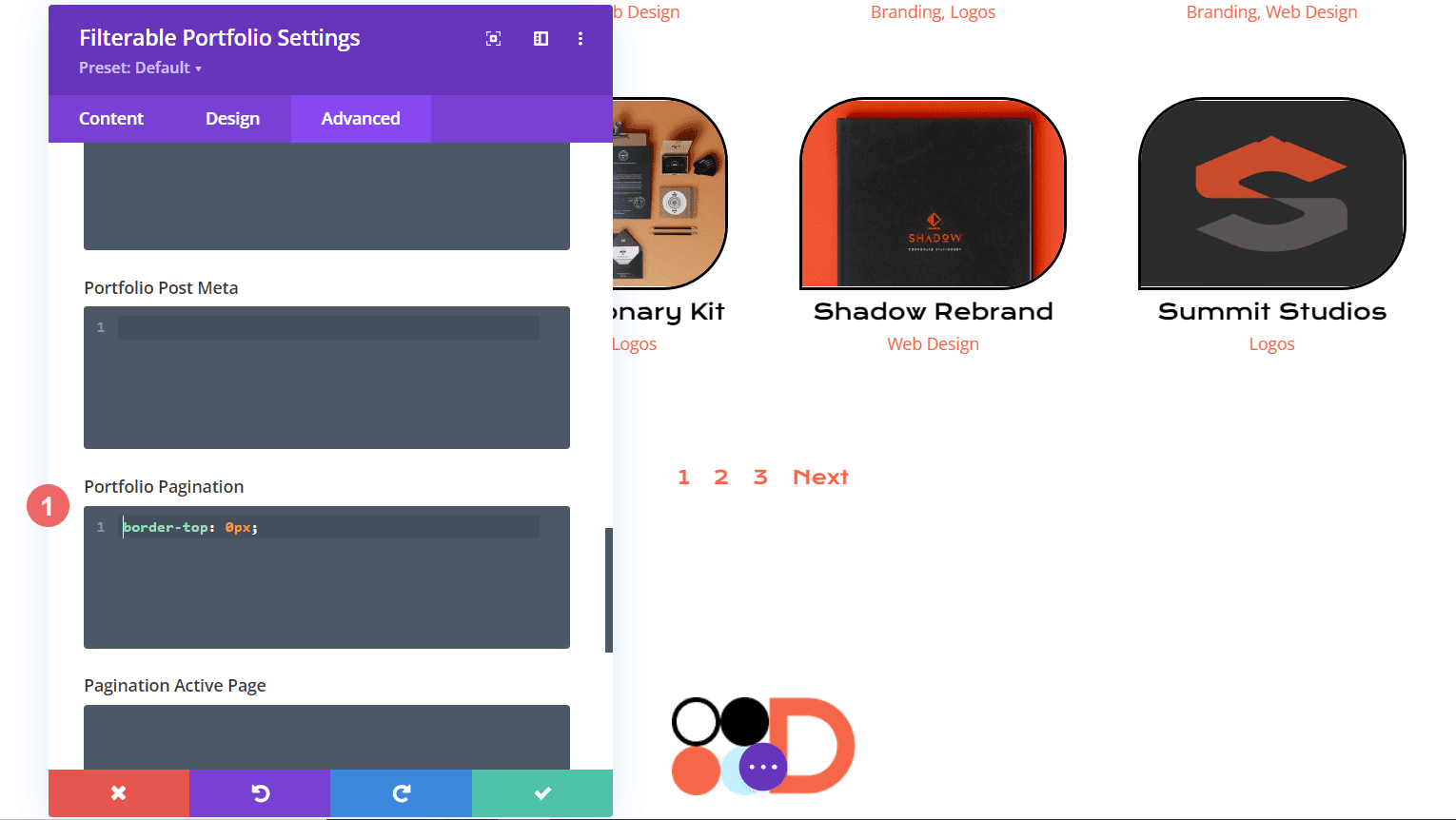
Przejdziemy do zakładki Zaawansowane naszego modułu dla naszego CSS. Po drugie, wybierzemy kartę Niestandardowy CSS. Następnie dodamy następujący kod, aby usunąć obramowanie na górze naszej strony, nadając jej czystszy wygląd.
border-top: 0px;
Wystylizuj tekst filtru
Pójdziemy o krok dalej dzięki filtrowi tekstu. CSS zostanie użyty do zmiany tła, a także efektów najechania kursorem. Chcemy, aby nowo dodany moduł był prawie bezproblemowy ze stylem pakietu układu. Zacznijmy od wprowadzenia naszych ustawień czcionek Divi.
