Możesz szybko utworzyć lepki moduł śledzący w mediach społecznościowych, korzystając z wbudowanych lepkich ustawień Divi , które zachowają te logo sieci społecznościowych z przodu, podczas gdy użytkownik przewija stronę. Co więcej, dodając niestandardowy projekt do modułu stanu przyklejonego, możemy tworzyć unikalne przekształcenia projektowe podczas włączania stanu przyklejonego podczas przewijania. Ten przewodnik jest dla Ciebie, jeśli chcesz mieć pełną kontrolę nad stylem swoich przyklejonych przycisków śledzenia w mediach społecznościowych!
Zaprojektuj układ
Oto nasz dzisiejszy układ. To właśnie zamierzamy zbudować.
Układ strony docelowej
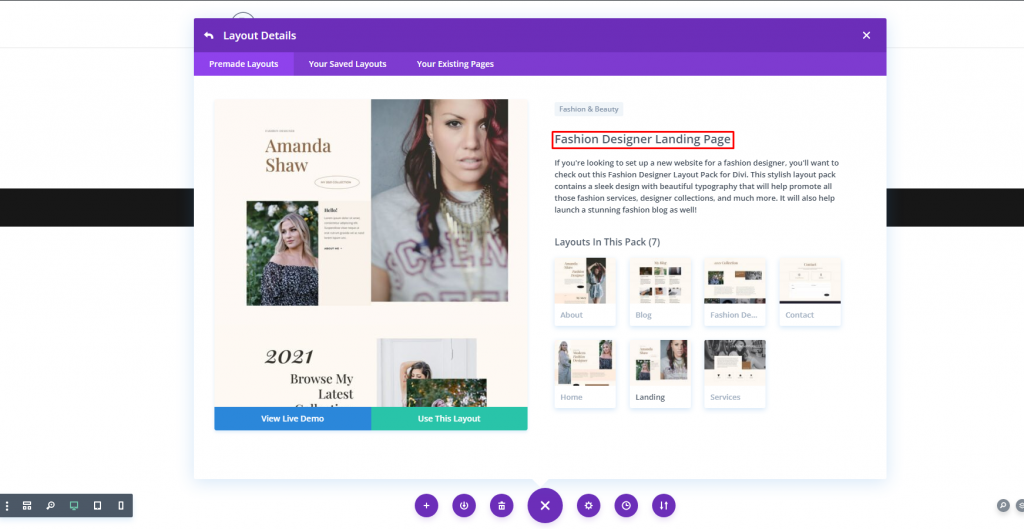
Zanim opracujemy moduł lepkiego śledzenia w mediach społecznościowych, potrzebujemy trochę przykładowej zawartości strony. Aby to zrobić, przejdź do menu ustawień i wybierz opcję Wczytaj z biblioteki. Znajdź i wybierz układ strony docelowej projektanta mody w polu Wczytaj z biblioteki. Następnie po prawej stronie kliknij zielony przycisk „Użyj tego układu”.

Projektowanie strony docelowej z przyklejoną ikoną mediów społecznościowych
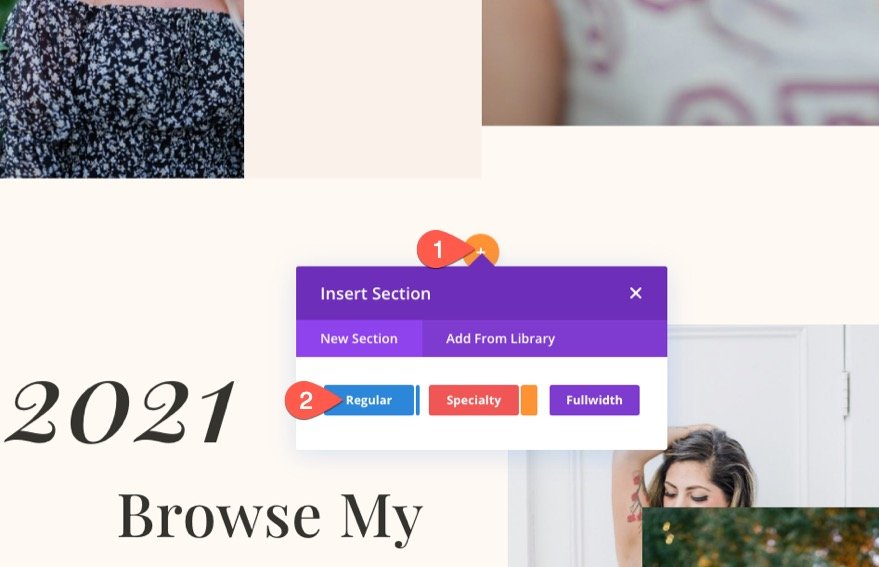
Dodaj regularną sekcję do projektu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
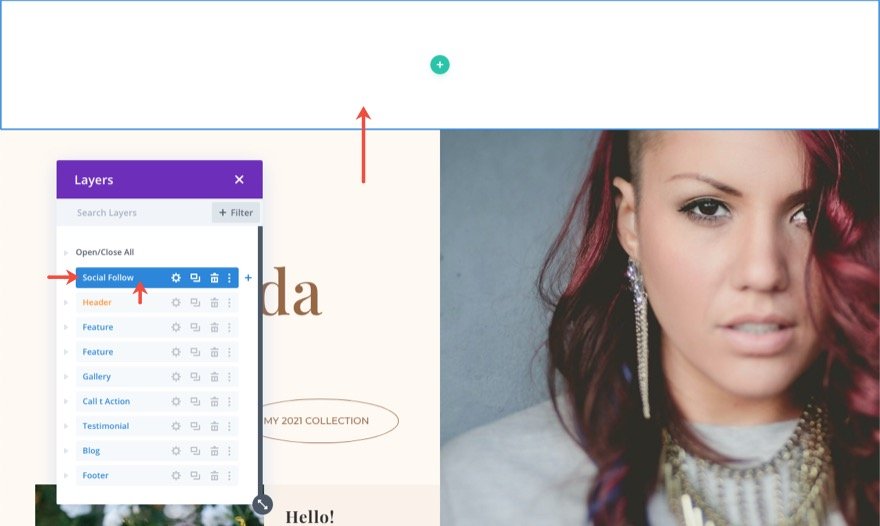
Teraz przenieś nowo dodaną sekcję na górę strony.

