Wbudowane opcje Divi Builder można wykorzystać do tworzenia wszystkich pięknych projektów. Przyklejone opcje i efekty przewijania to dwie z tych niesamowitych wbudowanych funkcji Divi , a harmonizując je ze sobą, możemy wykonać bardzo ładne projekty. W dzisiejszym samouczku zobaczymy, jak łatwo zaprojektować stronę, łącząc przyklejone opcje i efekty przewijania, co niewątpliwie posunie przeglądanie stron o krok dalej. Zaprojektujemy sekcję strony, w której obraz będzie pływał z lewej strony, a wcześniej tekst będzie wsuwany z prawej strony. Może to zabrzmieć skomplikowanie, ale zanim przejdziemy do naszego samouczka, sprawdź zajawkę projektu.

zapowiedź
Oto układ projektu, który będziemy dziś tworzyć. Jest to responsywny projekt, więc sprawdzi się również na tabletach i telefonach komórkowych.
Struktura projektu budowlanego
Wstępny projekt przekroju
Tło gradientowe
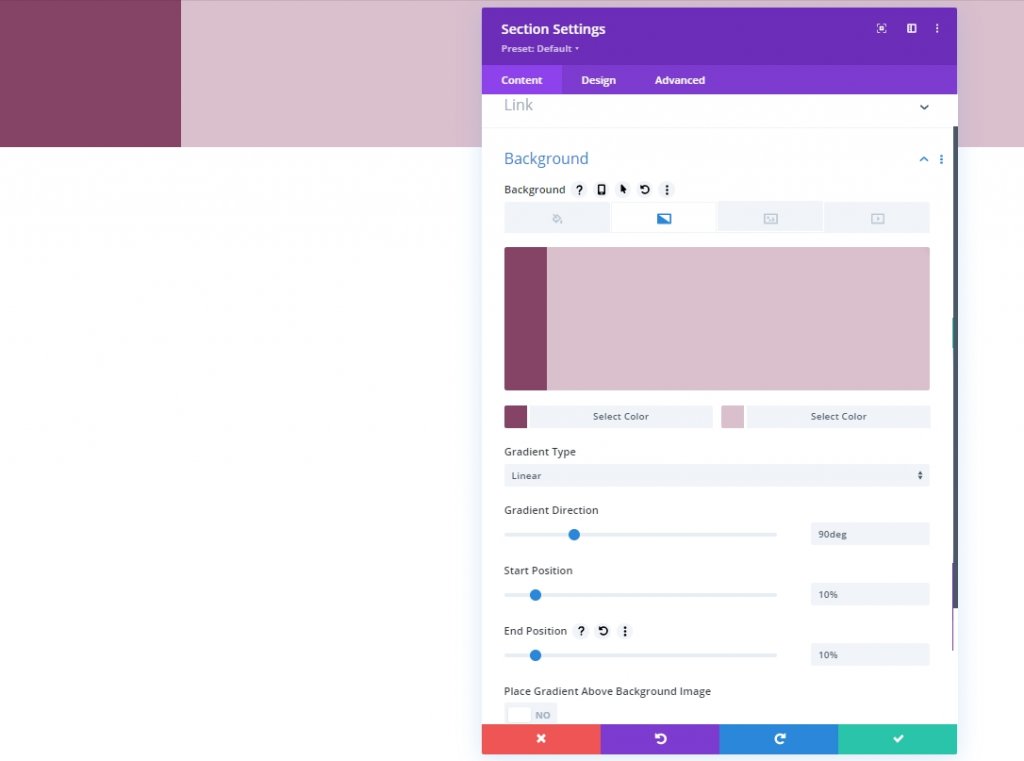
Najpierw ustalimy strukturę, a później zastosujemy wszystkie ustawienia, aby była lepka i zapewniała płynne przewijanie. Otwórz początkowe ustawienia sekcji i dodaj gradientowy kolor tła.
- Kolor 1: #854466
- Kolor 2: #DABFCD
- Typ gradientu: liniowy
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 10%
- Pozycja końcowa: 10%

Widoczność
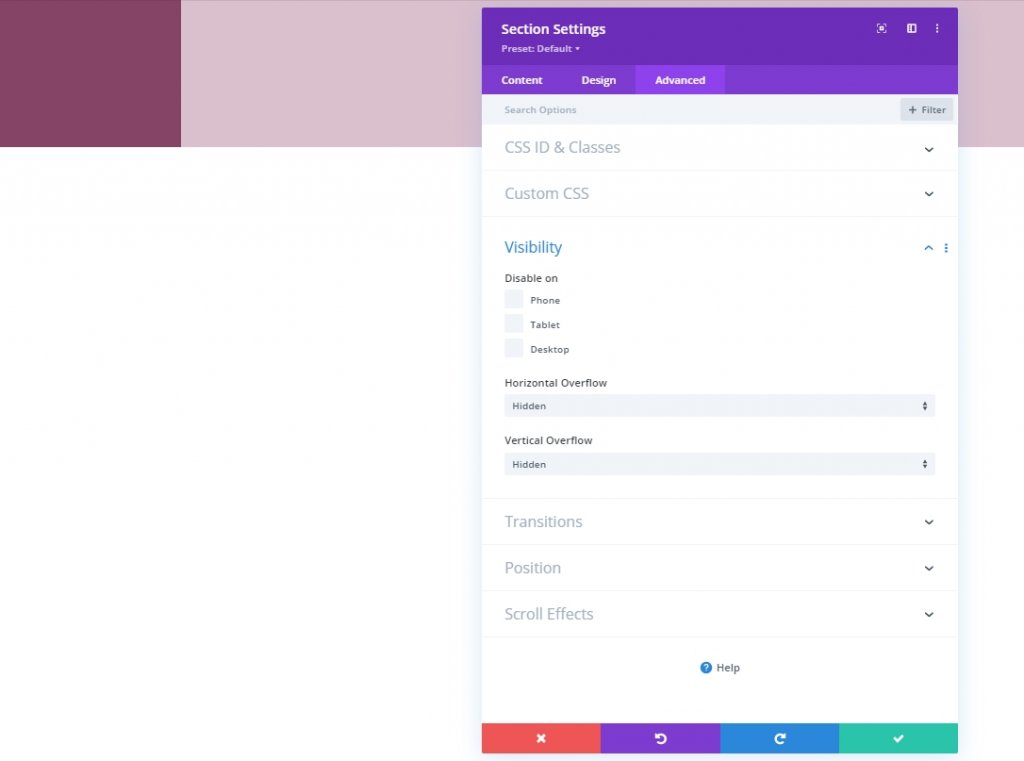
Przejdź do zakładki Zaawansowane i ukryjmy widoczność przepełnienia.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

