Witryna zawierająca dużo tekstu może być nieprzyjemna dla oka. Jeśli Twoja witryna zawiera więcej tekstu niż obrazów i korzystasz z narzędzia do tworzenia stron Elementor , które jest jedną z najlepszych wtyczek do tworzenia stron internetowych, możesz użyć interaktywnego koła od Essential Addons, aby zaprezentować swoje treści w interesujący sposób. Ten widżet może zawierać wiele elementów, więc można go używać do różnych rzeczy. Po najechaniu kursorem na ikonę treści zawartość zmienia się automatycznie. Umieszczenie treści w kręgu sprawia, że witryna jest bardziej interaktywna, ponieważ treść zmienia się po najechaniu kursorem na ikonę. Zacznijmy odkrywać, jak używać tego fantastycznego widżetu do wyświetlania wielu treści na niewielkiej przestrzeni.

W jaki sposób interaktywny widżet koła zwiększa wartość strony internetowej ?
Projektantom stron internetowych może być trudno uczynić witrynę bardziej interaktywną, a jednocześnie ułatwić użytkownikom korzystanie z niej. Jeśli witryna zawiera dużo treści tekstowych, trudniej jest pokazać ją we właściwy sposób.
Badania pokazują, że prawie 38% osób przestaje korzystać ze strony internetowej, jeśli ma ona nieatrakcyjny układ graficzny. W tym przypadku liczba osób odwiedzających Twoją witrynę zależy również od tego, jak jest ona zaprojektowana. Przyjrzyjmy się wszystkim zaletom efektywnego projektowania treści tekstowych za pomocą interaktywnego widżetu koła dostarczonego przez Essential Addons dla Twojej witryny Elementor.
Animowana prezentacja
Nawet jeśli Twoja witryna zawiera dużo treści tekstowych, możesz przedstawić ją w taki sposób, aby odwiedzający chcieli ją sprawdzić i ułatwić im to. Powszechne są różne sposoby organizowania treści witryny, więc niewielki ruch może pomóc przyciągnąć uwagę użytkowników. Korzystając z widżetu Essential Addons Interactive Circle, możesz dodać animowany wzór do treści tekstowej i poprawić wygląd sekcji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazInteraktywny responsywny projekt &
Jeśli Twoja witryna nie ma responsywnego projektu, ludziom może być trudno znaleźć ją w wyszukiwarkach, przeczytać jej zawartość i poruszać się po niej. Może to być spowodowane złym układem, nieodpowiednimi obrazami, zbyt małym tekstem lub zbyt dużą liczbą infografik w witrynie, przez co wygląda na zatłoczoną. Możesz zmienić rozmiar tego okna na komputerze stacjonarnym lub laptopie, klikając i przeciągając róg.
Korzystanie z interaktywnego widżetu koła może pomóc w stworzeniu bardziej dynamicznego projektu witryny. Bez względu na to, jakiego rodzaju urządzenia używają odwiedzający Twoją witrynę, aby dostać się na Twoją witrynę, projekt nie ulegnie uszkodzeniu, jeśli użyjesz tego widżetu do wyświetlania treści tekstowych.
Interaktywny Widżet Koła
Za pomocą tego widżetu możesz wyświetlać treści tekstowe w ruchu okrężnym, które przyciągną wzrok osób odwiedzających Twoją witrynę. Na przykład, jeśli chcesz wyświetlić menu zawartości, możesz użyć interaktywnego koła, aby wyświetlić zawartość i jednocześnie zaoszczędzić miejsce. Prosta treść oparta na tekście będzie wyglądać w ten sposób bardziej interesująco i atrakcyjnie. Przekonajmy się, jak łatwo jest zacząć korzystać z widżetu Essential Addons Interactive Circle.
Procedura projektowa
Do wykonania tego projektu potrzebujemy dwóch narzędzi.
- Elementor: Aby korzystać z interaktywnego widżetu Circle, musisz najpierw zainstalować i aktywować Elementor. Po tym jesteś gotowy do pracy.
- Niezbędne dodatki do Elementora: Jeśli chcesz używać widżetu „Interaktywny krąg” w swojej witrynie, musisz zainstalować i włączyć Niezbędne dodatki do Elementora.
Aktywuj widżet interaktywnego koła
Wykorzystajmy widżet „Interactive Circle” firmy Essential Addons, aby Twoja witryna była bardziej interesująca i interaktywna. Upewnij się tylko, że używasz najnowszej wersji tej wtyczki.
W Elementorze widżet Interactive Circle musi być włączony. Na pulpicie nawigacyjnym WordPress przejdź do Essential Addons Elements i upewnij się, że widżet „Interactive Circle” jest włączony. Kliknij przycisk „Zapisz ustawienia”, aby upewnić się, że zmiany zostały zapisane.
Rozpocznij dostosowywanie
Ten widżet pozwala zmieniać dołączoną do niego zawartość i dodawać własne. Możesz wybrać dowolny układ z opcji na karcie Ogólne. Dla widżetu Interactive Circle są już skonfigurowane cztery układy. Wypróbuj różne układy, aby zobaczyć, który najlepiej pasuje do treści tekstowych.
