Z pomocą Divi Builder możemy wykonać wiele niepowtarzalnych i kreatywnych projektów. Dzisiaj zobaczymy, jak stworzyć dynamiczną animację 3D za pomocą wizualnego kreatora stron Divi, który jest interaktywny z ruchem kursora myszy. Zwykle wykonujemy animację najeżdżania lub klikania na obiekcie, ale tutaj będziemy animować obiekt, który porusza się w różnych kierunkach za pomocą ruchu myszy. Zobaczysz także, jak dodać unoszący się efekt 3D do obiektu, który wykonuje interaktywną animację i ożywia projekt!

Do projektu użyjemy kreatora Divi, a później dodamy trochę kodu CSS i jQuery, aby stworzyć funkcję animacji, która ożywi projekt! Możesz użyć tego projektu, aby zaprezentować swoje produkty odwiedzającym w nowy sposób!
Ostateczny projekt
Jeśli wszystko pójdzie zgodnie z planem, nasz ostateczny projekt będzie wyglądał podobnie.
Tworzenie dynamicznego efektu ruchu myszy 3D w Divi
Zadanie 1: Ustawienia strony
Ponieważ chcesz stworzyć ten efekt na swojej stronie, uważamy, że zainstalowałeś już najnowszą wersję Divi. Teraz „Dodaj stronę” z pulpitu nawigacyjnego, nazwij ją według potrzeb i rozwiń za pomocą narzędzia Divi Builder.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
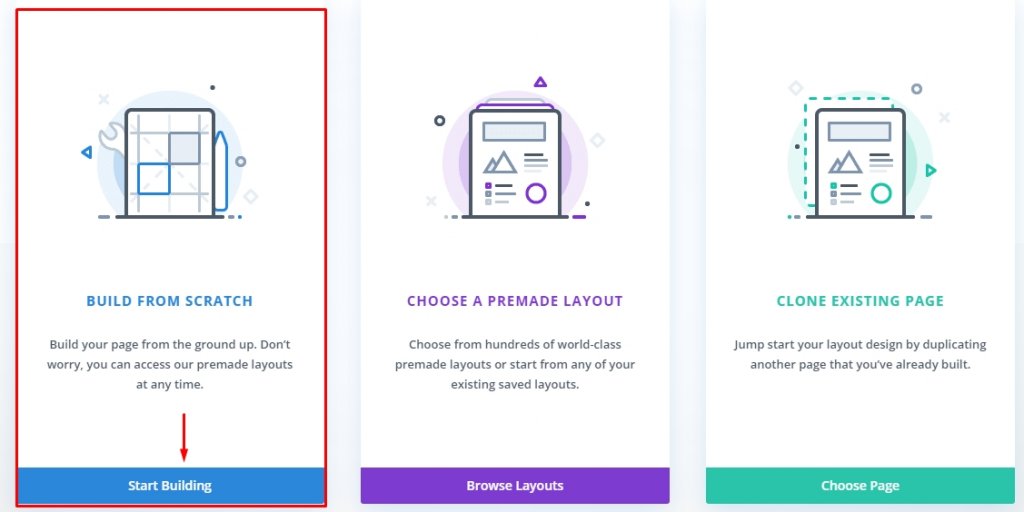
Teraz wybierz „Buduj od podstaw” i zacznij od nowa.
Zadanie 2: Tworzenie Hover Container and Card
Aby aktywować animację 3D po najechaniu myszą, namierzymy wiersz. Nazwiemy go „Hover kontenerâ€. Z drugiej strony kolumna będzie działać jak karta, która będzie animowana z elementami potomnymi podczas najeżdżania kursorem na wiersz.
Styl sekcji
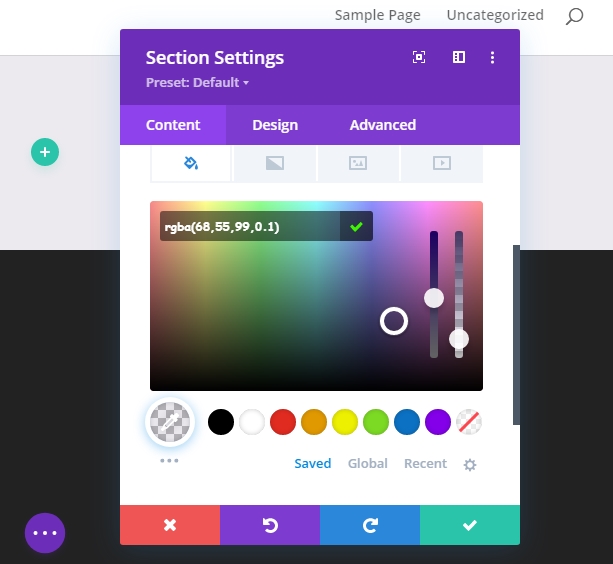
Otwórz domyślne ustawienia sekcji i zaktualizuj następujące
- Kolor tła — RGBA(68,55,99,0.1). Tutaj 0.1 to krycie.Â

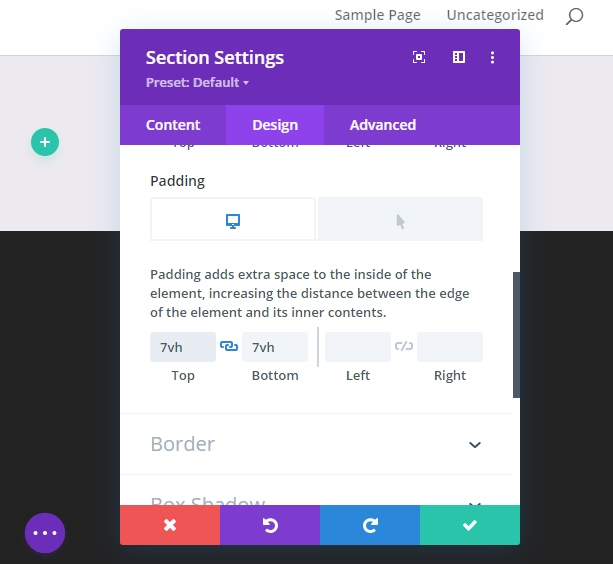
- Dodaj wyściółkę „7vh” zarówno na górze, jak i na dole.

Unosić kontener
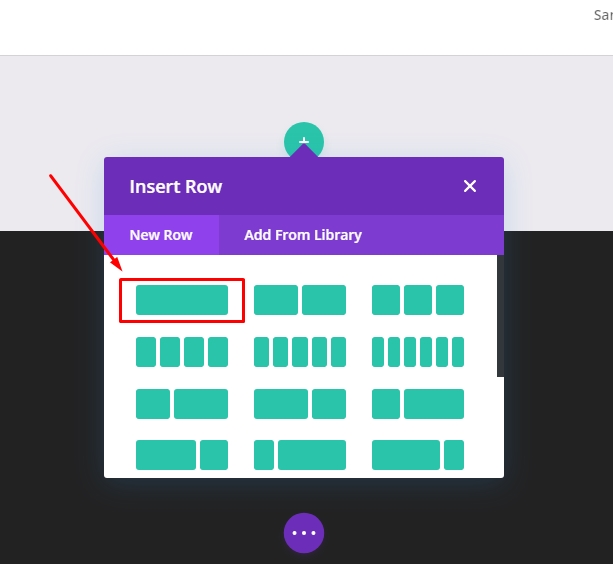
Teraz dodaj jednokolumnowy wiersz do przygotowanej sekcji.

