Wielokrotnie powtarzaliśmy, że Elementor jest zdecydowanie najbardziej uznanym twórcą stron internetowych pod względem dostosowywania. Stworzenie efektu paralaksy sprawi, że Twoja strona będzie wyróżniać się eleganckim i ulepszonym wyglądem.

Kiedy użytkownicy patrzą na estetyczną stronę internetową, doceniają wysiłek włożony przez twórcę i doceniają ją. W tym samouczku zrozumiemy Jak stworzyć efekt paralaksy na WordPress za pomocą Kreatora stron internetowych Elementor .
Jak stworzyć efekt paralaksy za pomocą Elementora
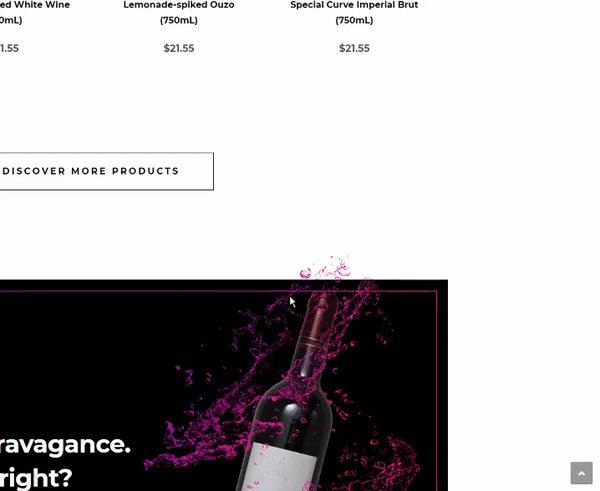
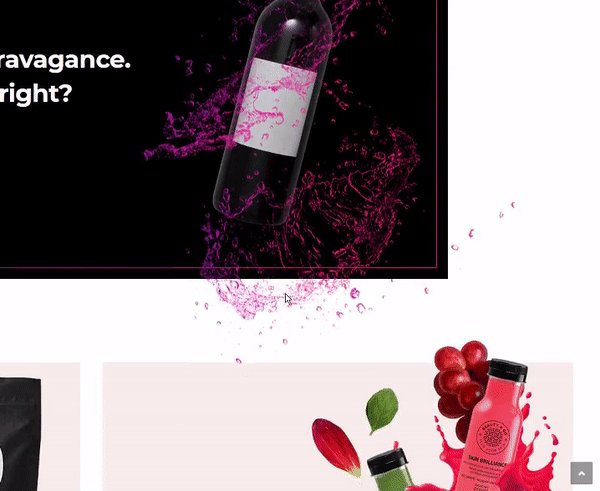
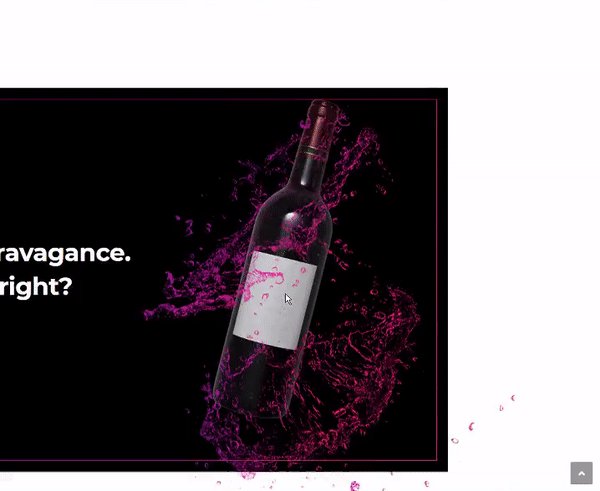
Stosując wszystkie powyższe kroki, będziesz w stanie stworzyć coś takiego.

Aby rozpocząć, dodaj sekcję wewnętrzną dla widżetów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Następnie musisz dodać kolumnę widżetu . Możesz wybrać żądaną strukturę, ale w tym samouczku będziemy używać struktury dwukolumnowej .

Przeciągnij i upuść widżet obrazu do utworzonej kolumny.

Możesz przesłać lub wybrać obraz z biblioteki multimediów. Upewnij się, że wybrałeś obraz, na którym widoczny jest efekt paralaksy.

Następnie musisz dodać obraz tła za pomocą kolumny Parent widżetu obrazu.

Po zakończeniu dodawania tła do kolumny nadrzędnej przejdź do zakładki Zaawansowane widżetu obrazu.
Włącz Efekty przewijania z panelu Efekty ruchu .

Możesz także wybrać kierunek ruchu i kontrolować jego prędkość .
Proces jest prawie zakończony. Musisz opublikować swoją stronę, aby zobaczyć, jak wygląda w czasie rzeczywistym. Zawsze możesz wrócić i wprowadzić zmiany w razie potrzeby.
W ten sposób możesz stworzyć efekt paralaksy za pomocą Elementora . Mamy nadzieję, że ten samouczek pomógł Ci w ulepszeniu wyglądu Twojej witryny. Możesz śledzić nas na naszych Facebooku i Twitterze, aby otrzymywać powiadomienia o naszych postach.




