Hotspoty obrazu to atrakcyjne wizualnie podejście do prezentowania klientom materiałów interaktywnych. Użyj Elementora , aby dowiedzieć się o hotspotach obrazu i o tym, jak zastosować je w praktyce. Dodaj warstwę zabawy do swojej witryny, aby wzbudzić ciekawość odwiedzających i zainspirować ich do pozostania w pobliżu wystarczająco długo, aby dowiedzieć się więcej. Jednak utrzymanie tego samego poziomu zaangażowania na komputerach, urządzeniach mobilnych i tabletach może być trudne.

Na swoje szczęście możesz wzbudzić zainteresowanie odwiedzających, umieszczając responsywne hotspoty obrazów w swojej witrynie. Możliwe jest zapewnienie pięciogwiazdkowego, wciągającego doświadczenia na wszystkich platformach, ponieważ hotspoty reagują na urządzenia mobilne.
W tym artykule zostaną omówione zalety korzystania z hotspotów obrazu. W następnej sekcji nauczymy Cię, jak tworzyć zdjęcia za pomocą hotspotów i upewnić się, że wyświetlają się one poprawnie na komputerach stacjonarnych i urządzeniach mobilnych. Na co czekamy?
Twórz responsywne hotspoty obrazów z Elementor
Jeśli szukasz kreatywnego sposobu na zwrócenie uwagi odwiedzających na Twój materiał i interakcję z nim, rozważ umieszczenie na zdjęciach responsywnych punktów aktywnych. W związku z tym przyjrzyjmy się, jak łatwo jest je skonstruować za pomocą Elementora .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWidżety Elementora
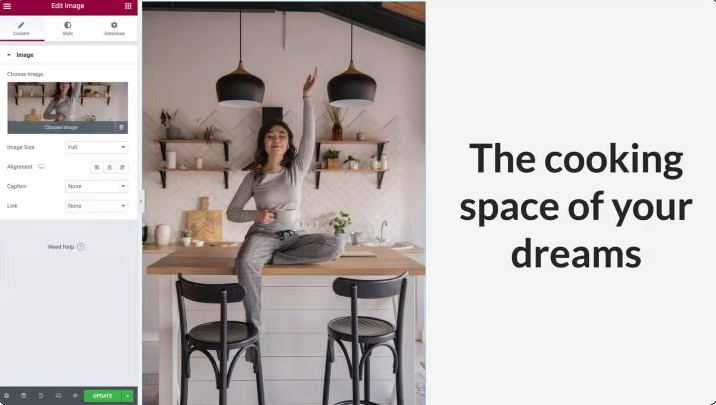
Widżet Flip Box zostanie wykorzystany do zbudowania naszego responsywnego hotspotu. To pole odwraca się, gdy najedziesz na nie kursorem, jak sama nazwa wskazuje. Widżet Obraz elementu Elementor może być używany do wstawiania obrazu punktu aktywnego do dokumentu.

Użyj obrazu w orientacji pionowej, jeśli chcesz, aby ten efekt pojawił się na urządzeniach mobilnych; w przeciwnym razie obraz w orientacji poziomej może być zbyt mały do wyświetlania na urządzeniach mobilnych.
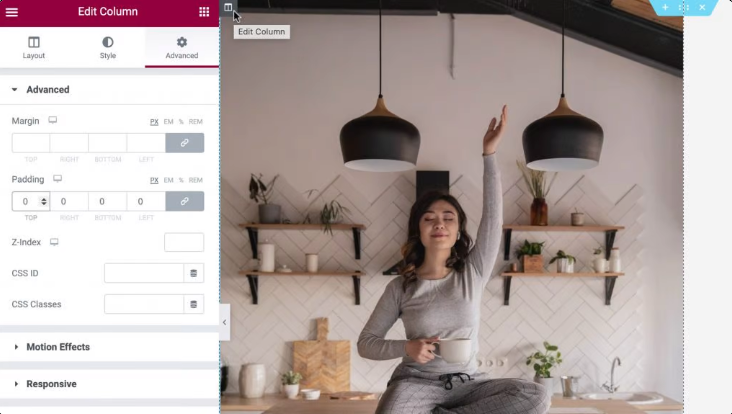
Następnym krokiem jest upewnienie się, że kolumna jest w pełni zajęta przez szerokość i wysokość obrazu. Wejście w opcje kolumny pozwoli na usunięcie domyślnego dopełnienia. Kliknij szarą ikonę w lewym górnym rogu kolumny, gdy najedziesz na nią kursorem. Ustaw dopełnienie na 0 w zakładce Zaawansowane.

