Czy kiedykolwiek chciałeś dodać do swojej witryny specjalny efekt przezroczystego, rozmytego tła? Cóż, jest to możliwe z Divi . W rzeczywistości użycie tego świeżego projektu sprawia, że tło i tekst na pierwszym planie ładnie się wyróżniają.

W tym samouczku pokażemy, jak stworzyć efekt przezroczystego tła za pomocą Divi . Zostanie to wykonane za pomocą właściwości backdrop-filter w CSS, która pomoże nam stworzyć takie efekty w zaledwie jednym wierszu kodu.
Zacznijmy.
Podgląd wyniku końcowego
Abyś wiedział, dokąd zmierzamy, oto krótkie spojrzenie na to, co zaprojektujemy w tym samouczku.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Tworzenie rozmytego tła w Divi
Pokażemy Ci więc prostszą metodę tworzenia rozmytego tła za pomocą właściwości CSS backdrop-filter . Jest to łatwe, ponieważ potrzebujemy tylko jednej linii kodu, aby uzyskać pożądany wynik w Divi . Jednak tylko kilka przeglądarek nie obsługuje tego efektu (zwłaszcza IE).
Celem tego efektu jest nie tylko rozmycie tła, ale także rozmycie treści za elementem. Ta właściwość (backdrop-filter) może to zrobić, stosując filtr do elementu za elementem docelowym.
Oto jak to zrobić.
Dodajmy obraz tła w Divi Builder
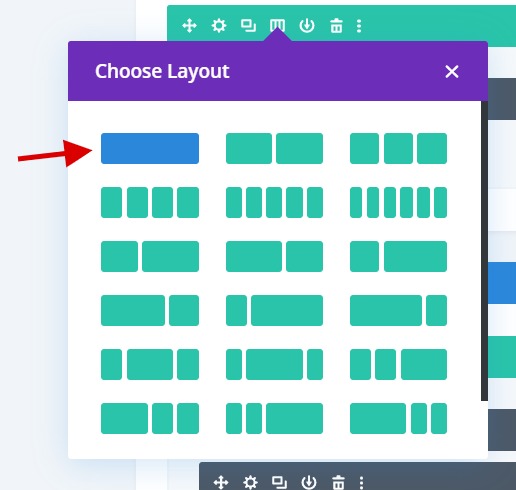
Najpierw dodaj do sekcji wiersz z jedną kolumną.

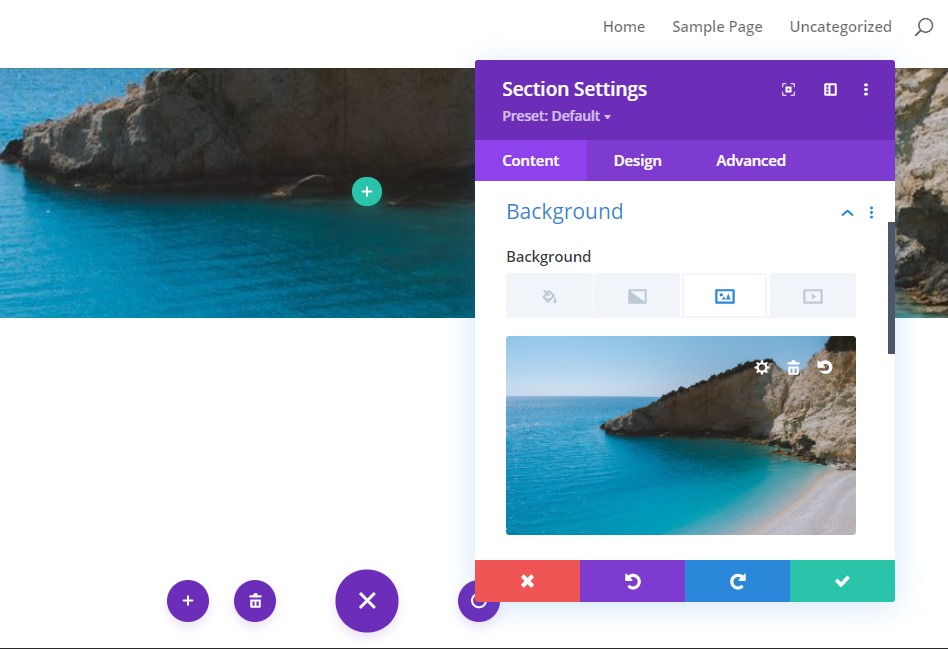
Otwórz ustawienia sekcji i nadaj mu obraz tła.

