Wcześniejsze wersje Divi nie zawierały wbudowanej funkcji dodawania nakładki gradientowej do obrazu tła paralaksy. Możesz jednak po prostu tworzyć niesamowite tła paralaksy z niezliczonymi wzorami nakładek gradientowych dzięki nowym opcjom tła Divi (w tym Gradient Builder).

W tym artykule nauczymy Cię, jak korzystać z opcji tła Divi , aby zbudować jasną nakładkę gradientową, która miesza się z obrazem tła przy użyciu metod True i CSS Parallax.
Podgląd projektu
Oto mały podgląd projektów tła, które stworzymy w tym samouczku.
Ten wykorzystuje podejście True Parallax z nakładką gradientową i trybem mieszania kolorów na obrazie tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUtwórz gradientowe tło obrazu paralaksy w Divi
Utwórz wiersz do wypełnienia i tekst nagłówka
Chociaż w tej lekcji skupimy się na projekcie tła sekcji, warto dołączyć wiersz wypełnienia i nagłówek, aby lepiej zrozumieć, jak projekt będzie wyglądał w typowym przypadku użycia.
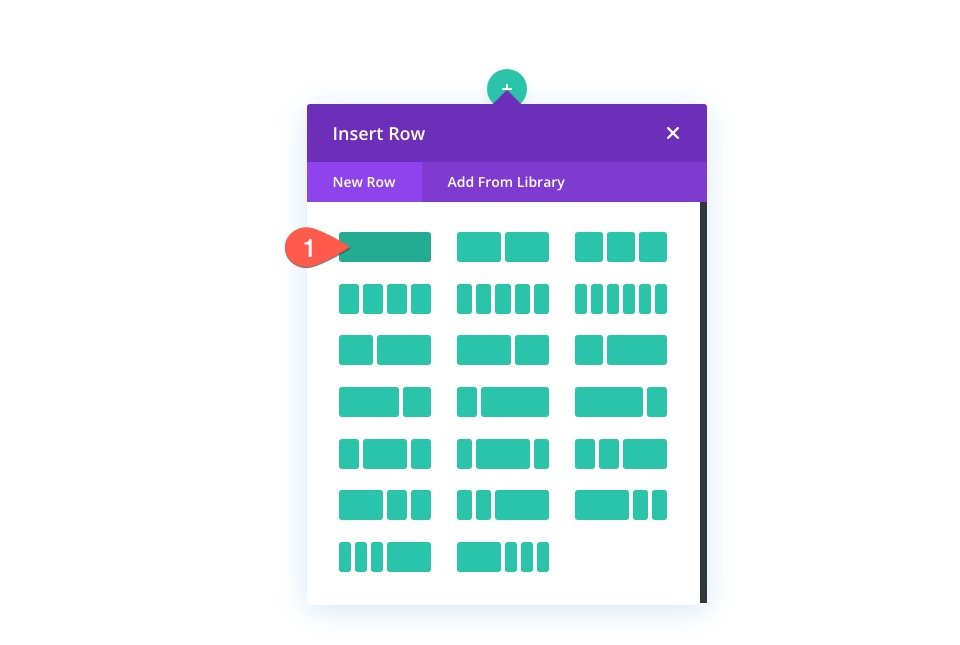
Aby rozpocząć, dodaj jednokolumnowy wiersz do istniejącej sekcji konstruktora.