Teraz zaktualizuj ustawienie wiersza, wprowadzając następujące zmiany.
- Włącz opcję „Niestandardowa szerokość rynny” i zmień wartość na 1
- Szerokość 100%
- Maksymalna szerokość: 70% (komputer stacjonarny), 60% (tablet), 50% (mobilny)

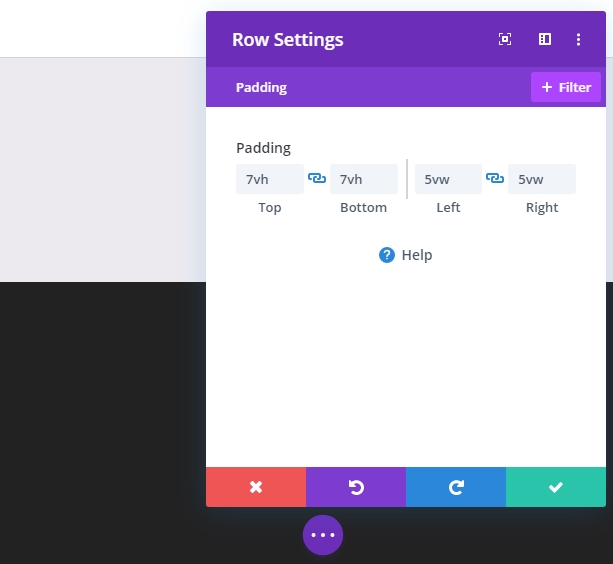
- Wyściółka: 7vh na górze i na dole, 5vw po lewej i prawej stronie
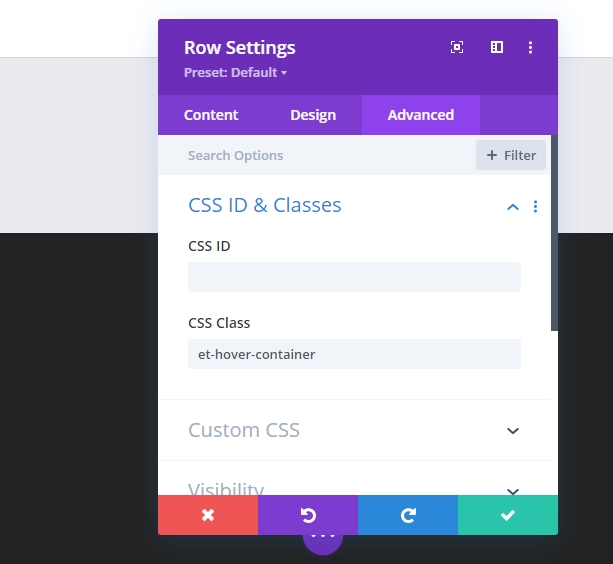
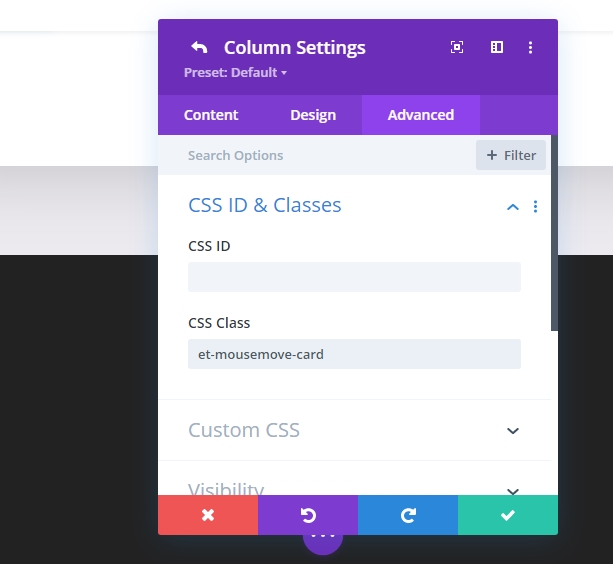
Na karcie Zaawansowane dodaj niestandardową klasę CSS.
- Klasa CSS: et-hover-container

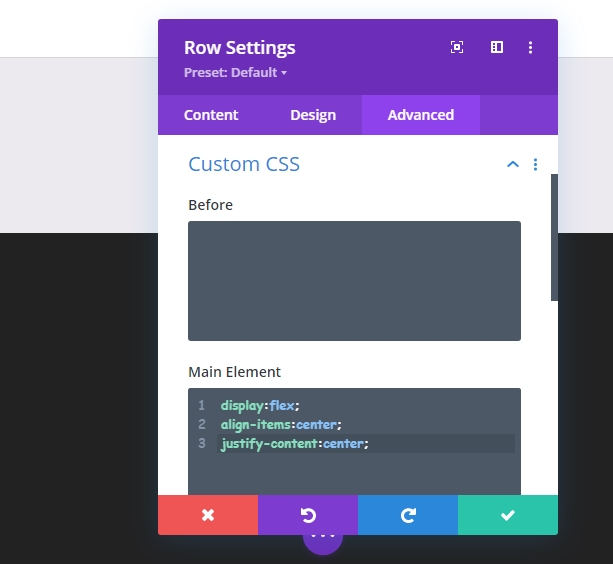
Dodaj również kod CSS do głównego elementu.
display:flex;
align-items:center;
justify-content:center;
Karta
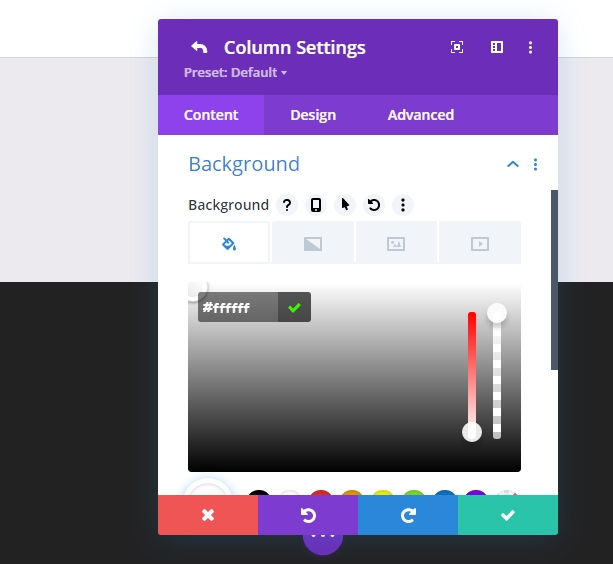
Po zakończeniu aktualizacji wiersza otwórz ustawienia kolumny, aby nadać styl karcie.
- Kolor tła #ffffff

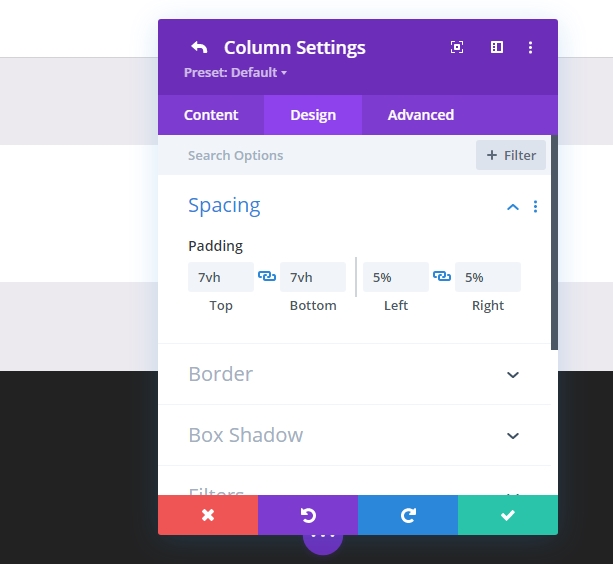
- Wyściółka: 7vh góra, 7vh dół, 5% po lewej, 5% po prawej

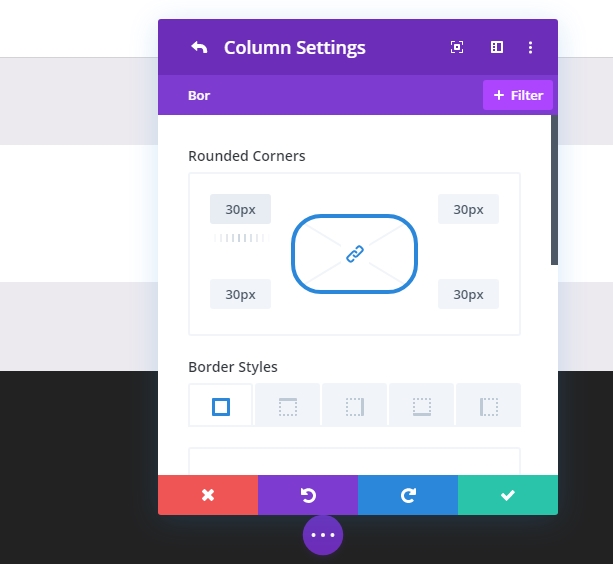
- Zaokrąglone rogi: 30px

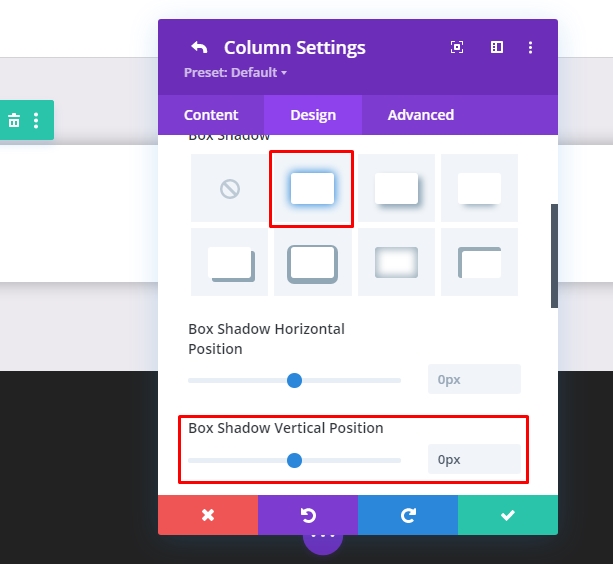
- Cień pudełka: Zobacz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px

