Witryny Divi's Mega Menus WordPress są popularnym trendem we współczesnym projektowaniu stron internetowych i prawdopodobnie zauważyłeś je podczas zakupów online, nawet o tym nie wiedząc. Jest często używany przez głównych sprzedawców internetowych, takich jak Amazon i Starbucks, aby pomóc konsumentom takim jak my nawigować po bardzo skomplikowanym menu.

Być może zastanawiasz się: „Co to jest Mega Menu?” Gdy masz obszerną listę podstron i menu, Mega Menu to doskonały sposób na uniknięcie bałaganu. Celem Mega Menu jest często graficzne pokazanie możliwości takich rzeczy jak kategorie, które po najechaniu lub kliknięciu ujawni więcej opcji. Poprawia to wrażenia użytkownika, zmniejszając irytację w dotarciu do tych fantastycznych rzeczy, które Ty lub Twoi klienci moglibyście chcieć kupić.
Kiedy potrzebujesz mega menu?
Witryny handlu elektronicznego i blogi lub witryny z wiadomościami to dwa rodzaje witryn, które czerpią ogromne korzyści z korzystania z Mega Menu. Dzieje się tak, ponieważ te witryny zazwyczaj zawierają głębokie katalogi treści i elementów, po których nawigacja musi być łatwa. Zamiast przeciążać ekran linkami tekstowymi, korzystanie z Mega Menus zapewnia użytkownikom bardzo wizualne i naturalne podejście do przeglądania różnych warstw menu.
Ponadto mega Menu Divi może potencjalnie poprawić indeksowanie SEO, ponieważ zapewnia dodatkowe linki do odpowiednich materiałów dla odwiedzających.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKiedy nie potrzebujesz mega menu
Są świetne, ale ich wykorzystanie na mniejszych ekranach może być trudne, co może frustrować użytkowników. Ponadto mniejsze grupy materiałów lub towarów, z wyjątkiem kilku przykładów, takich jak tabele cen, mogą nie działać dobrze w Mega Menu. Długie linki do menu sprawią również odwiedzającym nieprzyjemne wrażenia, z dziwnym zawijaniem tekstu i po prostu załadowaniem ekranu z dużą ilością tekstu.
Dodawanie Mega Menu do Twojej witryny Divi
Przejdźmy do ekscytującej części i zobaczmy, jak możemy stworzyć Mega Menu dla naszych witryn Divi WordPress. Możliwość dodania Mega Menu do Twojej strony internetowej zależy od Twojego poziomu wiedzy programistycznej. Możesz to zrobić za pomocą kodu HTML i CSS lub wtyczki innej firmy, aby mieć ją uruchomioną w ciągu kilku minut.
Kod niestandardowy
Jeśli jesteś profesjonalnym programistą, możesz łatwo dodać Mega Menu do swojej witryny Divi WordPress. Możesz także zapłacić kodowi samurajowi, aby wykonał dla ciebie pracę. Wadą jest to, że może to być kosztowne. Możesz przeczytać ten artykuł, aby dowiedzieć się, jak zakodować Mega Menu od podstaw.
Wtyczka innej firmy
Jeśli jesteś podobny do mnie i nie masz czasu, pieniędzy ani umiejętności, aby stworzyć to Mega Menu, możesz użyć wtyczki innej firmy, aby dodać ją do swojej witryny Divi WordPress. Nie wszystkie wtyczki powinny być takie same, ale ogólnie można znaleźć dobrą za mniej niż 30 USD, która pozwoli Ci szybko zacząć działać. Wadą jest to, że wybór może być ograniczony, głównie dlatego, że większość wtyczek nie działa dobrze z motywem Divi.
Mega Menu autorstwa Divi
W takim razie istnieje nasza jedyna w swoim rodzaju metoda tworzenia Mega Menu dla Twojej witryny Divi WordPress. Za około 11 USD zbliżasz się do niestandardowego doświadczenia. Czemu? Ponieważ ta wtyczka wykorzystuje Divi Builder do tworzenia Mega Menu. To fantastyczne, ponieważ korzystasz z wszechstronności opcji projektowania zapewnianych przez motyw Divi. Poszliśmy też o krok dalej i zawarliśmy więcej niestandardowych opcji, takich jak nakładki podkreślające Twoje Mega Menu.
Tworzenie Mega Menu za pomocą wtyczki Divi Mega Menu
Przyjrzyjmy się, jak szybko możesz użyć Divi Mega Menu, aby dodać oszałamiające Mega Menu do swojej witryny Divi WordPress. Zainstaluj i aktywuj wtyczkę Divi mega menu i jej Showtime!
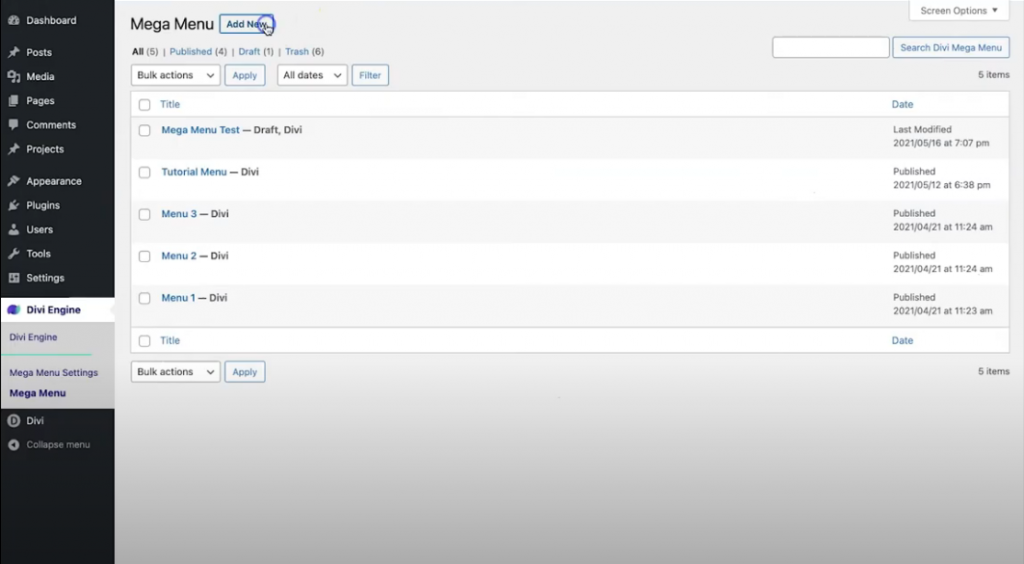
Przejdź do pulpitu nawigacyjnego iz lewego panelu przejdź do Divi Engine Dodaj nowy.

