Kiedy tworzysz strony internetowe na platformie WordPress, jakość obrazów staje się kluczowym elementem Twojego projektu. Biorąc pod uwagę, że ekrany o wysokiej rozdzielczości stały się standardem, konieczne jest, aby obrazy miały odpowiednie wymiary i wyrazistość, aby wyglądały jak najlepiej na wszystkich urządzeniach.

Co jednak możesz zrobić, gdy znajdziesz się w sytuacji, w której obraz, który posiadasz, nie jest wystarczająco duży lub wydaje się niewyraźny? Jedną z opcji jest poszukiwanie nowego obrazu, ale jest też inne rozwiązanie: użycie narzędzia do zwiększania rozmiaru obrazu. Wykorzystując możliwości sztucznej inteligencji, kompetentne narzędzie do skalowania obrazu może wykonać rodzaj cyfrowej magii, przekształcając małe, pikselowe obrazy w arcydzieła o wysokiej rozdzielczości za pomocą zaledwie kilku kliknięć.
W tym przewodniku zagłębimy się w świat skalowania obrazów, pokazując, jak skalować obrazy w WordPress. Dodatkowo przyjrzymy się szeregowi narzędzi do skalowania obrazu, które możesz zintegrować z przyszłymi projektami.
Skalowanie obrazu: co to jest?
Technika powiększania rozmiaru, rozdzielczości lub wymiarów obrazu cyfrowego przy zachowaniu jakości obrazu nazywana jest skalowaniem obrazu. Technologia sztucznej inteligencji (AI) może to osiągnąć, ulepszając obraz o dodatkowe wymagane piksele, korzystając z głębokiego uczenia się, sieci neuronowych i algorytmów sztucznej inteligencji. Jest to doskonałe rozwiązanie dla projektantów witryn, którzy chcą powiększać i ulepszać zdjęcia bez utraty jakości oryginału.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
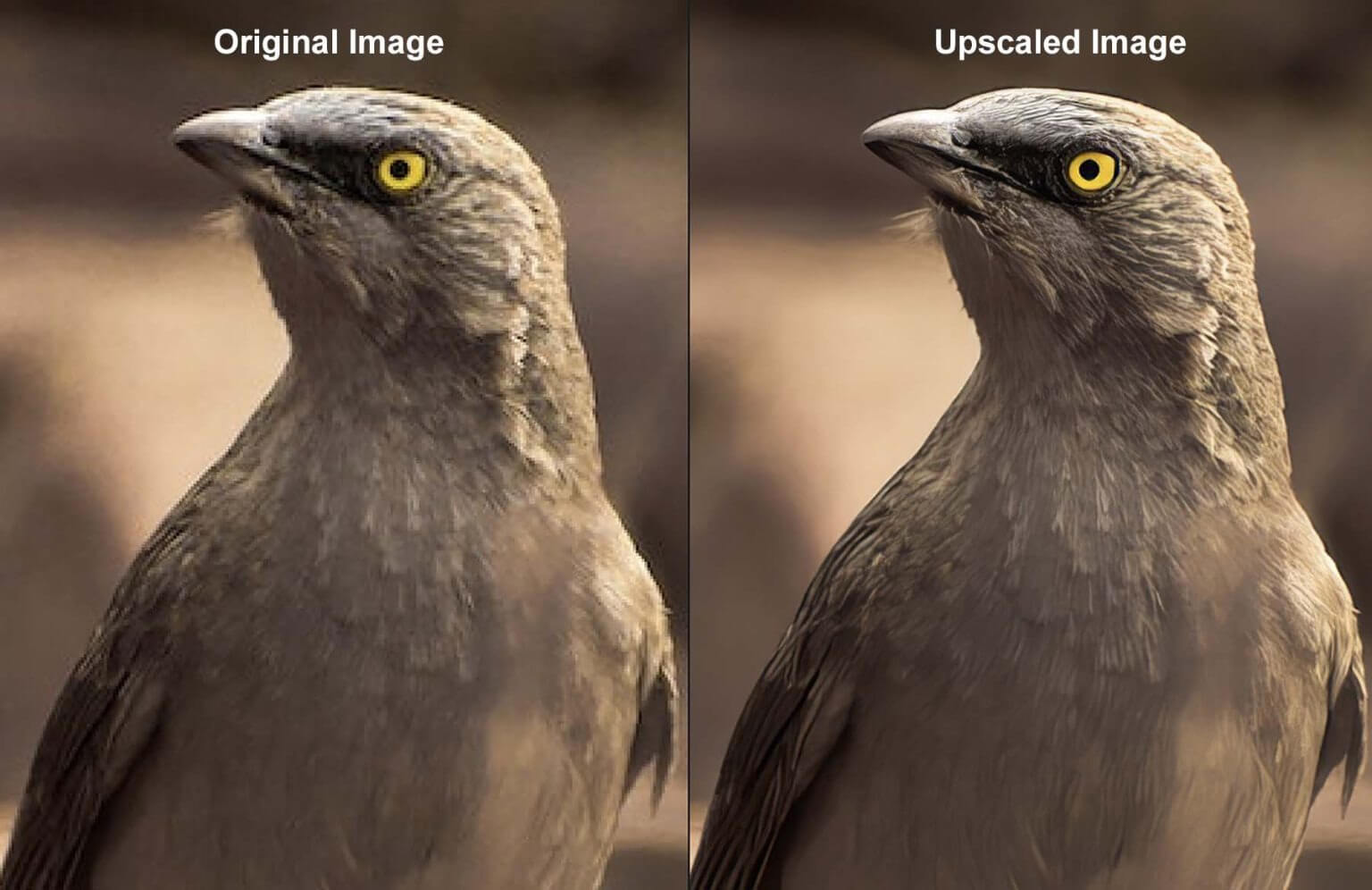
Poza WordPressem mogą to osiągnąć dobrze znane narzędzia do skalowania obrazu, takie jak Topaz Photo AI. Na powyższym obrazku możemy zauważyć, że oryginalny obraz był złej jakości. Występuje pewna pikselacja; większa rozdzielczość nie będzie działać, a obraz będzie niewyraźny. Szczegóły funkcji są widoczne na drugim zdjęciu, które również ma bogatszą kolorystykę oraz większą i mniejszą wersję gotowego produktu. To świetna ilustracja pokazująca, dlaczego skalowanie zdjęć ma zalety.
Dlaczego korzystanie z ekskluzywnych zdjęć w WordPressie jest konieczne
Rozmiar i wymiary oryginalnego obrazu są ustalane w WordPress zaraz po jego opublikowaniu. Tak, możesz zmniejszyć rozmiar obrazu. Aby pomóc Ci wyświetlić odpowiedni rozmiar na Twojej stronie, WordPress faktycznie wygeneruje dla Ciebie mniejsze wersje. Jednak ich powiększenie to już inna sprawa. Nie można po prostu powiększyć obrazu, dostosowując jego szerokość i wysokość na stronie lub dostosowując jego wymiary w Bibliotece multimediów. Spowoduje to rozciągnięcie zdjęć ponad ich naturalną wartość, co spowoduje utratę jakości i rozmycie.

