Nowa aktualizacja wydajności Divi oferuje wiele opcji poprawiających czas ładowania strony. Dzisiaj udostępnimy kilka pomocnych sugestii i skrótów do szybkiego tworzenia strony Divi od podstaw. Rzeczywiście, te wytyczne są tak naprawdę sugestiami, a nie zasadami. Zawsze będzie to zależeć od głównych celów Twojej strony. Skomplikowany projekt może wymagać poświęcenia części wydajności i na odwrót. Chodzi o zachowanie równowagi między projektem a szybkością, ale możesz znacznie przyspieszyć działanie witryny Divi , postępując zgodnie z tymi wskazówkami.

Wskazówka 1 – Optymalizacja treści umieszczanych nad zgięciem
W nowym zestawie funkcji Divi dostępna jest funkcja wydajności o nazwie Critical CSS. Dzięki CSS powyżej fold, może wykryć niezbędny CSS, aby bezbłędnie załadować stronę, jednocześnie opóźniając ładowanie pozostałej części CSS strony. Samo w sobie przyczynia się to do szybszego ładowania strony bez Twojego zaangażowania. Możesz jednak również skupić się na treści, która pojawia się w części widocznej na ekranie dla tych, którzy wolą pójść o krok dalej.
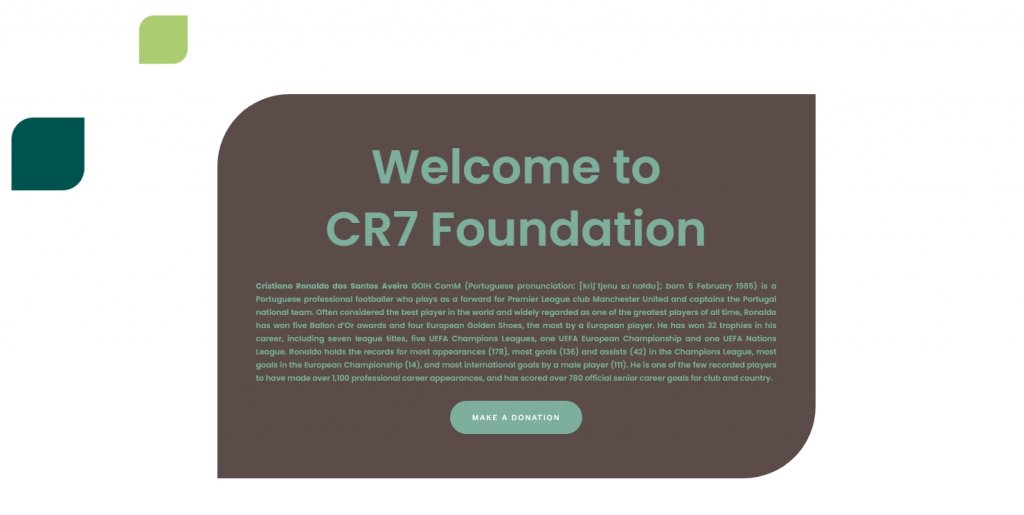
Sekcja bohaterów 4-modułowych
Początkowo może być kuszące, aby dostarczyć odwiedzającym jak najwięcej informacji, ale właśnie tego chcesz uniknąć w przypadku bohatera. Im mocniejszy jest twój materiał, tym bardziej odpowiedni jest twój styl i atrakcyjność wizualna. Aby Twoja strona Divi ładowała się szybciej, ogranicz do minimum liczbę modułów, których używasz w części po złożeniu. W idealnym scenariuszu użyjesz:
- Tytuł
- Ustęp
- Przycisk

