Za pomocą Elementora możesz stworzyć efekt cienia w różnych obszarach swojej witryny. Lepiej wyglądająca strona internetowa ma zawsze większe szanse na zatrzymanie użytkowników.

Efekt box-shadow sprawi, że Twoja witryna będzie wyglądać bardziej kreatywnie i podniesie ogólną obecność Twoich treści. W tym samouczku zobaczymy, jak stworzyć efekt cienia w Twojej witrynie za pomocą Elementora .
Jak stworzyć efekt cienia za pomocą Elementora
Aby rozpocząć, musisz rozpocząć edycję za pomocą Elementora, naciskając przycisk Edytuj za pomocą Elementora u góry.

Tutaj możesz wybrać, gdzie chcesz umieścić efekt cienia. Musisz przesunąć kursor na ten widżet, kolumnę lub stronę i kliknąć przycisk Sekcja , który pojawia się powyżej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
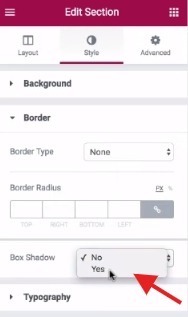
Następnie przejdź do zakładki Style i naciśnij Obramowanie z menu po lewej stronie.

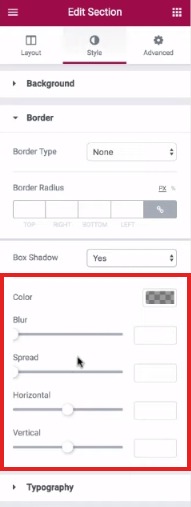
Tam zobaczysz opcję box-shadow, w której możesz ją włączyć, wybierając Tak, a wyświetli wszystkie dalsze dostosowania, które możesz zrobić.

Możesz mieć pełną kontrolę nad wyglądem swojego cienia. Korzystając z podanych opcji, tj. Kolor, Rozmycie, Rozciągnięcie, Poziomo i Pionowo , możesz upewnić się, że cień wygląda dokładnie tak, jak chcesz.

Gdy będziesz zadowolony z efektu, który stworzyłeś, możesz go opublikować . Koniecznie sprawdź to później w swojej witrynie, aby zobaczyć, jak to wygląda.
Elementor jest nieograniczony, jeśli chodzi o dostosowywanie. Pozwala to na pełną swobodę zabawy z kreatywnością i pomaga wyróżnić Twoją witrynę. W ten sposób możesz stworzyć efekt cienia na WordPress za pomocą Elementora .
To wszystko od nas w tym samouczku. Dołącz do nas na Facebooku i Twitterze, aby nigdy nie przegapić naszych postów.




