Motyw przewodni, Divi , oferuje mnóstwo opcji stylizacji dla swojej biblioteki natywnych modułów, dając użytkownikom szeroką kontrolę nad wizualnymi aspektami ich stron internetowych. Co więcej, Divi zapewnia możliwość włączania ruchu na strony internetowe poprzez różnorodne efekty animacji.

Ten post omawia wykorzystanie ustawień animacji w natywnym module wezwania do działania w Divi , obejmując - efekty najechania myszką, efekty przewijania, efekty animacji i funkcjonalność przyklejenia.
Samouczek koncentruje się na odtworzeniu sekcji z pakietu układów agencji marketingowej Divi, w szczególności na pracy z układem strony docelowej.
Instalacja układu
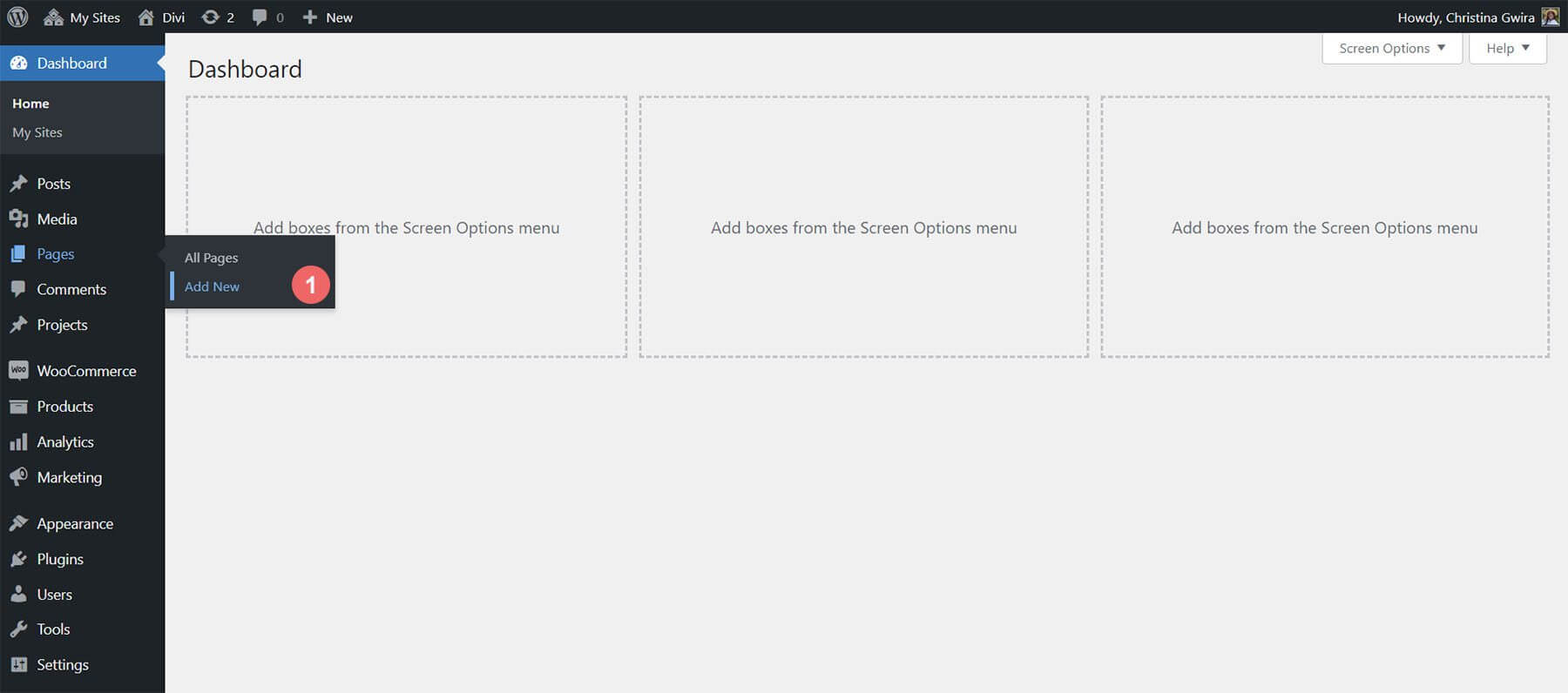
Aby rozpocząć, utwórz nową stronę w WordPress. Przejdź do Pages, a następnie Dodaj nowy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
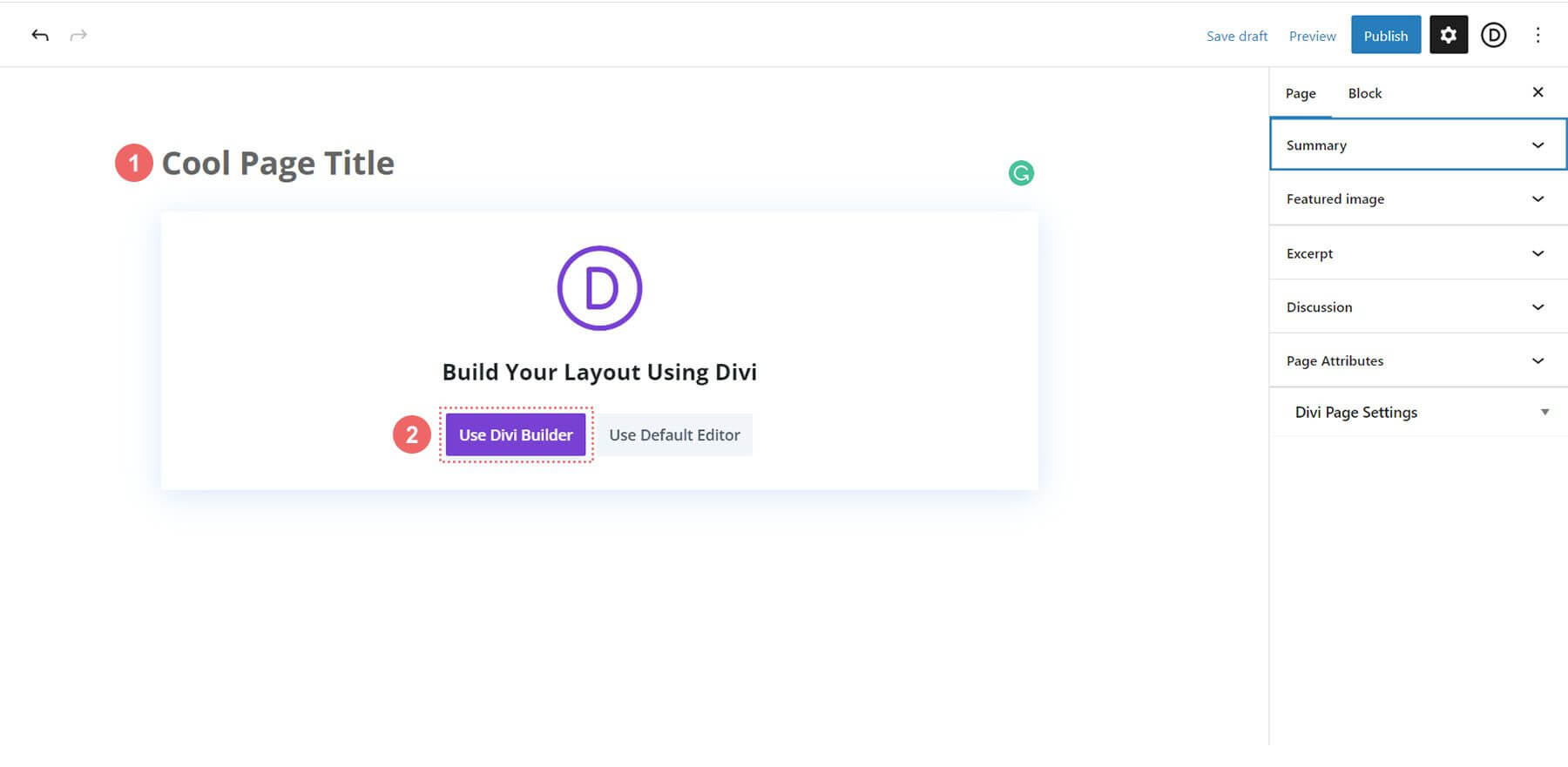
W edytorze nadaj swojej stronie tytuł. Kliknij Użyj Divi Buildera.

