Wyskakujące formularze zgody są zarówno cenną, jak i uciążliwą częścią projektowania stron internetowych. Bez nich nie jest łatwo zbudować listę lojalnych konsumentów, a odwiedzający po raz pierwszy raczej nie zauważą ich w ogóle. Dlatego chcemy przeprowadzić Cię przez proces korzystania z logiki warunkowej Divi , aby automatycznie uruchamiać formularz zgody, gdy odwiedzający przegląda określone strony. Nie są jeszcze gotowi do konwersji, ponieważ trochę widzieli Twoją witrynę, ale także dlatego, że nie irytujesz ich wyskakującym okienkiem, które nie ma z nimi nic wspólnego. Zagłębmy się i zobaczmy, co możemy zrobić, aby ulepszyć Twoją witrynę!

Jak używać opcji warunkowych do wyzwalania formularza Optin?
W tym poście pokażemy, jak wykorzystać logikę warunkową Divi, aby wyświetlić formularz zgody na kod rabatowy, gdy użytkownik wyświetli dwie określone strony w Twojej witrynie. Pojawi się tylko wtedy, gdy te warunki zostaną spełnione, wskazując, że zniżka jest dostępna tylko dla określonych użytkowników.
Użyjemy Divi Theme Builder, aby dodać moduł formularza zgody do układu stron tego samouczka. Jeśli chcesz mieć to na określonej stronie lub poście, które chcesz, aby pojawiła się opcja opt-in po określonej liczbie odwiedzin strony lub wpisu, możesz użyć tej samej procedury dla opcji warunku.
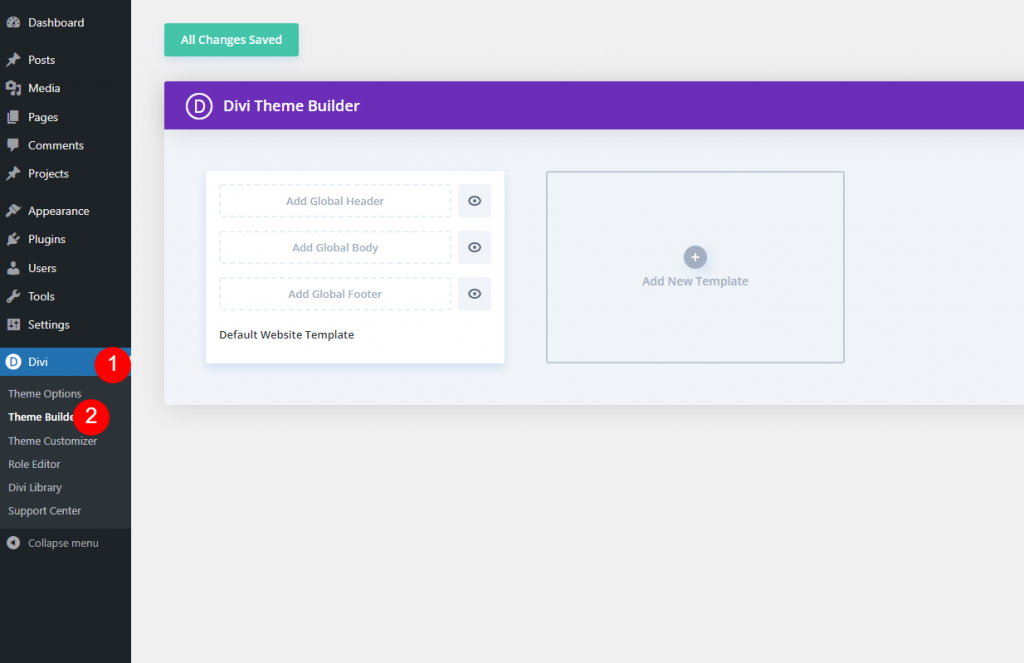
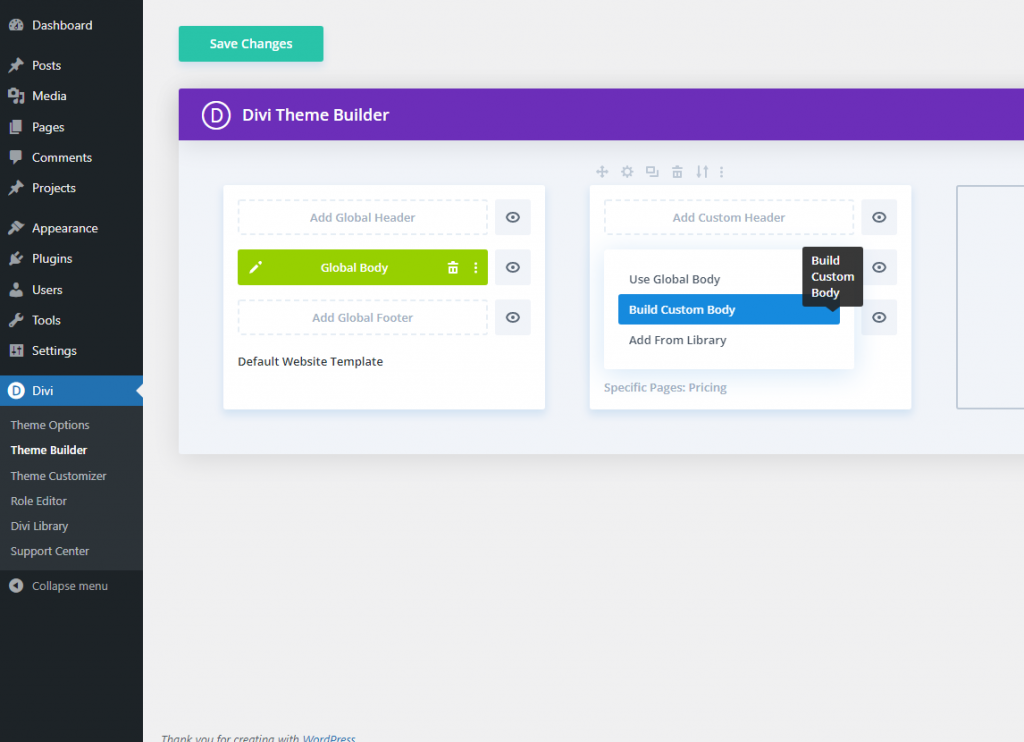
Divi Theme Builder znajduje się na lewym pasku bocznym panelu administracyjnego WordPress pod Divi – Theme Builder.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Nowy szablon
Teraz dodaj nowy szablon w kreatorze motywów.

