Tło Twojej witryny jest istotną częścią ogólnego wyglądu marki online i odgrywa istotną rolę w tworzeniu projektu witryny.

Co więcej, niestandardowe tło pozwala zaoferować odwiedzającym znacznie bardziej spersonalizowane wrażenia. W tym samouczku omówimy kilka sposobów tworzenia niestandardowego tła dla Twojej witryny WordPress.
Dlaczego warto stworzyć niestandardowe tło?
Motywy WordPress zwykle mają domyślne tło, które nie oferuje spersonalizowanego widoku Twojej marki, nie mówiąc już o tym, aby Twoja witryna wyróżniała się na tle większości.
Co więcej, możesz tworzyć różne tła dla różnych części swojej witryny, aby je wyróżnić i odróżnić. Na przykład możesz użyć różnych środowisk dla różnych typów treści, autorów i kategorii, aby odróżnić treści na swojej stronie internetowej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMożesz także dodać tła wideo do swojej witryny, aby zwiększyć zaangażowanie. Wszystko to pomaga Ci być bardziej kreatywnym w swoim projekcie i wydać oświadczenie na temat swojej witryny. Biorąc to pod uwagę, przejdźmy dalej i zrozummy, jak tworzyć niestandardowe tła w WordPress.
Jak zmienić kolor tła za pomocą WordPress Customizer
Dzięki dostosowywaniu WordPressa możesz zmieniać kolor tła swojej witryny w czasie rzeczywistym bez konieczności posiadania wiedzy lub doświadczenia w zakresie kodowania. Jednak proces zależy od motywu WordPress.
Przejdź do dostosowywania WordPressa, przechodząc do panelu Wygląd , a następnie Dostosuj .
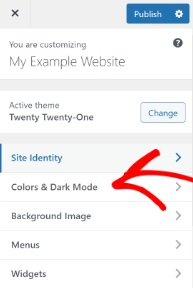
Znajdziesz wiele opcji modyfikacji swojej witryny w zależności od motywu WordPress. Aby zmienić kolor tła, musisz przejść do zakładki Kolor i tryb ciemny .

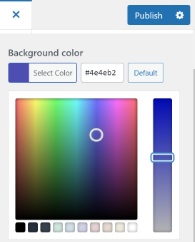
Następnie będziesz mieć opcję koloru tła . Możesz wybrać kolor tła dla swojej witryny z palety kolorów lub wprowadzić kod koloru Hex dla tła.

Po zakończeniu wybierania koloru tła naciśnij przycisk Opublikuj . Odwiedź swoją witrynę, aby sprawdzić, czy działa idealnie.
Jeśli Twój motyw nie obsługuje tej opcji, przejdź z nami, aby zobaczyć, co jeszcze możesz zrobić.
Jak zmienić kolor tła za pomocą niestandardowego CSS
Innym sposobem zmiany koloru tła witryny jest dodanie niestandardowego kodu CSS w dostosowywaniu WordPress. Po prostu przejdź do panelu Wygląd , a następnie Dostosuj, aby znaleźć przycisk CSS Addition .

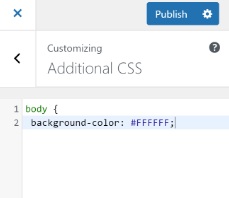
W podanym polu dodaj następujący kod i po prostu zamień kod koloru na kod koloru Hex, który chcesz dla swojego tła.
body {
background-color: #FFFFFF;
}Po dodaniu kodu do pola Custom CSS, opublikuj zmiany i sprawdź swoją witrynę.

Przejdźmy dalej i odkryjmy więcej sposobów.
Jak losowo zmieniać kolory tła w WordPress
Możesz także dodać wiele kolorów do tła WordPress i skonfigurować je tak, aby zmieniały się losowo w płynnych przejściach.
Najpierw musisz znaleźć klasę CSS obszaru za pomocą narzędzia Inspect w przeglądarce. Aby to zrobić, musisz umieścić kursor w wybranym obszarze i kliknąć prawym przyciskiem myszy, aby wybrać narzędzie Sprawdź .