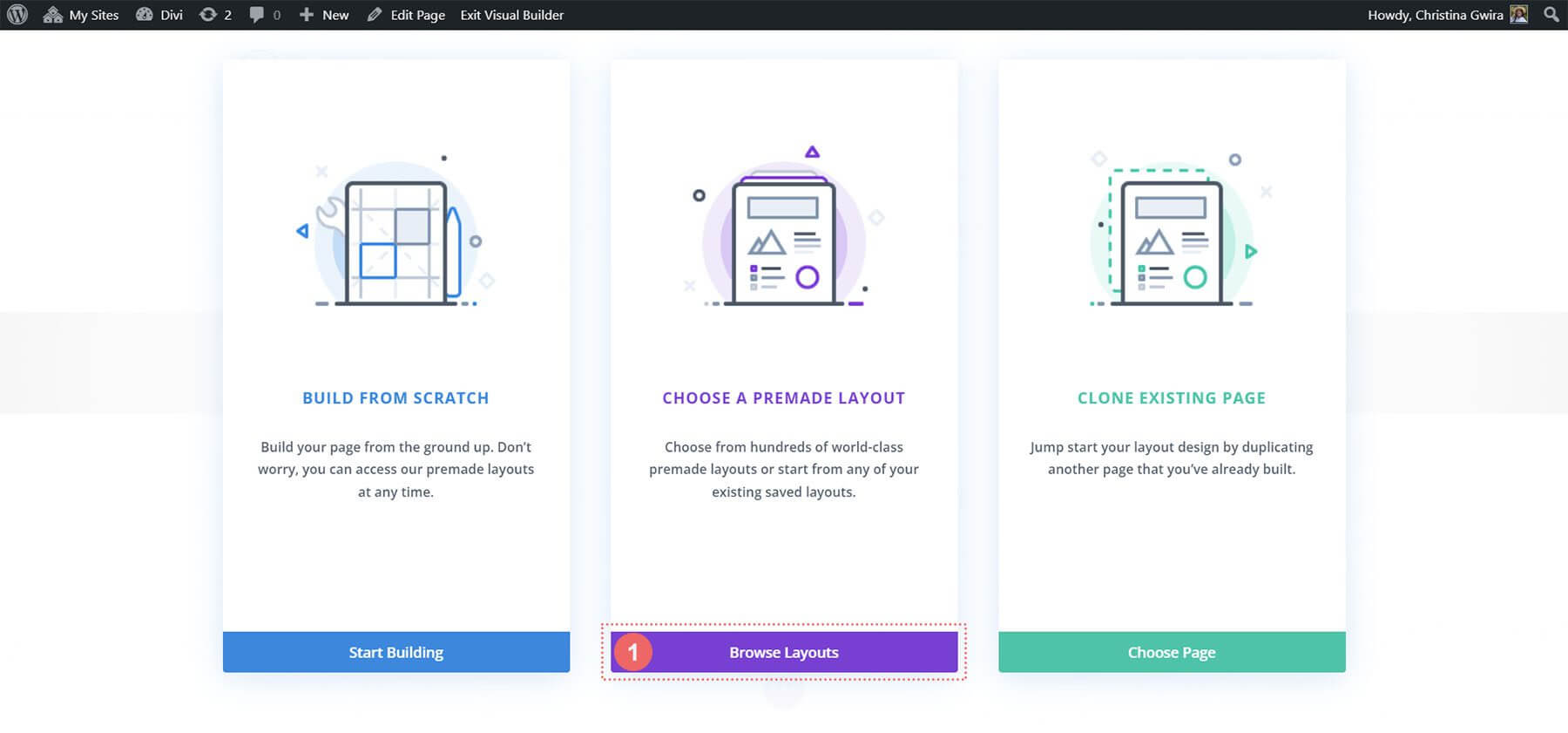
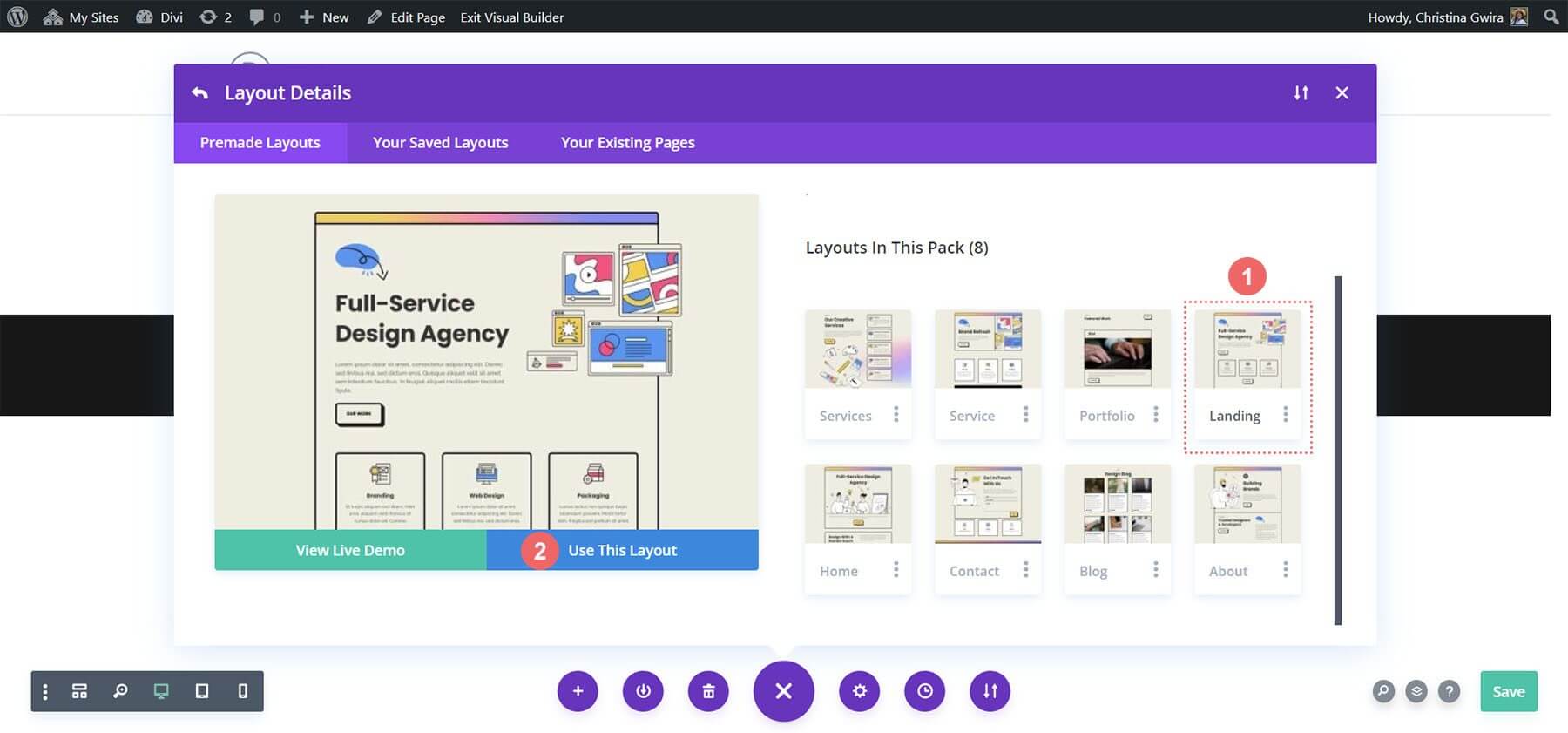
Wybierz opcję Przeglądaj układy. Wybierz pakiet układów agencji marketingowej.

Wybierz układ strony docelowej. Kliknij opcję Użyj tego układu.

Zapisz zmiany.

Teraz dodajmy nasze pierwsze wezwanie do działania!
Dodanie modułu CTA
W tym samouczku moduły tekstu i przycisków w tej sekcji zostaną zastąpione modułem wezwania do działania.

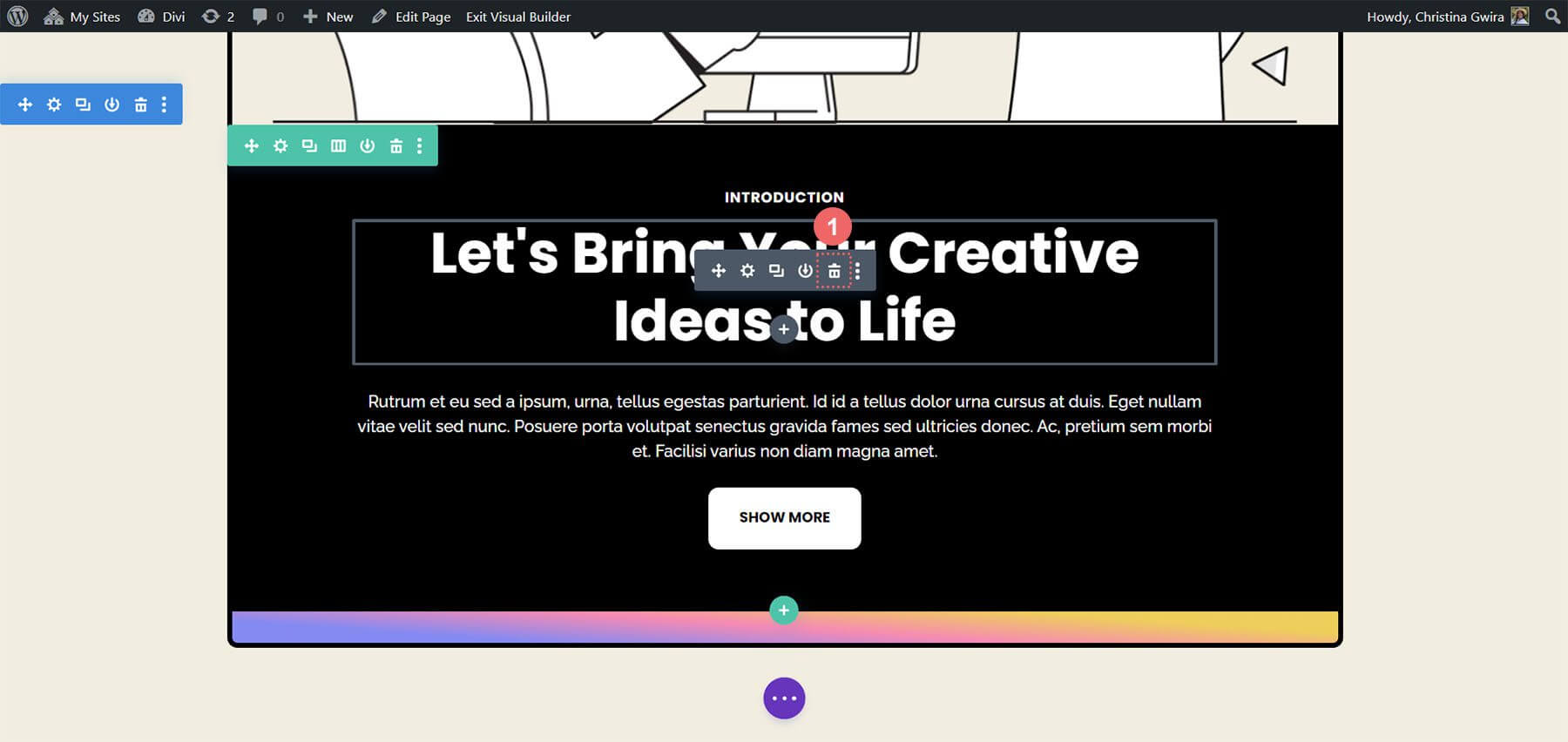
Aby rozpocząć, usuń istniejące moduły, najeżdżając kursorem na każdy z nich i klikając ikonę kosza w szarym wyskakującym menu. Zachowaj moduł tekstowy oznaczony jako „Wprowadzenie”.