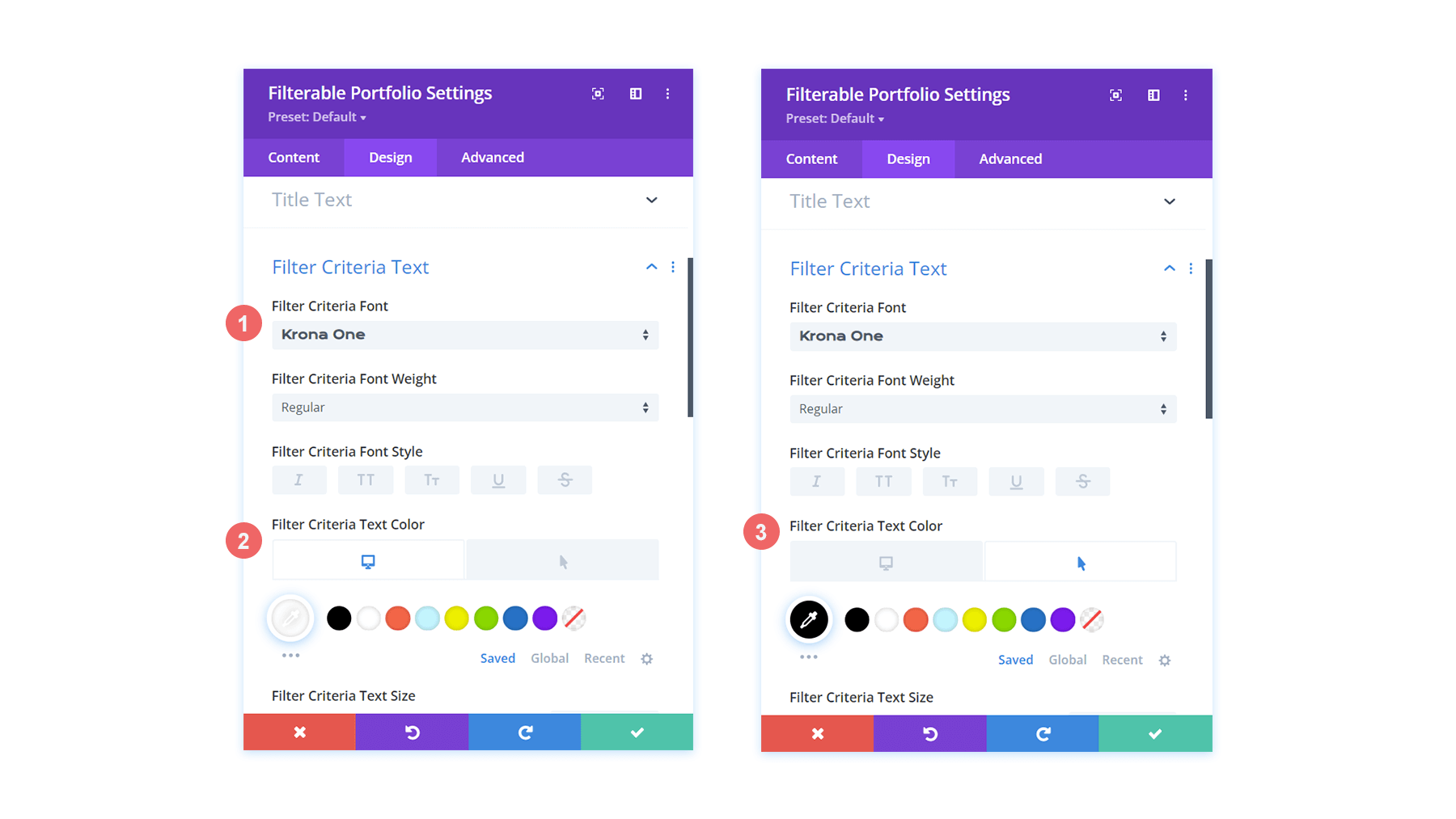
W przypadku tekstu kryteriów filtrowania należy wprowadzić następujące zmiany:
- Czcionka kryteriów filtrowania: Korona One
- Kolor tekstu kryteriów filtrowania: #ffffff
- Kolor tekstu kryteriów filtrowania (po najechaniu kursorem): #000000

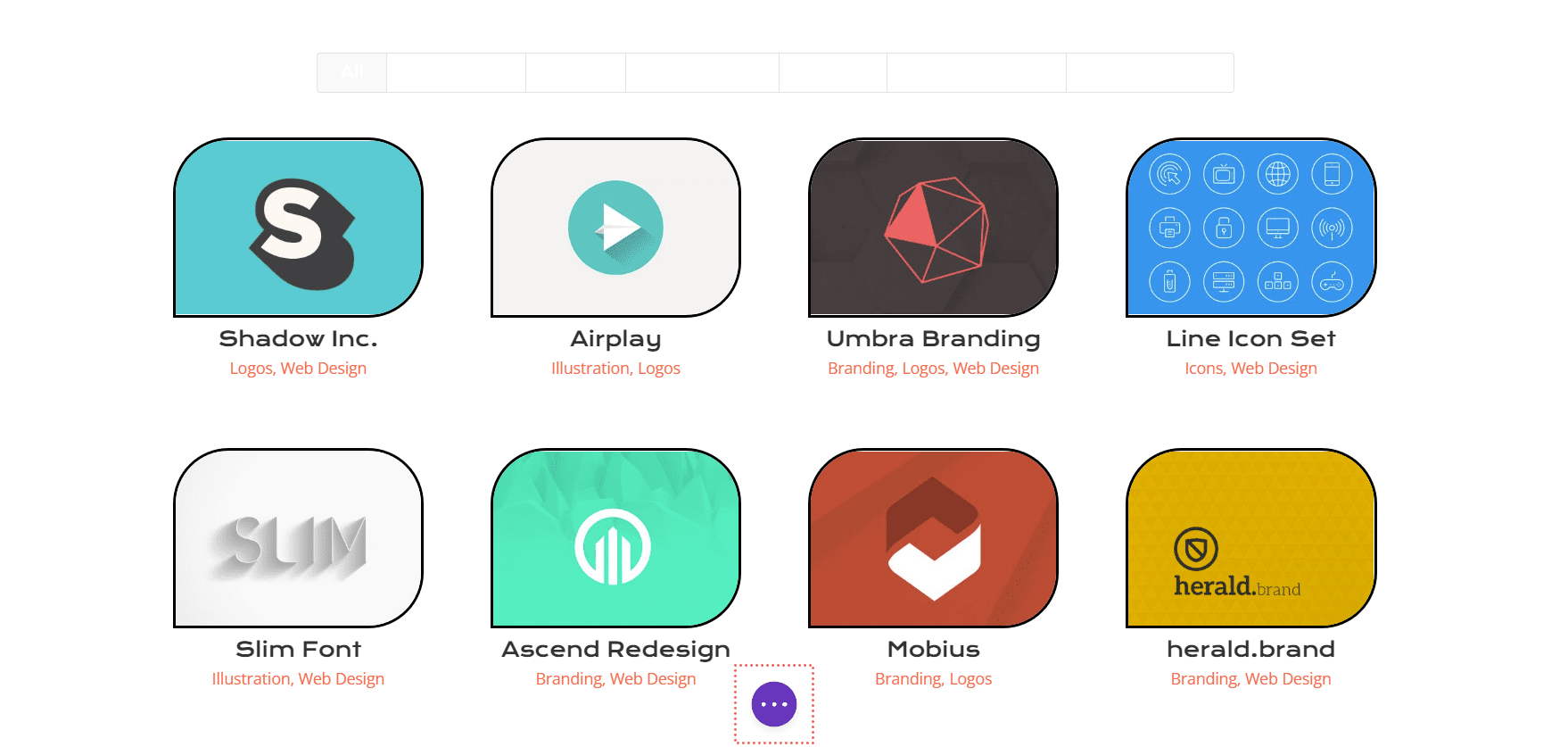
Wygląda na to, że nasz filtr zniknął. Wynika to z faktu, że domyślnie jest to biały tekst na białym tle. Jednak zamierzamy zmodyfikować go w dwóch lokalizacjach za pomocą niestandardowego CSS. Na początek dodamy fragment kodu CSS do ustawień strony, który doda tło do tekstu filtra. Po drugie, zmienimy styl filtra aktywnego portfela za pomocą karty Zaawansowane modułu.