Następnie zobaczysz różne klasy CSS dla różnych obszarów, z których musisz zanotować klasę CSS, na którą chcesz kierować. Na przykład w tej sytuacji kierujemy się na obszar z nagłówkiem strony w klasie CSS.
Następnie musisz utworzyć nowy plik Word na swoim urządzeniu za pomocą Notatnika lub Dokumentu Word i wkleić następujący kod.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Kiedy zauważysz kod, zobaczysz, że klasa CSS nagłówka strony znajduje się w kodzie i wspomnieliśmy również o czterech kodach kolorów Hex. Możesz zwiększyć liczbę kolorów, dodając kody kolorów Hex i oddzielając je przecinkiem i pojedynczym cudzysłowem.
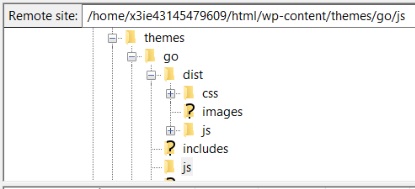
Teraz, gdy plik jest gotowy, zapisz go pod odpowiednim tytułem, a następnie prześlij do folderu JS motywu WordPress . Będziesz potrzebować usługi File Transfer Protocol (FTP) . Możesz użyć FileZilla do tego kroku, ponieważ jest to darmowy klient FTP i jest bardzo łatwy w użyciu.
Po pierwsze, używając poświadczeń podanych przez dostawcę hostingu, musisz zalogować się na serwer FTP swojej witryny, gdzie zobaczysz liczne pliki w kolumnie Remote Site . Przewiń w dół do folderu JS.

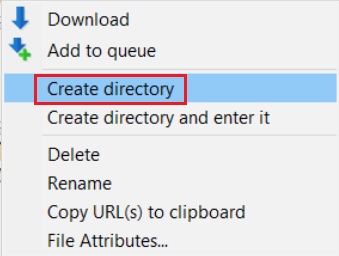
Twój motyw może nie mieć folderu JS, ale możesz go łatwo utworzyć, klikając prawym przyciskiem myszy folder motywów w kliencie FTP i naciskając Utwórz katalog .

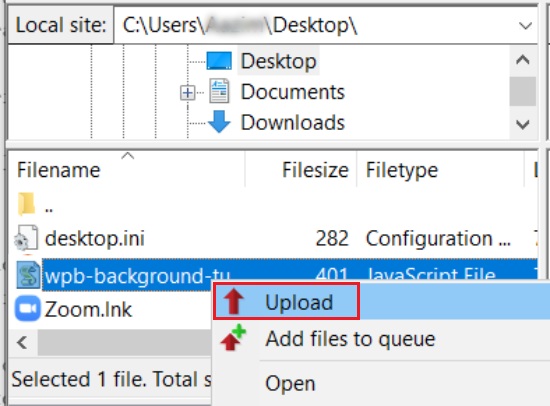
Następnie w obszarze Witryna lokalna otwórz lokalizację pliku tekstowego, a następnie kliknij plik prawym przyciskiem myszy i naciśnij Prześlij .

Na koniec musisz wkleić następujący kod do pliku functions.php motywu WordPress. Do bezpiecznego dodawania kodu można użyć wtyczki, takiej jak fragmenty kodu.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Przejdź do swojej witryny, aby zobaczyć przejścia kolorów w tle.
Jak zmienić kolor tła dla poszczególnych stron
Istnieje również sposób, aby wybrać różne kolory dla różnych stron lub postów na blogu, zamiast wybierać jeden kolor tła w całej witrynie.
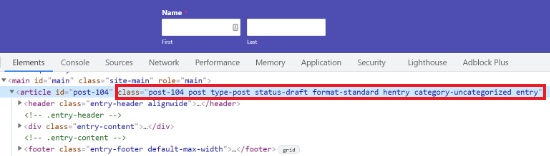
Aby rozpocząć, musisz znaleźć klasę identyfikatora posta , przechodząc do bloga i klikając prawym przyciskiem myszy, aby nacisnąć Sprawdź element .

W poniższym niestandardowym CSS zastąp klasę identyfikatora posta swoją, a kod koloru preferowanym kodem koloru szesnastkowego.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
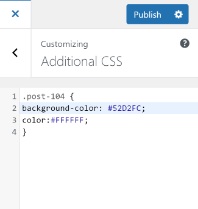
} Po zastąpieniu kodu koloru Hex i klasy Post ID możesz przejść do Wygląd, a następnie Dostosuj . Przejdź do zakładki Dodatkowe CSS .

W polu niestandardowego CSS wklej zaktualizowany niestandardowy kod CSS.

Kolor tła wybranej strony zostanie zmieniony. Sprawdź swoją witrynę, aby zobaczyć, jak wygląda.
Jak stworzyć tło wideo
Utworzenie tła wideo w witrynie może pomóc w zgromadzeniu dużej liczby klientów i przyciągnięciu ich uwagi na dłuższy czas. Aby to zrobić, potrzebujesz mb.YTPlayer to darmowa wtyczka, która pozwala dodawać filmy z YouTube do tła.