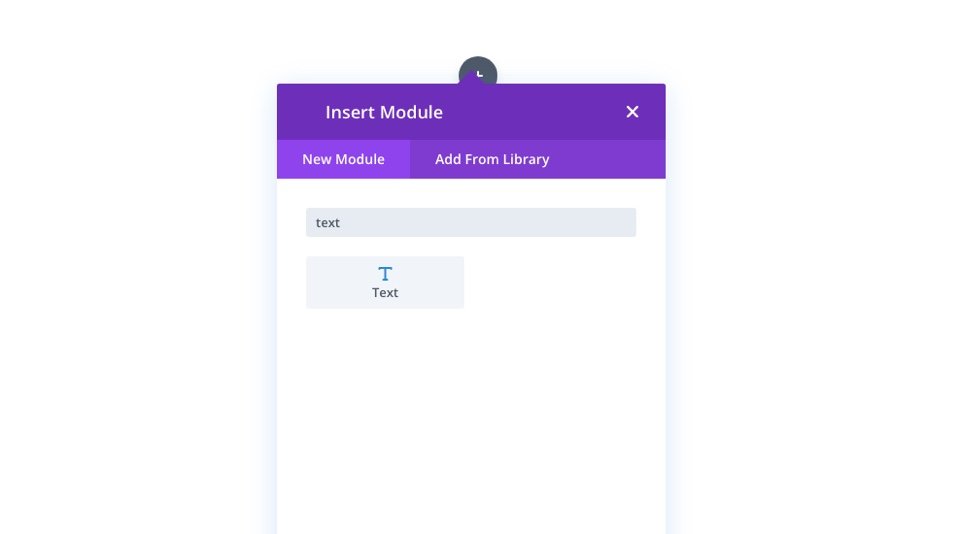
Następnie dodaj do tego moduł tekstowy.

Ustawienia tekstu
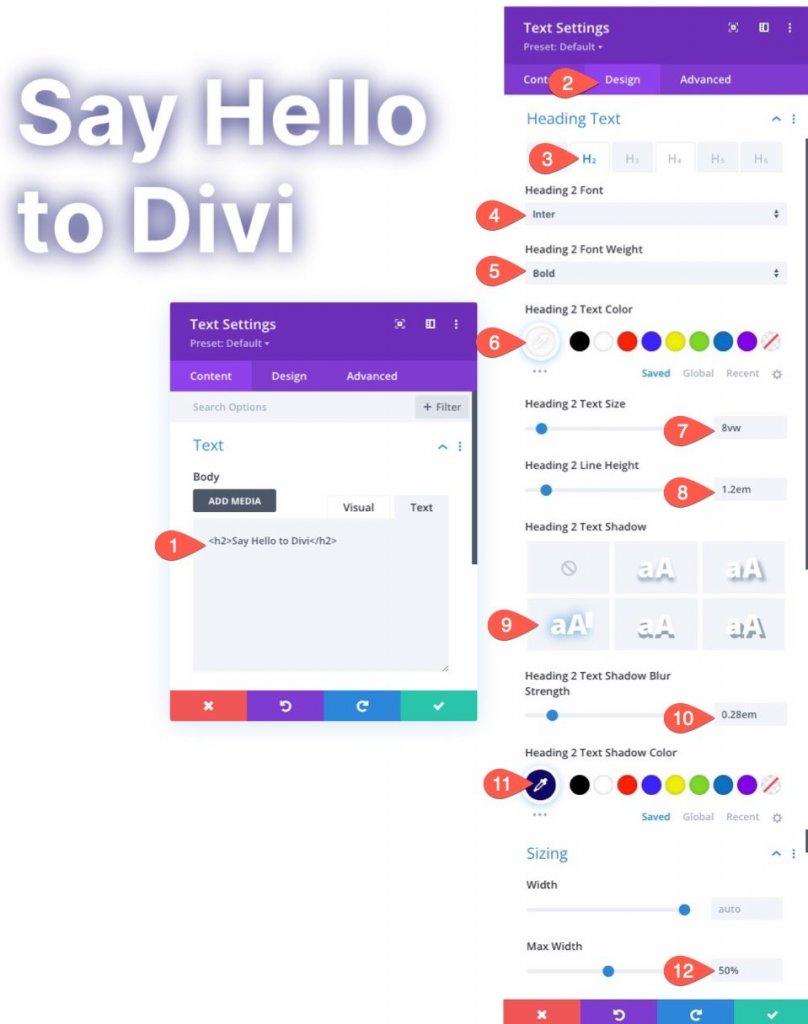
Otwórz ustawienia modułu tekstowego. Dodaj nagłówek H2 do treści treści na karcie Treść.
