Jedną z funkcji WordPressa jest elastyczność korzystania z różnych szablonów postów dla różnych kategorii. Jednak ich konfiguracja może być trudna. Na szczęście Divi Theme Builder sprawia, że jest to proste. Korzystanie z kilku motywów bloga dla różnych kategorii zapewnia Twojej witrynie kilka odrębnych stylów, dzięki czemu Twoje kategorie wyróżniają się z tłumu. Korzystanie z różnych czcionek, ustawień i opcji układu może pomóc czytelnikowi lepiej zrozumieć informacje. Nawet użycie innego odcienia może pomóc nadać ton kategorii. Możesz wykorzystać wiele układów do samouczków, wydarzeń i innych celów. W tym samouczku przyjrzymy się, jak wykorzystać Divi do tworzenia różnych układów postów na blogu dla różnych kategorii.

Podgląd projektu
Zanim zaczniemy, przyjrzyjmy się, jak będą wyglądać poszczególne kategorie. Każdy z nich będzie miał odrębny układ projektu. Pierwszy projekt będzie dostępny dla wszystkich postów. Ten projekt zostanie aktywowany dla kategorii zdrowie.

Drugi zostanie przypisany do wpisów na blogu organizacji pozarządowych.

Kolejny będzie dostępny w kategorii home staging.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Następnie ta kategoria będzie dostępna dla szablonu bloga szkoły średniej.

Prześlij szablony
Wykorzystane zostaną oddzielne bezpłatne projekty kategorii z bloga Elegant Themes.
Możesz je znaleźć, wyszukując darmowy szablon kategorii na blogu.
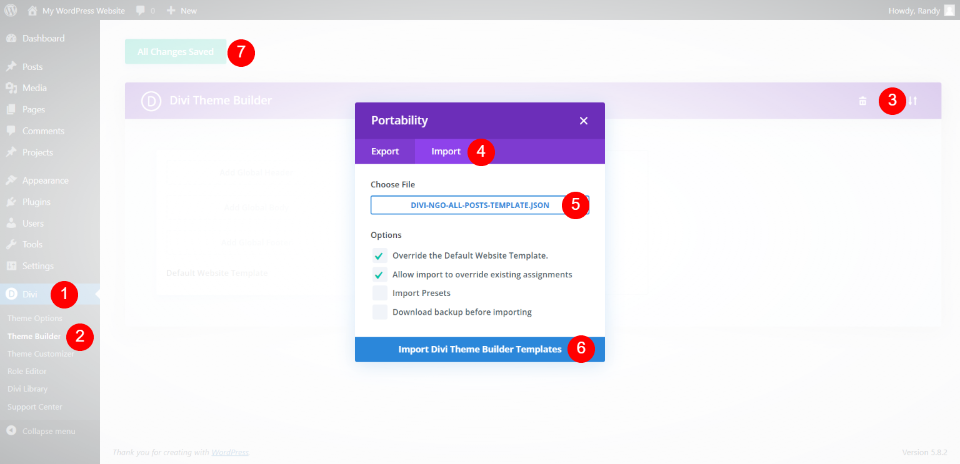
Aby z nich skorzystać, rozpakuj pobrany plik. Następnie w WordPressie przejdź do Divi - Theme Builder i wybierz Przenośność. Wybierz Importuj z moda, który się otworzy.
Przejdź do swojego pliku i wybierz go. Z rozwijanego menu wybierz Importuj szablony Divi Theme Builder.
Poczekaj na zakończenie przesyłania, zanim zapiszesz swoje preferencje.

Możesz zostawić je sprawdzone. Jednak pierwszy z nich zostanie ustawiony na Wszystkie posty, a wszelkie style postów, które dodasz później, zastąpią go. Każdy z szablonów można łatwo przypisać do wszystkich postów. Rozwiążemy to, jak będziemy iść.

