W dzisiejszych czasach na WordPress nie musisz tworzyć nagłówka z wieloma menu za pomocą Elementora, aby umożliwić nawigację w Twojej witrynie. Powinno to być używane tylko w przypadku witryny internetowej, która ma kilka menu. Jeśli planujesz dać lepszy sposób na nawigację do swojej witryny, pokazując maksymalną liczbę możliwych linków, musisz użyć Mega Menu.

Korzystając z Mega Menu, nie tylko ułatwiasz użytkownikowi wybór opcji, ale także pomagasz mu dowiedzieć się o większej liczbie stron do zbadania. W tym samouczku utworzymy Mega-menu WordPress za pomocą wtyczki Elementor.
Dlaczego powinieneś stworzyć Mega-menu?
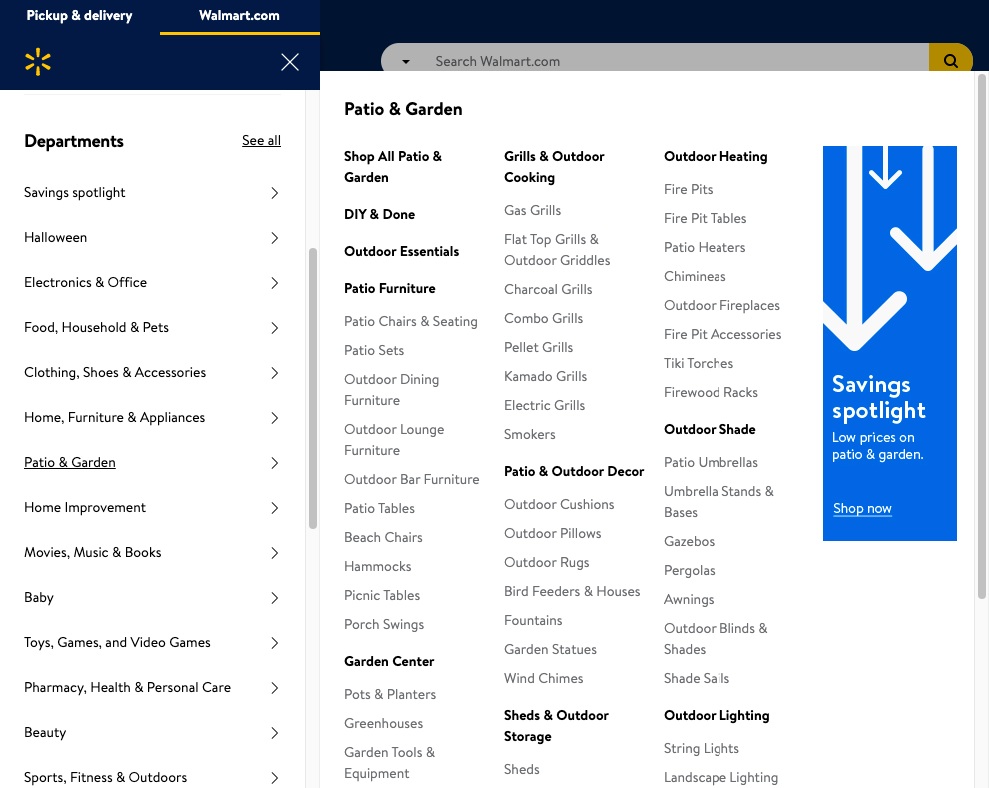
Mega-menu to duże, rozszerzalne menu wyświetlające wszystko na raz. Nie zmuszasz odwiedzających do poruszania się po złożonym menu, próbując ustalić, w którą opcję powinni się zagłębić, aby znaleźć stronę lub produkt, którego szukają.
Mega-menu umożliwiają wyświetlanie dużej liczby opcji w przyjemnym formacie projektu. Oprócz tego, że są przyjazne dla użytkownika i nie dezorientują nowego użytkownika, a także wyróżniają ważniejsze strony Twojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMega-menu są niezwykle popularne w witrynach e-commerce. Sklepy internetowe mają do wyświetlenia ważniejsze strony i produkty, a jednocześnie muszą zawierać strony niższego poziomu i je wyróżniać. W menu nawigacyjnym dodanie tak wielu informacji sprawia, że wygląda na przepełnione, podczas gdy mega-menu mogą z łatwością obsłużyć wiele opcji.

Korzystanie z mega-menu nie tylko umożliwia wyświetlanie dużej liczby opcji, ale także pozwala użytkownikowi poznać większą część witryny. Gdy wszystko jest wyświetlane w jednym menu, istnieje większe prawdopodobieństwo, że użytkownik sprawdzi więcej stron, niż faktycznie przyszli. Poprawia to SEO Twojej witryny pod względem odwiedzanych stron i czasu, jaki użytkownicy spędzają w Twojej witrynie.
Jak stworzyć Mega-menu za pomocą Elementora
WordPress domyślnie nie obsługuje mega-menu i dlatego będziemy potrzebować The Plus Addons, który jest wtyczką „Elementor”. Dodatki Plus będą przydatne do włączenia funkcji mega-menu, a jednocześnie obsługują różne mega-menu, takie jak pionowe lub poziome mega-menu, mega-menu oparte na przełącznikach i tak dalej.

