Koncepcja zbudowania zupełnie nowej witryny WordPress może być ekscytująca, ale dla bezpieczeństwa możesz najpierw zacząć od witryn lokalnych. Dzięki lokalnej witrynie internetowej możesz eksperymentować, jak chcesz, bez martwienia się o konsekwencje, ponieważ Twoja witryna będzie widoczna tylko dla Ciebie, a nie dla całego świata.

Zastanawiasz się, czym jest lokalna witryna internetowa i jak ją utworzyć? Dzisiaj zademonstrujemy krok po kroku, jak bezpłatnie skonfigurować wiele lokalnych witryn internetowych za pomocą Flywheel .
Czym są lokalne witryny internetowe?
Inicjując nową witrynę internetową, wykwalifikowani twórcy stron internetowych zwykle stosują trzyetapowy proces: tworzenie, testowanie i produkcja.
Początkowo instalują lokalnie oprogramowanie WordPress na urządzeniu, tworzą stronę internetową i przeprowadzają dokładne testy online.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazNastępnie przenoszą lub wypychają lokalną witrynę do internetowej witryny pośredniczącej, zawierającej inny adres URL niż ostateczna witryna „produkcyjna”. Na tym etapie przeprowadzane są dodatkowe testy online, a witryna jest często prezentowana klientowi.
Po uznaniu, że witryna jest gotowa do uruchomienia, witrynę testową można przenieść na witrynę produkcyjną, dzięki czemu będzie ona dostępna dla wszystkich użytkowników Internetu.
W tym samouczku skupimy się głównie na pierwszym kroku: tworzeniu lokalnych witryn internetowych.
Najprostszą metodą jest użycie Local by Flywheel .

Local by Flywheel wyróżnia się jako narzędzie cieszące się dużym uznaniem w dziedzinie lokalnego rozwoju WordPressa, dzięki uprzejmości zespołu odpowiedzialnego za Flywheel , wiodącą markę w hostingu WordPress.
Jak sama nazwa wskazuje, użycie Local by Flywheel umożliwia bezproblemowe skonfigurowanie wielu lokalnych witryn internetowych i nieograniczone tworzenie witryny WordPress na Twoim urządzeniu.
Niezależnie od tego, czy instalujesz wtyczki i motywy, czy dostosowujesz witrynę za pomocą niestandardowego CSS, utworzenie lokalnej witryny internetowej zapewnia swobodę eksperymentowania z witryną WordPress bez żadnych ograniczeń.
Godny uwagi aspekt? Usługa Local by Flywheel jest całkowicie bezpłatna i pozwala na utworzenie wielu lokalnych witryn internetowych i przetestowanie kreacji WordPress bez obaw o udostępnianie jej innym.
Jak skonfigurować wiele lokalnych witryn internetowych za pomocą koła zamachowego?
Aby rozpocząć tworzenie wielu lokalnych witryn internetowych za pomocą Flywheel , wystarczy pobrać i zainstalować oprogramowanie na swoim urządzeniu oraz dodać swoją witrynę WordPress. Zacznijmy.
Krok 1: Pobierz i zainstaluj koło zamachowe na swoim urządzeniu
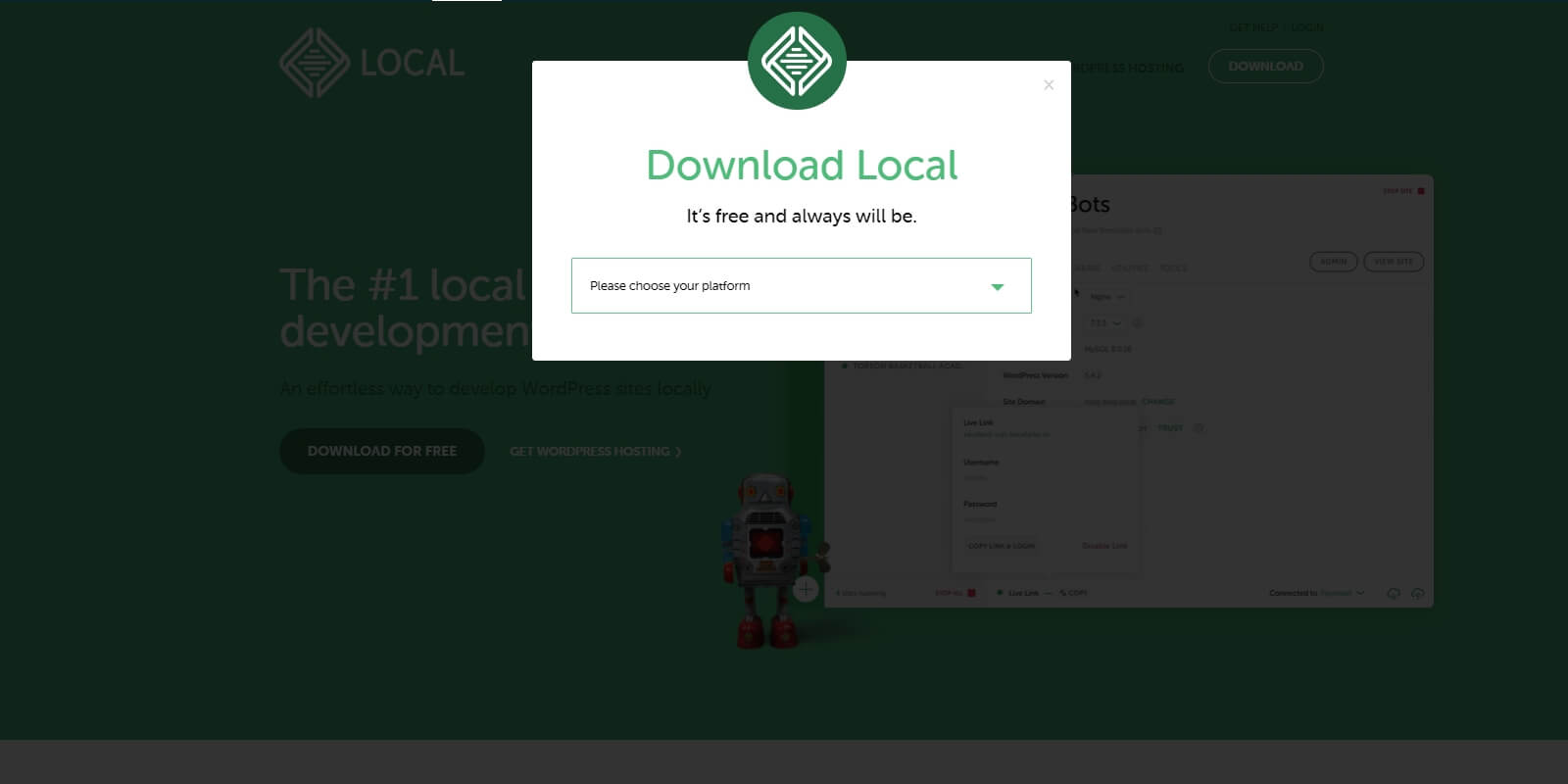
Najpierw udaj się do Local by Flywheel i pobierz bezpłatne narzędzie na swoje urządzenie. Jak widać poniżej, Local by Flywheel jest kompatybilny z systemami Windows, Mac i Linux, co pozwala na łatwe uzyskanie i zainstalowanie odpowiedniego oprogramowania dla konkretnego systemu operacyjnego.

