Od Elementora 2.5 jesteśmy w stanie tworzyć animacje na Elementorze. Jeśli kiedykolwiek chciałeś wiedzieć, jak tworzyć animację w Elementorze, jesteś we właściwym miejscu.

Ta aktualizacja Elementora dodała 4 różne efekty ruchu, których możesz użyć na swoim blogu. Będziemy mieli przegląd tych animacji. Zacznijmy.
Jak animować obrazy w Elementorze
Dzięki Elementorowi można teraz dodać animację do:
- Obracać się
- Przewijanie w poziomie
- Przewijanie w pionie
- Skala
Przyjrzyjmy się konkretnie, co się dzieje, gdy wykonujesz jedno z tych wydarzeń.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJak stworzyć obracającą się animację obrazów na Elementor
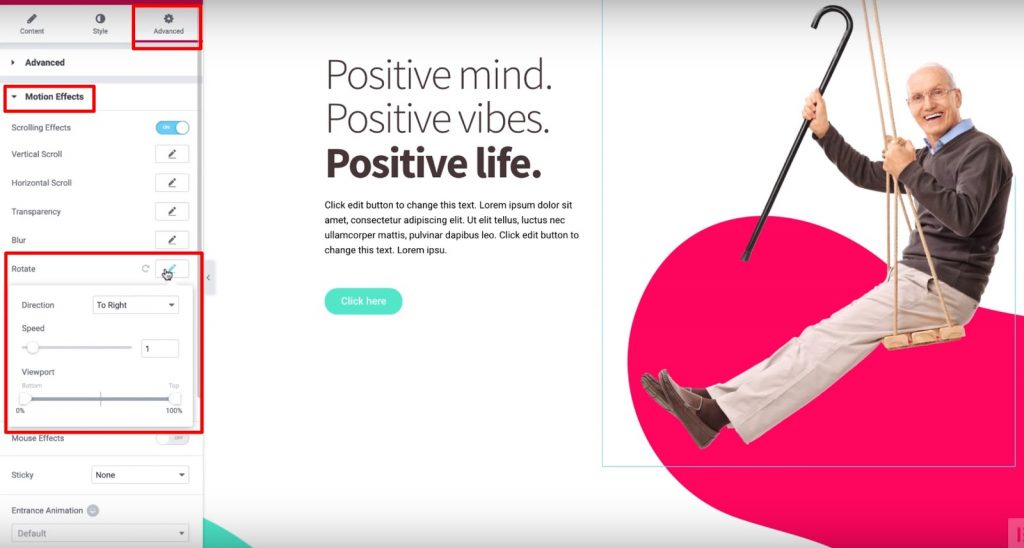
Jeśli więc chcesz utworzyć obracaną animację dla swoich obrazów, musisz przejść do zakładki Zaawansowane , otworzyć sekcję Efekty ruchu i włączyć Efekty przewijania. Następnie kliknij opcję Obróć i wybierz kierunek obrotu obrazu.
Jeśli chcesz stworzyć płynną animację, zdefiniujemy szybkość suwaka na 1. Nie ma potrzeby zmiany rzutni tutaj.,

Na koniec możemy ustawić Punkt zakotwiczenia Y na Górę, aby obrazy obracały się od tego punktu.
Jak utworzyć animację slajdów na przewijaniu na Elementorze
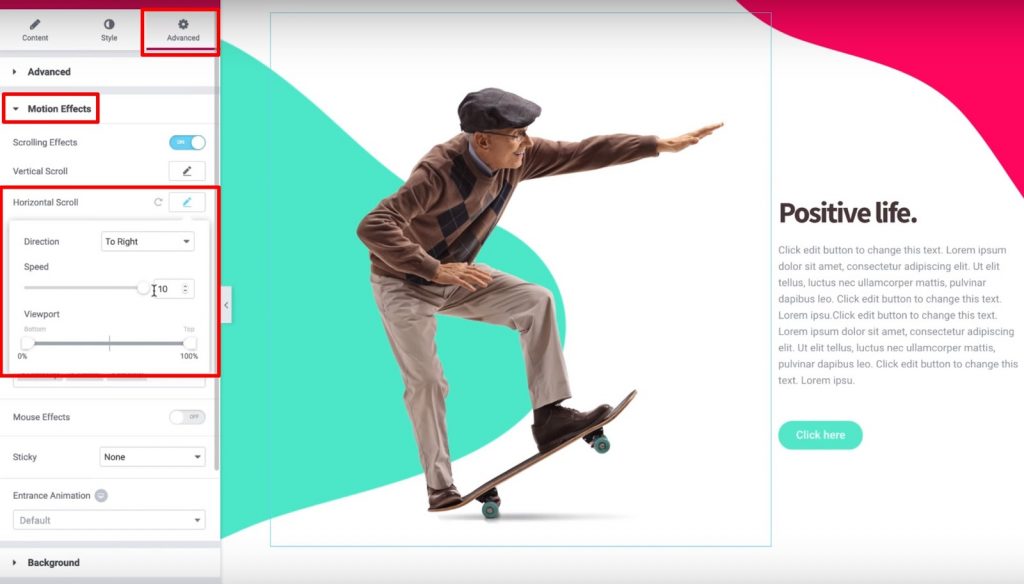
Aby stworzyć animację slajdów, musimy włączyć „Efekty przewijania”, tak jak to zrobiliśmy w poprzedniej sekcji. Teraz włączymy „Horizontal Scroll” i określimy następującą konfigurację:
- Kierunek przesuwu
- Ustaw prędkość na 10

