Czasami chcemy użyć innego szablonu posta tylko dla konkretnego posta na blogu. Istnieje wiele ważnych powodów, aby to zrobić i na szczęście Divi Theme Builder sprawia, że jest to proste. W tym artykule przyjrzymy się, jak używać Divi do przypisywania określonego szablonu postu na blogu w celu wybrania postów.

Podgląd projektu
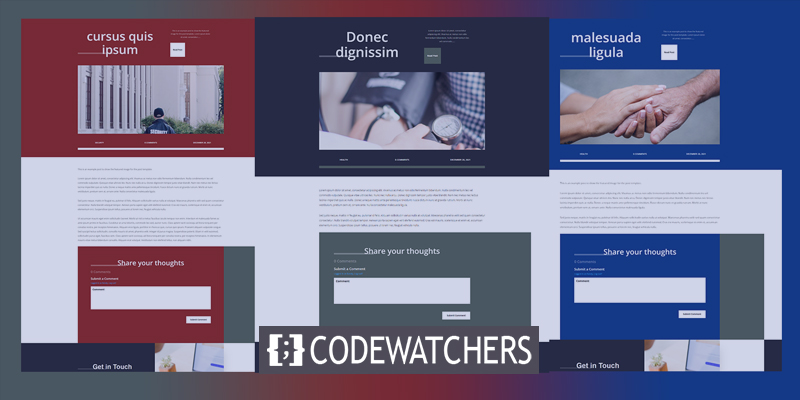
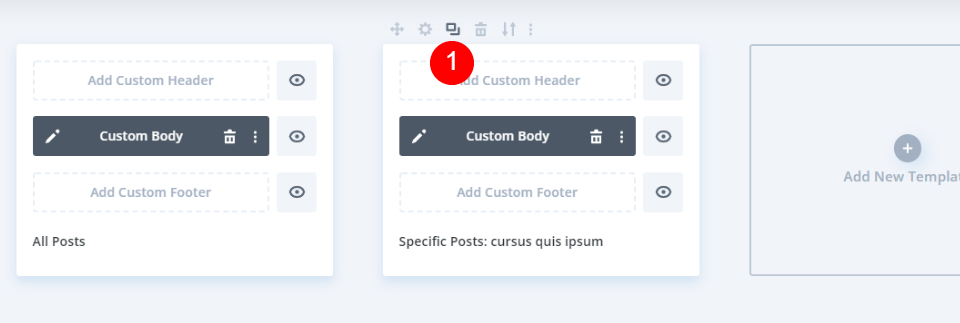
Oto projekty postów na blogu, z których będziemy korzystać. Pierwszy będzie dotyczył wszystkich postów. Kolejne dwa zostaną przypisane do konkretnych stanowisk.

Dlaczego potrzebujemy innego szablonu dla konkretnego posta na blogu?
Istnieje wiele zalet korzystania z odrębnego szablonu dla określonych postów na blogu z pozostałych postów. Głównym powodem jest to, że wyróżniają się one na tle reszty treści Twojej witryny. Odwiedzający mogą od razu powiedzieć, że ten post jest inny niż wszystkie.
Jest to przydatne w przypadku stanowisk sprzedaży, w których znajduje się produkt lub usługa. Na przykład, jeśli planujesz wyprzedaż, e-booka lub seminarium internetowe, możesz zaprojektować układ, aby promować te posty. W tym celu szczególnie przydatne są ogłoszenia o wyprzedażach, ponieważ możesz nie chcieć tworzyć kategorii dla wyprzedaży, a następnie przydzielać układów na podstawie kategorii.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzydaje się również do wskazania, kiedy artykuł na blogu jest częścią większego artykułu lub serii. Na przykład, jeśli tworzysz posty w sekcjach, część 1 może mieć jeden układ, a część 2 może mieć inny układ. W ten sposób użytkownicy mogą uzyskać wizualną kolejkę tego, gdzie się znajdują w serii.
Darmowe szablony postów na blogu
Aby rozpocząć, pobierz i rozpakuj szablon posta na blogu. Motyw Divi ma mnóstwo darmowych stylów postów na blogu. Poszukaj na blogu „darmowego szablonu postu na blogu”. W Divi Marketplace dostępnych jest również wiele płatnych szablonów postów na blogu. Poszukaj „szablonów postów na blogu” na rynku, aby zobaczyć, co jest dostępne.
Prześlij szablony postów na blogu
W panelu WordPress przejdź do Divi > Theme Builder, aby przesłać szablon posta na blogu. W prawym górnym rogu kliknij przycisk Przenośność. W wyświetlonym module kliknij kartę Importuj. Kliknij przycisk Wybierz plik, a następnie przejdź do rozpakowanego pliku JSON na komputerze i weź go. Poczekaj na zakończenie przesyłania, zanim klikniesz Importuj szablony Divi Theme Builder. Na koniec kliknij Zapisz zmiany.