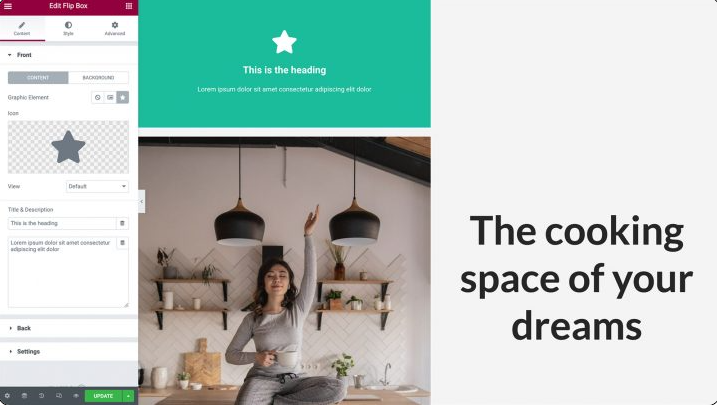
Widżet Flip Box można następnie przeciągnąć do tej samej kolumny, co widżet Obraz, w celu dalszego dostosowania. Widget Flip Box może wyświetlać dwie strony. To jest widok domyślny, więc zielona strona jest skierowana do góry. Poza wskaźnikiem, który prześlemy jako interaktywny hotspot, ta strona będzie całkowicie przezroczysta.

Po najechaniu na nią zmieni kolor na fioletowy. Po tej stronie utworzymy zawartość naszego hotspotu:

Dodanie przycisku, nagłówka i opisu po stronie hotspotu jest opcją. W rezultacie jest to doskonałe narzędzie do oznaczania zdjęć przykuwającymi uwagę CTA (CTA).
Dodaj zawartość do widżetu Flip Box
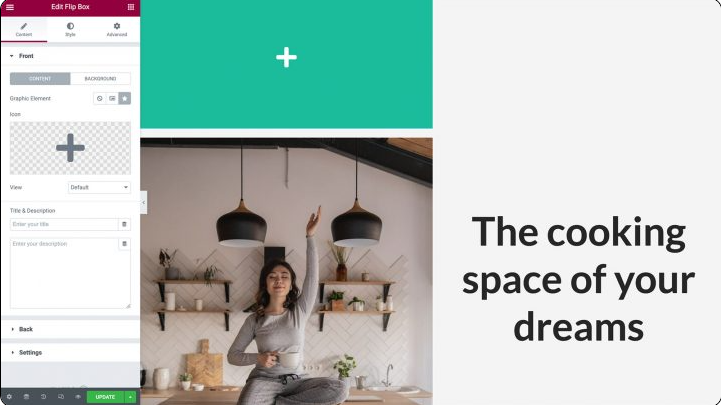
Nasz widżet Flip Box będzie teraz zawierał ikonę. Jako pinezka, ikona będzie ostrzegać użytkowników witryny, że można znaleźć dodatkowe informacje.
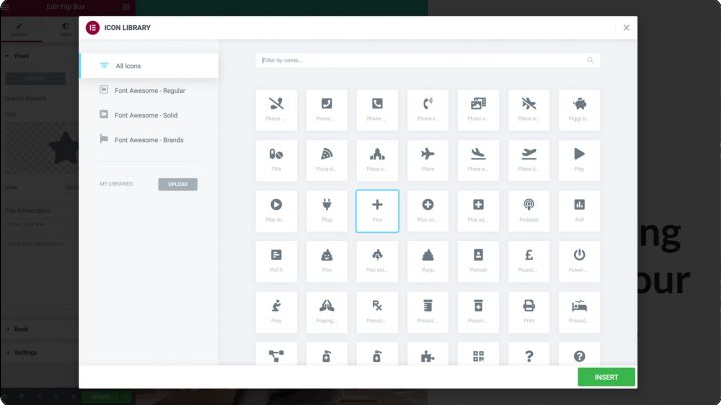
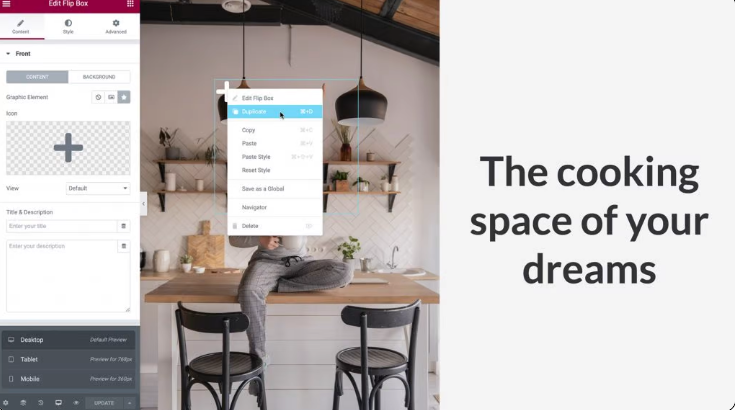
Możesz zacząć od wybrania widżetu Flip Box, klikając go. Opcję ikony panelu Elementor można znaleźć, klikając ją. Ikona, której chcesz użyć dla swojego hotspotu, jest wtedy dostępna do wyboru.