Zainstaluj i aktywuj wtyczkę na swoim WordPressie, aby kontynuować proces.
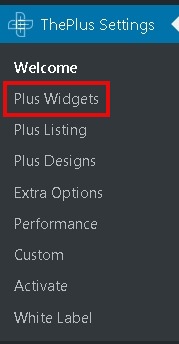
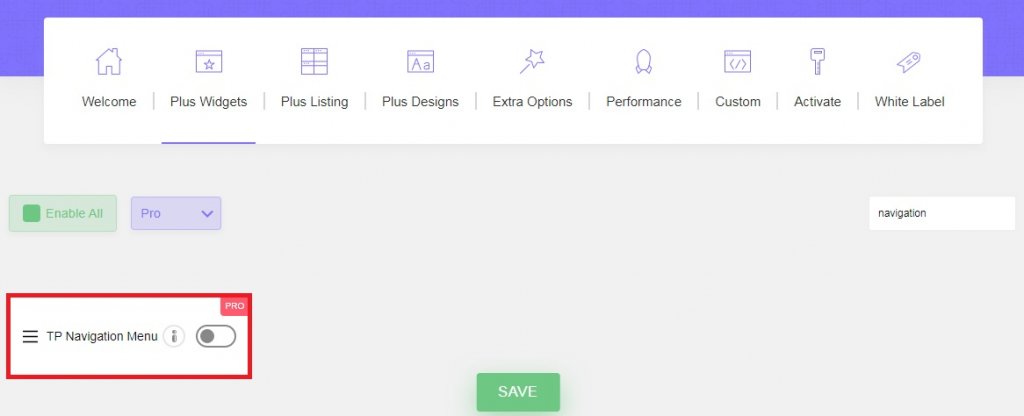
Najpierw musisz aktywować funkcję mega-menu za pomocą dodatków Plus, a do tego opcję Widgety Plus z Ustawienia plus na pulpicie nawigacyjnym WordPress .

Włącz menu nawigacji TP, a funkcja mega-menu zostanie włączona.

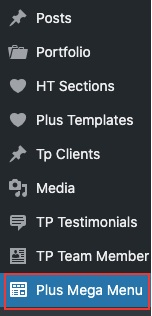
Po włączeniu menu nawigacji TP przejdź do nowo dodanej opcji Plus Mega Menu na pulpicie WordPress .

Naciśnij Dodaj nowy, aby utworzyć szablon mega-menu dla swojej witryny. Będziemy używać edytora Elementor do projektowania naszego menu. Pamiętaj, aby później nacisnąć przycisk „Edytuj za pomocą Elementora”.

Kiedy skończysz tworzyć szablon mega-menu, możesz śmiało utworzyć menu nawigacyjne WordPress. Przejdź do Wygląd na pulpicie nawigacyjnym WordPress, a następnie wybierz menu .

Teraz dodaj ważne strony do zwykłego menu najwyższego poziomu. Te opcje nie uruchamiają mega-menu.
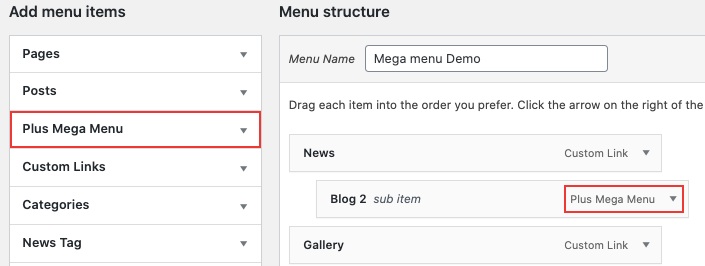
Następnie, aby dodać elementy, które uruchamiają mega-menu, użyj opcji Plus Mega Menu w Dodaj elementy menu i dodaj utworzony wcześniej szablon mega-menu.

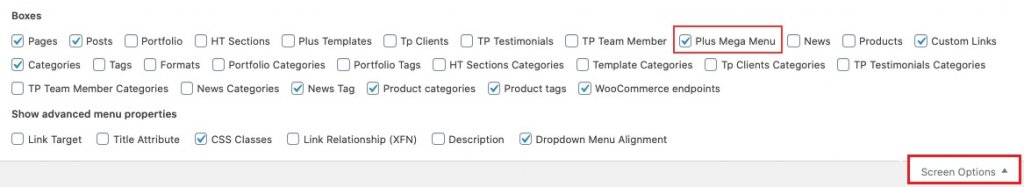
Jeśli sekcja Plus Mega Menu nie pojawia się w obszarze Dodaj elementy menu , przejdź do opcji ekranu i zaznacz pole Plus Mega Menu na liście.