Przypisywanie do określonych postów
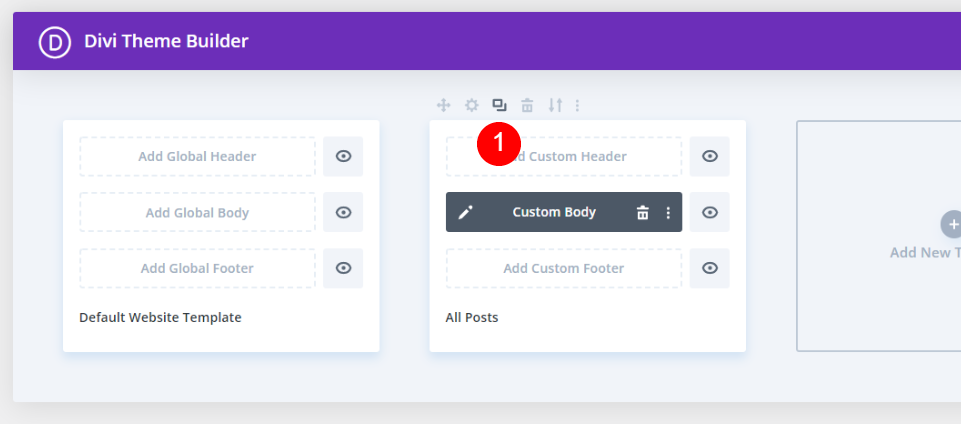
Wszystkie posty są automatycznie umieszczane w szablonie. Każdy post na blogu, który nie został przypisany do innego szablonu lub nie jest wykluczony z używania tego szablonu, będzie wyświetlany we wszystkich postach. Zostawimy szablon bez zmian i zrobimy kopie do poprawienia i przypisania. Najedź myszą na szablon i kliknij ikonę Klonuj.