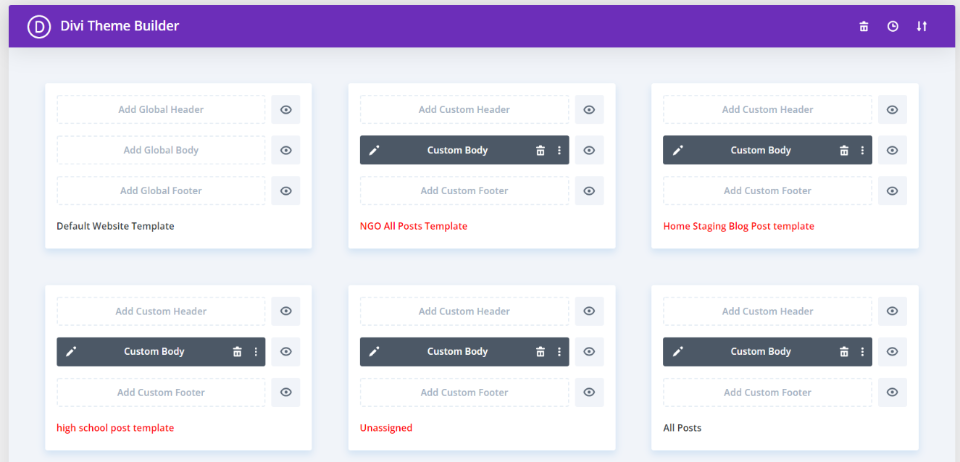
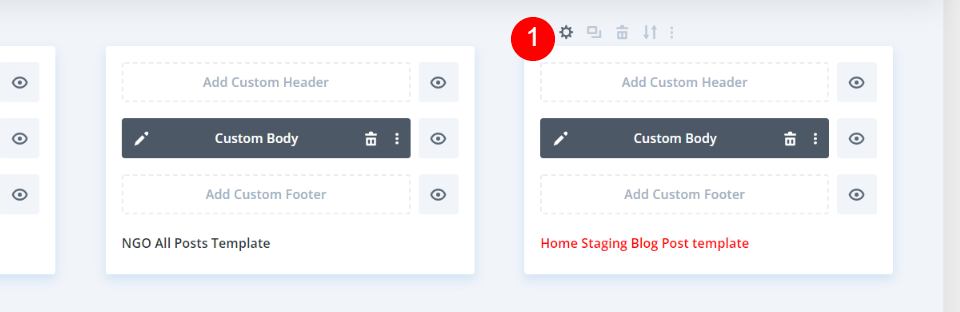
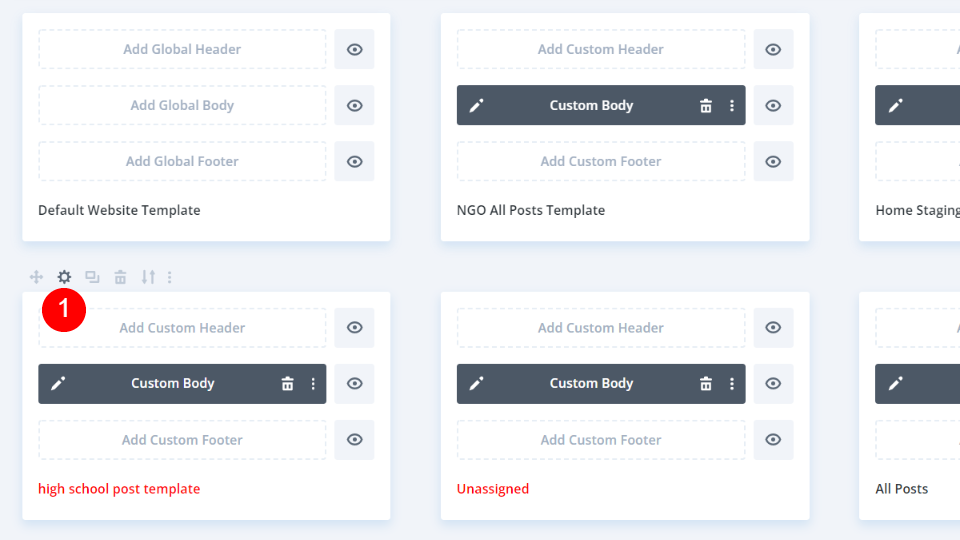
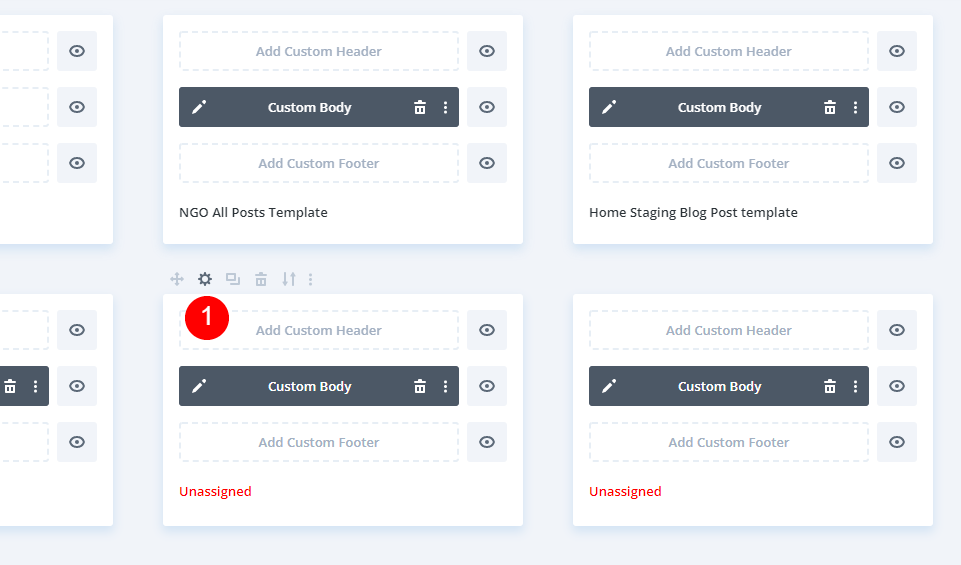
Kontynuuj przesyłanie, dopóki nie prześlesz wszystkich szablonów. Możesz także przesyłać i przypisywać je pojedynczo. Pierwszy przesłany przez nas ma czarny tytuł, co oznacza, że został przypisany. Pozostałe są podświetlone na czerwono, co oznacza, że nie są zajęte.