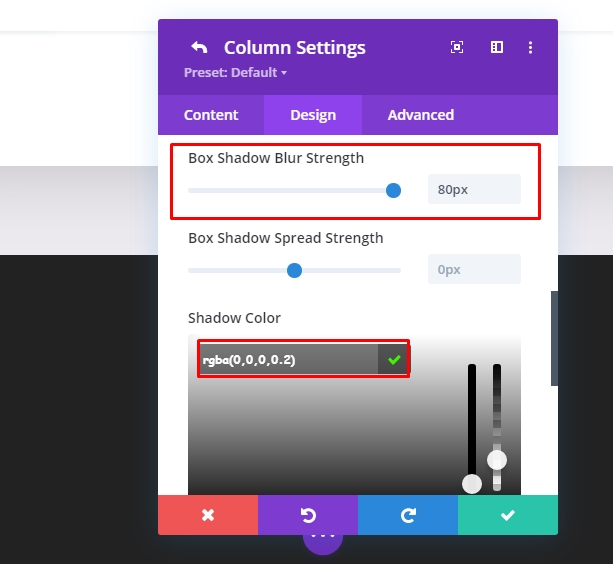
- Siła rozmycia cieni w pudełku: 80px
- Kolor cienia: rgba(0,0,0,0.2)

Na karcie Zaawansowane dodaj niestandardową klasę CSS.
- Klasa CSS: et-mousemove-card

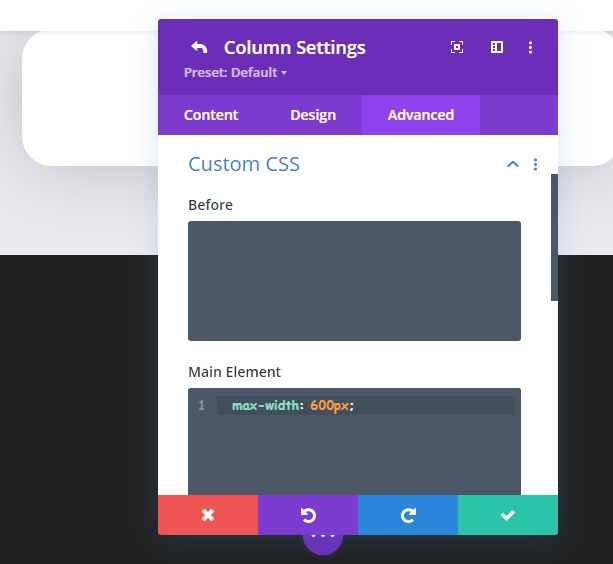
Dodaj również ten kod CSS w głównym elemencie.
max-width: 600px;
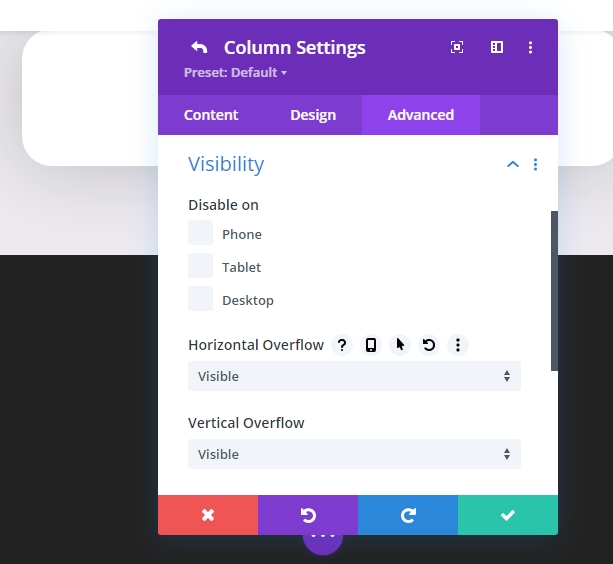
Teraz ustaw właściwości przepełnienia na widoczne zarówno dla przepełnienia poziomego, jak i pionowego.

Zadanie 3: Tworzenie elementu karty
Koło Tło Z Logo
Jako pierwszy element naszej karty dodamy okrągłe tło z naszym logo, które znajdzie się za naszym głównym wizerunkiem produktu.
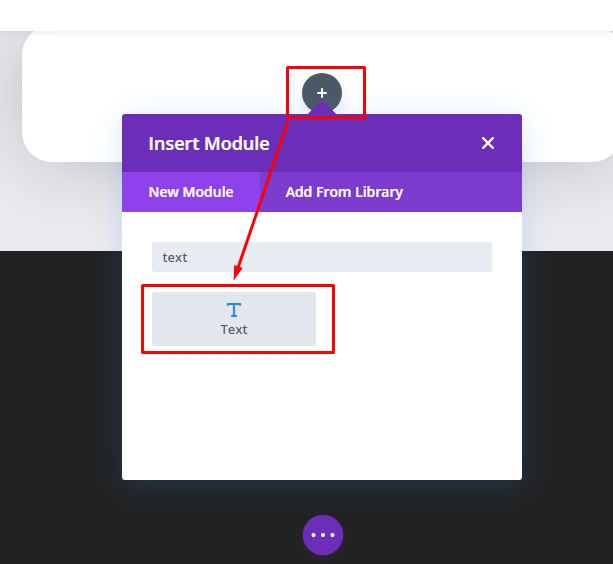
Teraz dodaj „Tekst” w kolumnie i usuń domyślny tekst, aby treść pozostała pusta.

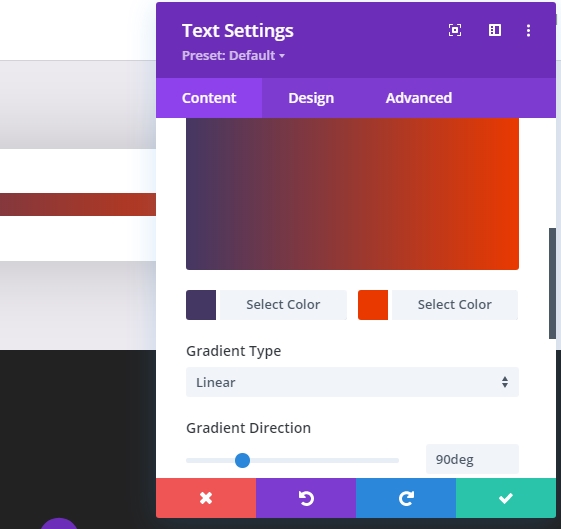
Czas dodać tło gradientowe.
- Gradientowy kolor tła po lewej stronie #443763
- Prawy kolor tła gradientu #EA3900
- Ustaw kierunek gradientu na 90 stopni