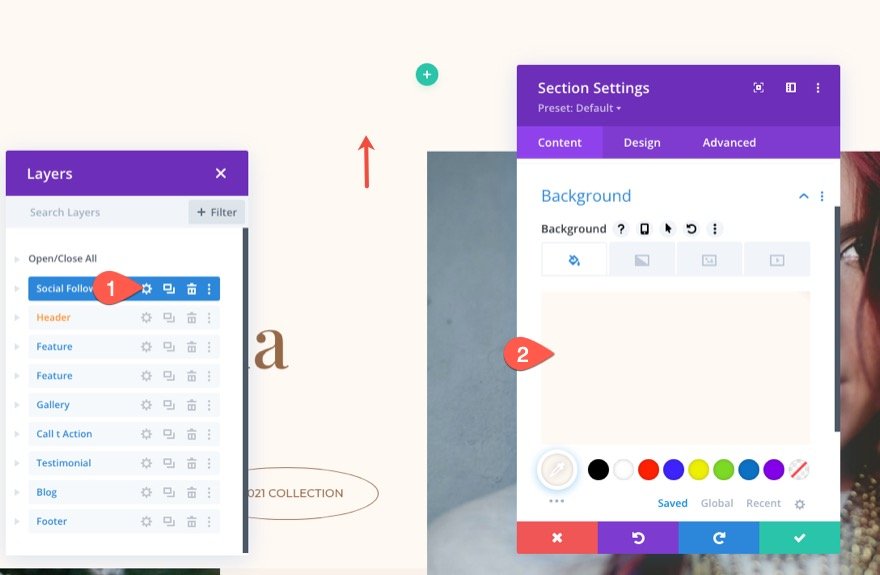
Otwórz ustawienia sekcji i zmień kolor tła.
- Kolor tła: #fff9f2

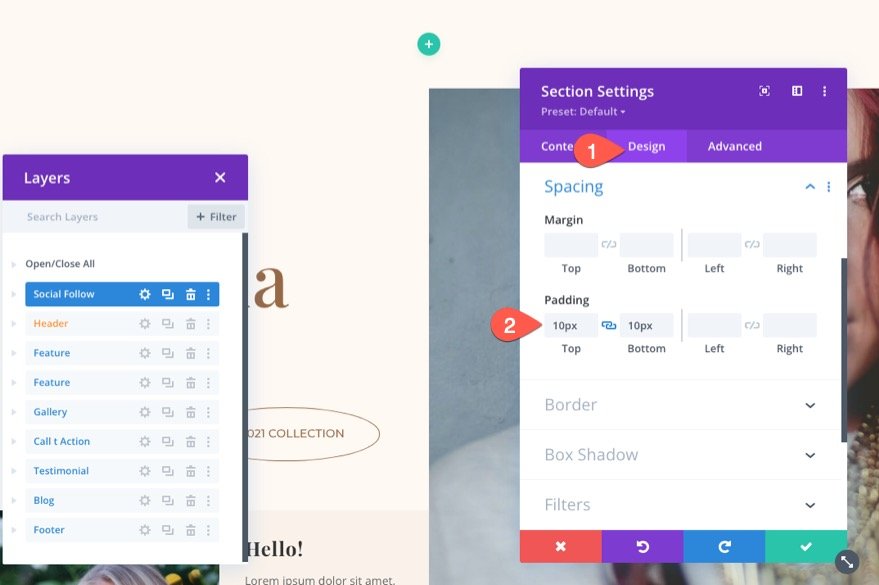
Na karcie projektu zaktualizuj dopełnienie.
- Padding: 10px góra 10px dół