Podczas procesu instalacji zostaniesz poproszony o założenie konta poprzez podanie swojego imienia i nazwiska, adresu e-mail i numeru telefonu. Dołącz te dane i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby dokończyć instalację oprogramowania na komputerze. Zadanie to powinno zająć tylko kilka minut.
Krok 2: Utwórz nową lokalną witrynę internetową za pomocą koła zamachowego
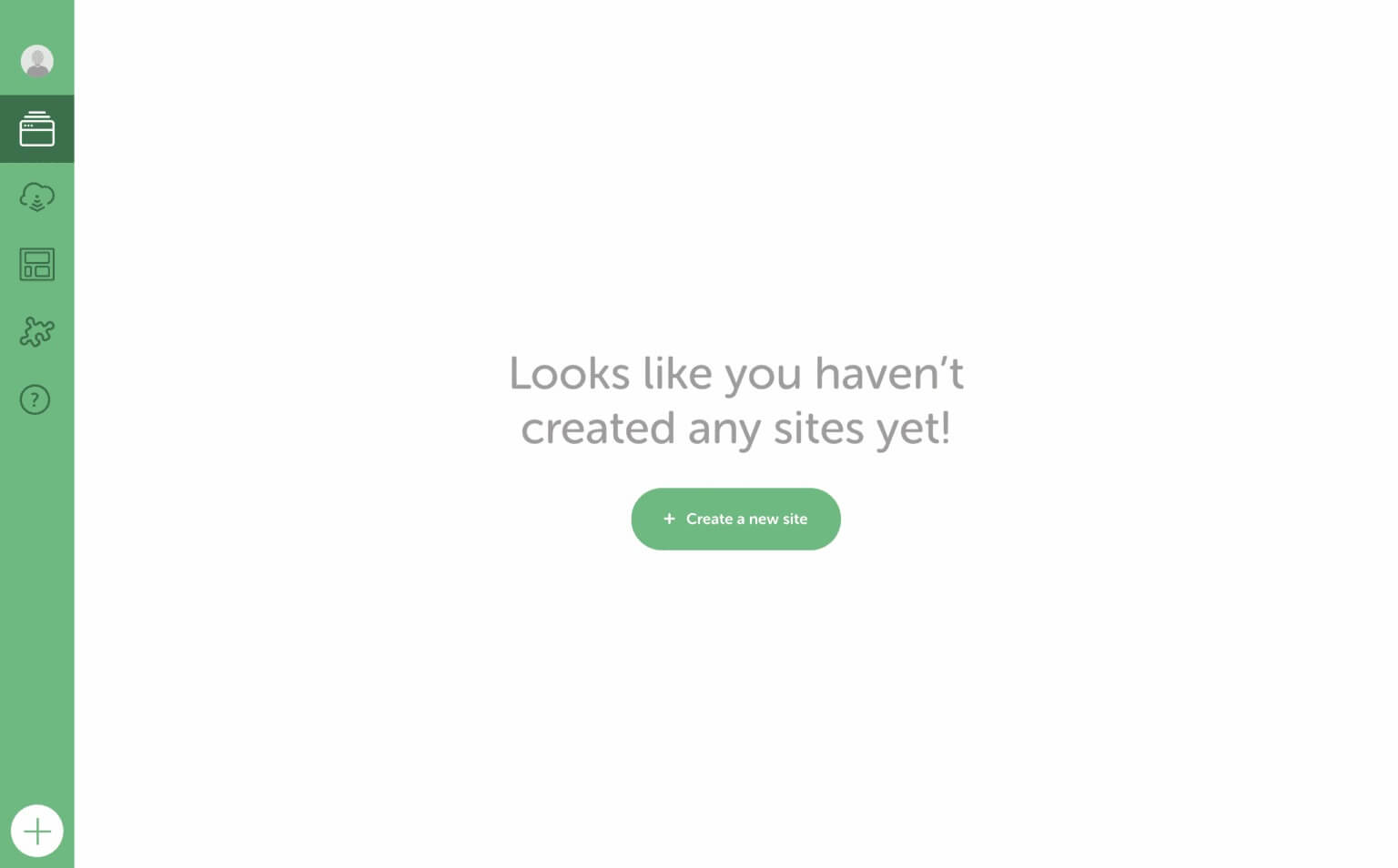
Po zakończeniu instalacji Local by Flywheel zainicjuj aplikację. Jest to domyślny wygląd aplikacji, gdy nie skonfigurowano żadnych lokalnych witryn internetowych.