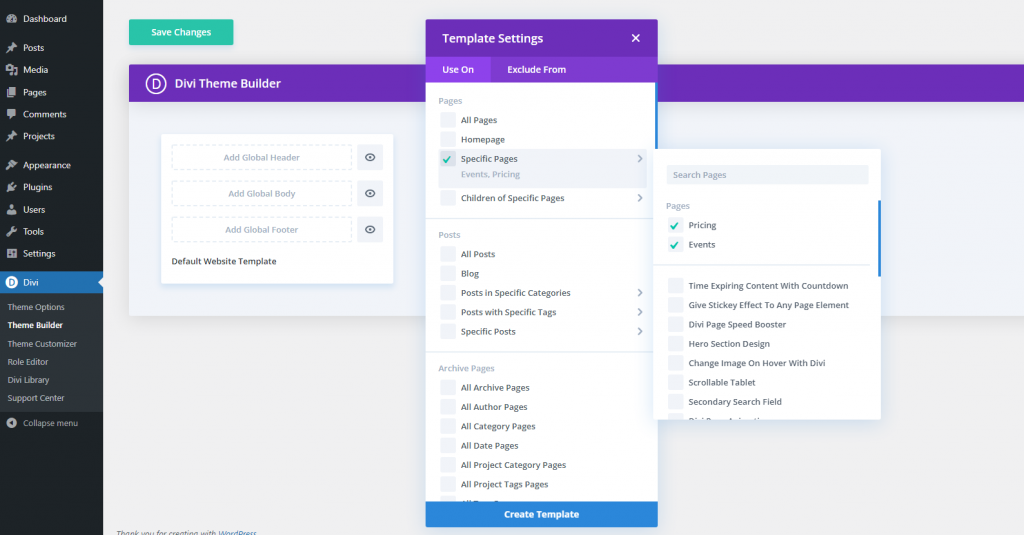
Następnie określ strony, na których chcesz wyświetlać formularz zgody. Biorąc pod uwagę, że zamierzamy dystrybuować kupon rabatowy za pośrednictwem modułu formularza zgody, ograniczymy układ do sekcji Wydarzenia i Ceny.
Skopiuj moduł do rejestracji
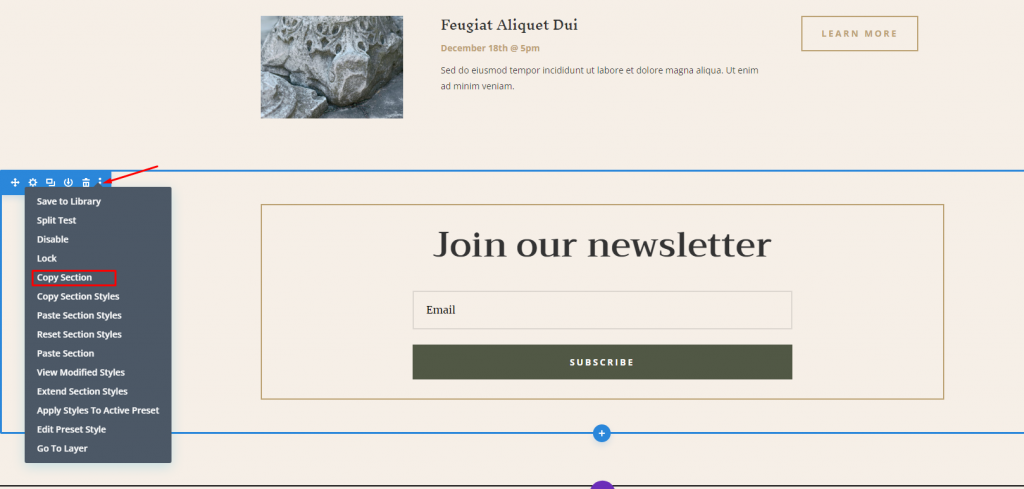
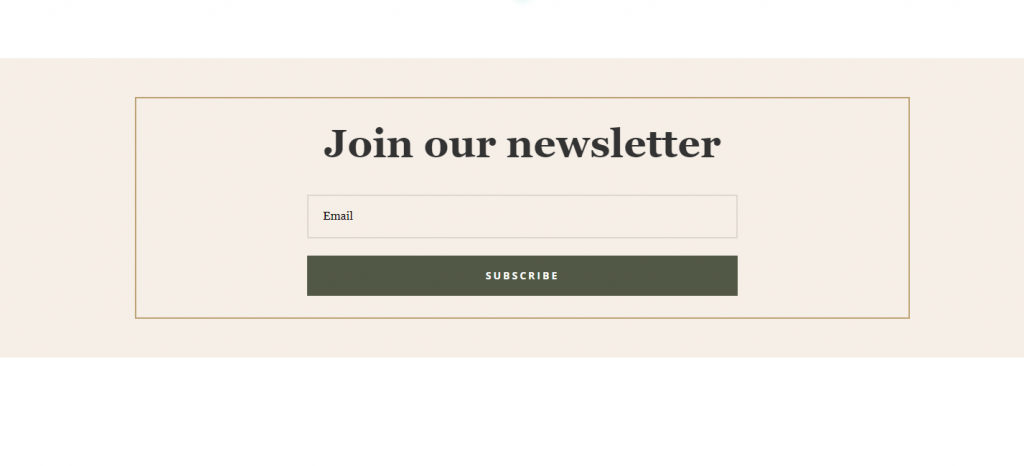
Ponieważ korzystamy z gotowych ustawień, przejdź do strony układu, która zawiera już zbudowany i zaimplementowany formularz zgody na e-mail. Wybierz opcję Kopiuj sekcję z menu kontekstowego po kliknięciu prawym przyciskiem myszy zawartej sekcji.