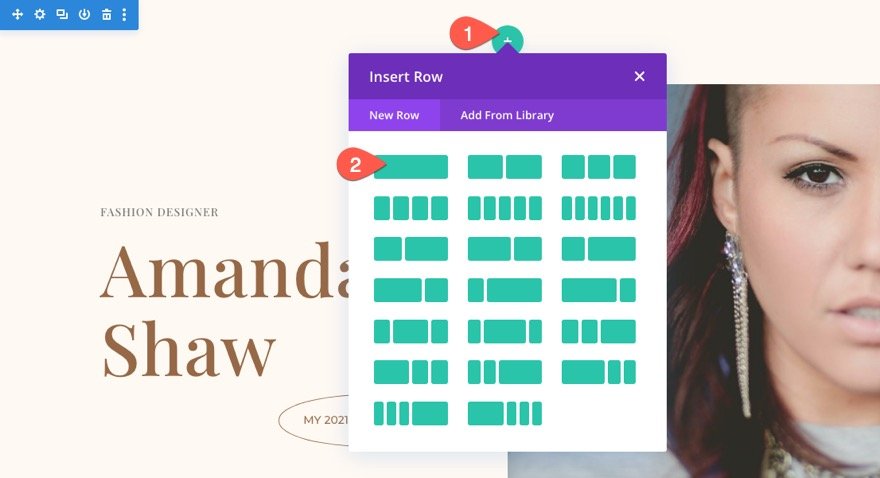
Dodawanie wiersza
Teraz dodaj jednokolumnowy wiersz do nowo przygotowanej sekcji.

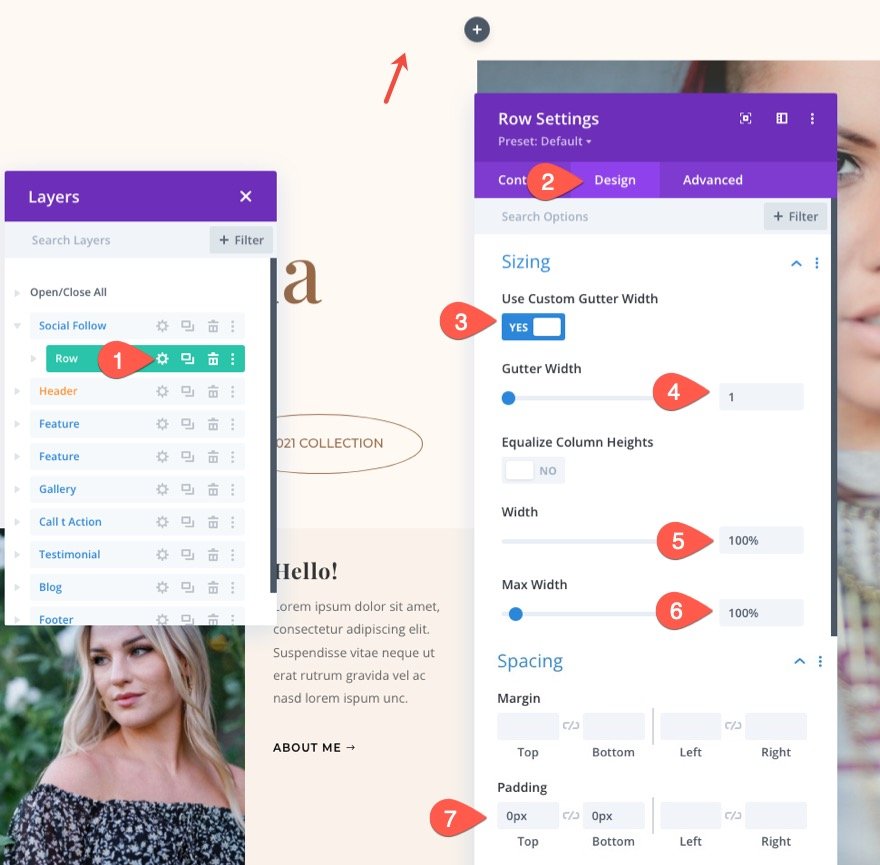
Otwórz ustawienia wiersza i zaktualizuj następujące zmiany:
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

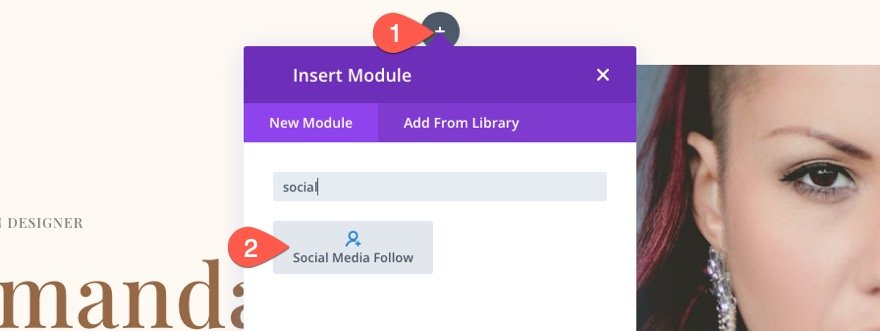
Dodawanie modułu mediów społecznościowych
Następnie dodaj nowy moduł Social Media Follow do wiersza.