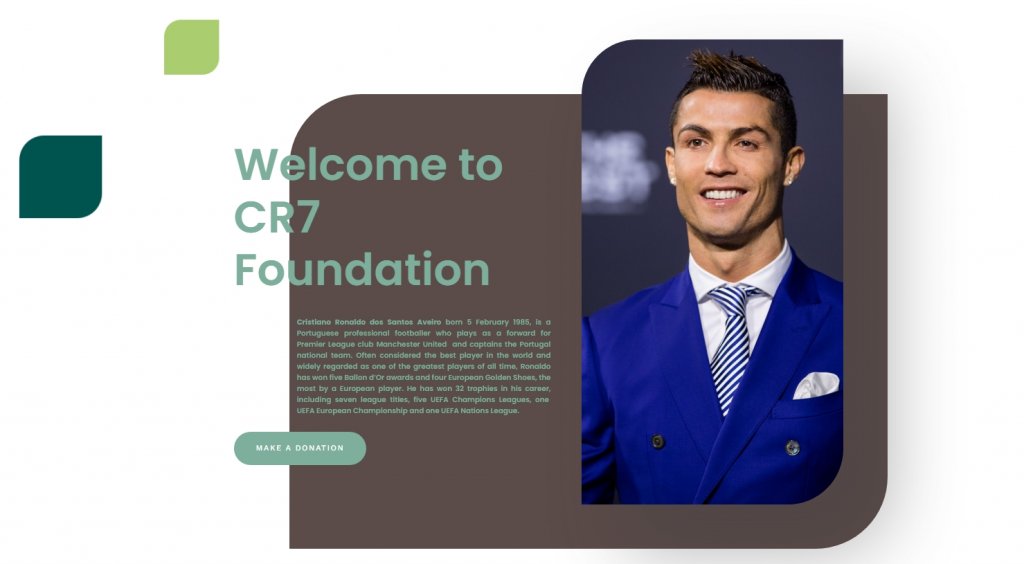
Być może musisz dodać kilka obrazów, aby temat był bardziej czytelny dla odbiorców. W takim przypadku staraj się unikać obrazów jako tła. Zamiast tła, użyj ich jako modułu wewnątrz kontenera. Zachowaj maksymalną szerokość kontenera, ponieważ pomaga to używać mniejszych obrazów. Zdecydowanie zwiększy to szybkość Twojej witryny, więc koncepcja sekcji bohatera z 4 modułami to -
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Tytuł
- Ustęp
- Przycisk
- Zoptymalizowany obraz

Użyj sekcji bohatera na pełnym ekranie
Pełnoekranowe projekty bohaterów są widoczne nie bez powodu. To nie tylko poprawia wentylację twojego projektu, ale także pomaga w kluczowych operacjach CSS. Tak długo, jak idziesz z bohaterem pełnoekranowym, nic więcej nie pojawi się nad zakładką na twoim monitorze, bez względu na jego rozmiar. Minimalna wysokość pełnoekranowego bohatera Divi to „100vh”, którą można znaleźć w ustawieniach sekcji. Użycie min-height pomaga zapewnić wyświetlanie sekcji w pełnej szerokości we wszystkich przeglądarkach. Wszystko, co umieścisz w tej sekcji, stanie się częścią przyszłego spojrzenia twojego bohatera. Inną opcją jest wykorzystanie wbudowanego pełnoekranowego nagłówka Divi.