Teraz możesz usunąć stronę, ponieważ ta akcja spowoduje jej zapisanie w kreatorze motywów.
Niestandardowy układ ciała
Następnie wróć do Kreatora motywów, aby zaprojektować ogólny układ motywu. W tym szablonie kliknij Dodaj niestandardową treść, a następnie wybierz Zbuduj niestandardową treść.

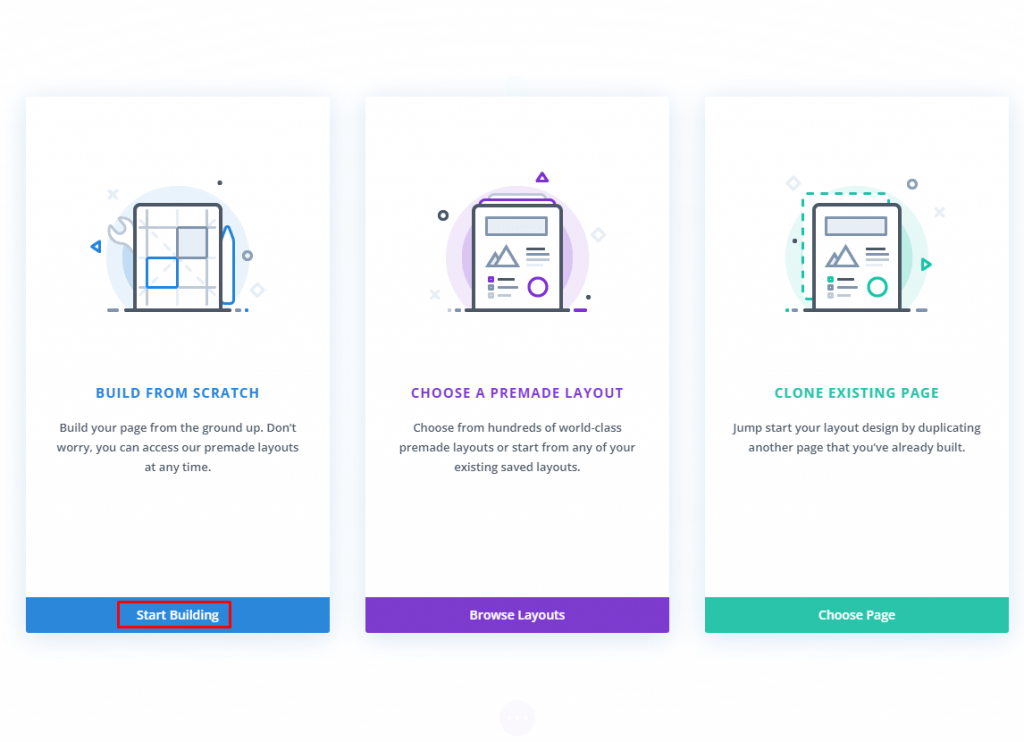
Teraz wybierz „Buduj od podstaw” i zacznij budować.

