Moduły Blurb to doskonałe opcje dla stopek Divi . Mogą wyświetlać zdjęcia lub ikony w różnych układach i mieć kilka opcji dostosowywania. Ponadto są niezwykle pomocne w łączeniu linków i ikon w celu tworzenia stylowych pocisków. Na szczęście dzięki modułom notek Divi możesz łatwo wygenerować tego typu linki. W tym samouczku przyjrzymy się integracji modułów notatek w stopkach Divi .

Podgląd projektu
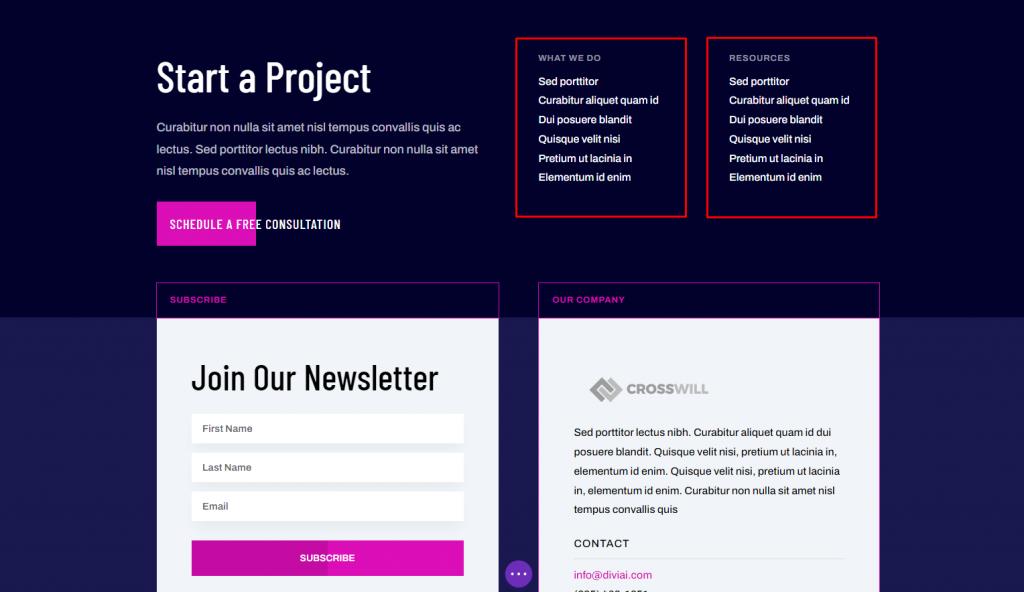
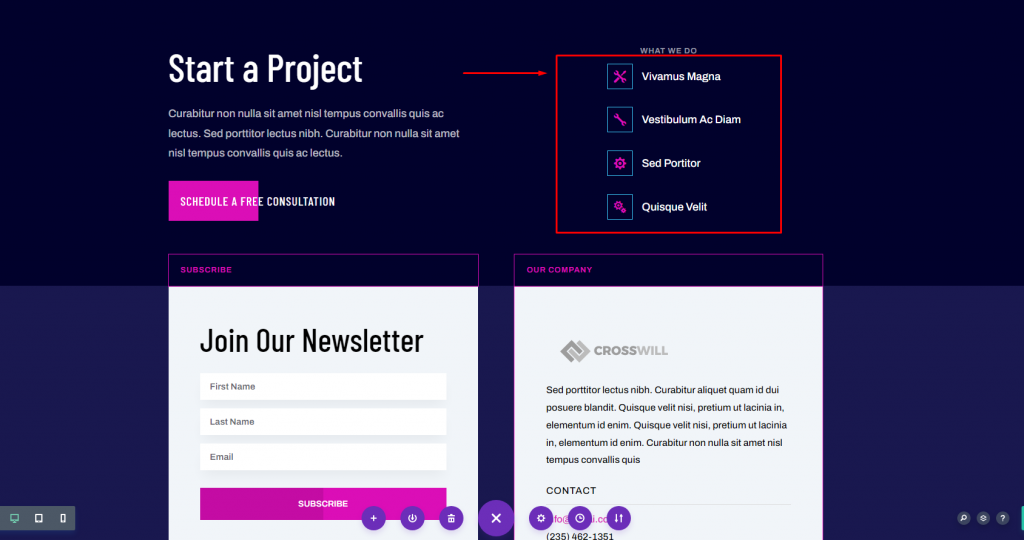
Zanim zaczniemy projektować, przyjrzyjmy się, jak będzie wyglądała nasza stopka.