Aby powiększyć obraz, w WordPressie wymagany jest moduł skalujący obraz. Sztuczna inteligencja jest wykorzystywana przy skalowaniu w górę, aby zapewnić utrzymanie jakości powiększonego obrazu nawet przy zwiększeniu jego rozmiaru i wymiarów. Nawet jeśli wymiary obrazu zostaną powiększone, jego jakość często zostaje zachowana i poprawiona, tworząc produkt końcowy, który często wygląda nawet lepiej niż oryginał. Posiadanie tego przydatnego narzędzia pod ręką podczas pracy z WordPressem eliminuje potrzebę szukania lepszych zdjęć o wyższej jakości lub korzystania z innych zewnętrznych programów do skalowania.
Zalety skalowania obrazu WordPress
Skalowanie obrazów w witrynie WordPress ma wiele zalet:
- Popraw atrakcyjność wizualną swojej witryny: Skalowanie obrazów w WordPressie lub dla WordPressa poprawia ogólne wrażenia wizualne osób odwiedzających Twoją witrynę. Podstawą dobrej strony internetowej jest wysokiej jakości grafika. Uzyskanie krystalicznie czystych obrazów w witrynie jest prostym procesem dzięki narzędziom do zwiększania rozmiaru obrazu.
- Powiększanie i przesuwanie w handlu elektronicznym: wtyczki eCommerce, takie jak WooCommerce, oferują różne funkcje, takie jak powiększanie i przesuwanie zdjęć produktów. Jednakże, jeśli masz zdjęcia niskiej jakości, może to negatywnie wpłynąć na wizerunek Twojej marki. Skalowanie obrazów w WordPress pozwala zintegrować te funkcje z obrazami wysokiej jakości, poprawiając prezentację Twojej marki.
- Uprość wyszukiwanie i użytkowanie obrazów: Skalowanie w górę oszczędza czas podczas wyszukiwania wersji obrazów w wysokiej rozdzielczości. Narzędzia do skalowania obrazu pozwalają ulepszyć obrazy, które masz pod ręką, zamiast szukać wersji o wysokiej rozdzielczości DPI gdzie indziej.
- SEO i zaangażowanie użytkowników: duże obrazy często stanowią wyzwanie dla wydajności witryny i szybkości ładowania strony, co może zaszkodzić Twojemu SEO. Jeśli jednak Twoje obrazy są zoptymalizowane i wysokiej jakości, mogą przyczynić się do wyższych rankingów w wyszukiwarkach. Rozważ wykorzystanie narzędzia do skalowania obrazów AI do przetwarzania obrazów w witrynie WordPress i poznaj dodatkowe sposoby, w jakie sztuczna inteligencja może poprawić SEO WordPressa.
- Twoja witryna internetowa zabezpieczona na przyszłość: Z biegiem lat rozmiary i rozdzielczości ekranów wzrosły, od ekranów typu Retina po ekrany o wysokim DPI. Kluczowe znaczenie ma zapewnienie, że witryna internetowa zachowa swój atrakcyjność wizualną w teraźniejszości i przyszłości. Narzędzia do skalowania obrazu mogą pomóc Ci zachować świeżość obrazów, niezależnie od tego, kiedy odwiedzający odwiedzają Twoją witrynę.
Teraz, gdy zbadaliśmy zalety skalowania obrazów w witrynie WordPress, przejdźmy do praktycznego wdrożenia przy użyciu Divi i Divi AI.
Jak używać Divi AI do tworzenia ekskluzywnych obrazów w WordPress
Divi AI to potężny pomocnik AI dostępny w Divi, naszym motywie WordPress i narzędziu do tworzenia stron opartym na sztucznej inteligencji. Dodaje do Twojej witryny WordPress kilka funkcji AI, takich jak skalowanie obrazu. Przyjrzyjmy się, jak najlepiej wykorzystać te opcje WordPress, aby powiększyć nasze zdjęcia bez utraty jakości.
1. Po pobraniu zainstaluj Divi i Divi AI
Jeśli jesteś nowy w Divi , Twoja podróż zaczyna się od uzyskania członkostwa i pobrania Divi ze swojego profilu członkowskiego. Następnie możesz zapoznać się z pomocnym przewodnikiem wyjaśniającym proces instalacji Divi. Ten przewodnik omawia różne istotne tematy, takie jak pobieranie pliku ZIP motywu, instalowanie go w WordPress i weryfikacja witryny za pomocą eleganckich motywów.
Divi AI to potężne narzędzie sztucznej inteligencji, które bezproblemowo integruje się z Divi i wtyczką Divi Builder. Dostęp do Divi AI uzyskasz od razu w ramach bezpłatnego okresu próbnego, a opcja aktualizacji do wersji nieograniczonej jest dostępna w dowolnym momencie. To uaktualnienie zapewnia pełny dostęp do generatora obrazu AI Divi i funkcji skalowania, a także do asystenta pisania Divi AI dla treści generowanych przez sztuczną inteligencję.

Możemy rozpocząć skalowanie niektórych zdjęć zaraz po zainstalowaniu, włączeniu Divi i uzyskaniu licencji Divi AI! To fantastycznie, jeśli należysz już do rodziny Divi! Cieszymy się, że tu jesteś!
2. Kliknij Divi Builder i wybierz swoje zdjęcie
Pracując na już istniejącej stronie lub zaczynając od zera, procedura skalowania Divi AI jest taka sama. Divi AI automatycznie ponownie wstawi Twój obraz w tym samym miejscu za każdym razem, gdy dokonasz w nim edycji i zastosujesz polecenie powiększenia. Porozmawiajmy teraz, jak to osiągnąć, korzystając ze świeżej strony WordPress. Wybierz link menu Pages, najeżdżając na niego kursorem w panelu WordPress. Następnie wybierz opcję Dodaj nowy. Dla nas spowoduje to utworzenie nowej strony.