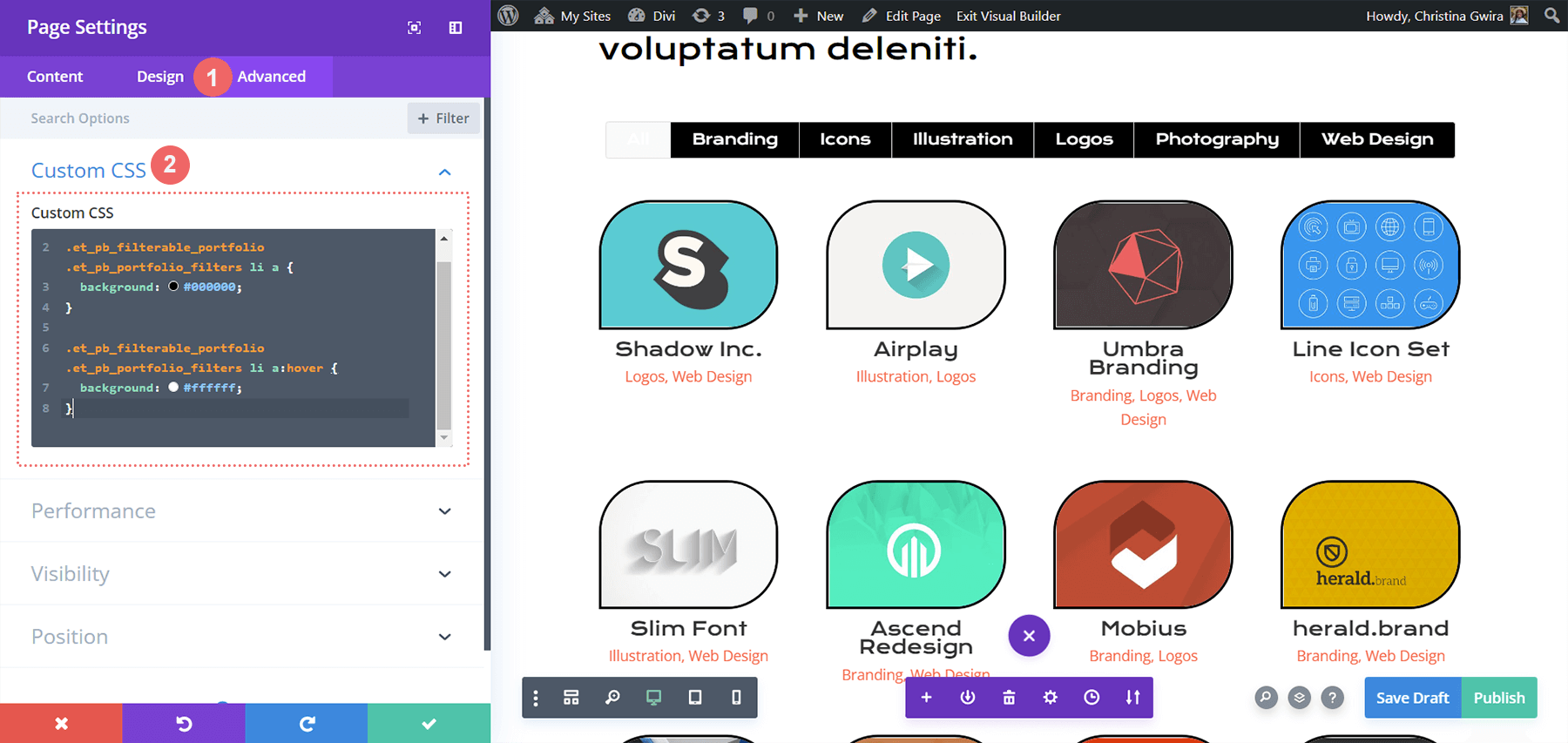
Kliknij trzy kropki na środku ekranu, aby otworzyć Ustawienia strony. Następnie kliknij ikonę koła zębatego, aby uzyskać dostęp do ustawień strony. Aby dodać tło do tekstu filtru, przejdź do zakładki Niestandardowy CSS i wprowadź następujący kod.

