Posiadanie dobrze przygotowanej strony internetowej jest kluczowe dla właściciela firmy, ponieważ pomaga przyciągnąć klientów i wzmocnić markę. Jednak proces tworzenia stron internetowych może być skomplikowany i długotrwały, szczególnie jeśli nie jesteś biegły w kodowaniu. Ale teraz dzięki chatbotowi ChatGPT opartemu na sztucznej inteligencji możesz zbudować stronę internetową w ciągu zaledwie kilku minut.

W tym artykule znajdziesz prosty samouczek krok po kroku, który pomoże Ci w tworzeniu witryny internetowej za pomocą ChatGPT. Zatem zanurzmy się!
Wprowadzenie do ChatGPT

ChatGPT , dzieło OpenAI, to chatbot i agent konwersacyjny oparty na sztucznej inteligencji, który w czasie rzeczywistym generuje odpowiedzi podobne do ludzkich. Pełni funkcję inteligentnego wirtualnego asystenta, który może brać udział w merytorycznych dyskusjach i oferować informacje, rekomendacje i nie tylko. Co więcej, wykorzystuje model przetwarzania języka do szerokiego zakresu zastosowań, od generowania treści po tworzenie kodu.
Jak działa ChatGPT
ChatGPT, oparty na przetwarzaniu języka naturalnego (NLP) i uczeniu maszynowym (ML), w naturalny sposób wchodzi z Tobą w interakcję, rozumie Twój kontekst i generuje trafne odpowiedzi, czerpiąc ze swojej rozległej wiedzy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOpenAI wykorzystuje uczenie się przez wzmacnianie na podstawie informacji zwrotnej od ludzi (RLHF) i optymalizację polityki proksymalnej (PPO) do szkolenia ChatGPT, umożliwiając mu naukę wzorców komunikacji ludzkiej i reakcji w różnych sytuacjach na podstawie dużego zbioru danych tekstowych. Dzięki temu ChatGPT może generować rozmowy naśladujące interakcję międzyludzką i pomagające użytkownikom w wykonywaniu różnorodnych zadań.
Jak korzystać z ChatGPT
Aby korzystać z ChatGPT OpenAI, musisz założyć konto na ich stronie internetowej, podając swoje imię i nazwisko, adres e-mail i numer telefonu. Gdy Twoje konto będzie już gotowe, możesz rozpocząć interakcję z modelem AI, wpisując pytanie lub monit w chatbocie. Czas odpowiedzi może się różnić w zależności od ruchu użytkowników.
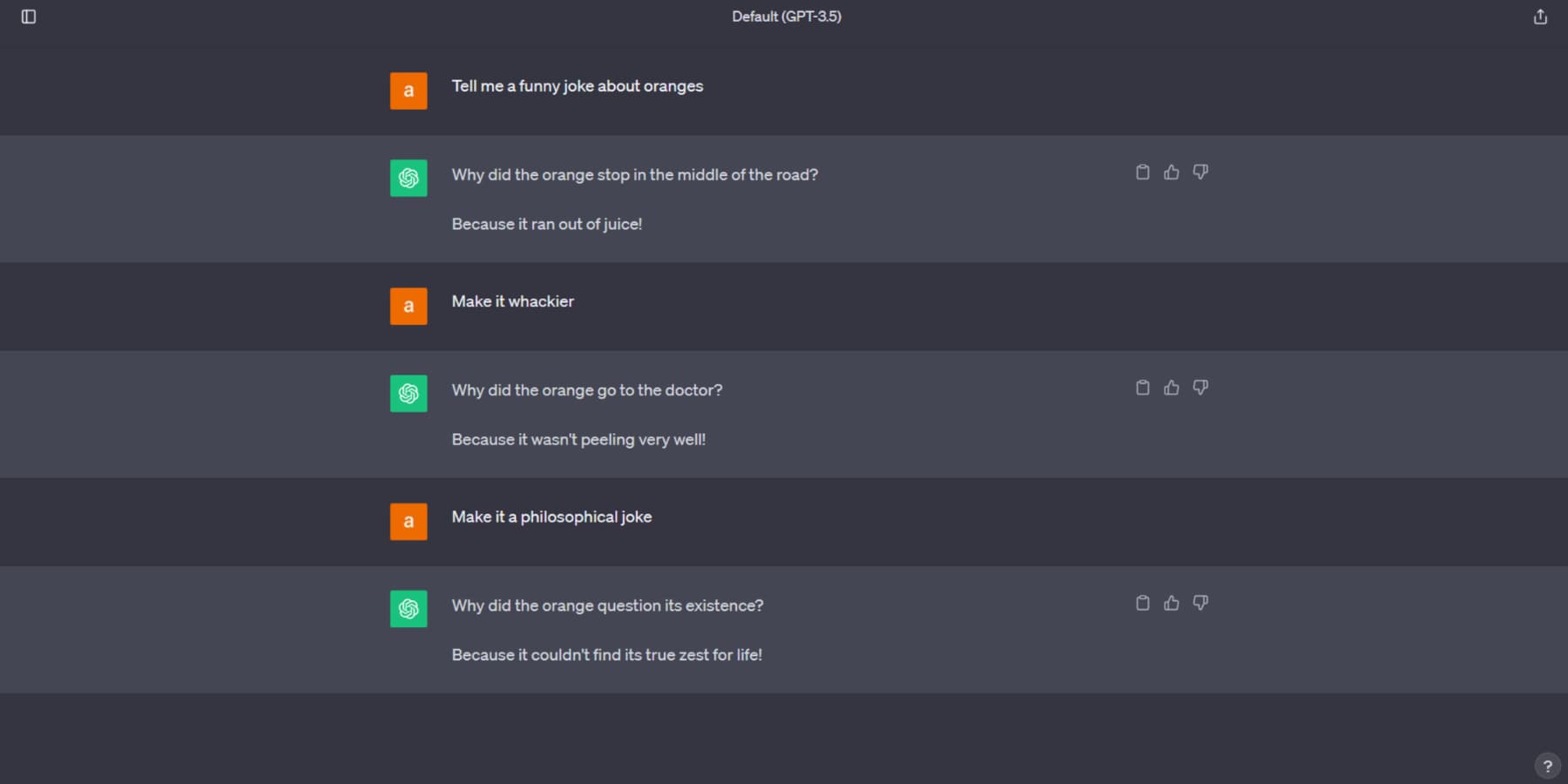
Masz możliwość oceny odpowiedzi sztucznej inteligencji kciukiem w górę lub w dół, co pomaga w uczeniu się i ulepszaniu sztucznej inteligencji. Jeśli odpowiedź nie spełnia Twoich oczekiwań, możesz kliknąć przycisk „Wygeneruj odpowiedź ponownie” znajdujący się nad oknem czatu, aby otrzymać inną odpowiedź.

Jak zbudować witrynę internetową za pomocą ChatGPT
Powszechnie stosowany jest WordPress, system zarządzania treścią (CMS), który dominuje w ponad 40% Internetu. Korzystanie z ChatGPT może znacznie przyspieszyć proces projektowania witryny WordPress. Jak więc użyć ChatGPT do stworzenia strony internetowej? Zagłębmy się w to.
Zdobądź domenę
Nazwa domeny to zasadniczo stały adres Twojej witryny w Internecie, ułatwiający odwiedzającym jej znalezienie. Aby otrzymać domenę wybierz rejestratora. Będziesz mieć wyłączne prawa do tej nazwy przez cały okres rejestracji, zazwyczaj co najmniej rok.
Można go używać na różne sposoby, na przykład uruchamiając stronę internetową lub konfigurując pocztę e-mail. Sugerujemy NameCheap do rejestracji domeny. Usługi hostingowe, takie jak SiteGround i Bluehost, często oferują dodatkowe opcje rejestracji domeny.

Plan hostingowy i instalacja WordPressa
Hosting jest niezbędny, aby Twoja witryna internetowa lub aplikacja była dostępna w Internecie. Przypomina to wynajmowanie miejsca na serwerze fizycznym, którego utrzymaniem zajmuje się dostawca. Dostawca zapewnia również bezpieczeństwo Twojej witryny i dostarcza ją do przeglądarek odwiedzających. Koszt hostingu może się różnić w zależności od wielkości witryny.

Do hostingu witryny WordPress zalecamy SiteGround , Hostinger lub Cloudways , w zależności od budżetu i charakteru Twojej witryny.
Wielu dostawców usług hostingowych, takich jak wspomniani, oferuje plany specjalnie dla WordPressa z preinstalowanym WordPressem. Masz również możliwość użycia instalatorów jednym kliknięciem, takich jak Softaculous, w cPanelu swojego dostawcy usług hostingowych. Wybierz skrypt WordPress, wprowadź niezbędne szczegóły i kliknij „Zainstaluj”. Po instalacji możesz uzyskać dostęp do zaplecza swojej witryny pod adresem www.yoursite.com/wp-login.php, korzystając z podanych danych administratora.
Alternatywnie możesz zainstalować WordPress ręcznie.
Zainstaluj Divi jako motyw
Motyw WordPress, czyli zestaw plików określających wygląd i funkcjonalność Twojej witryny, można dostosować do własnych upodobań i uzyskać z różnych źródeł, w tym z oficjalnego katalogu motywów WordPress lub zewnętrznych rynków.