Kliknij fioletowy przycisk Użyj Divi Builder po nadaniu swojej stronie nazwy.

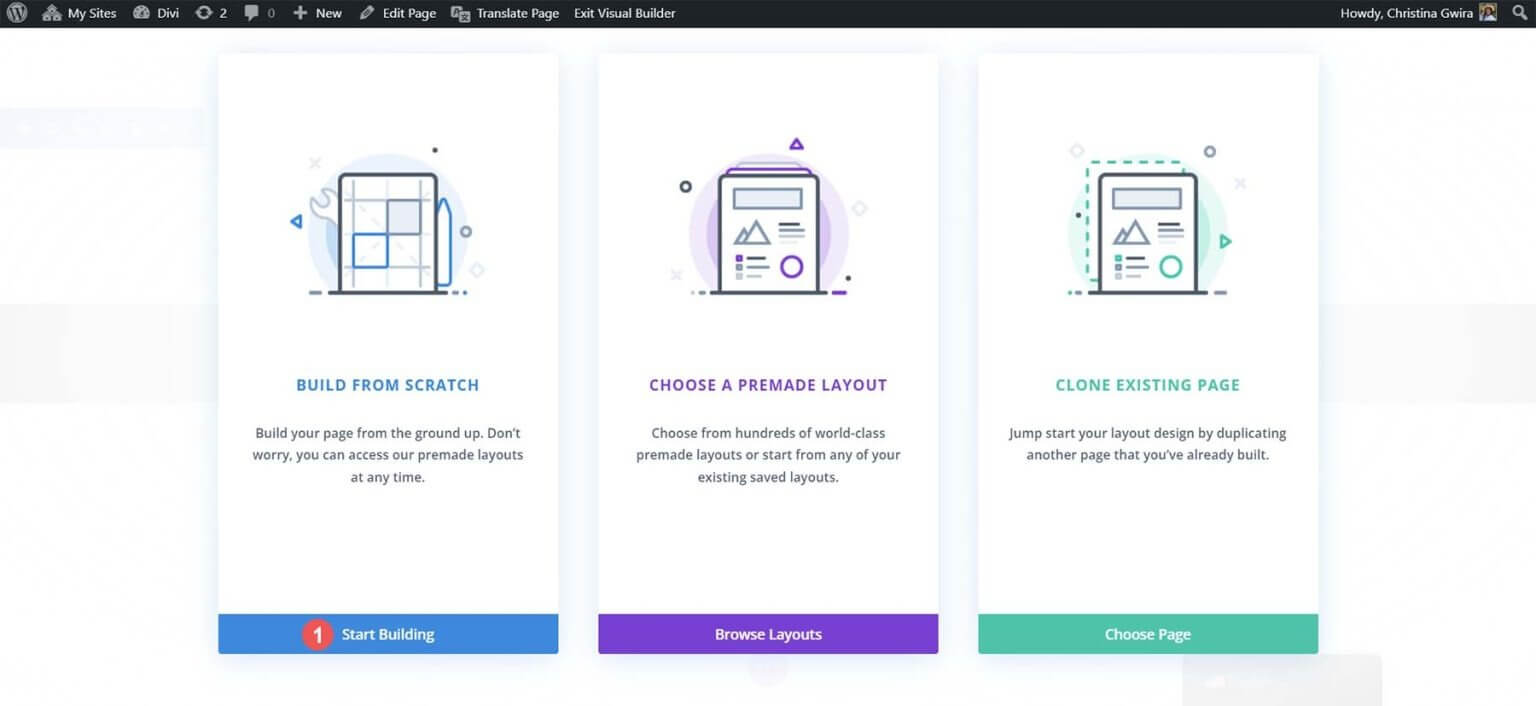
Wybierz pierwszą opcję z trzech oferowanych. Po kliknięciu niebieskiego przycisku „Rozpocznij budowanie” będziesz mógł zwiększać próbkowanie swoich zdjęć bez żadnych ograniczeń.

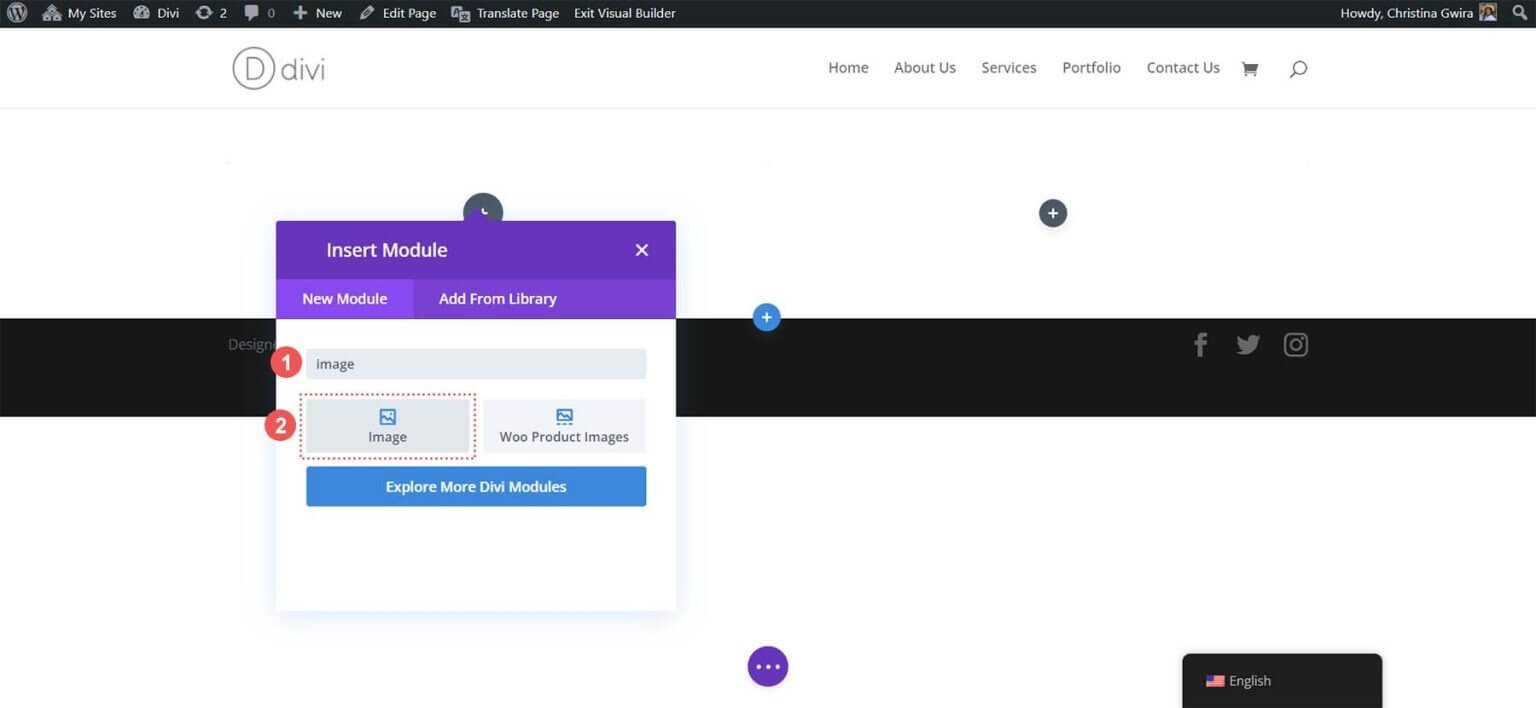
Divi otworzy kreator i natychmiast skonstruuje dla Ciebie nową sekcję. Ale będziesz musiał uwzględnić jeden dodatkowy wiersz. Aby to osiągnąć, kliknij dwukolumnowy układ wierszy pola modalnego wiersza.

