Karuzela multimedialna to rodzaj wyświetlacza, który łączy wiele obrazów i filmów w celu reklamowania treści w serii. Jest to sprytny sposób na umieszczenie wszystkich ważnych monet w bardziej godnym uwagi koszyku, jednocześnie umożliwiając użytkownikom łatwą nawigację.

Karuzele medialne pomagają podnieść zawartość Twojej witryny, oprócz tego, że stanowią krótką prezentację tego, co możesz zaoferować. Dodanie podpisów do slajdów pozwoli również na umieszczenie krótkiego wyjaśnienia dla użytkowników.
Dzięki Elementor możesz łatwo tworzyć Media Carousel wraz z podpisami bez konieczności używania wtyczki innej firmy lub dodatku do Elementora. W tym samouczku zrozumiemy, jak utworzyć elementor Media Carousel z napisami w WordPress.
Jak dodać elementor Media Carousel z napisami
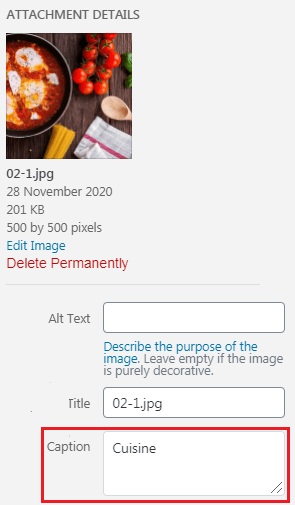
Aby rozpocząć, dodaj podpisy do wszystkich slajdów w karuzeli Elementor Media.
Wypełnij tę kolumnę różnymi wewnętrznymi sekcjami. Wewnętrzne sekcje tej pionowej karuzeli Elementor zamienią się w slajd.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
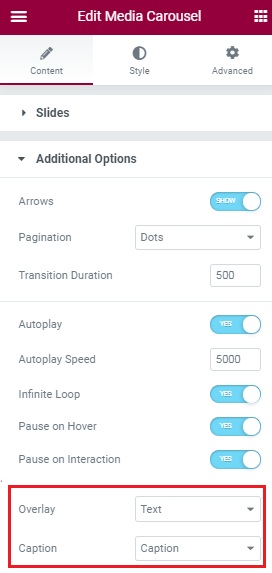
Na karcie Treść po lewej stronie ekranu ustaw opcję Tekst w opcji nakładki i wybierz opcję Podpis na końcu.

Użyj poniższego kodu CSS, aby zezwolić na podpisy tekstowe w Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
W ten sposób możesz dodać podpisy z karuzelą multimediów w Elementorze i sprawić, by karuzele były zrozumiałe nawet dla nowych użytkowników Twojej witryny.
To wszystko od nas w tym samouczku. Śledź nas na Facebooku i Twitterze, aby być na bieżąco z naszymi przyszłymi postami.