Oto demonstracja tego, jak przesuwanie może wyglądać podczas przewijania.
Jak stworzyć animację przewijania w pionie na Elementorze
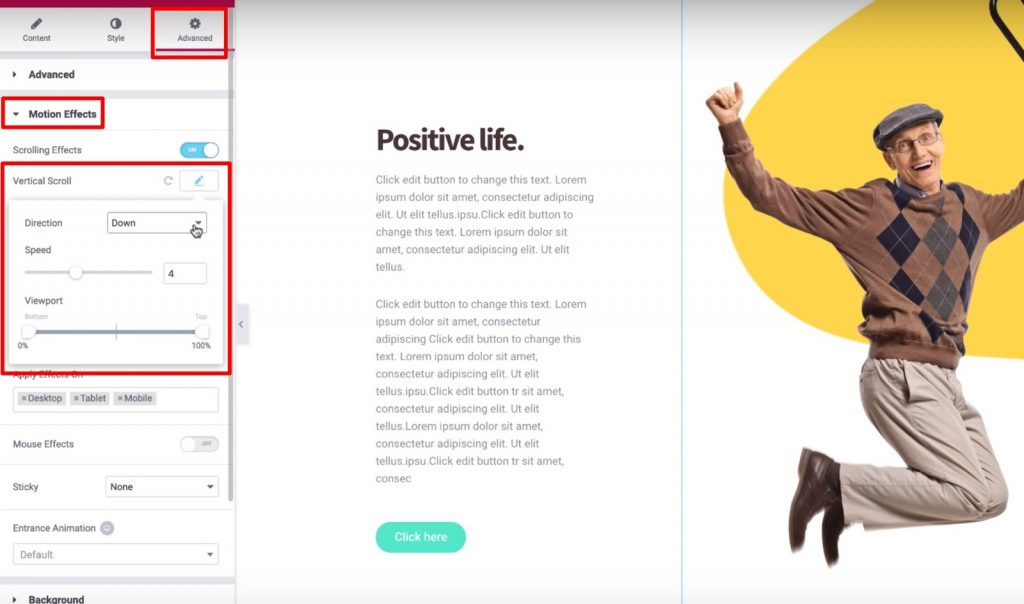
Podobnie jak w poprzednich sekcjach, musimy włączyć Efekty przewijania. Różnica polega teraz na tym, że włączymy Vertical Scroll i zdefiniujemy niektóre konfiguracje:
- Określ prędkość na 4
- Ustaw kierunek na „W dół”

I to wszystko! Pozostałe ustawienia można pozostawić jako domyślne.
Jak stworzyć animację powiększenia na Elementorze
Dzięki tej animacji będziemy mieli wrażenie, że obraz zbliża się do nas. Może to być bardzo przydatne do przyciągnięcia uwagi konkretnego elementu Twojej witryny.
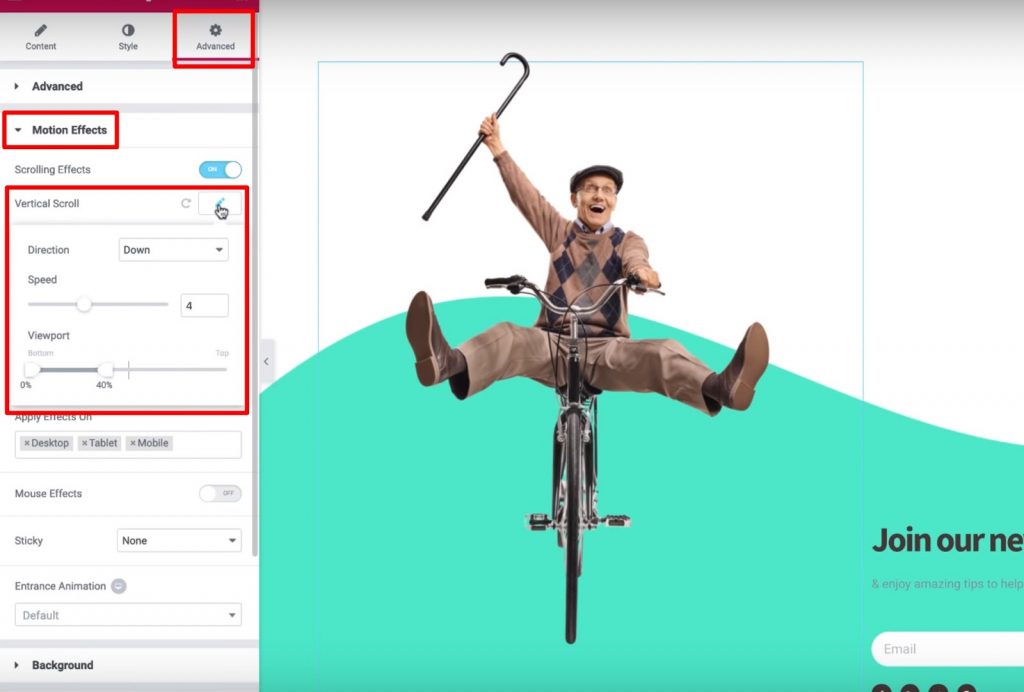
Włączmy więc efekty przewijania. Następnie włącz Przewijanie w pionie i:
- Ustaw kierunek na  W dół
- Ustaw rzutnię pomiędzy 0% a 40%