Aby włączyć swoją początkową lokalną witrynę internetową, wybierz przycisk „+Utwórz nową witrynę”. Ta czynność poprowadzi Cię do założenia nowej lokalnej witryny internetowej za pomocą Flywheel.
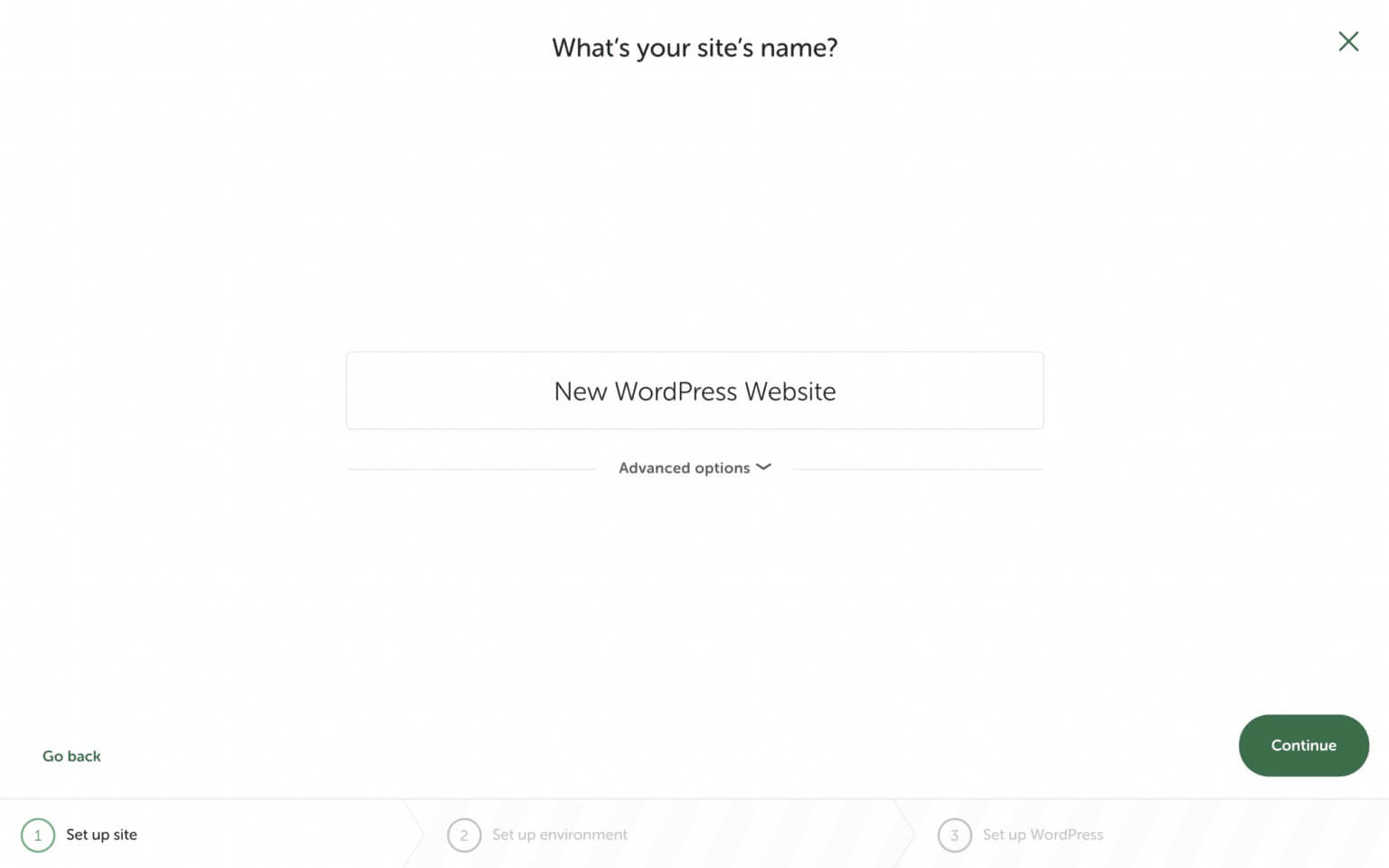
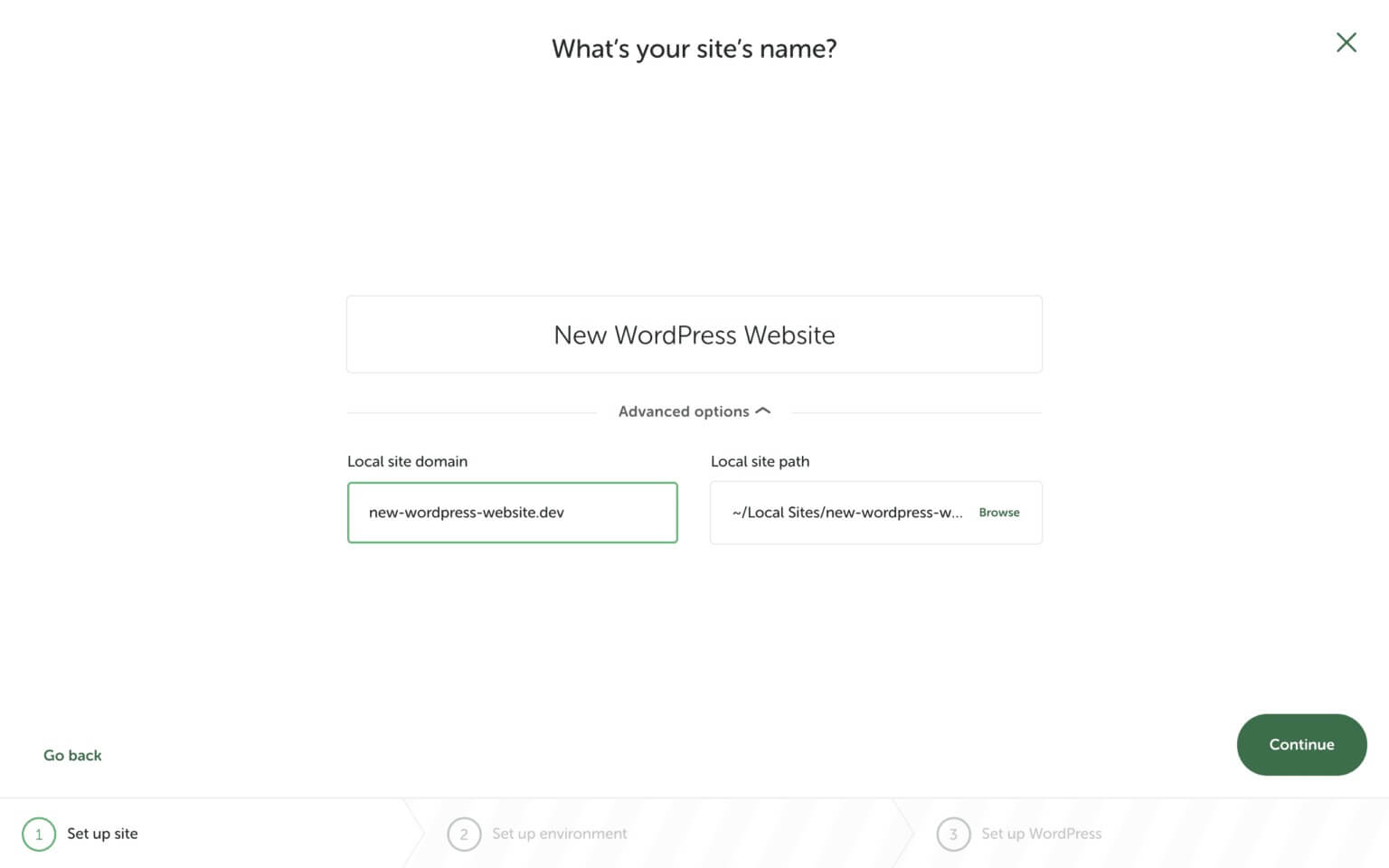
W kolejnej fazie podaj nazwę dla swojej witryny. Ponieważ jest to witryna lokalna, nie musisz martwić się tworzeniem unikalnej nazwy.