Proces projektowania
Po przesłaniu szablonów będziemy mogli je skategoryzować. Ostatni z nich zostawię ustawiony na Wszystkie posty, aby mógł być używany jako domyślny szablon, a następnie osobne szablony dla każdej kategorii.
Pierwsza kategoria
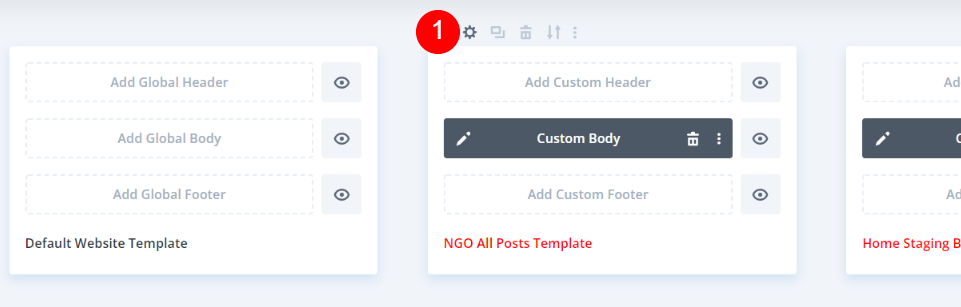
Najedź na pierwszy szablon i wybierz ikonę koła zębatego.