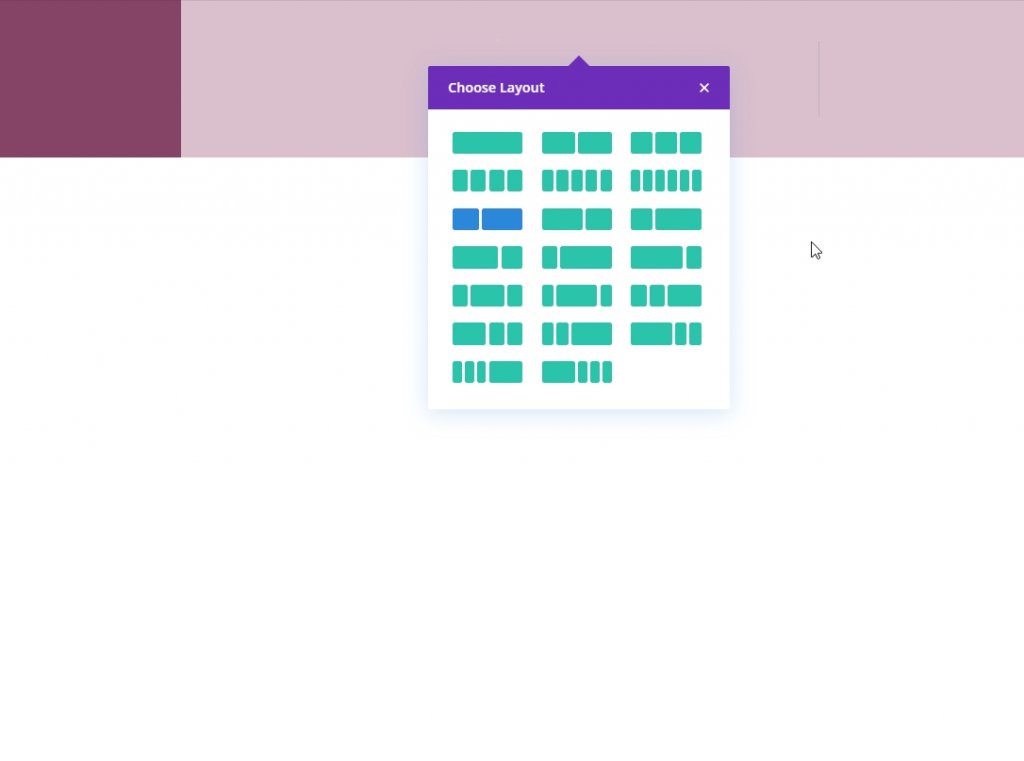
Dodawanie wiersza
Struktura kolumny
Dodamy nowy wiersz o następującej strukturze kolumn.

Rozmiary
Otwórz ustawienia rozmiaru dla nowo dodanego wiersza i zmodyfikuj ustawienia, jak wspomniano.
- Szerokość: 100%
- Maksymalna szerokość: 2580 pikseli

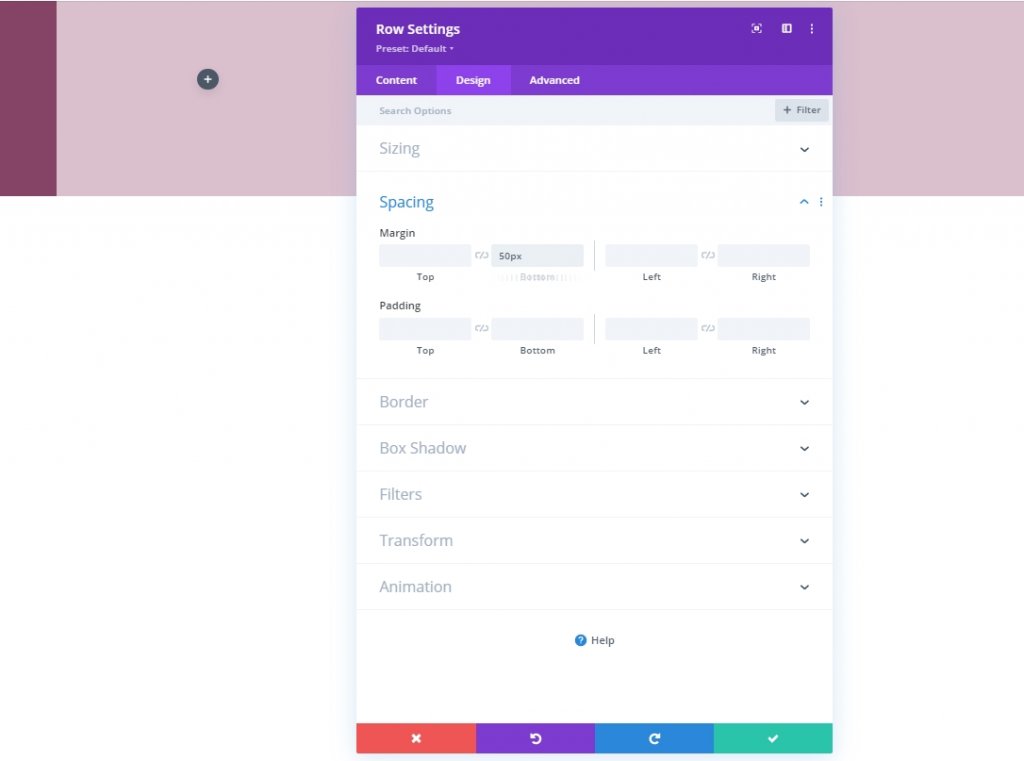
Rozstaw
Ponadto musimy dodać trochę dolnego marginesu do naszego wiersza.
- Margines dolny: 50px

Odstęp kolumny 2
Teraz przejdziemy do ustawień kolumny 2 i zmienimy wartości dopełnienia.
- Górna wyściółka: 5vh
- Dolna wyściółka: 5vh
- Lewa wyściółka: 8%
- Prawa wyściółka: 8%

Kolumna 1: Moduł tekstowy
Dodaj zawartość H3
Dodaj moduł tekstowy do kolumny pierwszej i dodaj kilka wybranych przez siebie kopii.