Kliknięcie opcji „Opcje zaawansowane” spowoduje wyświetlenie rozwijanego menu opcji. Stąd możesz określić zakończenie swojej domeny. Domyślnie domena Twojej lokalnej witryny internetowej kończy się rozszerzeniem .local, ale możesz zmienić ją na inny przyrostek, np. .dev, jak pokazano poniżej.

Krok 3: Skonfiguruj środowisko lokalnej witryny internetowej
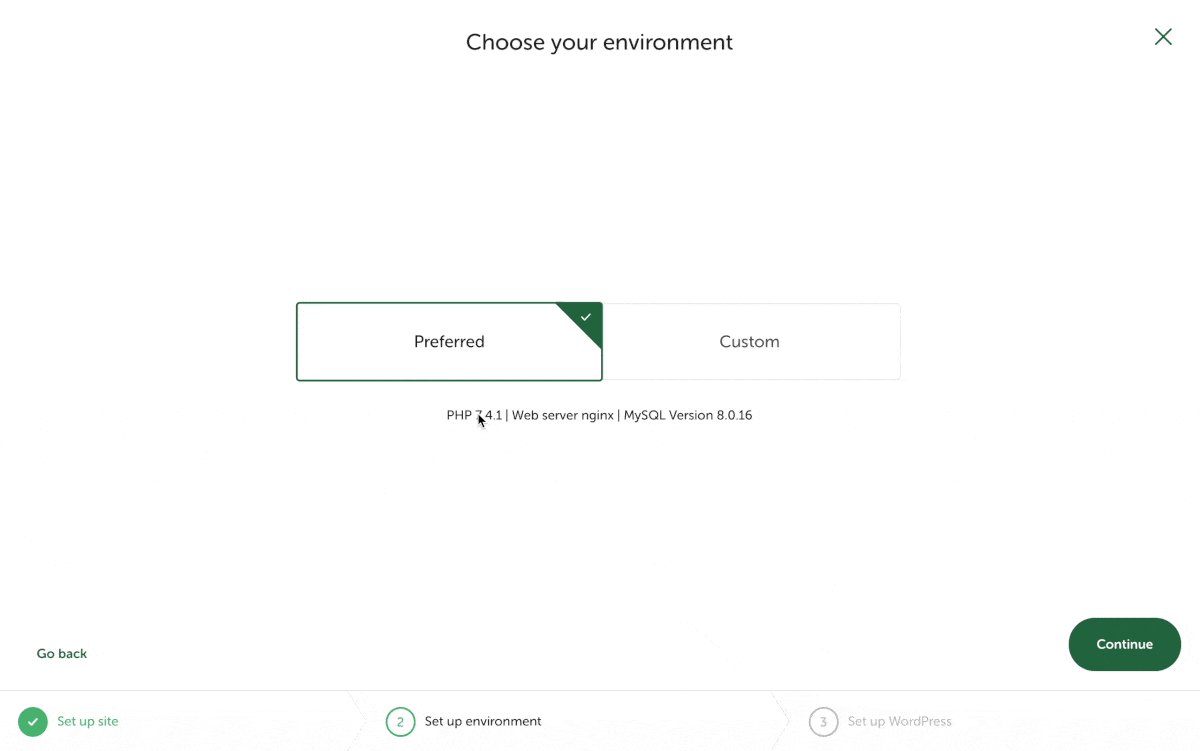
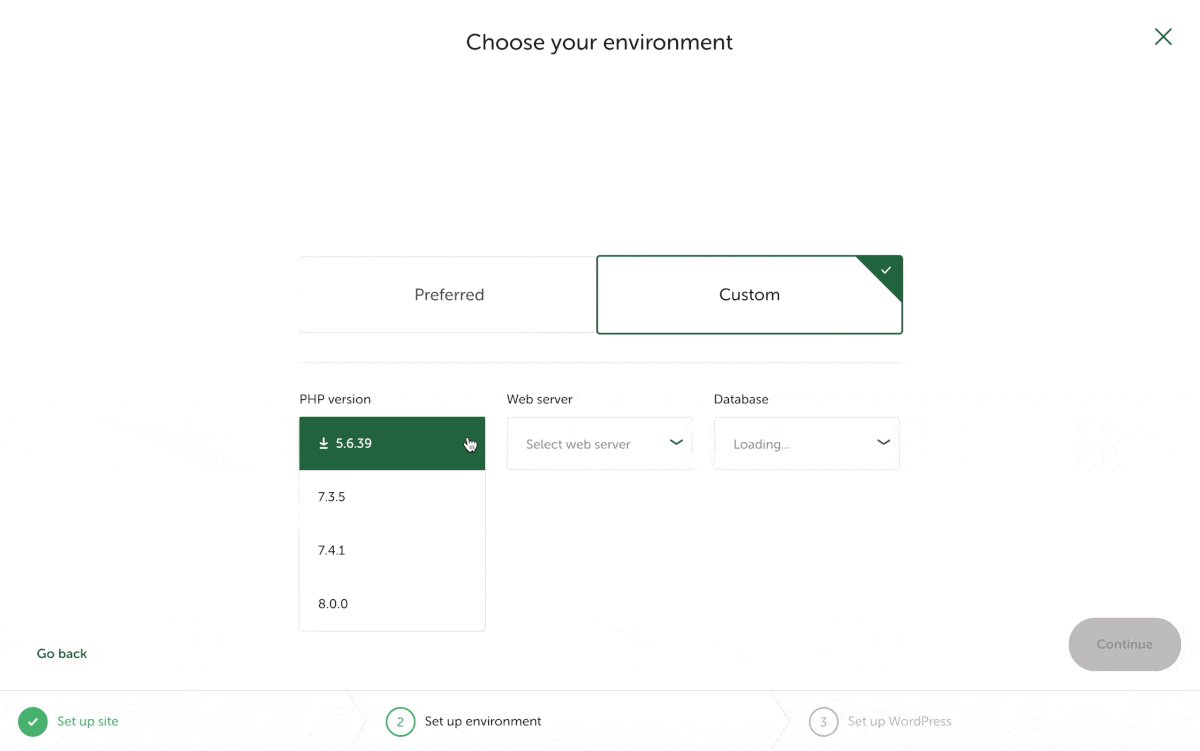
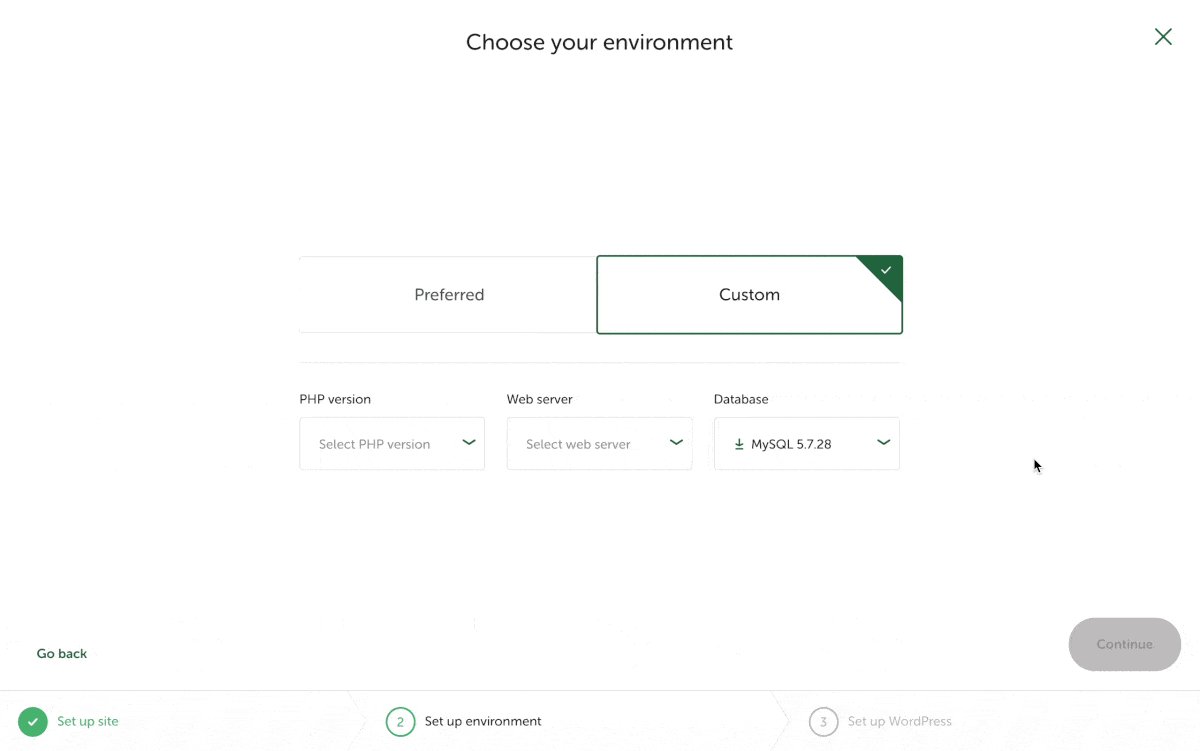
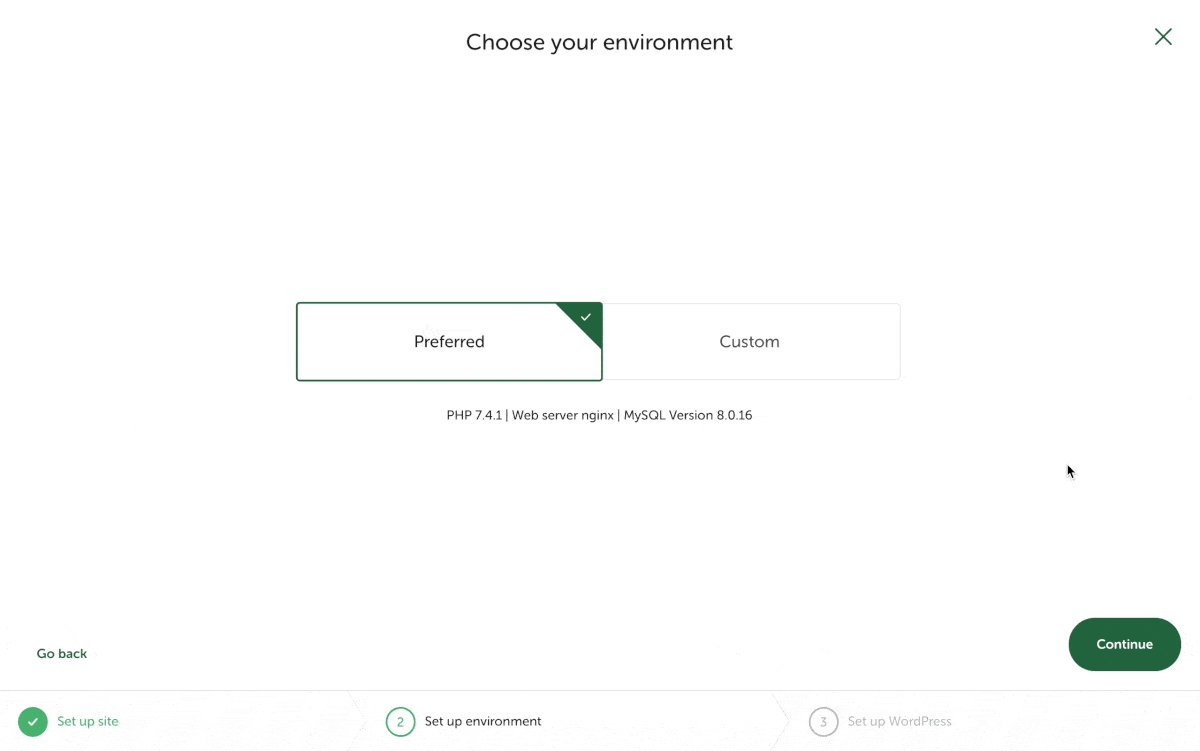
Następnie możesz zmienić sposób działania serwera lokalnej witryny internetowej. Opcja „Preferowane” wykorzystuje tę samą konfigurację, co własny hosting Flywheel. Jeśli jednak chcesz jeszcze bardziej ulepszyć