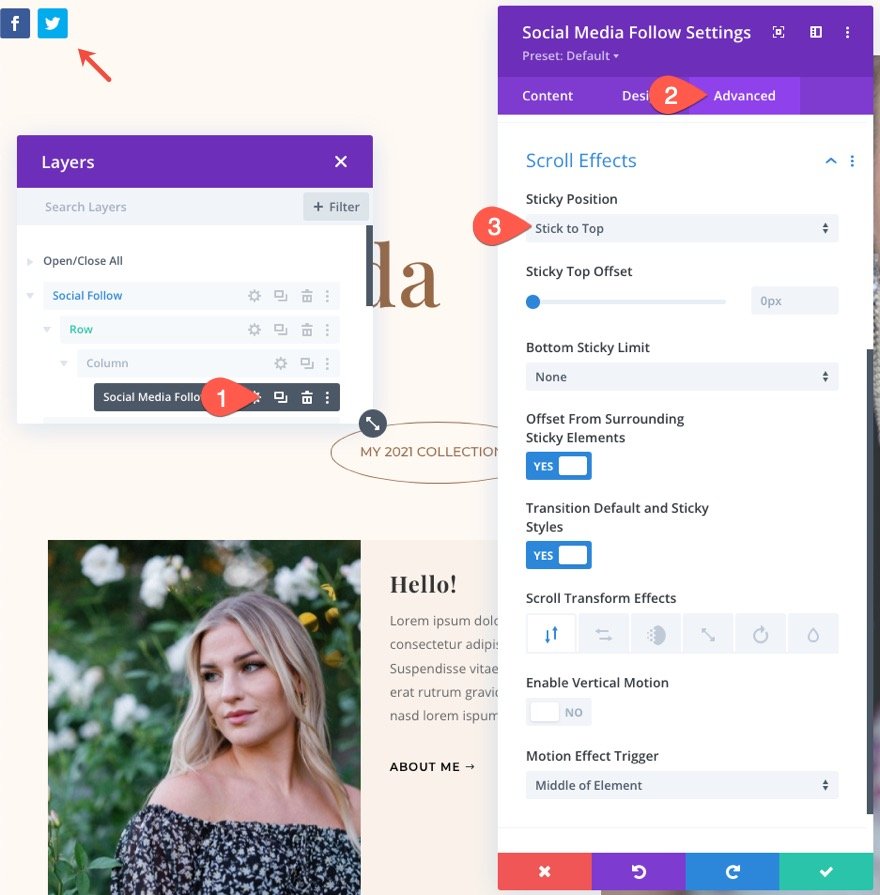
Następnie otwórz ustawienia modułu dla mediów społecznościowych i dodaj lepką pozycję do modułu za pomocą opcji przyklejonych Divi 2019s na karcie Zaawansowane.
- Lepka pozycja: trzymaj się u góry

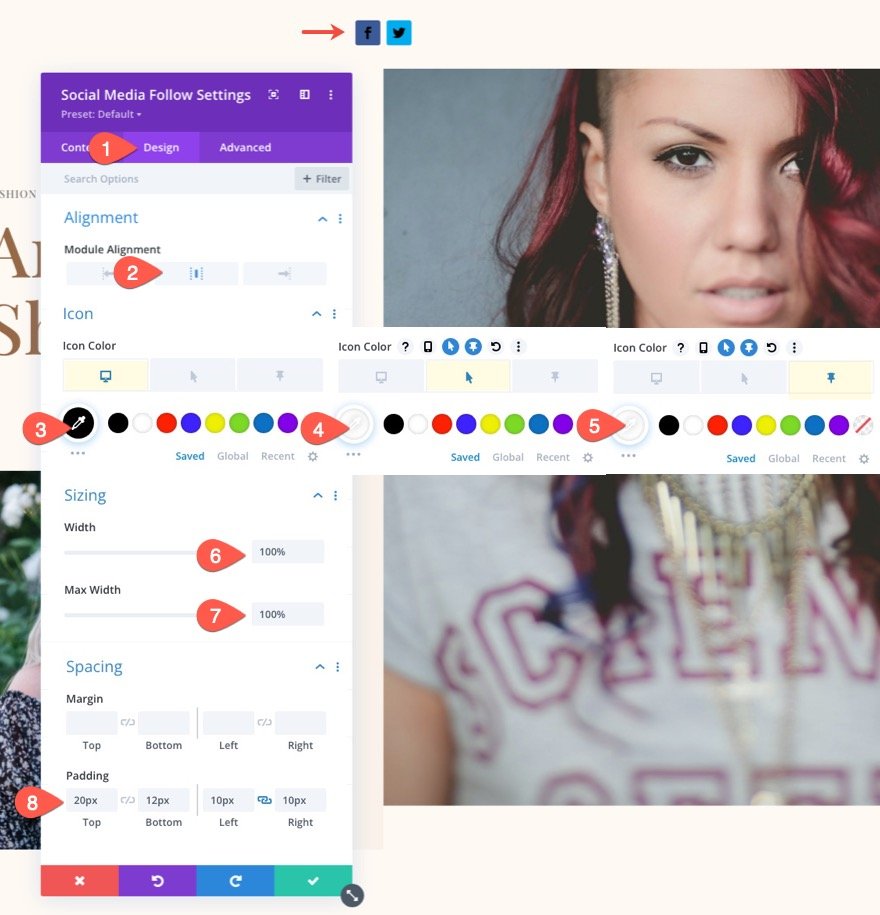
Na karcie projektu zaktualizuj następujące ustawienia
- Wyrównanie modułu: Środek
- Kolor ikony: #000 (komputer), #fff (najedź), #fff (przyklejony)
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 20px góra, 12px dół, 10px po lewej, 10px po prawej