Tło gradientowe
Dołącz następujące tło gradientowe:
- Kolor 1: rgba(107,45,18,0,52)
- Kolor 2: rgba (255,255,255,0)
- Typ gradientu: liniowy
- Umieść gradient nad obrazem tła: Tak

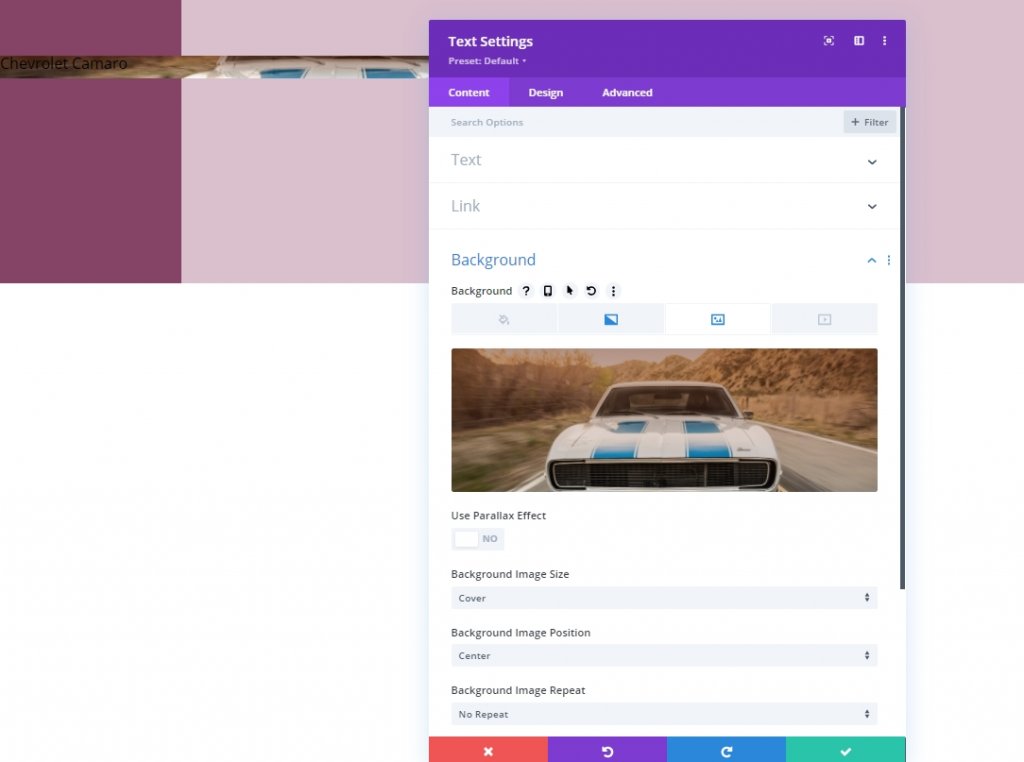
Zdjęcie w tle
Dodaj wybrany obraz i odpowiednio go ustaw.
- Rozmiar obrazu tła: okładka
- Pozycja obrazu tła: środek

Ustawienia tekstu H3
Z zakładki projekt teraz zmienimy ustawienia H3.
- Czcionka nagłówka 3: Prata
- Styl czcionki nagłówka 3: Wielkie litery
- Nagłówek 3 Wyrównanie tekstu: do środka
- Kolor tekstu nagłówka 3: #ffffff
- Rozmiar tekstu nagłówka 3: 42px
- Nagłówek 3 Wysokość linii: 1,2 em

Rozstaw
Teraz zmień wartości odstępów dla modułu.
- Górny margines: 20vh
- Dolny margines: 20vh
- Górna wyściółka: 48vh
- Dolna wyściółka: 48vh

Dodaj pierwszy moduł tekstowy do kolumny 2
Dodaj zawartość H4
Dodamy wiele modułów tekstowych do kolumny 2. Dodajmy pierwszy moduł tekstowy i dodajmy do niego kopię nagłówka H4.

Ustawienia tekstu H4
Przejdź do zakładki projektowania modułu i zmień ustawienia tekstu H4 w następujący sposób:
- Czcionka nagłówka 4: Prata
- Nagłówek 4 Styl czcionki: wielkie litery
- Kolor tekstu nagłówka 4: #854466
- Nagłówek 4 Rozmiar tekstu: Pulpit: 45 pikseli, tablet: 40 pikseli i telefon: 35 pikseli
- Nagłówek 4 Wysokość linii: 1,3 em

Dodaj moduł rozdzielający do kolumny 2
Widoczność
Teraz dodamy moduł dzielników tuż pod modułem tekstowym i włączymy widoczność dzielników.
- Pokaż dzielnik: tak

Linia
Na karcie projektu zmień kolor linii.
- Kolor linii: #854466

Rozmiary
Czas zmienić ustawienia rozmiaru.
- Waga dzielnika: 5px
- Wysokość: 5px

Dodaj drugi moduł tekstowy do kolumny 2
Dodaj treść opisu
Dodaj kolejny moduł tekstowy do kolumny 2. Będzie on znajdował się tuż pod modułem dzielnika. Dodaj także wybraną treść opisu.