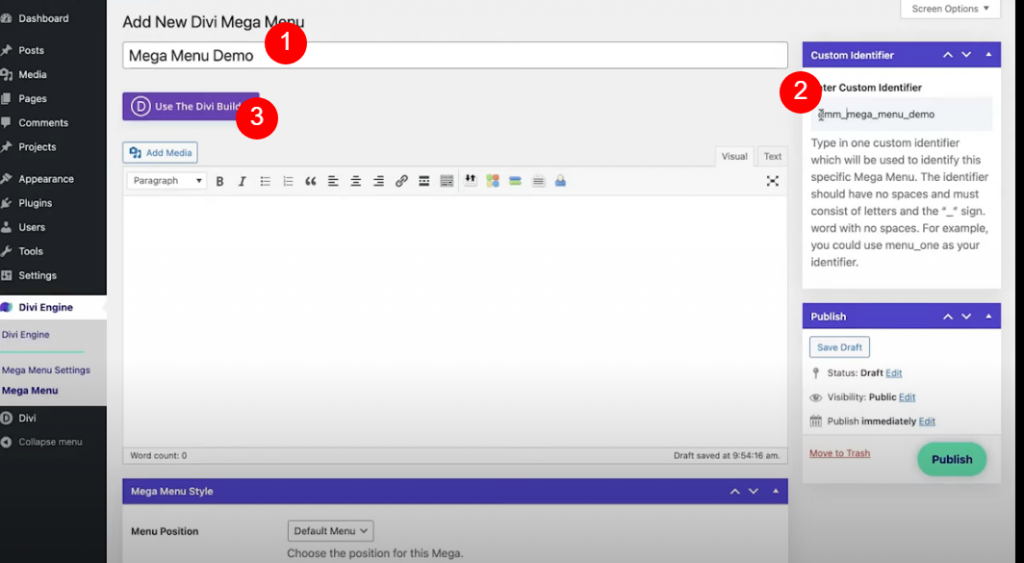
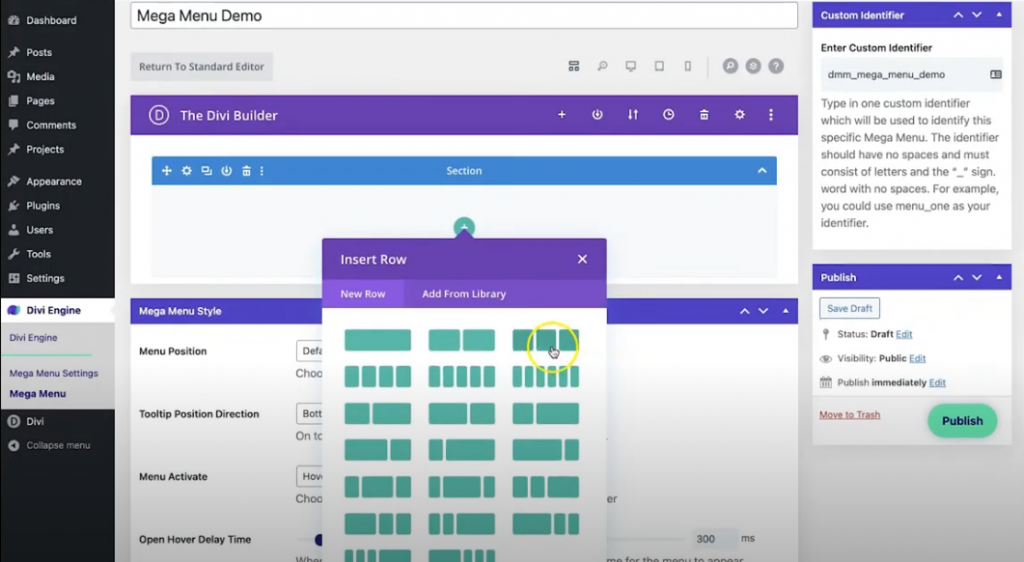
Otworzy się nowe okno, dodaj tam opisowy tytuł. Następnie zobaczysz, że niestandardowy identyfikator jest generowany automatycznie na prawym pasku. Jeśli chcesz, możesz edytować niestandardowy identyfikator. A następnie wybierz Użyj Divi Builder .