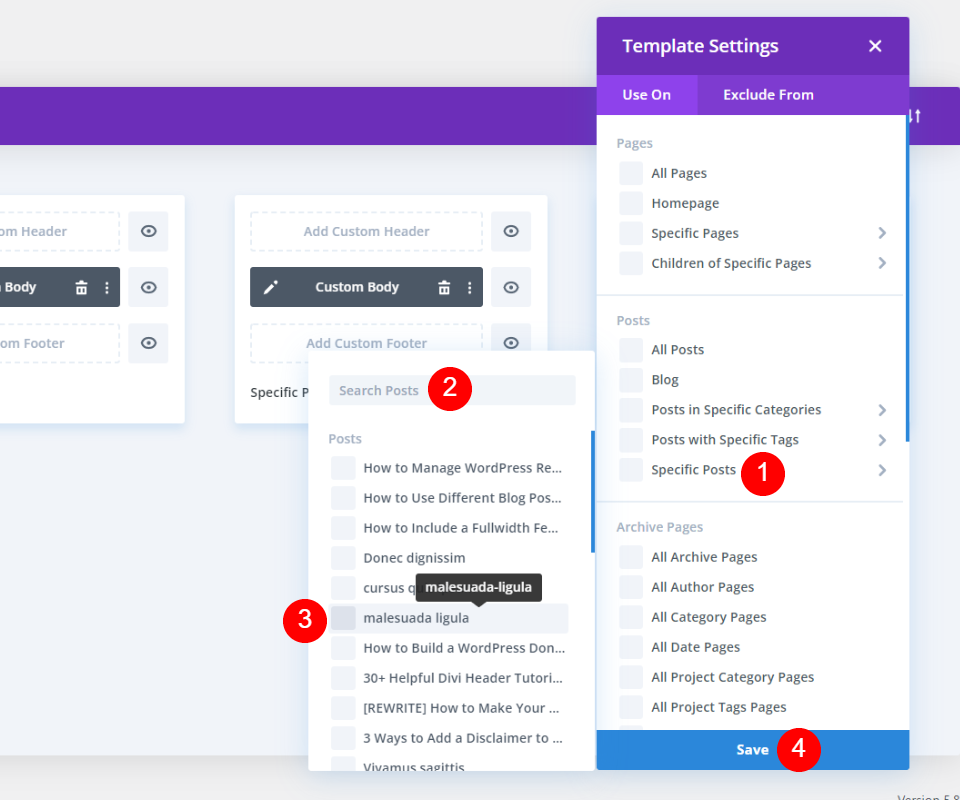
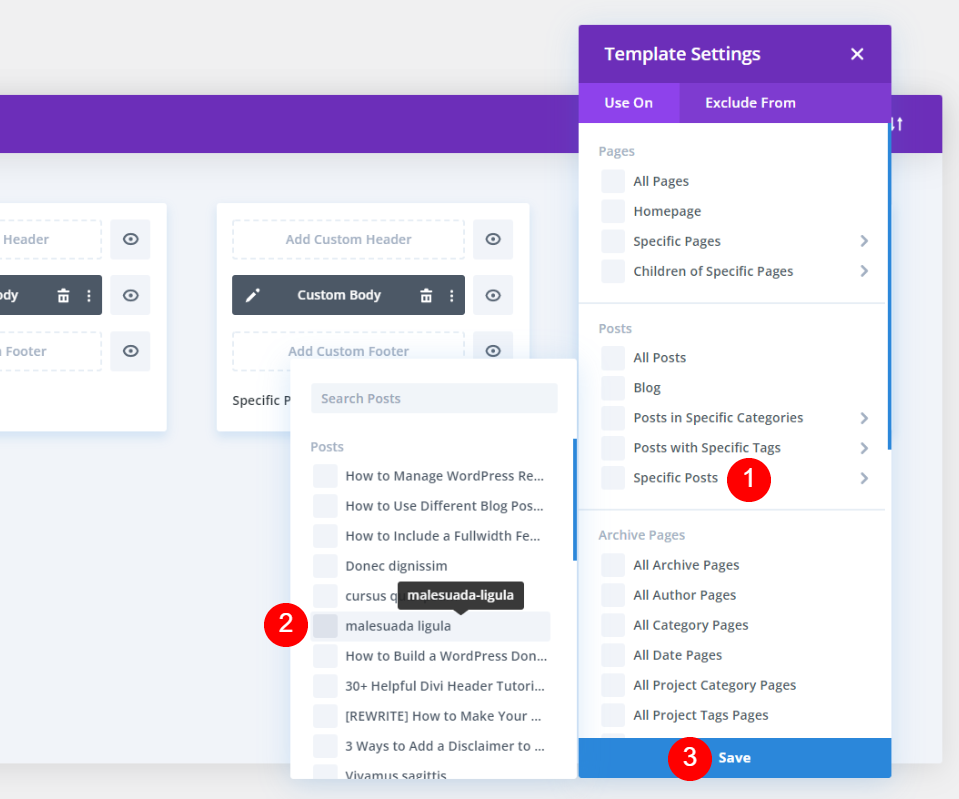
Pojawi się okno modalne, wyświetlające parametry szablonu dla nowego szablonu. Najedź kursorem na określone posty w sekcji posty. Spowoduje to wyświetlenie listy wpisów na blogu Twojej witryny. Możesz wyszukać określony post lub przewinąć w dół, aby go znaleźć. Wybierz post, do którego chcesz zastosować ten szablon. Możesz przypisać dowolną liczbę postów. Przypisałem to do jednego wątku.