Ustawienia tekstu
Po dodaniu opisu zmieńmy ustawienia stylu dla tego modułu.
- Czcionka tekstu: Lato
- Kolor tekstu: #854466
- Rozmiar tekstu: Pulpit: 20 pikseli, tablet i telefon: 16 pikseli
- Odstępy między literami tekstu: -0,5px
- Wysokość linii tekstu: 1,8 em

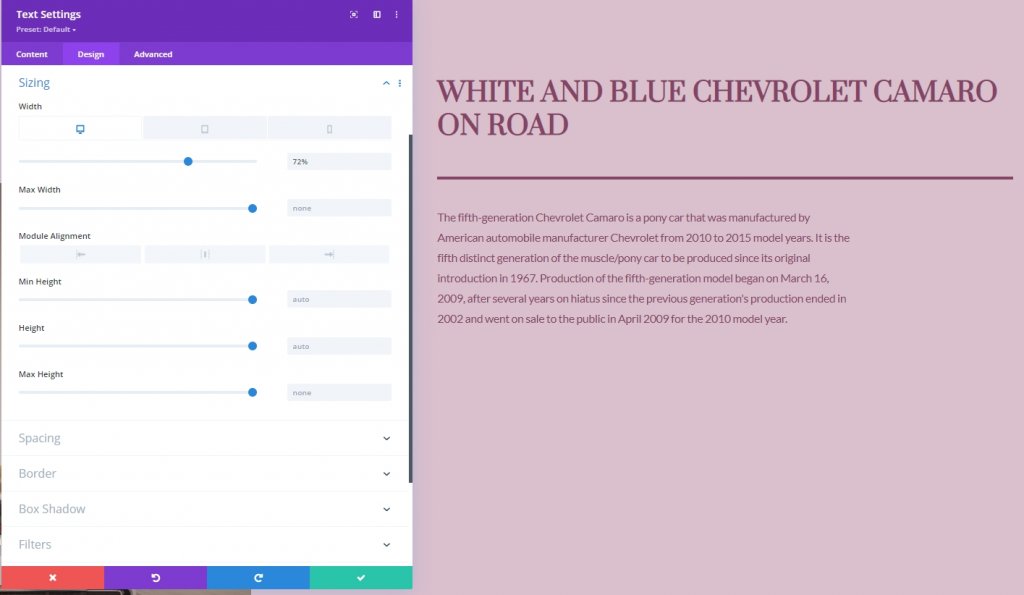
Rozmiary
Zmień ustawienia rozmiaru.
- Szerokość: komputer stacjonarny: 72% , tablet i telefon: 100%

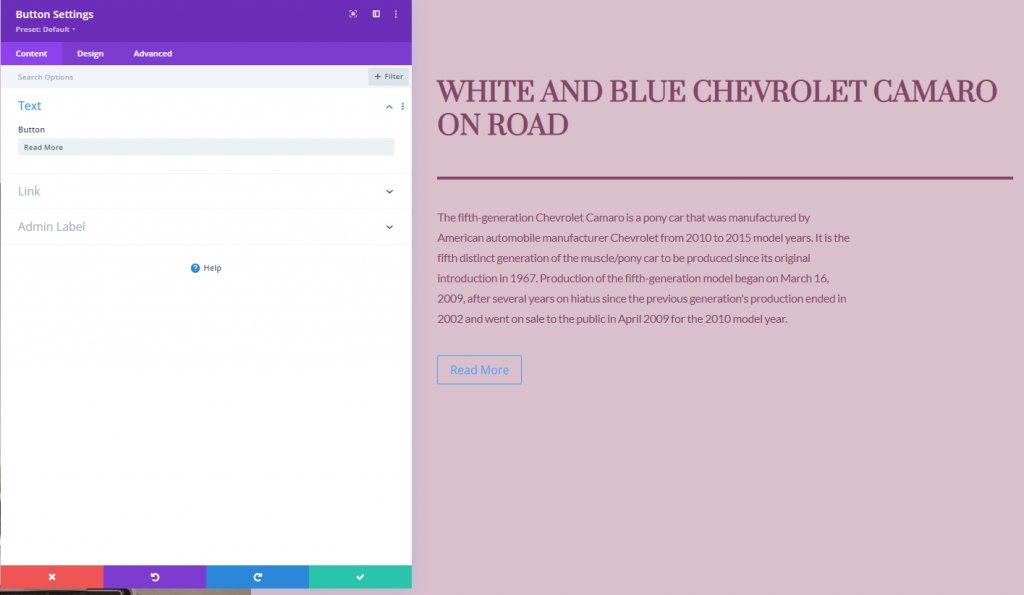
Dodaj moduł przycisku do kolumny 2
Dodaj kopię
Ostatnim modułem, który dodamy do kolumny 2, jest moduł przycisku. Dodajmy go, a także dodajmy do niego kopię.

