Tworzenie szerokiego menu mobilnego dla Twojej witryny WordPress przy użyciu Divi może znacznie poprawić doświadczenia użytkownika na urządzeniach mobilnych. Domyślne menu hamburgerowe często nie spełnia złożonych potrzeb nawigacyjnych. Ten artykuł przeprowadzi Cię przez proces dostosowywania menu Divi, aby utworzyć pełnowymiarowe menu mobilne, które jest zarówno funkcjonalne, jak i atrakcyjne wizualnie. Przyjrzymy się używaniu Theme Builder, dostosowywaniu modułu menu i stosowaniu niestandardowego CSS, aby uzyskać pożądany rezultat. Niezależnie od tego, czy pracujesz z motywem potomnym, czy bezpośrednio w Theme Customizer Divi, te techniki pomogą Ci stworzyć nawigację przyjazną dla urządzeń mobilnych, która wyróżnia się na tle domyślnego menu Divi.

Dlaczego warto używać szerokiego menu Divi na urządzeniach mobilnych
W dzisiejszym świecie mobile-first optymalizacja nawigacji witryny pod kątem urządzeń mobilnych jest kluczowa. Podczas gdy domyślne menu Divi z ikoną hamburgera dobrze sprawdza się w przypadku prostych witryn, szerokie menu mobilne może oferować kilka zalet:
- Lepsza widoczność: szerokie menu wykorzystuje całą szerokość ekranu, dzięki czemu pozycje menu są bardziej widoczne i łatwiejsze do odczytania na mniejszych ekranach.
- Lepsze wrażenia użytkownika: dzięki wyświetlaniu większej liczby opcji naraz użytkownicy mogą sprawniej poruszać się po witrynie, bez konieczności wielokrotnego otwierania i zamykania kompaktowego menu hamburgerowego.
- Możliwości personalizacji: Obszerne menu mobilne pozwala na większą personalizację jego stylów, w tym koloru tła, rozmiaru czcionki, a nawet włączenia ikon mediów społecznościowych.
- Spójność marki: Możesz zachować wizualną tożsamość swojej witryny w wersji na komputery stacjonarne i urządzenia mobilne, dostosowując menu mobilne do ogólnego projektu.
- Mniej kliknięć: Użytkownicy mogą uzyskać dostęp do wszystkich głównych pozycji menu bez konieczności dodatkowego klikania, co usprawnia poruszanie się po witrynie.
- Wszechstronność: Szerokie menu umożliwiają obsługę bardziej złożonych struktur nawigacyjnych, w tym megamenu, których implementacja w tradycyjnym menu mobilnym jest trudna.
- Wyjątkowy projekt: niestandardowe menu odróżnia Twoją witrynę od witryn korzystających z domyślnego menu Divi, co potencjalnie zwiększa zaangażowanie i retencję użytkowników.
Wykorzystując Kreator motywów Divi i stosując niestandardowy styl CSS, możesz stworzyć mobilne menu, które nie tylko będzie wyglądać świetnie, ale także ulepszy ogólne wrażenia użytkownika mobilnej wersji Twojej witryny WordPress.
Jak stworzyć szerokie menu mobilne Divi
Dla osób znających samouczki Divi Theme Builder, częstą cechą brakującą w domyślnym nagłówku jest opcja menu pełnoekranowego. Choć trudna do opracowania, ten samouczek krok po kroku został zaprojektowany, aby pomóc użytkownikom stworzyć angażujące doświadczenie menu pełnoekranowego.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCodeWatcher ma obszerną kolekcję samouczków Divi, oferujących rozwiązania problemów, z którymi często borykają się użytkownicy Divi. Rozejrzyj się, aby uzyskać więcej.
Nagłówek kreatora motywów
Aby to zadziałało, moduł Menu musi być używany w szablonie nagłówka Theme Builder. Jesteś gotowy do rozpoczęcia, jeśli znasz już Divi Theme Builder.

