Wszyscy znamy nieograniczone opcje, które musimy ulepszyć witrynę WordPress za pomocą Elementora . Opcje dostosowywania są nieograniczone i nie są trudne do wykonania. Stworzenie tła wideo poprawi ogólny wygląd Twojej witryny.

Kiedy odwiedzający odwiedza Twoją witrynę, wystarczy kilka pierwszych sekund, aby przyciągnąć jego uwagę. Posiadanie tła wideo ma duży wpływ na zatrzymanie odwiedzających dzięki wciągającej perspektywie. W tym samouczku zrozumiemy, jak stworzyć tło wideo dla Twojej witryny WordPress.
Źródła filmów w tle
Ponieważ tło wideo znajduje się na Twojej stronie głównej, będzie generować duży ruch. W rezultacie będziesz chciał, aby wyróżniał się i przyciągał zainteresowanie odwiedzających. Jeśli pozwala na to Twój budżet, możesz również zatrudnić lokalnego filmowca, aby stworzył film w tle dla Twojej firmy.
Strony internetowe, takie jak Videvo i Video Blocks , zawierają również wysokiej jakości materiały wideo wolne od opłat licencyjnych. Możesz wybrać odpowiedni film dla odwiedzających, przeszukując wiele kategorii branżowych.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWskazówki do rozważenia podczas tworzenia wideo w tle
Dobre wrażenia użytkownika można zapewnić za pomocą tła wideo. Oto kilka punktów, które należy wziąć pod uwagę podczas tworzenia tła wideo:
- Ogranicz długość filmów w tle do 60 sekund.
- Ustaw tło obrazu jako zapasowe dla przeglądarek, które nie renderują wideo.
- Aby przyspieszyć wczytywanie witryny, prześlij wysokiej jakości wideo w wysokiej rozdzielczości i skompresuj je.
- Unikaj odtwarzania filmu z dźwiękiem podczas autoodtwarzania. Pozwól odwiedzającym wybrać, czy chcą usłyszeć wideo.
Jak tworzyć tła wideo za pomocą Elementora
Jeśli chodzi o dodanie tła wideo, niestandardowe kodowanie jest zawsze opcją. Jeśli jednak masz mało czasu lub nie masz niezbędnej wiedzy technicznej, podziękuj Elementorowi . Oto, jak możesz stworzyć tło wideo za pomocą Elementora.
Elementor

Elementor to narzędzie do tworzenia stron typu „przeciągnij i upuść”, które pozwala tworzyć wspaniałe strony internetowe. Możesz wybrać motyw z opcją tła wideo bez znajomości kodowania. Interfejs użytkownika jest przyjemny w użyciu i skraca czas projektowania witryny.
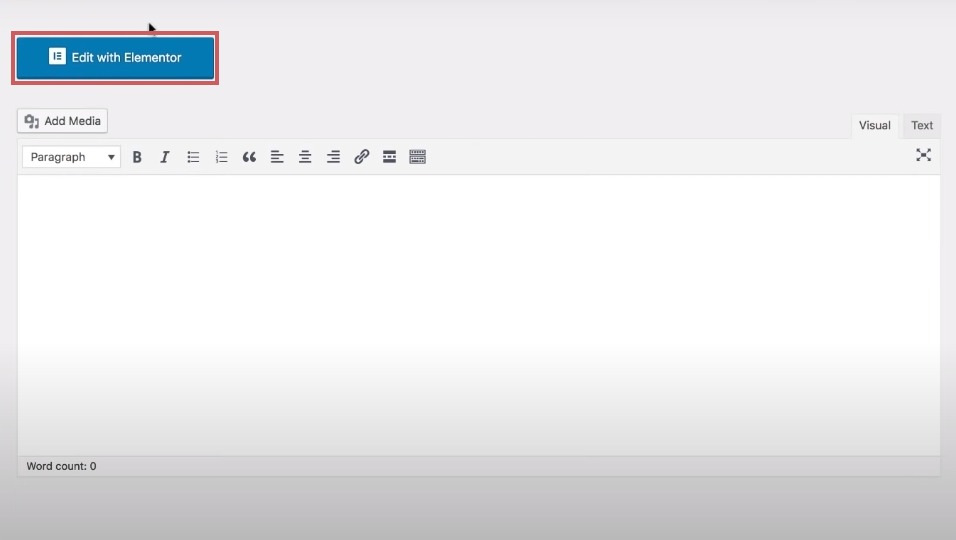
Aby rozpocząć, utwórz nową stronę, nazwij ją i naciśnij Edytuj za pomocą Elementora.