Stworzymy kolejnego klona tego, ale najpierw spersonalizujemy go.
Dostosuj pierwszy sklonowany szablon
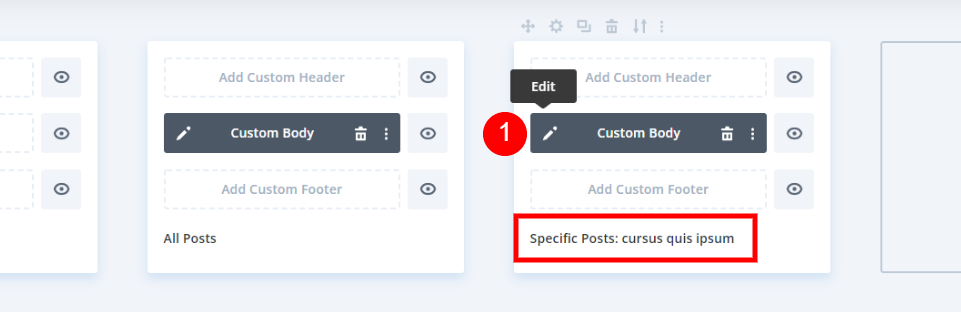
Szablon jest teraz przypisany do wybranego przeze mnie posta na blogu. Następnie, aby dostosować ten projekt, kliknij ikonę edycji.

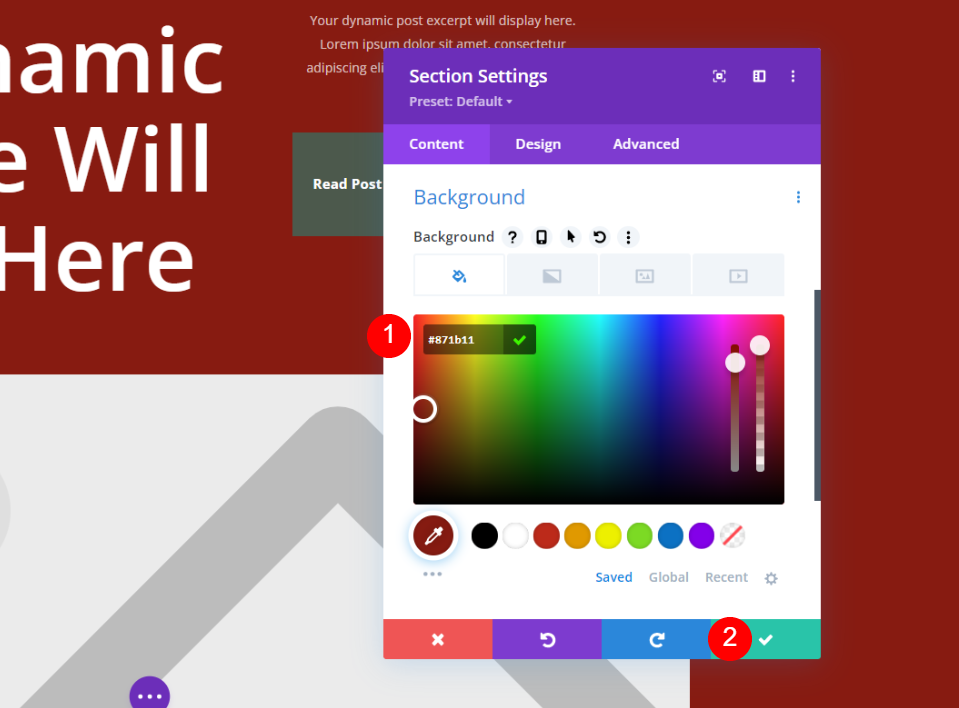
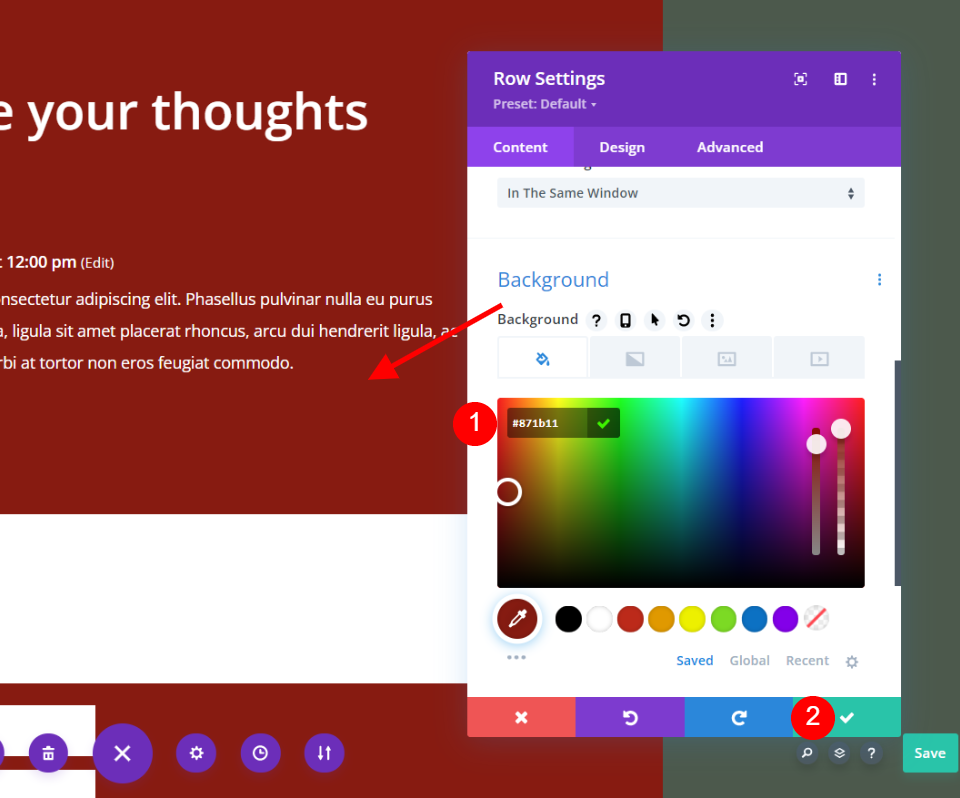
Otwórz ustawienia sekcji pierwszej sekcji.