<h2>Say Hello to Divi</h2>Zaktualizuj ustawienia nagłówka i maksymalną szerokość na karcie projektu w następujący sposób:
- Czcionka nagłówka 2: Inter
- Grubość czcionki nagłówka 2: pogrubiona
- Kolor tekstu nagłówka 2: #fff
- Rozmiar tekstu nagłówka 2: 8vw
- Nagłówek 2 Wysokość linii: 1,2 em
- Nagłówek 2 Tekst Cień: zobacz zrzut ekranu
- Nagłówek 2 Siła rozmycia cieni w tekście: 0,28 em
- Kolor cienia tekstu nagłówka 2: #10076d
- Maksymalna szerokość: 50%

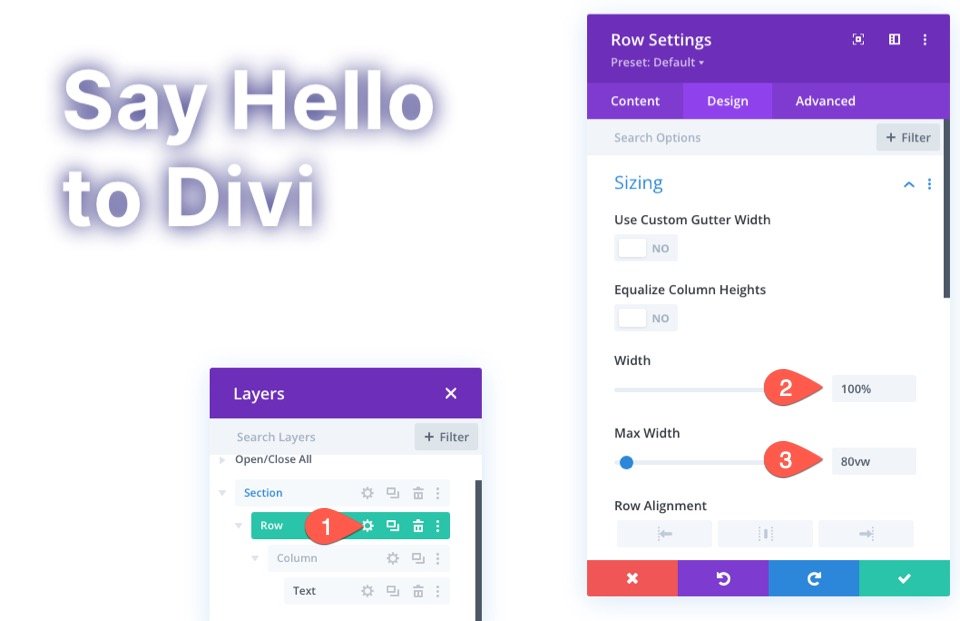
Ustawienia wiersza
Zmieńmy teraz rozmiar i odstępy między wierszami, gdy nagłówek jest już na miejscu, aby był bardziej responsywny.
Przejdź do ustawień wiersza. Zaktualizuj następujące elementy na karcie Projekt:
- Szerokość: 100%
- Maksymalna szerokość: 80vw

Dodaj także dopełnienie do rzędu.
