Nagłówki to niewątpliwie najważniejszy element strony internetowej. Chwytliwy nagłówek natychmiast przyciągnie uwagę odwiedzających. Strony internetowe zmieniają się pod każdym względem w epoce cyfrowej.

Nowym trendem są animowane nagłówki. Jednak większość animowanych nagłówków Elementora nie działa z tego powodu poprawnie. Istnieje kilka czynników, które mogą spowodować zmianę nagłówków.
Z tego powodu przygotowaliśmy listę najlepszych i najszybszych sposobów naprawy animowanych nagłówków. Więc zacznijmy tę imprezę.
Co to jest animowany nagłówek ?

Animowany nagłówek to widżet ruchu, który umożliwia poruszanie się nagłówków w określony sposób. To jeden z najbardziej kreatywnych sposobów na poprawę wyglądu Twojej strony internetowej. W dzisiejszych czasach twórcy stron internetowych ciężko pracują, aby Twoja firma online była bardziej powiązana. Jednym z nich są animowane nagłówki. Pomoże odwiedzającemu rozpoznać sposób działania Twojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazoto kilka korzyści płynących z używania animowanych nagłówków:
Responsywny projekt - Animowany tekst reaguje inaczej za każdym razem, gdy go dotkniesz. To przekonuje użytkownika o zwiększonej responsywności Twojej witryny.
Dodaje skupienie do słów - Używając animacji, możesz szybko przyciągnąć uwagę odwiedzających. Ruch nagłówka zwraca uwagę na tytuł.
Pokazuje moc słów — Animowane nagłówki mogą służyć do skupiania się na mocnych słowach, które nadają nagłówkom wagę.
Dodaje różnorodne wstępnie stylizowane efekty — używanie animowanych nagłówków umożliwia eksperymentowanie ze słowami. Kilka wstępnie stylizowanych efektów pokaże, jak będą wyglądać nagłówki, zanim je zastosujesz.
Wzmacnia nagłówki i zwiększa współczynnik klikalności — jeśli eksperymentujesz z nagłówkami, Twoja witryna ma coś wyjątkowego. W rezultacie odwiedzający jest bardziej skłonny do poważnego potraktowania nagłówków.
Dlaczego „Animowany nagłówek Elementor nie działa” się zdarza?
Powód, dla którego animowane nagłówki nie zawsze działają, jest tajemnicą. Istnieją jednak czynniki, które mogą uniemożliwić zmianę nagłówków.
Błąd JavaScript — Twoje animowane nagłówki zostaną zmienione, jeśli użyjesz nieprawidłowych kodów JavaScript. Dlatego lepiej jest śledzić kody.
Konflikty między wtyczkami — wiele wtyczek może czasami kolidować, co daje różne wyniki. Jednym z nich jest to, że animowane nagłówki w Elementorze nie działają.
Wyłączone ustawienia — Twoje nagłówki nie przesuną się, jeśli któreś z ustawień animacji pozostanie niezaznaczone. Aby dokładnie sprawdzić, czy wszystkie ustawienia są aktywne.
Używanie zbyt wielu wtyczek — instalowanie zbyt wielu wtyczek może spowodować, że witryna stanie się zagracona. Zbyt wiele wtyczek może uniemożliwić działanie animowanych nagłówków.
Słaby hosting — Załóżmy, że Twoja witryna nie jest wystarczająco solidna, aby obsługiwać inteligentne ustawienia. Może to powodować problemy z animowanymi nagłówkami. Słaby hosting jest również winny.
Skuteczne hacki, aby naprawić animowany nagłówek w Elementorze
Animowane nagłówki mogą powodować problemy z różnych powodów, ale znalezienie idealnego rozwiązania będzie trudne. Tak więc, po dokładnym rozważeniu, podkreśliliśmy najbardziej wpływowe hacki do naprawy animowanych nagłówków.
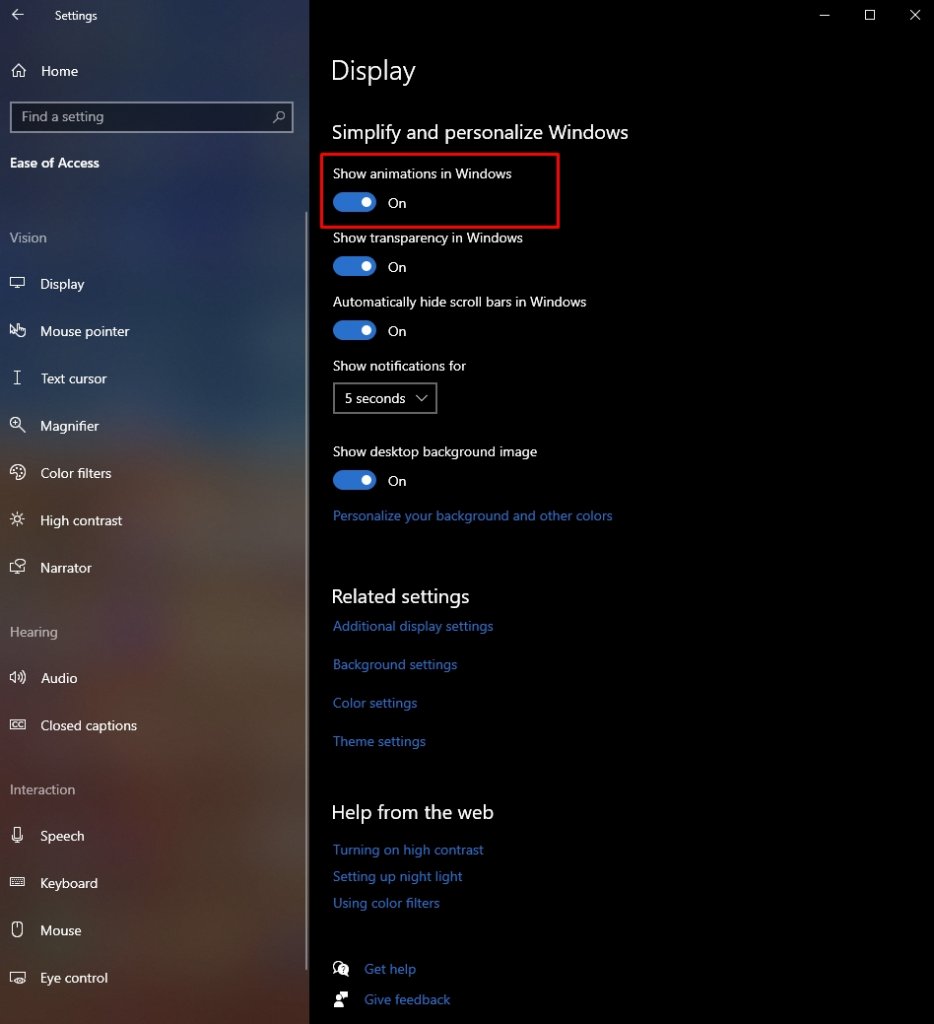
Sprawdź Ustawienia
Lepiej jest zacząć od podstaw. Aby więc naprawić responsywny nagłówek w ustawieniach, wykonaj następujące czynności:
Aby rozpocząć, przejdź do menu ustawień i wybierz Wyświetlacz. Następnie przewiń w dół do opcji animacji i sprawdź, czy ustawienia wstępne są aktywne. Jeśli jest wyłączony, włącz go ponownie.