Następnie wpisz „image” w polu wyszukiwania modułu modalnego. Aby dodać moduł obrazu do pierwszej kolumny ostatnio utworzonego wiersza, kliknij go.

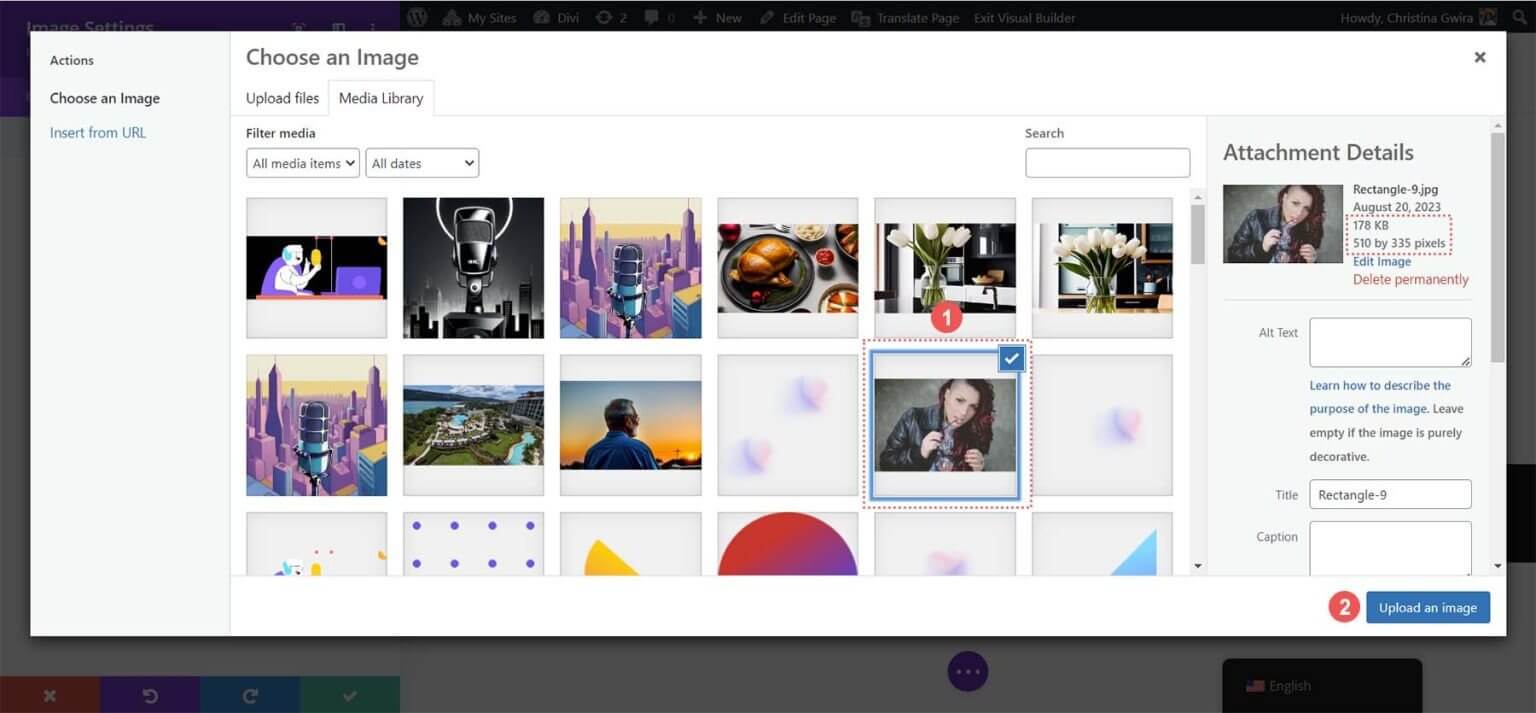
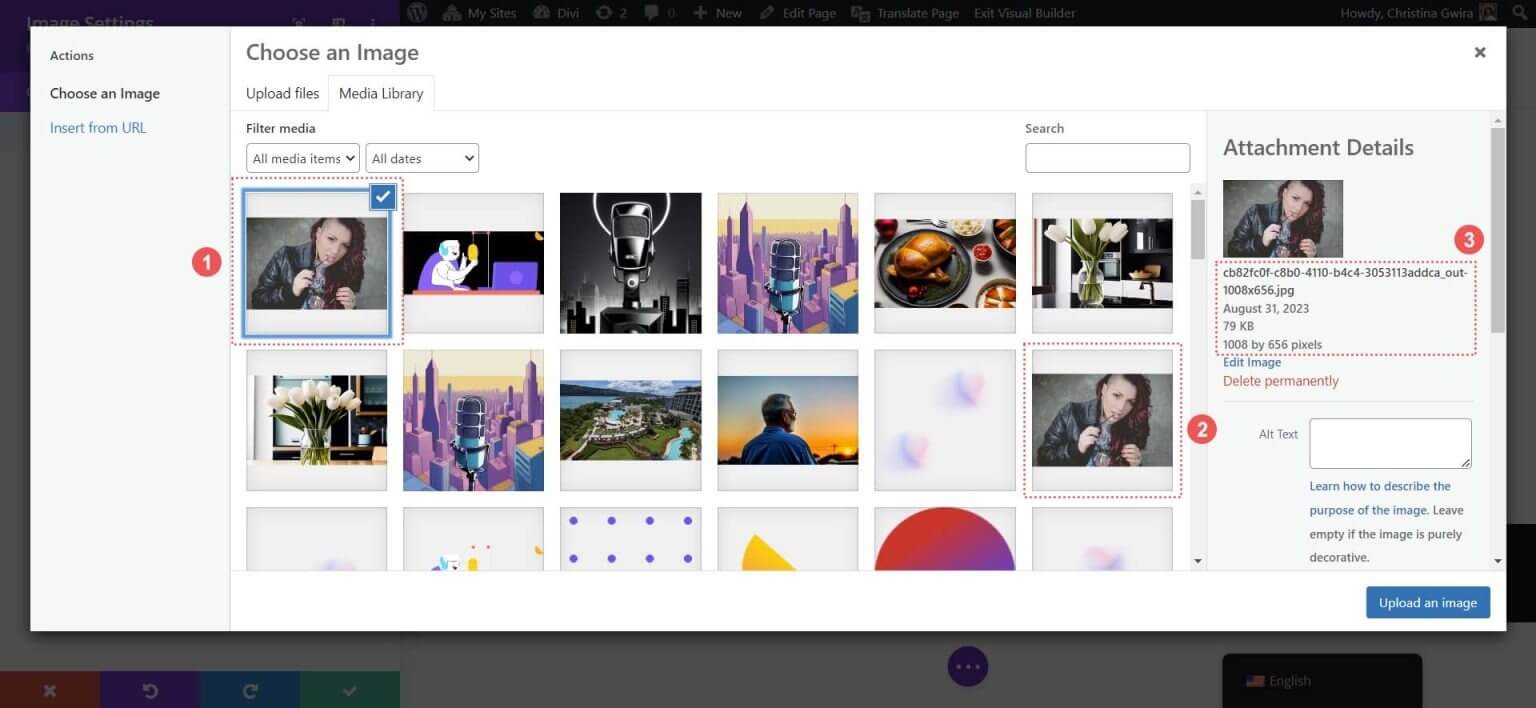
Teraz, gdy mamy już skonfigurowany moduł obrazu, prześlijmy i ulepszmy obraz z naszego dysku twardego do WordPress. Kliknij ikonę koła zębatego w module obrazu. Tutaj będzie zlokalizowana Biblioteka Mediów. Masz możliwość przesłania nowego obrazu lub wybrania istniejącego ze swojej biblioteki. Wybierzemy zdjęcie, które aktualnie znajduje się w naszej Bibliotece multimediów.