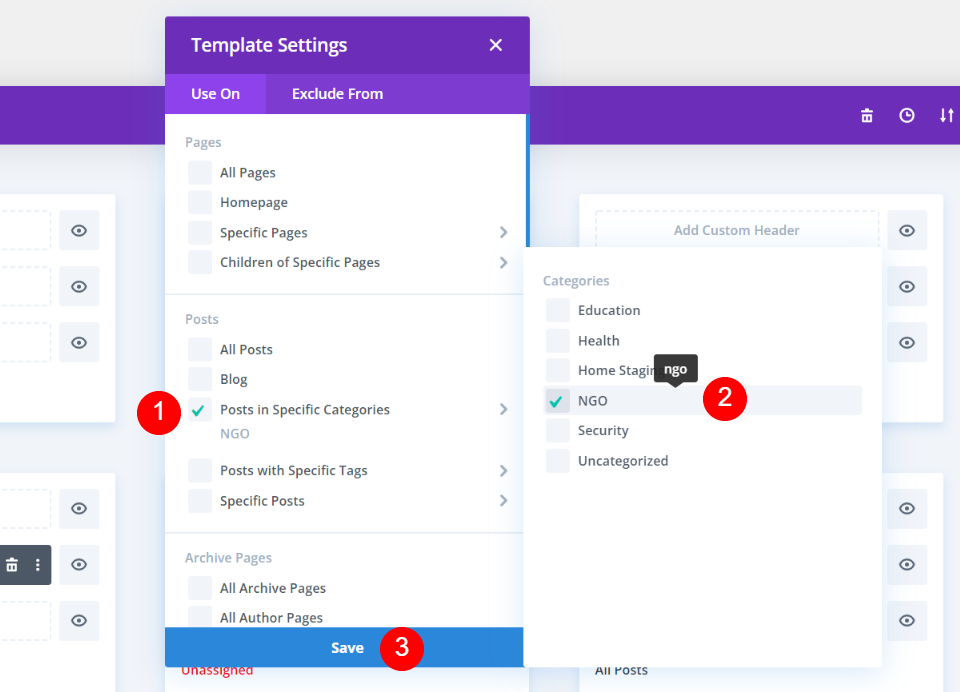
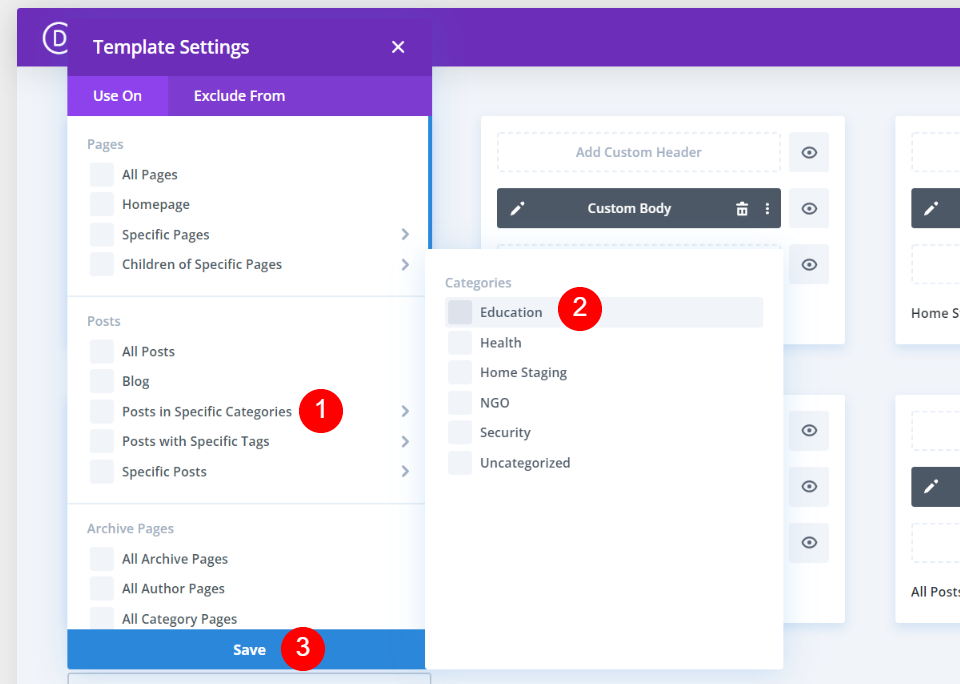
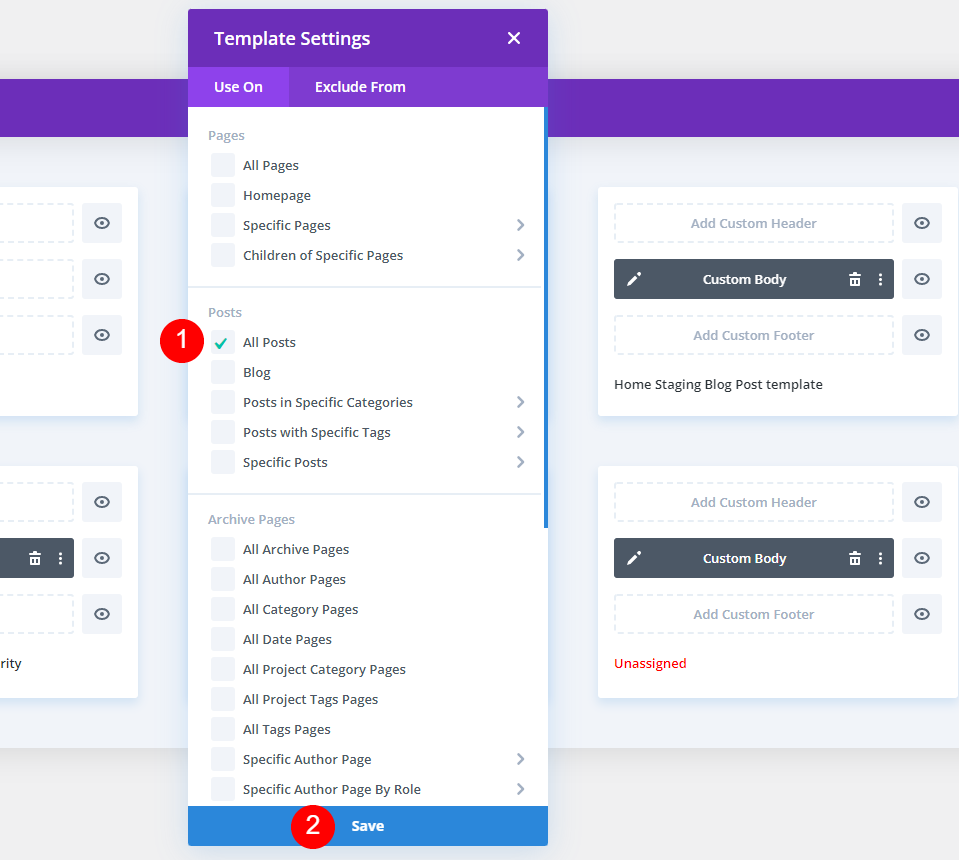
Spowoduje to wyświetlenie okna Ustawienia szablonu. W części Posty na otwartej karcie zobaczysz różne opcje, w tym Posty w określonych kategoriach. Po najechaniu kursorem myszy na tę opcję, otrzymasz listę swoich kategorii. Wybierz kategorię (lub kategorie), do której chcesz przypisać ten szablon, a następnie kliknij Zapisz. Kiedy go wybierzesz, zobaczysz przypisaną do niego kategorię.