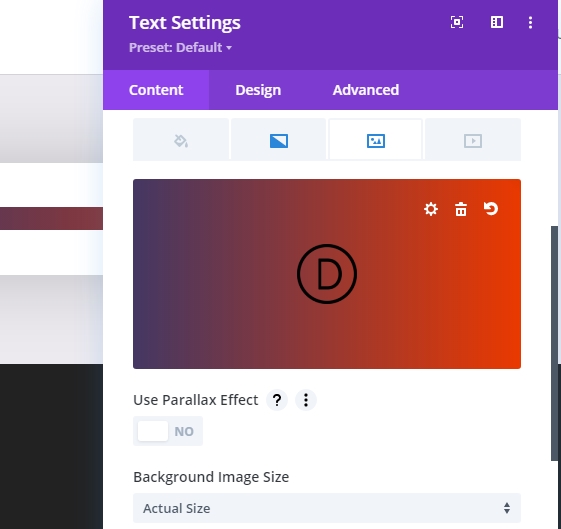
Wraz z kolorem gradientu dodaj logo jako obraz tła. Rozmiar obrazu powinien wynosić 60 na 60 pikseli i ustawić wartość rozmiaru obrazu tła na „Rozmiar rzeczywisty”

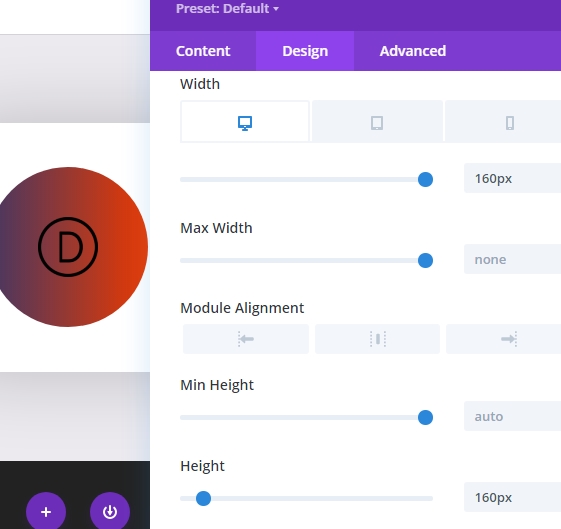
Na karcie „Projekt” zmień wartości w następujący sposób w sekcji „Rozmiar”. Ustaw wartość szerokości 160px dla komputera stacjonarnego, 150px dla tabletu i 80px dla smartfona.

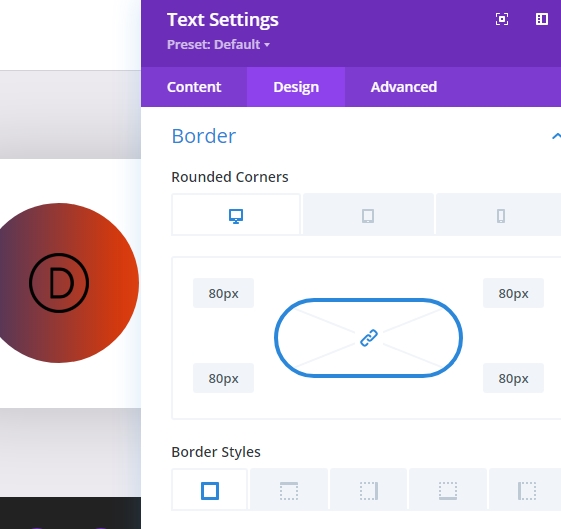
Ustaw również wartość wysokości taką samą jak szerokość. Na koniec ustaw zaokrąglone rogi na wartość 80% w sekcji „Obramowanie”.

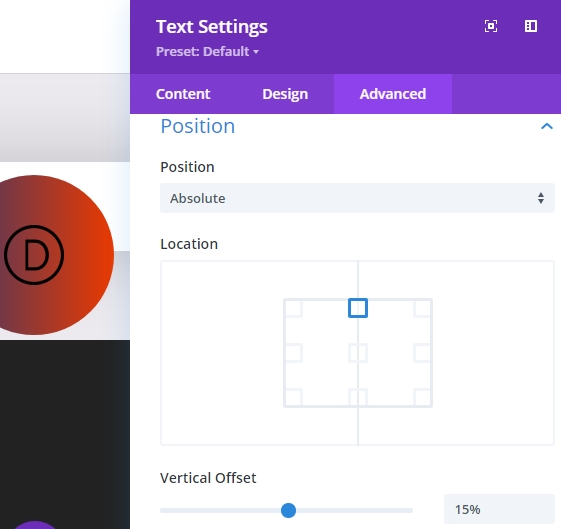
Na karcie „Zaawansowane” zaktualizuj pozycje, jak podano poniżej.
- Pozycja: bezwzględna
- Lokalizacja : Górne Centrum
- Przesunięcie w pionie: 15%

Obraz karty
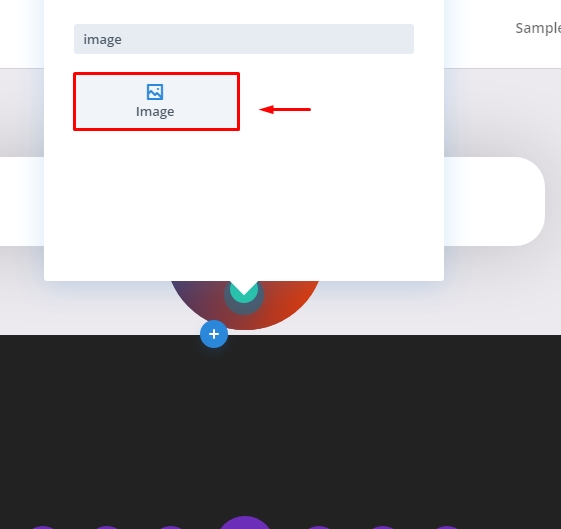
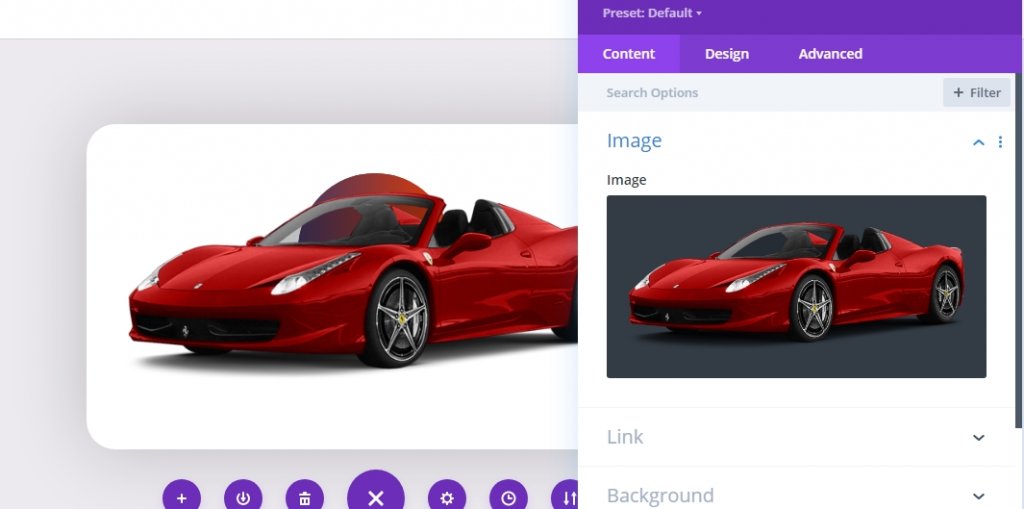
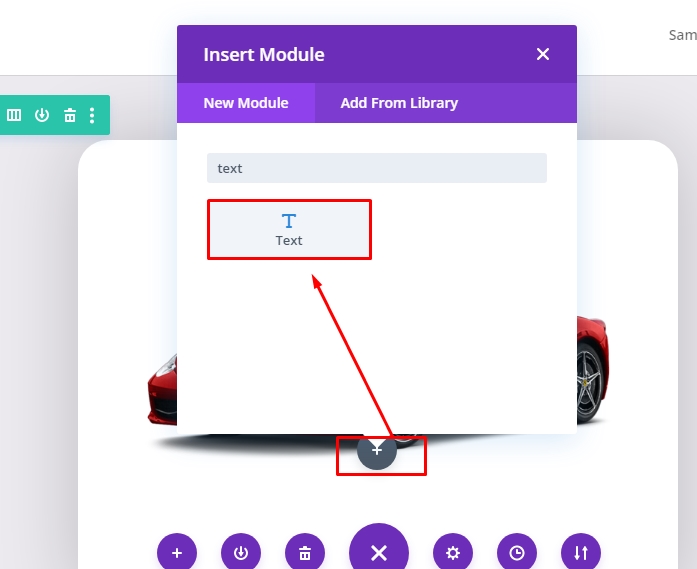
Teraz, jak już skończyliśmy z częścią dotyczącą logo, dodajmy obraz produktu na Karcie. Dodamy nowy moduł obrazu pod poprzednim modułem tekstowym.