- Wyściółka: 15vw góra, 15vw dół

Zaprojektuj tło gradientowe dla sekcji
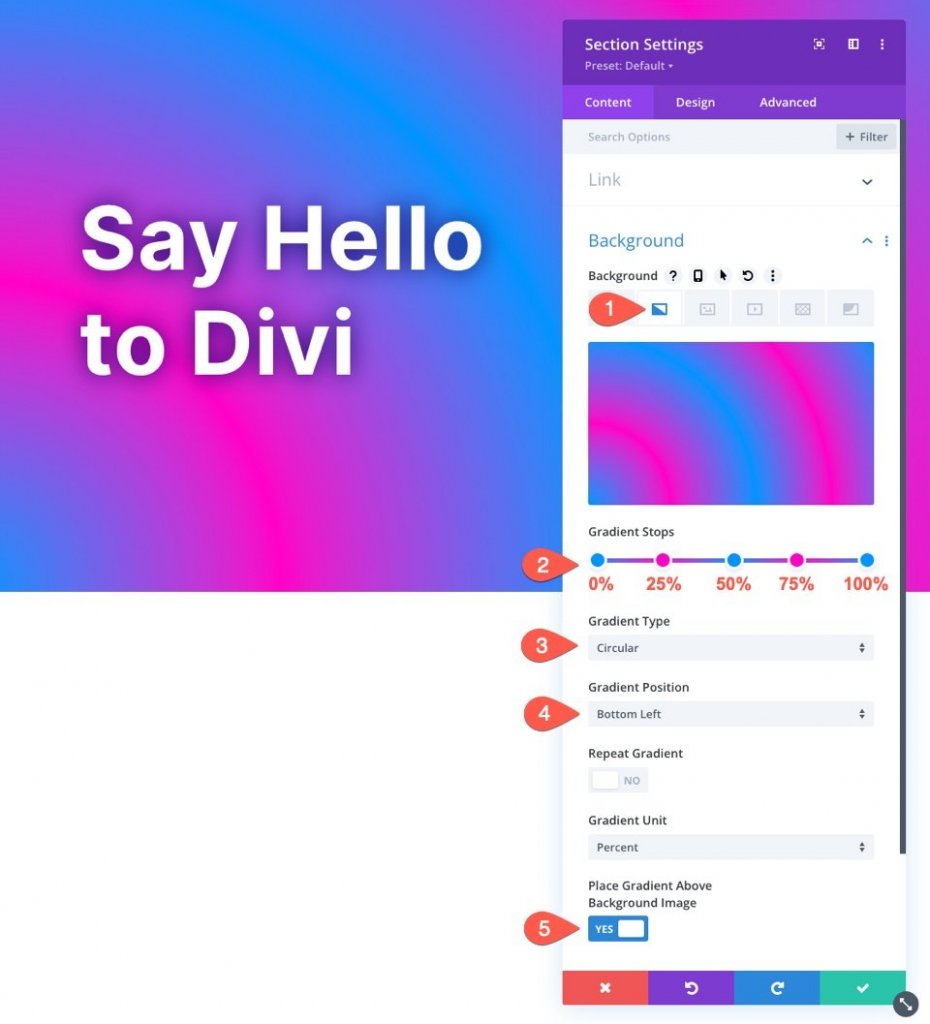
Możemy rozpocząć tworzenie naszego tła gradientowego sekcji teraz, gdy zawartość wypełnienia jest gotowa. Otwórz ustawienia sekcji. Wybierz kartę gradientu w opcjach tła w zakładce Zawartość i edytuj opcje gradientu w następujący sposób:
- Gradient Stop 1: #0094ff (przy 0%)
- Stop gradientu 2: #ff00c7 (przy 25%)
- Stop gradientu 3: #0094ff (przy 50%)
- Stop gradientu 4: #ff00c7 (przy 75%)
- Stop gradientu 5: #0094ff (przy 100%)
- Typ gradientu: Okrągły
- Pozycja gradientu: dolny lewy