Jeśli nie chcesz pełnoekranowego bohatera, możesz podzielić zawartość na części na części. Divi automatycznie wykryje zawartość w części zagiętej. Innymi słowy, jeśli zaprojektujesz dużą sekcję, która rozciąga się na zgięcie i poniżej, cały CSS (i CSS elementów) zostanie załadowany. Tworzenie wielu przekrojów pomoże Ci uniknąć zbyt wielu elementów sklasyfikowanych jako powyżej strony widocznej na ekranie.
Unikaj animacji w sekcji bohaterów
Należy unikać wszystkiego, co spowalnia czas wczytywania, w tym animacji. To nie znaczy, że powinieneś tego unikać. Możesz łatwo zastosować animacje wraz ze stroną i/lub w swoim bohaterze. Dobra równowaga jest niezbędna.
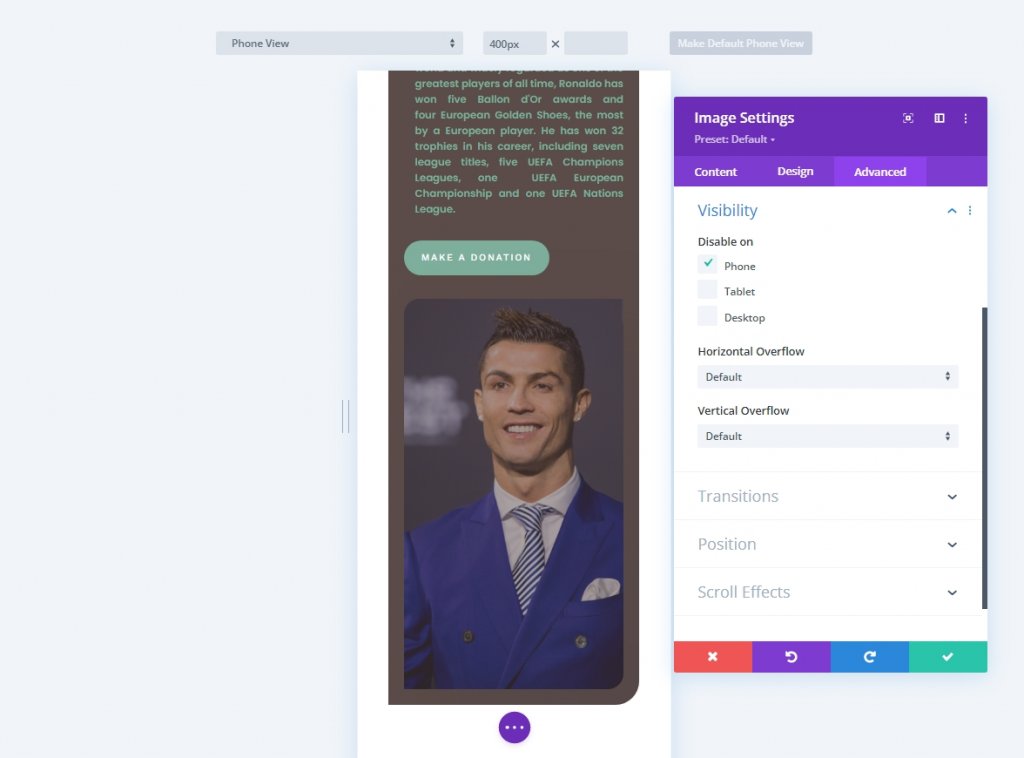
Zawartość nad składaną zawartością na tablety i telefony komórkowe
Wreszcie, Critical CSS pozwala modyfikować projekt smartfona. Materiał nad zakładką musi być dostosowany do różnych rozmiarów ekranu. Wszystko sprowadza się do optymalizacji projektu zarówno pod kątem internetu, jak i urządzeń mobilnych. Możesz na przykład ukryć pełny obraz bohatera na urządzeniu mobilnym, aby poprawić szybkość strony.

Wskazówka 2 – Użyj inteligentnych stylów
Jak to działa
Divi podobno zmniejszyło duplikowanie stylu w ostatniej aktualizacji wydajności. Aby aktywować inteligentne style, musisz surfować w ustawieniach Divi. Pozwala to na udostępnianie układów z różnymi elementami w ten sam sposób bez przypisywania ich do nowego bloku.
Korzystanie z 1 lub 2 ustawień wstępnych dla sekcji i rzędu
Sekcje i wiersze to dwuelementowe kategorie, zwykle pomijane podczas omawiania ustawień wstępnych. Sekcje i wiersze mogą mieć parametry, podobnie jak moduły. Pomogłoby to nie tylko ograniczyć produkowane CSS, ale także zachować integralność projektu strony. Załóżmy, że chcesz ustalić rytm w pionie, regularnie używając dopełnienia 100 pikseli na górze i na dole każdej sekcji. Predefiniowane ustawienia Divi mogą ci w tym pomóc. Utwórz nowe ustawienie wstępne sekcji, które wykorzystuje te ustawienia dopełnienia i zastosuj je do każdej nowej sekcji, którą dodasz lub ustaw jako domyślne ustawienie wstępne sekcji.
Możesz również utworzyć ustawienie wiersza z niestandardową szerokością i wysokością. Wypróbuj te ustawienia wstępne i zobacz, jak pomagają w szybszym tworzeniu stron.