Następnie kliknij opcję Skala i ustaw Szybkość na 6. Użyj ustawienia Rzutnia, aby ustawić dolne 20%, a górne 80%.
To prawie wszystko, co musisz wiedzieć o przewijaniu animacji w Elementorze.
Jak kontrolować przezroczystość przewijania na Elementorze
Tutaj dowiesz się, jak używać ustawień Viewport, aby tworzyć fajne efekty ruchu, gdy odwiedzający poruszają się po witrynie. Zastosujemy efekty ruchu do tła i sekcji, a także widżetów, które zapewnią wystarczającą elastyczność w zakresie efektów, które chcemy stworzyć. W kilku słowach, oto, co musisz wykonać:
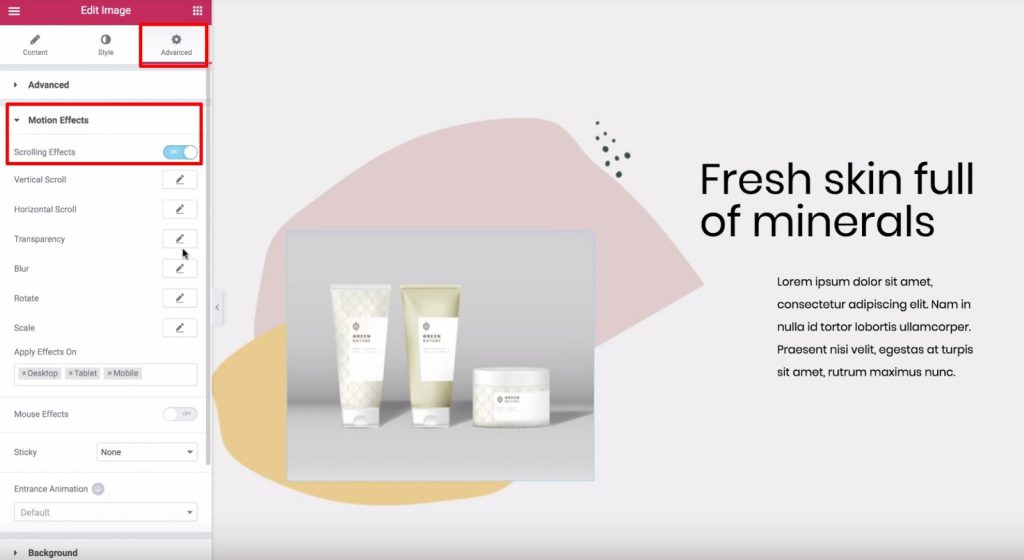
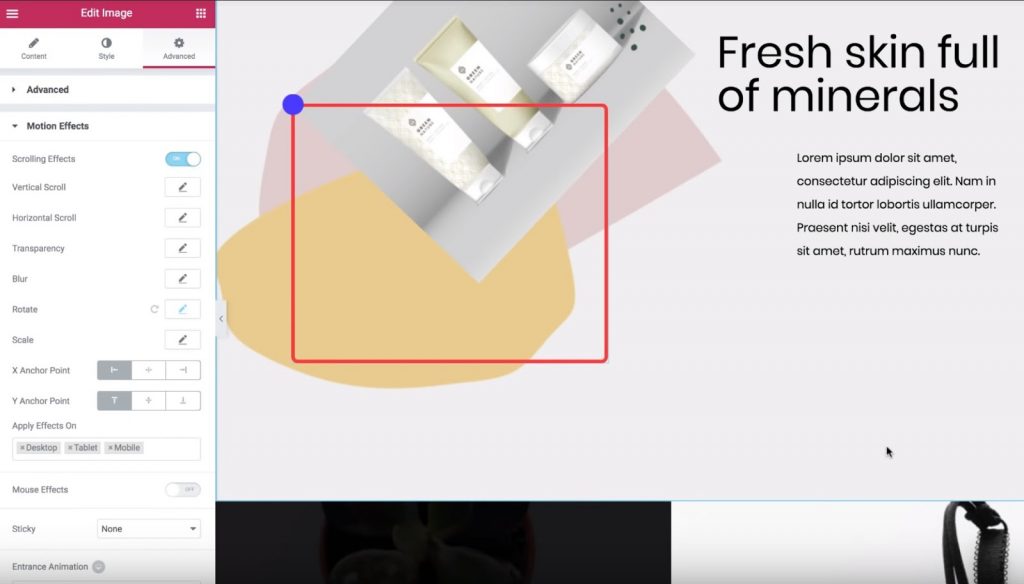
- Wybierz obraz
- Otwórz zakładkę Zaawansowane
- Znajdź sekcję Efekty ruchu
- Włącz Efekty przewijania
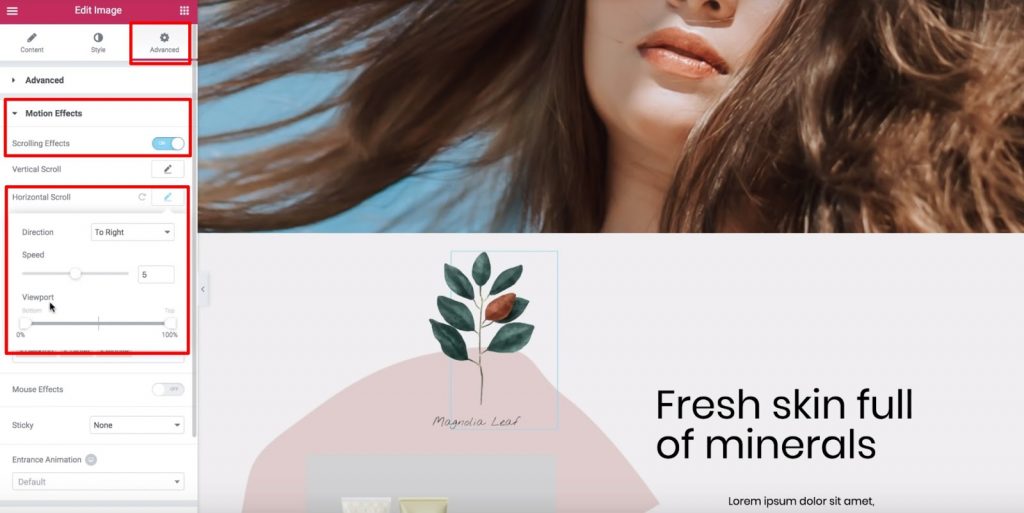
Teraz włączymy przewijanie w poziomie, aby upewnić się, że obraz przesuwa się od lewej do prawej, gdy użytkownicy przewijają stronę w dół. Możemy również dostosować ustawienie Szybkość, aby stworzyć płynną lub szybką animację:

Przejdźmy teraz do opcji ViewPort i zobaczmy, jakie zmiany możemy do niej zastosować.
Po pierwsze, ważne jest, aby zdefiniować, co to jest ViewPort: obszar wyświetlania odwiedzającego to widoczny rozmiar ekranu urządzenia użytkownika.
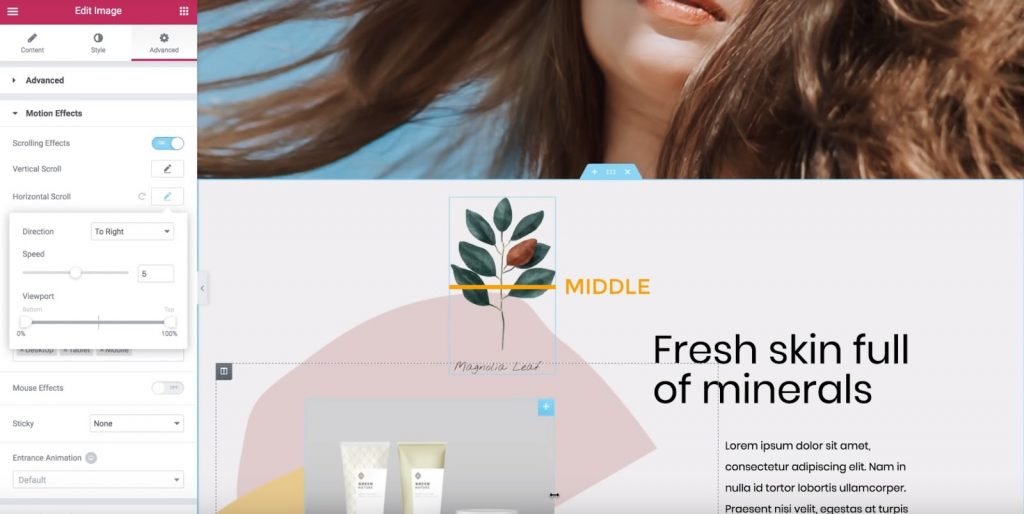
Opcje Viewport pozwalają nam wybrać, kiedy rozpocząć i zatrzymać wybrany efekt przewijania w oparciu o widok odwiedzającego. Na przykład, jeśli ustawimy dolną część widocznego obszaru na 0%, a górną na 100%, obraz zacznie się poruszać, gdy tylko stanie się widoczny na dole widocznego obszaru użytkownika. Obraz osiągnie więc swoją „pierwotną” pozycję, gdy znajdzie się w środku obszaru wyświetlania użytkownika ( lub 50% ), i będzie się przesuwał, aż osiągnie szczyt (100%).
Konkretnie oto, co dzieje się podczas przewijania animacji obrazu:
- Obraz zacznie się po lewej stronie oryginalnej pozycji, gdy po raz pierwszy pojawi się w widocznym obszarze użytkownika ( widoczny obszar użytkownika na poziomie 0% )
- Osiągnie swoją pierwotną pozycję na środku obszaru wyświetlania odwiedzającego ( obszar wyświetlania odwiedzającego na poziomie 50% )
- Będzie nadal przesuwał się w prawo od swojej pierwotnej pozycji, gdy odwiedzający będzie przewijał ( aż osiągnie 100%)