Wklej formularz zgody
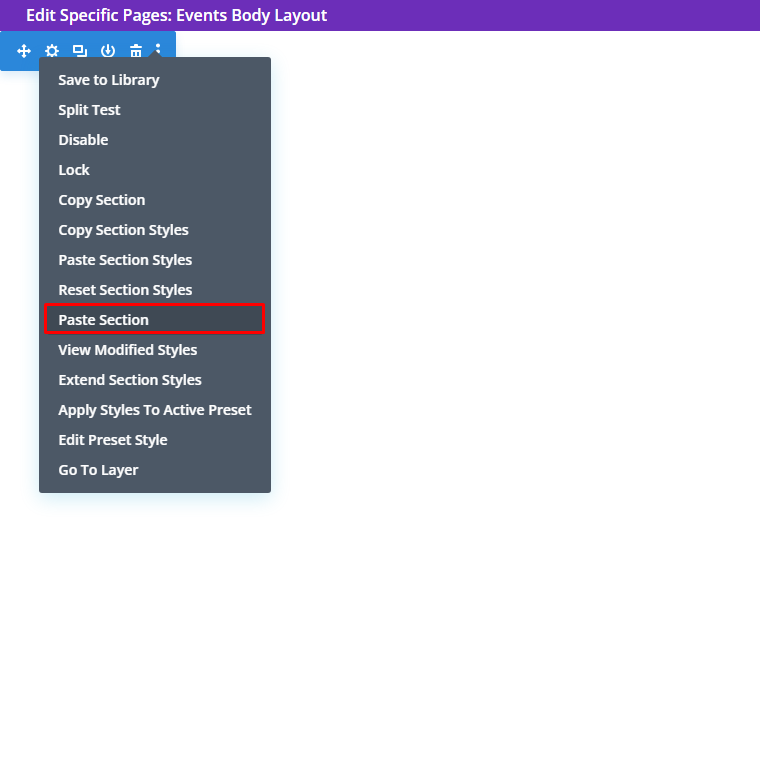
Po przejściu do trybu edytora wklej sekcję za pomocą menu kontekstowego.

I tutaj mamy skopiowaną sekcję.

Dodaj zniżkę warunkową
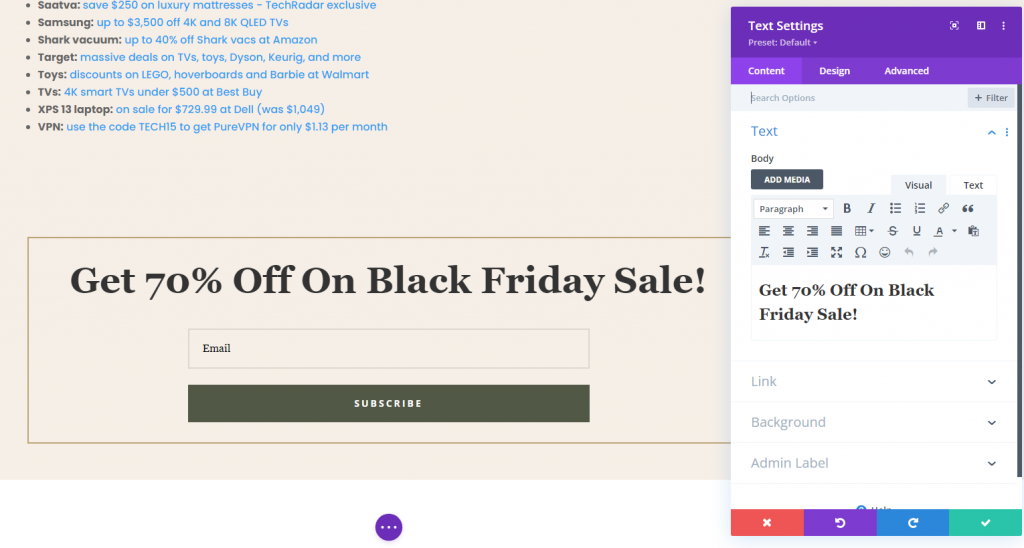
Następnie przedstawimy ofertę rabatową. Zamierzamy zaktualizować nagłówek w module Tekst dla tego modułu, ale możesz również edytować tekst tytułu w Ustawieniach formularza Optin.

Teraz czas na wyświetlenie treści na stronie.
Treść dynamiczna
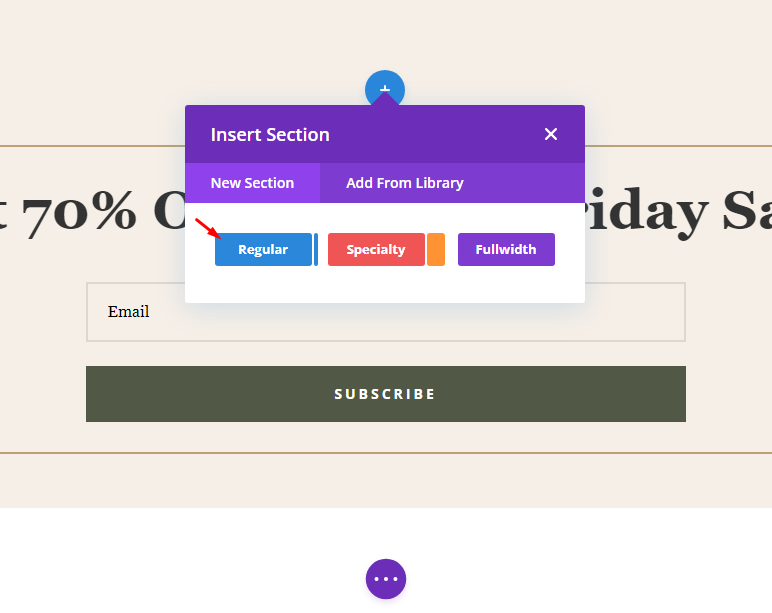
Teraz dodaj zwykłą sekcję poniżej.