Przesyłanie szablonu
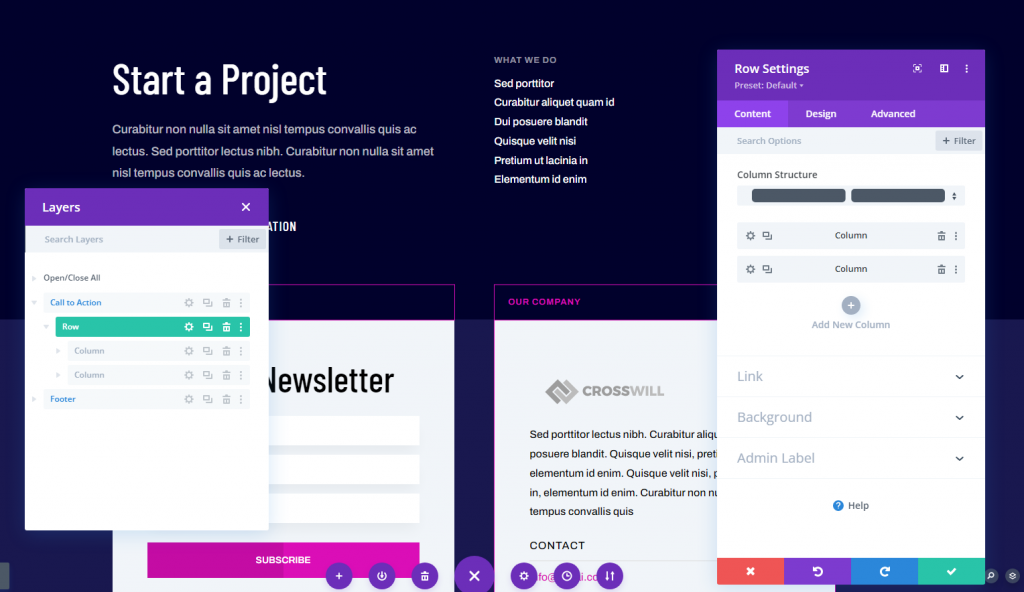
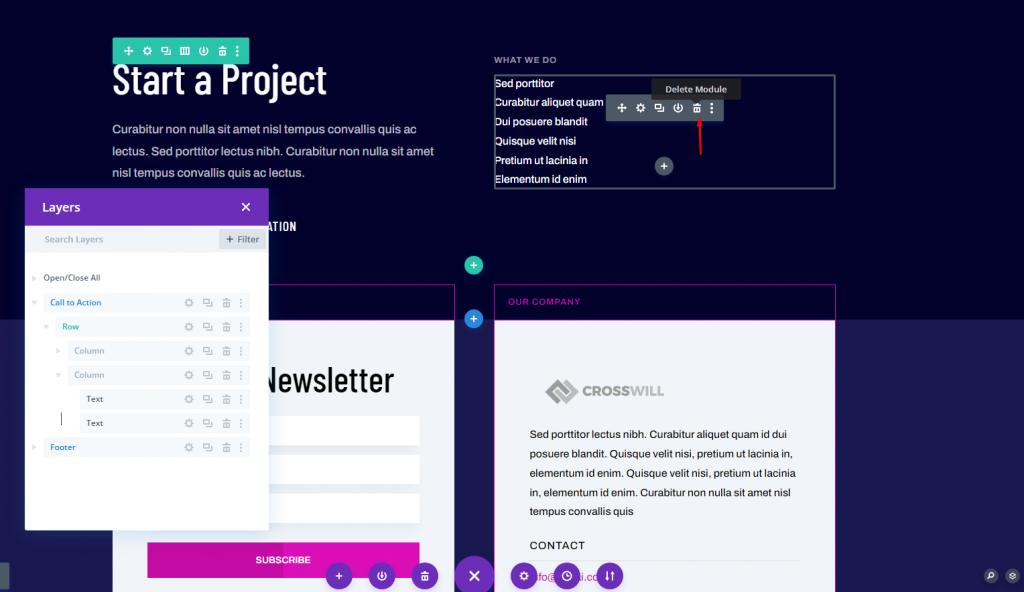
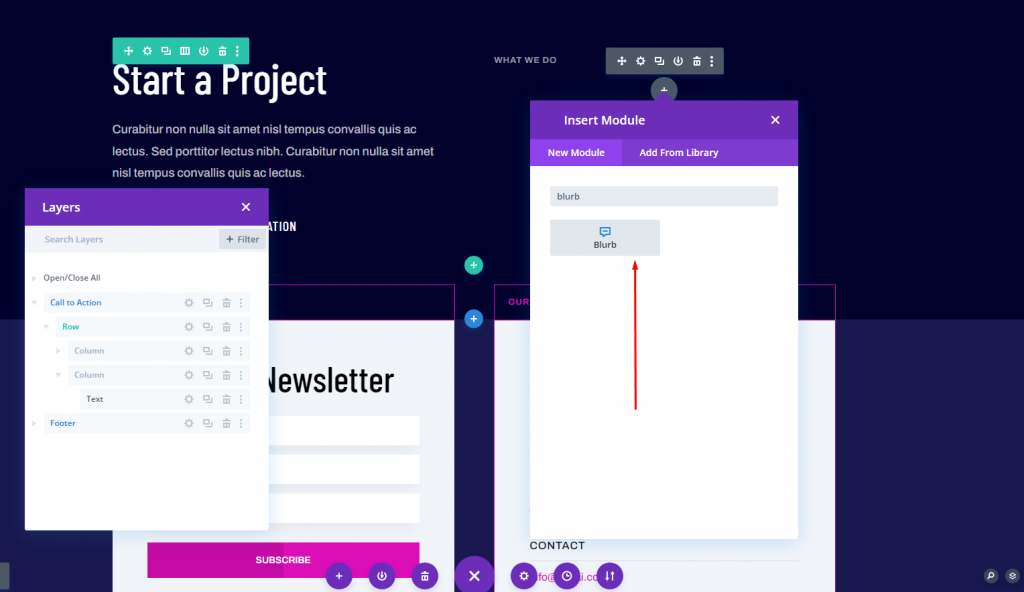
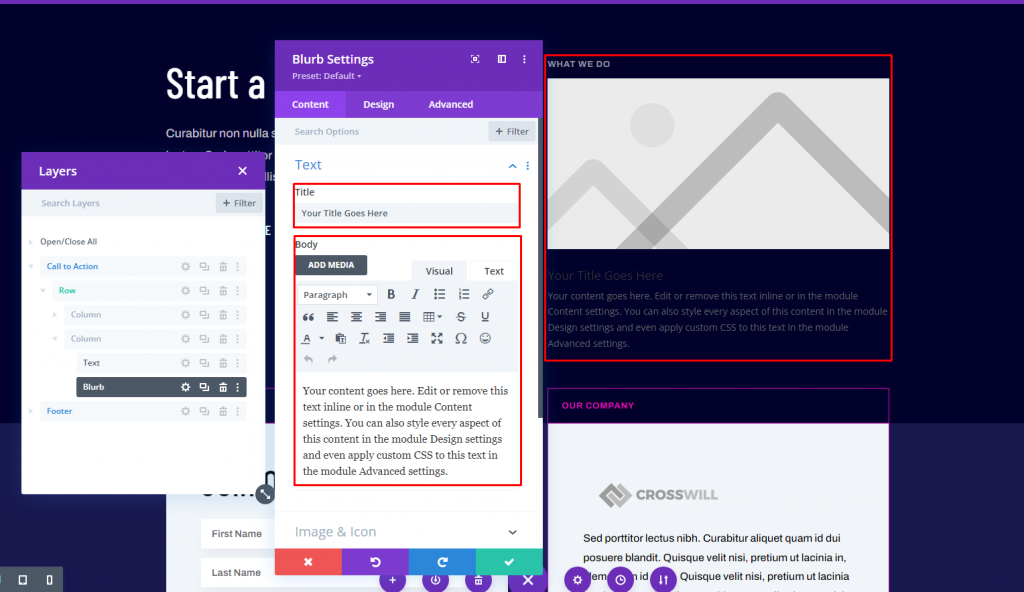
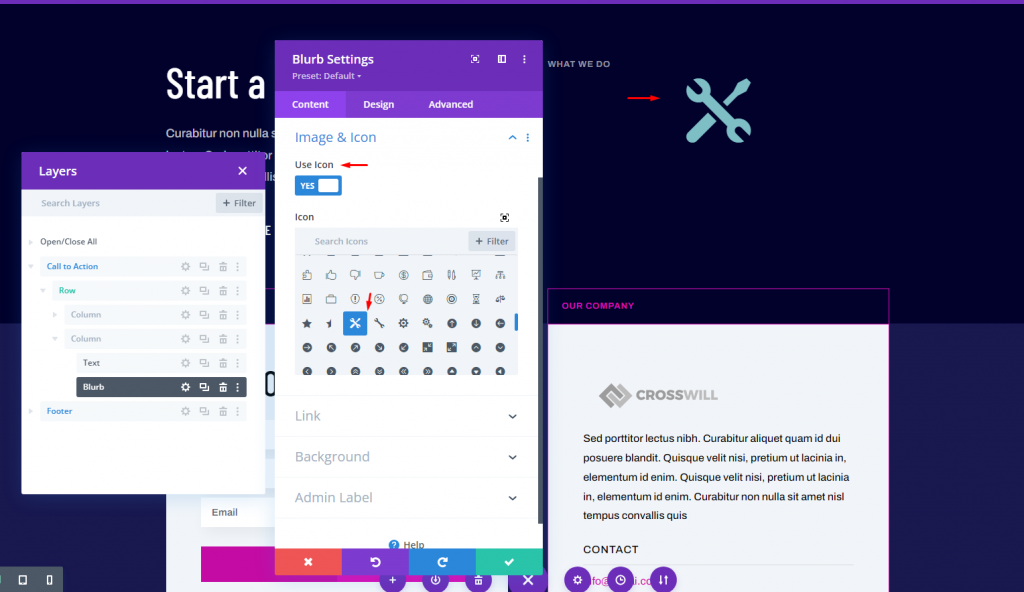
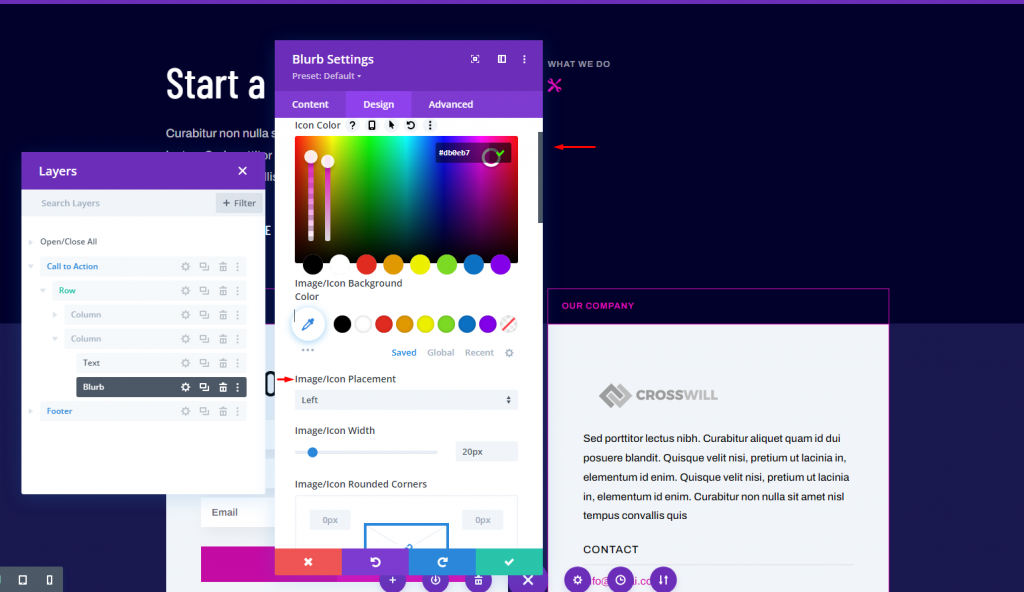
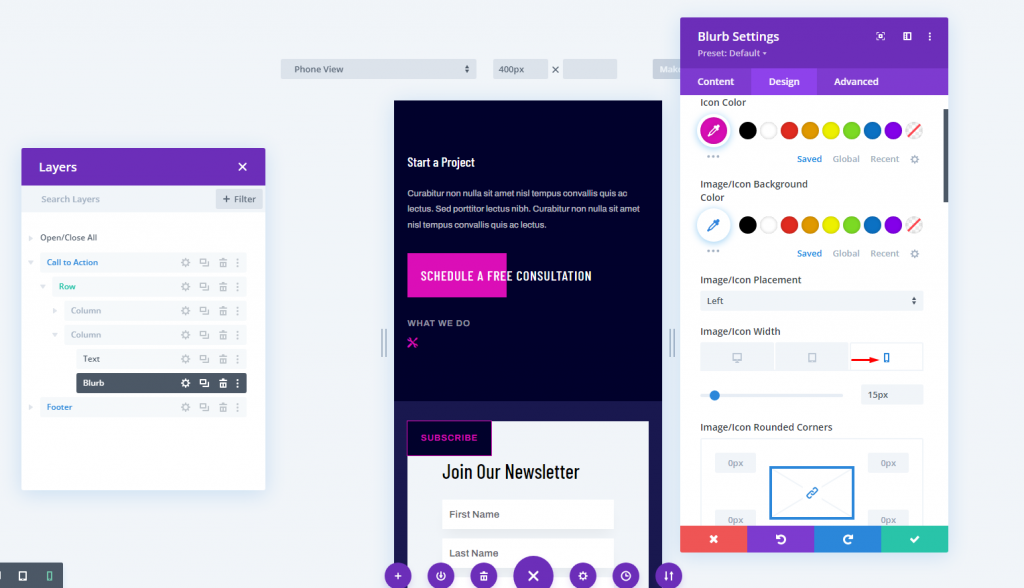
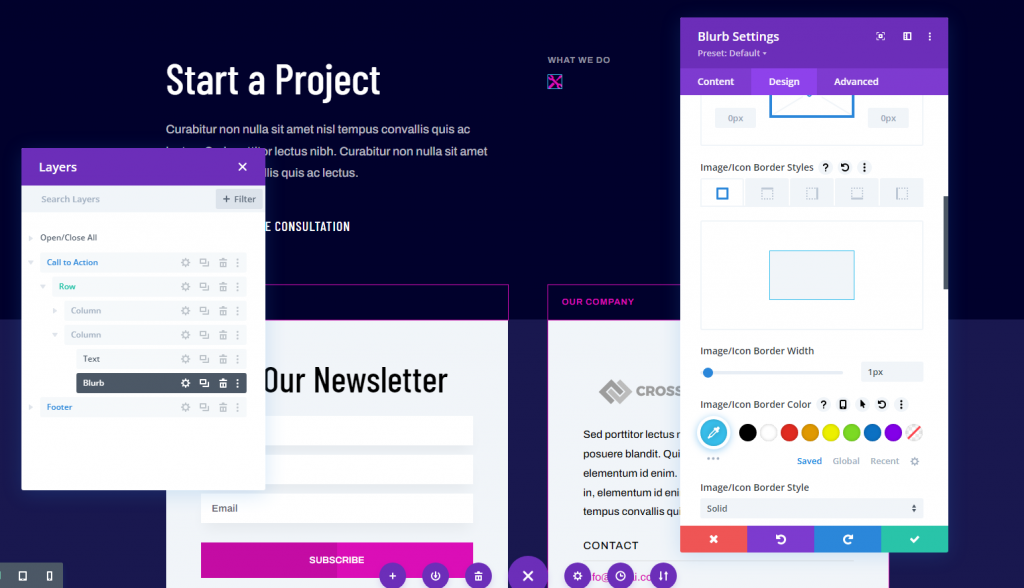
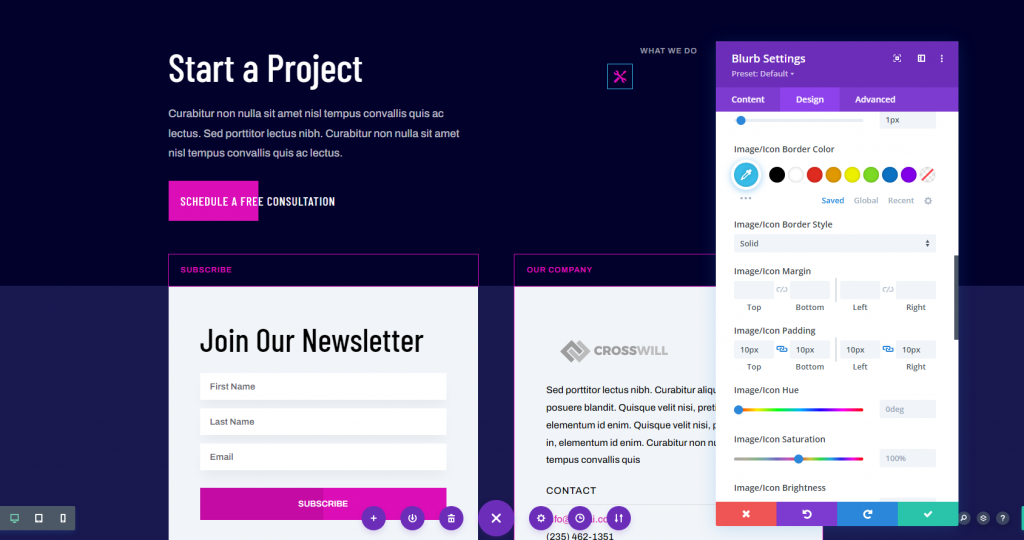
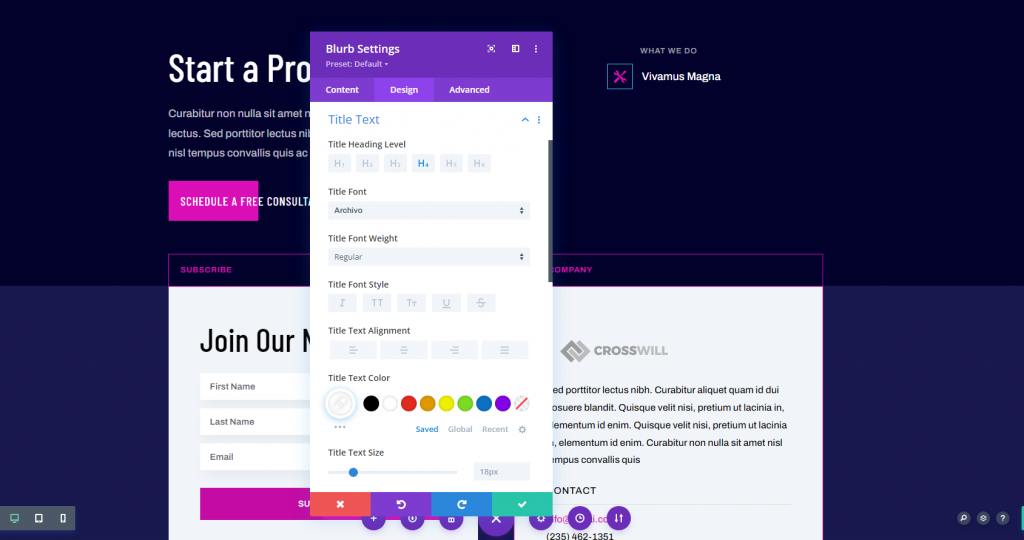
W dzisiejszym samouczku użyjemy nagłówka i stopki pakietu układu sztucznej inteligencji Divi . Najpierw przejdź do pulpitu nawigacyjnego i przejdź do Divi Możesz teraz zmodyfikować swoją nową stopkę