ustawienia, wybierz opcję „Niestandardowe”. Dzięki temu możesz wybrać inną wersję PHP, serwer WWW i wersję bazy danych.

Krok 4: Skonfiguruj witrynę WordPress
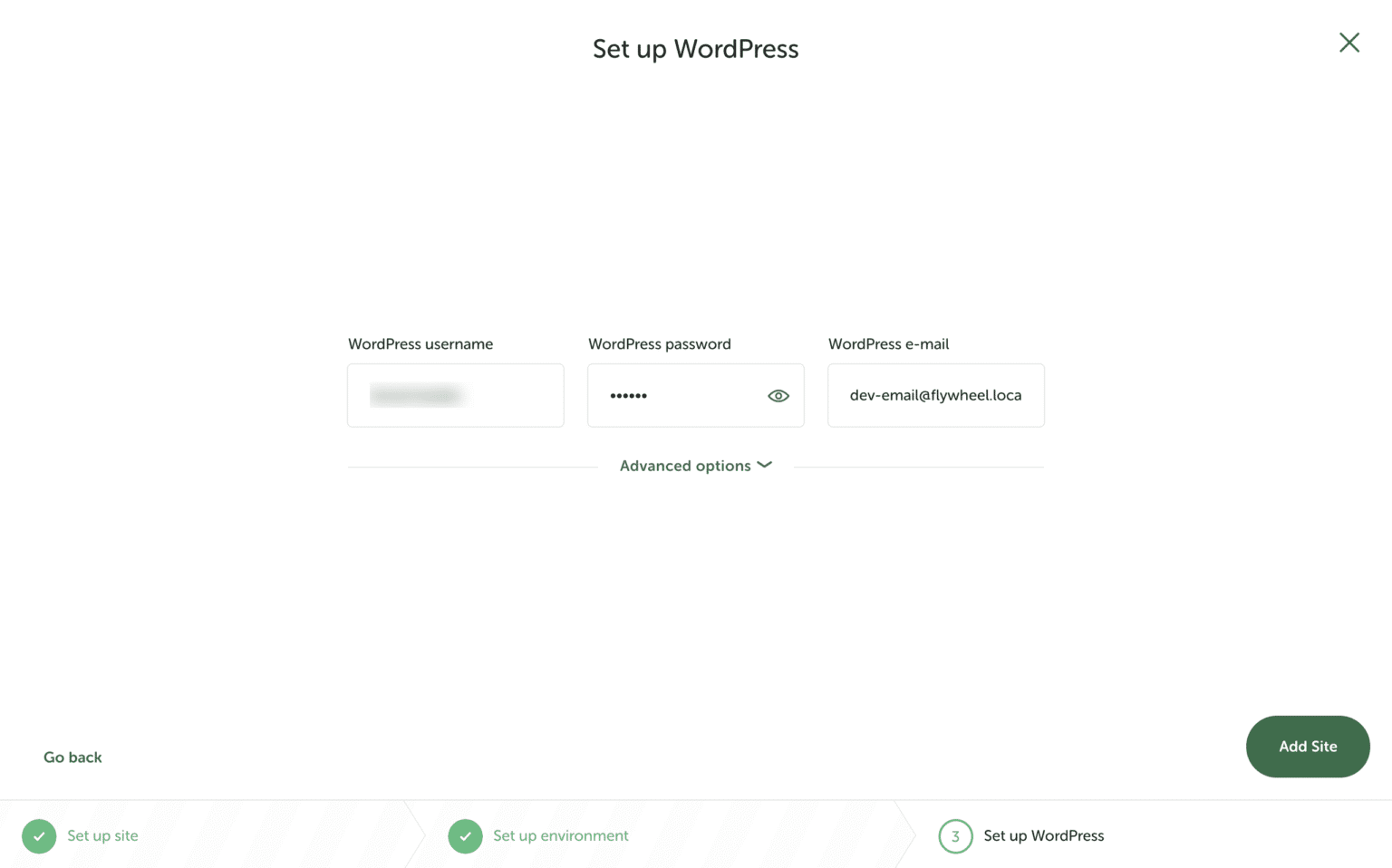
Teraz nadszedł czas na skonfigurowanie podstawowych informacji o Twojej witrynie WordPress. Wiąże się to z dodaniem nazwy użytkownika, hasła i hasła do WordPressa oraz podaniem działającego adresu e-mail dla WordPressa.