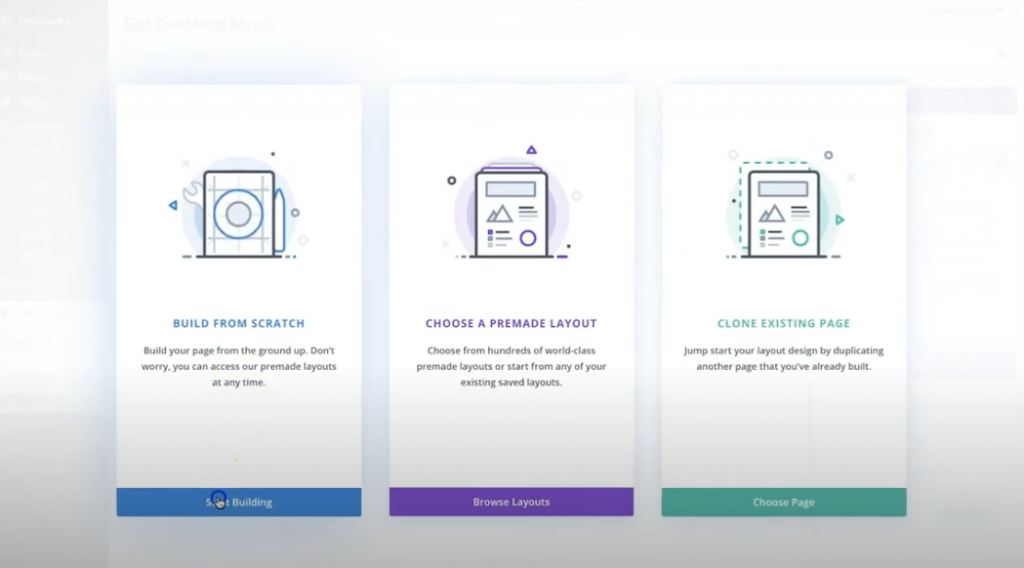
Teraz Divi zapyta Cię, jak chcesz stworzyć menu, wybierz Buduj od podstaw.

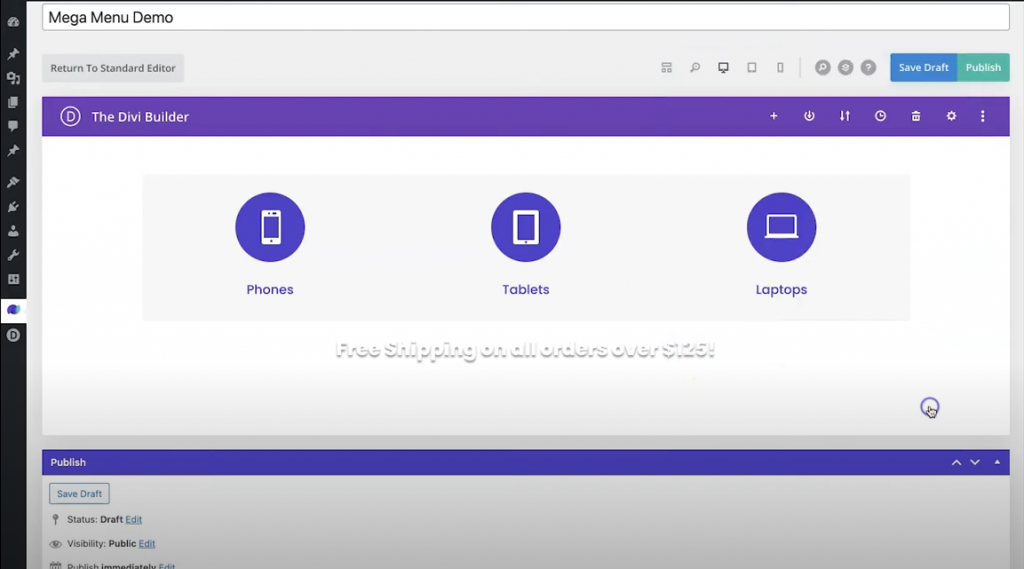
Teraz dodaj wiersz z 3 kolumnami w zwykłej sekcji.