Teraz prześlij zdjęcie produktu. Upewnij się, że obraz jest przezroczysty i jest w formacie PNG. Tutaj używamy obrazu czerwonego ferrari.

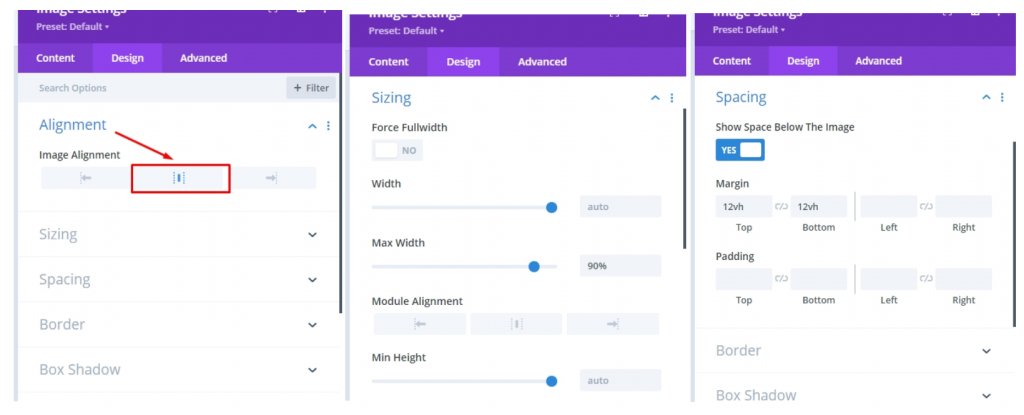
Na karcie „Projekt” zmień wartości, jak wspomniano poniżej.
- Wyrównanie obrazu: Środek
- Szerokość: 90%
- Marża: górna 12vh i dolna 5vh (dostosuj wartości do swoich potrzeb)

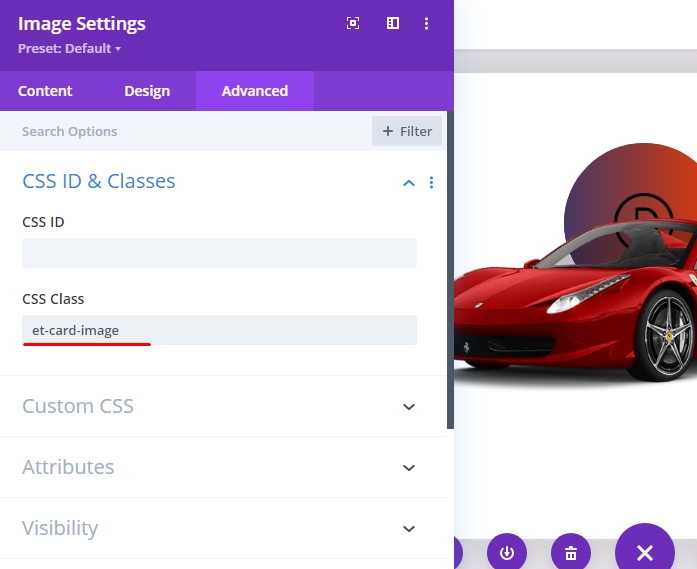
W sekcji „Zaawansowane” dodaj niestandardową klasę CSS dla obrazu.
- Klasa CSS: et-card-image

Kierunek samochodu
Teraz utworzymy nagłówek dla Karty. Gdy nasz obraz samochodu jest na miejscu, dodajmy moduł tekstowy pod obrazem, aby utworzyć nagłówek naszej karty.

W treści usuń domyślny tekst i dodaj nagłówek H2 HTML podany poniżej.
>h2span style="color: #ea3900:"/span/h2 
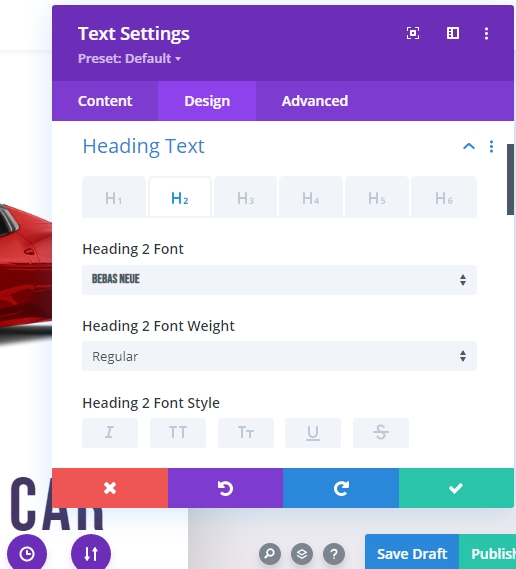
Teraz w sekcji projektowej zmień następujące wartości:
- Czcionka nagłówka 2: Bebas Neue

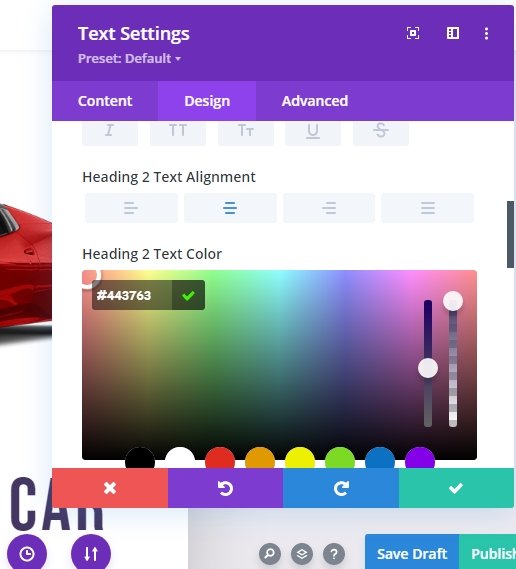
- Wyrównanie tekstu nagłówka 2: Środek
- Kolor tekstu nagłówka 2: #443763

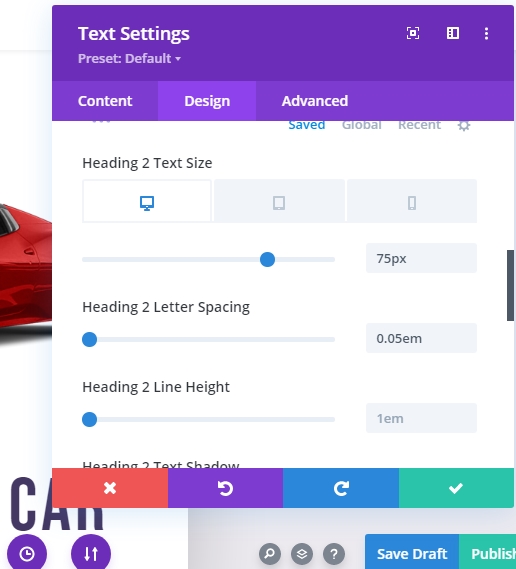
- Rozmiar tekstu nagłówka 2: 75px na komputerze, 60px na tablecie i 45px na telefonie komórkowym.
- Nagłówek 2 Odstępy między literami: 0,05em