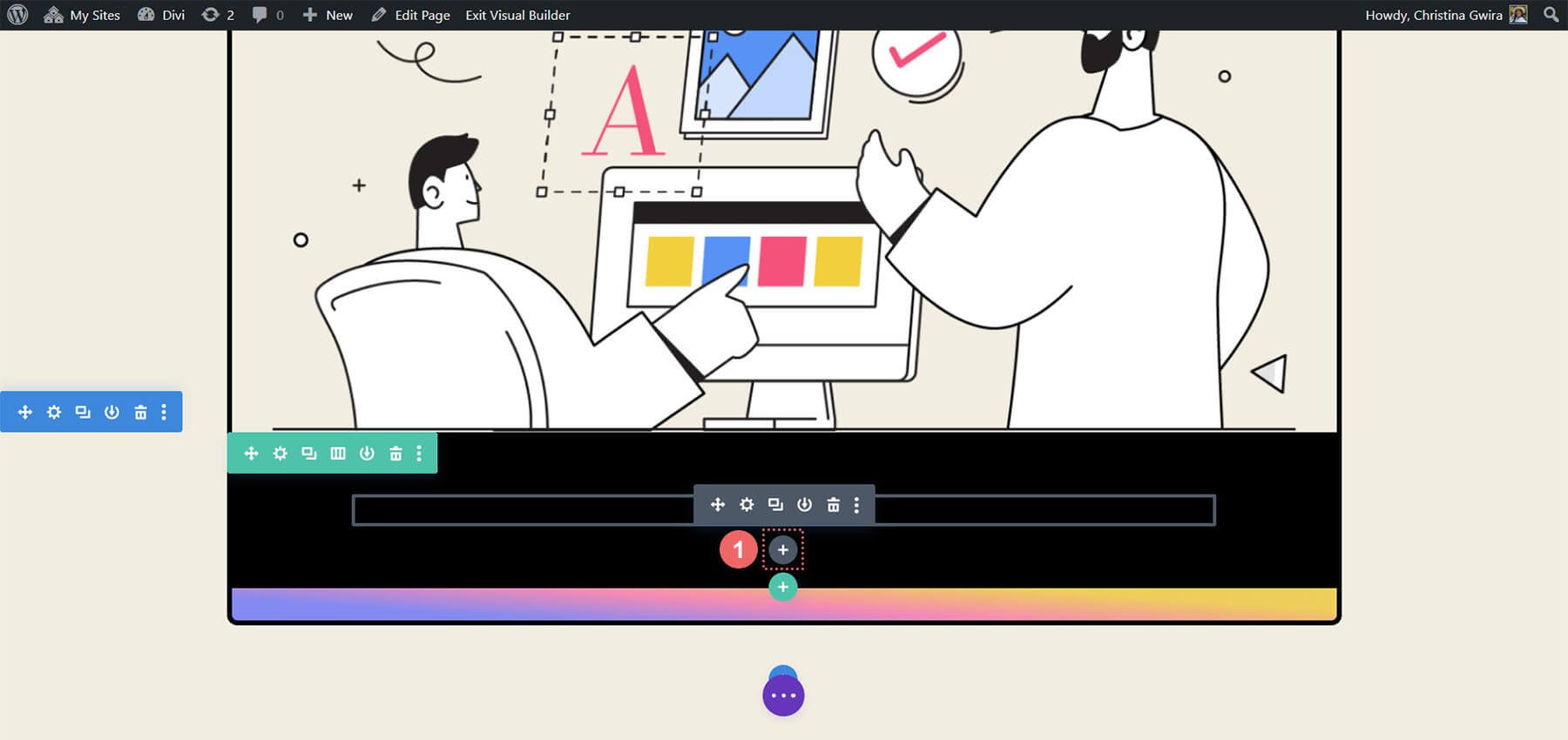
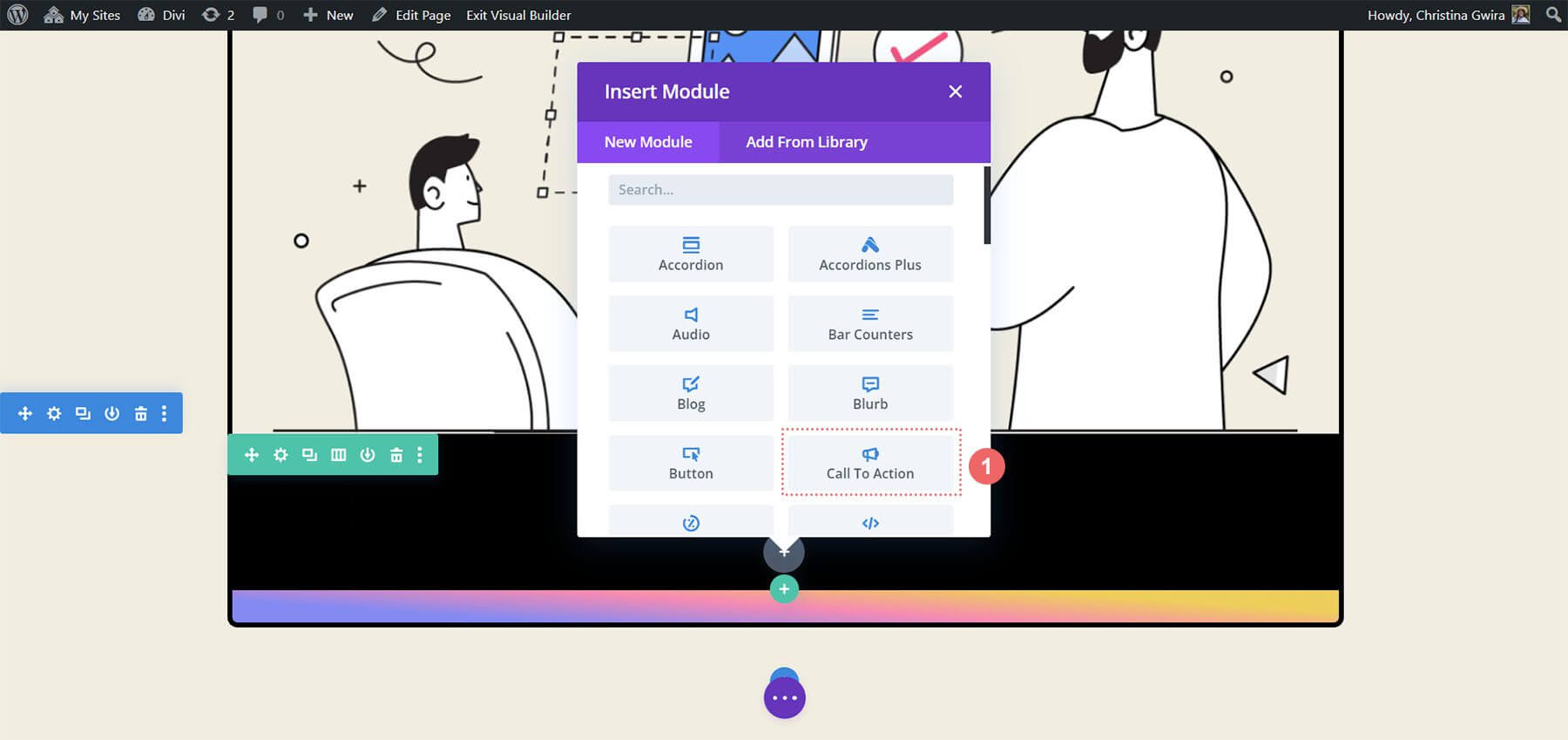
Następnie dodaj moduł wezwania do działania do wiersza, najeżdżając kursorem na moduł tekstowy i klikając szarą ikonę plusa. Wybierz ikonę modułu wezwania do działania z wyskakującego okienka modułów.

Po dodaniu dostosuj moduł wezwania do działania, aby pasował do układu.

Moduł stylizacji CTA
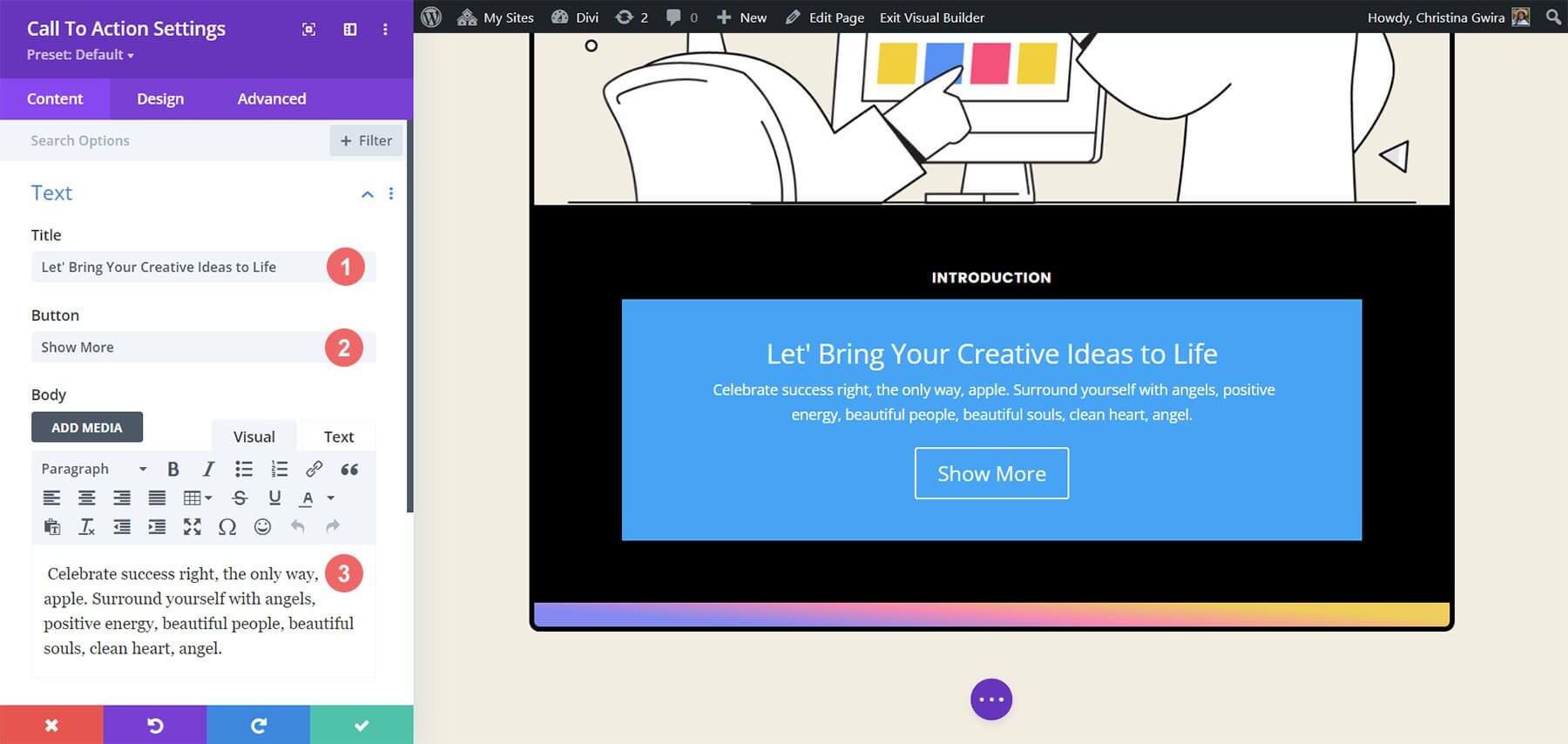
Istniejąca treść z oryginalnych modułów zostanie odtworzona w nowo zintegrowanym module wezwania do działania. Ta treść zostanie wstawiona do wyznaczonych pól Tytułu, Przycisku i Treści.