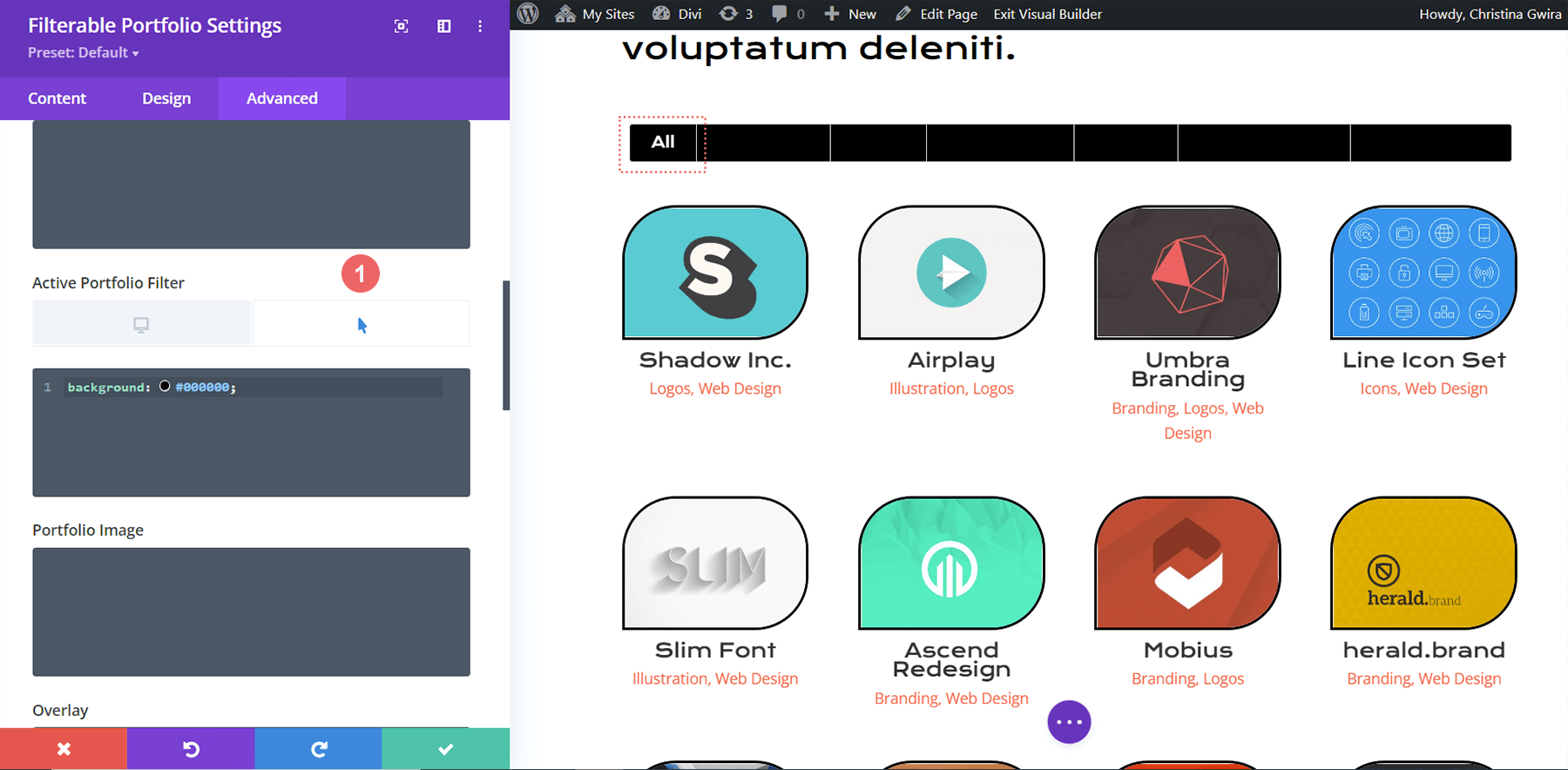
Kolor tła filtra jest ukierunkowany w tym fragmencie kodu CSS. Skupiamy się również na stylizowaniu jego stanu po najechaniu kursorem. Następnie dodamy trochę CSS do modułu i mocniej wyróżnimy naszą zakładkę Active Filter.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
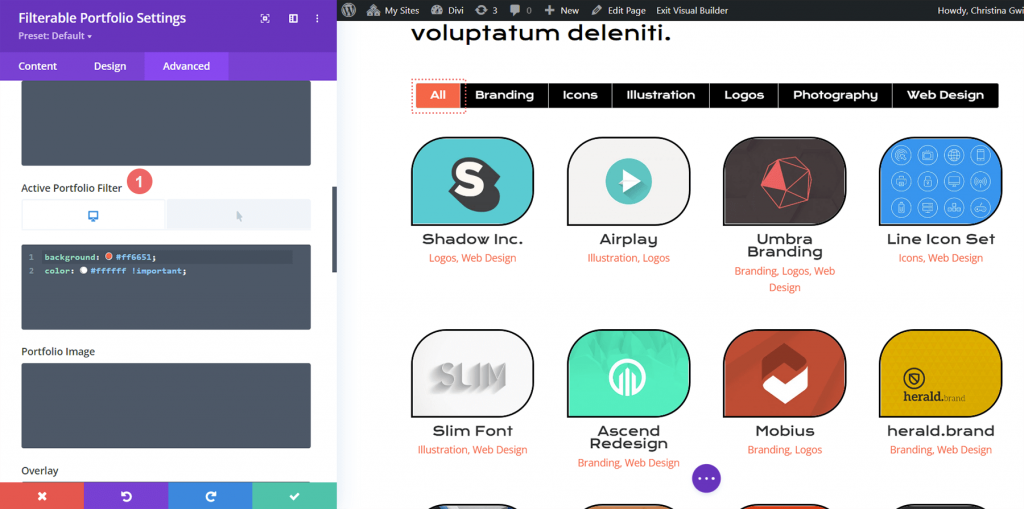
Stylizacja zakładki Filtr aktywnego portfela
Zakładka Filtr aktywnego portfela kieruje uwagę naszych użytkowników na kategorię portfela, którą aktualnie przeglądają. Ten filtr ma obecnie biały tekst na jasnym tle. Przejdziemy do karty Zaawansowane modułu filtrowalnego portfela i dodamy trochę tekstu do stanu domyślnego i stanu aktywowania funkcji. W konfiguracji domyślnej zostaną dodane następujące właściwości CSS:
background: #ff6651;
color: #ffffff !important;
Sprawimy, że tło stanie się czarne po najechaniu myszką.
color: #000000!important;
Ostateczny podgląd
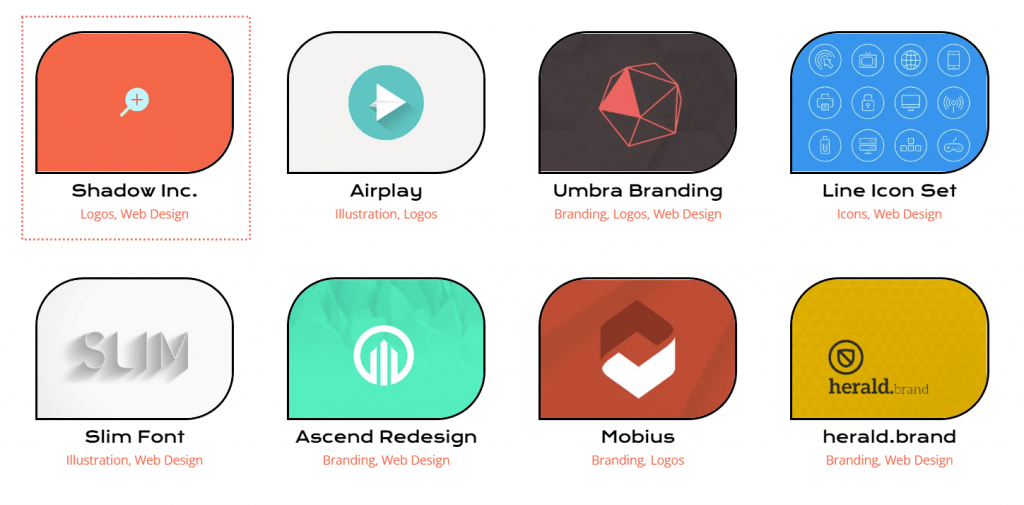
A oto gotowy efekt!

A teraz możesz zobaczyć, jak to wygląda, gdy unosimy się w powietrzu!

Podsumowując
Ustawienia dostarczane z Divi , podobnie jak większość modułów Divi, można rozszerzyć za pomocą CSS. Twoja praca musi być pokazana, jeśli masz firmę online, blog lub markę. W rezultacie posiadanie uporządkowanego sposobu wyświetlania swojej pracy ma kluczowe znaczenie. Skorzystaj z dzisiejszych porad, aby rozpocząć własną ścieżkę stylizacji Divi ’s Filterable