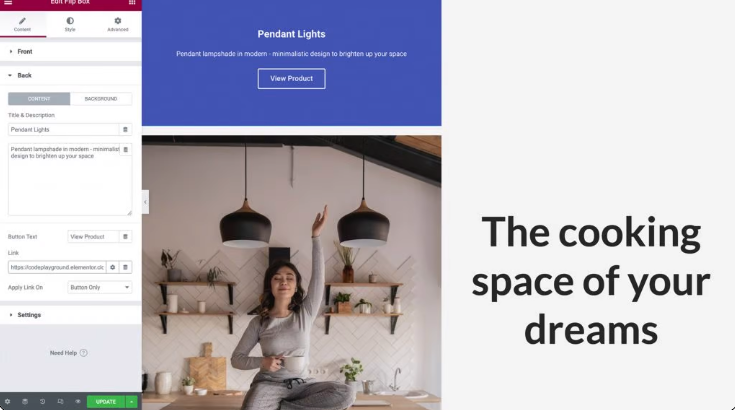
Po domyślnej stronie widżetu Flip Box cała pozostała zawartość musi zostać najpierw usunięta, zanim będziemy mogli z niej skorzystać. Panel Elementor: Usuń wszystko z pól Tytuł i Opis, jeśli chcesz.

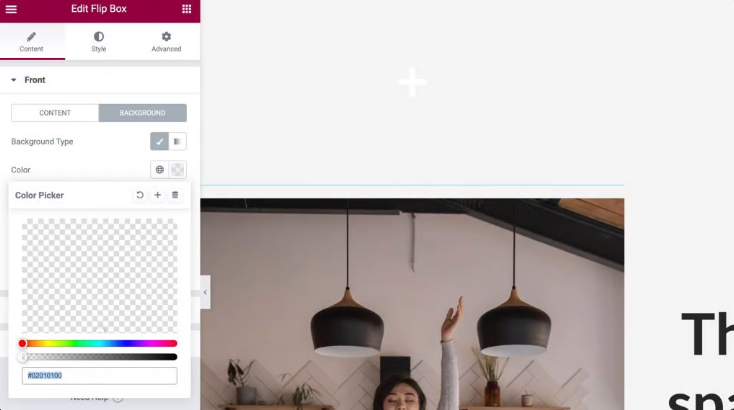
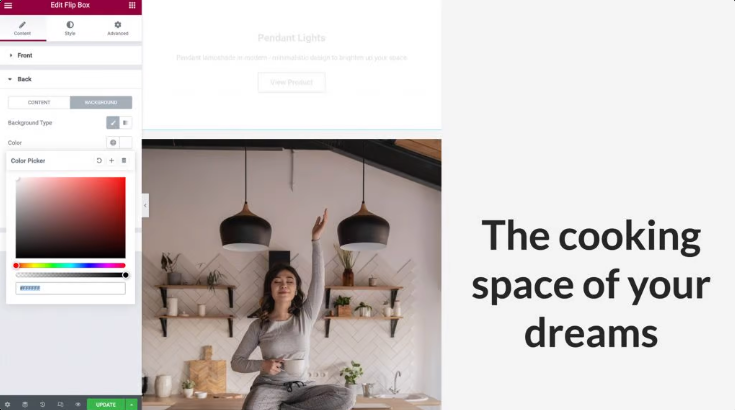
Kiedy skończysz, nie powinieneś widzieć nic poza ikoną z przodu Flip Boxa. Na koniec wybierz Tło, aby usunąć tło widżetu. Wybranie opcji Kolor spowoduje wyświetlenie selektora kolorów. Aby widżet był całkowicie przezroczysty, przesuń suwak przezroczystości maksymalnie w lewo.