Ustawienia sieci społecznościowych
Po zakończeniu ustawień modułu możemy przejść do dekorowania różnych ikon sieci społecznościowych. Na początek zaprojektujemy jedną ikonę sieci społecznościowej. Następnie skopiujemy sieć społecznościową, aby stworzyć pozostałe.
Domyślnie pod zakładką treści powinny znajdować się dwie sieci społecznościowe. Usuń jeden z nich, a następnie kliknij, aby edytować ten, który pozostał.
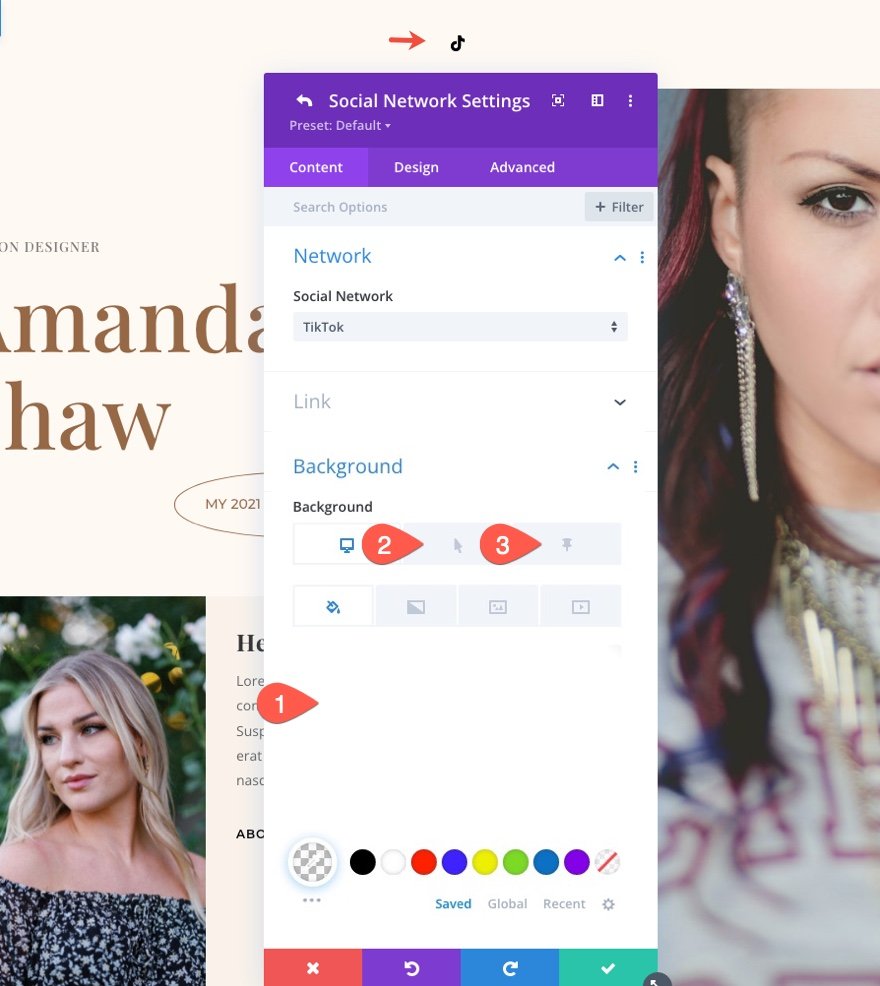
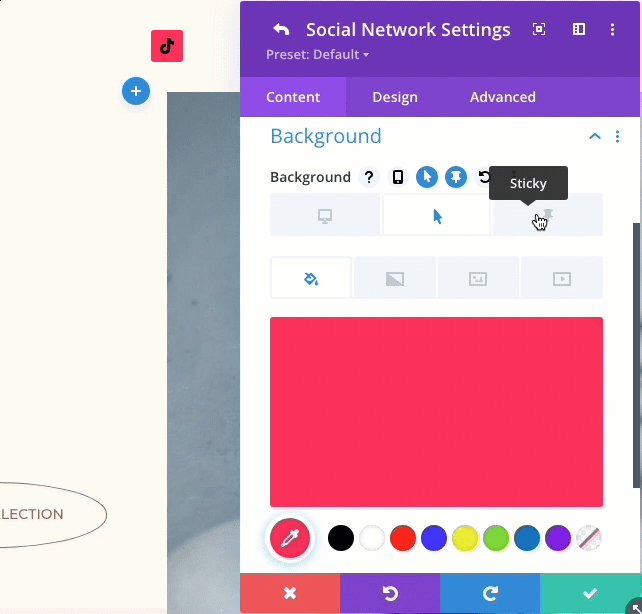
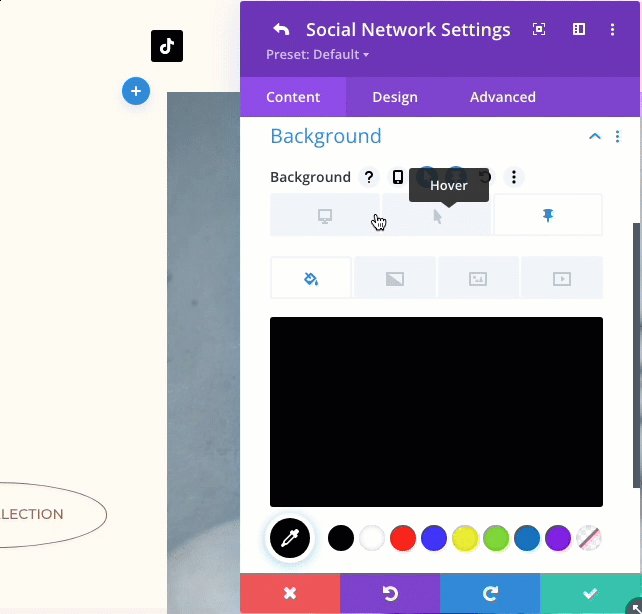
Wybierz sieć społecznościową i dostosuj kolory tła pulpitu, najechania i przyklejenia w ustawieniach sieci społecznościowej.
- Sieć społecznościowa: TikTok (lub cokolwiek chcesz)
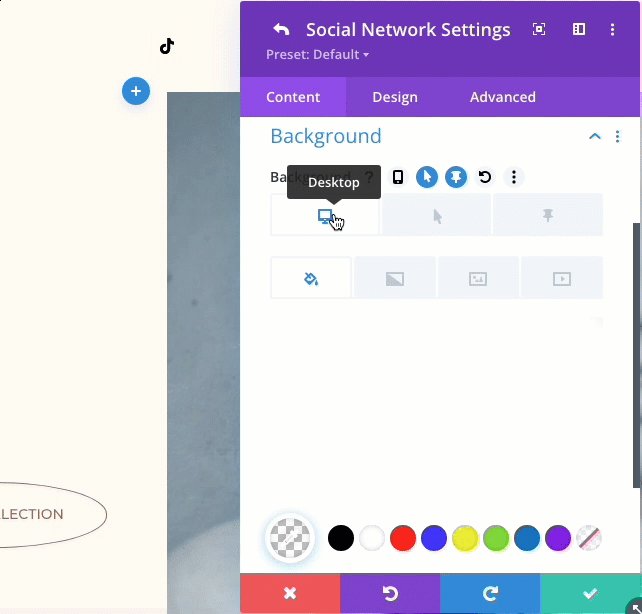
- Tło: przezroczyste (na pulpicie), #fe2c55 (najedź), #000 (przyklejone)