- Umieść gradient nad obrazem tła: TAK

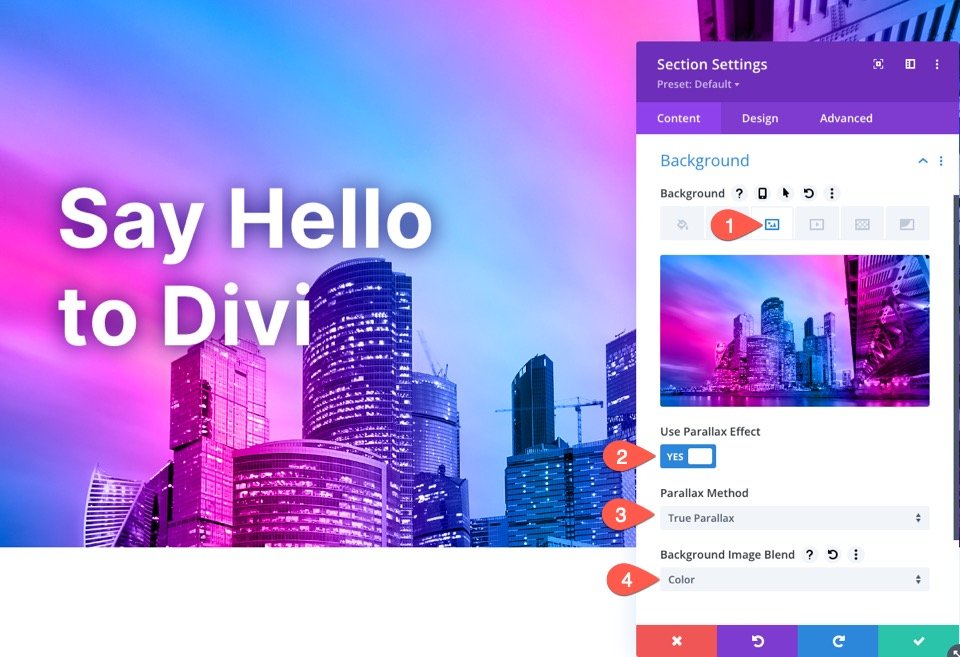
Obraz tła paralaksy z trybem mieszania kolorów
Kiedy projekt gradientu jest gotowy, możemy dodać nasz obraz tła paralaksy. Projekt gradientu zostanie następnie zmieszany z obrazem tła za pomocą opcji mieszania kolorów, aby stworzyć wspaniały projekt tła paralaksy.
Wybierz kartę Obraz tła i prześlij obraz tła w ustawieniach tła sekcji. Zaktualizowano:
- Użyj efektu paralaksy: TAK
- Metoda paralaksy: prawdziwa paralaksa
- Mieszanie obrazu tła: kolor

Tryb mieszania kolorów łączy wersję obrazu w skali szarości z kolorami gradientu (barwą i nasyceniem). Dzięki