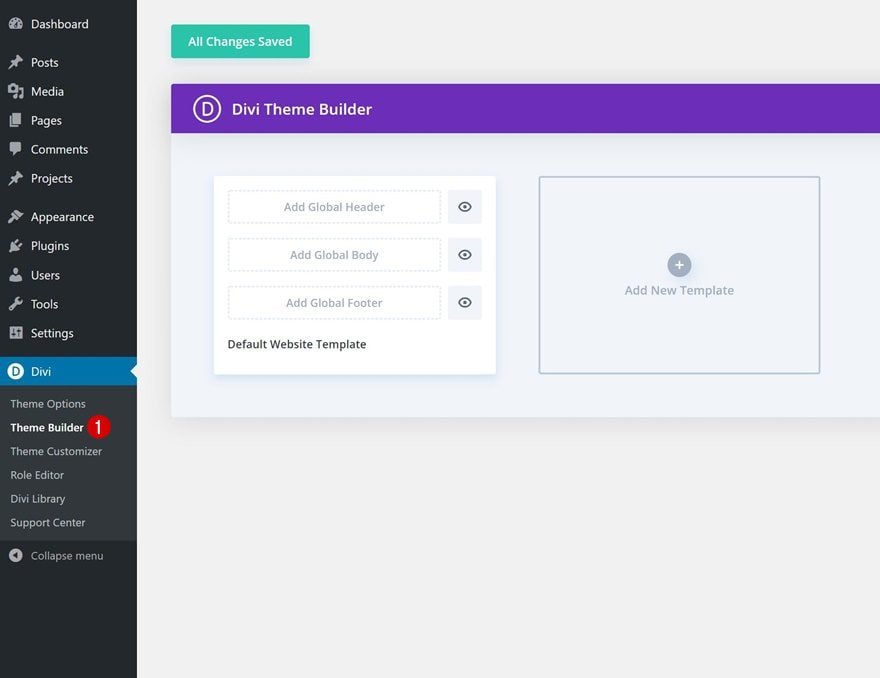
Pierwszym krokiem jest przejście do Divi > Theme Builder i dodanie lub edycja szablonu nagłówka. Aby zastosować menu w całej witrynie, użyj pierwszego szablonu, aby utworzyć globalny nagłówek. Jeśli wolisz, aby pojawiał się na określonych stronach lub chcesz go przetestować, utwórz nowy szablon i zastosuj niestandardowy nagłówek.
Regulacja modułu menu

Po wejściu do szablonu nagłówka zacznij od dodania wiersza jednokolumnowego i wstawienia modułu Menu. Chociaż nie są wymagane żadne obowiązkowe zmiany ustawień modułu Menu, istnieje kilka zalecanych poprawek:
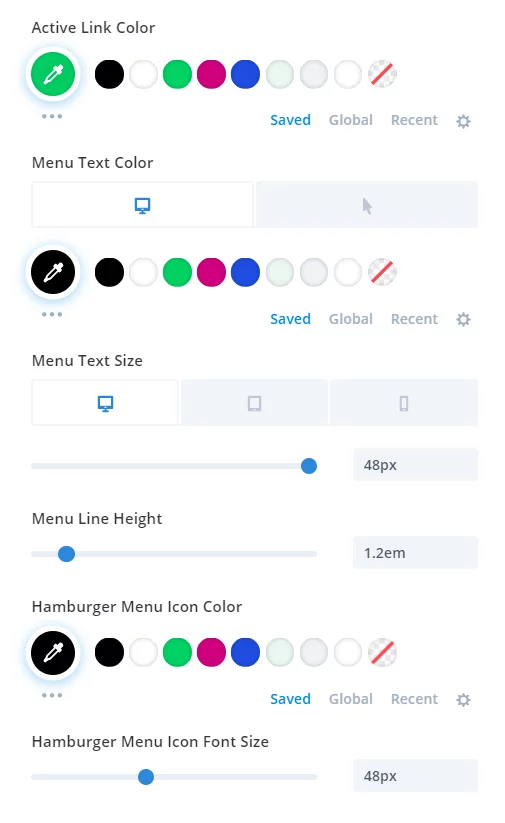
- Ustaw kolor tekstu na karcie Projektowanie > przełącznik Tekst menu.
- Zwiększ rozmiar czcionki tekstu na karcie Projektowanie > przełącznik Tekst menu i dostosuj go do komputerów stacjonarnych, tabletów i telefonów.