Dodawanie koloru tła wiersza i filtru tła
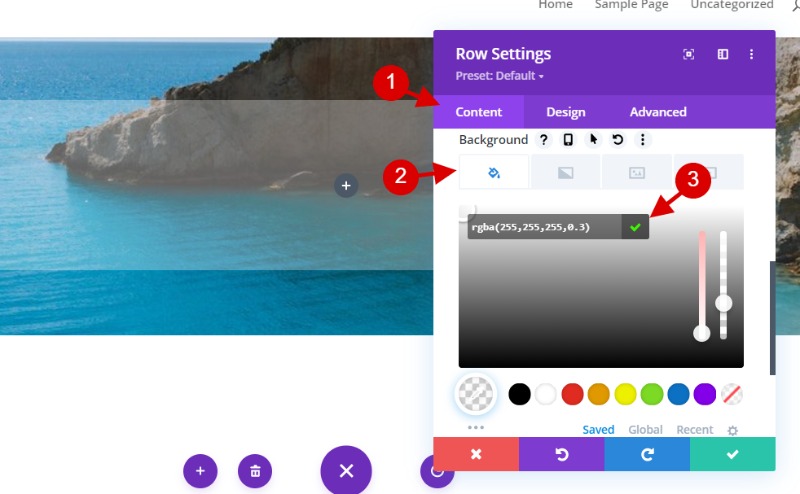
Następnie otwórzmy ustawienia wierszy i dodajmy półprzezroczyste białe tło w następujący sposób:
background-color: rgba(255,255,255,0.3)
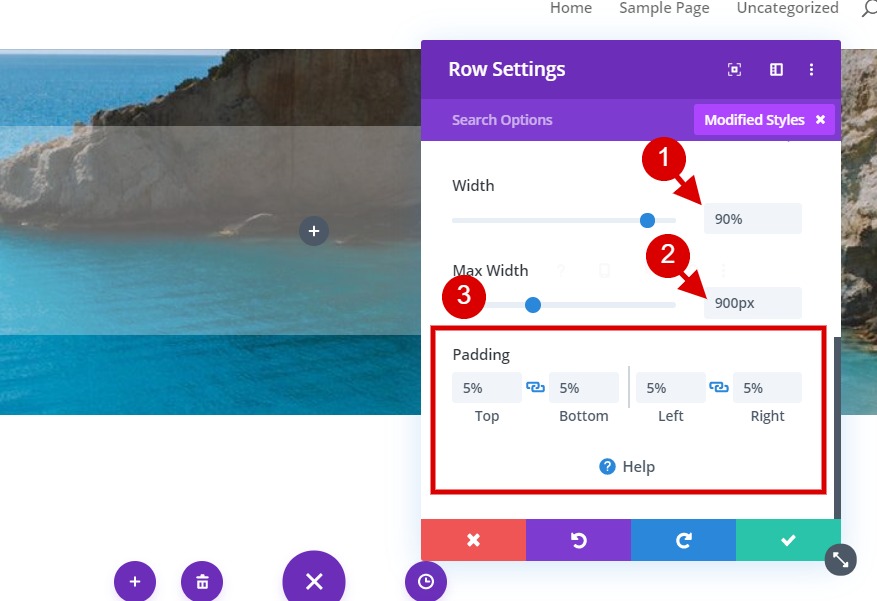
Na karcie projektu zaktualizuj rozmiar i odstępy między wierszami w następujący sposób:
- Szerokość: 90%
- Maksymalna szerokość: 900px
- Wypełnienie: 5% góra, 5% dół, 5% lewo, 5% prawo

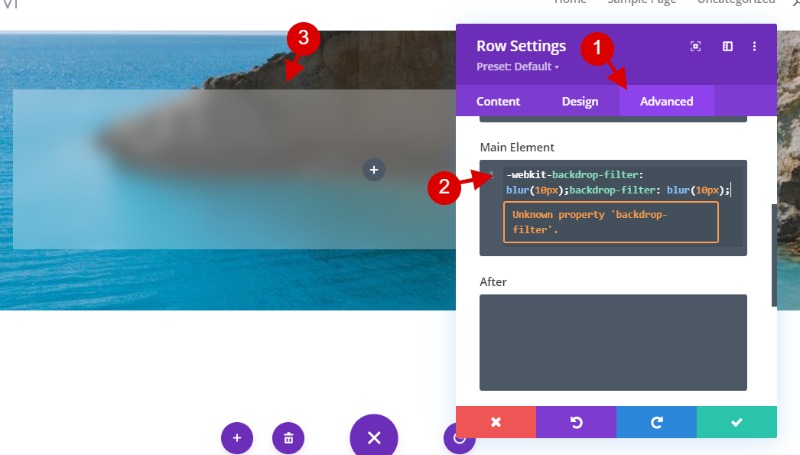
W zakładce Zaawansowane dodaj następujący kod CSS do głównego elementu:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
To doda filtr rozmycia 10px do tła elementu. Zwróć uwagę, jak obraz tła sekcji jest rozmyty przez efekt, mimo że CSS został zastosowany do wiersza. Możesz zwiększyć lub zmniejszyć stopień rozmycia, zmieniając wartość piksela w CSS.
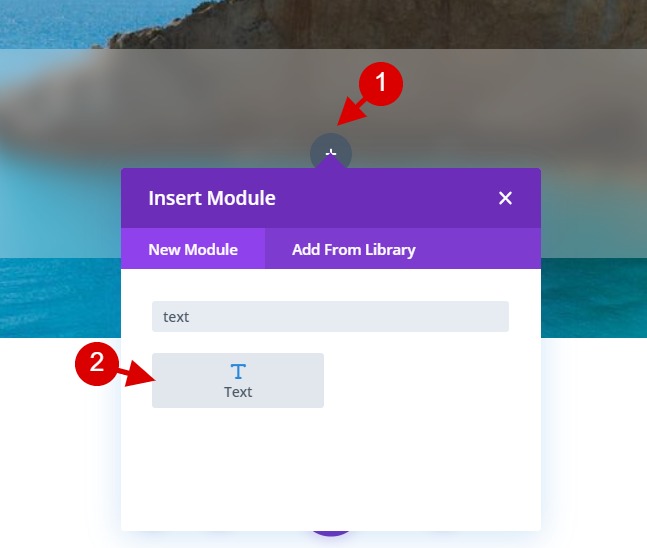
Dodawanie treści za pomocą modułu tekstowego
Aby zapewnić trochę treści dla naszego matowego tła, dodaj moduł tekstowy do kolumny wiersza.