Ustaw nowy kolor tła.
- Tło: #871b11

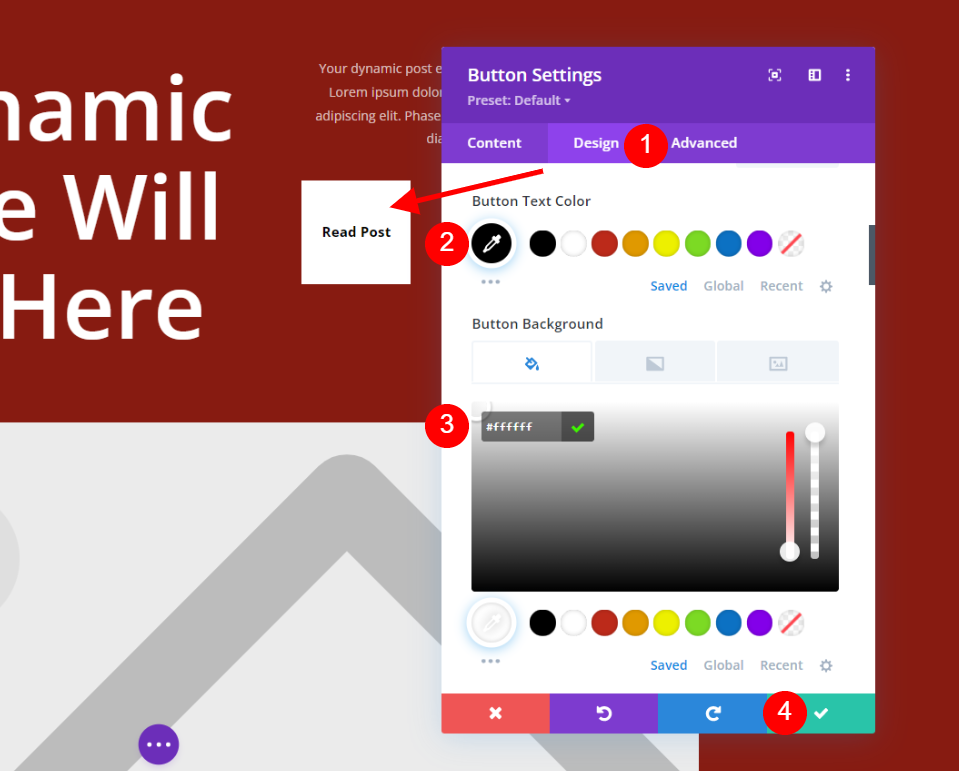
Zmodyfikuj ustawienia przycisków odczytu wiadomości. Wybierz kartę Projekt i wprowadź następujące zmiany.
- Kolor tekstu przycisku: #00000
- Tło przycisku: #ffffff