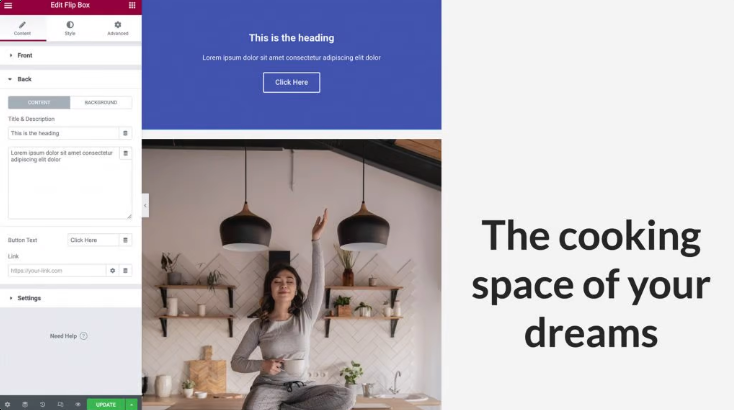
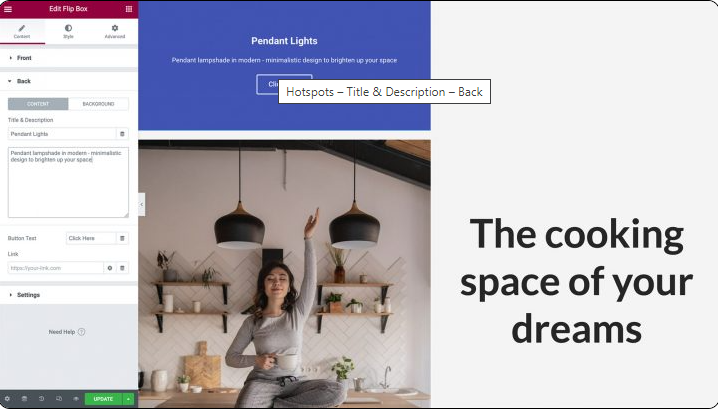
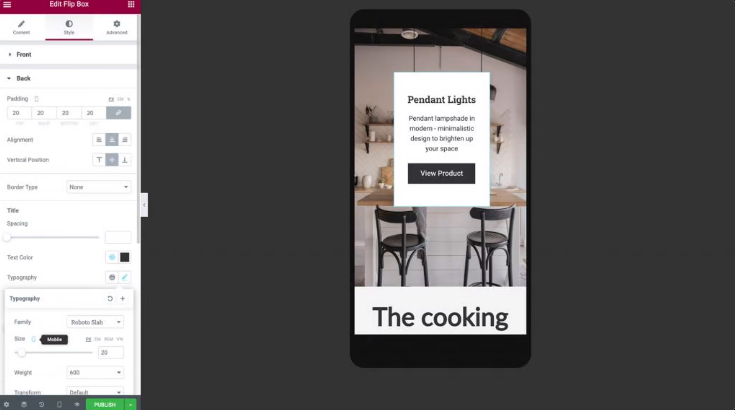
Następnie dodamy materiał, który będzie wyświetlany za każdym razem, gdy użytkownik wejdzie w interakcję z Twoim hotspotem. Ta treść będzie wyświetlana za każdym razem, gdy ktoś wejdzie w interakcję z Twoim hotspotem. Aby dodać tytuł i opis, rozwiń kartę Wstecz i kliknij następujące opcje:

Widżet Flip Box ma domyślnie przycisk zawarty w jego projekcie. Możesz pozbyć się tego przycisku, usuwając tekst, który zawiera. Masz również możliwość wygenerowania CTA poprzez spersonalizowanie etykiety przycisku zastępczego i dołączenie własnego adresu URL do miksu. Masz również możliwość wyboru, czy ten link zostanie zastosowany bezpośrednio do przycisku, czy też zostanie zastosowany na całej stronie flip-boxa:

Następnie będziesz mieć możliwość wybrania koloru tła dla wyskakującego okienka tworzonego przez Twój hotspot. Wybierz Tło > Tło: Klasyczne z rozwijanego menu w panelu Elementor. Wystarczy kliknąć Kolor, aby wyświetlić selektor, w którym możesz dokonać wyboru. Alternatywnie możesz użyć obrazu lub koloru gradientu; ale na potrzeby tej demonstracji wybierzemy białe tło:

Po wybraniu tła może zaistnieć potrzeba zmiany koloru tekstu. Teraz nadszedł czas, aby przejść do kolejnego etapu.
Stylowe pudełko z klapką
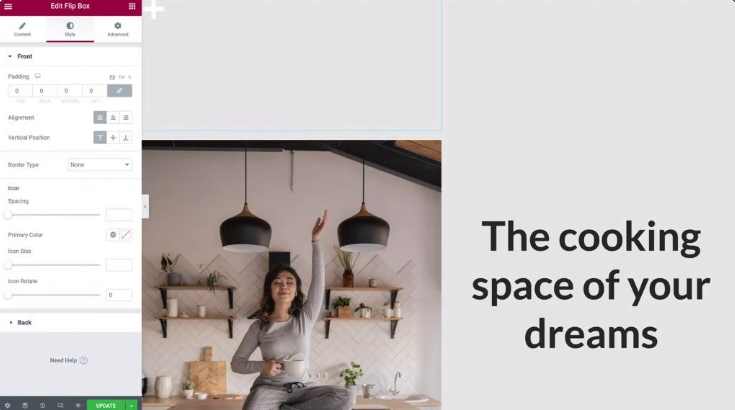
Nadszedł moment, aby wystylizować nasz widżet Flip-Box teraz, gdy zakończyliśmy ładowanie go materiałem. Przejdź do zakładki oznaczonej Styl. W tej sekcji znajdziesz wiele opcji, których możesz użyć, aby dostosować swoją ikonę do wymagań swojego projektu.
Niezbędna jest wiedza o tym, że wyrównanie ikony do lewego górnego rogu ułatwia jej umieszczenie i zapewnia, że pozostanie ona responsywna na wszystkich urządzeniach. Upewnij się, że wyrównanie jest ustawione na lewo, a następnie upewnij się, że pozycja pionowa jest ustawiona na górną. Oprócz tego pozbędziemy się nadmiaru wypełnienia, ustawiając je na zero:

Po eksperymentowaniu z innymi opcjami zmiany koloru ikony, jej rozmiaru i obrotu, możesz ją rozwinąć, klikając kartę Wstecz po zakończeniu.
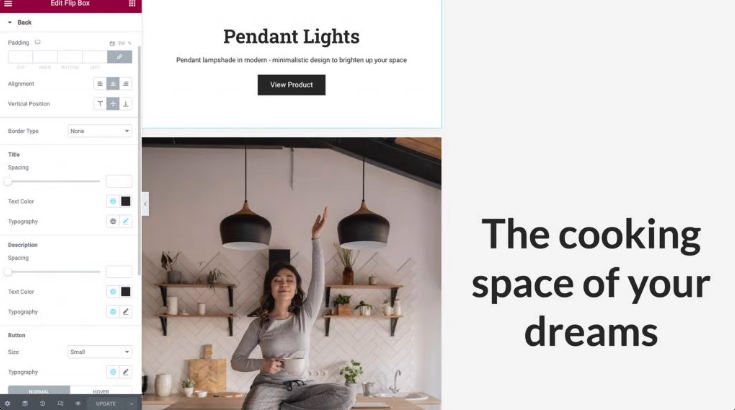
W ten sam sposób, w jaki byliśmy w stanie dostosować wyrównanie i położenie w pionie na przedniej stronie Flip-box, tutaj możemy również dokonać korekty dopełnienia. Na tej konkretnej ilustracji nie zmienimy ustawień z ich stanu domyślnego.
Następnym krokiem jest zmiana przycisku, a także stylu, rozmiaru i koloru czcionki, tak aby były czytelne i zrozumiałe dla odwiedzających witrynę.