Preset dla modułów
Moduły mogą również używać inteligentnych stylów. Tutaj zobaczysz, jak każdy moduł wygląda podobnie. Możesz utworzyć ustawienie wstępne dla modułu blurb, aby utrzymać stałą sekcję CSS dla sekcji.

Wskazówka 3 – Projektowanie z myślą o szybkości
Moduły dynamiczne
Wybierając moduły na swoją stronę pamiętaj, że będą one pobierane dynamicznie. Nieużywanie modułu nie wpływa na wydajność strony. Każdy dodany moduł powinien zostać oceniony pod kątem „wartości”. Idealnie, zoptymalizujesz zawartość Divi, aby nie trzeba było poświęcać modułów.
Znajdź i zoptymalizuj LCP swojego projektu
Znajdowanie i dopracowywanie największego wymalowania treści może również przyspieszyć działanie Twojej strony. Krótko mówiąc, Twój LCP określa wynik wczytywania strony. Optymalizując LCP projektu, możesz znacznie skrócić czas ładowania strony.
Styl animacji
Mamy konfigurowalne moduły i możliwości. Funkcja nie zostanie pobrana, jeśli nie jest używana na Twojej stronie, co powoduje szybszą stronę. Z tego powodu ważne jest, aby wybrać styl wizualny i pozostać przy nim. Możesz na przykład użyć efektów ruchu i wyśrodkować wokół tego wszystkie animacje na swojej stronie. Możesz też użyć zwykłych ustawień animacji. Pozwala to nie tylko na lżejszą stronę internetową, ale także na przewidywalność, co zwykle jest korzystne dla wygody użytkownika.
Wybór czcionek
Czcionki to cenne elementy w projektowaniu stron internetowych. Staraj się nie używać więcej niż dwóch czcionek, ponieważ im więcej czcionki użyjesz, tym dłuższy czas ładowania będzie potrzebny.
Wskazówka 4 — Optymalizacja ręczna
Skalowanie obrazu dla urządzeń mobilnych
Korzystanie z responsywnych treści w Divi pomoże również poprawić szybkość strony mobilnej. Jest to prawdopodobnie jedna z najpiękniejszych funkcji na małych ekranach. To wymaga dużo więcej pracy, ale warto. Wykorzystaj narzędzia do edycji obrazu, aby zmniejszyć rozmiar obrazu i używaj mniejszych zdjęć na telefonie komórkowym zamiast większych na komputerze. To znacznie zmniejszy rozmiar pliku graficznego i poprawi szybkość strony mobilnej.

Kompresja obrazu
Zachowaj format obrazu JPEG tak bardzo, jak to możliwe, ponieważ zmniejsza on rozmiary plików. PNG przydaje się tylko wtedy, gdy potrzebujesz więcej krycia na zdjęciu, aby ulepszyć projekt, ale nawet wtedy możesz znaleźć rozwiązanie. Unikaj większych typów plików, takich jak GIF. Wideo zwykle nie jest dozwolone, zwłaszcza jeśli ma być wyświetlane w tle. Ponadto zminimalizuj pliki przed przesłaniem ich do biblioteki multimediów WordPress.
Ostatnie słowa
Nowe funkcje wydajności Divi są ważnym, wielkim krokiem, ale nic z tego nie ma znaczenia, chyba że zbudujesz swoją witrynę z myślą o tym. Divi dba o szczegóły, dzięki czemu możesz skupić się na zaprojektowaniu pięknej, ale funkcjonalnej strony internetowej. Jeśli masz jakieś pomysły na zwiększenie wydajności witryny Divi , daj nam znać w komentarzu. Podziel się również tym postem ze znajomymi i rodziną, aby oni również mogli z niego skorzystać.