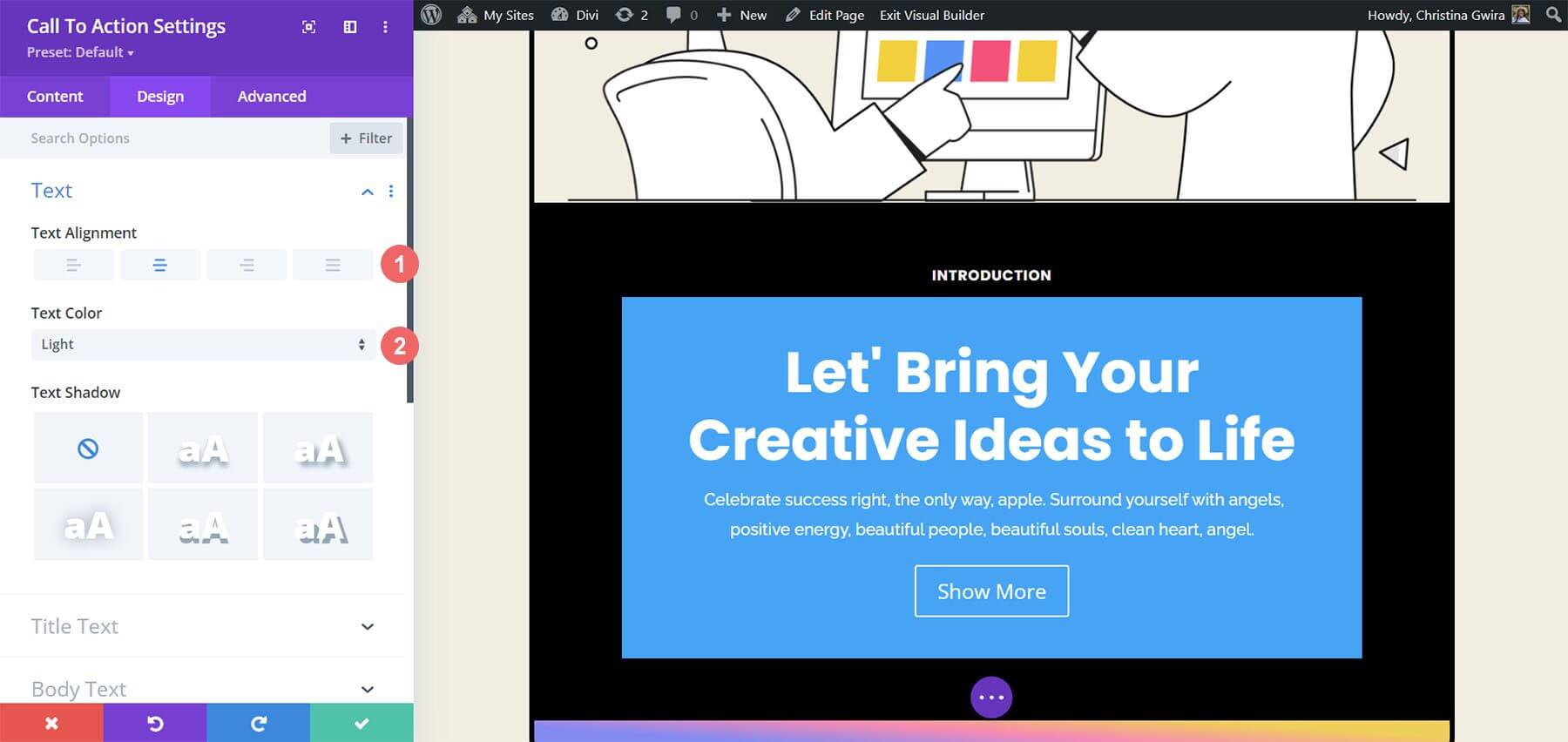
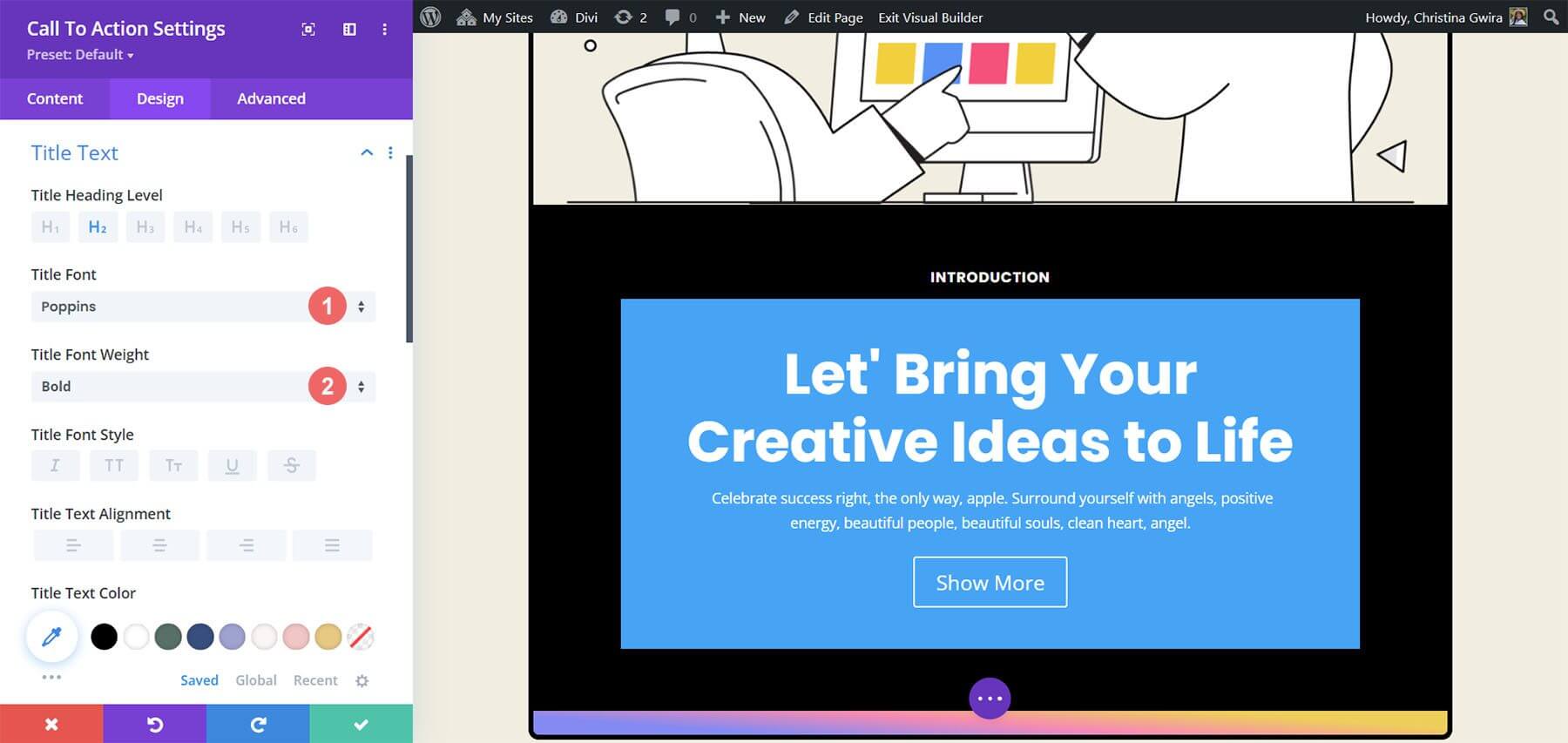
Aby dostosować wygląd modułu, przejdź do karty Projekt w module Wezwania do działania. Rozpocznij od skonfigurowania wyrównania i koloru tekstu. Wyrównaj tekst do środka i ustaw kolor na Jasny.

W celu dostosowania tekstu tytułu zalecamy następujące ustawienia:
- Czcionka tytułowa: Poppins
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: 55 pikseli
- Wysokość linii tytułu: 1,2 em

Godne uwagi jest podobieństwo do wcześniej wykorzystywanego tekstu. Wskazówki dotyczące stylu będą pochodzić z pakietu układów agencji marketingowej Divi.
Ponadto uwaga zostanie zwrócona na stylizację tekstu podstawowego przy użyciu ustawień określonych dla modułu.
Ustawienia tekstu głównego —
- Czcionka w treści: Raleway
- Grubość czcionki w treści: Regularna
- Rozmiar tekstu głównego: 16 pikseli
- Wysokość linii nadwozia: 1,8 em