Moduł Blurb
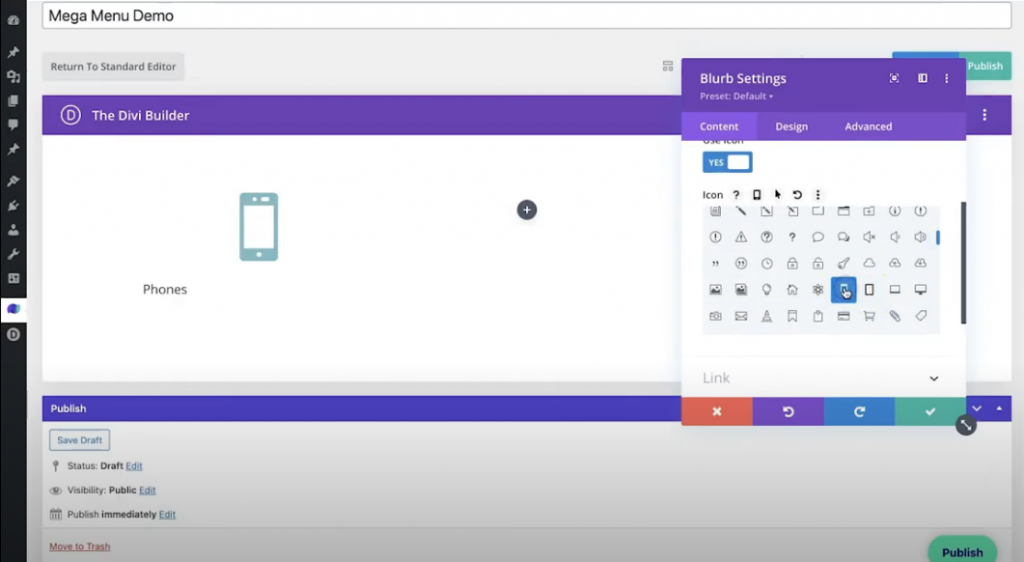
Następnie dodaj moduł notki w pierwszej kolumnie. Następnie zmień następujące rzeczy na karcie treści.
- Tytuł tekstu: Telefony
- Użyj ikony: TAK
- Ikona: telefon komórkowy
- Kolor tła: #0fe5a8

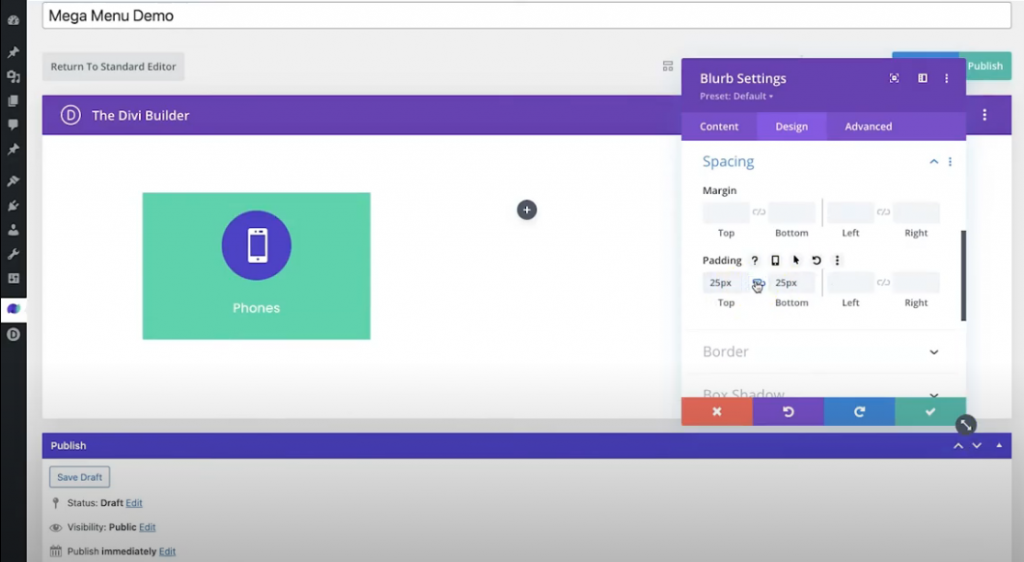
Na karcie Projekt należy wprowadzić te zmiany.
Obraz i ikona
- Kolor ikony: biały
- Ikona koła: TAK
- Kolor koła: #5430ce
Tekst tytułu
- Czcionka tytułu: Poppins
- Wyrównanie tekstu tytułu: wyśrodkowane
- Kolor tekstu tytułu: #5430ce / biały (najechanie kursorem)
Rozstaw
- Padding: 25px góra, 25px dół