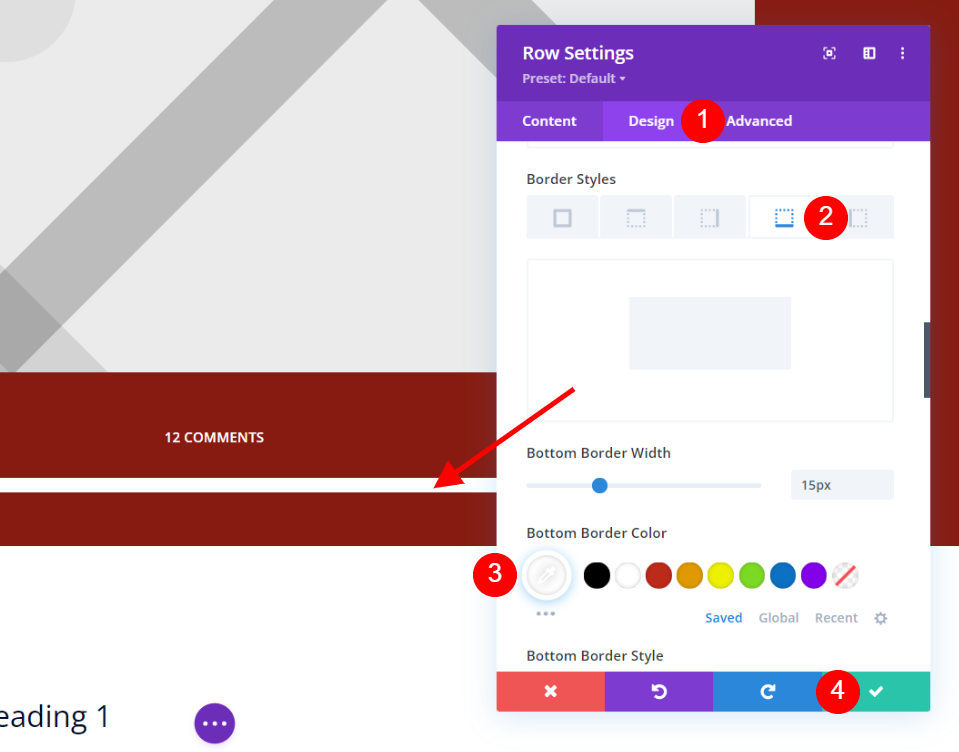
Otwórz ustawienia wiersza. Zawiera meta informacje o wpisie. Wybierz kartę Projekt i wprowadź zmiany w stylach obramowania.
- Kolor dolnej krawędzi: #ffffff

Przewiń w dół do wiersza zawierającego moduł Komentarze i kliknij przycisk Ustawienia. Zmień tło na ten sam ciemnoczerwony, co w pierwszej sekcji. Zwróć uwagę na zieloną część tła. Zostawię to tak, jak jest, ponieważ łączy artykuł na blogu z oryginalnym układem. Zapisz układ po zamknięciu ustawień.
- Tło: #871b11

Dostosuj drugi sklonowany szablon
Następnie odtworzymy nasz spersonalizowany szablon posta. Najedź myszką na szablon i wybierz ikonę klonowania.

Pojawi się modalne okno ustawień. Najedź kursorem na określone posty pod postami. Spójrz, znajdź swój post na liście lub wyszukaj go i wybierz. Zapisz swoje preferencje. Możesz przypisać go do dowolnej liczby postów, tak jak pierwszy skopiowany szablon. Tak jak poprzednio, przypisałem to do jednego postu.

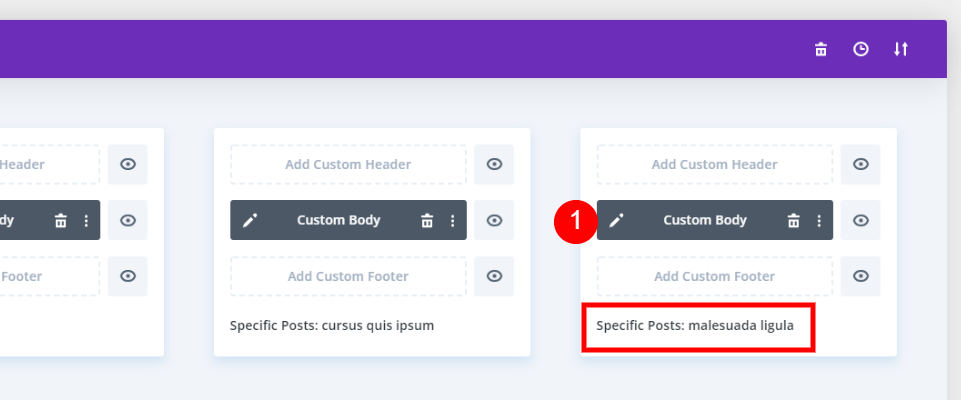
Drugi sklonowany szablon postu na blogu wyświetli nazwę posta, do którego został przydzielony. Następnie, aby wprowadzić zmiany, kliknij ikonę edycji.