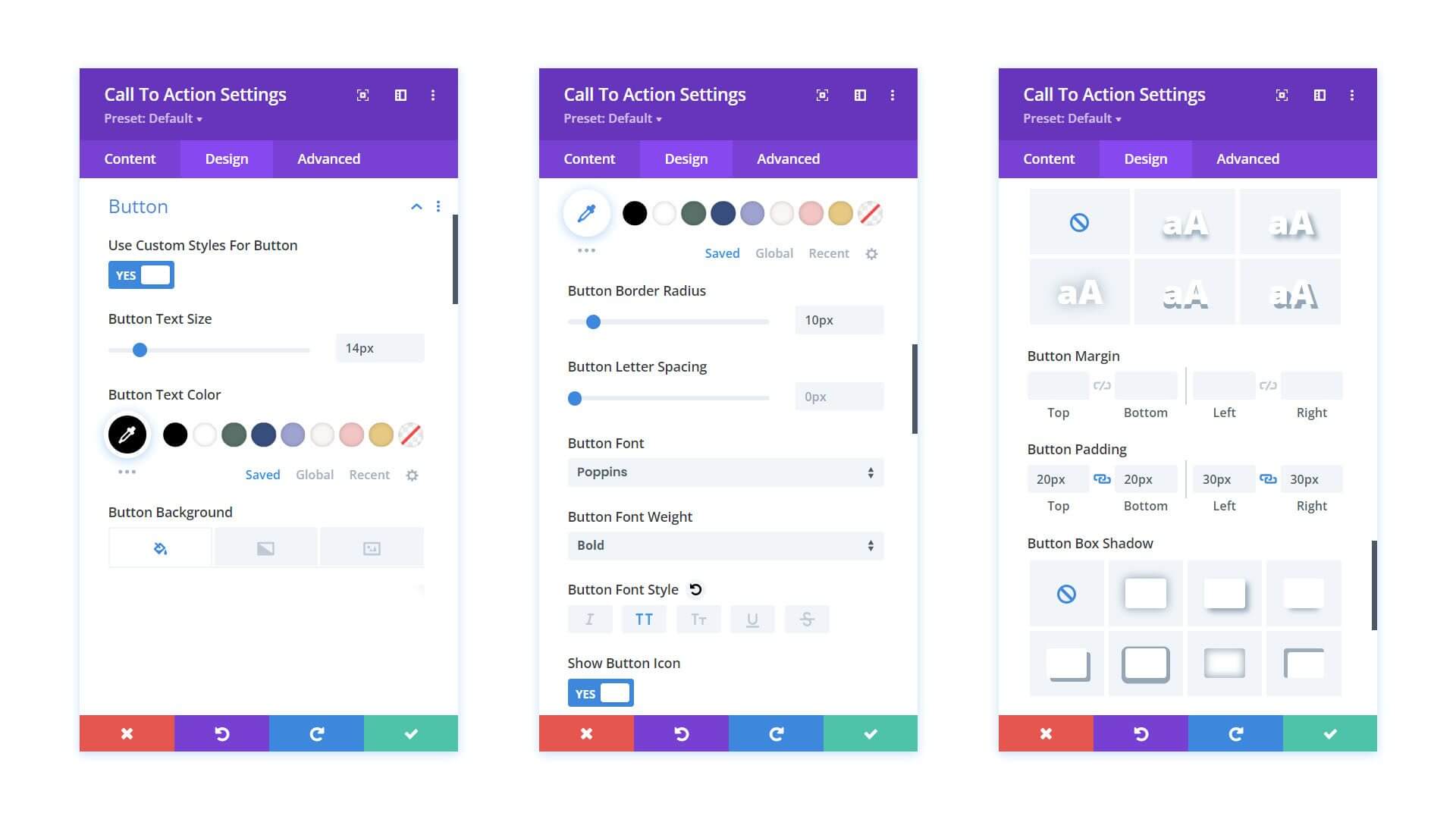
Następnie zostaną zastosowane określone ustawienia w celu dostosowania przycisku modułu wezwania do działania.
Ustawienia przycisków:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 10 pikseli
- Czcionka przycisku: Poppins
- Grubość czcionki przycisku: pogrubiona
- Dopełnienie przycisku: Góra i dół – 20 pikseli , Lewy i prawy – 30 pikseli

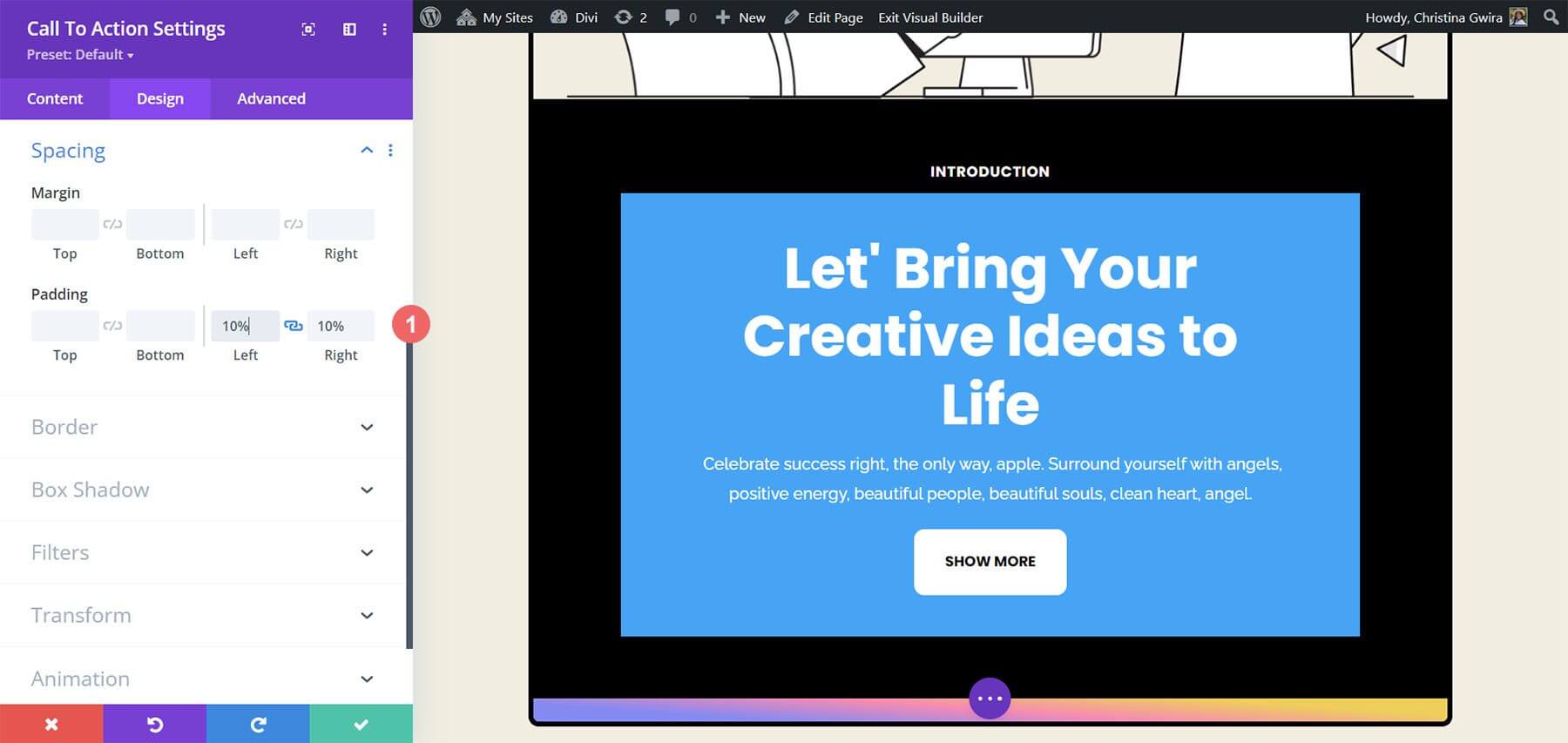
Przed przejściem z karty Projektowanie zaleca się dostosowanie wypełnienia w module Wezwania do działania. Można to osiągnąć, przechodząc do karty Odstępy i ustawiając lewe i prawe wypełnienie na 10%.

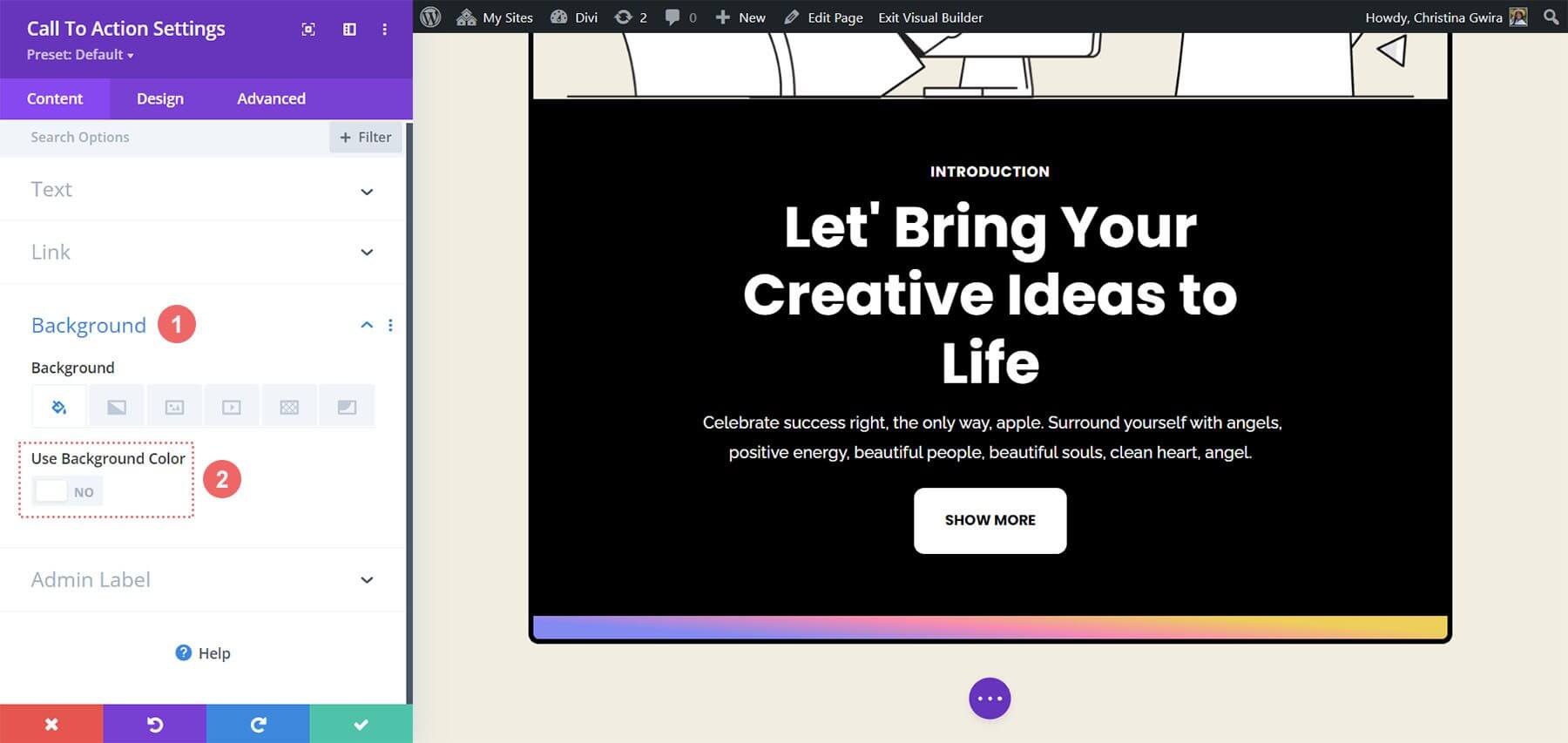
Po wystylizowaniu modułu przejdź do zakładki Treść. Tutaj przejdź do karty Tło i usuń zaznaczenie przełącznika Użyj koloru tła, aby wyeliminować domyślny kolor tła.