W tym samouczku użyjemy gotowego szablonu. Naciśnij ikonę Dodaj szablon , aby otworzyć bibliotekę szablonów i wstawić szablon.

Po wstawieniu szablonu naciśnij uchwyt szablonu, aby edytować jego ustawienia.

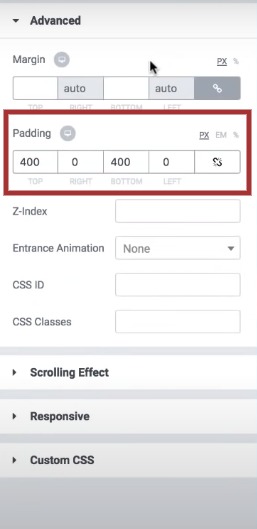
Na karcie Zaawansowane pozbądź się Dopełnienia, usuwając poprzednią wartość.

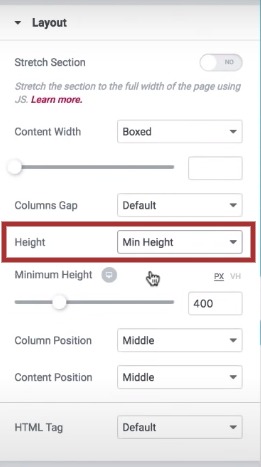
Na karcie Układ ustaw wysokość na Min. wysokość .

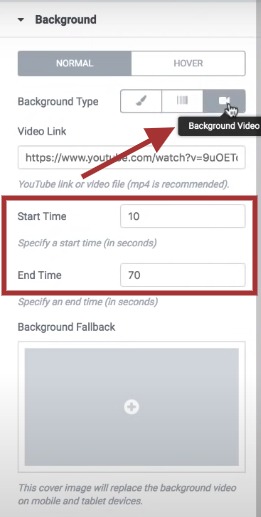
Przejdź do zakładki Styl i naciśnij ikonę wideo w tle. Możesz dodać link do filmu lub wybrać wgranie jednego ze swojego systemu i wkleić link w odpowiednim polu.

Dalej są czasy rozpoczęcia i zakończenia dla tła wideo, co jest bardzo przydatne, jeśli chcesz zapętlić wideo.
Następnie będziesz musiał wstawić obraz zastępczy. Jest to bardzo ważne, gdy w niektórych przypadkach przeglądarka nie może renderować wideo.

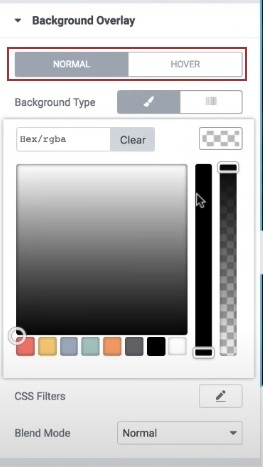
Istnieje inna opcja nakładki wideo, która pozwala spersonalizować wideo w tle. Możesz użyć opcji przyciemnienia, dodać kolor, dostosować krycie i użyć opcji mieszania w swoim filmie. Możesz także skonfigurować różne ustawienia, gdy kursor znajduje się nad filmem w tle.https://codewatchers.com/aff/elementor/go

To prawie wszystko. W ten sposób możesz stworzyć wideo w tle dla swojej witryny za pomocą Elementora i poprawić ogólny projekt swojej witryny, jednocześnie angażując odwiedzających. Pamiętaj, aby dokładnie sprawdzić wszystkie ustawienia przed opublikowaniem strony.
Możesz również dołączyć do nas na naszym Facebooku i Twitterze , aby być na bieżąco z naszymi postami.