Divi . Możesz zaktualizować stopkę z zaplecza lub wybrać ją z programu Visual Builder w interfejsie. Ponieważ nagłówek zawiera niestandardowe menu, które domyślnie otwiera się w kreatorze, zaktualizuję stopkę na zapleczu. Zaktualizujemy linki w sekcjach Co robimy i Zasoby . Spowoduje to pobranie żądanych linków i oznaczenie ich ikonami. Użyję pierwszego nagłówka i ograniczę liczbę linków do minimum. Pierwszą ozdobimy przed sklonowaniem, aby zrobić resztę. Usuń kolumnę Zasoby . Teraz przekształć to w układ dwukolumnowy, więc do zaprojektowania stopki będziemy potrzebować tylko jednej kolumny dla naszych modułów notatek. Na koniec usuń moduł tekstowy zawierający linki. Wymagany jest tylko moduł tytułowy. Teraz najedź kursorem na obszar i dodaj moduł Blurb. Nagłówek, treść i zdjęcie są zawarte w module notki. Tytuł będzie służył jako link. W tekście głównym można używać krótkich opisów. Na potrzeby tego samouczka usunę go. Jeśli go wykorzystasz, zalecam, aby tekst był jak najkrótszy i używał tylko kilku notek. Użyjemy ikony zamiast obrazu. Zmieniłem nazwę linku i usunąłem treść. Następnie w obszarze Obraz i ikona wybierz Użyj ikony. Następnie wybierz swoją ikonę z selektora ikon. W sekcji Link wprowadź adres URL w obszarze Adres URL linku