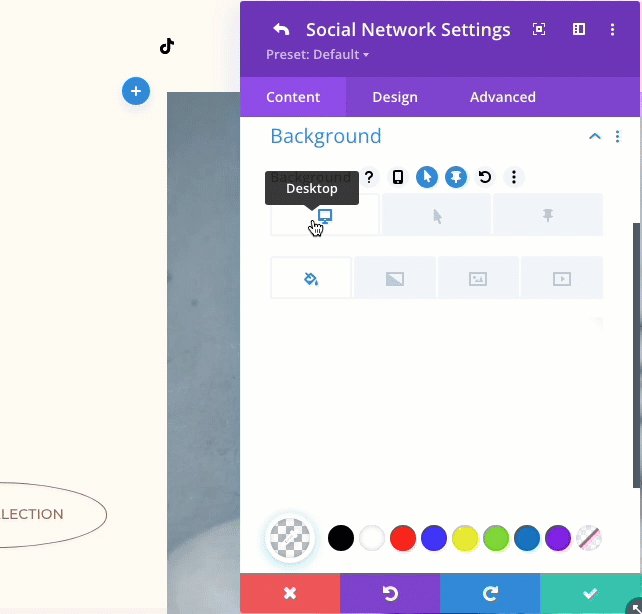
Teraz sprawdź kolory tła b przełączając karty.

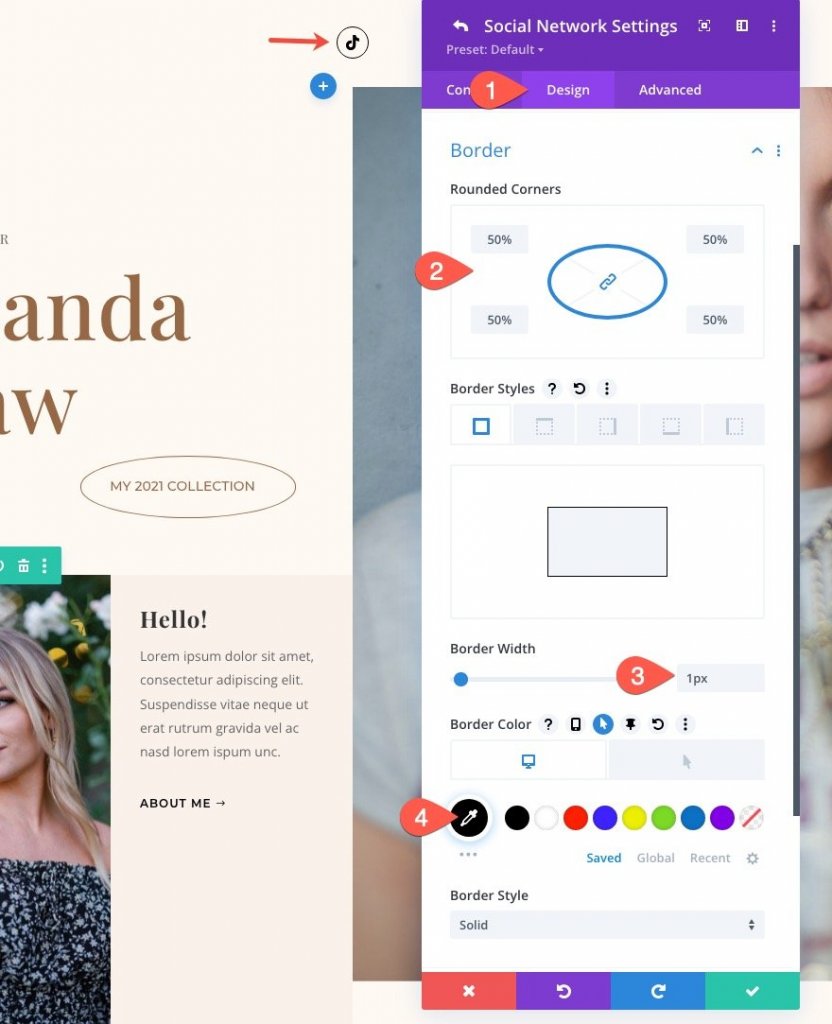
Następnie nadajmy ikonie ładny owalny kształt, aby trochę lepiej pasował do układu.
- Zaokrąglone rogi: 50%
- Szerokość obramowania: 1px
- Kolor obramowania: #000 (pulpit), przezroczysty (najechanie)

