Wtyczki Megamenu wiele wnoszą do witryny, wymagając zaprojektowania szablonu dla każdej sekcji podmenu oraz załadowania dodatkowych plików CSS i JS.

Tak nie jest w przypadku przedstawionej tutaj strategii. W przypadku Elementora Pro jest to dość prosta technika tworzenia gigantycznego menu, które jest również niezwykle proste w utrzymaniu, po prostu zmodyfikuj wszystko w edytorze, tak jak zwykle. Przejdźmy dalej i zrozummy, jak tworzyć mega menu za pomocą Elementora .
Jak tworzyć mega menu za pomocą Elementora na WordPress
Najpierw utwórz szablon nagłówka Elementor Mega Menu. Ten przewodnik będzie nadal działał, jeśli korzystasz z Elementora Free, ale nie będziesz w stanie użyć Kreatora motywów do zbudowania szablonu nagłówka. Będzie to wymagało użycia Elementora Pro.

Dodaj nową sekcję i umieść ją odpowiednio po zakończeniu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
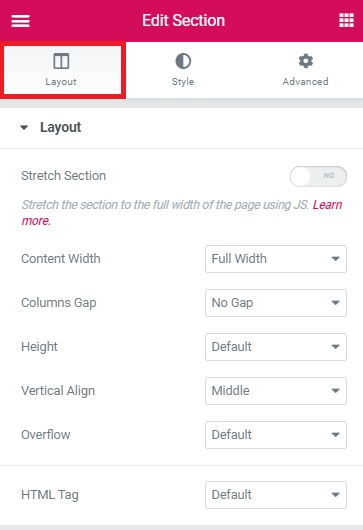
Zacząć terazUstaw rozmieszczenie sekcji na pełną szerokość.

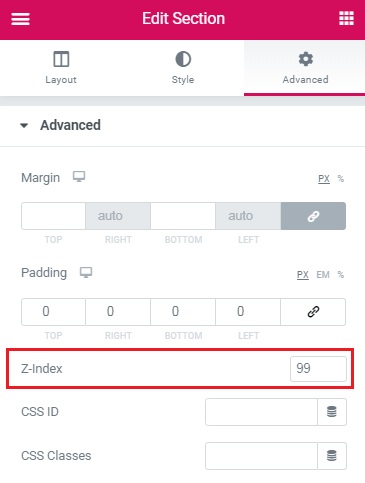
Ustaw indeks Z na 99 w zakładce Advanced.

Następnie dostosuj ustawienia kolumn. W Twojej sekcji powinna znajdować się tylko jedna kolumna.
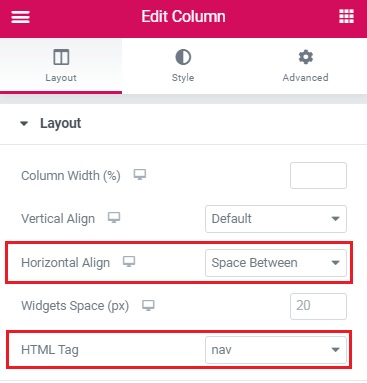
Ustaw Wyrównanie w poziomie na „Odstęp między” ustaw tag HTML na „nav”.

Teraz w swoim Elementor Mega Menu dodaj wszystkie żądane elementy. Na razie tylko te są domyślnie wyświetlane bez najeżdżania kursorem.
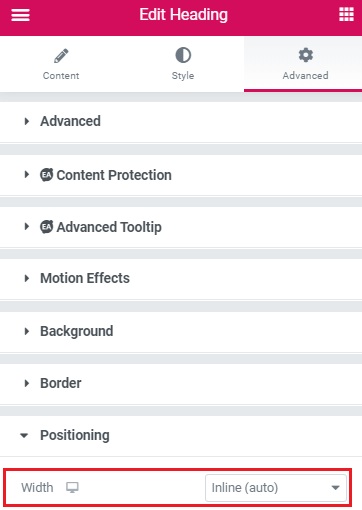
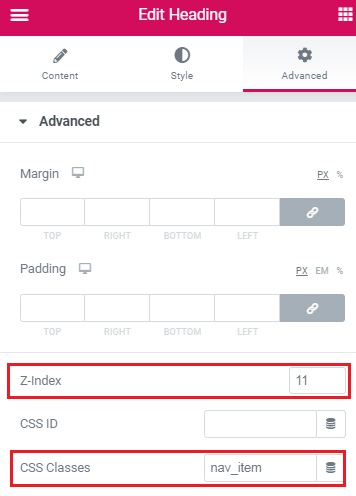
W swoim projekcie wykorzystałem obraz, komponenty nagłówka i element przycisku. Ustaw indeks Z na 11 w Advanced, a szerokość na inline w Positioning.