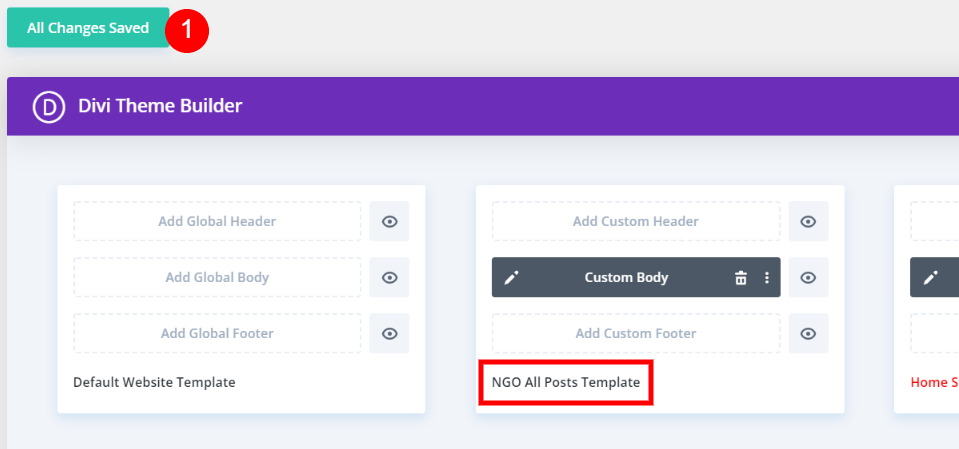
Na koniec w lewym górnym rogu ekranu zapisz ustawienia. Nazwa wybranego szablonu pojawi się na szablonie w kolorze czarnym. To jest styl, który będzie od teraz używany w tej kategorii. W tym momencie wszystkie inne pokażą domyślną kategorię.