Jeśli chodzi o wybór motywu WordPress, naszym najlepszym wyborem jest Divi. Divi wyróżnia się wszechstronną strukturą projektową, która umożliwia łatwe dostosowanie Twojej witryny od podstaw. Dzięki przyjaznemu dla użytkownika kreatorowi metodą „przeciągnij i upuść”, obszernej kolekcji ponad 2000 wstępnie zaprojektowanych układów, pełnej kontroli nad elementami projektu, narzędziu do tworzenia motywów i responsywnym funkcjom edycji, możesz tworzyć imponujące strony internetowe bez konieczności umiejętności kodowania.
Co więcej, Divi AI, obsługiwana przez ChatGPT, pomaga w budowaniu strony internetowej przy pomocy sztucznej inteligencji. Dodatkowo Divi zawiera obszerną dokumentację i wyjątkowe wsparcie.
Sugestia strony z ChatGPT
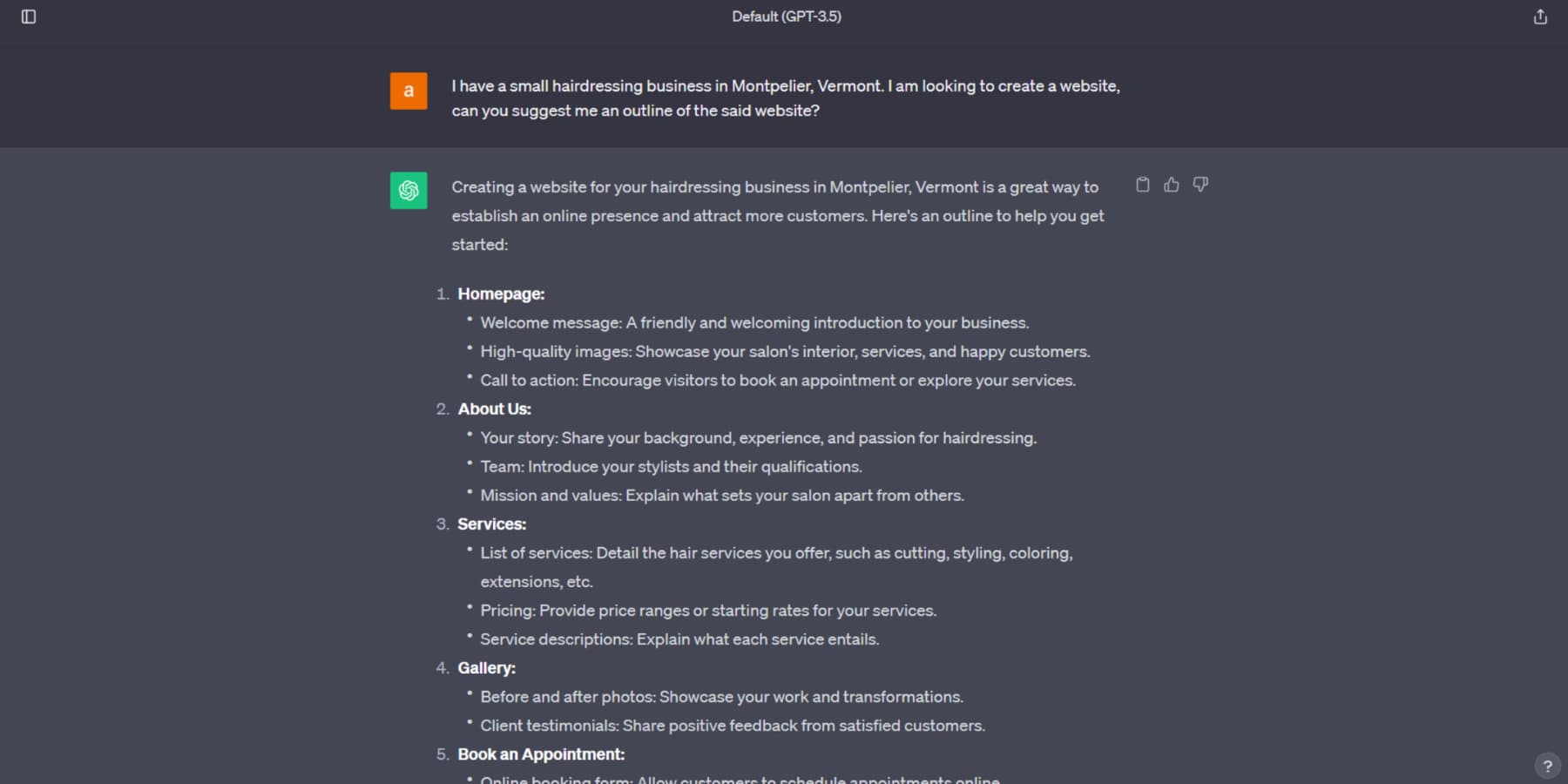
Zanim rozpoczniesz budowę witryny internetowej, ważne jest, aby pomyśleć o stronach, które chcesz uwzględnić. W tej kwestii możesz zwrócić się o pomoc do ChatGPT. Na przykład w tym przypadku formułujemy podstawową strukturę witryny internetowej małej firmy fryzjerskiej.

Sugerowana struktura wyjaśni, co powinna zawierać każda strona. Model AI może również zaproponować komponenty dla Twojej strony głównej i dostarczyć rekomendacje, jak zoptymalizować stronę pod kątem zwiększenia konwersji. Propozycje te mogą pomóc w usprawnieniu wstępnej fazy badań; jednakże wskazane jest dalsze dopracowanie tych sugestii przed włączeniem ich do przedsięwzięcia związanego z tworzeniem stron internetowych.
Utwórz strony w witrynie internetowej
Po wybraniu motywu i wybraniu stron, które chcesz uwzględnić, nadszedł czas na utworzenie stron WordPress. Możesz zacząć od dodania nowej strony z zaplecza.
Istnieje kilka sposobów tworzenia strony, na przykład przy użyciu wbudowanego narzędzia do tworzenia bloków w WordPress, narzędzia do tworzenia stron lub niestandardowego kodowania. Ale w tym przewodniku użyjemy Divi.
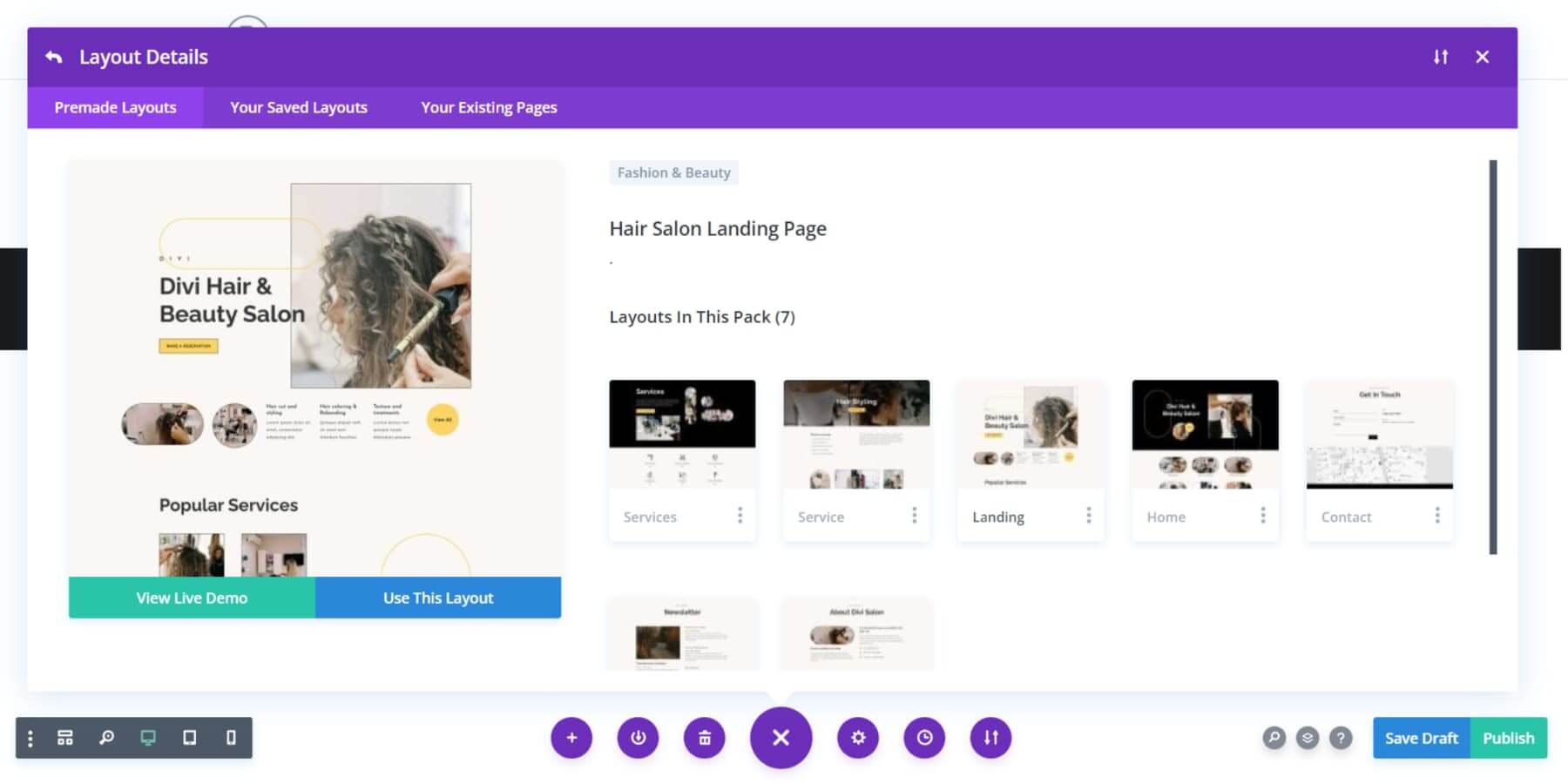
Rozpoczęcie strony od zera jest opcją, ale użycie gotowego układu może zaoszczędzić dużo czasu na projektowaniu strony internetowej. Korzystając z Divi, możesz zaimportować gotowy układ, klikając przycisk „przeglądaj układy”, wyszukując preferowany układ spośród ponad 2000 gotowych układów i klikając przycisk „użyj tego układu” po rozpoczęciu pracy nad strona.