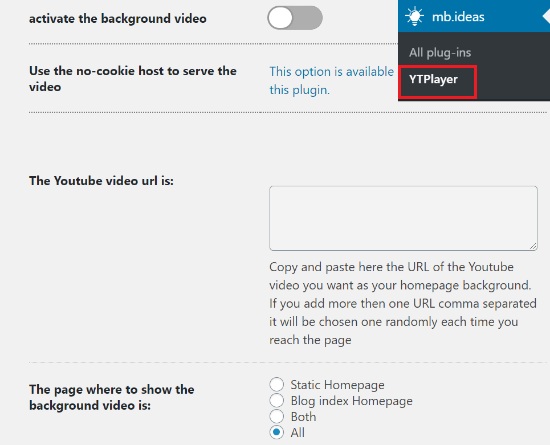
Po zainstalowaniu i aktywacji wtyczki, w swoim panelu przejdź do mb.ideas , a następnie do YTPlayer .
Dodaj adres URL swojego filmu z YouTube i włącz opcję aktywacji wideo w tle .

Przewiń w dół, aby znaleźć opcję, w której możesz wybrać lokalizację swojego filmu.
Śmiało i odwiedź swoją witrynę, aby zobaczyć zmiany na miejscu.
Jak stworzyć niestandardową stronę docelową
Bardzo ważne jest, aby stworzyć wyróżniający się wizerunek swojej witryny i przedstawić tożsamość marki, która sprawi, że Twoja witryna i marka staną się perspektywą dla użytkowników.
Stworzenie niestandardowej strony docelowej pozwoli Ci zatrzymać odwiedzających, generować leady i przejąć kontrolę nad wyglądem Twojej witryny. Poza tym może również pomóc w zwiększeniu zaangażowania w Twojej witrynie.
SeedProd

SeedProd to niesamowita wtyczka, za pomocą której możesz tworzyć wysoce kreatywne i angażujące strony docelowe. Nie ma znaczenia, czy nie masz doświadczenia z kodowaniem, wystarczy kilka prostych poprawek. Wbudowany edytor przeciągania i upuszczania jest łatwy w użyciu, a jednocześnie bardzo skuteczny.
Wtyczka oferuje oba; darmowa wersja i wersja premium. W przypadku prostego landing page wystarczy darmowa wersja. Aby jednak nie ograniczać się do kreatywności i projektowania, zalecamy korzystanie z wersji premium SeedProd.
Aby rozpocząć proces, musisz zainstalować i aktywować SeedProd na swoim WordPressie. W przypadku wersji premium w momencie aktywacji wtyczki zostaniesz poproszony o wprowadzenie klucza licencyjnego.
Klucz licencyjny będziesz mieć przy zakupie wersji premium SeedProd. Klucz licencyjny możesz znaleźć na swoim koncie SeedProd. Skopiuj klucz licencyjny i wklej go w odpowiednim polu na swoim WordPressie po aktywacji wtyczki.
Po wykonaniu wszystkich powyższych kroków naciśnij przycisk Zweryfikuj klucz , aby zweryfikować klucz licencyjny.

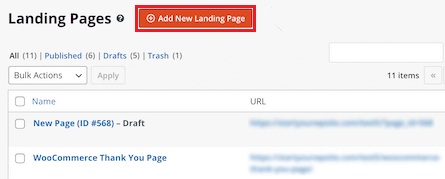
Po aktywacji wersji premium przechodzimy do stworzenia strony docelowej i w tym celu przejdź do SeedProd w panelu administracyjnym, a następnie naciśnij Strony . Na skierowanej stronie naciśnij Dodaj nową stronę docelową .

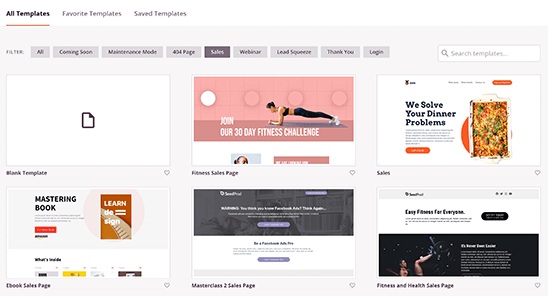
Następnie będziesz mógł wybrać motyw dla swojego landing page. SeedProd ma świetną bibliotekę z gotowymi stronami docelowymi dla wszystkich rodzajów nisz. Możesz wybrać jeden zgodnie z motywem i kategorią Twojej witryny. Możesz również dostosować te szablony do swojej witryny.
Możesz także skorzystać z pustego szablonu i stworzyć wszystko od nowa. Ale dlatego powyższy proces jest szybki i łatwy, zalecamy wybór szablonu z danej biblioteki.