tytułu. Pozostałe ustawienia linków należy pozostawić w spokoju. To jedyna rzecz, którą zrobimy z tą zakładką. W zakładce Projekt ustaw kolor ikony. Ustaw Rozmieszczenie obrazu/ikony w lewo. Wybierz Telefon w obszarze Szerokość obrazu/ikony. Ustaw szerokość obramowania obrazu/ikony na 1 piksel, a kolor na #39c0ed. Dodaj trochę dopełnienia na wszystkich czterech bokach Dopełnienia obrazu/ikony. Zmień tekst tytułu. Ustaw górny tekst na środku. Przewiń do sekcji Odstępy w module notatek i dodaj lewe dopełnienie. Następnie zastosujemy niestandardowy kod CSS do tytułu, aby wyśrodkować go z ikoną. Następnie zduplikuj moduł notki trzy razy, klikając przycisk Powiel moduł trzy razy. Umożliwi nam to użycie modułów blurb zamiast linków tekstowych dla elementów stopki. Teraz zmień ikony i tekst dla tych modułów. Oto rzut oka na nasze moduły notek Divi w stopce obu układów pulpitu. To kończy naszą dyskusję na temat używania modułów notatek do elementów stopki w stopkach Divi . Blurby to doskonałe możliwości tworzenia hiperłączy. Są proste w użyciu i oferują wiele możliwości dostosowywania obrazów i ikon. Na przykład możesz używać ikon z obramowaniem lub bez i możesz je dowolnie powiększać. Wybrane przez nas symbole dobrze uzupełniają projekt menu nagłówka.