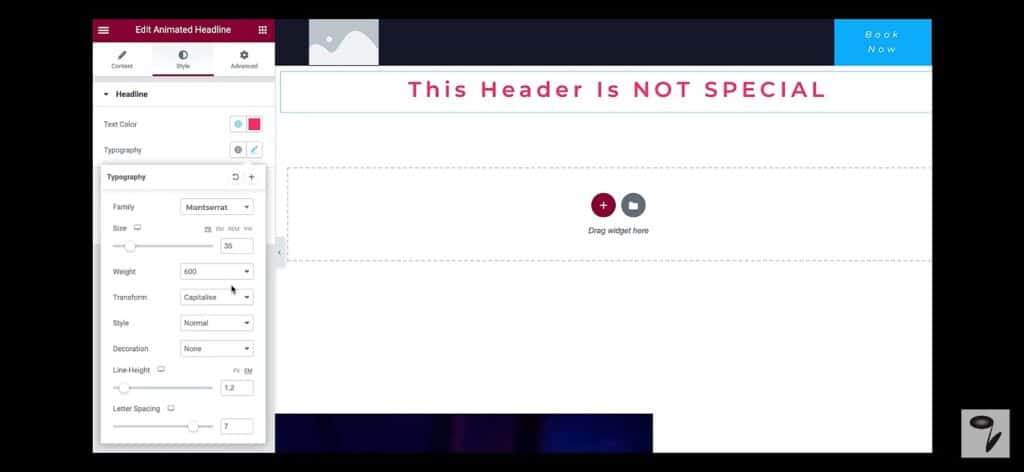
Napraw błąd widgetu Animator
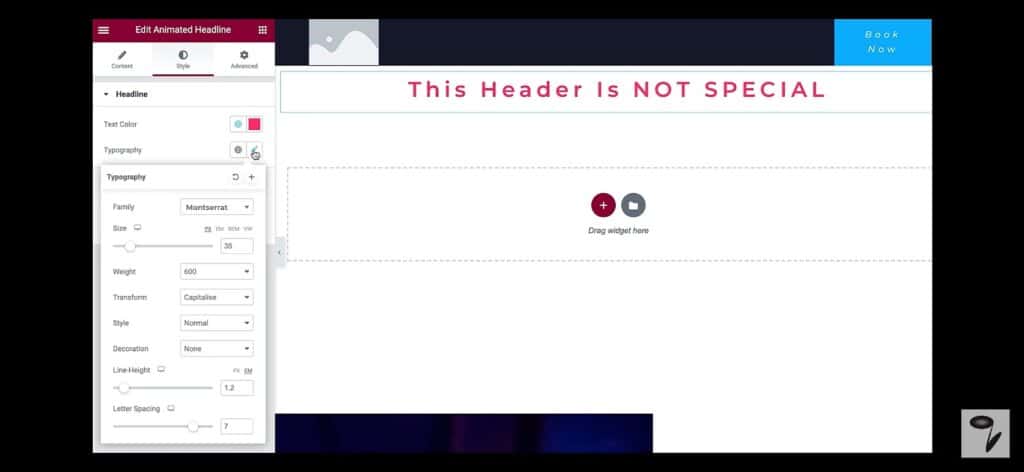
Błąd może uniemożliwić przesunięcie animowanego nagłówka. Możesz to poprawić ręcznie, wykonując poniższe czynności. Przejdź do opcji edycji animacji i wybierz opcję nagłówka.