Po dokonaniu wyboru należy wziąć pod uwagę wymiary obrazu i rozmiar pliku. Później, korzystając z tej wiedzy, porównamy wyniki upscalowania zdjęć w WordPressie za pomocą Divi AI. Aby dodać obraz do swojej strony, kliknij przycisk Prześlij obraz na końcu. Możemy teraz wykorzystać moduł skalowania obrazu Divi AI.
3. Użyj Divi AI, aby ulepszyć swoje obrazy WordPress
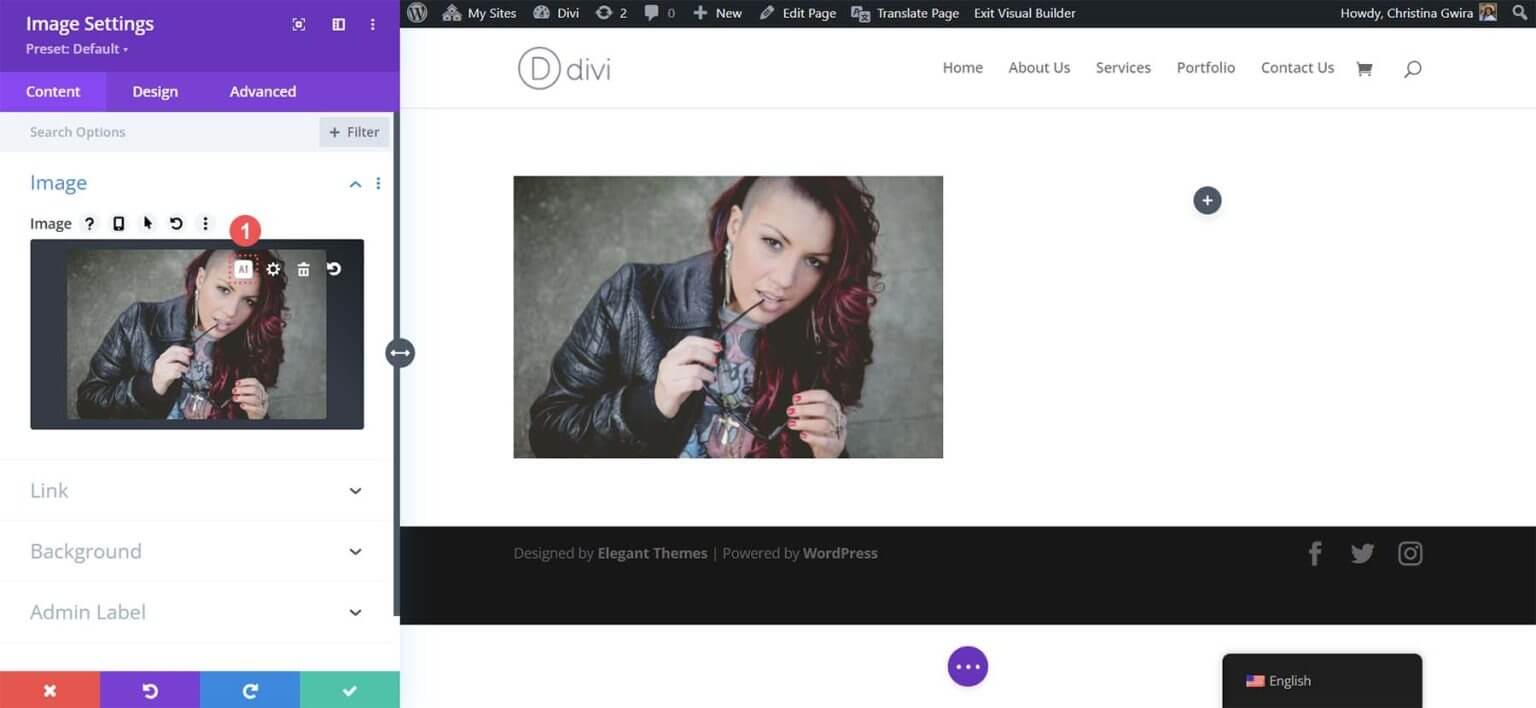
Divi AI można włączyć po wybraniu naszego obrazu w module Divi Image. Obok ikony ustawień obrazu kliknij symbol Divi AI.