Nie stresuj się wprowadzaniem nazwy użytkownika i hasła do WordPressa, ale pamiętaj o zmianie domyślnego adresu e-mail na ten, którego aktywnie używasz.
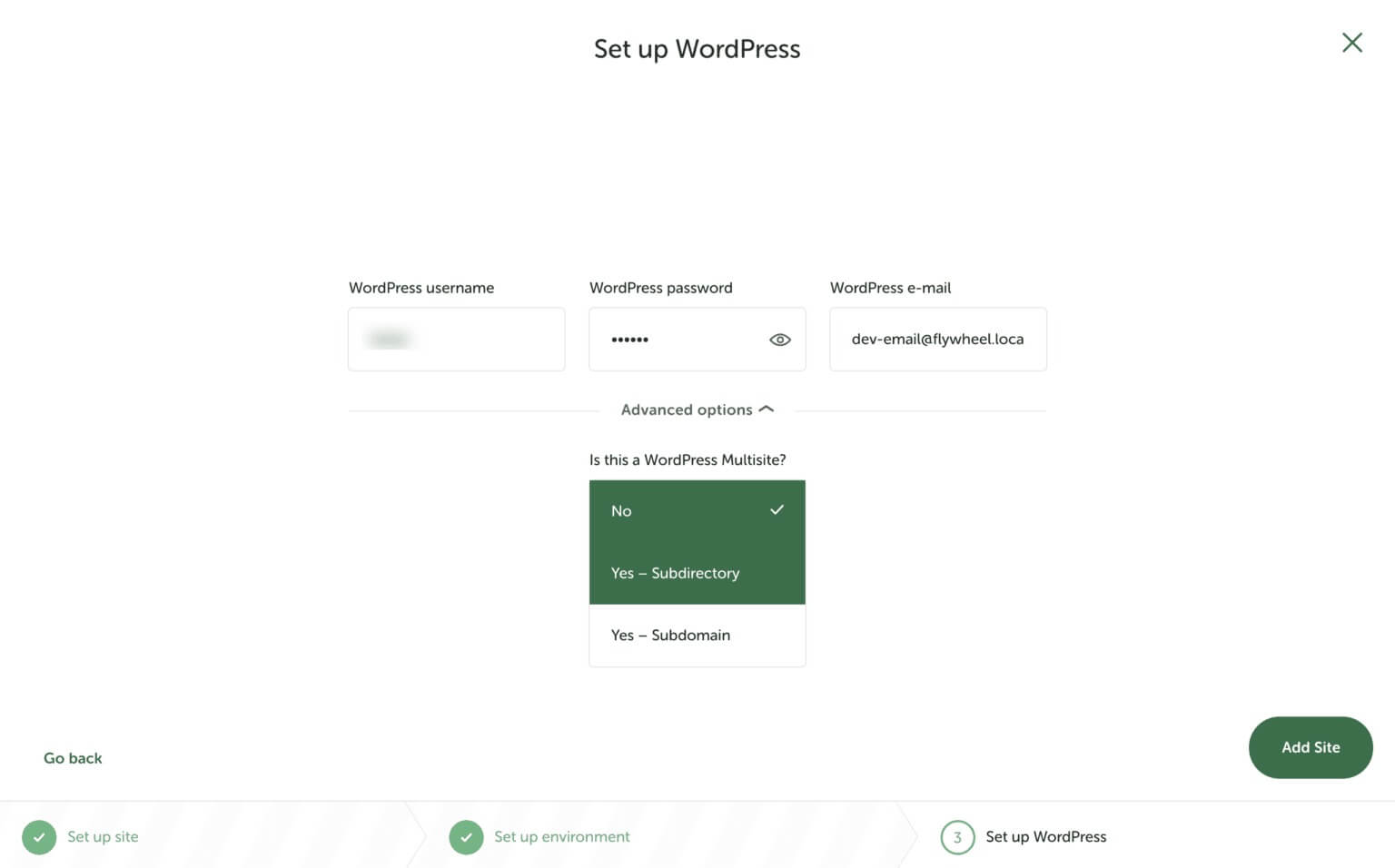
Jeśli jesteś zainteresowany utworzeniem wielu witryn WordPress, możesz włączyć tę opcję w Local by Flywheel, przechodząc do „Opcji zaawansowanych”.