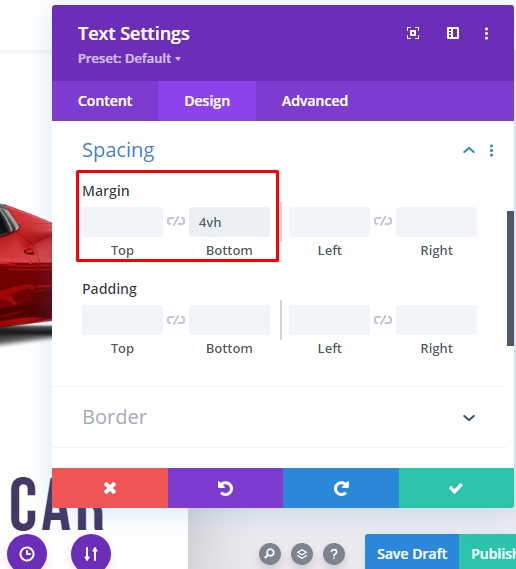
- Marża : 4vh na dole

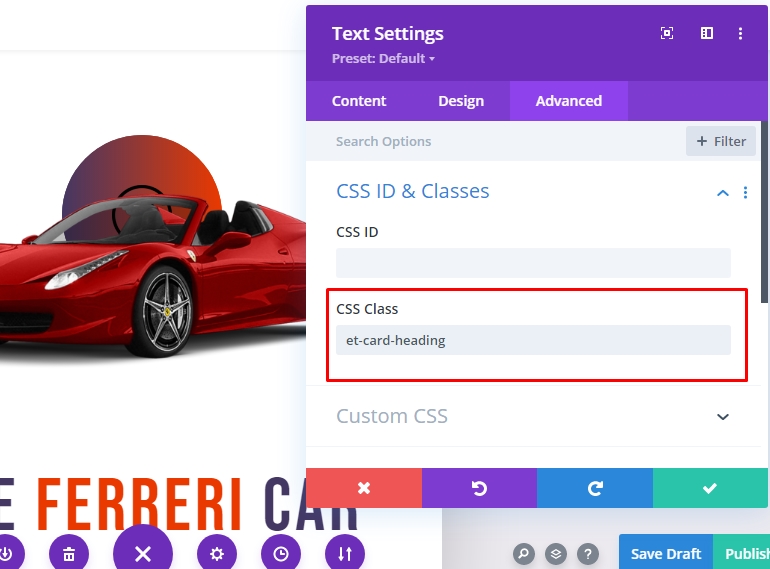
W sekcji „Zaawansowane” dodaj niestandardową klasę CSS
- Klasa CSS: et-card-heading

Informacje o karcie
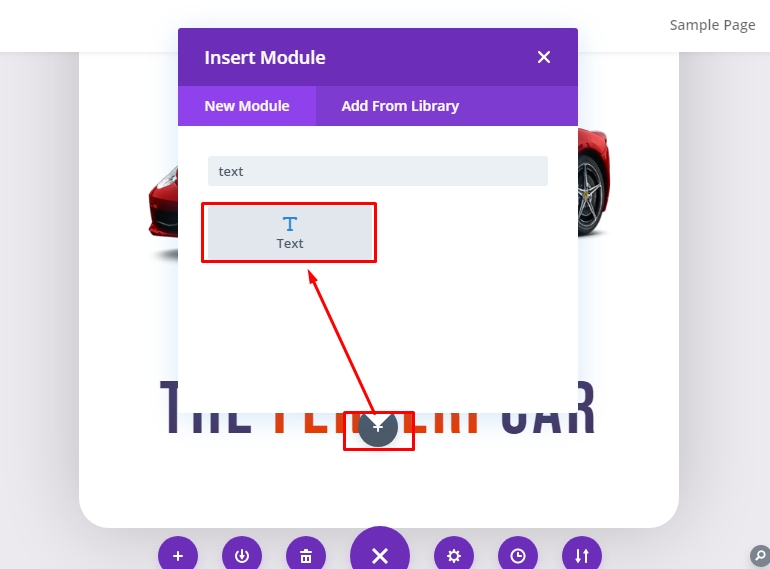
Teraz dodamy informacje o karcie. Dodamy kolejny moduł tekstowy dla informacji, ponieważ pozwoli nam to na dodanie różnych efektów animacji 3D do każdego z nich. Dodajmy nowy moduł tekstowy pod modułem tekstowym nagłówka.

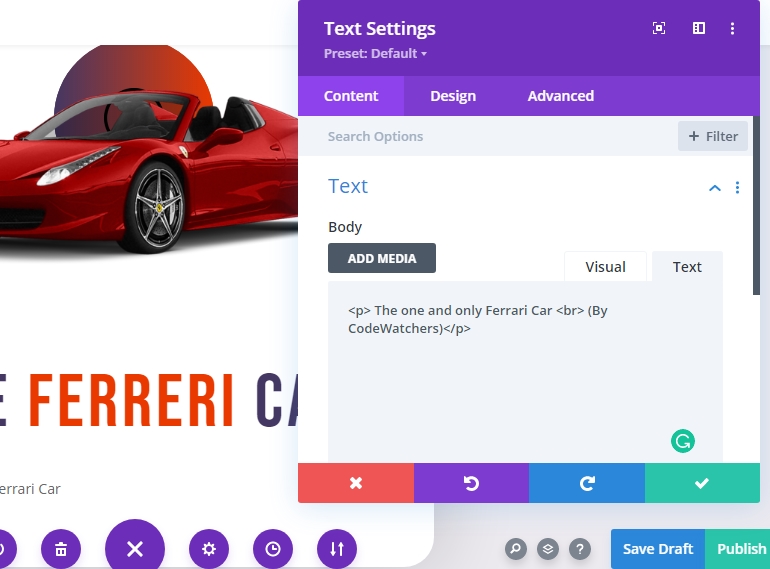
Teraz dodaj następującą treść tekstową do treści.
>pbr/p 
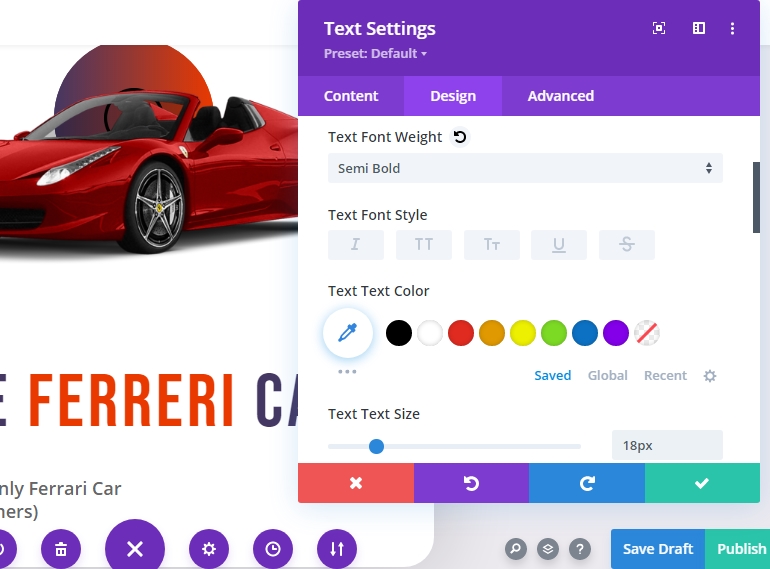
Na karcie projekt zaktualizuj następujące elementy:
- Grubość czcionki tekstu: pół pogrubiona
- Rozmiar tekstu: 18px (komputer) i 16px (tablet i telefon.)

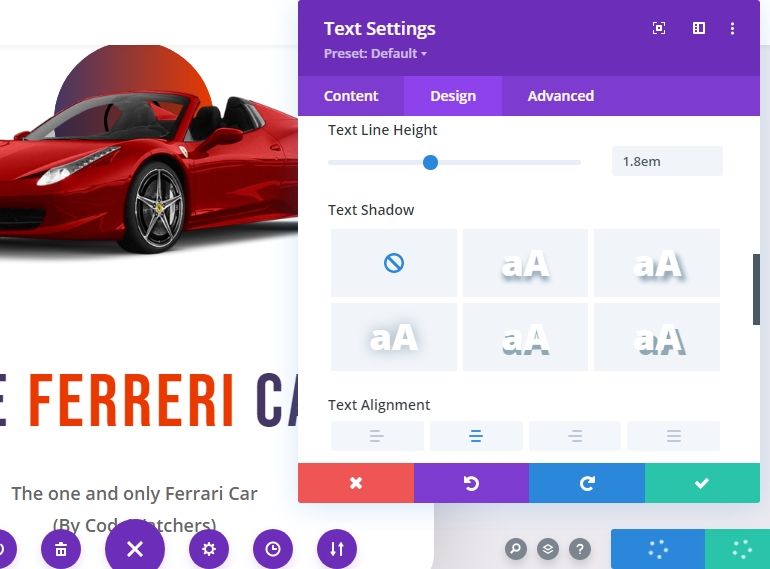
- Wysokość linii tekstu: 1,8 em
- Wyrównanie tekstu: do środka