Moduły Blurb jako stopka





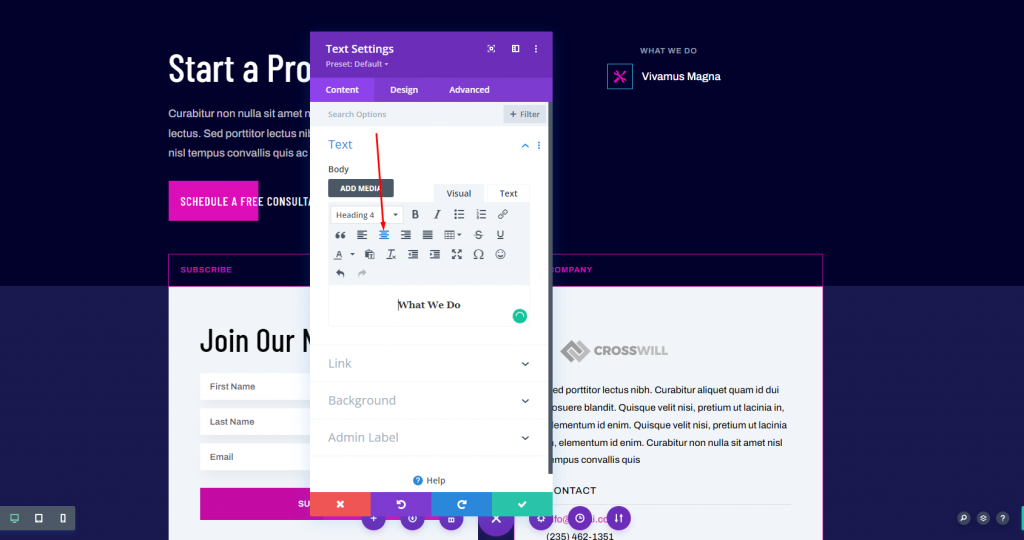
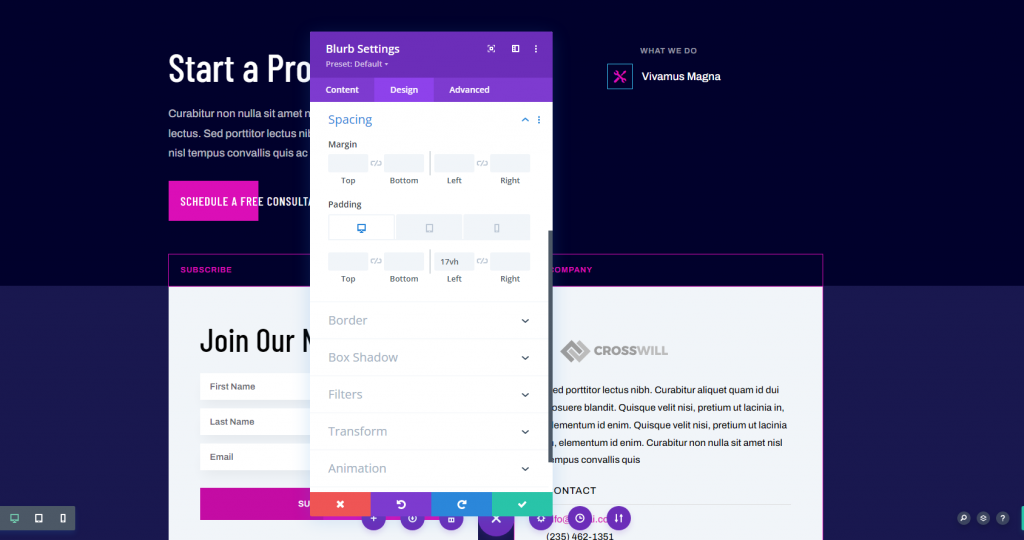
Konfiguracja modułu Blurb