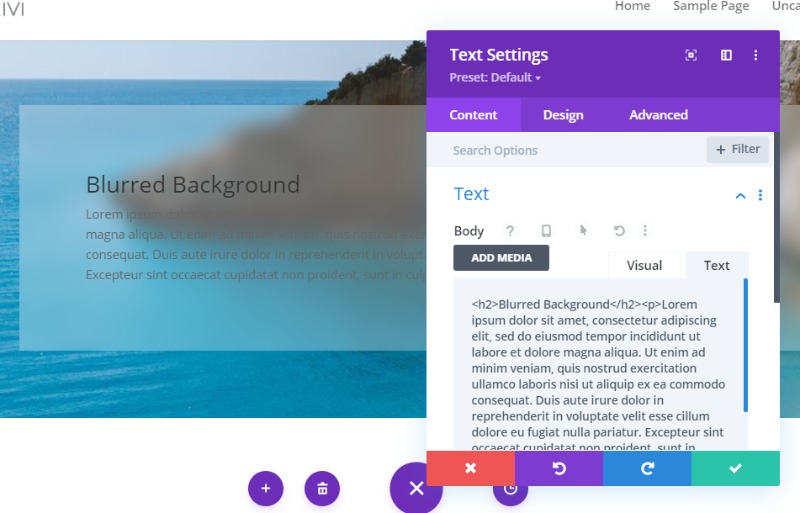
Następnie wklej następujący kod HTML do treści pod zakładką tekst:
>h2/h2p/p 
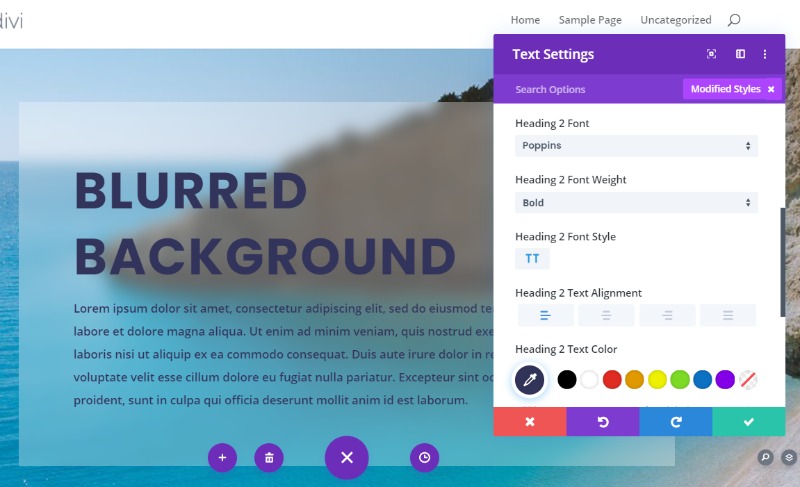
Aby dopracować projekt, zaktualizujmy style tekstu w następujący sposób:
- Grubość czcionki tekstu: pół pogrubiona
- Kolor tekstu: #33345b
- Rozmiar tekstu: 16px
- Â Wysokość linii tekstu: 2em
- Czcionka nagłówka 2: Poppins
- Grubość czcionki nagłówka 2: pogrubiona
- Styl czcionki nagłówka 2: TT
- Wyrównanie tekstu nagłówka 2: do lewej
- Kolor tekstu nagłówka 2: #33345b
- Rozmiar tekstu nagłówka 2: 70px (komputer), 40px (tablet), 25px (telefon)
- Nagłówek 2 Odstępy między literami: 2px
- Nagłówek 2 Wysokość linii: 1,3 em

Ostateczny wynik
Oto efekt końcowy. Można powiedzieć, że było to całkiem proste, prawda?

W tym samouczku pokazaliśmy, jak stworzyć efekt matowego szkła w tle lub efekt rozmytego szkła w tle w Divi . Aby nadać nowy wygląd, możesz rozważyć zmianę obrazu tła. Obrazy można znaleźć na pexels . Zobaczmy teraz, co stworzysz własną wyobraźnią.
Nie wahaj się podzielić się tym ze swoim przyjacielem, aby śledzić nas, aby być na bieżąco z najnowszymi samouczkami i zasobami.