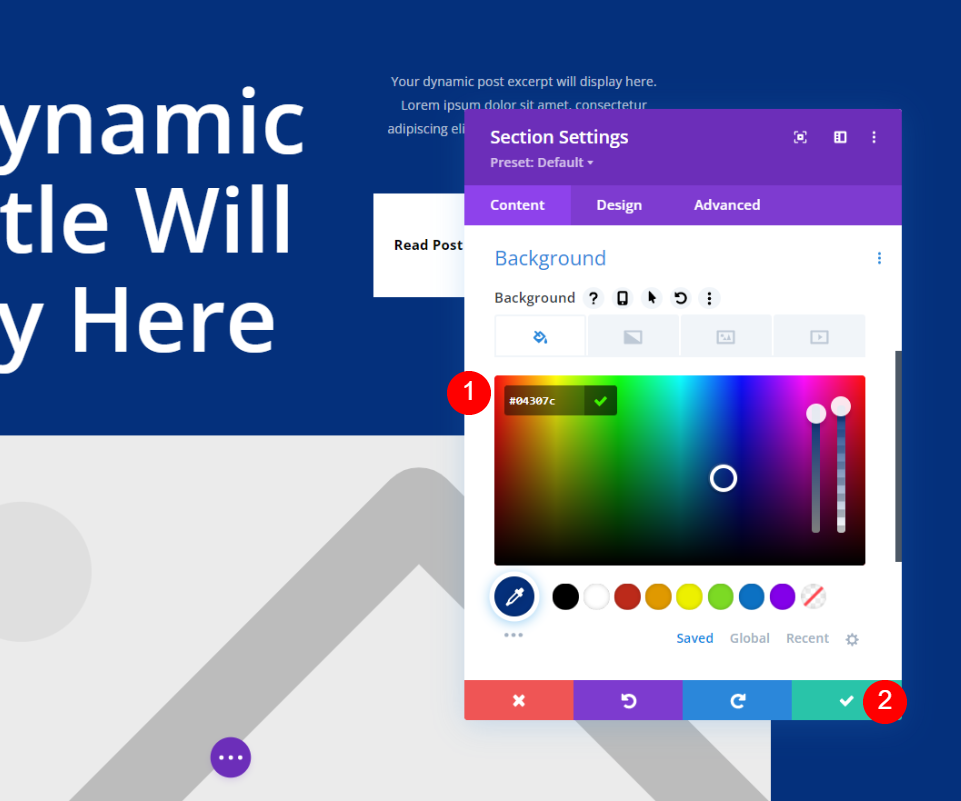
Zmień kolor tła w pierwszej sekcji.
- Tło: #04307c

Teraz przejdź do modułu komentarzy i rozwiń Ustawienia wierszy i zmień kolor tła.
- Tło: #04307c
Wyjście końcowe
Tak więc pierwszy projekt jest dostępny dla wszystkich postów na blogu. Kolejne dwa dotyczą konkretnych postów na blogu.

Końcowe przemyślenia
To kończy nasze spojrzenie na to, jak używać Divi do zastosowania odrębnego szablonu postu na blogu do poszczególnych postów na blogu. Próbki, których użyłem, jedynie zmieniły kolory tła, ale możesz użyć szablonów z zupełnie nowymi układami, jeśli chcesz. Aby zachować spójność layoutów, proponuję zastosowanie porównywalnych elementów konstrukcyjnych. Użytkownicy nie będą wierzyć, że przeszli w ten sposób do oddzielnej witryny. Na szczęście Divi ułatwia korzystanie z wielu układów dla różnych postów na blogu.