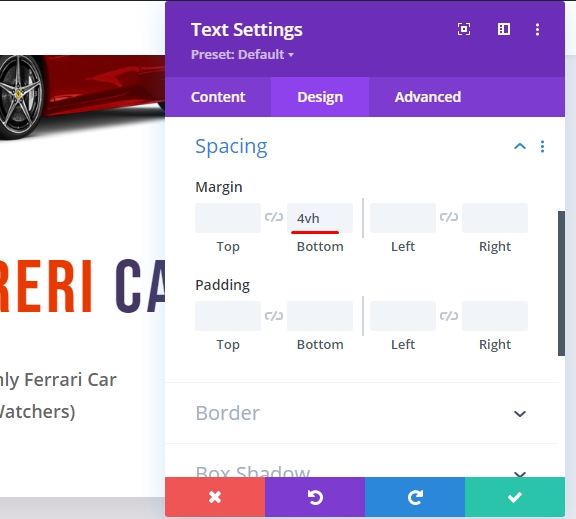
- Marża : 4vh

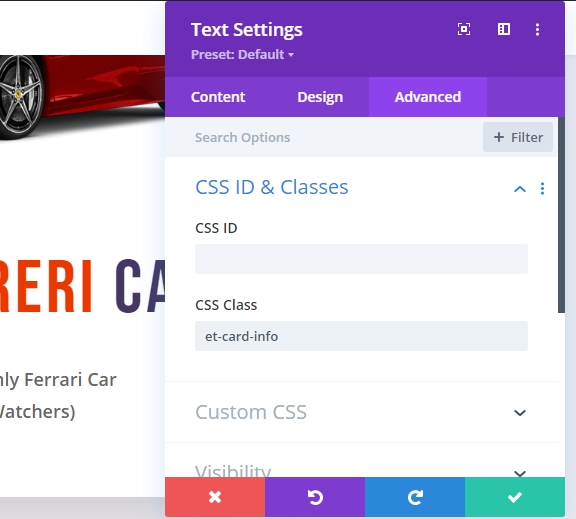
Teraz dodaj niestandardową klasę CSS do tego modułu.
- Klasa CSS: et-card-info

Przycisk
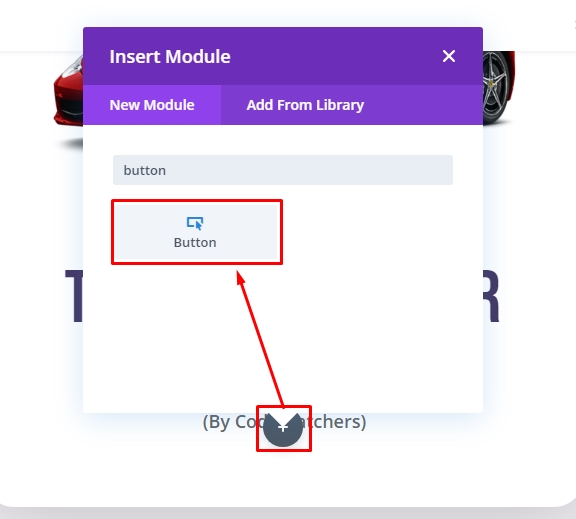
Teraz dodaj nowy moduł przycisku pod modułem informacji tekstowych. Spowoduje to dodanie przycisku na karcie.

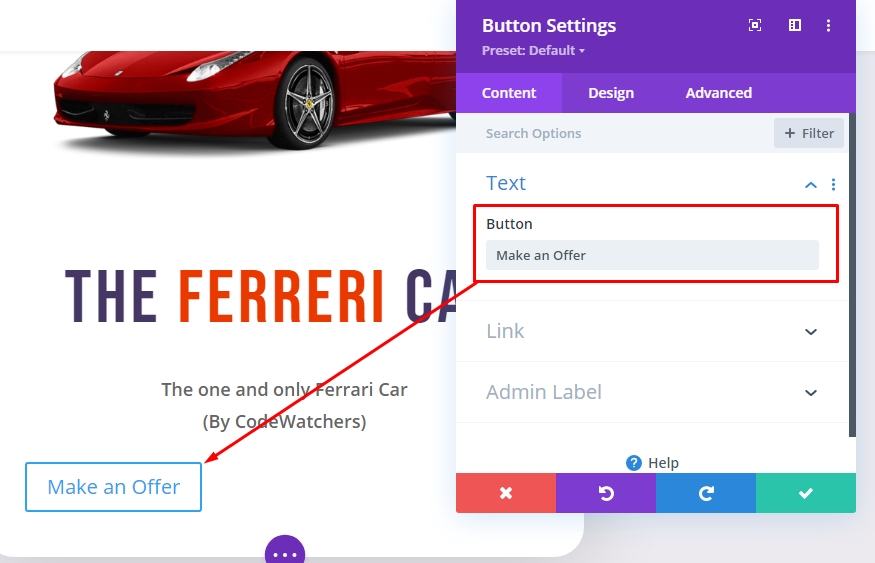
Na karcie „Treść” ustawień przycisku Zmień tekst przycisku.
- Tekst przycisku: Złóż ofertę.

Na karcie „Projekt” dostosuj styl przycisku, jak wspomniano poniżej.
- Użyj niestandardowych stylów dla przycisku: TAK

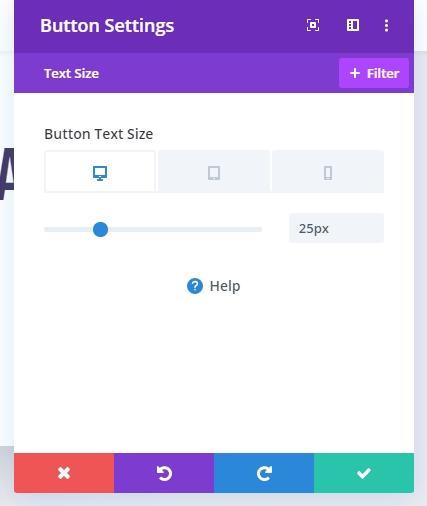
- Rozmiar tekstu przycisku: 25px (komputer), 20px (tablet), 16px (telefon)

- Kolor tekstu przycisku: #ffffff

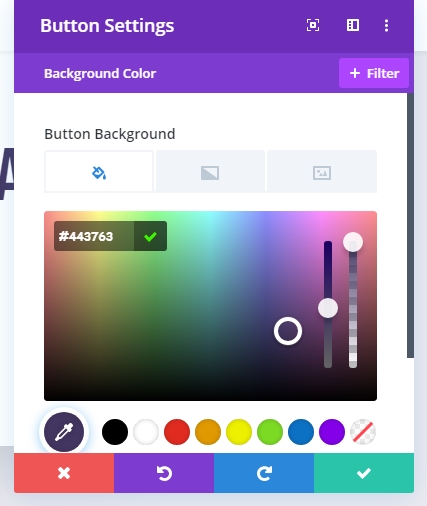
- Kolor tła przycisku: #443763

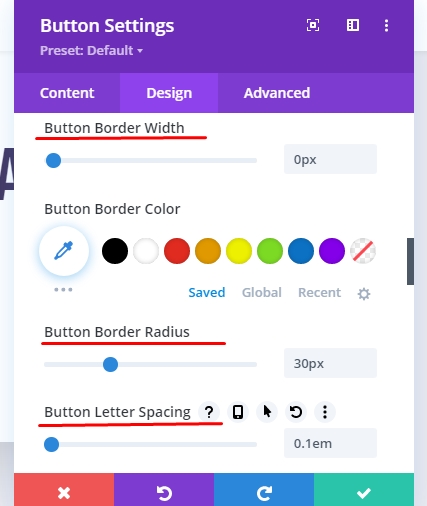
- Szerokość obramowania przycisku: 0px
- Obramowanie przycisku Promień: 30px
- Odstępy między literami przycisków: 0.1 em

