Wszyscy widzieliśmy strony internetowe, które wykorzystują przewijanie paralaksy, aby zapewnić iluzję głębi. Paralaksę można znaleźć na wszelkiego rodzaju stronach internetowych, od gabinetów stomatologicznych i firm marketingowych po kreatywne portfolio i witryny z grami.

Paralaksa to efekt, który z pewnością przyciągnie Twoją uwagę i naprawdę może sprawić, że Twoja witryna będzie się wyróżniać i wyglądać profesjonalnie. Ale czy możesz dodać go do swojej witryny WordPress za pomocą Elementora, jeśli nie wiesz zbyt wiele o technologii??
Tak, to jest odpowiedź.
Parallax to wbudowana funkcja Elementor Pro , ale nadal możesz korzystać z bezpłatnej wersji Elementora , aby uzyskać efekt paralaksy. Czytaj dalej, aby dowiedzieć się, jak to zrobić!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUtwórz paralaksę z Elementor Free
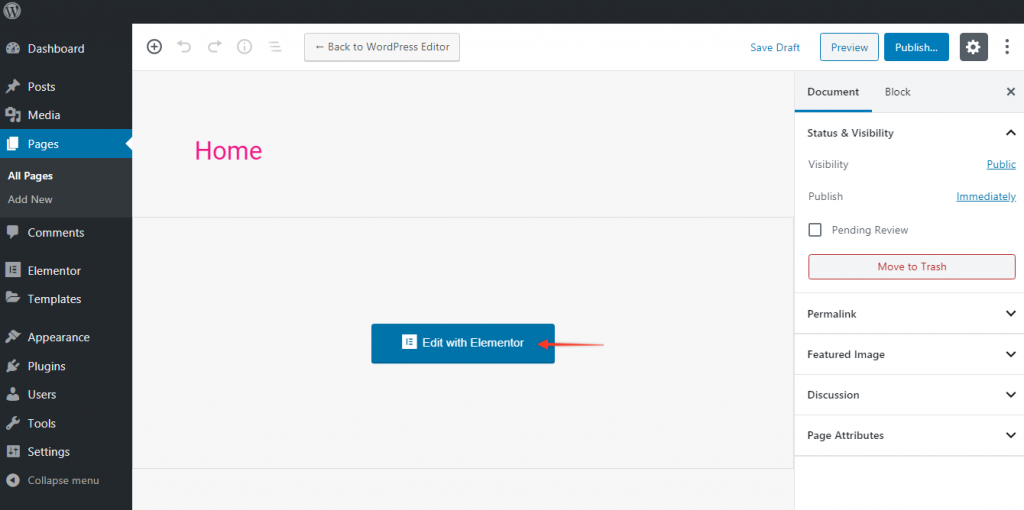
Aby uzyskać efekt paralaksy za pomocą Elementor Free, najpierw przejdź do pulpitu WordPress. Po prostu kliknij „Dodaj nowy” na pasku bocznym, a następnie kliknij „Edytuj za pomocą Elementora”.