Druga kategoria
Otwórz ikonę koła zębatego z drugiego szablonu.

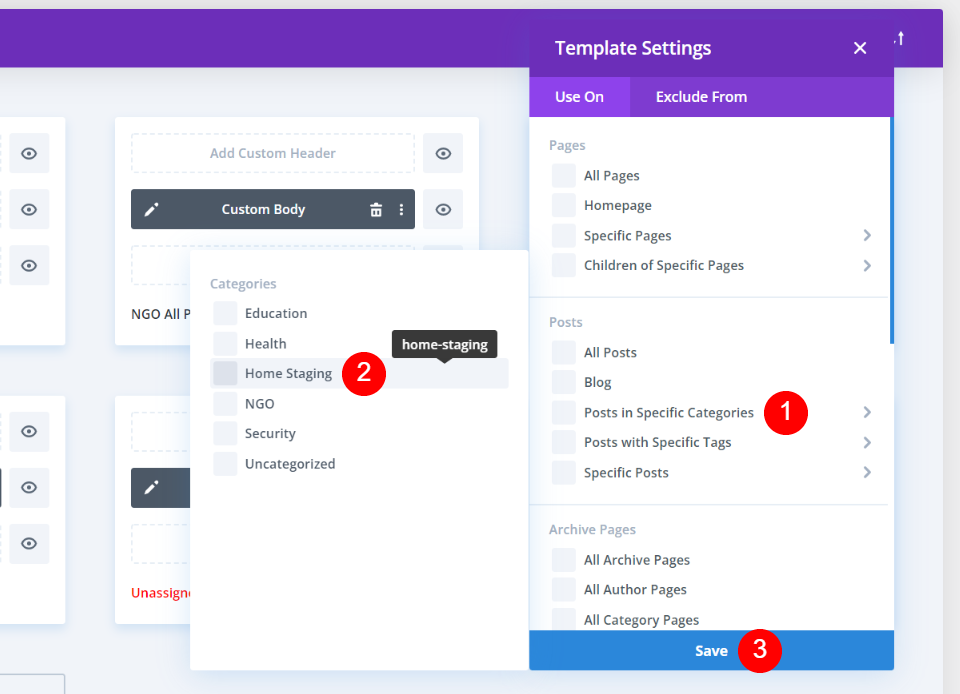
Przejdź do postów w określonych kategoriach, wybierz drugą kategorię, a następnie kliknij Zapisz.

Trzecia kategoria
Teraz otwórz ustawienie następnego szablonu, klikając jego ikonę koła zębatego.

Teraz zmień kategorię na Edukacja.

Domyślne ustawienia szablonu postów na blogu
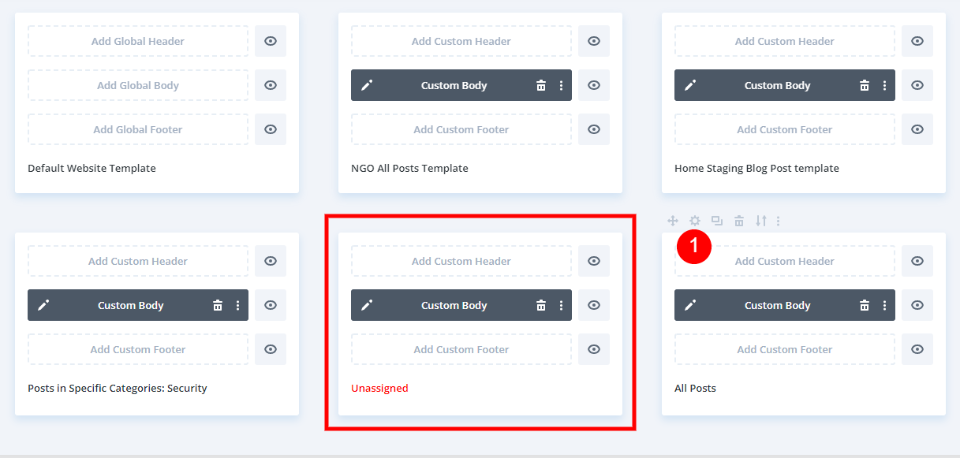
Na koniec utworzymy nowy domyślny szablon postu na blogu. Chciałbym ustawić inny szablon jako domyślny. Aby rozpocząć, musimy anulować przypisanie szablonu, który jest teraz ustawiony na Wszystkie posty. Najedź myszą na szablon Wszystkie posty i kliknij ikonę koła zębatego.