Po zaimportowaniu układu na swoją stronę możesz go łatwo dostosować za pomocą przyjaznego dla użytkownika narzędzia do tworzenia wizualizacji metodą „przeciągnij i upuść” Divi.
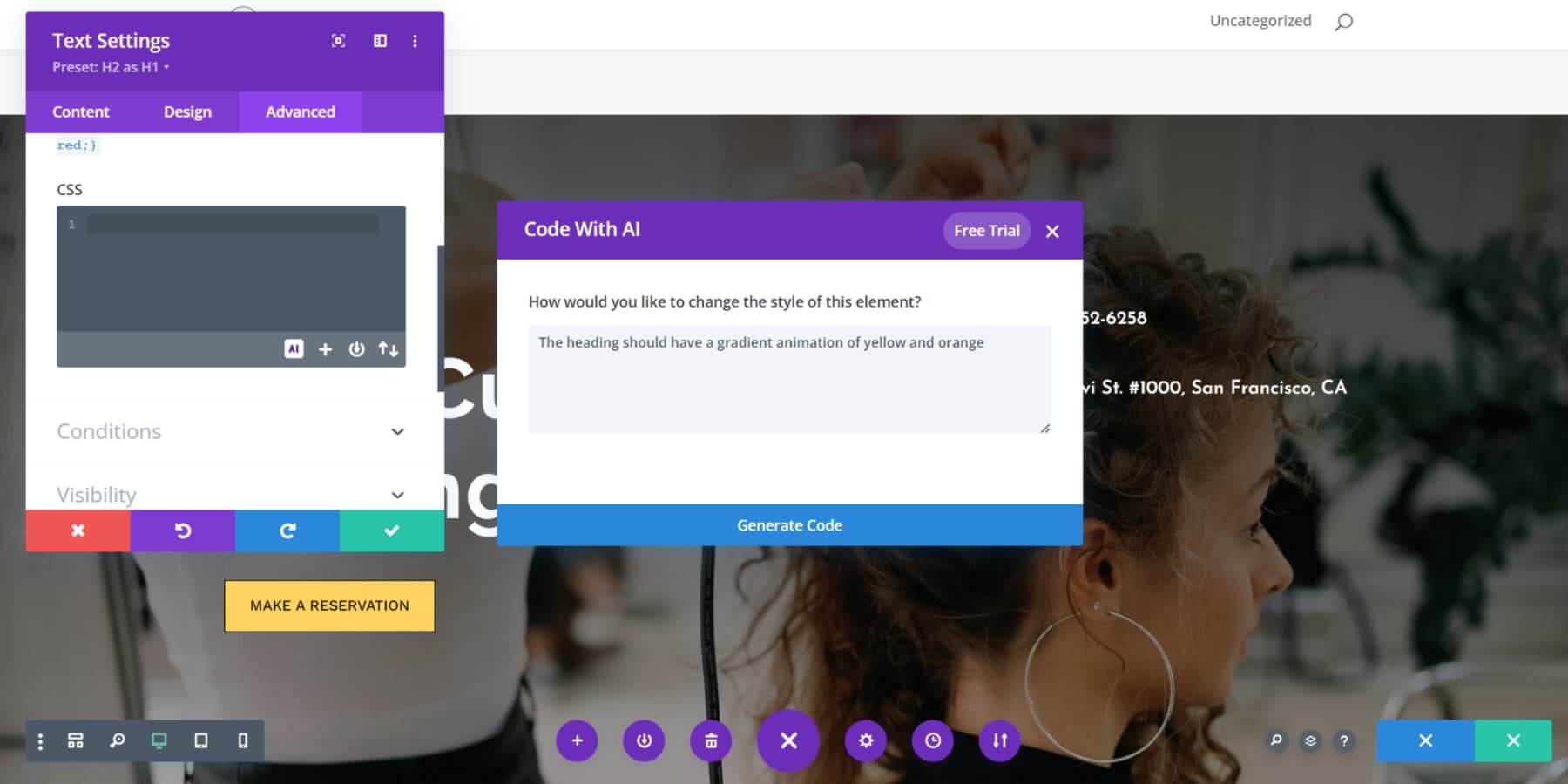
Rozważmy teraz sytuację, w której masz już na myśli konkretny układ swojej witryny, ale nie wiesz, jak go zrealizować, zwłaszcza jeśli wiąże się to z niestandardowym kodowaniem. W tym miejscu pojawia się sztuczna inteligencja Divi Code. Pozwala dostosować układy za pomocą kodu CSS i HTML, nawet jeśli nie jesteś ekspertem w kodowaniu.
Po prostu opisz żądaną sekcję tak wyraźnie, jak to możliwe, a Divi AI zajmie się resztą. Nie tylko generuje niezbędny kod, ale również płynnie integruje go z sekcją. To tak, jakby mieć u boku wykwalifikowanego asystenta ds. projektowania stron internetowych!

Treść wygenerowana przez ChatGPT
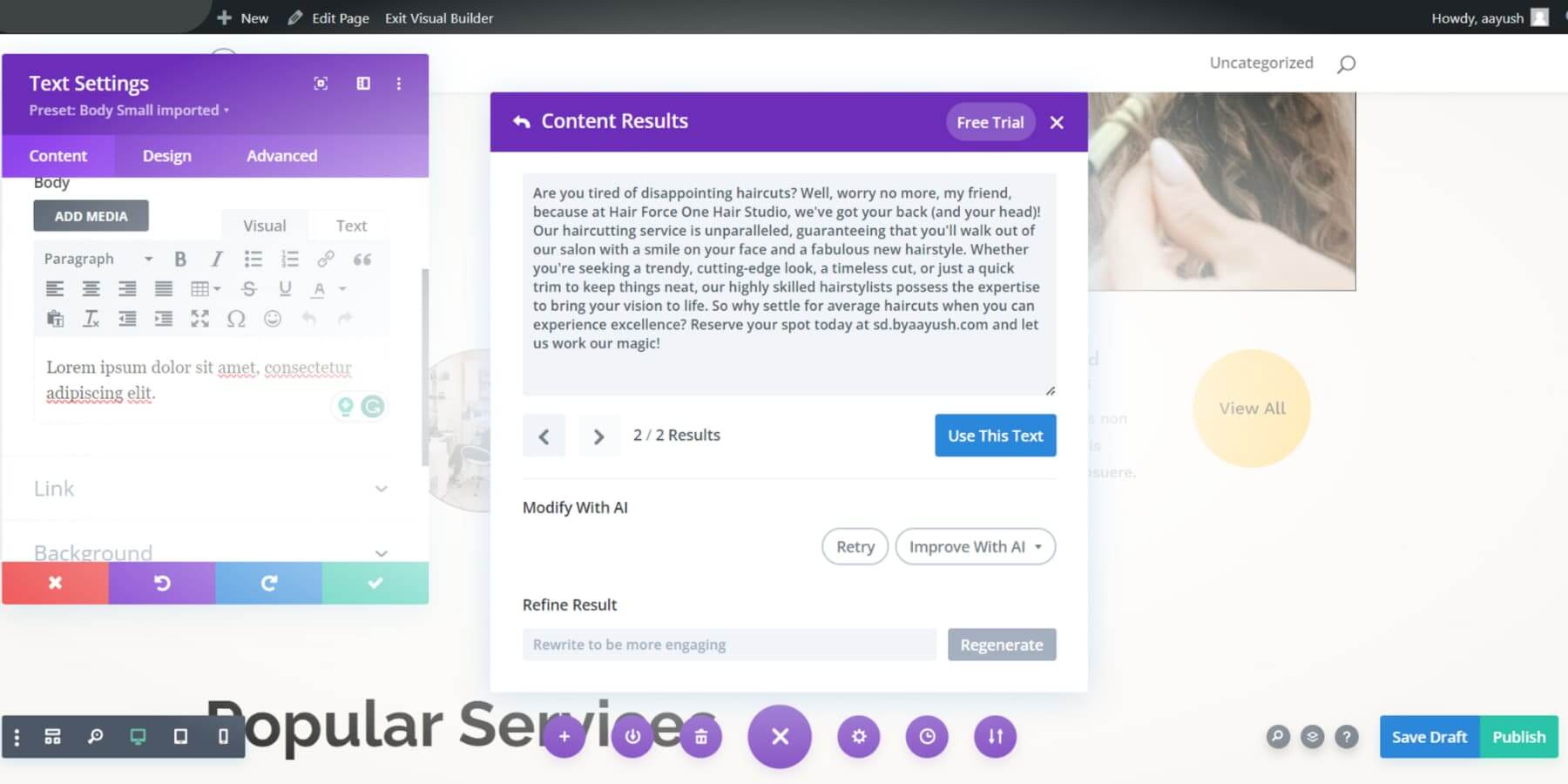
Twoja strona wygląda teraz elegancko, czas wypełnić ją angażującą treścią. ChatGPT to fantastyczne narzędzie do tworzenia treści stron internetowych, dzięki zaawansowanym możliwościom przetwarzania języka. Jedną z jego głównych zalet jest możliwość szybkiego generowania pomysłów i wersji roboczych, co pozwala zaoszczędzić cenny czas. Dzięki Divi AI możesz wykorzystać moc ChatGPT bezpośrednio w swoim środowisku projektowania stron internetowych. Próbując dodać szczyptę humoru i dowcipu, poprosiłem Divi AI o napisanie przykładowego tekstu dla jednej z usług i oto co wyszło:

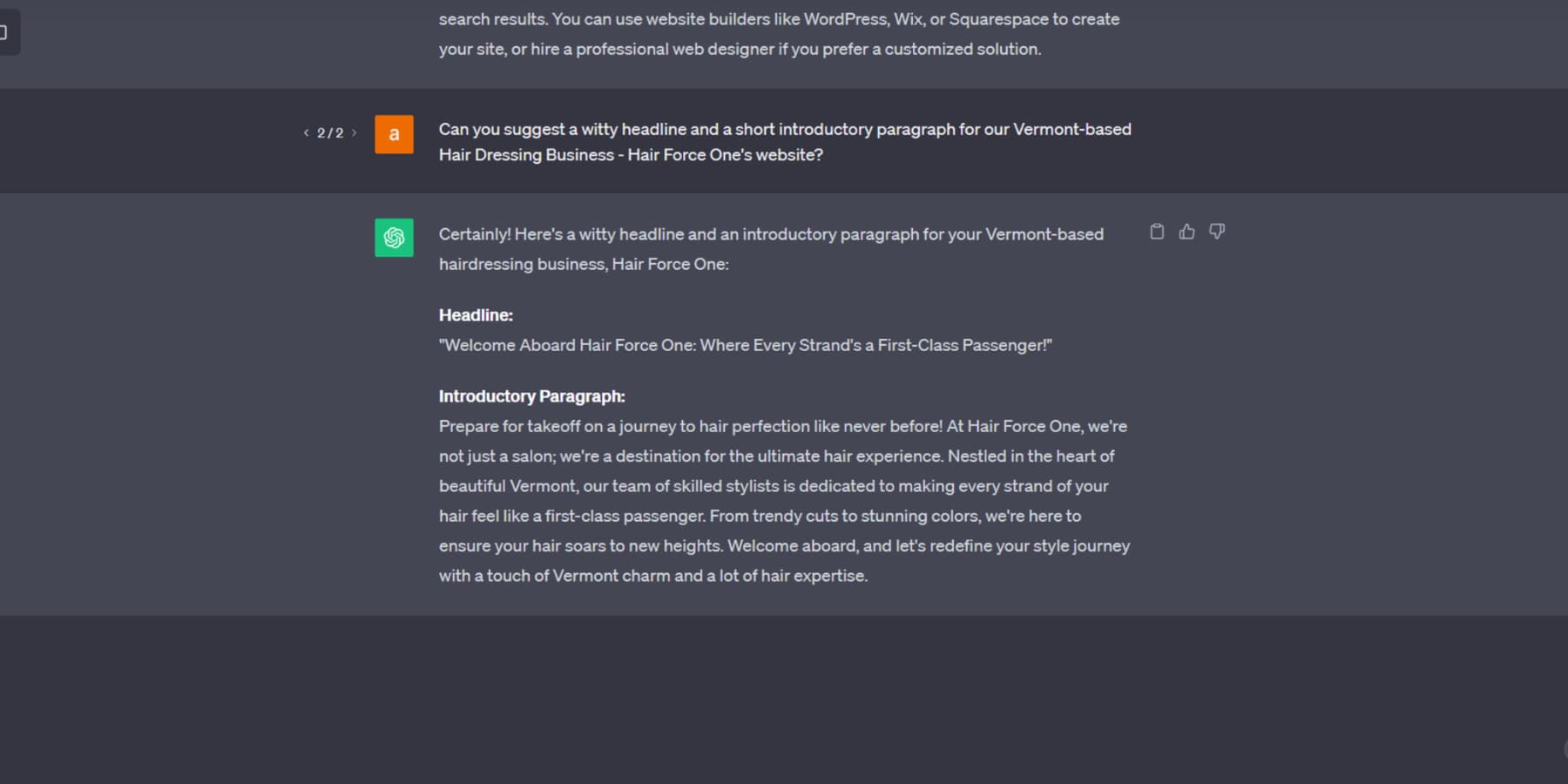
Nawet jeśli nie planujesz używać Divi AI, nadal możesz wykorzystać możliwości ChatGPT do tworzenia treści zaprojektowanych specjalnie dla statycznych stron internetowych. Podobnie jak w przypadku prośby o zarys witryny internetowej, rozpocznijmy proces od poproszenia modela o dostarczenie urzekającego nagłówka i angażującego wprowadzenia, specjalnie dostosowanego do sekcji głównej naszej witryny:

Możesz także tworzyć przyjazne dla SEO posty na blogu dla swojej witryny WordPress w oparciu o badanie słów kluczowych za pomocą ChatGPT lub Divi AI. Ponadto możesz dostosować swoje treści do określonej grupy demograficznej odbiorców.
Tworzenie atrakcyjnych treści i tekstów dla Twojej witryny i wpisów na blogu jest dziecinnie proste dzięki ChatGPT. Należy jednak pamiętać, że ChatGPT i inne generatory treści AI nie są w stanie stworzyć idealnej treści dla Twojej witryny. Aby zapewnić wysoką jakość postów, nadal konieczna jest korekta i edycja wykonywana przez człowieka.
Obrazy generowane przez sztuczną inteligencję
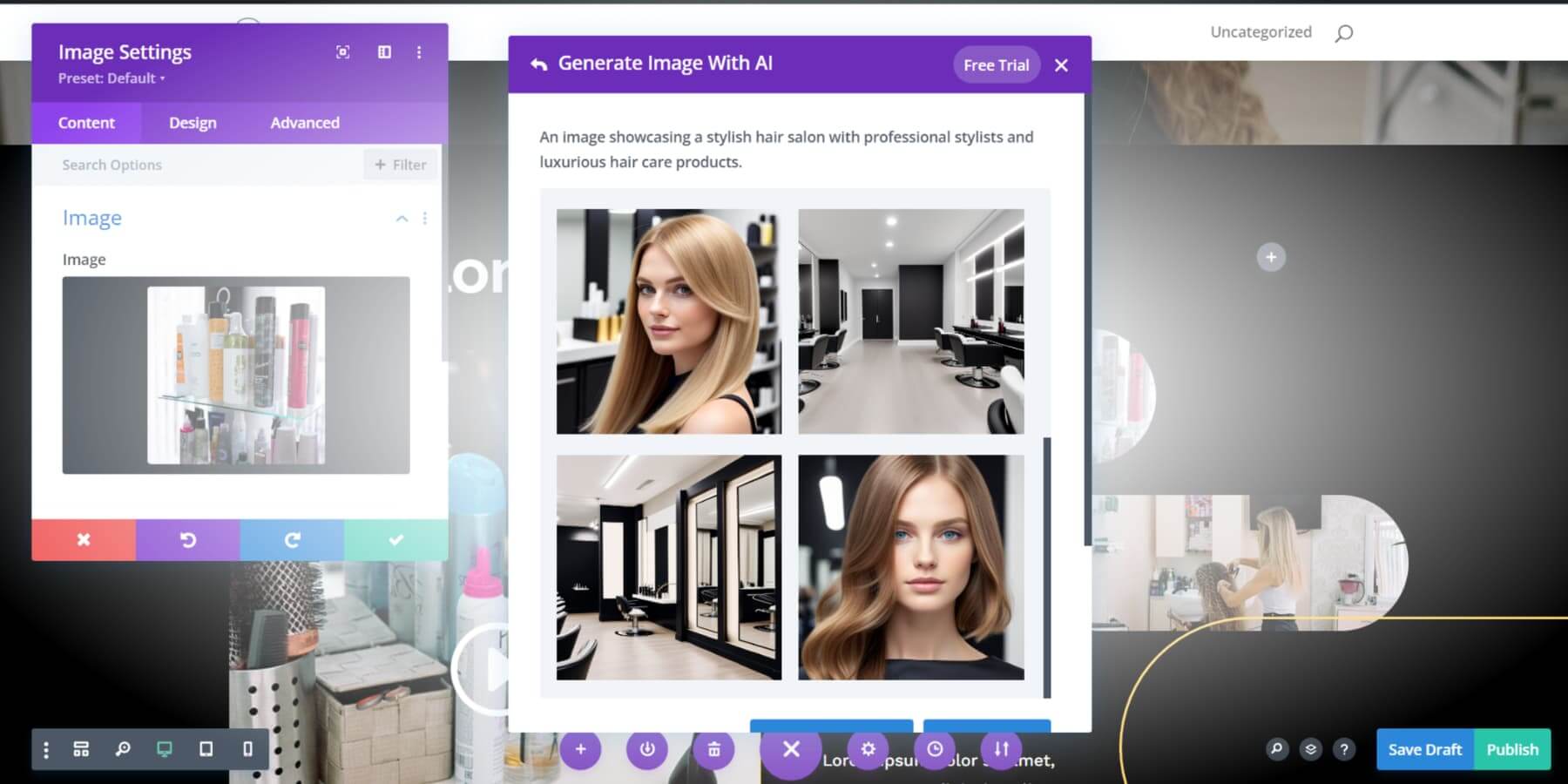
Skoro już masz zawartość swojej witryny, przejdźmy do innego aspektu: kreatywnych możliwości Divi AI w zakresie generowania obrazów. Proces jest prosty – podaj szczegółowy opis, a Twoje zdjęcia będą gotowe w mgnieniu oka. Należy pamiętać, że obrazy wygenerowane przez Divi AI są wolne od problemów związanych z prawami autorskimi lub tantiemami, co daje swobodę ich wykorzystania bez konieczności podawania informacji o źródłach lub narażania się na ograniczenia użytkowania.