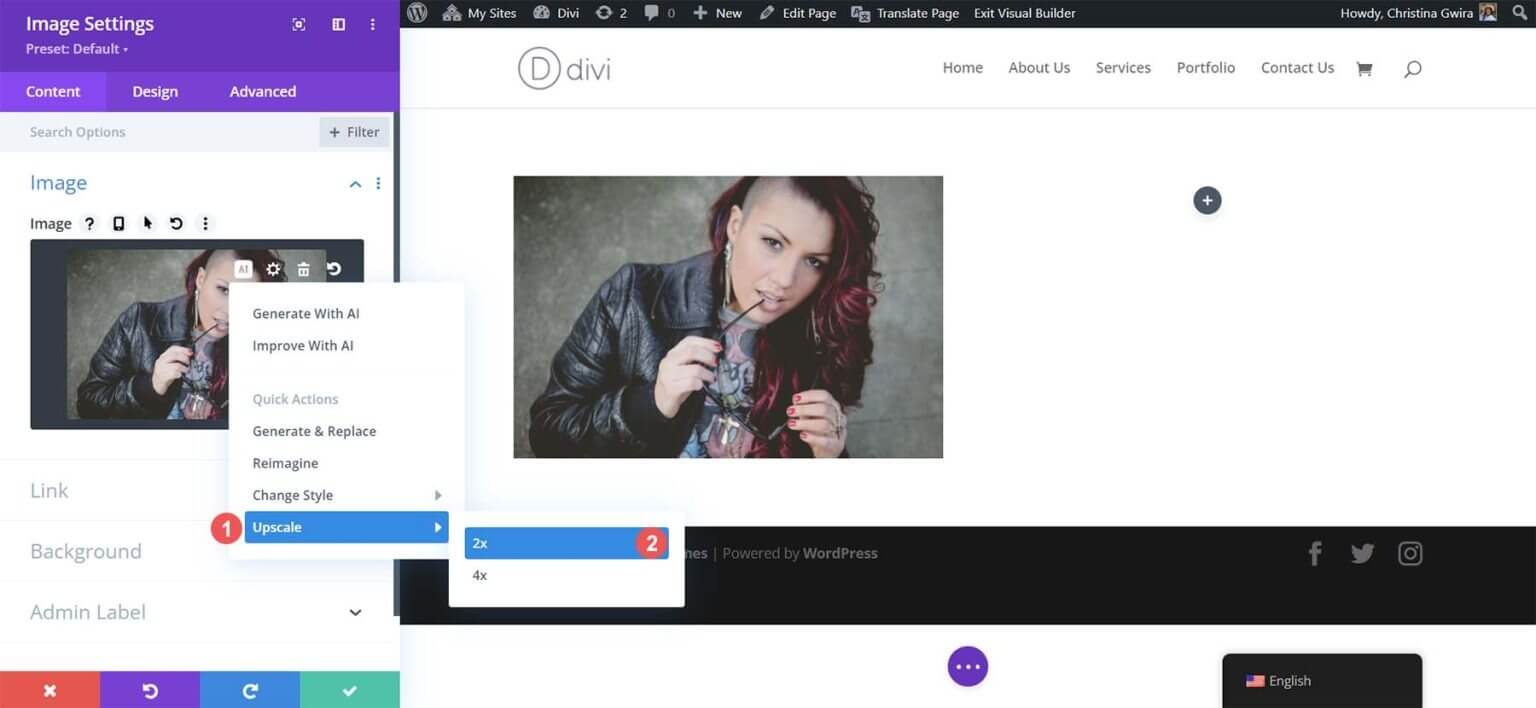
Następnie wybierz funkcję Upscale. Na koniec zdecyduj, której opcji skalowania chcesz użyć — 2x czy 4x.

Nigdy nie musisz opuszczać pulpitu nawigacyjnego WordPress, gdy używasz Divi AI do potrzeb skalowania WordPressa, co jest jego największą cechą. Aktualizacja obrazu nie wymaga uruchamiania oprogramowania na komputerze ani odwiedzania witryny internetowej strony trzeciej. Dzięki Divi Builder możesz ulepszyć swój obraz bez konieczności pobierania dodatkowego oprogramowania.

Po krótkim oczekiwaniu przekonasz się, że Twoja strona będzie wyglądać tak samo. Cóż, prawda? Przyjrzyjmy się temu bliżej.
4. Porównanie naszych oryginalnych i przeskalowanych obrazów
Aby wyświetlić bibliotekę multimediów i odkryć, co Divi AI osiągnęła za kulisami, kliknij przycisk koła zębatego.

Po wstępnej obserwacji odkrywamy, że została wykonana kopia naszego oryginalnego obrazu. Divi AI jest na tyle inteligentna, że może wykonać kopię zapasową naszego obrazu przed wykonaniem działań obejmujących skalowanie. Następną rzeczą, którą zauważamy, jest to, że nasz nowo przeskalowany obraz ma inne wymiary, gdy na niego klikniemy. Jego rozmiar prawie się podwoił, zgodnie z wybraną przez nas opcją skalowania Divi AI 2x. Niemniej jednak jego rozmiar pliku jest nadal skromny i łatwy w obsłudze.