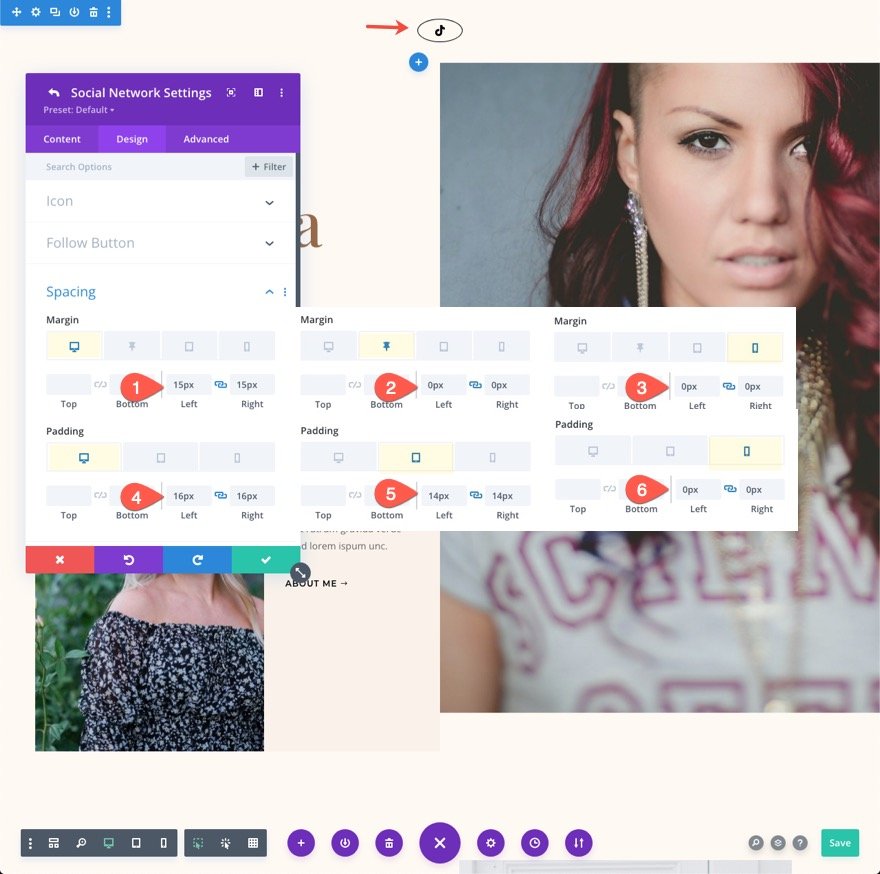
Ikona ma obecnie kształt koła. Możemy dodać więcej wyściółki po prawej i lewej stronie, aby uzyskać bardziej owalny kształt. Możemy również dodać prawy i lewy margines, aby zrobić dodatkową przestrzeń między ikonami. Pamiętaj też o zaktualizowaniu odstępów na wyświetlaczach tabletu i telefonu.
- Margines (komputer): 15px po lewej, 15px po prawej
- Margines (przyklejony): 0px po lewej, 0px po prawej
- Margines (telefon): 0px w lewo, 0px w prawo
- Dopełnienie (komputer): 16px po lewej, 16px po prawej
- Wypełnienie (tablet): 14px w lewo, 14px w prawo
- Dopełnienie (telefon): 0px w lewo, 0px w prawo