Na koniec pamiętaj o zapisaniu zmian poprzez kliknięcie zielonego znacznika wyboru i zamknięcie modułu Call to Action.
Animacja efektu najechania na moduł
Zaczniemy dodawać drobną animację najechania myszką do naszego pierwszego modułu wezwania do działania. Efekt naszej pracy prezentujemy poniżej.
Ustawienia kursora
Zaczynamy od przejścia do ustawień modułu modułu wezwania do działania, które zostały niedawno zaprojektowane.

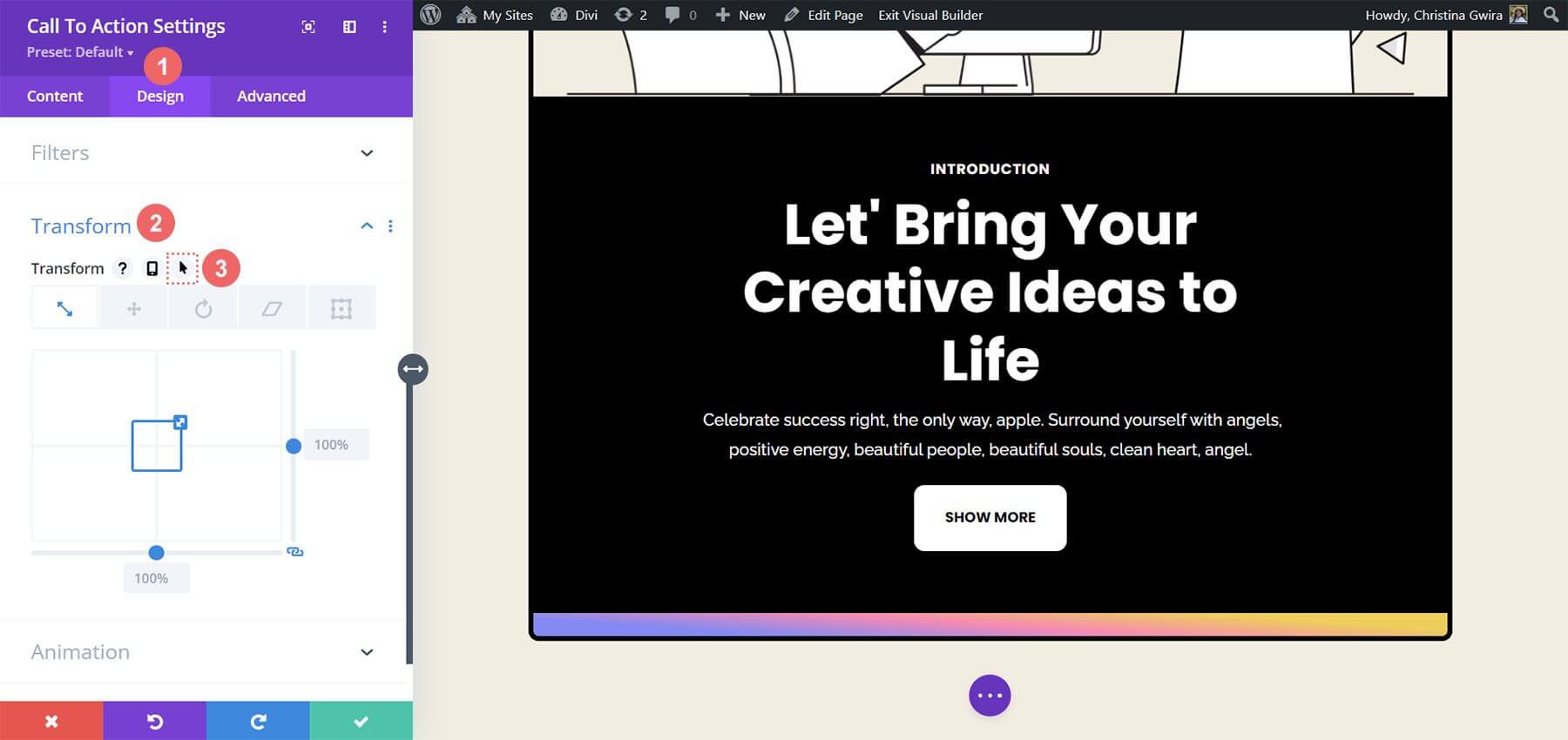
Następnie wybieramy zakładkę Projekt. Na koniec schodzimy do zakładki Transformacja. W tym miejscu włączymy efekt najechania tego modułu. Kiedy najedziemy kursorem na Przekształć w sekcji Przekształć, pojawi się wysuwane menu.
Kliknij ikonę Wskaźnika w menu. Za pomocą tego symbolu możemy dostosować kilka opcji Transformacji, które staną się aktywne po najechaniu na nie kursorem.

Zdolność Divi do aktywowania tego samego efektu najechania na wiele przedmiotów i opcji jest jedną z wielu wspaniałych funkcji. W tym przypadku chcielibyśmy, aby rozmiar modułu wzrósł o 5% po najechaniu na niego kursorem.
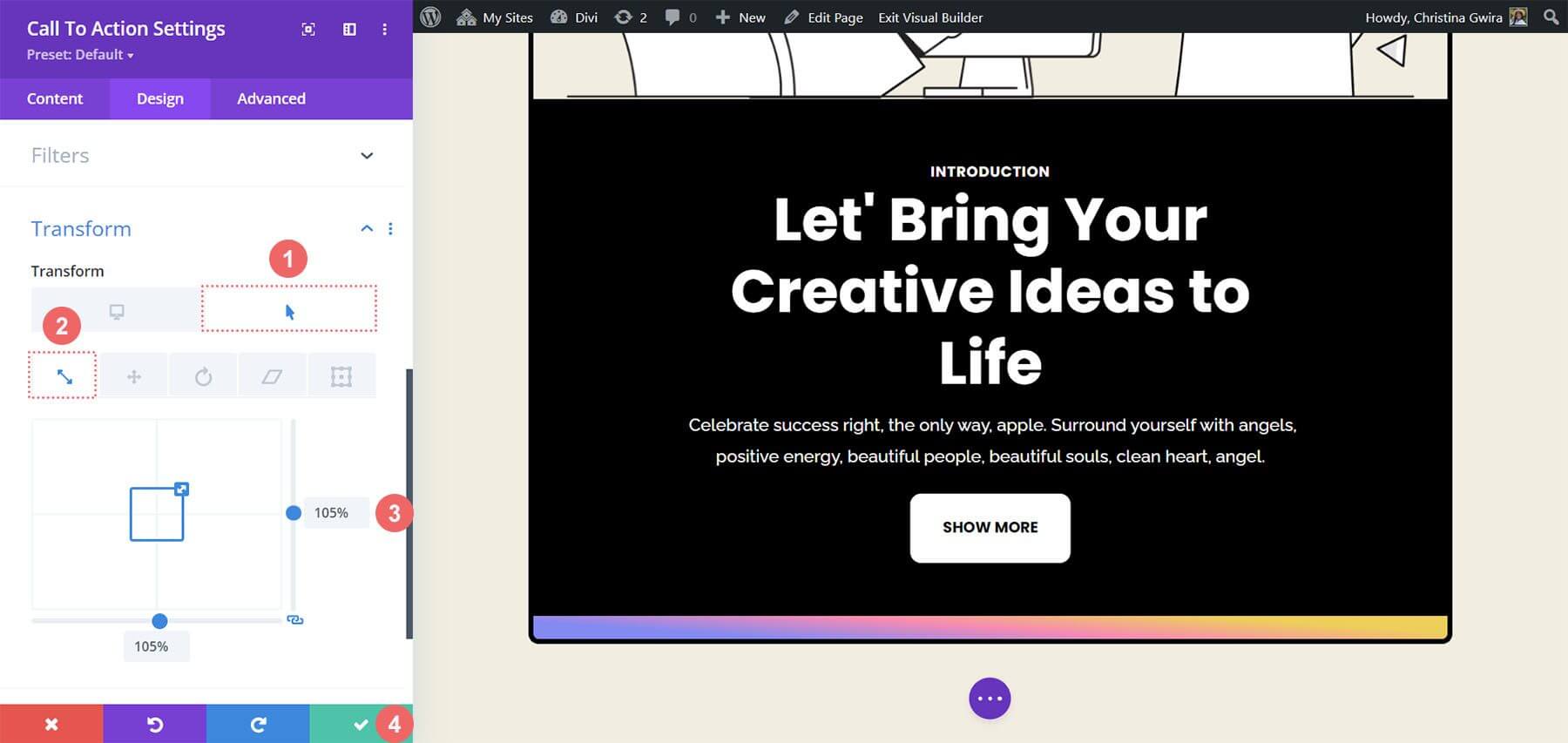
Zaczniemy od wybrania zakładki po najechaniu myszką. Zapewni to nam dostępne alternatywy w zakresie zmiany naszego modułu. Następnie wybieramy ikonę Skala. Naszym celem jest ogólne powiększenie naszego modułu.
Następnie wpisujemy kwotę, o jaką chcemy, aby nasz moduł wzrósł. W opcji rozmiaru wybraliśmy 105%, ponieważ chcemy, aby był o pięć procent większy niż obecnie. Następnie zapisz modyfikacje.