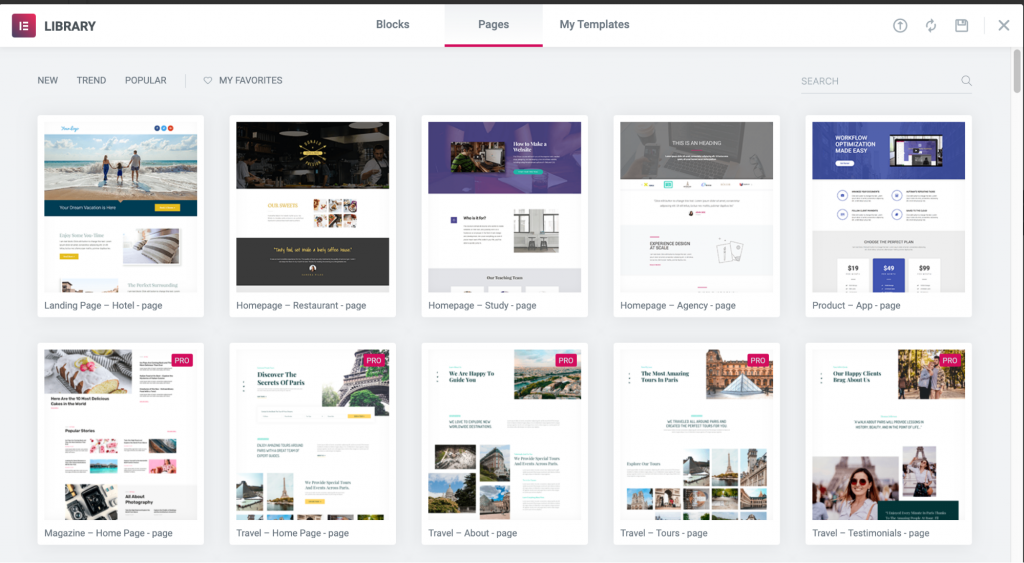
Wezmę konwencjonalny szablon jako punkt wyjścia dla naszego efektu paralaksy i umieszczę go na nowej, pustej stronie. Przejdź do biblioteki szablonów Elementora i wybierz szablon dla projektu.

Z Biblioteki Elementor wybrałem opcję „Studium na stronie głównej –”. Aby dodać cały szablon do pustej strony, po prostu najedź na niego myszą i kliknij „Wstaw”.
Jak tylko zaczniesz przewijać w dół, zauważysz efekt paralaksy. Dzieje się tak, ponieważ obraz tła sekcji bohatera jest ustawiony jako naprawiony.
Nawet w bezpłatnej edycji Elementora powinieneś być w stanie imitować efekt paralaksy za pomocą tych podstawowych ustawień. Jeśli chcesz uzyskać prawdziwy efekt paralaksy, w którym elementy strony przewijają się z różną prędkością, będziesz potrzebować dodatkowej kontroli.
Aby stworzyć własny efekt paralaksy w Elementor Free, musisz użyć kodu lub wtyczki innej firmy. Żadna z tych metod nie jest tak skuteczna, jak to, co możesz osiągnąć dzięki Elementor Pro, ale powinny wystarczyć do Twoich potrzeb!
Kod dla paralaksy
Zanim zrobisz cokolwiek innego, powinieneś pomyśleć o tym, jaki wygląd chcesz. Najbardziej podstawowym sposobem użycia paralaksy jest zrobienie kilku obrazów lub części strony przewijanych z różnymi prędkościami, tak aby nakładały się na siebie.
Możesz jednak jeszcze bardziej to ułatwić, umieszczając obraz tła w sekcji oznaczonej jako „Naprawiono”, tak aby pozostała część strony przewijała się wokół niego.
Jeśli chcesz naprawdę dostosować efekt paralaksy, warto wiedzieć trochę o kodzie. Ale możesz użyć kodu na tej stronie jako świetnego punktu wyjścia do sekcji paralaksy Elementora.
Kroki są dość łatwe do wykonania: Dowolny kod CSS jest umieszczany w Panelu > Wygląd > Dostosuj > Dodatkowy CSS. Następnie musisz dodać paralaksę klasy do zakładki Zaawansowane dla tej części strony, w której chcesz uzyskać efekt paralaksy.
Możesz użyć „ Fragmentów kodu ”, aby wkleić kod JavaScript właśnie tam.
Utwórz paralaksę z Elementor Pro
Teraz, jeśli masz Elementor Pro, który jest płatną wersją Elementora, cały proces jest znacznie łatwiejszy i bardziej elastyczny. Zaufaj mi!
Wystarczy kliknąć kartę Zaawansowane dla dowolnej sekcji lub elementu (możesz się tam dostać, klikając sześć kropek). Stamtąd możesz użyć na swojej stronie wielu różnych efektów ruchu.