Jeśli nie planujesz używać Divi AI, być może będziesz musiał rozważyć użycie specjalistycznych narzędzi, takich jak AI Engine, Photosonic lub Jasper AI, do tworzenia obrazów AI. Wyzwaniem związanym z tym podejściem jest czas i wysiłek potrzebny do przełączania się między różnymi zakładkami tworzenia treści i obrazów, co może być dość wymagające, szczególnie w przypadku pracy pod napiętymi terminami.
Jednak zaletą Divi AI jest to, że pozwala wykorzystać możliwości ChatGPT bezpośrednio w środowisku projektowania witryny internetowej, dzięki czemu przepływ pracy jest bardziej efektywny. Podobnie jak w przypadku tekstu, obrazy wygenerowane przez sztuczną inteligencję nie zawsze są idealne i istnieje ryzyko uzyskania nieoczekiwanych lub niewłaściwych wyników. Wtedy przyda się mały, ręczny retusz.
Tworzenie witryny HTML przy użyciu ChatGPT
Jeśli interesuje Cię konwencjonalna metoda wykorzystania możliwości ChatGPT do budowy strony internetowej, ta sekcja jest stworzona dla Ciebie. Kolejne kroki wymagają podstawowej wiedzy z zakresu kodowania. Jeśli nie masz pewności, od czego zacząć, możesz rozważyć zapisanie się na kurs na platformach takich jak Udemy lub Coursera. Przyjrzyjmy się teraz, jak stworzyć stronę internetową za pomocą ChatGPT przy użyciu klasycznego HTML i technik programowania.
Proste strony z ChatGPT
Podobnie do tego, jak wykorzystaliśmy ChatGPT do sformułowania konspektu w naszym segmencie WordPress, możesz także użyć ChatGPT do planowania stron swojej witryny HTML.

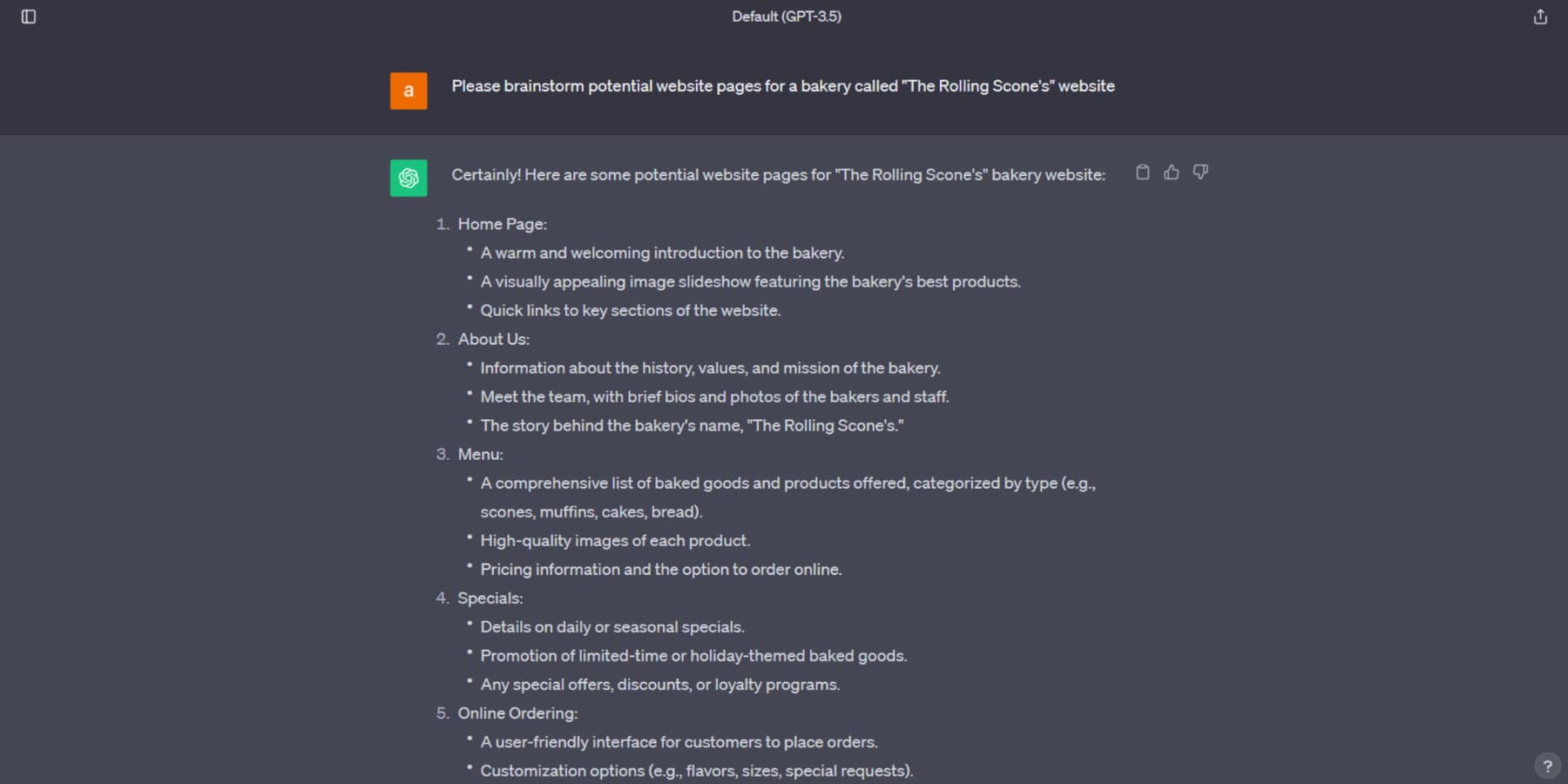
Oto praktyczny przykład — poprosiliśmy ChatGPT o opracowanie prostego przewodnika po witrynie internetowej firmy piekarniczej, który będzie zawierał co najmniej trzy strony. ChatGPT zapewnił prosty, ale skuteczny plan, wraz ze zwięzłymi opisami przedstawiającymi zawartość każdej strony.
Wygeneruj kod HTML za pomocą ChatGPT
Zagłębmy się w możliwości generowania kodu przez ChatGPT. Na przykład poprosiliśmy ją o utworzenie responsywnej strony głównej dla firmy piekarniczej z wykorzystaniem HTML i frameworku Bulma. Podpowiedź brzmiała:
Wygeneruj responsywną stronę główną dla mojej piekarni o nazwie „The Rolling Scone's” z HTML, CSS, JS, Bulma i niezbędnymi komponentami.
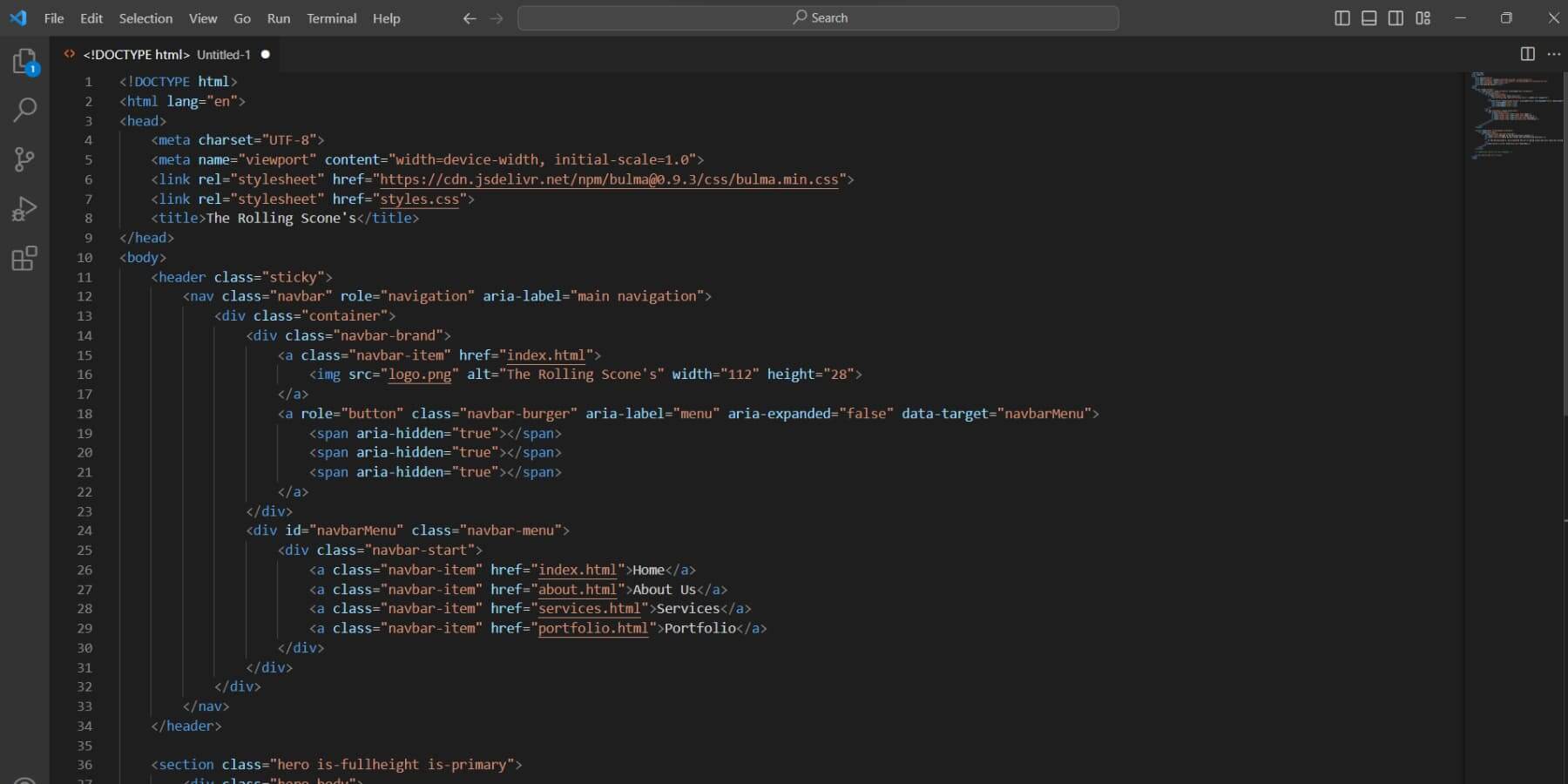
Chatbot natychmiast wygenerował wymagany kod:

Bardzo ważne jest sprawdzenie kodu utworzonego przez ChatGPT, ponieważ może on zawierać błędy. Zalecane jest sprawdzenie tego w przeglądarce i dokonanie niezbędnych poprawek. Co więcej, radzenie sobie z dłuższymi skryptami może być trudne, ale masz alternatywy: podaj monit, wygeneruj ponownie odpowiedź lub rozpocznij nowy czat, aby zacząć od nowa.
ChatGPT może zawierać przydatne notatki, gdy potrzebne są dodatkowe działania, takie jak zmiana ścieżek obrazów. Do generowania obrazów możesz wykorzystać narzędzia AI, takie jak Photosonic. Jeśli je znasz, możesz także poprosić o kod w językach takich jak Bootstrap lub React
Wygeneruj CSS i skopiuj za pomocą ChatGPT
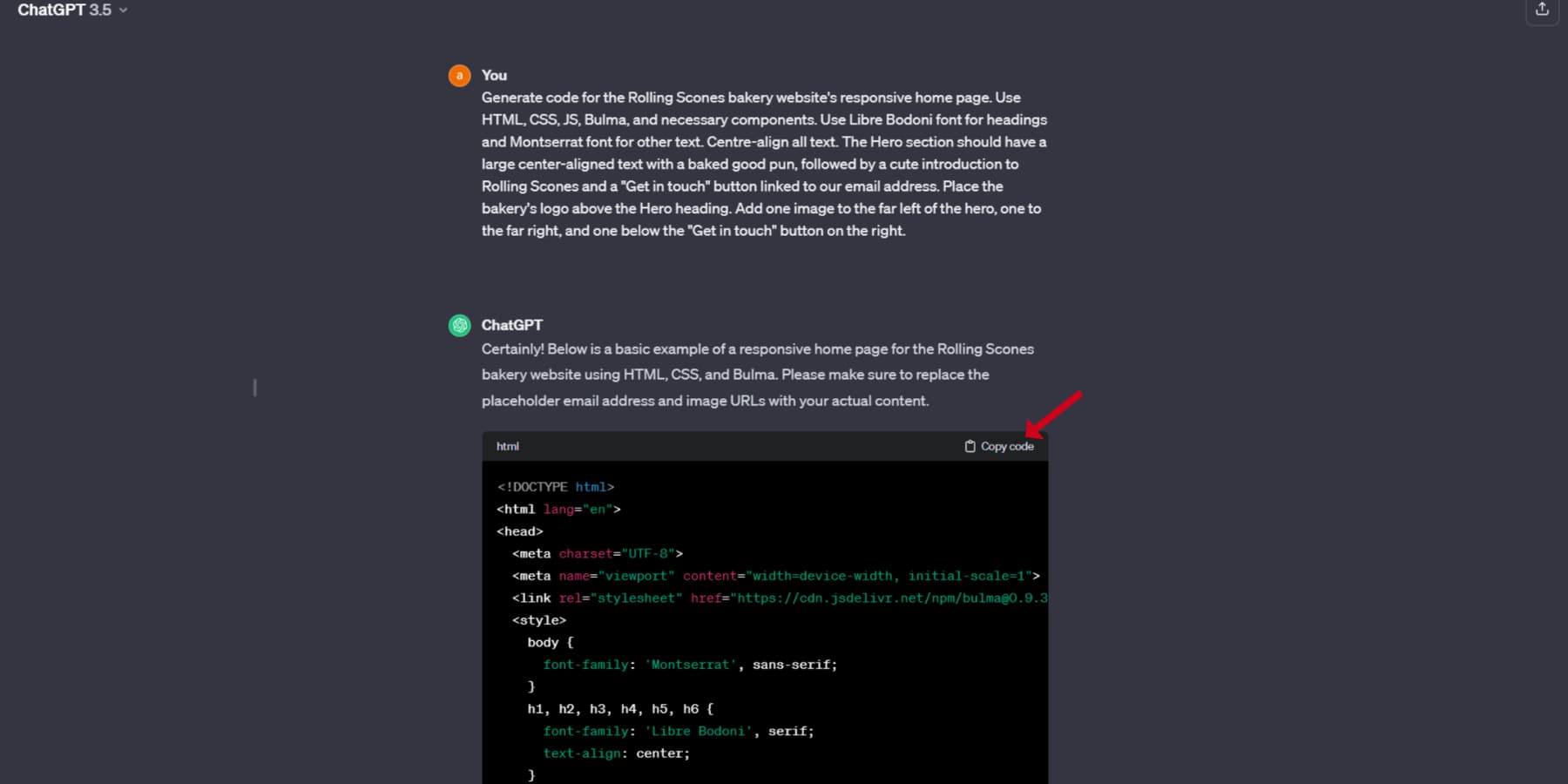
Początkowo ChatGPT może nie zawierać treści i stylu dla każdej sekcji. Możesz jednak poprosić o szczegółowe informacje, których potrzebujesz w bieżącym czacie. Oto zachęta, której użyłem do uzyskania kodu HTML strony internetowej z odpowiednią zawartością i stylem -
" Wygeneruj kod responsywnej strony głównej witryny piekarni Rolling Scones. Użyj HTML, CSS, JS, Bulma i niezbędnych komponentów. Użyj czcionki Libre Bodoni dla nagłówków i czcionki Montserrat dla pozostałego tekstu. Wyśrodkuj cały tekst. Sekcja Bohater powinna mieć duży tekst wyśrodkowany z dobrą, pieczoną grą słów, po którym następuje urocze wprowadzenie do Rolling Scones i przycisk „Skontaktuj się” z naszym adresem e-mail. Umieść logo piekarni nad nagłówkiem Bohater. Dodaj jedno zdjęcie po lewej stronie bohatera, jeden po prawej stronie i jeden poniżej przycisku „Skontaktuj się” po prawej stronie. ”
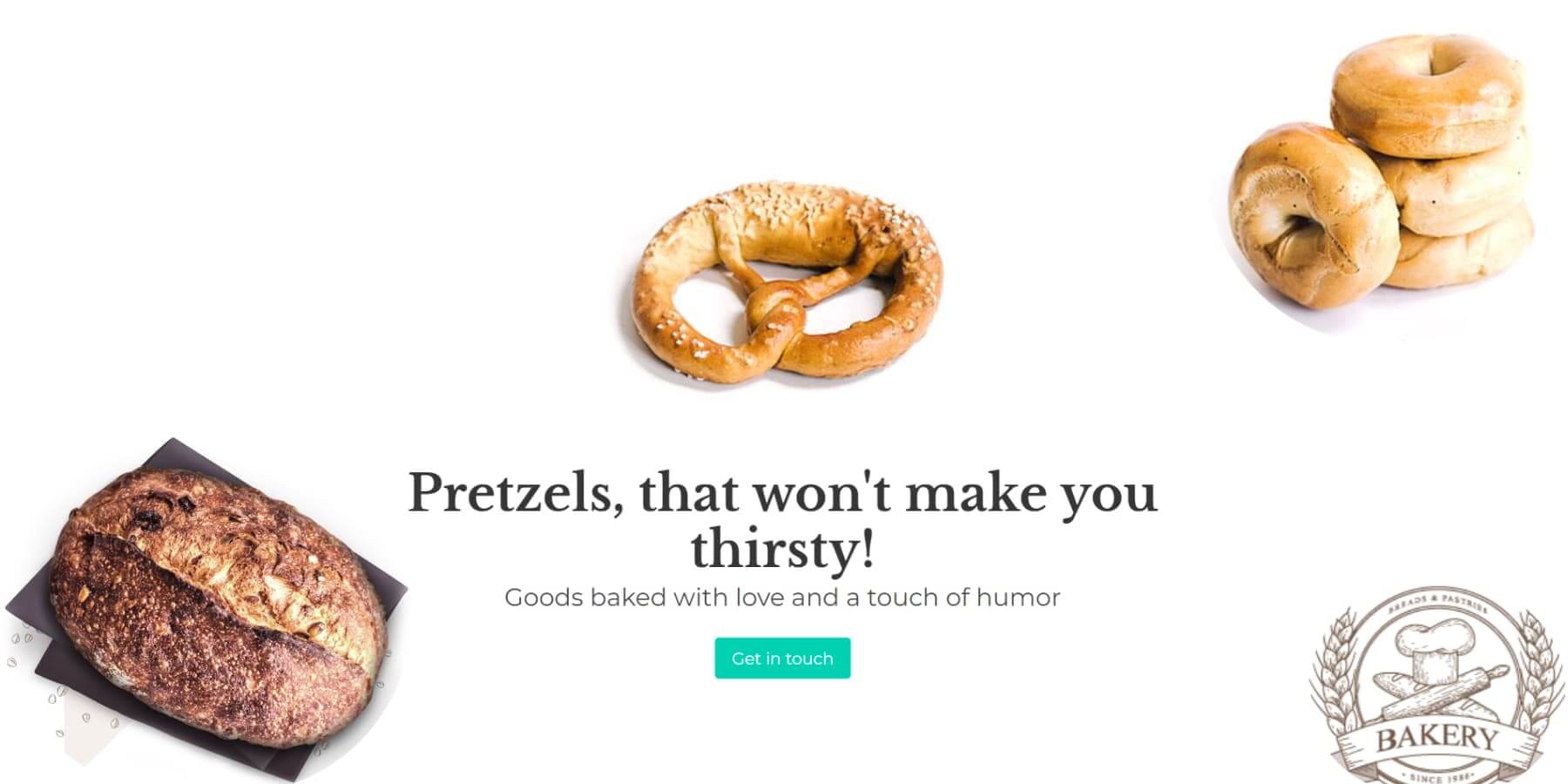
Jest to bardzo szczegółowy monit, ale pamiętaj, że im bardziej będziesz precyzyjny, tym lepsze wyniki uzyskasz. Jak wcześniej wspomniano, ChatGPT używał wyłącznie linków zastępczych do obrazów, które zastąpiłem linkami do prawdziwych obrazów. Oto wyniki:

Jest to sprawdzona metoda zwiększenia produktywności procesu generowania treści. Należy pamiętać, że tekst generowany przez ChatGPT może czasami być prosty lub ogólny. Masz jednak wybór! Możesz dodać więcej udoskonalenia do swoich treści za pomocą narzędzi takich jak Rytr i Jasper. Nawet jeśli ta metoda może wymagać pracy ręcznej, takiej jak kopiowanie i wklejanie, koszt jest minimalny w zamian za posiadanie idealnej treści dla Twojej witryny.
Domena i plan hostingowy
Następnym krokiem jest hostowanie pliku HTML i udostępnienie go online po zapisaniu kodu utworzonego przez ChatGPT. Wiąże się to z wybraniem pakietu hostingowego i nazwy domeny, które będą ze sobą współdziałać. Wybierz nazwę domeny, która zapadnie w pamięć i idealnie odzwierciedli treść Twojej witryny.
Zaleca się rejestrację domeny przy użyciu NameCheap . Szukając usługi hostingowej, nadaj priorytet ważnym aspektom, takim jak szybkość i intuicyjny panel sterowania, dzięki czemu zarządzanie Twoją witryną będzie proste. Oceń także poziom obsługi klienta świadczonej przez firmę hostingową.
Jak już wspomniano, zalecamy przyjrzenie się Siteground , A2Hosting lub Hostinger ze względu na ich doskonałe opcje hostingu. Ponieważ rejestracja domeny jest wliczona w ich plany, możesz także zaoszczędzić na tym pieniądze.
Aktywny kod HTML
Nadszedł czas, aby opublikować swoje strony online do publicznego wglądu, gdy kod HTML i treść Twojej witryny zostały wybrane dla idealnej domeny i uzyskano niezawodny plan hostingowy! w tym przypadku korzystanie z WordPressa lub nie korzystanie z niego zależy od ciebie.
Korzystanie z WordPressa zapewnia integracje, zarządzanie multimediami, potężny CMS i inne korzyści. Najpierw przeanalizujmy trasę WordPress. Najpierw zainstaluj go na swoim serwerze ręcznie lub za pośrednictwem dostawcy usług hostingowych.
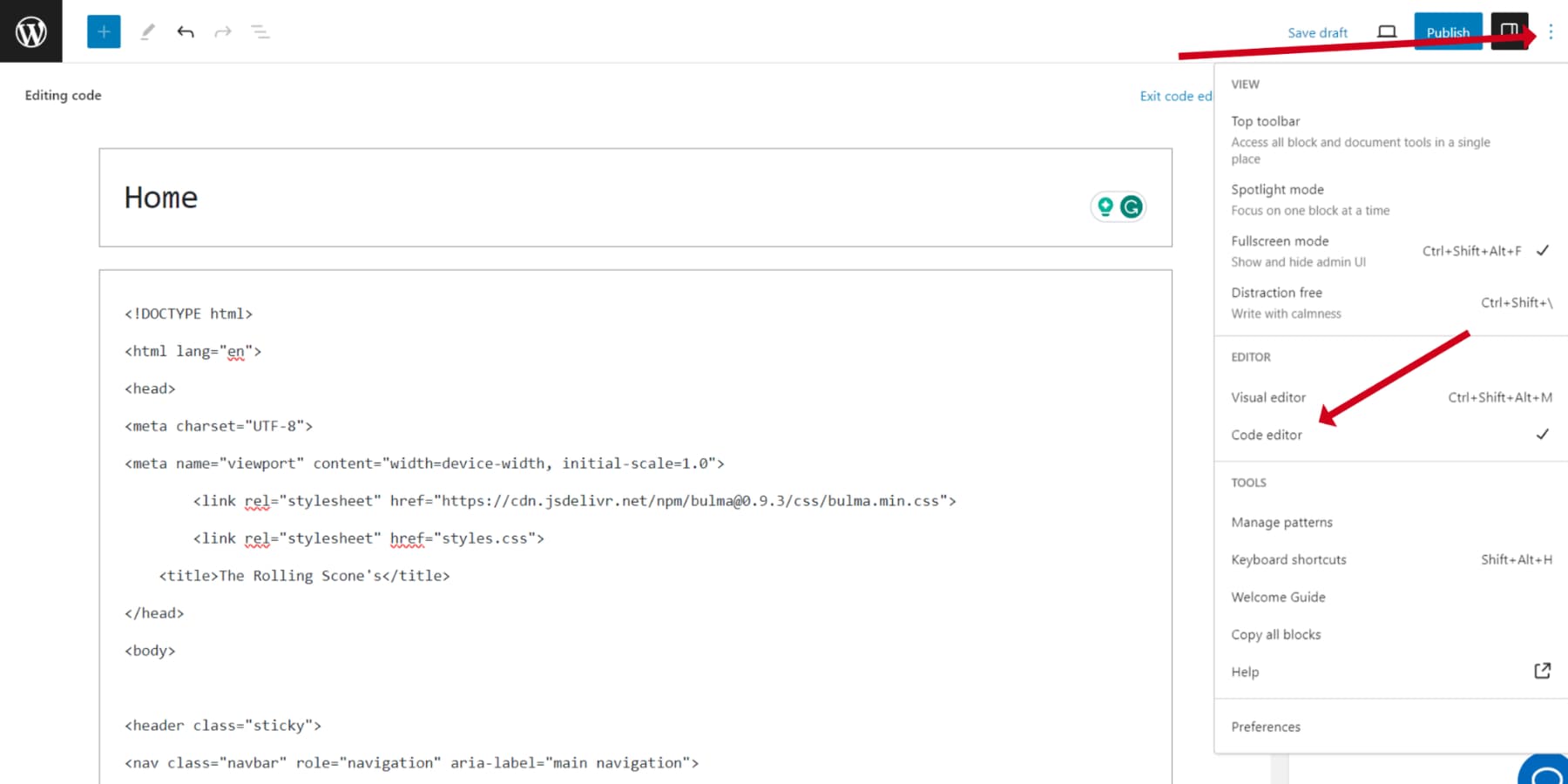
Wybierz motyw i rozpocznij nową stronę. Zacznij od wybrania przycisku „Kopiuj kod” i skopiowania kodu HTML ChatGPT:

Po skopiowaniu kodu wklej go do trybu Edytora kodu, wybierając „Edytor kodu” z menu lub używając skrótu klawiaturowego CTRL + Shift + Alt + M (lub Control + Shift + Opcja + M na komputerze Mac).

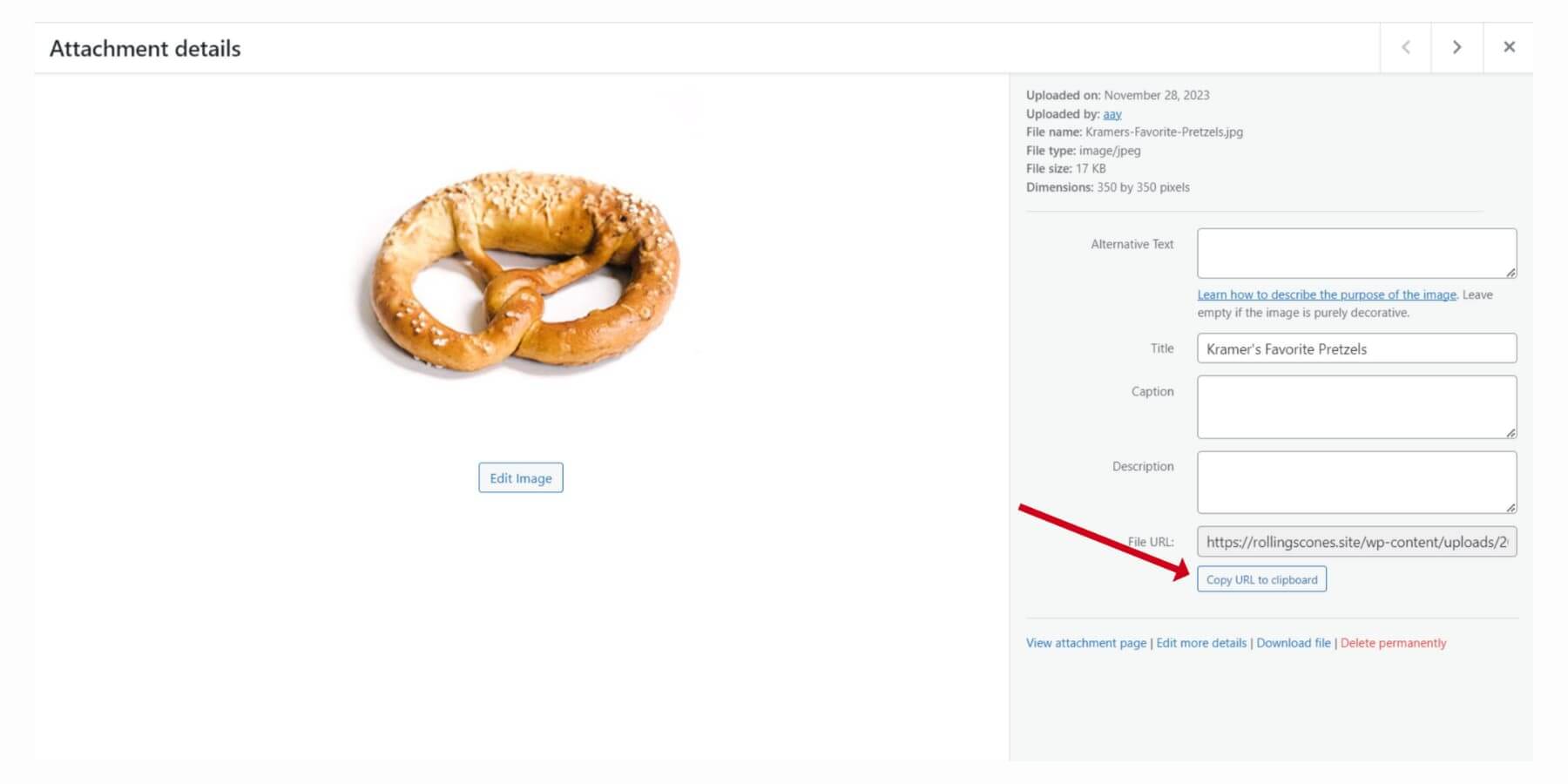
Jeśli chodzi o zdjęcia, dodaj je do biblioteki multimediów WordPress i skopiuj linki zamiast symboli zastępczych. Aby to zrobić, kliknij obrazy i wybierz opcję „Kopiuj adres URL do schowka”.