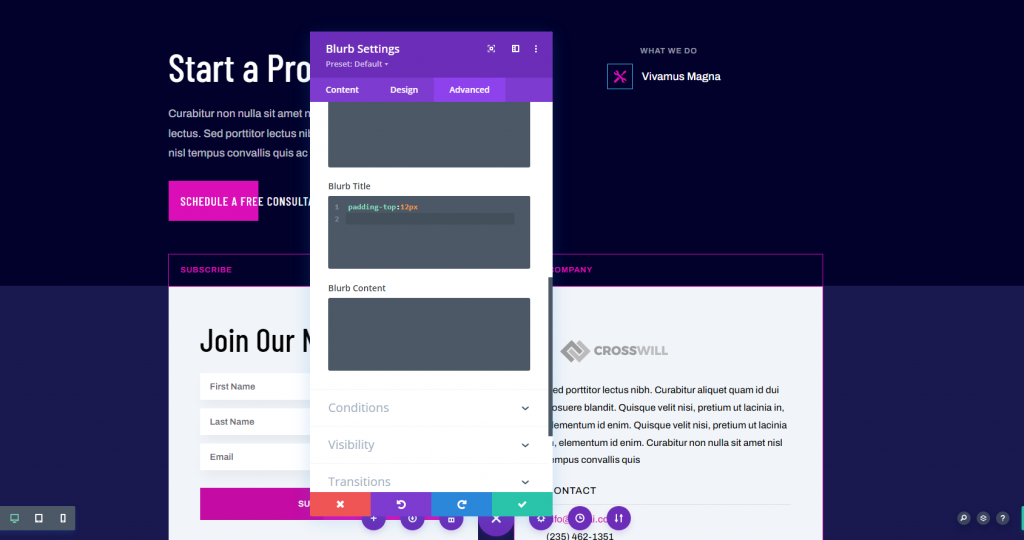
Karta Zaawansowane

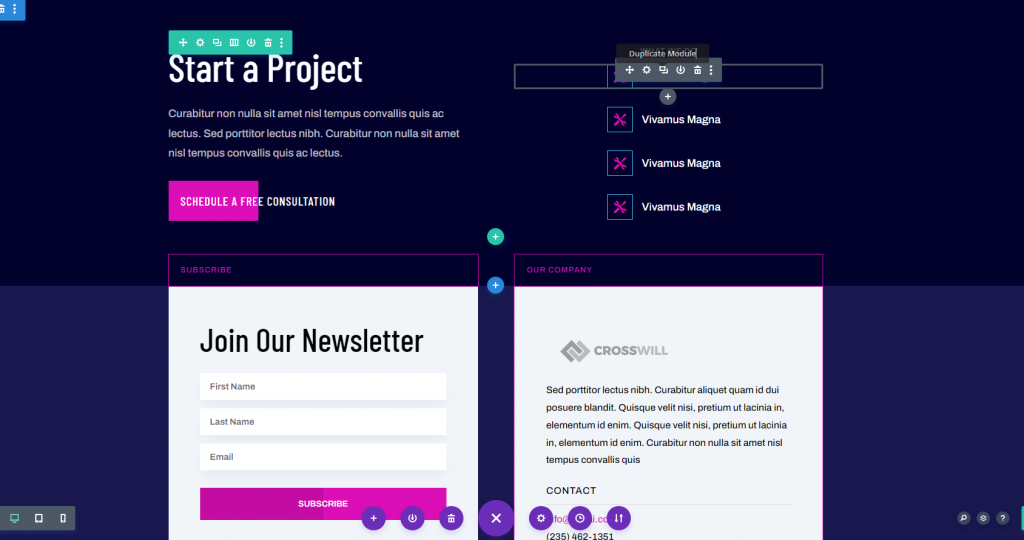
Zduplikowany moduł Blurb


Ostateczny projekt

Końcowe przemyślenia