Ustawienia przycisków
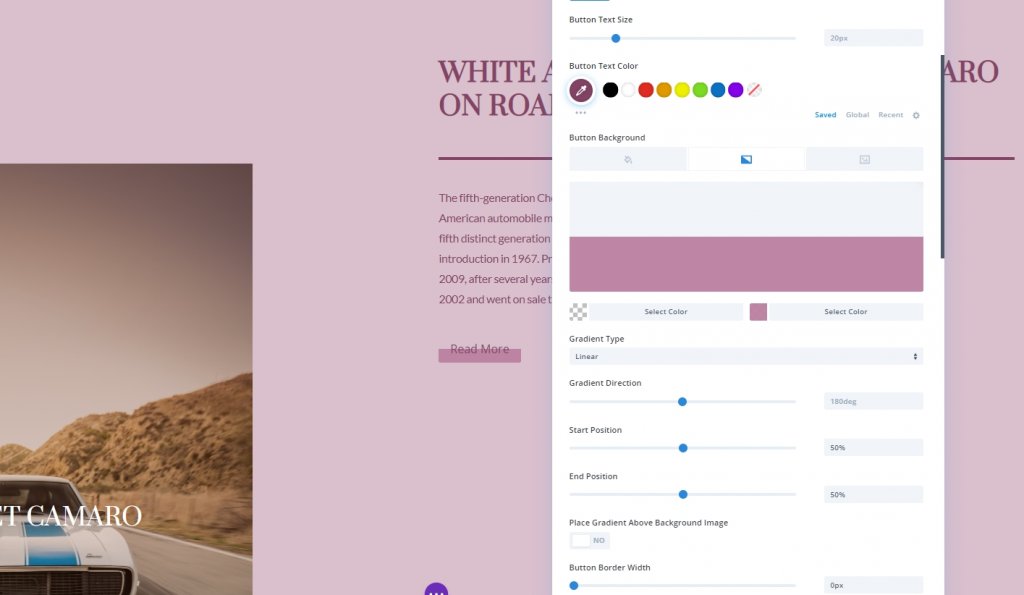
I na koniec odpowiednio zmień ustawienia przycisków.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 20px
- Kolor tekstu przycisku: #854466
- Tło gradientowe przycisku
- Kolor 1: rgba (43,135,218,0)
- Kolor 2: rgba(188,128,160,0.95)
- Pozycja startowa: 50%
- Pozycja końcowa: 50%
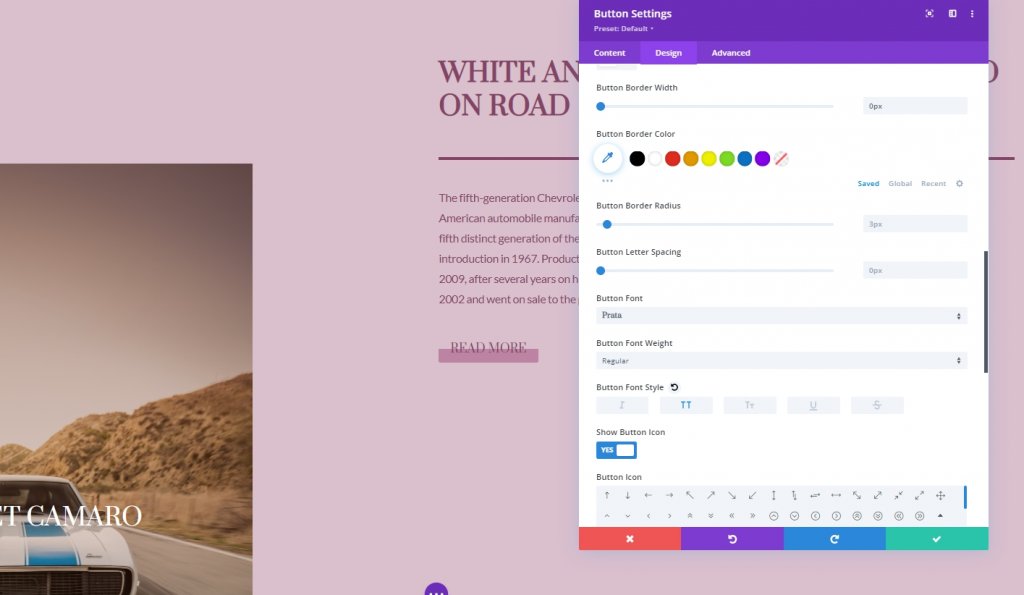
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px

- Czcionka przycisku: Prata
- Styl czcionki przycisku: wielkie litery

I pomyślnie zbudowaliśmy konstrukcję dla dzisiejszego projektu.
Lepkie efekty
Kolumna 2
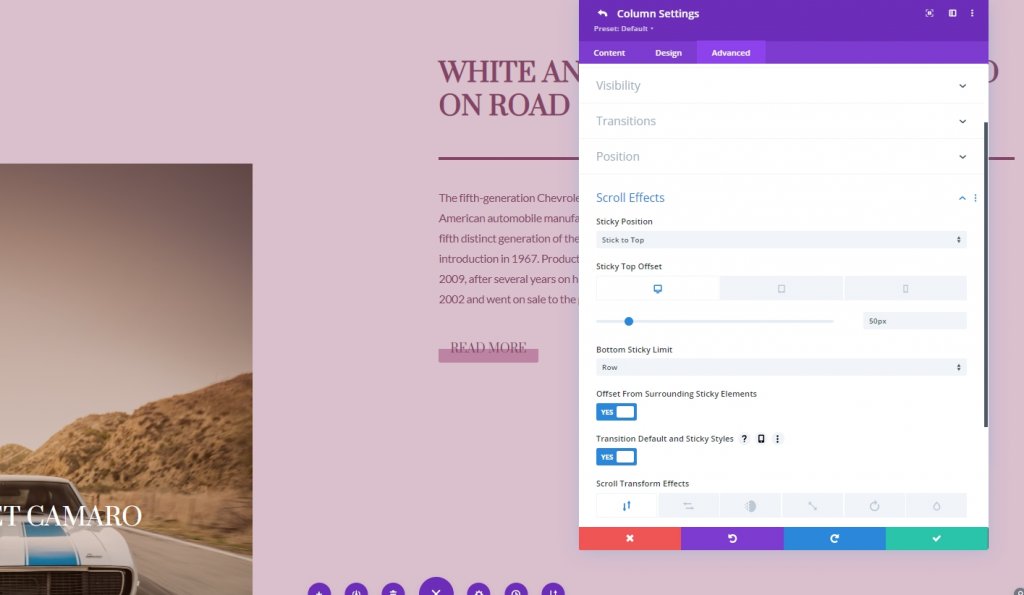
Ponieważ mamy wszystko na swoim miejscu, zaczniemy dodawać przyklejone ustawienia, otwierając ustawienia w kolumnie 2. Na karcie Zaawansowane zastosuj następujące ustawienia.
- Lepka pozycja: trzymaj się góry
- Przyklejony górny offset: Pulpit: 50px. Tablet i telefon: 80px
- Dolny limit lepkości: wiersz
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