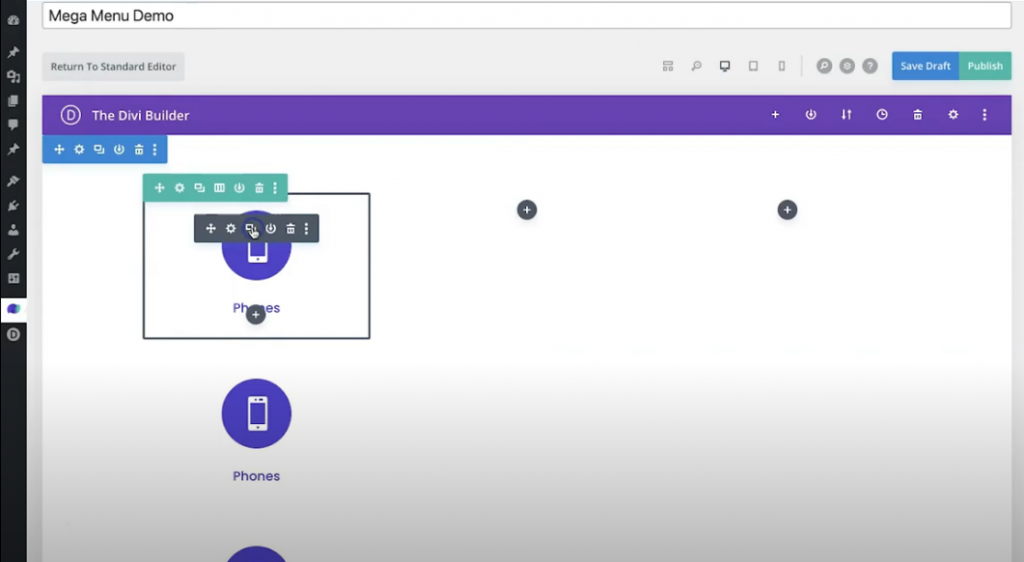
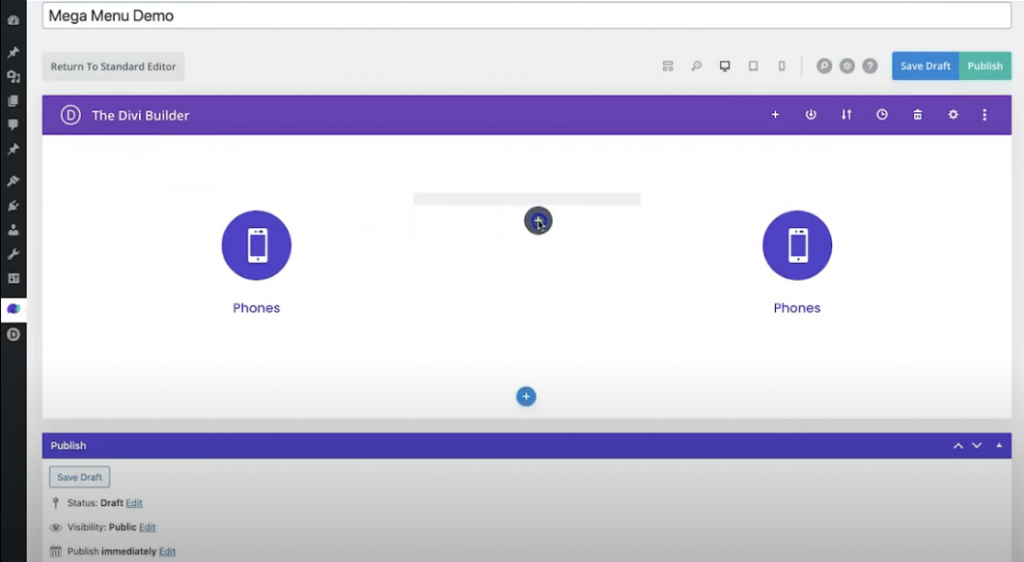
Teraz skopiuj moduł notki 3 razy.

Teraz przeciągnij je poprawnie na każdej kolumnie.

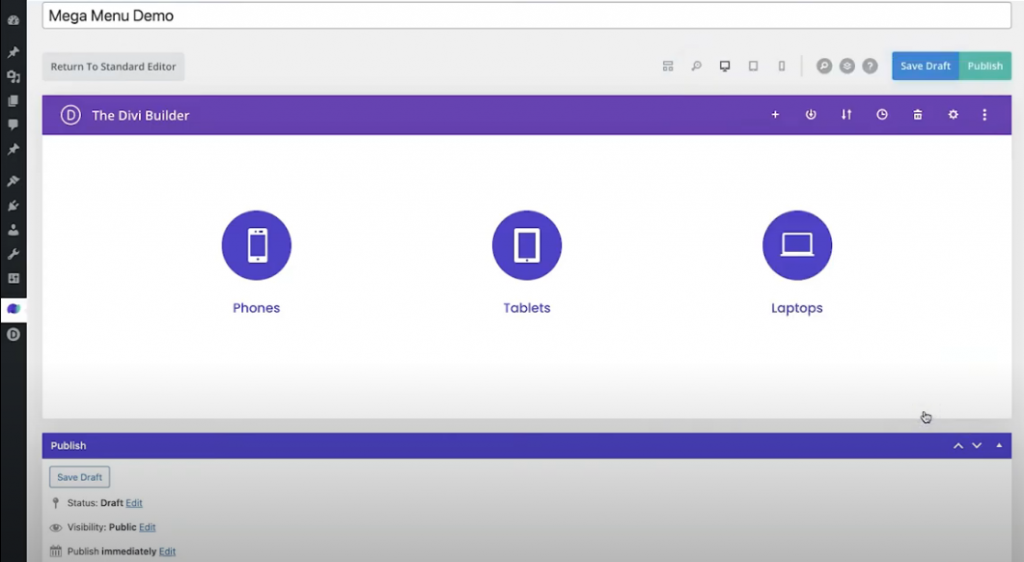
Teraz zmień zawartość pozostałych modułów notek.
Blurb Moduł 2 - Zakładka Treść
- Tytuł tekstu: „Tablety”
- Użyj ikony: TAK
- Ikona: Tablet
Blurb Moduł 3 - Zakładka Treść
- Tytuł tekstu: „Laptop”
- Użyj ikony: TAK
- Ikona: Laptop