Teraz wybierz menu typografii i włącz menu transformacji. Wykonaj test. Mam nadzieję, że to rozwiąże Twój problem.

Wyłącz ładowarkę rakietową
Podczas korzystania z modułu ładującego Rocket CloudFlare animowany nagłówek może się zatrzymać. Aby rozwiązać ten problem, najpierw wyłącz Rocket Loader Cloudflare z paska menu. Wyczyść pamięć podręczną, aby nic nie pozostało po odinstalowaniu Rocket Loader.
Wybierz inną animację
Niektóre style animacji nagłówków mogą nie działać poprawnie z powodu problemów z JavaScriptem. Aby spróbować to naprawić, przejdź do ustawień animacji przeglądarki i wybierz opcję „edytuj”. Następnie wypróbuj różne rozmiary i style czcionek, aby zobaczyć, które działają najlepiej. Teraz wybierz preferowany tryb pisania i zabierz się do pracy nad nagłówkami.
Wniosek
Najlepszy i najbardziej przyciągający uwagę nagłówek jest niezbędny, aby Twoja witryna mogła konkurować z obecnym trendem cyfrowym. Najskuteczniejszą metodą przyciągnięcia uwagi czytelnika jest animowany nagłówek. Jednak problemy z animowanymi nagłówkami Elementora mogą być poważnym problemem, który może spowolnić Twoją witrynę.
Tutaj podkreśliliśmy wszystko, co musisz wiedzieć, aby rozwiązać problemy z animowanymi nagłówkami, dzięki czemu możesz mniej się martwić i cieszyć się życiem. Mamy nadzieję, że możesz użyć tych danych do naprawy swojego. Życzę powodzenia!