Ustawienia lepkie dla kolumny 2
lepkie obramowanie
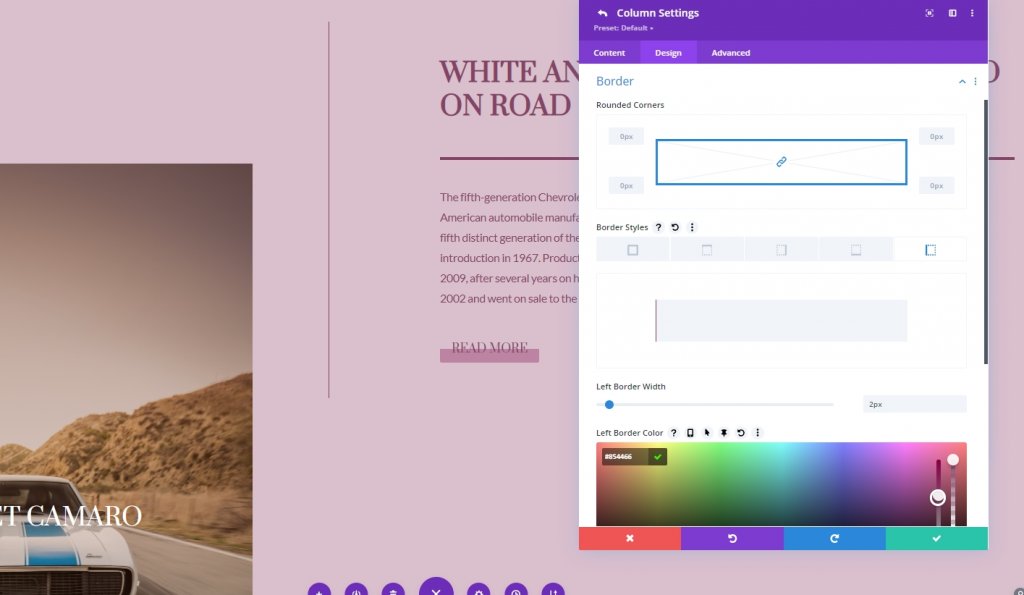
Udało nam się sprawić, że kolumna będzie lepka. Teraz dodamy obramowanie w kolumnie 2. Aby to zrobić, przejdźmy do ustawień obramowania.
- Szerokość przyklejonej lewej krawędzi: 2px
- Kolor lewej krawędzi: #854466

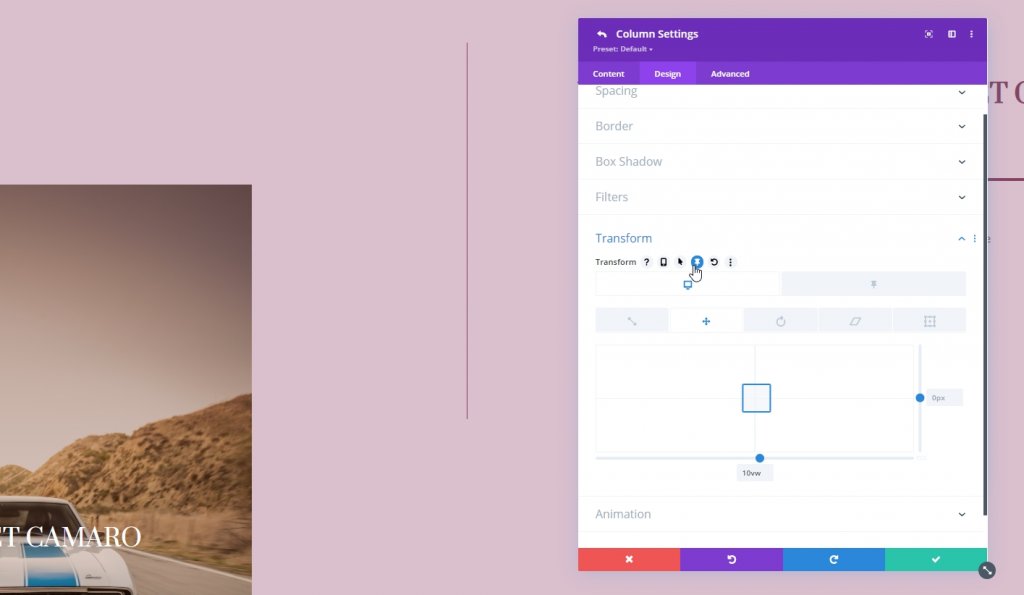
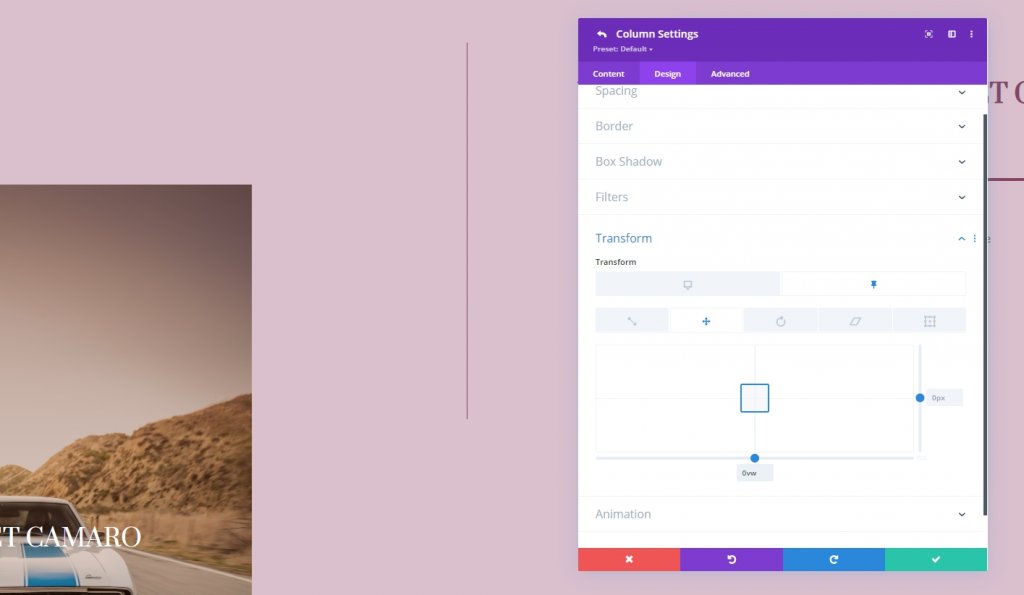
Przekształć Tłumacz
dostosuj wartości translacji transformacji w domyślnym stanie lepkim.
- Dół: 10vw