To wygląda niesamowicie.
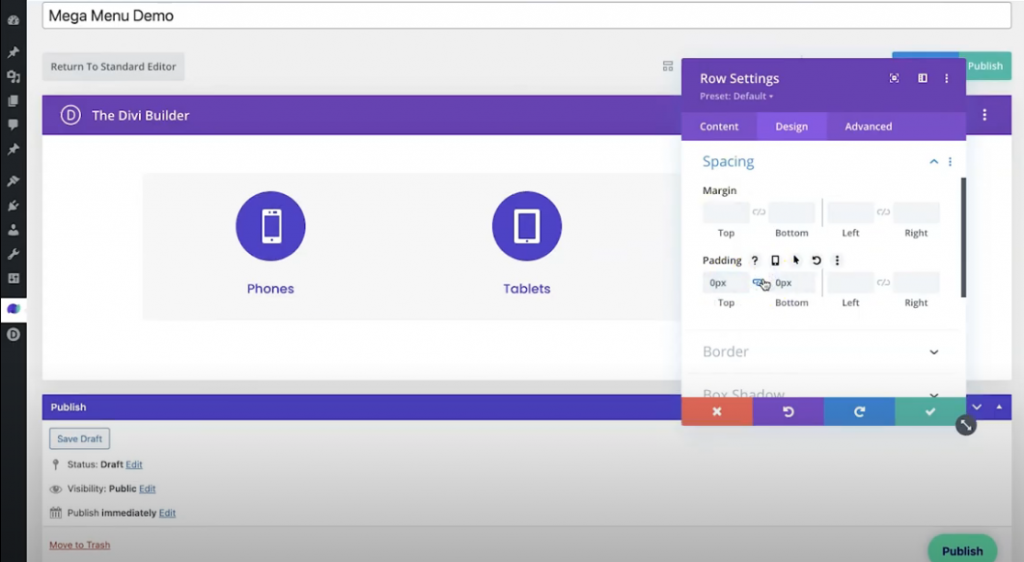
Ustawienia wiersza
Teraz dodamy kilka ustawień do rzędu.
- Kolor tła: #f7f7f7
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Wypełnienie góra/dół: 0px

Dodaj pasek promocyjny
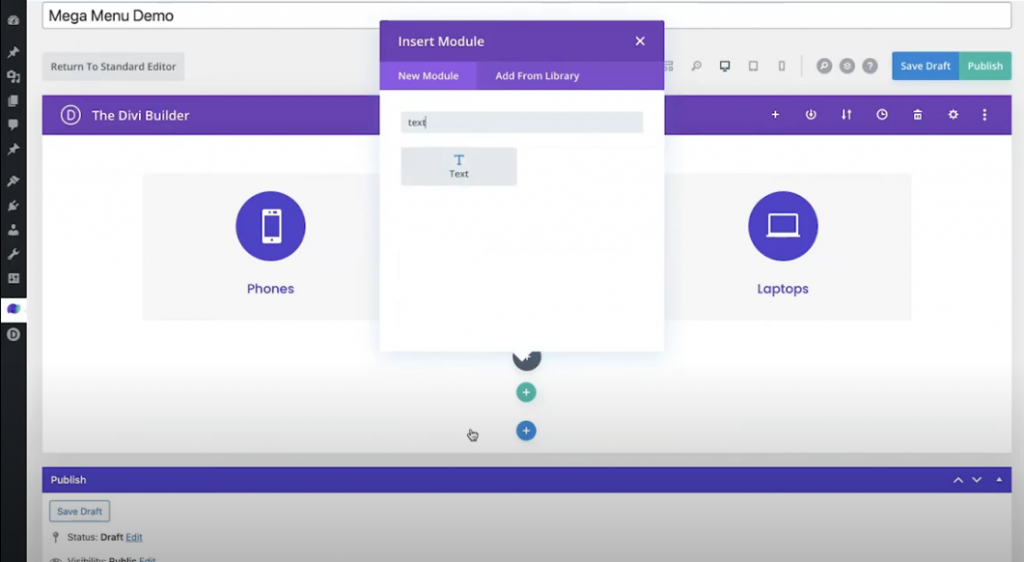
Teraz dodamy pasek promocyjny. Dodaj jednokolumnowy wiersz pod modułami notatek i dodaj moduł tekstowy.

Teraz zmień następujące ustawienia w module tekstowym.
Karta Treść - Tekst
- Body: „Bezpłatna dostawa przy wszystkich zamówieniach powyżej 125 USD!”
Karta Projekt - Tekst
- Czcionka tekstu: Poppins
- Grubość czcionki tekstu: Ultra Bold
- Kolor tekstu: biały
- Cień tekstu: opcja 1
- Wyrównanie tekstu: wyśrodkowane
Karta Projekt — Odstępy
- Wypełnienie góra/dół: 25px