Teraz odznacz wszystkie kategorie i kliknij Zapisz.

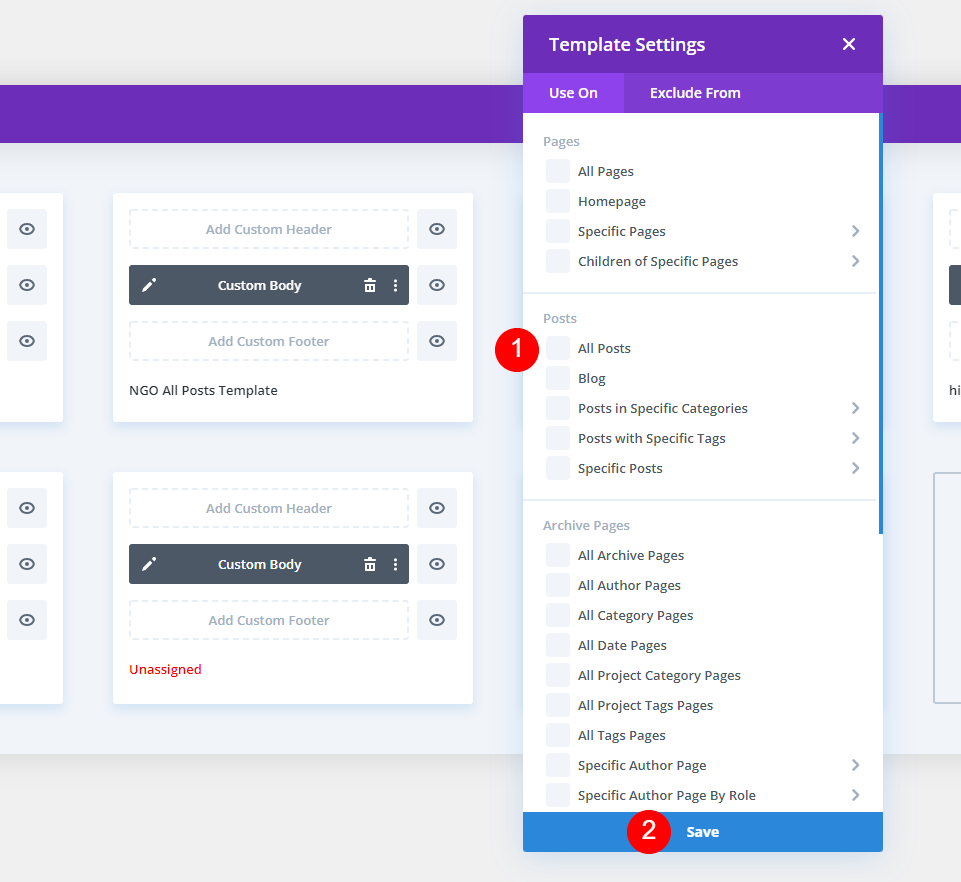
Najedź myszą na szablon, który chcesz ustawić na Wszystkie posty, i wybierz ikonę koła zębatego.

Zaznacz pole obok Wszystkie posty, a następnie kliknij Zapisz. Jako domyślny ustawiłem nowy szablon postu na blogu. Obecnie mam pięć różnych szablonów postów na blogu. Cztery z nich zostały przypisane do konkretnych kategorii. Te kategorie pokażą odpowiednie szablony. Wszystkie inne kategorie będą korzystać z szablonu, który określiłem dla wszystkich postów. Każdy z tych szablonów można zmienić, wybierając ponownie element, do którego są przypisane.