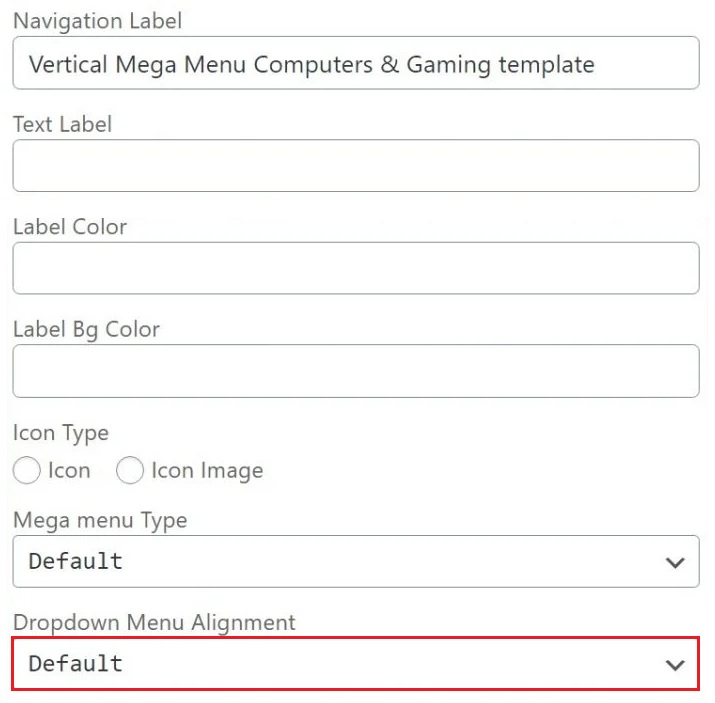
Następnie możesz użyć mega-menu Ustawienia, aby dostosować rozmiar i wyrównanie. Możesz także dodawać ikony lub dostosowywać etykiety i kolory etykiet do elementu menu.

Następnie będziesz potrzebować niestandardowego szablonu nagłówka. Możesz utworzyć nowy szablon nagłówka za pomocą kreatora stron Elementor lub, jeśli tak, możesz użyć już utworzonego. Możesz także kontrolować pozycję swojego nagłówka.
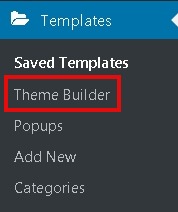
Przejdź do Szablonów, a następnie Kreatora motywów, aby utworzyć nowy szablon nagłówka.

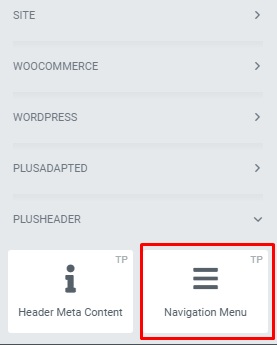
Z The Plus Addons dodaj menu nawigacyjne do nowo utworzonego nagłówka.

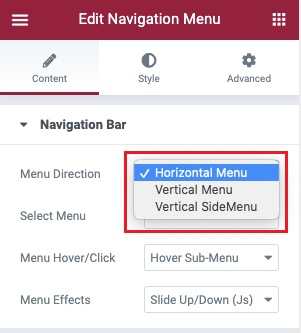
Korzystając z ustawień Widgetu możesz ustawić kierunek menu.

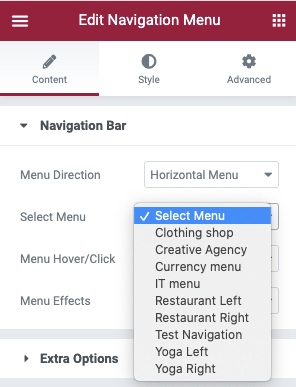
Po zakończeniu możesz przejść do opcji menu Wybierz i wybrać menu nawigacyjne, które stworzyliśmy wcześniej.

W zakładce Styl możesz zająć się innymi dostosowaniami menu. Są to jednak wszystkie wybory, których musisz dokonać.
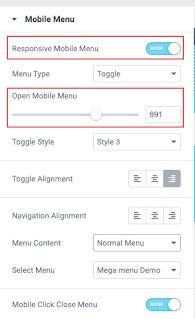
Teraz dochodzimy do ostatecznych ustawień naszego mega-menu, aby upewnić się, że reaguje na wszystkie urządzenia. Na karcie Treść przejdź do ustawień Mobile Menu i włącz opcję Responsive Mobile Menu i skonfiguruj responsywny punkt przerwania swojego mega-menu.

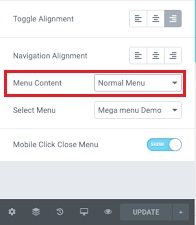
W opcji Zawartość menu możesz wybrać wyświetlanie menu, które chcesz dla odwiedzających mobilnych. Możesz stworzyć zupełnie inne menu lub użyć właśnie utworzonego.

Teraz możesz opublikować swoje mega-menu i sprawdzić, czy wszystko działa poprawnie.
W ten sposób możesz stworzyć mega-menu dla swojej witryny WordPress za pomocą kreatora stron Elementor i dodatków Plus, aby pozbyć się mylących i złożonych menu. Śledź nas na Facebooku i Twitterze, aby uzyskać więcej samouczków.