Dodawanie efektów przewijania do modułu CTA
Przyjrzyjmy się wykorzystaniu efektów przewijania do subtelnej animacji modułu wezwania do działania. Proces ten wykorzystuje natywne funkcje Divi w celu zapewnienia bezproblemowej integracji.
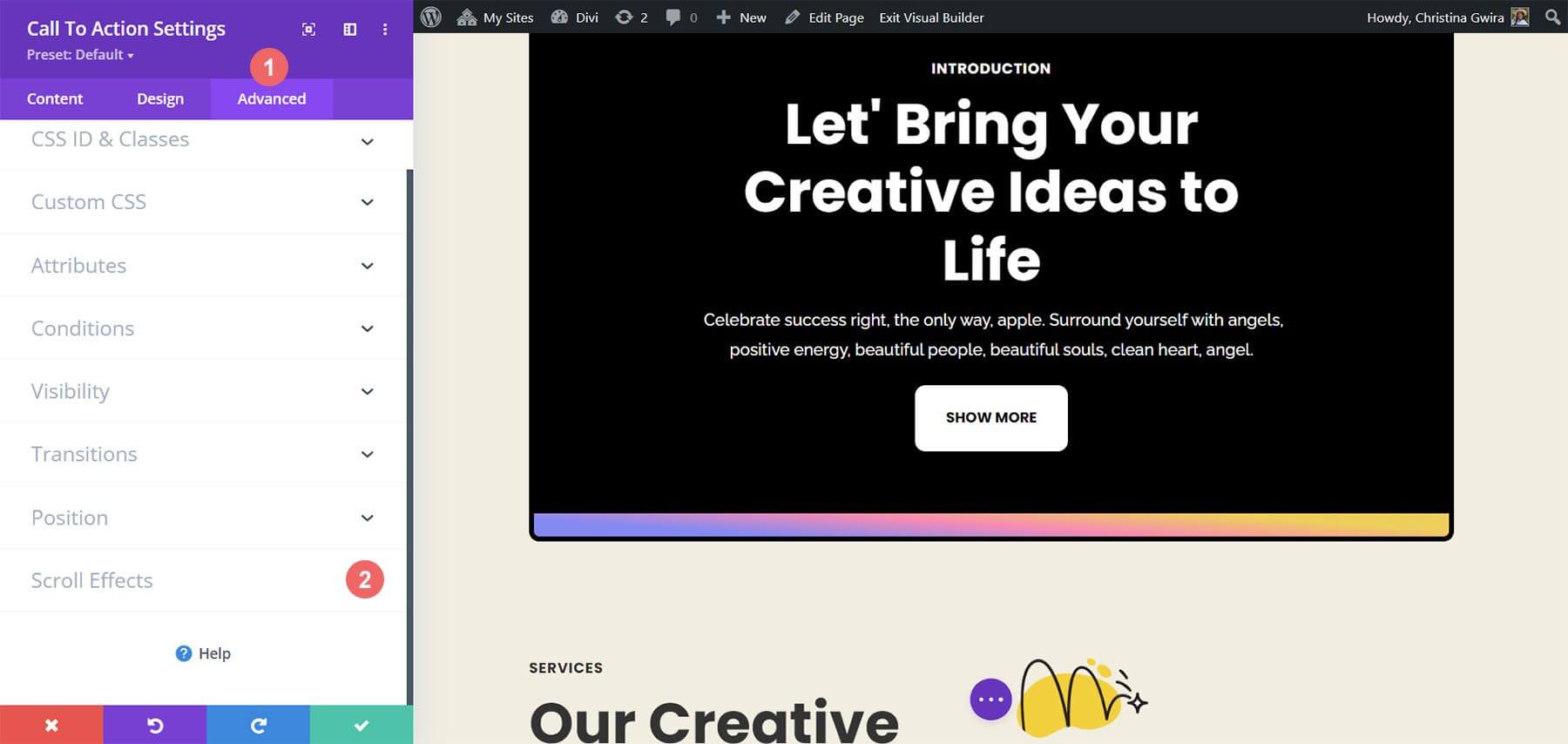
W zakładce Zaawansowane modułu aktywowane są Efekty przewijania. Ta zakładka służy jako centrum sterowania umożliwiające dostosowywanie różnych ustawień w celu uzyskania pożądanego efektu animacji.

Po wejściu na kartę Efekty przewijania określone parametry są modyfikowane w celu dostosowania animacji. Dostosowania te obejmują ustawienia, takie jak pozycja przyklejenia oraz efekt przewijania przy pojawianiu się i znikaniu.
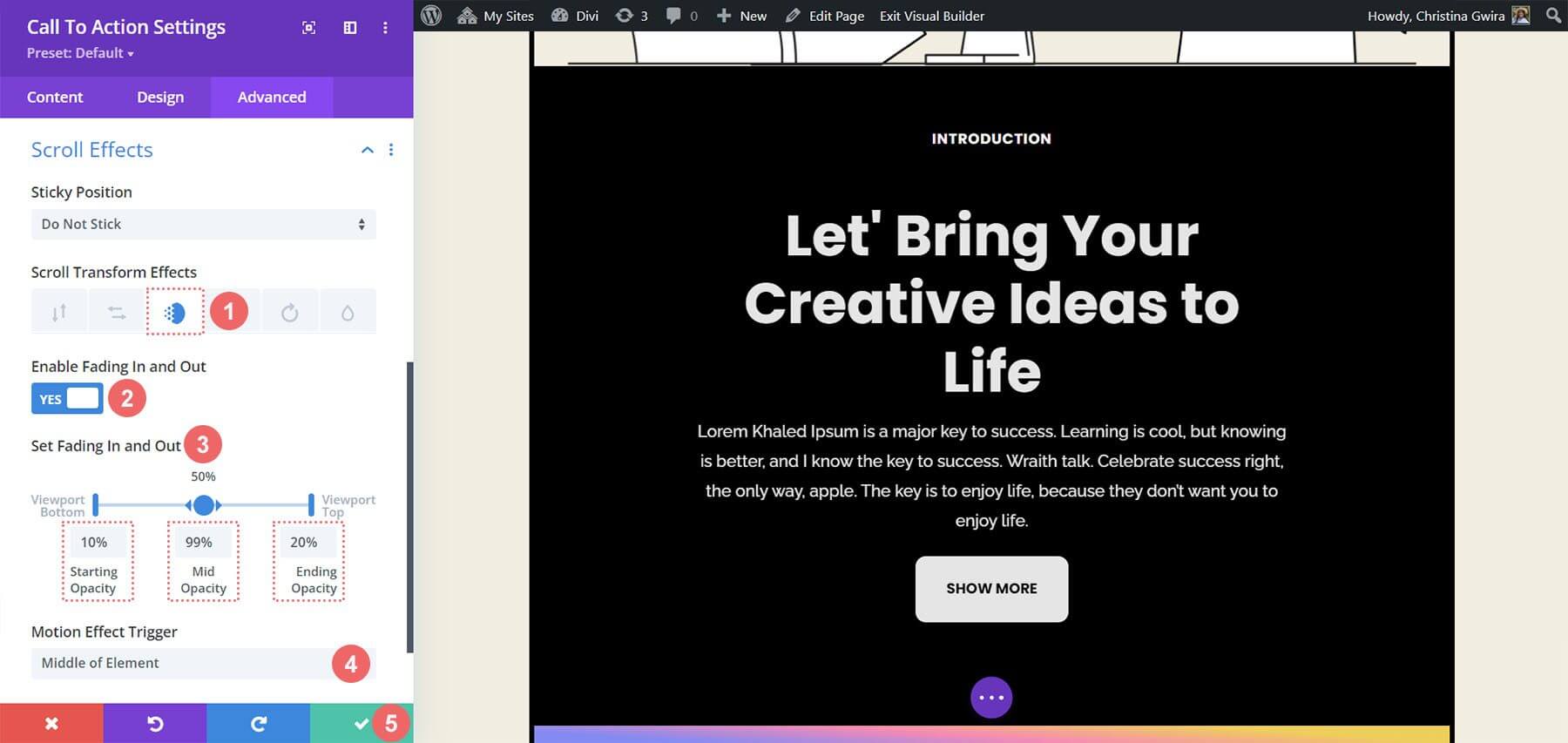
Poziomy krycia na różnych etapach animacji są kluczowe dla uzyskania pożądanego efektu wizualnego.
Ustawienia zanikania i rozjaśniania:
- Początkowe krycie: 10%
- Średnie krycie: 99%
- Końcowe krycie: 20%
Dzięki tym skrupulatnie skonfigurowanym ustawieniom w module wezwania do działania można uzyskać dopracowany efekt przewijania. Ta subtelna animacja zwiększa wygodę użytkownika i dodaje wyrafinowania interfejsowi.