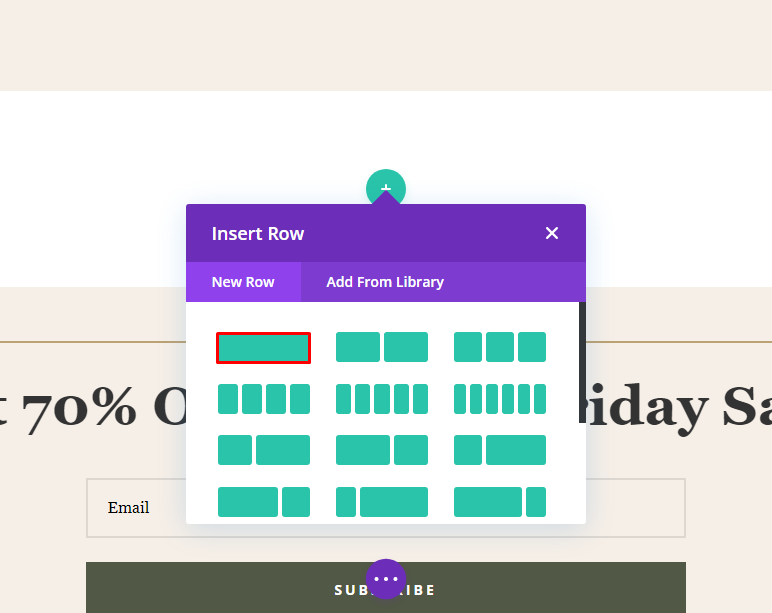
Teraz dodaj do sekcji jeden wiersz kolumny.

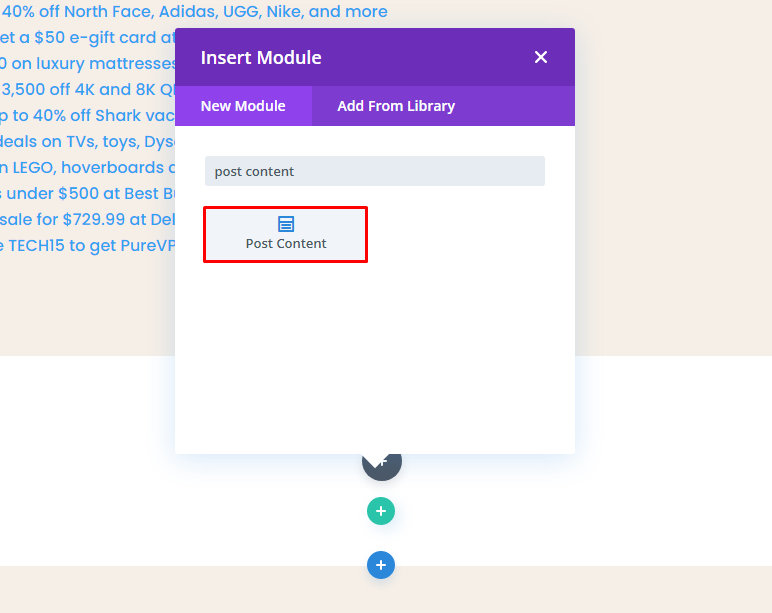
Z opcji Wstaw moduł wybierz moduł Treść posta. Jest to dynamiczny moduł, który wyświetli każdy projekt, który już stworzyłeś. W tym scenariuszu interfejs będzie wyświetlał gotowe układy wydarzeń muzealnych i cen.

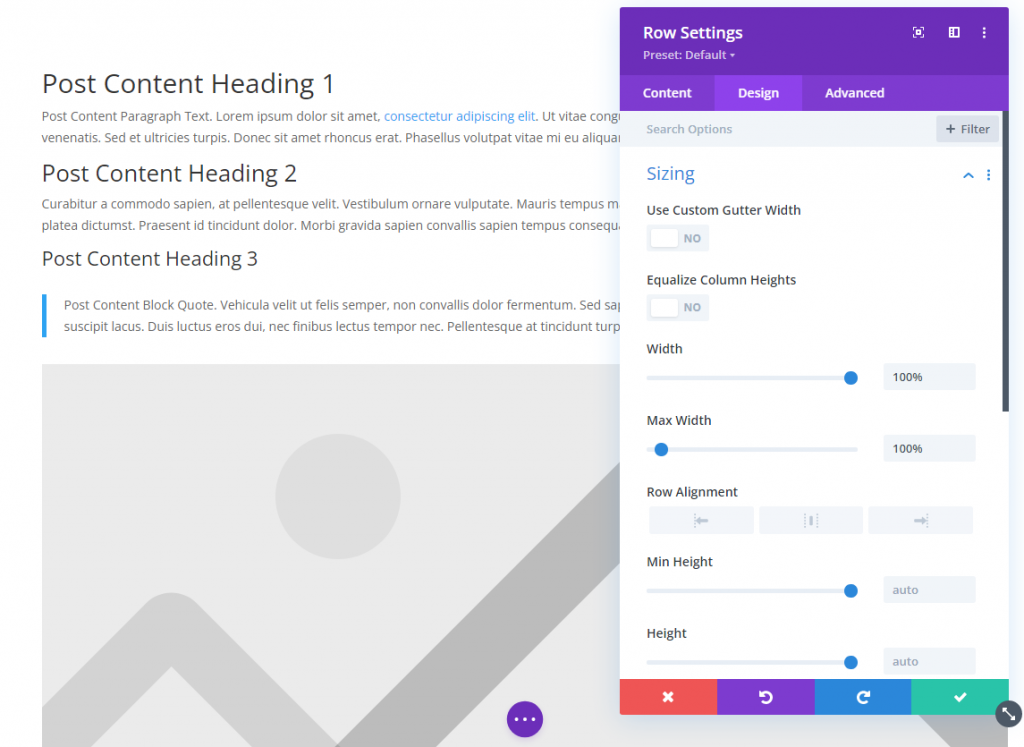
Rozmiary treści posta
W ustawieniach wiersza dostosuj szerokość zawartości.