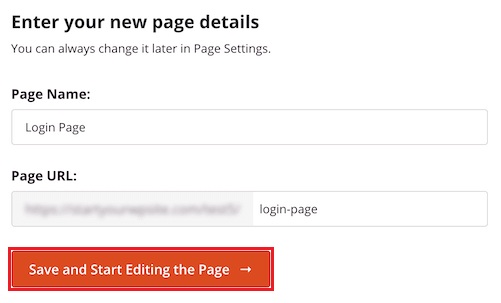
Po znalezieniu preferowanego szablonu strony docelowej, SeedProd poprosi Cię o nazwę strony i adres URL strony .

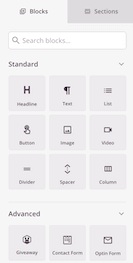
Następnie zostaniesz przeniesiony do kreatora stron SeedProd, gdzie będziesz mógł dodawać lub usuwać bloki z wybranego szablonu. Zakres obejmuje dodawanie nagłówków do filmów i przycisków. Wszystko, co musisz zrobić, to przeciągnąć blok i upuścić go w preferowanym obszarze na stronie.
W wersji premium dostępne są również zaawansowane bloki, w tym minutnik do celów CTA, blok mediów społecznościowych w celu zwiększenia połączeń i zaangażowania, opcja dodawania formularzy i zbierania leadów i wiele więcej.

Korzystając z narzędzia do przeciągania i upuszczania SeedProd, możesz nawet dostosować sam blok. Możesz bez wysiłku zmienić kolor, rozmiar lub czcionkę bloku, którego chcesz użyć.
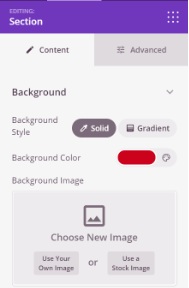
Aby zmienić tło swojej strony, możesz po prostu kliknąć w dowolnym miejscu na stronie, a opcje pojawią się w panelu po lewej stronie. Stamtąd będziesz mógł zmienić styl lub kolor tła. Możesz również dodać obraz jako tło dla swojego landing page.

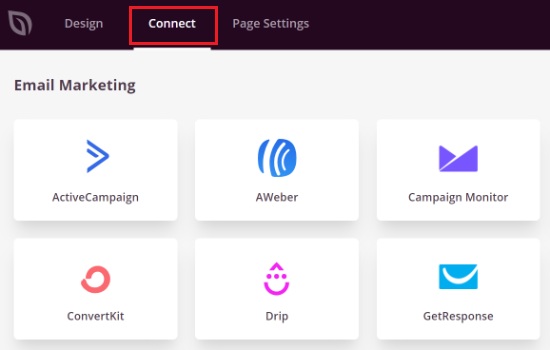
Gdy Twój landing page jest gotowy i wszystkie zmiany zostały zakończone. Upewnij się, że opublikowałeś stronę i przejdź dalej z zakładką Połącz .
Karta Połącz pozwoli Ci zintegrować Twoją stronę z usługami marketingu e-mailowego innych firm.

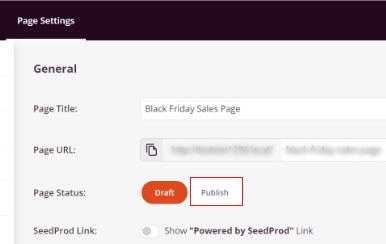
Następnym krokiem jest uruchomienie strony i w tym celu musisz kliknąć kartę Ustawienia strony , gdzie będziesz mógł zmienić status strony z Wersja robocza na Opublikuj .

Poza tym istnieje wiele innych opcji, które możesz wykorzystać do różnych celów. Na przykład możesz użyć SEO, aby lepiej pozycjonować swoją stronę, dodawać niestandardowe skrypty, przeglądać analizy i dodawać niestandardową domenę.
Gdy będziesz zadowolony ze wszystkich zmian, przejdź do swojej witryny i sprawdź swoją stronę docelową, aby upewnić się, że wszystko jest w porządku.
W ten sposób możesz samodzielnie stworzyć niestandardową stronę docelową z niestandardowym tłem za pomocą SeedProd . Mamy nadzieję, że ten samouczek pomógł Ci zrozumieć, jak ważna jest personalizacja, aby Twoja witryna się wyróżniała.
Dołącz do nas na Facebooku i Twitterze, aby być na bieżąco z naszymi samouczkami.