- Ustaw wysokość wiersza tekstu na 1,2em.
- Aby dostosować kolor menu hamburgerowego, przejdź do zakładki Projekt > Przełącznik ikon.
- Zwiększ rozmiar czcionki ikony menu hamburgera na karcie Projektowanie > przełącznik Ikony.
Te zmiany są opcjonalne, ale mogą pomóc Ci szybko osiągnąć imponujący projekt. Przewiń w dół, aby zobaczyć zrzut ekranu utworzonego menu — jest naprawdę oszałamiające!
Niestandardowy CSS dla sekcji
Teraz zamiast dodawać klasę CSS bezpośrednio do modułu, zastosujemy niestandardową klasę CSS do niebieskiej sekcji. Jest to ta sama sekcja, w której w poprzednim kroku dodano moduł Menu.

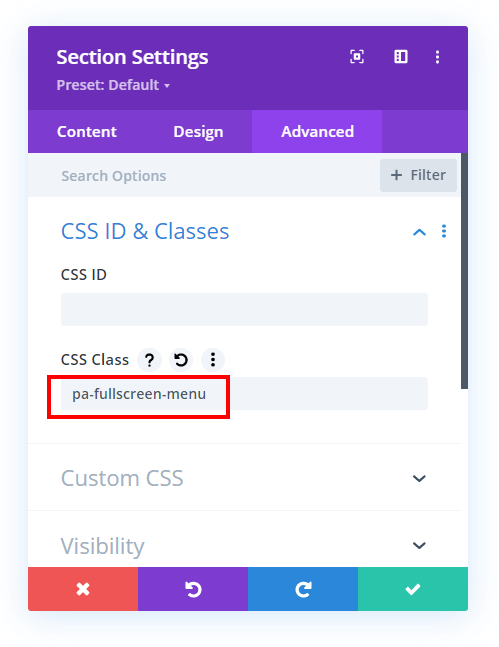
Aby to zrobić, otwórz ustawienia sekcji, przejdź do zakładki Zaawansowane i rozwiń przełącznik Niestandardowe CSS i identyfikatory. W polu wprowadzania Klasa CSS wpisz „pa-fullscreen-menu
Teraz nadchodzi najważniejsza część samouczka: darmowe fragmenty kodu! Ten kod wykonuje kilka funkcji, więc zaleca się zapoznanie się zarówno z samouczkiem wideo, jak i komentarzami do kodu, aby w pełni go zrozumieć. W przeciwnym razie możesz po prostu skopiować i wkleić kod.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Kody można stosować za pośrednictwem następujących systemów:
- Wtyczka Divi Assistant : Jeśli używasz wtyczki Divi Assistant, wklej kod do zakładki CSS w oknie kodu niestandardowego w Divi Visual Builder.
- Motyw potomny : Dodaj kod do pliku style.css dla tych, którzy używają motywu potomnego . Jeśli nie masz motywu potomnego, możesz wygenerować go bezpośrednio na swojej stronie lub pobrać bezpłatny motyw potomny.
- Integracja z opcjami motywu Divi : Możesz również wkleić kod w polu Divi > Opcje motywu > Niestandardowy kod CSS.
I gotowe!
Podsumowanie
Utworzenie szerokiego menu mobilnego dla Twojej witryny Divi WordPress poprawia wrażenia użytkownika na urządzeniach mobilnych, jednocześnie zachowując walory estetyczne Twojej witryny. Wykorzystując Divi Theme Builder, dostosowując moduł menu i stosując niestandardowy CSS, możesz przekształcić domyślne menu hamburgera w pełnowymiarową nawigacyjną potęgę.
Ta personalizacja nie tylko poprawia widoczność i dostępność, ale także pozwala na większą elastyczność projektowania, włączając elementy takie jak ikony mediów społecznościowych i niestandardowe kolory tła. Pamiętaj, że kluczem do sukcesu jest zrównoważenie funkcjonalności z projektem. Niezależnie od tego, czy jesteś doświadczonym programistą, czy nowicjuszem w Divi, te techniki zapewniają narzędzia do tworzenia mobilnego menu, które wyróżnia się w zatłoczonym cyfrowym krajobrazie.