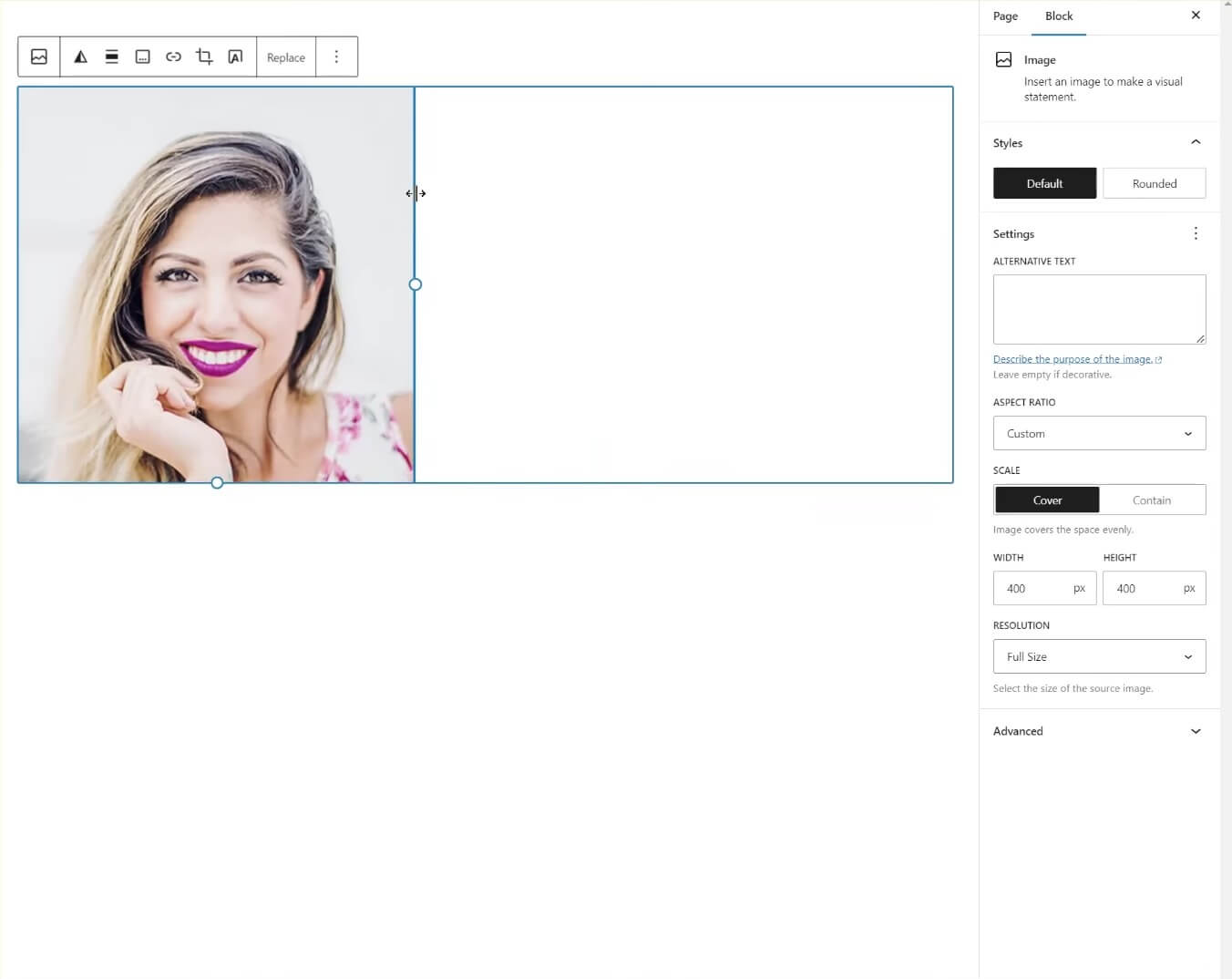
Ponadto porównując oba rozwiązania można dostrzec wyraźną różnicę w jakości przeskalowanego obrazu.

Nasz ulepszony obraz wydaje się wyraźniejszy, a kolory na zaktualizowanym zdjęciu są żywsze. Divi AI nie tylko zwiększa wymiary naszych obrazów, zachowując ich jakość, ale także je dostraja. Przyjrzyjmy się teraz zaktualizowanym statystykom obrazów w naszej Galerii multimediów. Oryginalny obraz miał wymiary 510 na 335 pikseli i rozmiar pliku 178 kb. Chociaż był to już lekki obraz, skalowanie go w górę może go jeszcze bardziej zoptymalizować. Przy pomocy Divi AI nie tylko prawie podwoiliśmy rozmiar obrazu, ale także go skompresowaliśmy bez utraty jakości obrazu.