Oznacza to, że jeśli ustawimy Dolną część rzutni na 50%, a Górną na 100%:
- Obraz rozpocznie się w swojej pierwotnej pozycji.
- Gdy obraz znajdzie się pośrodku widocznego obszaru użytkownika (50%), zacznie się przesuwać w prawo, aż obraz osiągnie górną część widocznego obszaru użytkownika (100%).
Jak stworzyć animację efektu przezroczystości na Elementorze
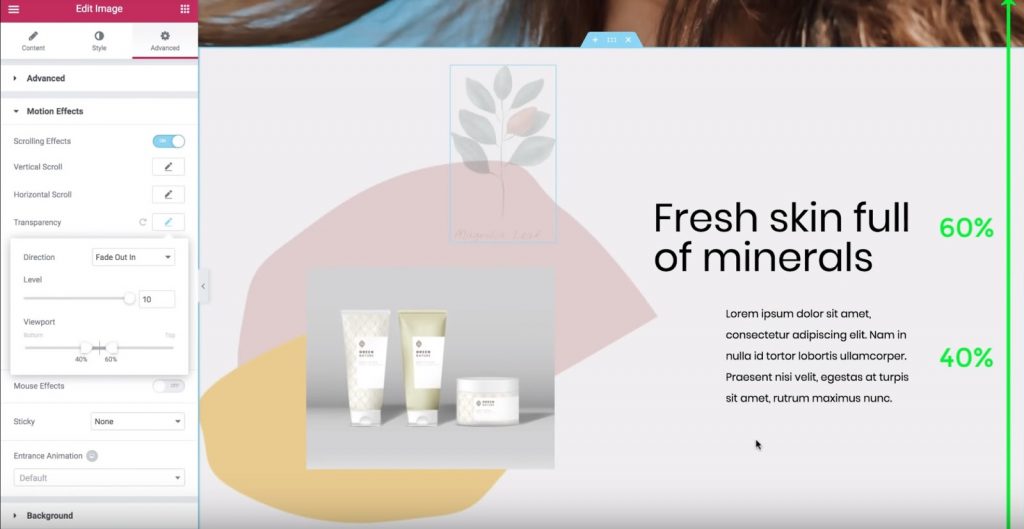
W tym przykładzie włączymy opcję Przezroczystość i:
- Ustaw kierunek na Ściemnianie
- Ustaw Poziom na 10 ( dzięki temu obraz jest na początku bardzo przezroczysty ).
Jeśli ustawimy obszar ekranu Dolny na 0%, a Górny na 100%, obraz będzie przezroczysty, gdy po raz pierwszy pojawi się na dole obszaru roboczego odwiedzającego (0%). Gdy obraz przesuwa się w górę, staje się bardziej widoczny, ostatecznie osiągając swój pierwotny wygląd, gdy osiągnie górną część obszaru wyświetlania odwiedzającego (100%). Jeśli chcemy to odwrócić, możemy zdefiniować Fade Out. Następnie obraz będzie początkowo wyglądał normalnie i zmniejszy swoją przezroczystość, gdy odwiedzający przewinie się w dół. Inną opcją jest Fade Out In. W tym przypadku obraz rozpocznie się od stanu zanikania, a następnie pojawi się ponownie, gdy odwiedzający będzie przewijał. Jeśli ustawimy widok Dolny na 40%, a Górny na 60% za pomocą opcji Zanikanie, to:
- Obraz zniknie od 0% do 40%
- Pozostanie wyblakły od 40% do 60%
- Gdy osiągnie 60%, zacznie ponownie zanikać między 60% a 100%

Teraz pobawmy się różnymi ustawieniami, aby znaleźć efekt, który Ci się podoba.
Jak używać punktów zakotwiczenia X i Y do obracania i skalowania efektów animacji
Dowiedzmy się teraz więcej o punktach kontrolnych X i Y dla efektów Obrót i Skalowanie w Efektach ruchu Elementora.
Pod koniec tego będziesz wiedział, jak zastosować te ustawienia, aby stworzyć fajne efekty ruchu w swojej witrynie.
W skrócie, oto krok, przez który przejdziemy:
- Przejdź do zakładki Zaawansowane
- Znajdź ustawienia Efekty ruchu
- Włącz Efekty przewijania

Jak działają punkty zakotwiczenia w animacji obracania
Rozważmy efekt rotacji. Kliknij ikonę ołówka przy efekcie Obróć, aby ją włączyć. Możesz pozostawić ustawienia jako domyślne. Następnie poszukaj ustawień Punkt kontrolny X i Punkt kontrolny Y, które pojawią się poniżej. Punkty kontrolne X i Y określają oś, wokół której obraca się obraz. Domyślnie oba są ustawione na Środek, co oznacza, że obraz będzie się obracał tak, jakby na środku znajdowała się „szpilka”. Jednak zmiana punktu zakotwiczenia X i/lub Y spowoduje różne efekty obrotu. Na przykład, jeśli ustawisz punkt kontrolny X po lewej stronie, a punkt kontrolny Y na górze, obraz zostanie obrócony wokół lewego górnego rogu:

Lub, jeśli ustawisz punkt kontrolny X na środku, a punkt kontrolny Y na górze, obrazek będzie się obracał tak, jakby był obrazem zawieszonym u góry. Czy doszedłeś do tego do tej pory? Przyjrzyjmy się jeszcze jednemu. Jeśli przesuniesz punkt kontrolny X w prawo, obraz zacznie się teraz obracać, jakby był przypięty w prawym górnym rogu. Podsumujmy to. Punkt kontrolny X określa pozycję na osi X, wokół której obraca się obrazek:

A Y Anchor Point robi to samo dla orientacji pionowej:

Jak używać punktów kontrolnych w efekcie animacji skali
Zakładając, że rozumiesz podstawy animacji w Elementorze , przyjrzyjmy się, jak ten sam pomysł działa z efektem Scale.
Aby rozpocząć, wyłącz efekt Obróć, włącz efekt Skala i:
- Ustaw Kierunek na Skaluj w górę
- Ustaw prędkość na -5
Domyślnie punkty kontrolne X i punkt kontrolny Y są zawsze ustawione na środku, co oznacza, że obrazek zmniejsza się w kierunku środka widżetu obrazkowego.
Z drugiej strony, jeśli ustawisz punkty kontrolne na Górny i Lewy, obrazek zmniejszy się w kierunku lewego górnego rogu.
To dokładnie ten sam pomysł, co efekt obracania.
Teraz, gdy wiesz, jak działają punkty zakotwiczenia X i Y, możesz śmiało ćwiczyć, aby dobrze opanować te animacje.
Jak animować tekst z efektem nakładania się na Elementor
Tutaj dowiesz się, jak korzystać z funkcji Przewijanie w poziomie w Efektach ruchu Elementora, aby stworzyć zgrabny animowany efekt tekstowy w witrynie. Będziesz mógł przesuwać tekst po stronie podczas przewijania przez odwiedzających. A dzięki kilku poprawkom możesz nawet zmienić kolor tekstu podczas ruchu. W tym przykładzie omówimy następujące kroki:
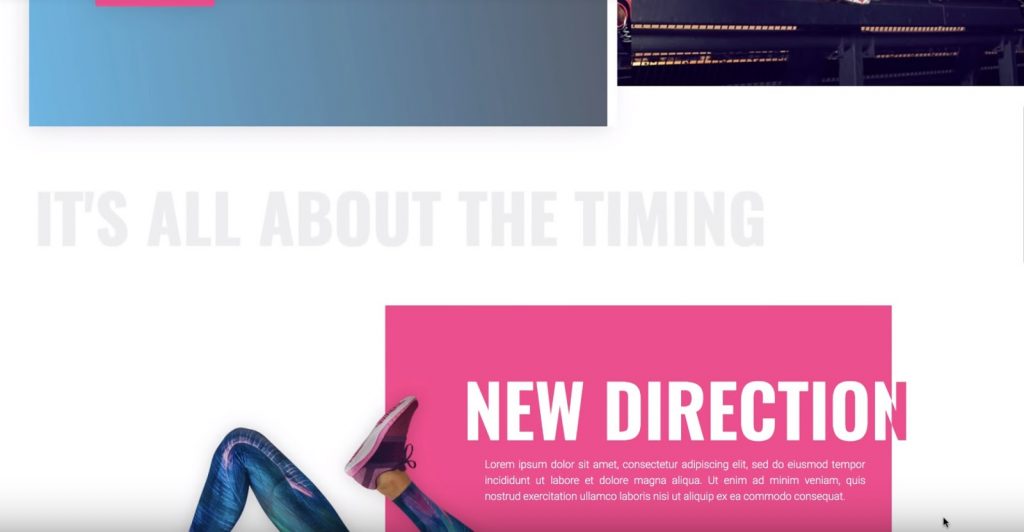
- Prosty szary nagłówek, który przesuwa się w prawo i pozostaje w tym samym kolorze
- Biało-różowy nagłówek, który przesuwa się w lewo i zmienia kolor z białego na różowy, gdy przecina różowe tło