Do elementów nagłówka należy zastosować klasę „element nav”.

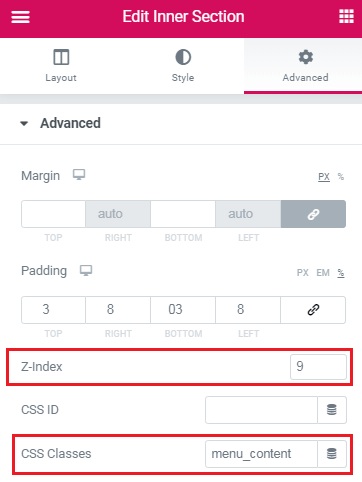
Kiedy wszystko jest gotowe i wygląda tak, jak chcesz, utwórz wewnętrzną sekcję dla każdego „mega” podmenu. Daj im klasę „zawartość menu”. Daj im również indeks Z równy 9.

Utwórz każdą wewnętrzną część na podstawie tego, co chcesz zobaczyć, gdy ktoś nad nią unosi się.
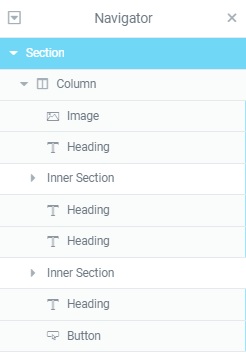
Następnie, przy otwartym nawigatorze, przesuń każdą z wewnętrznych sekcji. Każdą wewnętrzną sekcję należy umieścić bezpośrednio po elemencie nagłówka, który będzie pełnił rolę „rodzica” w menu. Będzie trochę zadzierać ze stylem strony, ale zostanie to rozwiązane po dodaniu CSS.

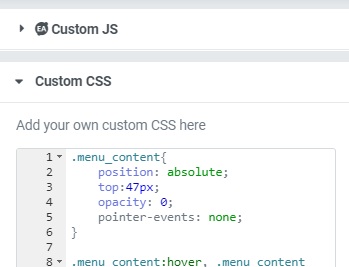
Na koniec dodaj CSS dla Elementor Mega Menu. Skopiuj ten kod CSS i wklej go w polu CSS szablonu nagłówka.

Po kliknięciu ikony koła zębatego w lewym dolnym rogu edytora zobaczysz to.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Ulepszenia i zmiany
Dodaj ten kod CSS do pozostałej części strony, aby utworzyć czarną nakładkę, gdy sekcje podmenu są otwarte. Aby uzyskać lepsze efekty, usuń górną i dolną wyściółkę z tych wewnętrznych części „podmenu”. Następnie w CSS zmień wartość „padding”, aby dopasować ją do swojego projektu.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Dodaj ten kod CSS w prawym górnym rogu ekranu, aby utrzymać elementy nawigacji razem.
Aby rozmieścić pozycje menu między sobą, dostosuj wypełnienie według własnego uznania. Jeśli wartość n-tego typu jest różna, zmień ją. Jak widać w nawigatorze, musisz podać początkową pozycję elementu nagłówka.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
W ten sposób możesz tworzyć Mega Menu za pomocą Elementora na WordPress. Daj nam znać, czy wszystko wygląda dobrze na stronie i pamiętaj, aby ponownie odwiedzić samouczek, jeśli tak nie jest.
To wszystko od nas w tym samouczku. Dołącz do nas na Facebooku i Twitterze, aby ułatwić sobie podróż z WordPressem.