W pewnym sensie możesz myśleć o paralaksie jako o przenoszeniu wielu różnych rzeczy w przestrzeni 3D. Oto kilka rzeczy, które możesz zrobić z przezroczystymi obrazami alfa i różnymi prędkościami przewijania:
- Spraw, aby nagłówki pojawiały się zza obrazu.
- Spraw, aby przedmioty, które na początku były widoczne, były ukryte za innymi
- Spraw, aby rzeczy poruszały się poziomo na stronie.
W ustawieniach zaawansowanych znajduje się pole Z-Index, które pozwala umieścić elementy w określonej kolejności. Im coś jest bliżej widza, tym wyższa liczba i na odwrót.
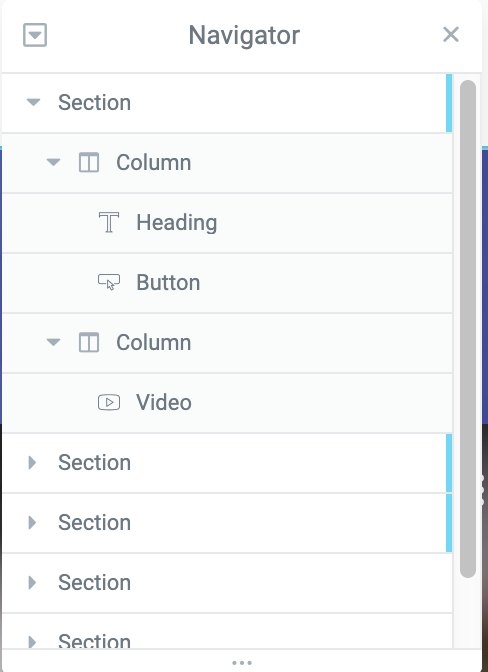
Nawigator, który znajduje się na dole paska bocznego w Elementorze, ułatwia przeglądanie tych warstw.

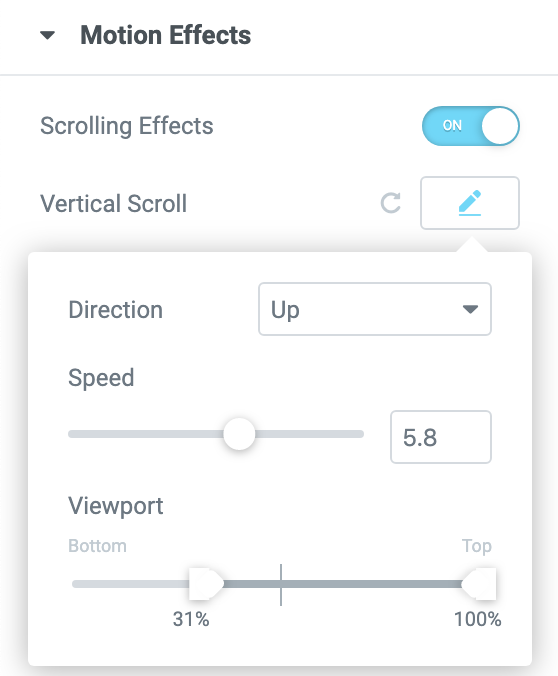
Przejdź do Zaawansowane > Efekty ruchu i kliknij efekt, który chcesz zmienić, aby zmienić szybkość przewijania tych elementów. Możesz zmienić szybkość przewijania, przesuwając pasek.

Efekt paralaksy na stronie z Elementor Pro
W Elementor Pro możemy teraz projektować własne strony z efektami paralaksy.
Sugeruję zacząć od kliknięcia ikony koła zębatego na pasku bocznym Elementora i upewnienia się, że układ strony jest ustawiony na „Elementor Full Width”.
Następnie upewnij się, że skonfigurowano co najmniej kilka części Twojej strony. Używam zastępców, ale zrozumiesz!