Pozycja i rozmiar hotspotu
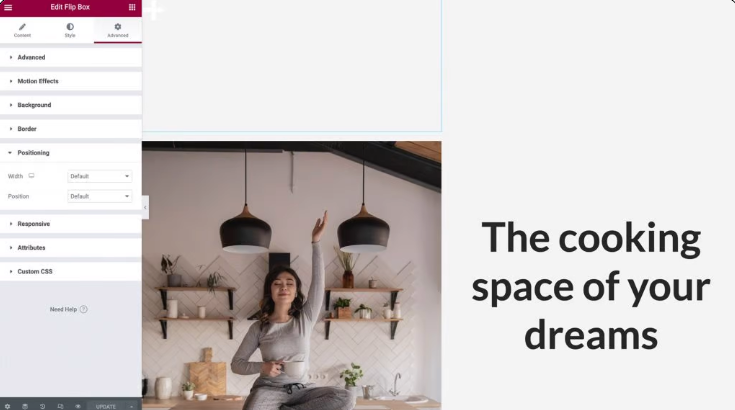
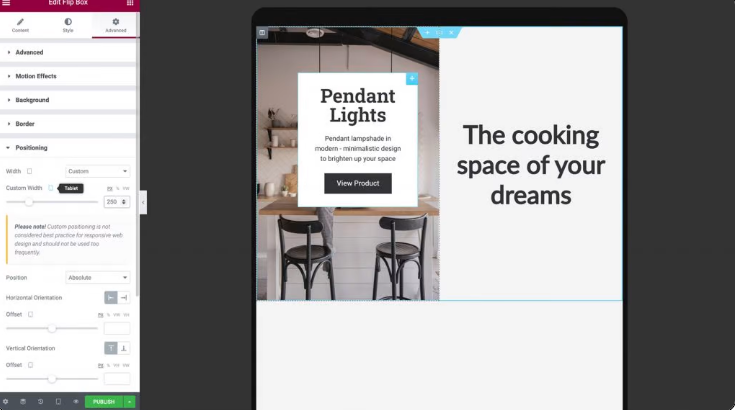
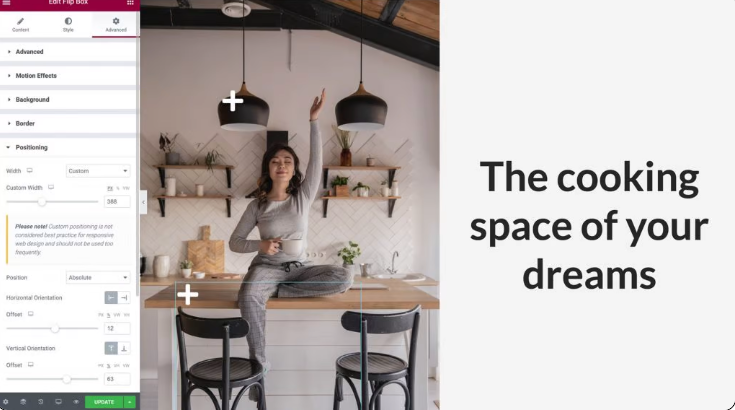
Jeśli chodzi o punkty aktywne obrazu, najważniejszymi czynnikami, które należy wziąć pod uwagę, są położenie i rozmiar. Wystarczy wybrać opcję Zaawansowane, aby precyzyjnie określić, gdzie na stronie wyświetlany jest Twój hotspot. Następnie możesz kliknąć, aby sekcja Pozycjonowanie była bardziej widoczna:

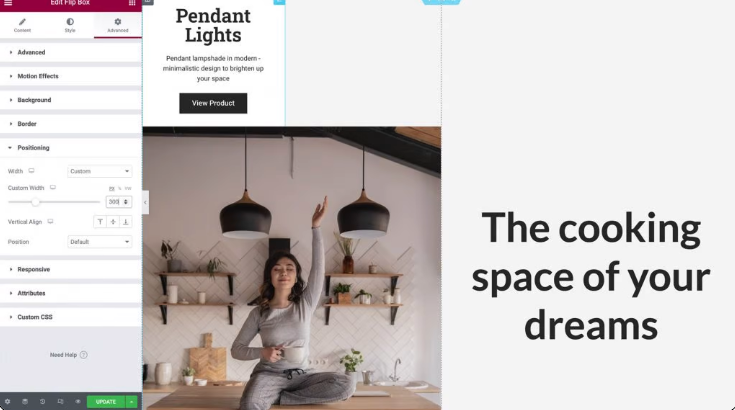
Następnie zlokalizuj listę rozwijaną oznaczoną jako Szerokość i wybierz z niej opcję Niestandardowe. Masz możliwość korzystania z elastycznych jednostek, takich jak wartości procentowe i szerokość widocznego obszaru, lub możesz określić dokładny rozmiar, jaki powinien mieć Twój hotspot. Możesz nawet pozostawić domyślną wartość, aby zajmował całą poziomą przestrzeń zgodnie z Twoim projektem. Najechanie kursorem na widget Flip-box pozwoli Ci sprawdzić wygląd materiału po przeciwnej stronie pudełka.