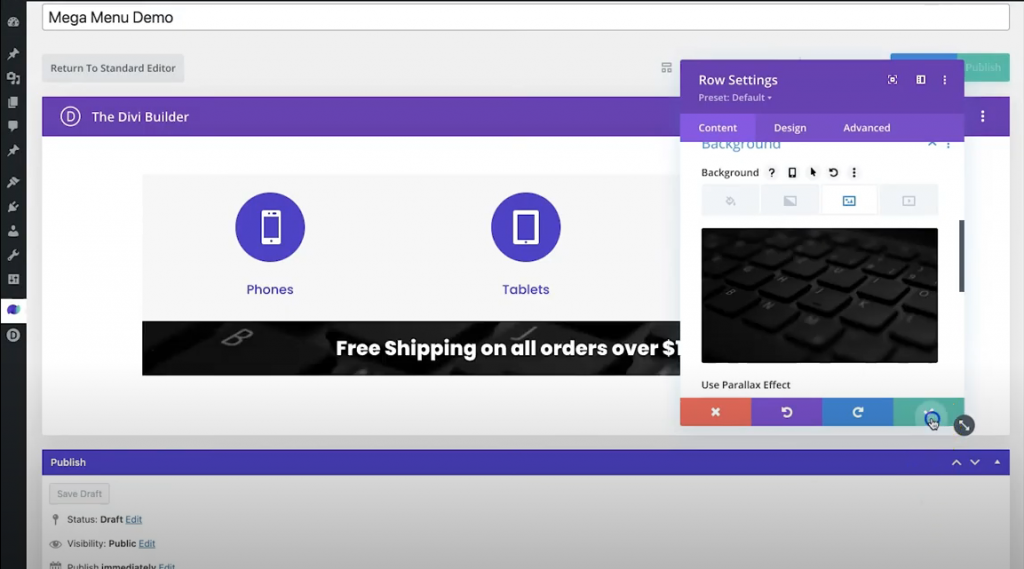
Ustawienia wiersza
Otwórz ustawienie wiersza i na karcie treści dodaj obraz tła.

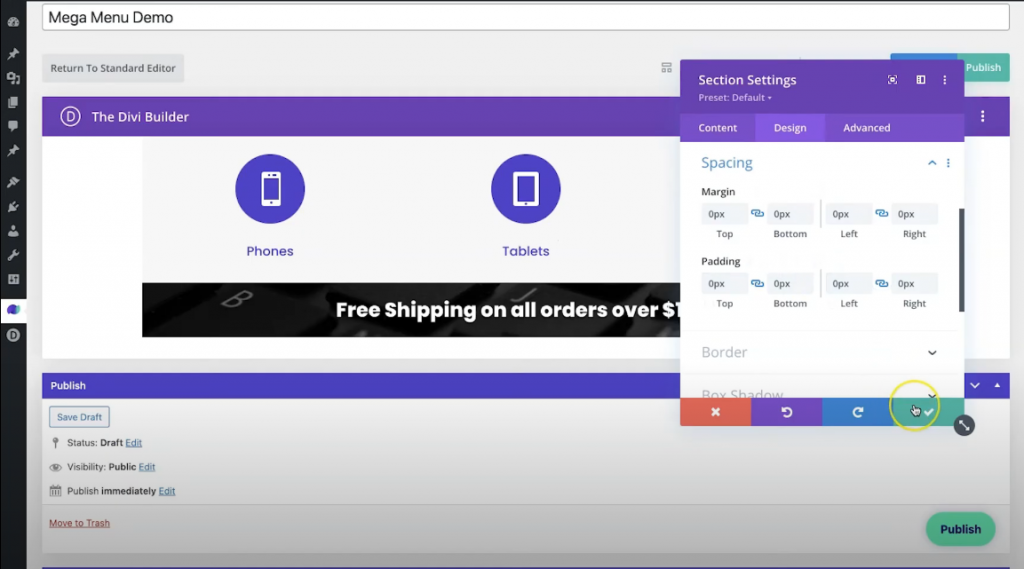
Ustawienia sekcji
Wprowadzimy pewne korekty dopełnienia i marginesów w ustawieniach sekcji głównej.
- Kolor tła: przezroczysty
- Margines: 0px (góra, dół, lewo, prawo)
- Padding: 0px (góra, dół, lewo, prawo)

Teraz zapisz zmiany i kliknij publikuj.
Mega Menu LinkUp
Udało nam się stworzyć mega menu. Teraz połączymy go z menu głównym. W tym celu przewiń w dół do strony i wprowadź zmiany w ustawieniach stylu Mega Menu.
- Pełna szerokość: TAK
- Wyłącz na urządzeniu mobilnym: TAK
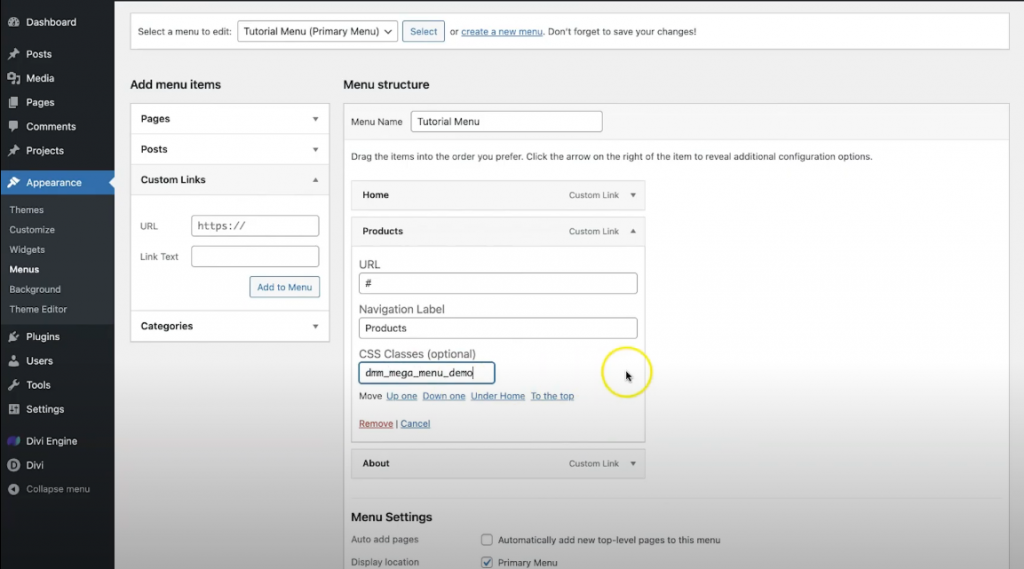
Skopiuj identyfikator niestandardowy i przejdź do menu głównego wyglądu. Następnie wybierz przedmiot, który uruchomi Mega Menu. Dodaj „#” na niestandardowym łączu i w opcjach ekranu sprawdź Klasy CSS. Zobaczysz opcjonalną klasę CSS pod wybranym elementem, teraz wklej identyfikator CSS w tym polu.