Kontynuuj procedurę dla pozostałych stron. Dołącz swój CSS do pliku style.css swojego motywu. Tylko krótka informacja: „kodowanie twarde” jest wymagane, jeśli myślisz o szablonach postów na blogu lub dodatkach nagłówków bez korzystania z narzędzia do tworzenia motywów, takiego jak Divi. Chociaż wykracza to trochę poza zakres naszego kursu, zawsze możesz znaleźć szczegółowe zasoby w Internecie. Wymaga to znajomości języka PHP.
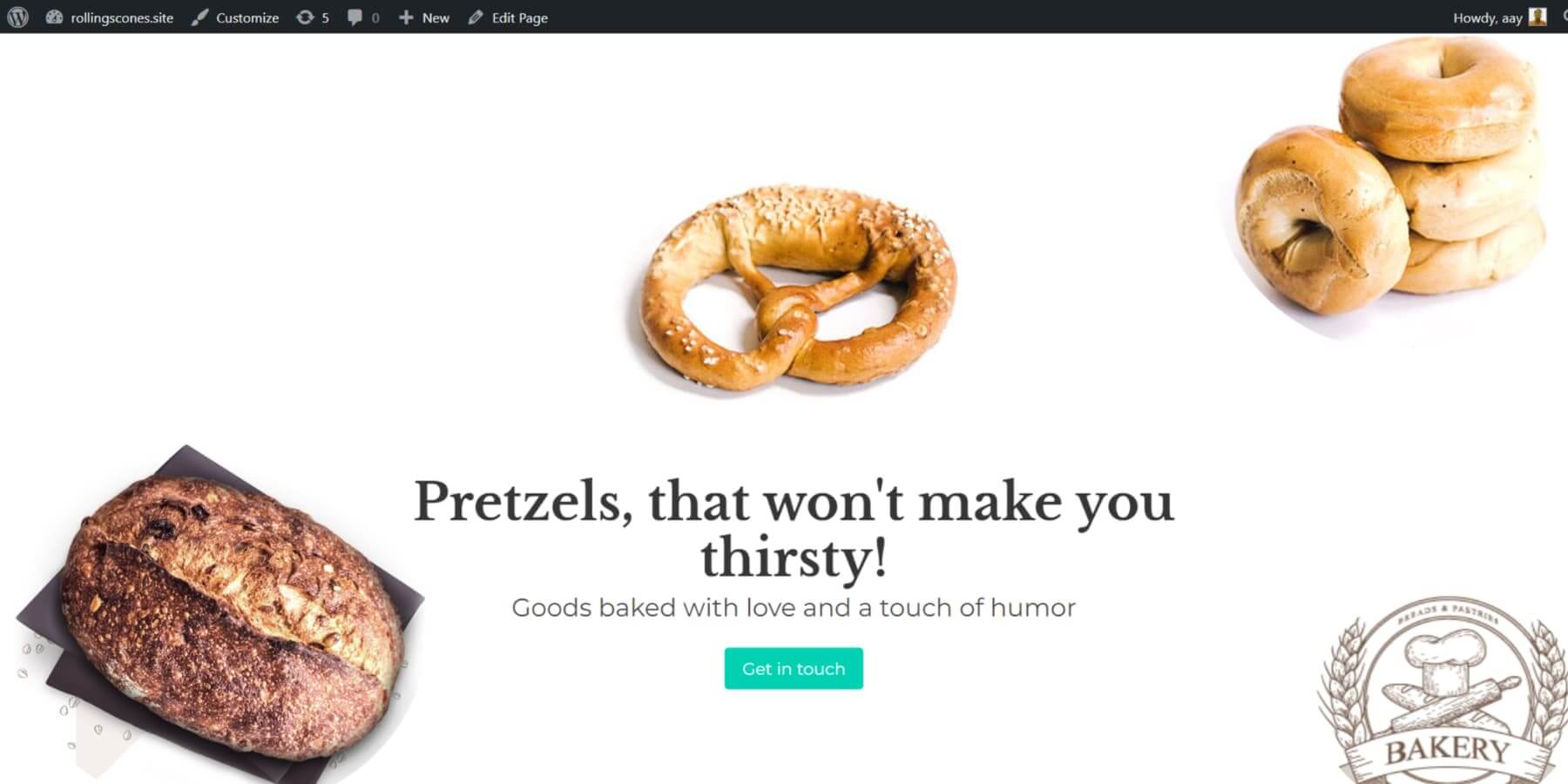
Tak wygląda na WordPressie strona, którą niedawno utworzyliśmy za pomocą ChatGPT:

To kwestia wykraczająca poza zakres naszego kursu, ale obszerne materiały są zawsze dostępne online. Wymagana jest do tego znajomość języka PHP. Strona internetowa, którą niedawno stworzyliśmy za pomocą ChatGPT, wygląda tak na WordPressie:

Nadszedł czas, aby użyć panelu hosta i przesłać pliki HTML i CSS na serwer. Pamiętaj o dodaniu wszystkich wymaganych stron, grafik i części (takich jak nagłówki i stopki). I tak po prostu Twoja witryna zaprojektowana przez ChatGPT działa i jest dostępna dla wszystkich!
Czego ChatGPT nie może zrobić?
Chociaż ChatGPT jest potężnym narzędziem do tworzenia stron internetowych, ma swoje ograniczenia. Może generować treści, które nie zawsze są dokładne i elastyczne, a komfort użytkownika jest obecnie czynnikiem wpływającym na ranking treści Google.
Wiedza ChatGPT opiera się przede wszystkim na informacjach do 2021 roku, co może skutkować nieaktualnością treści. Dlatego sprawdzanie faktów ma kluczowe znaczenie. Dodatkowo należy zweryfikować poprawność kodu wygenerowanego przez ChatGPT. Darmowa wersja ChatGPT ma pewne ograniczenia w generowaniu kodu, w tym limit 4096 tokenów, ograniczony dostęp do zaawansowanych funkcji i niższy priorytet w okresach dużego ruchu. Wersja Plus oferuje natomiast ulepszone możliwości w zakresie złożonego kodu, bardziej aktualne informacje i lepszy dostęp.
Często pomijanym wyzwaniem podczas korzystania ze sztucznej inteligencji do generowania treści, zwłaszcza obrazów, jest precyzja wymagana w podpowiedziach. Sukces w osiągnięciu pożądanych rezultatów w dużej mierze zależy od tego, jak skutecznie potrafisz wyrazić swoje potrzeby w podpowiedziach.
Na szczęście generatory obrazów, takie jak Divi AI, mogą pomóc, tworząc dobrze ustrukturyzowane podpowiedzi na podstawie zwykłych danych wejściowych. Umożliwia także przesłanie obrazu referencyjnego, dzięki czemu możesz wygenerować obrazy, które lepiej odpowiadają Twojej wizji twórczej. Należy jednak pamiętać, że nawet w przypadku tych narzędzi nadal konieczny jest nadzór człowieka i edycja.
Ostatnie słowa
Podsumowując, ChatGPT oferuje szerokie wsparcie w tworzeniu stron internetowych, od generowania pomysłów na treść po fragmenty kodu. Divi AI może pomóc w generowaniu tekstu, kopii i obrazów dla witryn WordPress. Inne narzędzia AI, takie jak Rytr , Jasper , Photosonic , Alli AI i Surfer SEO są również dostępne odpowiednio do generowania tekstu, tworzenia obrazów i SEO. Chociaż narzędzia sztucznej inteligencji mają ograniczenia i mogą czasami dawać mylące odpowiedzi, edycja i nadzór człowieka pozostają kluczowe. ChatGPT ma na celu usprawnienie procesów i zwiększenie produktywności w tworzeniu stron internetowych, a nie zastępowanie wykwalifikowanych programistów.