- Lepkie dno: 0vw

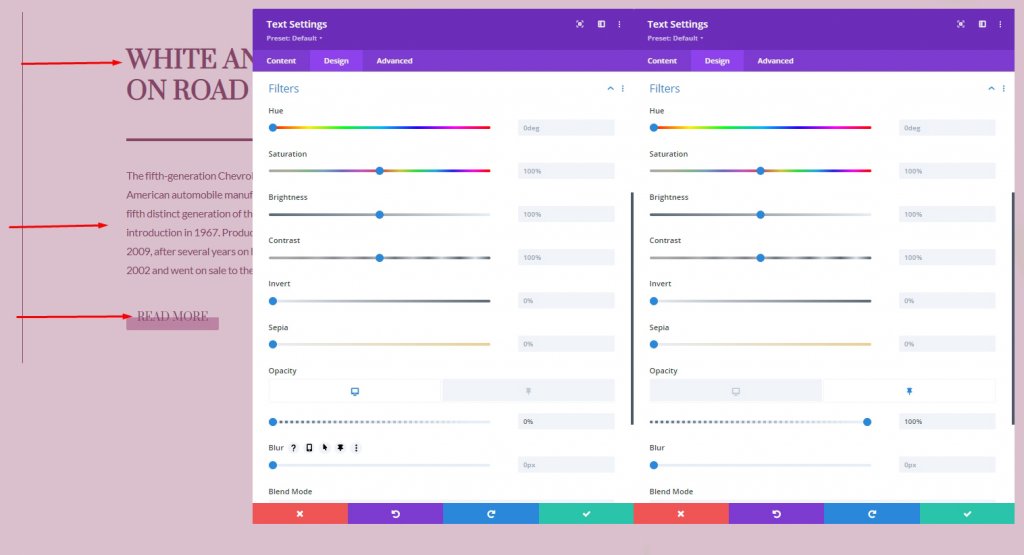
Lepkie krycie dla modułów tekstowych i modułu przycisków
Zmieniamy również przezroczystość w stanie domyślnym i przyklejonym.
- Przezroczystość w stanie normalnym: 0%
- Przezroczystość stanu lepkiego: 100%

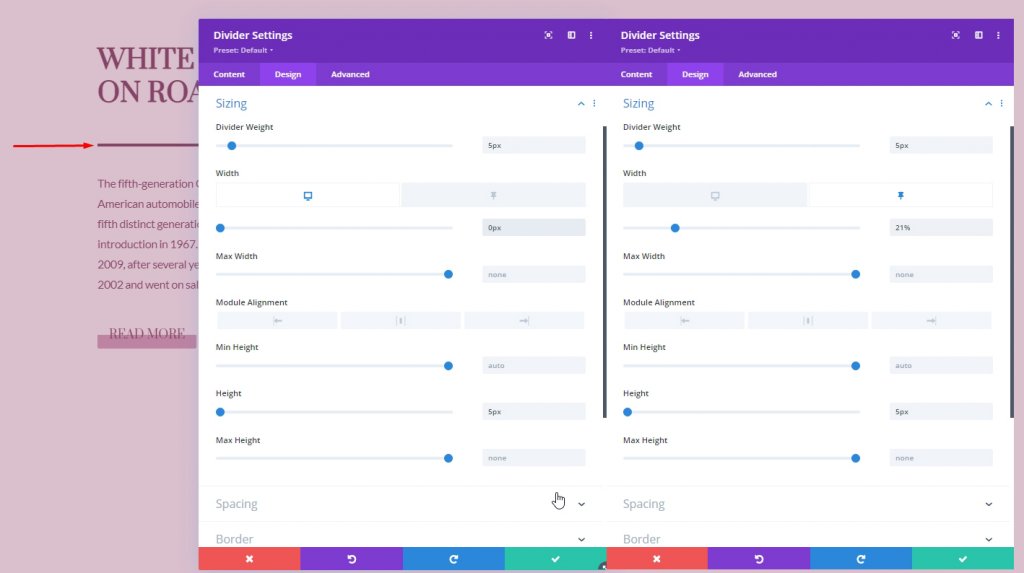
Lepkie ustawienia modułu rozdzielacza
Rozmiary
Teraz zróbmy kilka lepkich ustawień dla modułu dzielnika.
- Szerokość: 0px
- Lepka szerokość: 21%

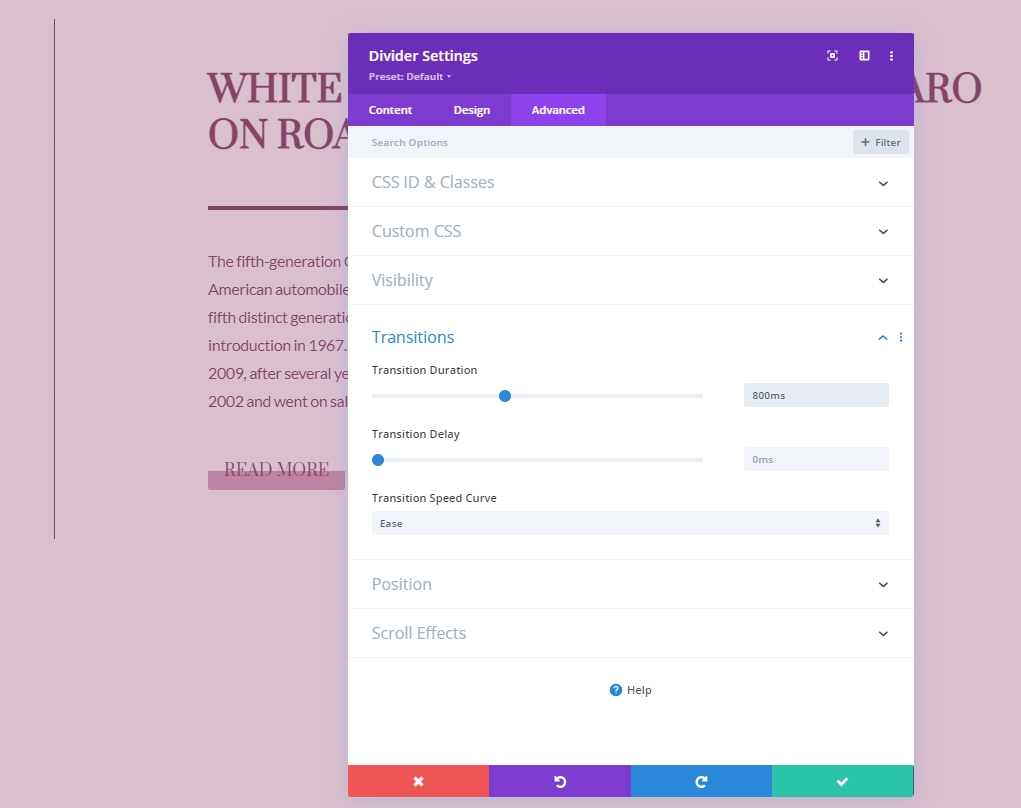
Przemiana
Na karcie Zaawansowane zwiększ czas przejścia.
- Czas trwania przejścia: 800ms