Możesz także wybrać, czy przyciski widżetu EA Interactive Circle będą wyświetlać ikony czy tekst. Aby ukryć lub pokazać ikony i tekst, włącz lub wyłącz ustawienia „Pokaż ikonę” i „Pokaż tekst” w sekcji „Przycisk”. Ten widżet jest bardzo przydatny, ponieważ pozwala zmienić wiele rzeczy. Możesz wybierać spośród opcji i tworzyć własne okrągłe menu na podstawie tego, co lubisz.
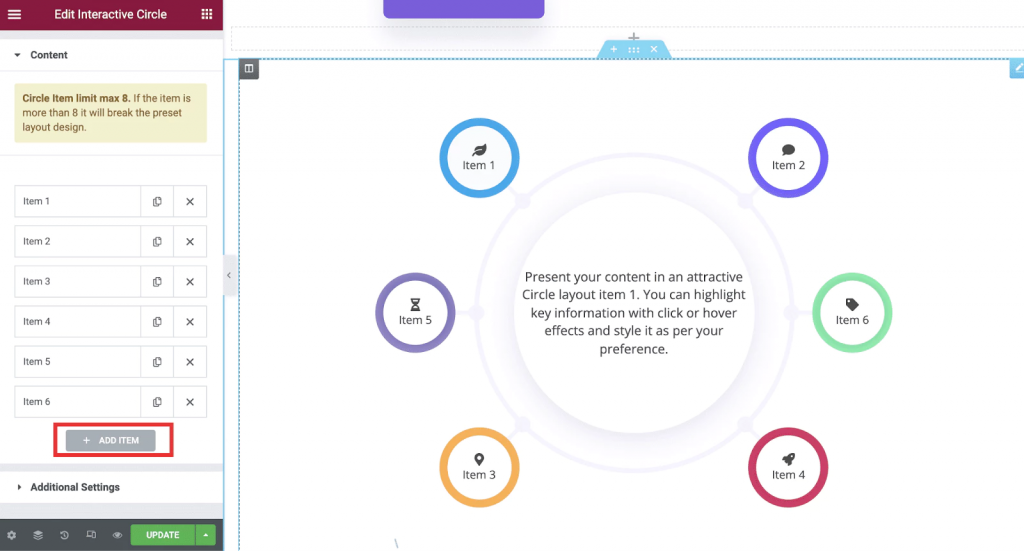
Podczas korzystania z tego widżetu najważniejszą rzeczą jest to, że możesz dodawać własne treści i bardziej okrągłe opcje w razie potrzeby. W ustawieniach „Treść” możesz określić widżet EA Interactive Circle, ile elementów ma wyświetlać. Aby dodać coś nowego, kliknij przycisk „+ Dodaj element”. W ten sam sposób możesz również usunąć lub skopiować element z ustawień. Ale ze względów projektowych możesz dodać maksymalnie 8 opcji jednocześnie. Jeśli dodasz więcej, sekwencja zostanie przerwana.

Karty są oznaczone jako „Przycisk”, „Zawartość” i „Styl”. W zakładce „Przycisk” możesz dodać ikonę do elementu oraz zmienić jego nazwę w polu „Krótki tytuł”. Na karcie „Zawartość” możesz dodać zawartość do swojego elementu, a na karcie „Styl” możesz zmienić kolor tła.
Dzięki opcji „Dodatkowe ustawienia” możesz uzyskać więcej sposobów konfiguracji widżetu EA Interactive Circle, aby uczynić go bardziej interaktywnym. W sekcji „Zdarzenie myszy” możesz wybrać między interakcjami „Kliknięcia” i „Najechania kursorem”. Możesz także dodać stylowe i przyciągające wzrok animacje za pomocą opcji „Dodatkowe ustawienia”. Jak pokazano poniżej, możesz wybierać spośród trzech różnych typów animacji.
Stylizuj treść
Widżet EA Interactive Circle można stylizować na wiele sposobów. Ten wybór może mieć duży wpływ na to, jak ludzie wchodzą ze sobą w interakcje. Możesz zmienić jego wygląd, zmieniając kolor tła, wzór lub kolor tekstu, szerokość okręgu oraz dopełnienie lub scalanie.
W ustawieniach „Przedmiot” możesz zmienić sposób pisania każdego elementu w Twoim interaktywnym kręgu EA. Szerokość i rozmiar każdej ikony można również zmienić. Możesz także zmienić kolor tła, tekstu, ikon i wielu innych rzeczy.
Jeśli podoba Ci się wygląd Twojego interaktywnego kręgu, możesz teraz ustawić swoją stronę jako publiczną. Sprawdź interaktywne koło, które stworzyliśmy z Elementorem na ten temat.
Podsumowanie
Jak widać, Elementor bardzo ułatwia stworzenie pięknego koła interaktywnego i uczynienie witryny bardziej interesującą.
Wreszcie, mamy silną wiarę w wartość ciągłego doskonalenia się. Mając to na uwadze, ciężko pracujemy, aby zapewnić Ci wspaniałe treści Elementora, abyś mógł używać Elementora do jeszcze lepszego projektowania stron internetowych.