temu zachowana jest wizualna jakość obrazu przy jednoczesnym wprowadzeniu zupełnie nowego schematu kolorów.
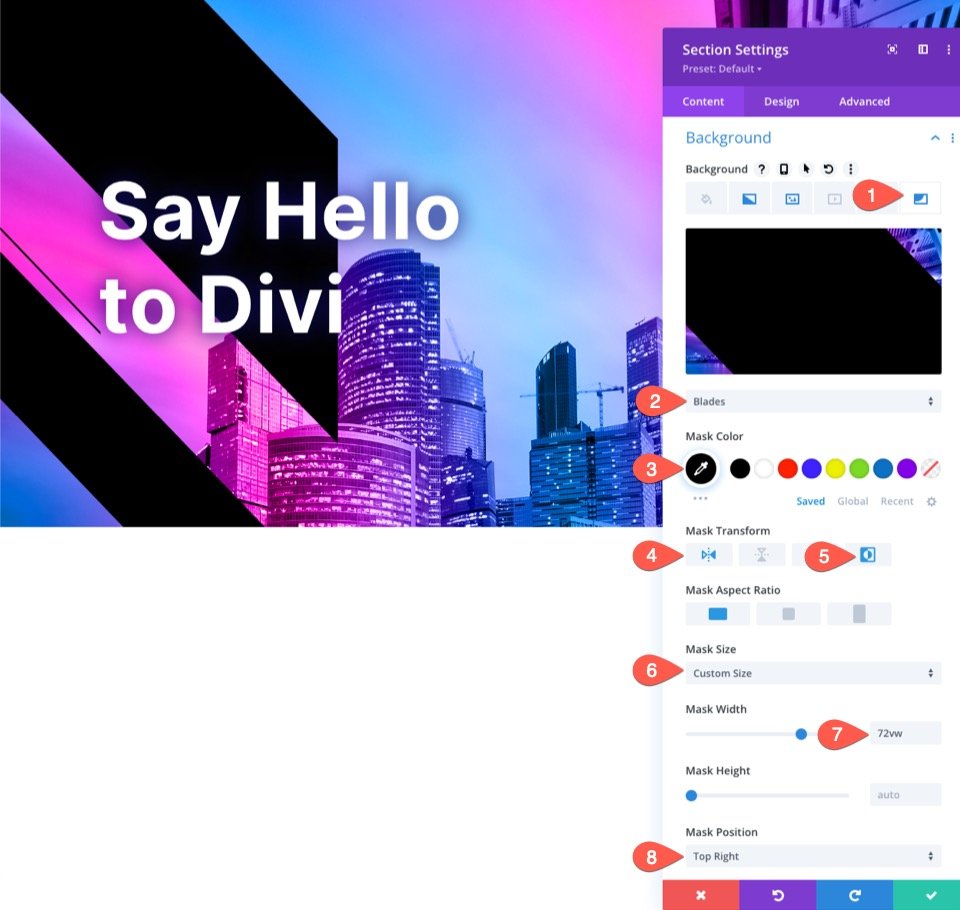
Ustawienia maski tła
Wybierz kartę Maska tła w ustawieniach tła sekcji i zmień następujące elementy:
- Maska: Ostrza
- Transformacja maski: Odwróć poziomo, odwróć
- Rozmiar maski: Rozmiar niestandardowy
- Szerokość maski: 72vw
- Pozycja maski: górna prawa

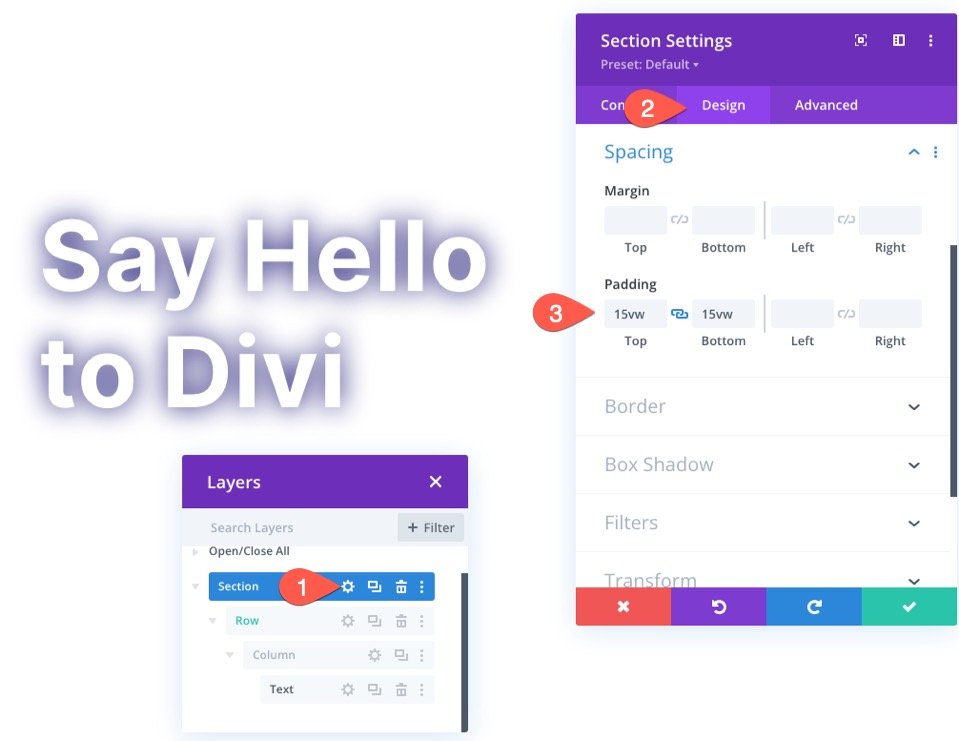
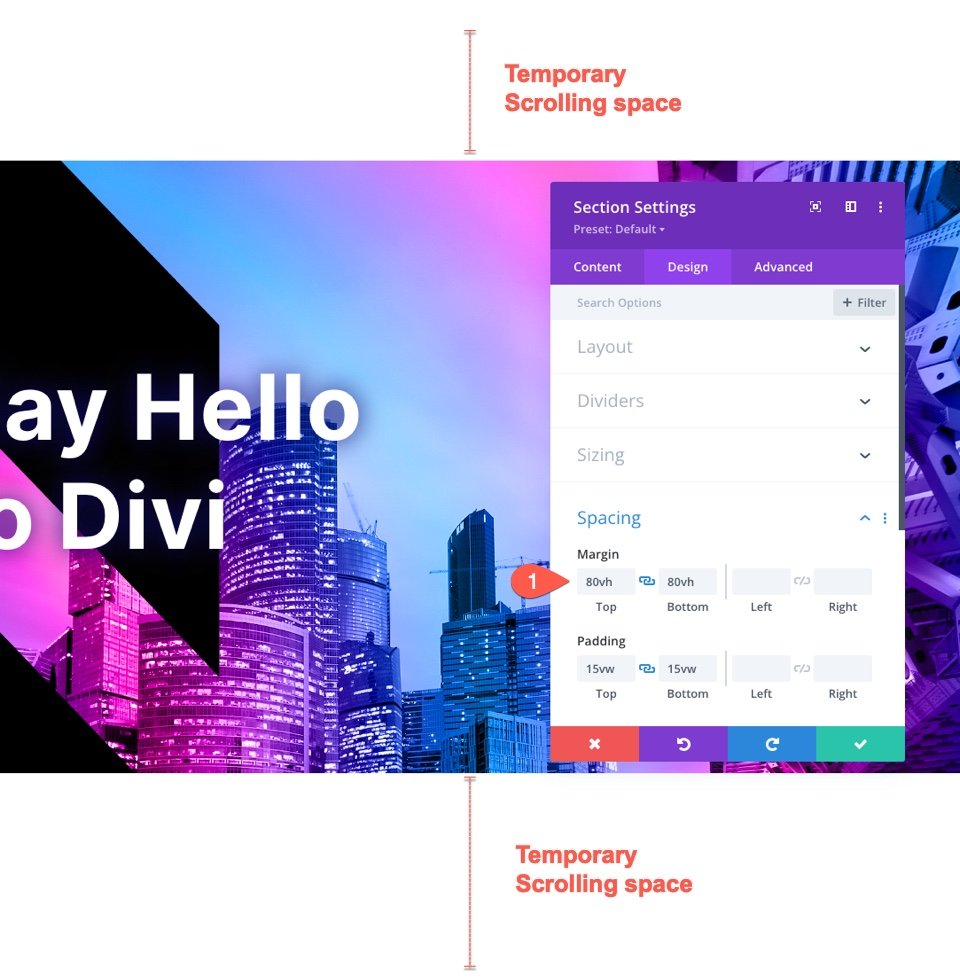
Dodaj trochę tymczasowej przestrzeni przewijania
Zanim przyjrzymy się ostatecznym wynikom, musimy umieścić trochę miejsca nad i pod naszym obszarem, abyśmy mogli zobaczyć efekt paralaksy w działaniu. Po prostu dodaj następujący margines do sekcji, aby to osiągnąć:
- Margines: 80vh góra, 80vh dół

Ostateczne rezultaty
Teraz zobacz, tak to wygląda na stronie live.
Ostatnie słowa
Korzystając z wbudowanych opcji tła Divi , możesz po prostu utworzyć projekt tła paralaksy z mieszaną nakładką gradientową. To naprawdę uwalnia moc Photoshopa w Divi , jak nigdy dotąd. Zachęcamy do eksperymentowania z różnymi kombinacjami kolorów oraz przystankami i rozmieszczeniem kolorów gradientu. Możesz także eksperymentować z różnymi trybami miksowania.