Gdy będziesz gotowy do następnego kroku, kliknij przycisk „Dodaj witrynę”, jak wskazano poniżej.

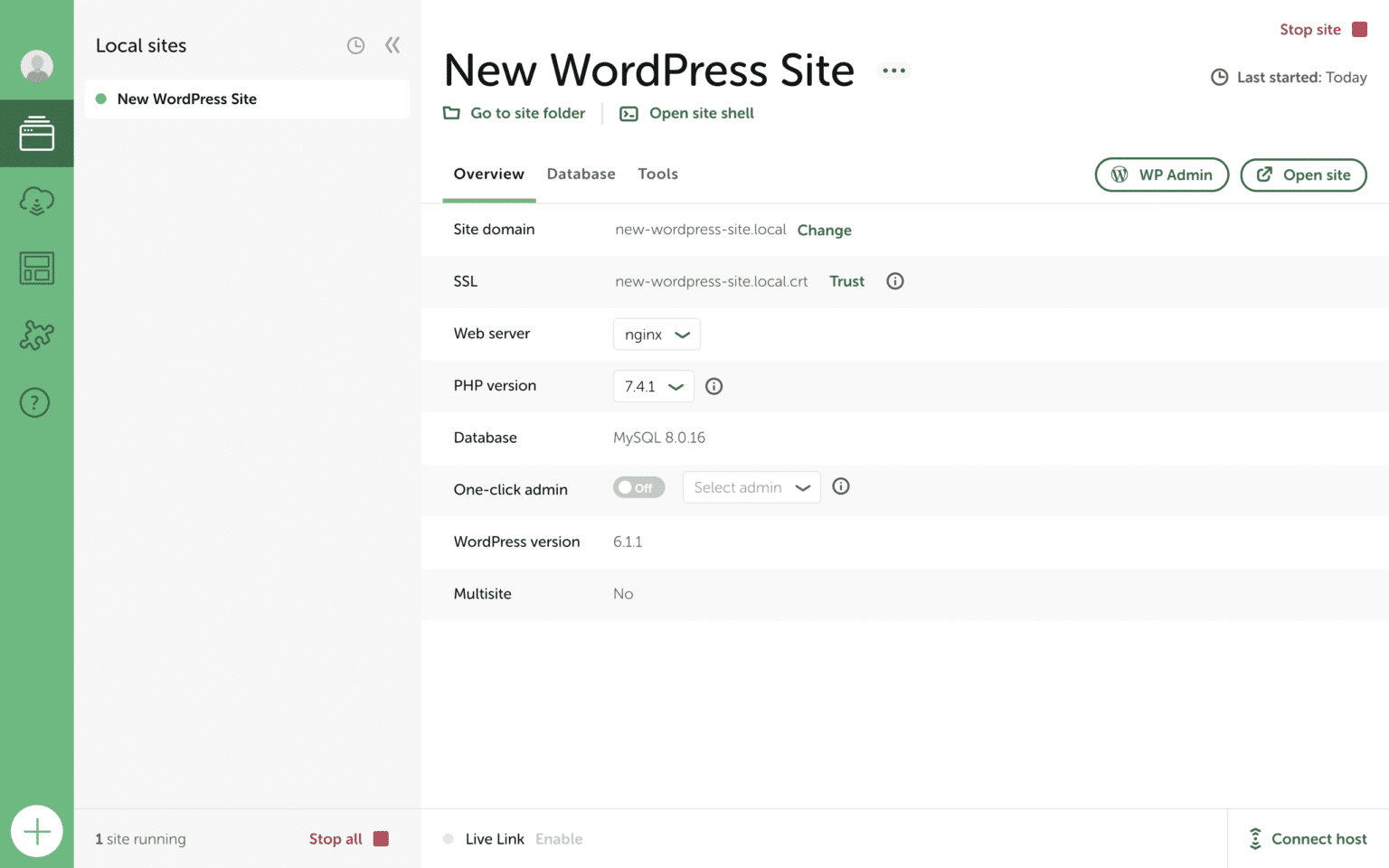
Otóż to! Udało Ci się stworzyć swoją pierwszą lokalną witrynę internetową za pomocą Flywheel. Powtórz proces od kroku 1, aby bezpłatnie utworzyć więcej lokalnych witryn internetowych za pomocą Flywheel.

Podsumowanie
Teraz, gdy wiesz, jak rozpocząć tworzenie lokalnej witryny internetowej za pomocą Flywheel , zaprojektuj swoją witrynę WordPress i skonfiguruj ją tak, jak chcesz. Kiedy będziesz gotowy, aby Twoja witryna internetowa działała, zapoznaj się z naszymi samouczkami, dzięki którym Twoja witryna będzie bardziej zaradna.