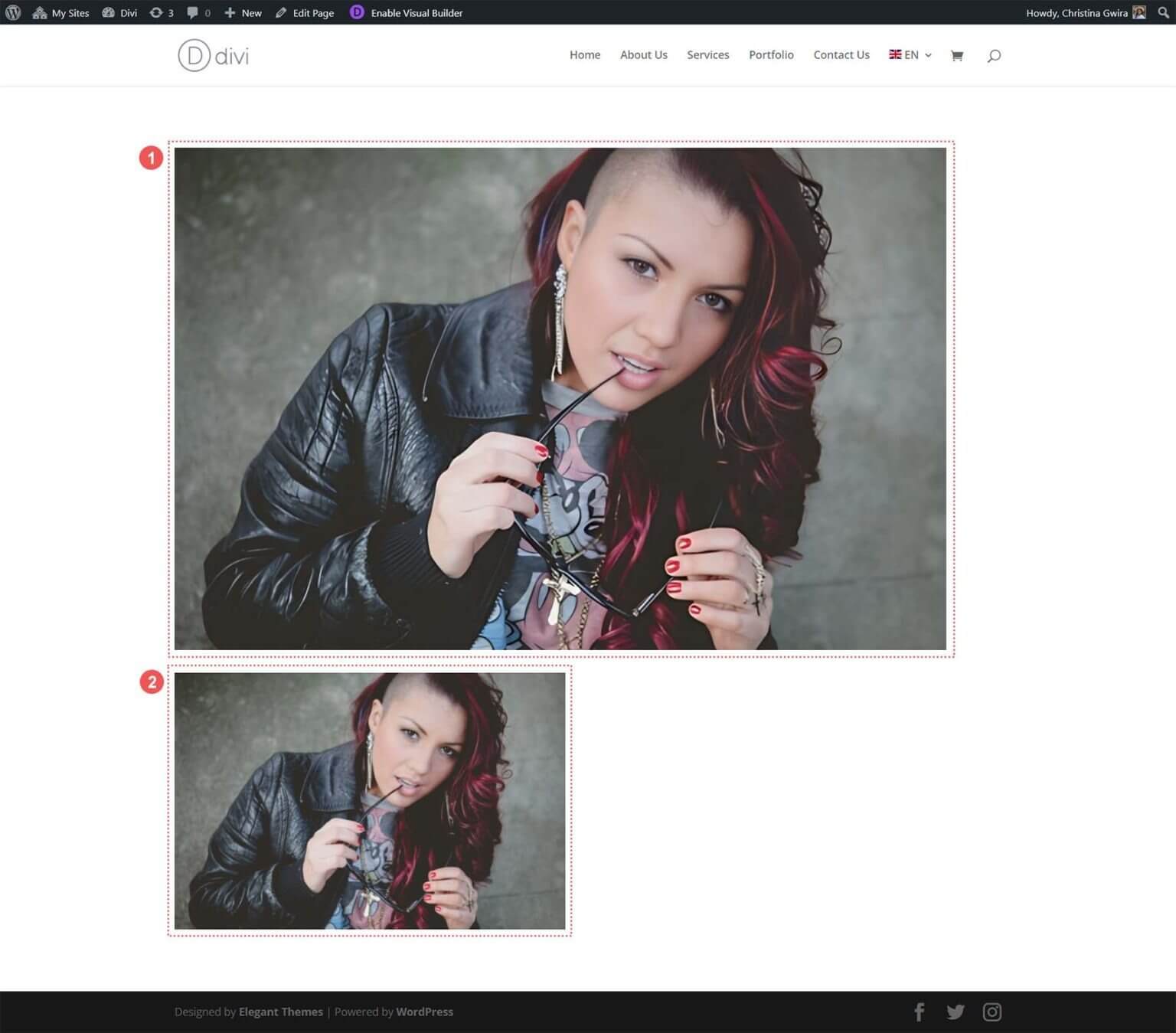
Co więcej, chociaż rozmiar obrazu w Divi Builder zmienił się, jego jakość poprawiła się wraz ze zmianą wymiarów.

Obraz 1 przedstawia nasz zaktualizowany i ulepszony obraz, natomiast Obraz 2 przedstawia wersję oryginalną. Oba te obrazy są umieszczane w jednokolumnowym układzie wierszy za pomocą Divi. Na pierwszy rzut oka obraz 1 wydaje się większy, ale po bliższym przyjrzeniu się zauważysz znaczną poprawę. Obraz jest zauważalnie wyraźniejszy, ma dokładniejsze kolory (zwróć uwagę na włosy i paznokcie), a skóra modelki wydaje się gładsza i bardziej wyrafinowana. Pomimo mniejszego rozmiaru oryginalnego obrazu, nadal nie dorównuje on przejrzystości naszej przeskalowanej wersji.
Oznacza to, że wybierając Divi AI jako rozwiązanie do skalowania obrazu WordPress, możesz osiągnąć doskonałą jakość obrazu bez konieczności wychodzenia z interfejsu WordPress lub polegania na zewnętrznych narzędziach. Oczywiste jest, że wybór Divi AI oznacza szybkie, łatwe i znakomite rezultaty w przypadku zdjęć i obrazów prezentowanych na Twojej stronie internetowej.
Dodatkowe narzędzia do skalowania obrazów w witrynie WordPress
Chociaż Divi AI to doskonały wybór do skalowania obrazów w WordPressie, może okazać się, że będziesz potrzebować dodatkowych możliwości skalowania, których obecnie nie oferuje Divi AI. W takich przypadkach warto rozważyć kilka alternatywnych narzędzi do zwiększania rozmiaru obrazu:
- Gigapixel AI firmy Topaz Labs: Ta przyjazna dla użytkownika platforma internetowa obsługuje różne formaty obrazów, poprawia jakość obrazu i szybko je przetwarza.
- Upscale.media: Kolejna łatwa w obsłudze platforma internetowa, obsługująca także wiele formatów obrazów i poprawiająca jakość obrazu dzięki szybkiemu przetwarzaniu.
- Icons8 Smart Upscaler: To narzędzie oferuje prosty interfejs i może skalować obrazy do rozdzielczości 7680 pikseli. Zapewnia interfejs API i aplikację komputerową dla komputerów Mac, która może również usuwać tła.
- Zyro AI Image Upscaler: Dla fanów pakietu Adobe Creative Suite Adobe Firefly to doskonały wybór. Obsługuje standardowe narzędzia branżowe, takie jak Lightroom i Photoshop, oferując zaawansowane udoskonalanie kolorów i ulepszanie szczegółów.
- Adobe Firefly: będący także częścią pakietu Adobe Creative Suite, doskonale radzi sobie z udoskonalaniem kolorów, prezentowaniem skomplikowanych szczegółów i nie tylko.
Te zewnętrzne narzędzia do skalowania wymagają wykonania zadań skalowania poza WordPressem, a następnie zaimportowania obrazów do biblioteki multimediów. Chociaż te opcje oferują wszechstronność, korzystanie z narzędzia takiego jak Divi AI pozostaje wygodnym wyborem, który pozwala zaoszczędzić cenny czas, co czyni go doskonałym źródłem informacji dla skutecznych projektantów stron internetowych.
Podsumowanie
Podsumowując, skalowanie obrazu jest istotną częścią przygotowania strony internetowej. Divi i Divi AI zapewniają zintegrowane rozwiązanie do skalowania obrazu w Divi Builder, upraszczając tworzenie stron internetowych. Jeśli szukasz więcej opcji skalowania, kilka narzędzi AI uzupełnia WordPress.
Poznaj świat narzędzi AI dla WordPress w naszej obszernej kolekcji, oferującej różne platformy i programy do ulepszania i projektowania obrazów. Oczekuj większej wiedzy na temat projektowania stron internetowych i tworzenia treści, aby poprawić atrakcyjność wizualną i wydajność swojej witryny. Twoja podróż do niezwykłej strony internetowej dopiero się zaczyna.