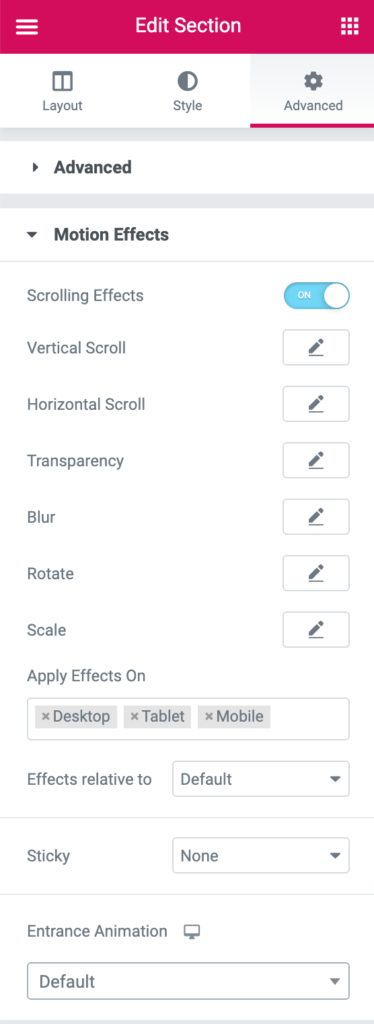
Aby to skonfigurować, przejdź do Zaawansowane i włącz Efekty przewijania w sekcji Efekty ruchu. Możesz wybierać spośród wielu interesujących efektów ruchu opartych na przewijaniu, które możesz zobaczyć poniżej.

Możemy sprawić, że obraz lub jego część przesuwa się po ekranie poziomo. Tutaj możesz wybrać lewą lub prawą stronę, prędkość oraz ile widać z dołu iz góry.
Efekt ruchu przezroczystości może być użyty do stworzenia pięknego efektu zanikania. Podobną animację wejścia można znaleźć bezpośrednio pod spodem, ale ruch przezroczystości pozwala na bardziej precyzyjną kontrolę nad tym, kiedy i jak się pojawia. Masz do wyboru cztery różne wzory zanikania dla tej opcji: zanikanie, zanikanie, zanikanie lub zanikanie i zanikanie. Cały poziom przezroczystości można również zmienić z 1 na 10.
Możesz użyć efektu Rozmycia ruchu, aby tworzyć zdjęcia, które zaczynają się niewyraźnie i wyostrzają się, gdy przesuwasz nad nimi myszką, podobnie jak w przypadku ujęć głębi ostrości. Co za fantastyczny wygląd! Podczas korzystania z rozmycia masz możliwość pojawiania się, zanikania, zanikania lub zanikania i zanikania, tak jak w przypadku przezroczystości. Ogólny poziom efektu można również regulować w zakresie od 1 do 15.
Te cztery efekty są prawdopodobnie najczęstsze podczas korzystania z przewijania paralaksy. Obrót i skalowanie, a także szeroka gama opcji projektowych, efektów myszy i innych niesamowitych efektów, to tylko kilka z wielu dostępnych możliwości wyróżnienia elementów Twojej witryny.
Zawijanie
Jedynym ograniczeniem paralaksy jest Twoja własna kreatywność. Nawet jeśli brzmi to tandetnie, nie-programiści mają dostęp do niesamowitych narzędzi, które mogą pomóc im zrealizować swoje twórcze ambicje!
Jeśli chodzi o tworzenie oszałamiających efektów paralaksy dla swojej witryny, nie ma znaczenia, czy używasz istniejącego kodu, czy trzymasz się wspaniałych narzędzi oferowanych w Elementor Pro .
Jeśli eksperymentowałeś z popularnym efektem paralaksy w Elementorze, podziel się swoimi przemyśleniami i sugestiami. Zapoznaj się również z naszymi innymi samouczkami o elementorze i nie zapomnij podzielić się nimi ze znajomymi programistami.