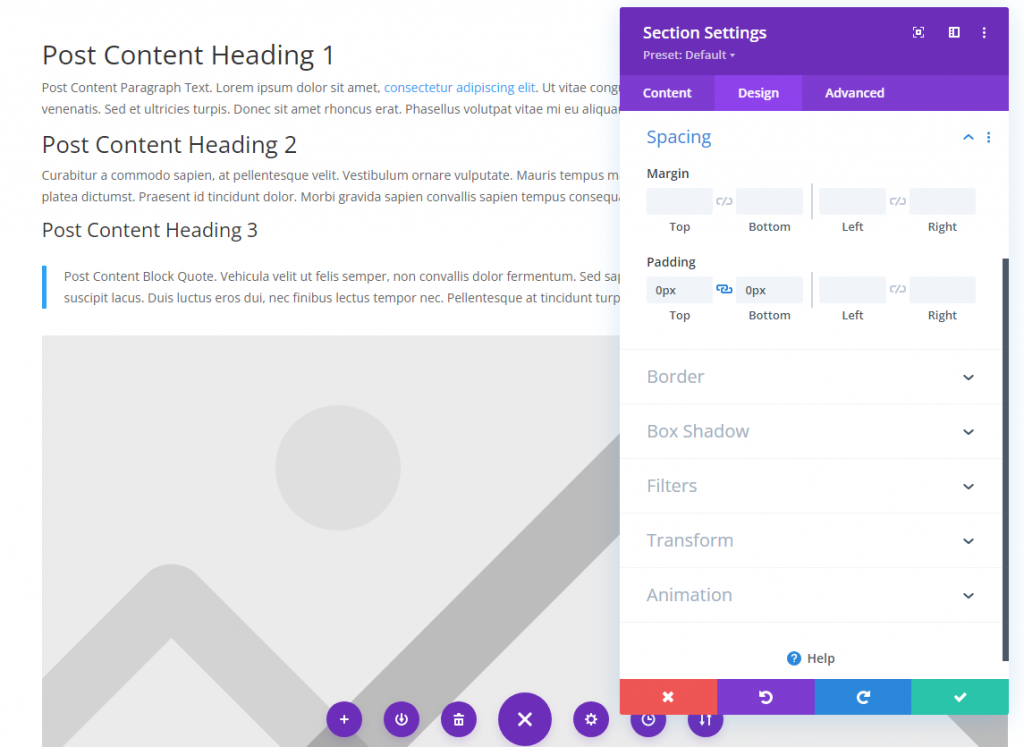
Wypełnienie sekcji
Chcemy, aby proces przebiegał jak najbardziej płynnie, ponieważ do już zaprojektowanych stron dodajemy dynamiczne dane. Dlatego przejdź do zakładki Projekt dla każdej sekcji i wiersza i upewnij się, że górne i dolne dopełnienie są ustawione na 0 pikseli pod nagłówkiem Odstępy. Nie zostawiaj go pustego, ponieważ Divi zawiera dla nich domyślne odstępy.

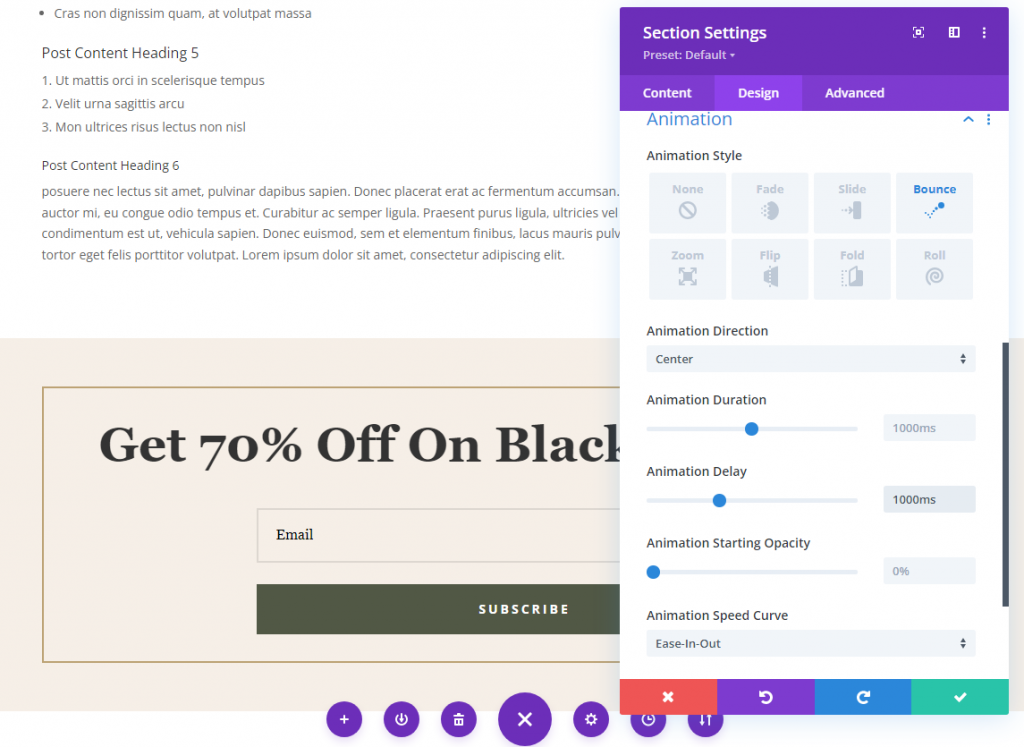
Animacja sekcji
Następnie przejdź do ustawień sekcji dla sekcji zawierającej formularz zgody na pocztę e-mail. Planujemy dodać animację do zakładki Projekt w sekcji. Chcemy zwrócić ich uwagę na tę część, ponieważ będzie ona widoczna tylko dla odwiedzających, którzy spełniają określone kryteria. Chcemy mieć pewność, że nie pomylą tego z inną sekcją witryny. Zostanie to osiągnięte poprzez animację całego obszaru, aby pojawił się po określonym czasie.
Do animacji użyjemy stylu animacji Bounce z opóźnieniem 1000 ms (1 sekunda). Ta część pojawi się teraz dokładnie sekundę po przybyciu gościa. Opóźnienie można dostosować do własnych upodobań, przy czym każde 1000 ms odpowiada jednej sekundzie.