- Czcionka przycisku: Beba's Neue

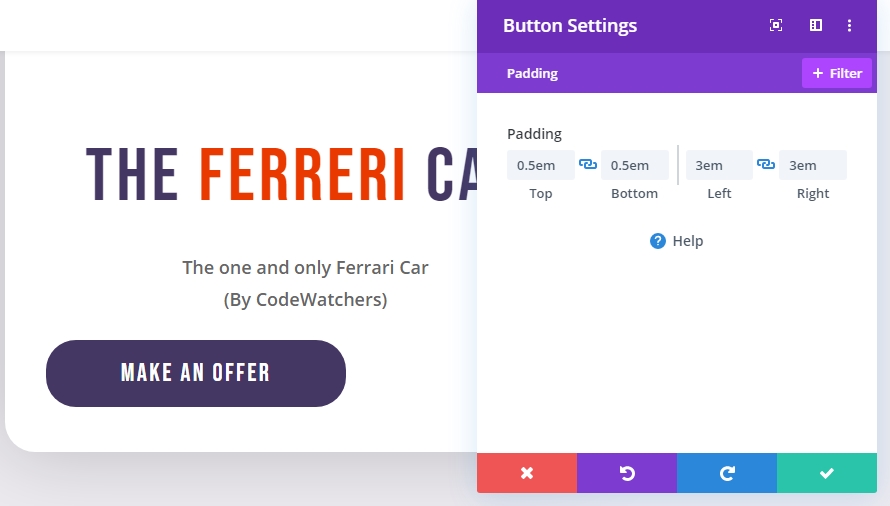
- Wypełnienie (pulpit): 0,5 em na górze, 0,5 em na dole, 3 em w lewo, 3 em w prawo
- Padding (telefon): 0,5 em na górze, 0,5 em na dole, 2 em w lewo, 2 em w prawo

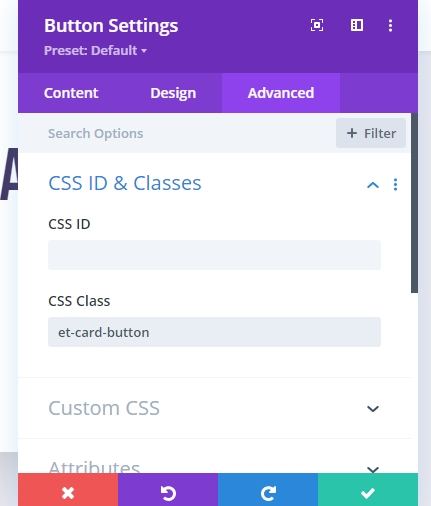
Teraz dodaj niestandardową klasę CSS
- Klasa CSS: et-card-button

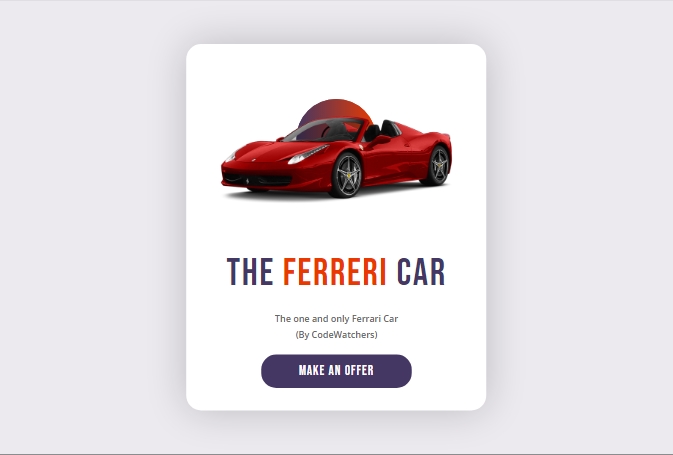
Wynik do teraz
Oto nasz ostateczny projekt bez animacji.

Teraz dodamy trochę niestandardowego kodu, aby ożywić ten projekt.
Zadanie 4: Dodawanie niestandardowego kodu CSS i JQuery
Ponieważ nasz projekt jest gotowy, dodamy teraz kod CSS i JQuery, aby nadać naszym nowo utworzonym kolumnom i elementom kart dynamiczny efekt animacji ruchu myszy 3D.
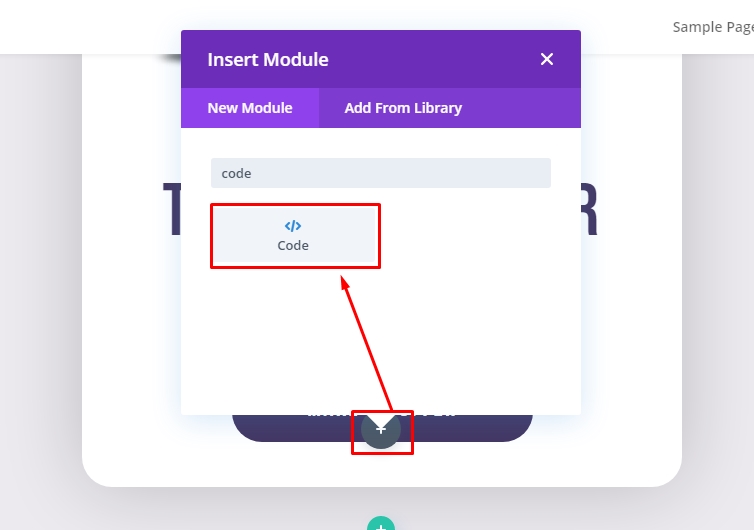
Aby to zrobić, dodaj nowy moduł kodu pod modułem przycisku.

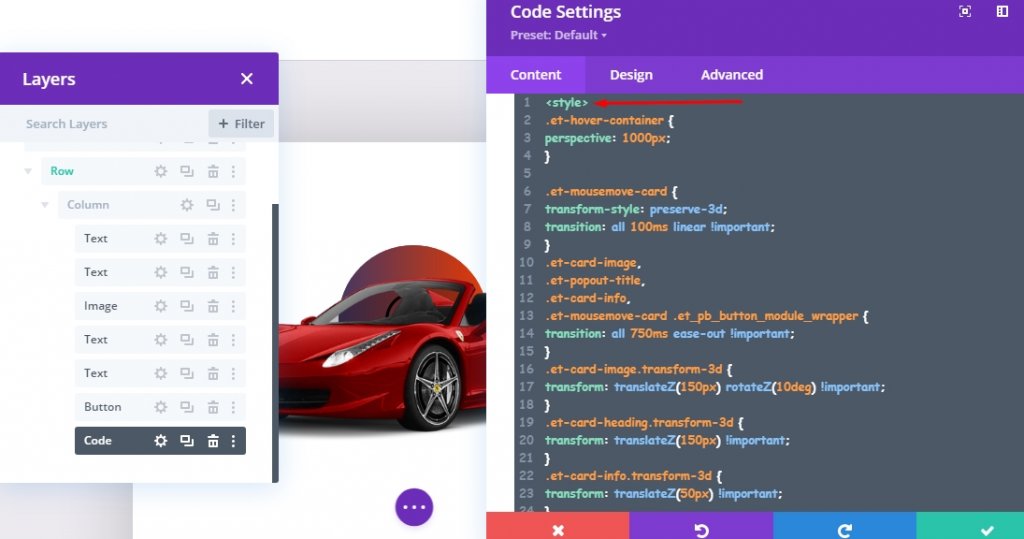
Wklej podany niestandardowy kod CSS w polu i pamiętaj, aby umieścić go w tagu „Styl”.
>style/styleKod CSS będzie wyglądał tak w zakładce zawartość modułu Kod.

Poniżej CSS dodaj następujące JQuery i upewnij się, że kod znajduje się w tagach „Script”.
>script/scriptPoniższy kod powinien wyglądać tak w panelu kodu.

Teraz zapisz całą pracę i sprawdź całą pracę na aktywnej stronie.
Wyjście końcowe
Więc cały nasz projekt wygląda tak. Fajne hę!
Ostatnie słowa
Animacja 3D, którą widzieliśmy w dzisiejszym samouczku, jest bardzo łatwa i przyjemna w nauce. Jest to unikalny i zaawansowany efekt animacji, którym można sterować ruchem myszy. Możemy to zaprojektować za pomocą prostego kodowania CSS i JQuery. Niewątpliwie Divi to potężny kreator stron, a dzięki spersonalizowanemu kodowaniu można wprowadzić magiczny projekt na strony internetowe.




