Dodanie obrazu do tła WordPress nie tylko sprawia, że jest on znacznie bardziej angażujący, ale także przyjemny dla użytkowników i poprawia ich wrażenia.

Możesz utworzyć obraz tła WordPress za pomocą kilku prostych kroków. W tym samouczku przyjrzymy się dwóm metodom dodawania obrazu do tła WordPress.
Jak stworzyć tło obrazu za pomocą motywu WordPress?
Możesz łatwo utworzyć tło obrazu na WordPress, jeśli Twój motyw umożliwia tworzenie niestandardowego tła, podczas gdy większość motywów WordPress obsługuje niestandardowe tła.
Jeśli Twój motyw obsługuje niestandardowe tło, możesz wykonać te proste kroki, aby utworzyć tło obrazu na WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
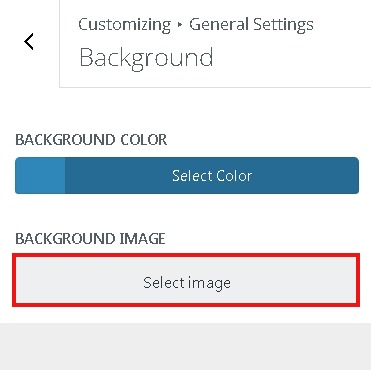
Zacząć terazPrzejdź do panelu Wygląd , a następnie Dostosuj stronę na swoim WordPressie. Stamtąd będziesz mógł zmienić ustawienia motywu dla niestandardowego tła, przechodząc do obrazu tła .

Następnie musisz wybrać opcję obrazu tła, w której pojawi się opcja dodania obrazu tła.

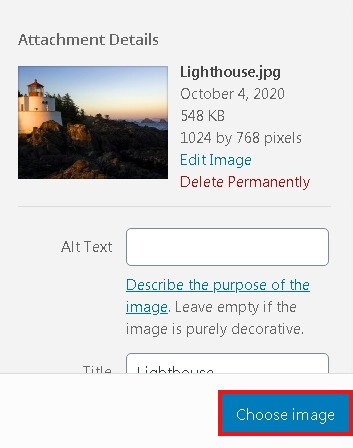
Następnie możesz przesłać zdjęcie jako tło lub wybrać je z biblioteki multimediów WordPress.

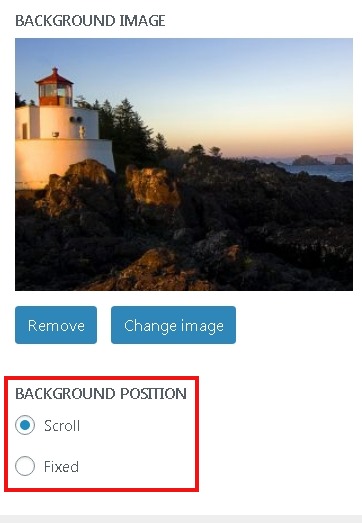
Następnie demo można zobaczyć w konfiguratorze motywów. Tuż pod nim zobaczysz panel ustawień wstępnych , z którego możesz wybrać opcję Wypełnij ekran, Dopasuj ekran, Powtórz lub Niestandardowy dla obrazu tła.

Na koniec musisz zapisać i kontynuować, aby zapisać ustawienia na swoim WordPressie, a Twoje tło zostanie pomyślnie zaktualizowane.
Jeśli jednak Twój WordPress nie obsługuje niestandardowego tła, mamy dla Ciebie inną metodę.
Jak stworzyć tło obrazu za pomocą kodu CSS w WordPress
Korzystając z tej metody, możesz utworzyć niestandardowe tło w dowolnym miejscu WordPress. Niektóre klasy CSS są już domyślnie dodane do kilku elementów HTML w Twoim WordPressie, co pozwala umieszczać niestandardowe tła w różnych postach, kategoriach i stronach.
W przypadku kategorii TV klasa CSS wygląda tak:
>body class="archive category category-tv category-4"Aby utworzyć niestandardowy obraz tła na stronie archiwum kategorii, do motywu należy dodać podany poniżej niestandardowy CSS.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Musisz jednak upewnić się, że zastąpiłeś klasę kategorii własną kategorią, a adres URL obrazu obrazem tła.
Używając powyższego kodu CSS, możesz dodać niestandardowe tła do swoich indywidualnych postów lub stron. Musisz tylko zastąpić .category-tv klasą CSS specyficzną dla posta lub strony.
Dziękuję Ci! To wszystko w tym samouczku. Życzymy powodzenia w dążeniu do bardziej przyjemnej i wciągającej strony internetowej.
Aby być na bieżąco z naszymi dalszymi publikacjami, śledź nas na Facebooku i Twitterze .