Powiel ikony, aby utworzyć więcej
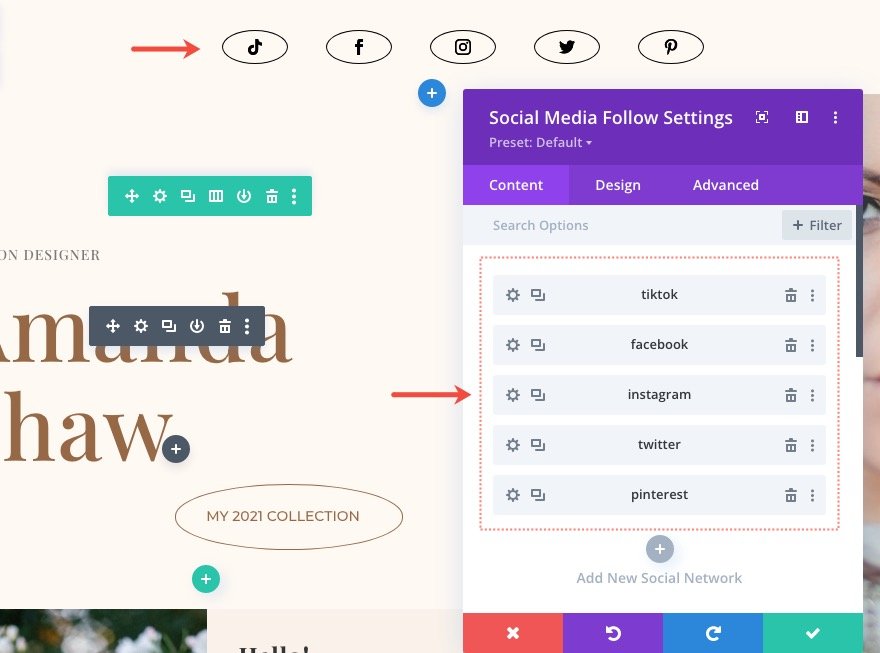
Teraz, gdy skończyliśmy projektować pierwszą sieć społecznościową, możemy powielić ikonę i stworzyć więcej. Otwórz ustawienia modułu śledzącego w mediach społecznościowych i kliknij ikonę duplikatu w elemencie sieci społecznościowej, aby to zrobić. Zróbmy jeszcze cztery dla tego przykładu.
Teraz zastąpimy każdą ikonę społecznościową ikonami mediów społecznościowych. Spowoduje to zmianę koloru tła, musisz również zaktualizować kolor tła.
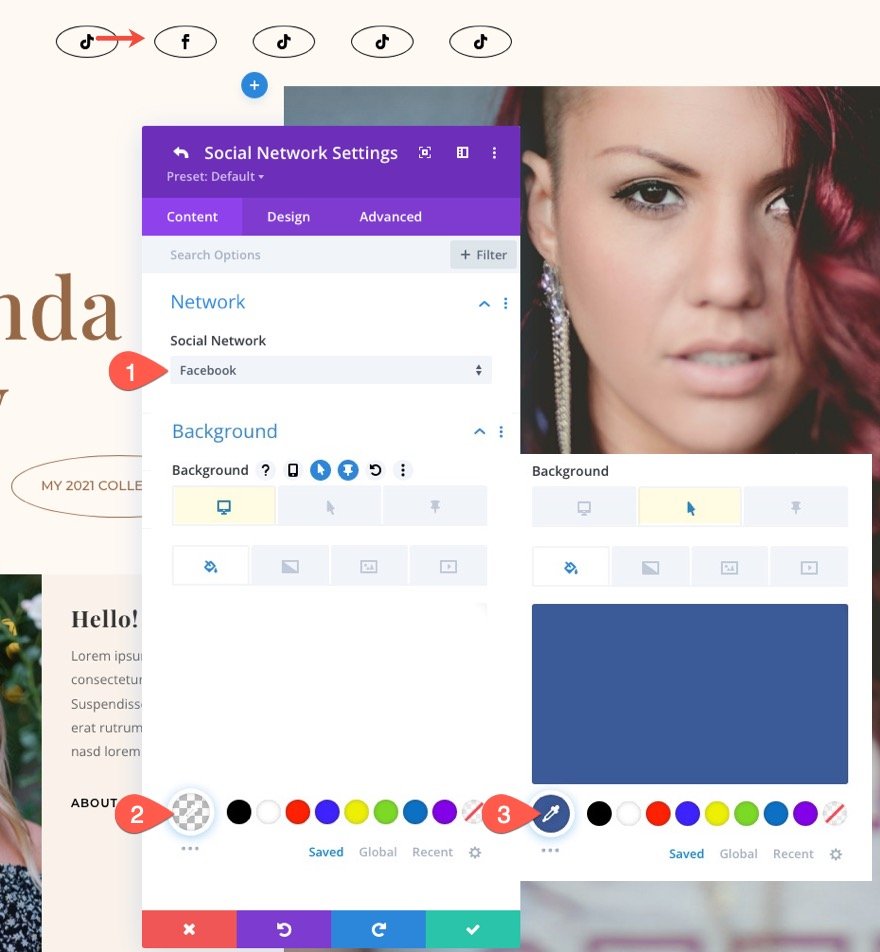
Aby to zrobić, otwórz zduplikowane ustawienia sieci społecznościowej i zaktualizuj następujące elementy:
- Sieć społecznościowa: Facebook
- Kolor tła: przezroczysty (pulpit), #3b5998 (najedź)

Wykonaj ten sam proces, aby zaktualizować pozostałe sieci społecznościowe.

Wyjście końcowe
Oto jak wygląda nasz ostateczny projekt.
Końcowe myśli
Przyciski śledzenia w mediach społecznościowych są praktycznie zawsze istotne dla każdej strony internetowej. To jedna z najczęściej używanych metod łączenia platform mediów społecznościowych ze stroną internetową. W rezultacie moduł śledzenia w mediach społecznościowych Divi zawiera wszystkie ikony sieci i opcje stylu, których potrzebujesz, aby stworzyć idealne rozwiązanie dla swojej witryny. Mamy nadzieję, że te lepkie projekty modułów śledzących w mediach społecznościowych okażą się przydatne w Twoim przyszłym projekcie.