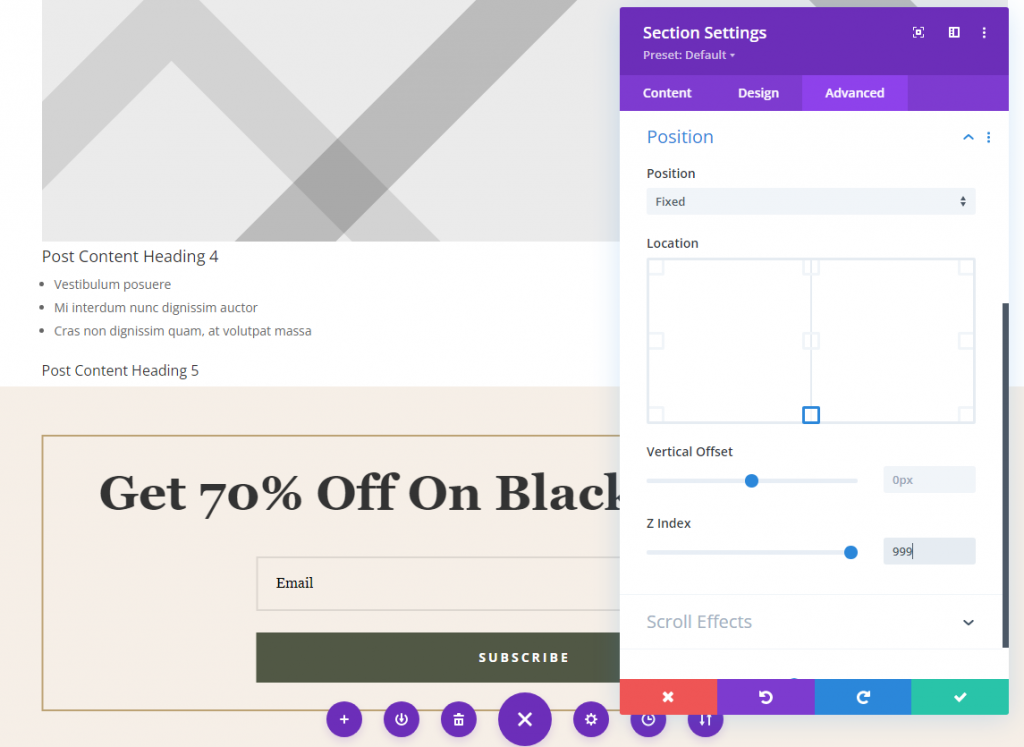
Możesz umieścić zgodę na dole ekranu, jeśli chcesz, aby użytkownik zobaczył ją od razu, zamiast przewijać do dołu strony. Przejdź do zakładki Zaawansowane sekcji i znajdź ustawienia Pozycja. Wybierz opcję Naprawiono z menu rozwijanego, a następnie przeciągnij sekcję do dolnego środkowego kwadratu. Następnie ustaw indeks Z na 999, aby upewnić się, że jest zawsze wyższy niż pozostała część zawartości strony.