Zapisz ustawienia, klikając przycisk Zapisz menu . I gotowe.
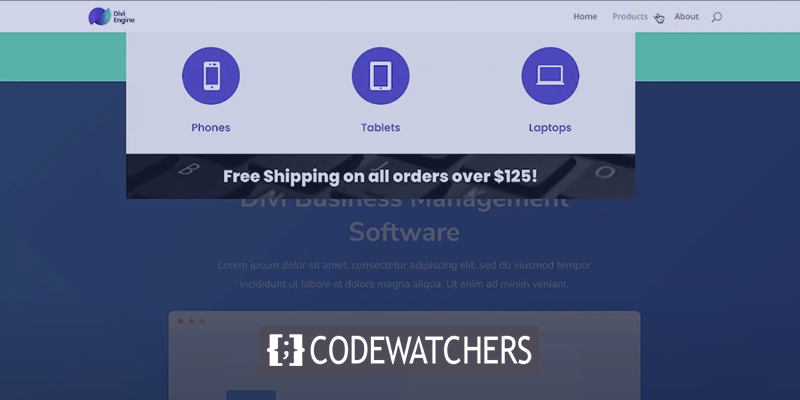
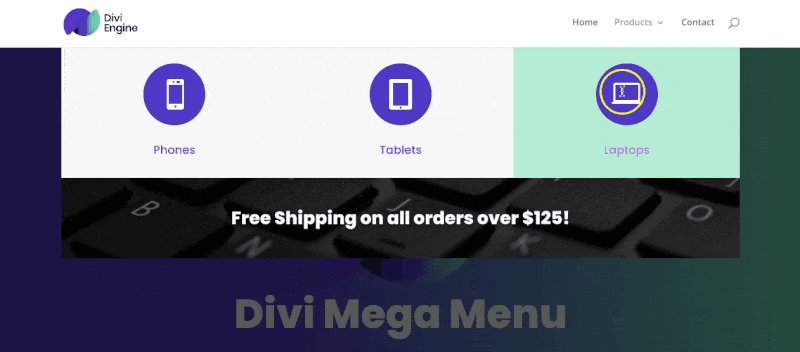
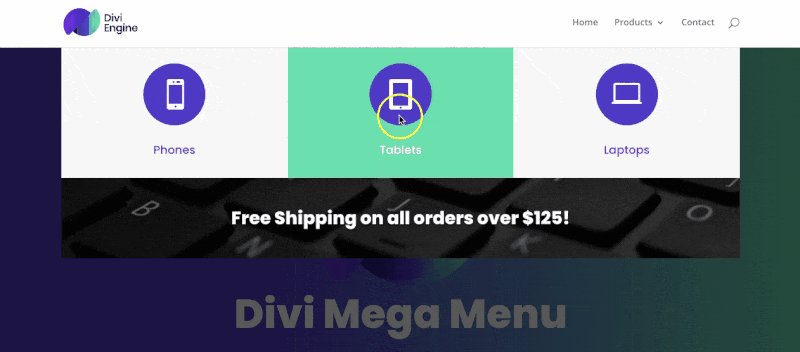
Widok końcowy
Oto jak wygląda nasz ostateczny projekt.

Podsumowanie
Jak widać, Mega Menu to świetny sposób na dodanie głębi i klasy do swoich witryn, a jednocześnie pomaganie odwiedzającym w jak najszybszym dotarciu do treści, której szukają. Rozmawialiśmy o tym, dlaczego możesz chcieć dodać Mega Menu do swojej witryny Divi WordPress, a także o różnych metodach, od nieco skomplikowanych do nieco drogich, aż po nasze doskonałe rozwiązanie wewnętrzne! Mamy nadzieję, że było to przydatne i zostaw komentarz poniżej, jeśli masz dodatkowe pytania dotyczące dodawania Mega Menu do swojej witryny Divi WordPress.
Bądźcie cudowni, wszyscy!