Tworzenie pierwszego nagłówka
Zacznijmy od pełnego szarego nagłówka. Wybierzemy nagłówek, a następnie:
- Przejdź do zakładki Zaawansowane
- Znajdź sekcję Efekty ruchu
- Włącz Efekty przewijania
Następnie kliknijmy w ołówek obok efektu Przewijanie w poziomie , aby wprowadzić jego ustawienia:
- Zmień Kierunek na kierunek, w którym chcesz przewijać tekst (w naszym przykładzie „Do prawej”).
- Pozostaw ustawienia szybkości i rzutni jako domyślne
Teraz nagłówek przesunie się w prawo, gdy odwiedzający przewinie stronę w dół.
Tworzenie drugiego nagłówka
Teraz przejdźmy trochę bardziej zaawansowani i pozwólmy, aby nagłówek zmieniał kolor podczas ruchu. Proces ten obejmuje:
- Tworzenie duplikatów wewnętrznych sekcji
- Używanie opcji Przepełnienie: Ukryty, aby ukryć nagłówek w jednej z sekcji, gdy wychodzi on poza sekcję wewnętrzną
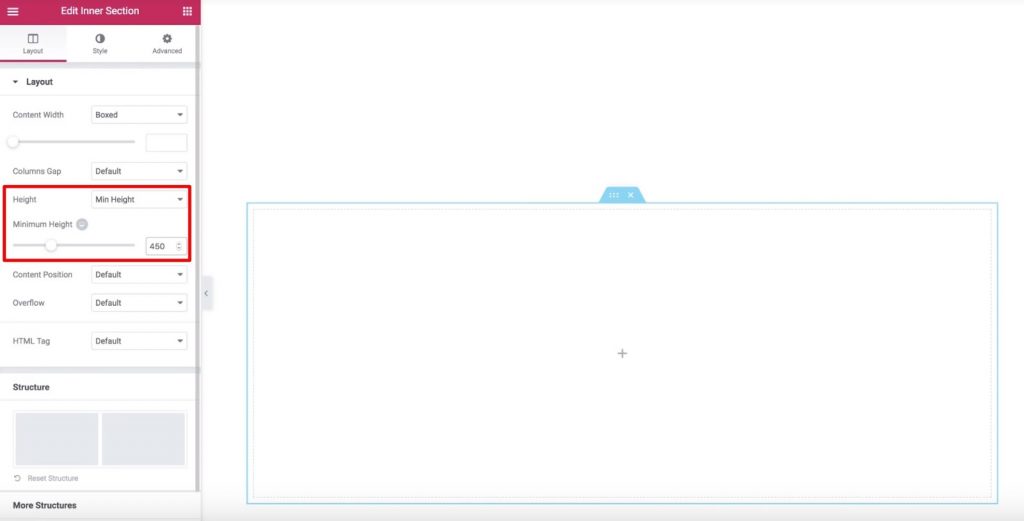
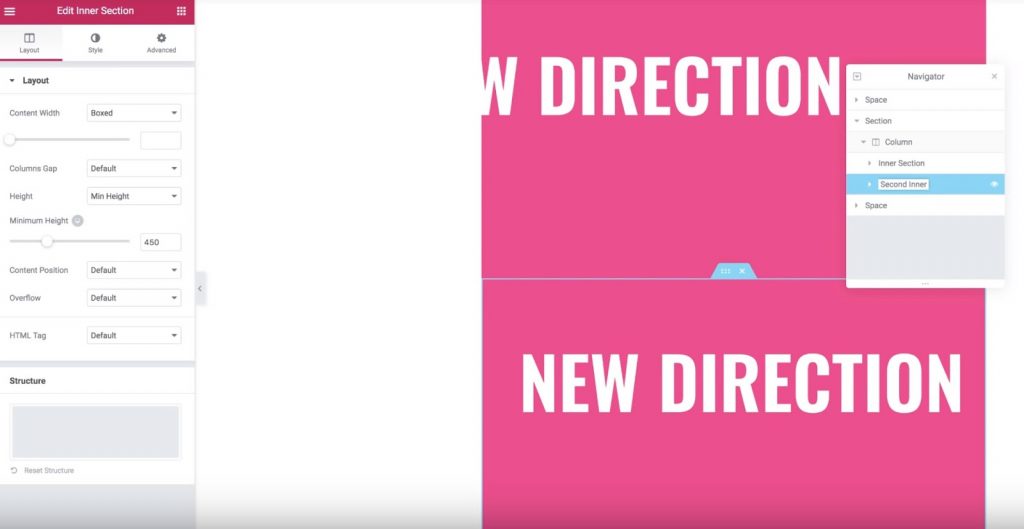
Aby rozpocząć, dodaj nowy widżet Sekcja wewnętrzna do sekcji, w której chcesz umieścić nagłówek, a następnie usuń lewą kolumnę. Następnie ustaw Min. wysokość równą 450 px:

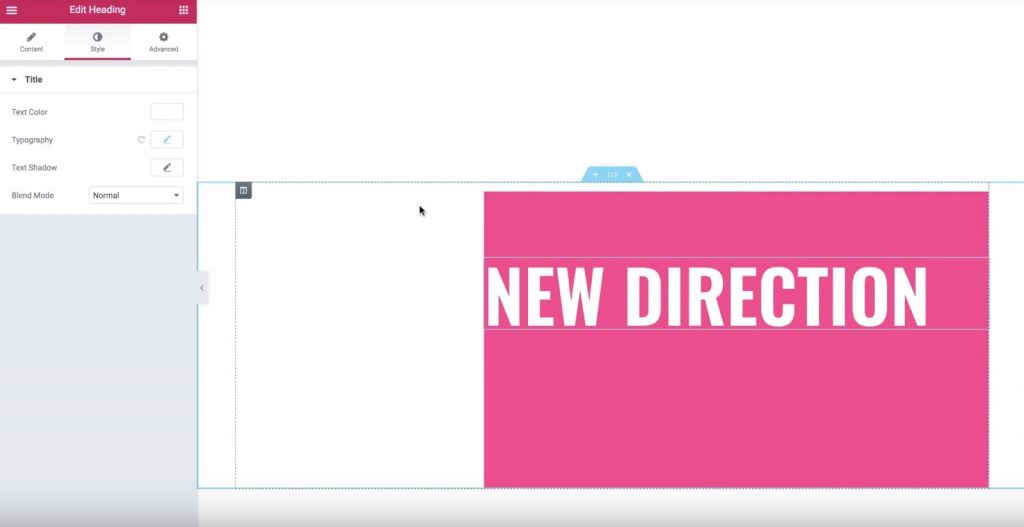
Przejdźmy teraz do zakładki Styl i ustawmy kolor tła na różowy. Na koniec przejdźmy do zakładki Zaawansowane i ustawmy lewe dopełnienie na 33%. Teraz dodaj widżet Nagłówek i nadaj mu styl. Powinieneś mieć nagłówek w wewnętrznej sekcji w następujący sposób:

Teraz edytujmy widżet Nagłówek i włączmy Efekty przewijania w zakładce Zaawansowane . Następnie włączmy ustawienie Przewijanie w poziomie i pozostawmy te opcje jako domyślne.
Teraz Twój nagłówek przesunie się w lewo, ale nie zmieni jeszcze kolorów. Widać, że nadal jest biały, nawet na białym tle.
Aby to naprawić, zduplikujemy wewnętrzną sekcję. Teraz będziemy mieć dwie identyczne sekcje wewnętrzne i nagłówki. Możesz użyć Nawigatora, aby zmienić nazwy sekcji, aby ułatwić sobie zapamiętanie, które:

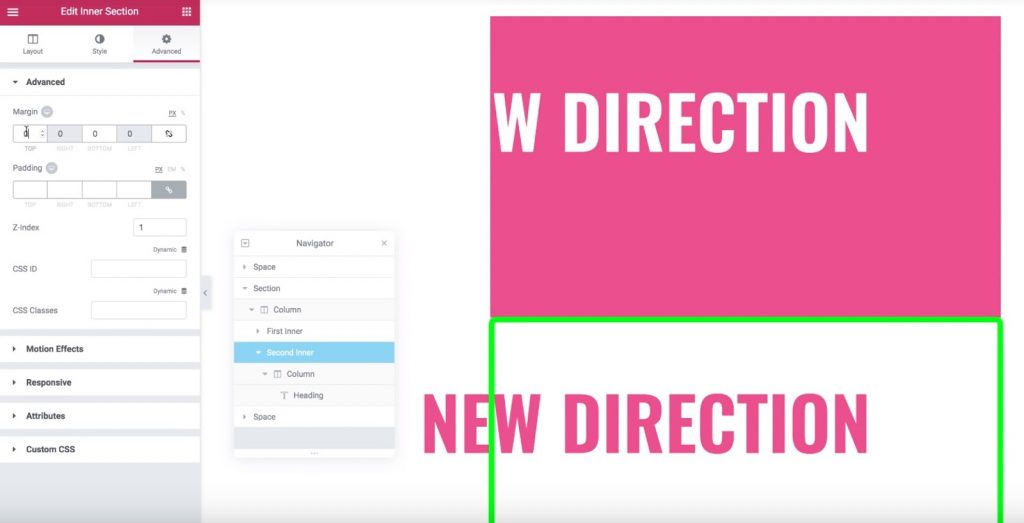
Przejdźmy teraz do dolnej wewnętrznej sekcji ( duplikatu ) i zmień jej kolor tła na biały. Będziesz także chciał zmienić kolor nagłówka na taki sam jak kolor tła w oryginalnej wewnętrznej sekcji. Następnie dodaj ujemny górny margines o wielkości -450 pikseli do dolnej wewnętrznej sekcji. Teraz dolna ( duplikat ) wewnętrzna sekcja powinna pojawić się „na górze” oryginalnej wewnętrznej sekcji. Aby to naprawić, musimy ustawić indeks Z dla sekcji zduplikowanej na 1, a indeks Z dla sekcji oryginalnej na 2. Powinniśmy również upewnić się, że tylko różowy nagłówek jest wyświetlany, gdy wychodzi poza sekcję wewnętrzną… ™s szerokość. Oto jak to powinno wyglądać:

Aby osiągnąć ten efekt, przejdź do ustawień oryginalnej sekcji wewnętrznej. Na karcie Układ  znajdź opcję Przepełnienie  i ustaw ją na Ukryty .
To wszystko! Teraz tylko nagłówek z sekcji duplikatów pojawi się po przewinięciu poza wewnętrzną sekcję, co daje efekt schludnego, zmieniającego kolor tekstu. Dość imponujące, prawda?
Zreasumowanie
Mamy nadzieję, że ten samouczek da ci poważną wskazówkę, jak tworzyć animację za pomocą Elementora . Pamiętaj, że powinieneś dużo ćwiczyć, aby opanować te animacje. Nie wahaj się podzielić tym przewodnikiem ze swoim przyjacielem.Â