Z wyłączeniem kategorii
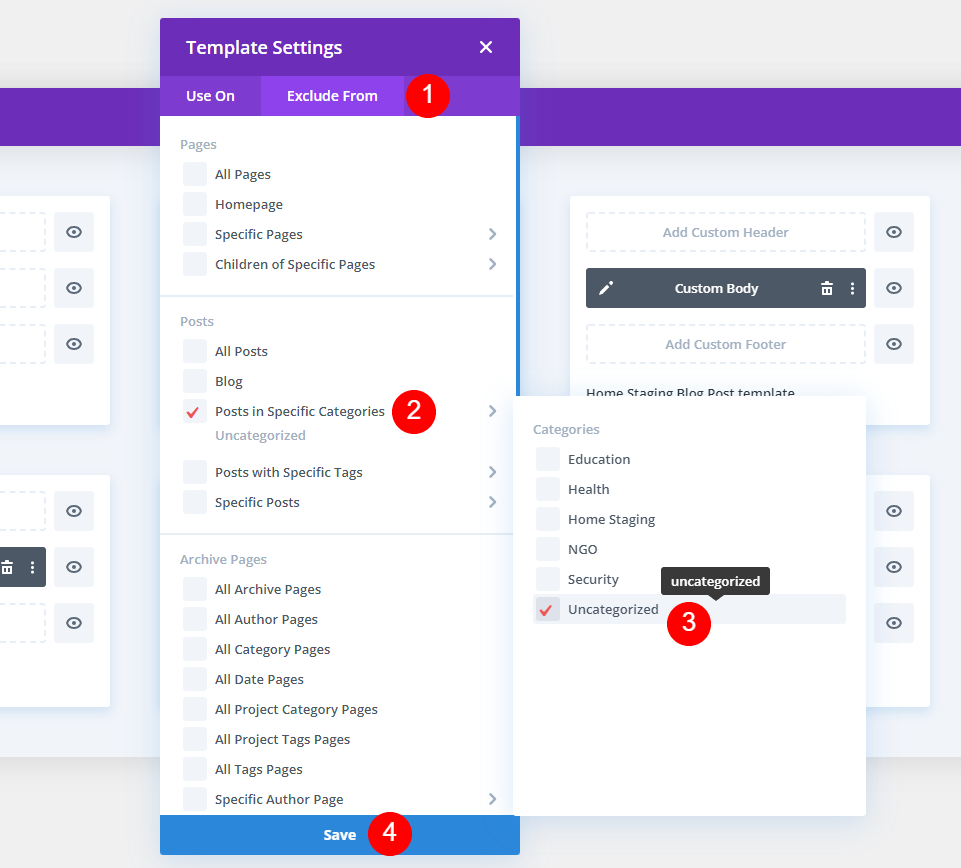
Możemy również wyłączyć wyświetlanie domyślnego szablonu dla określonej kategorii. Najedź kursorem na posty w określonych kategoriach w menu Wyklucz z. Wybierz Zapisz po wybraniu kategorii. W moim przykładzie wybrałem Bez kategorii, aby uniknąć używania standardowego szablonu postu na blogu.

Żaden artykuł z kategorią Uncategorized nie będzie już wyświetlał projektu z Divi Theme Builder.

Ostateczny projekt
Ponieważ nie wybrałem szablonu postu na blogu dla kategorii Zdrowie, wyświetla się on domyślnie.

Moja kategoria organizacji pozarządowych ma teraz szablon postów na blogu organizacji pozarządowych. Ten projekt posta na blogu jest teraz widoczny dla wszystkich postów w kategorii NGO.

Mój drugi układ kategorii postów na blogu podkreśla moją kategorię Home Staging.

Szablon bloga High School jest wyświetlany w mojej trzeciej kategorii.

Końcowe przemyślenia
To kończy naszą dyskusję na temat korzystania z różnych szablonów postów na blogu dla różnych kategorii w Divi . Korzystając z Divi Theme Builder, możesz łatwo zastosować szablon postu na blogu do dowolnej kategorii. Możesz przypisać dowolną liczbę szablonów postów. Możesz nawet wykluczyć niektóre kategorie z szablonów. Jeśli żadne kategorie nie są ustawione ani wykluczone, zostanie wyświetlony domyślny układ postów na blogu.