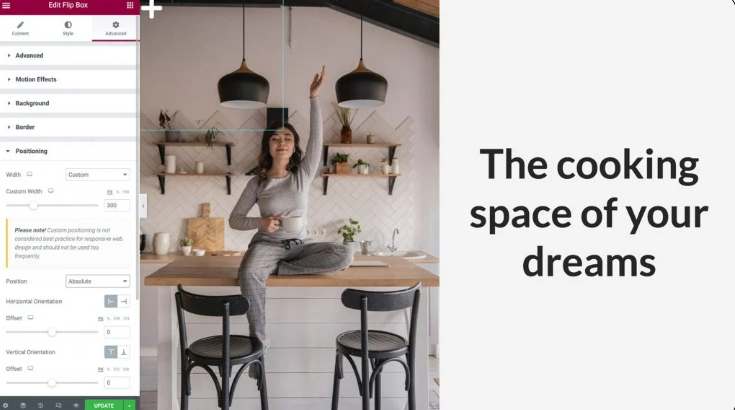
Następnym krokiem jest wybranie pozycji Bezwzględne z opcji rozwijanej Pozycja. Spowoduje to usunięcie widżetu Flip-box z strumienia widżetów pojawiających się w Twojej witrynie, zmniejszając jego fizyczną wysokość w kolumnie i ułatwiając umieszczenie go nad obrazem:

Aby nadać swojemu punktowi aktywnemu obrazu responsywny wygląd, należy upewnić się, że widżety Kolumna, Obraz i Flip Box skalują się razem, zachowując ten sam współczynnik proporcji.
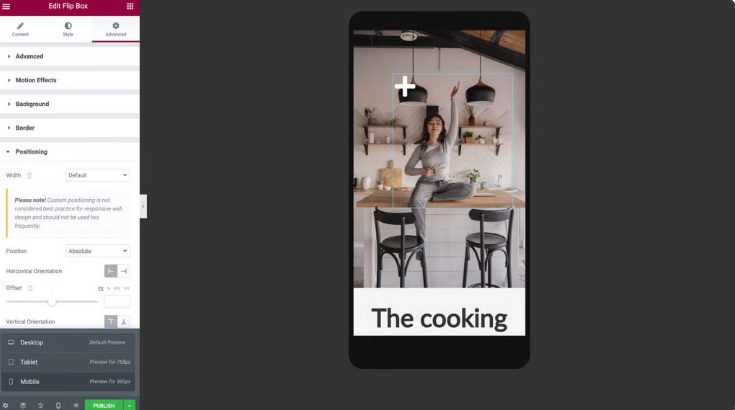
Pierwszą rzeczą, którą musisz zrobić, to zmienić przesunięcia z używania pikseli na używanie wartości procentowych. Dzięki temu widżet Flip Box zostanie odpowiednio umieszczony w stosunku do zmieniającej się szerokości i wysokości kolumny na różnych rozmiarach ekranu.
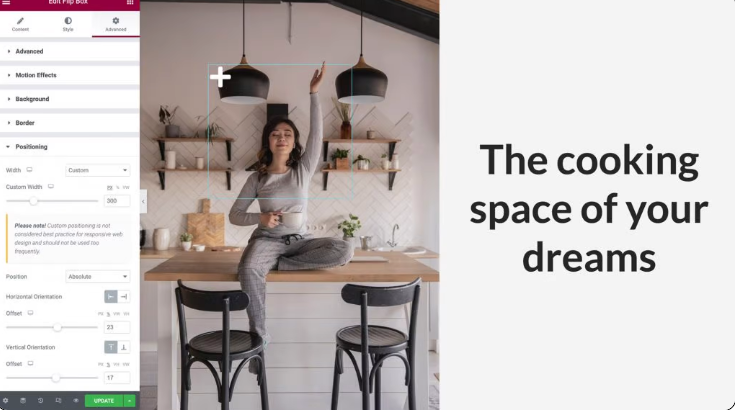
Masz możliwość wybrania opcji % w panelu Elementor zarówno dla orientacji poziomej, jak i pionowej. Następnie możesz dostosować położenie swojego hotspotu za pomocą dwóch suwaków lub po prostu przeciągając go kursorem:

Na koniec wróć do karty Treść i rozwiń sekcję Ustawienia, klikając przycisk Rozwiń. Możesz tutaj ustawić wysokość widżetu, a także wybrać animację dla efektu odwracania, która będzie odtwarzana za każdym razem, gdy ktoś wejdzie w interakcję z twoim hotspotem.
Na potrzeby tej ilustracji zachowamy wysokość na obecnym poziomie, a następnie otworzymy rozwijaną opcję dla efektu odwracania. Możesz uzyskać podgląd animacji, najeżdżając kursorem na widżet Flip Box i wybierając animację z menu:
Możesz tworzyć oszałamiające animacje, które utrzymają zainteresowanie odwiedzających Twoją witryną, eksperymentując z różnymi efektami Flip i łącząc je z pozycją Twoich treści, co sprawdziliśmy w kroku 3.
Spraw, aby Hotspot był responsywny na urządzenia mobilne
Ponad trzy miliardy ludzi na całym świecie korzysta ze smartfona. Aby dotrzeć do jak największej liczby osób, bardzo ważne jest, aby cała Twoja witryna była przyjazna dla urządzeń mobilnych.
Przetestuj UX swojego hotspotu na różnych urządzeniach, gdy będziesz zadowolony z wyglądu i działania w domyślnym widoku pulpitu Elementora. Korzystając z trybu responsywnego Elementora, możesz zobaczyć, jak Twój projekt będzie wyglądał na różnych urządzeniach innych niż komputer stacjonarny. Wybierz ikonę trybu responsywnego u dołu panelu Elementor i wybierz Tablet:
Mniejsze ekrany powinny automatycznie zmieniać rozmiar obrazu, kolumny i punktu aktywnego. Nasz Flip-Box jest dokładnie wyrównany w tym widoku, ponieważ do jego pozycjonowania wykorzystaliśmy jednostki reagujące.
Powtórz poprzednie kroki, jeśli chcesz dokonać korekty zawartości lub położenia Flip-Boxa. Ikony rzutni muszą być umieszczone obok aktualizowanych opcji, aby zapobiec odzwierciedleniu zmian we wszystkich rzutniach:

Wybranie opcji Responsive Mode > Mobile w ustawieniach hotspotu obrazu pozwoli Ci zobaczyć, jak renderuje się na smartfonie lub tablecie.

Kolumna, obraz i punkt aktywny powinny natychmiast się skurczyć, aby zmieścić się na mniejszym ekranie po przejściu do trybu mobilnego.
Widżet flip-box należy sprawdzić po obu stronach, aby upewnić się, że tekst jest wyświetlany dokładnie. Jeśli Twój projekt tego wymaga, możesz dostosować dopełnienie, szerokość, wysokość i rozmiar czcionki z tyłu hotspotu.

Po wprowadzeniu tych zmian Twój hotspot jest gotowy do działania! Możesz mieć pewność, że Twój responsywny hotspot obrazu będzie wyglądał i działał poprawnie na każdym urządzeniu, czy to smartfonie, tablecie czy komputerze stacjonarnym.
Teraz, gdy nauczyłeś się tworzyć więcej hotspotów, możesz śmiało skopiować swój widżet. Przenieś widżet Flip-box z powrotem do widoku pulpitu, a następnie naciśnij go prawym przyciskiem myszy, aby go skopiować.

Tak jak w kroku 5, przejdź do opcji Zaawansowane > Pozycjonowanie i ustaw przesunięcie orientacji poziomej i pionowej zgodnie z własnymi preferencjami. Aby zapobiec ich nakładaniu się, upewnij się, że między nimi jest wystarczająco dużo miejsca.

Wróć do karty Spis treści i kliknij Wstecz, aby ją rozwinąć, dokładnie tak jak w kroku 2, aby wprowadzić zmiany w informacjach nowego punktu aktywnego. Parametry responsywne, które wcześniej wprowadziliśmy do widżetu, zostaną natychmiast zreplikowane, ale sprawdź ponownie, czy wszystko działa poprawnie na tabletach i mobilnych rzutniach, a także na większym ekranie.
Umożliwi Ci to wykorzystanie punktów dostępu do zdjęć w Twojej witrynie, aby przyciągnąć odwiedzających.
Końcowe słowa
Warto poszukać sposobów na zaangażowanie i zadowolenie użytkowników witryny podczas tworzenia projektu. Jako twórca stron internetowych powinieneś rozważyć użycie hotspotów obrazu. Dla tych, którzy szybko potrzebują informacji, te interaktywne funkcje są świetną opcją.
Utwórz hotspot za pomocą widżetów Elementor Image i Flip Box, jak opisano w tym artykule. Nasz tryb responsywny pozwala dostosować wygląd i działanie hotspotu na komputerach stacjonarnych, smartfonach i tabletach.
Jeśli podoba Ci się post, udostępnij go znajomym i zapoznaj się z innymi samouczkami elementorów od obserwatorów kodu.