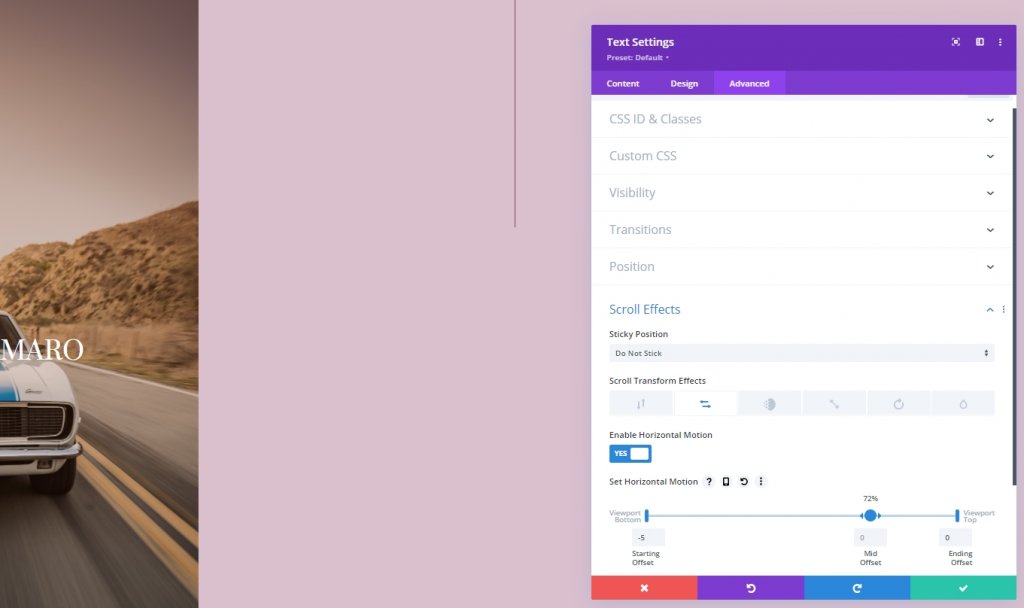
Efekty przewijania
Kolumna 1 Moduły tekstowe
Następnie dodamy efekty przewijania. Zacznijmy od zastosowania go do modułu tekstowego kolumny 1. Otwórz ustawienia modułu tekstowego. Przejdź do zakładki Zaawansowane i dodaj ruch poziomy.
- Włącz ruch poziomy: Tak
- Przesunięcie początkowe: -5
- Przesunięcie środkowe: 0 (przy 72%)
- Przesunięcie końcowe: 0

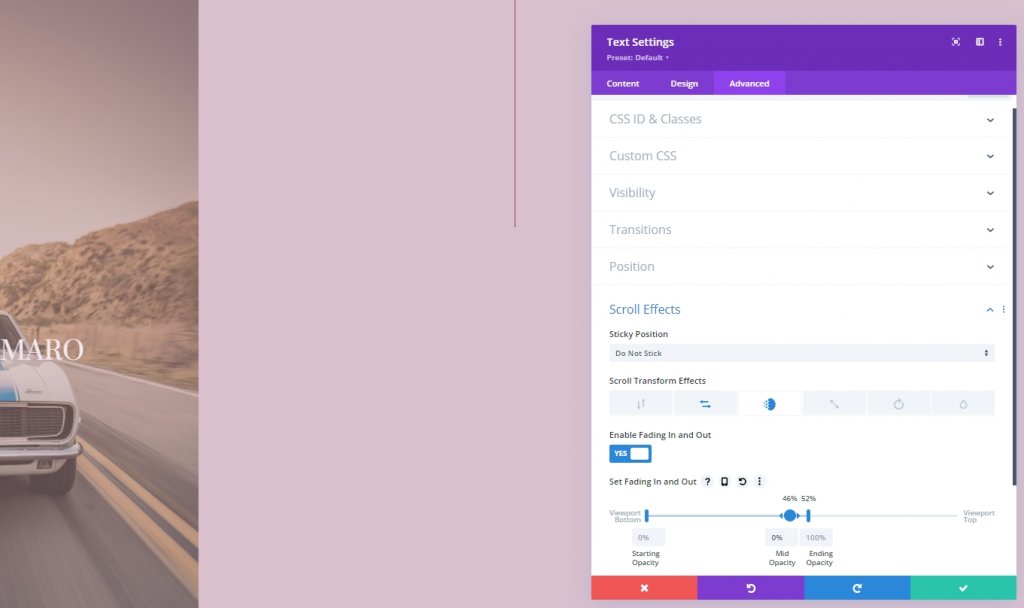
Dodaj efekt przewijania i zanikania
Zakończ ustawienia efektów przewijania, stosując konfigurację zanikania i wygaszania do tego samego modułu.
- Włącz pojawianie się i zanikanie: tak
- Początkowe krycie: 0%
- Średnie krycie: 0% (przy 46%)
- Końcowe krycie: 100% (przy 52%)

Widok końcowy
Jak widać, udało nam się stworzyć projekt, w którym połączyliśmy efekty przewijania i opcje przyklejania. Jest całkowicie responsywny i świetnie wygląda na każdym urządzeniu.
Wniosek
Divi jest potężny dzięki swoim podstawowym funkcjom i może tworzyć wyjątkowe układy. Ten samouczek pokazuje, w jaki sposób możemy wykazać się kreatywnością dzięki przyklejonym efektom i opcjom przewijania oraz zaprojektować oszałamiające strony. Jeśli jesteś programistą, powinieneś użyć tego rodzaju projektu, aby zaimponować klientowi. Podziel się również tym samouczkiem ze znajomymi i daj nam znać, jaki samouczek chcesz następny. Dziękuję.