Sekcja Warunkowa Logika
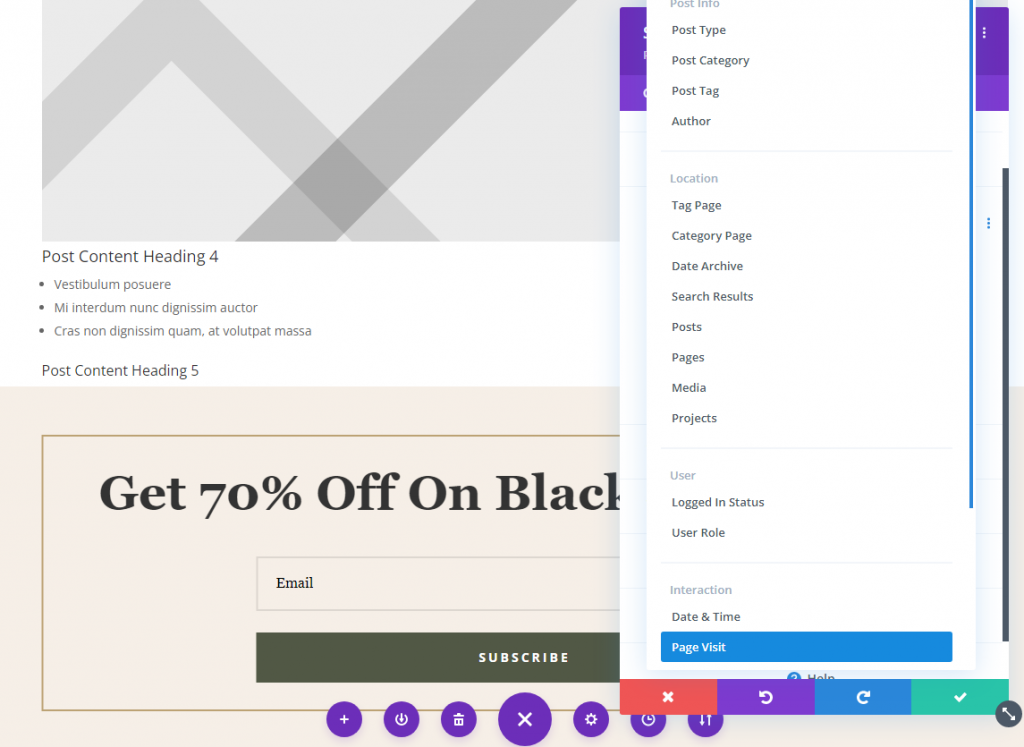
Pozostając w ustawieniach sekcji zawierającej, przejdź do zakładki Zaawansowane i znajdź opcje Warunki. W ten sposób określisz, które strony w Twojej witrynie musi wyświetlić odwiedzający, zanim zobaczy ten formularz zgody. Aby rozpocząć, kliknij szary symbol + oznaczony jako Dodaj warunek. I wybierz Wizyta na stronie pod nagłówkiem Interakcja .

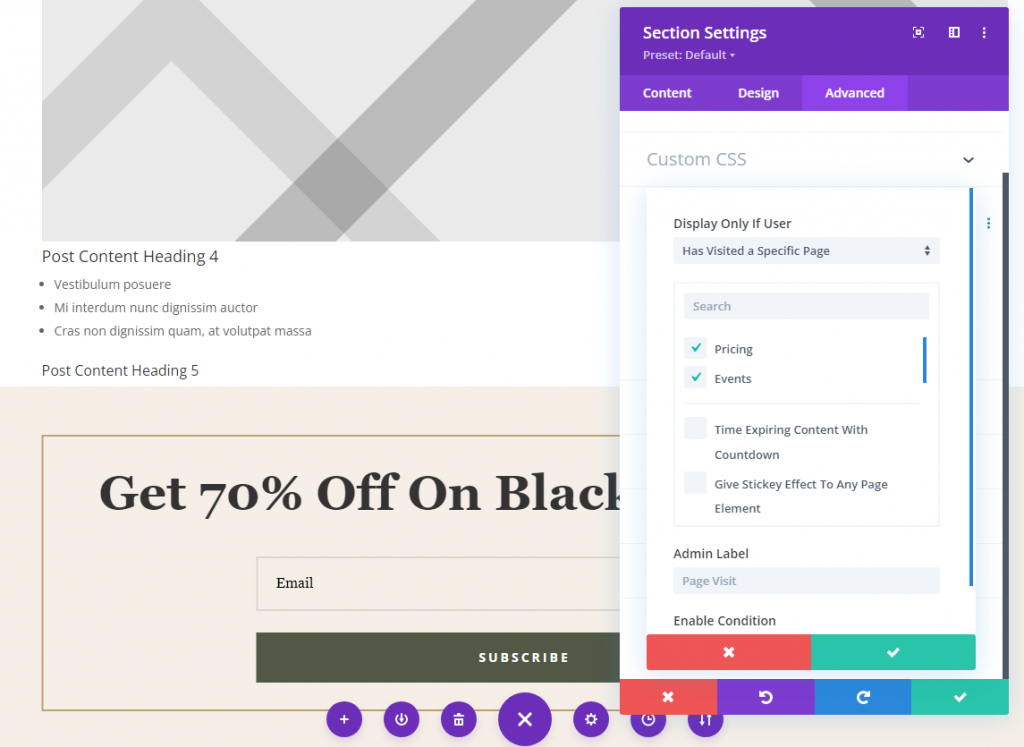
Następnie wszystko, co musisz zrobić, to określić, które strony musi przeglądać odwiedzający, aby aktywować formularz zgody ze zniżką. Tutaj możesz uzyskać dostęp do stron Ceny i Wydarzenia za pomocą menu rozwijanych. Ponieważ obie strony zostały wybrane i przypisane do szablonu Theme Builder, wyrażenie zgody pojawi się na każdej stronie, niezależnie od kolejności dostępu. Jednak obie te strony muszą być widoczne, aby pojawił się formularz zgody.

Pamiętaj, że to samo ustawienie możesz również wykonać dla postów.
Ostatnie słowa
Twój formularz warunkowej zgody zostanie uruchomiony po zapisaniu wszystkich tych danych. Odwiedzający wybrane strony lub artykuły w Twojej witrynie mogą teraz otrzymywać spersonalizowane treści. Te opcje pozwalają dostosować zawartość witryny do potrzeb odwiedzających, co zapewnia wyjątkowe wrażenia użytkownika. Konwersje to jeden z najważniejszych aspektów tego procesu. W rezultacie będziesz mógł wyświetlić formularz zgody jako część doświadczenia użytkownika.