Idąc dalej, procedura skupia się na animowaniu wejścia do kolejnego modułu wezwania do działania za pomocą zakładki Animacja. Ta zakładka oferuje dalsze opcje dostosowywania w celu udoskonalenia wizualnej prezentacji modułu i stworzenia spójnego doświadczenia użytkownika.
Animacja otwarcia
Animacja wejścia modułu następuje w momencie wejścia modułu do okna ekranu, natomiast efekty przewijania umożliwiają ciągłą interakcję z modułem podczas przewijania. W przeciwieństwie do efektów przewijania animacja wejścia aktywuje się tylko raz i nie powtarza się nawet przy kolejnych interakcjach, takich jak przewijanie lub najeżdżanie kursorem.
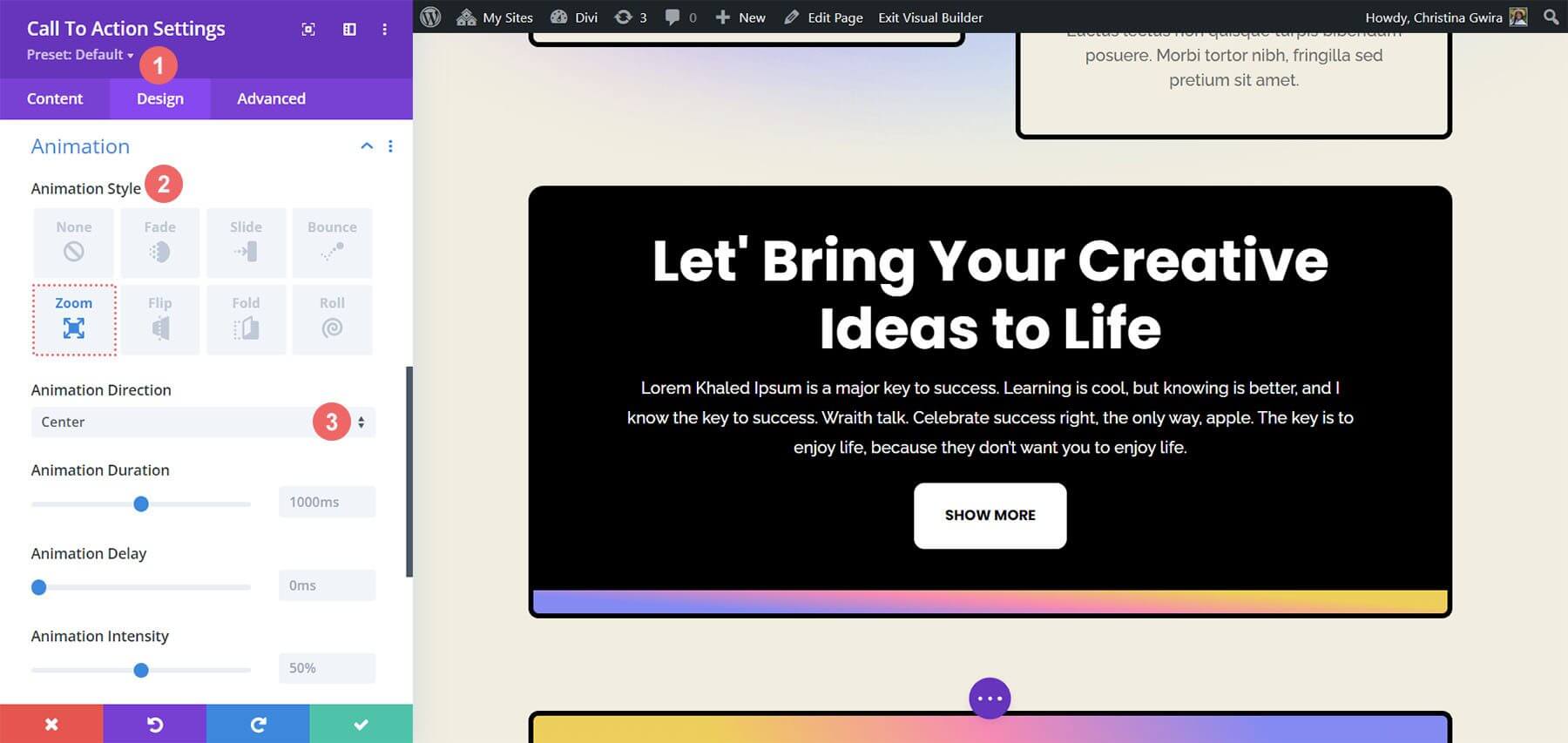
Aby utworzyć animację wejścia przy użyciu efektu Zoom:
- Przejdź do okna ustawień modułu Call to Action.
- Kliknij kartę Projekt i przejdź do Animacja.
- Wybierz styl animacji Zoom.
- Zachowaj kierunek animacji jako środkowy (domyślnie) i pozostaw inne ustawienia bez zmian.

Lepkie efekty na CTA
Demonstracja zilustruje wykorzystanie natywnych efektów Sticky Effects Divi.
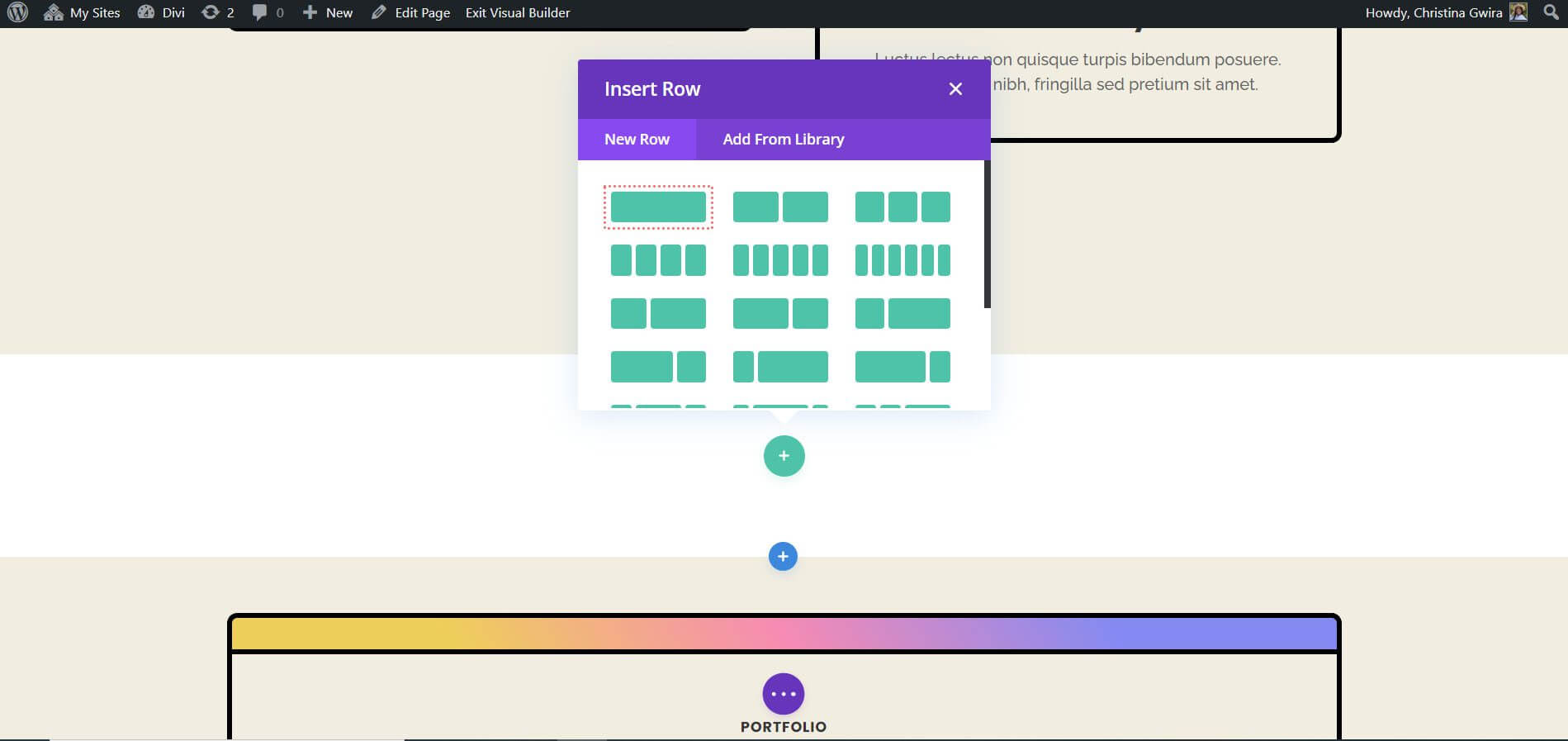
Aby rozpocząć, należy utworzyć nowy wiersz i sekcję.
- Kliknij niebieską ikonę plusa, aby rozpocząć nową sekcję.
- Wybierz układ wierszy z jedną kolumną.

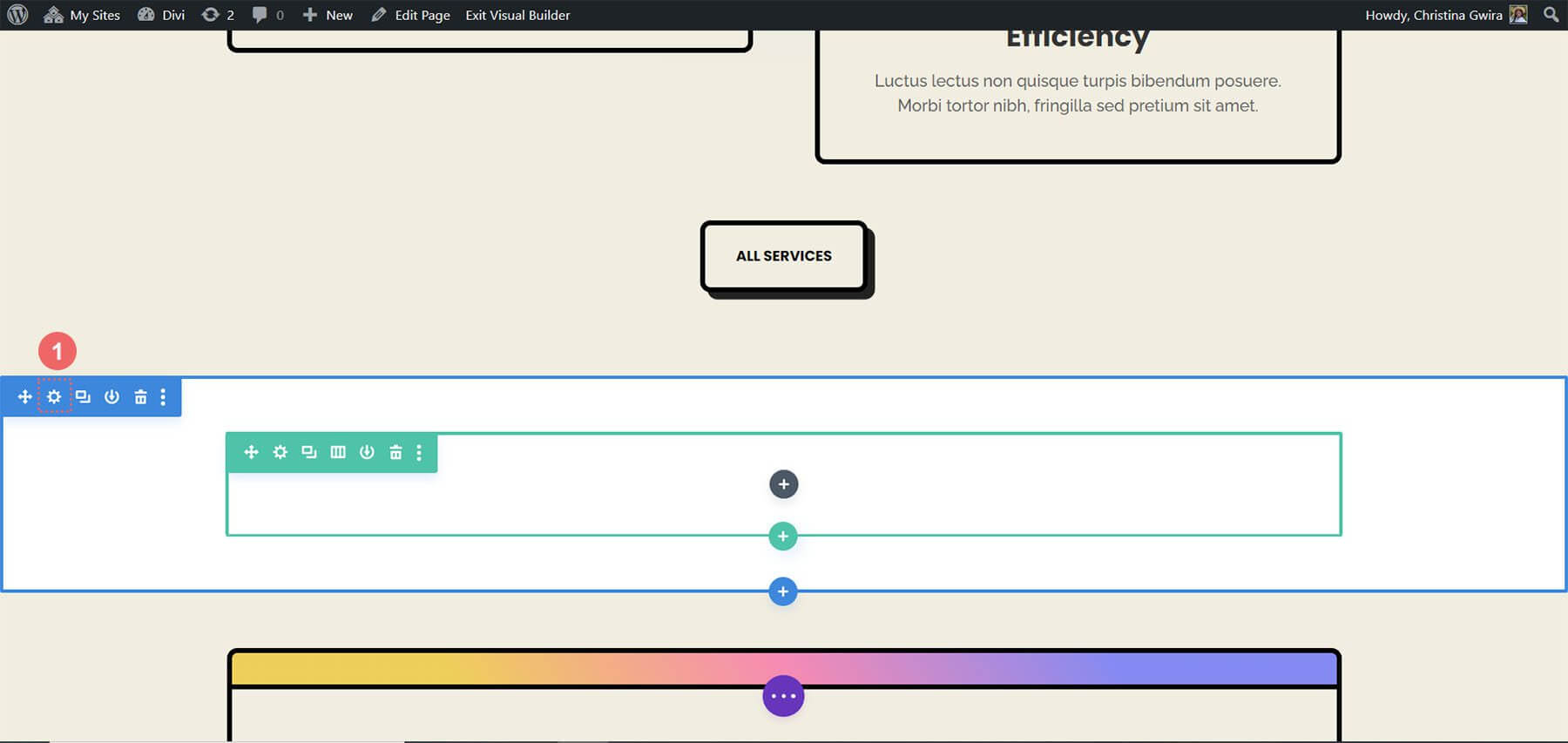
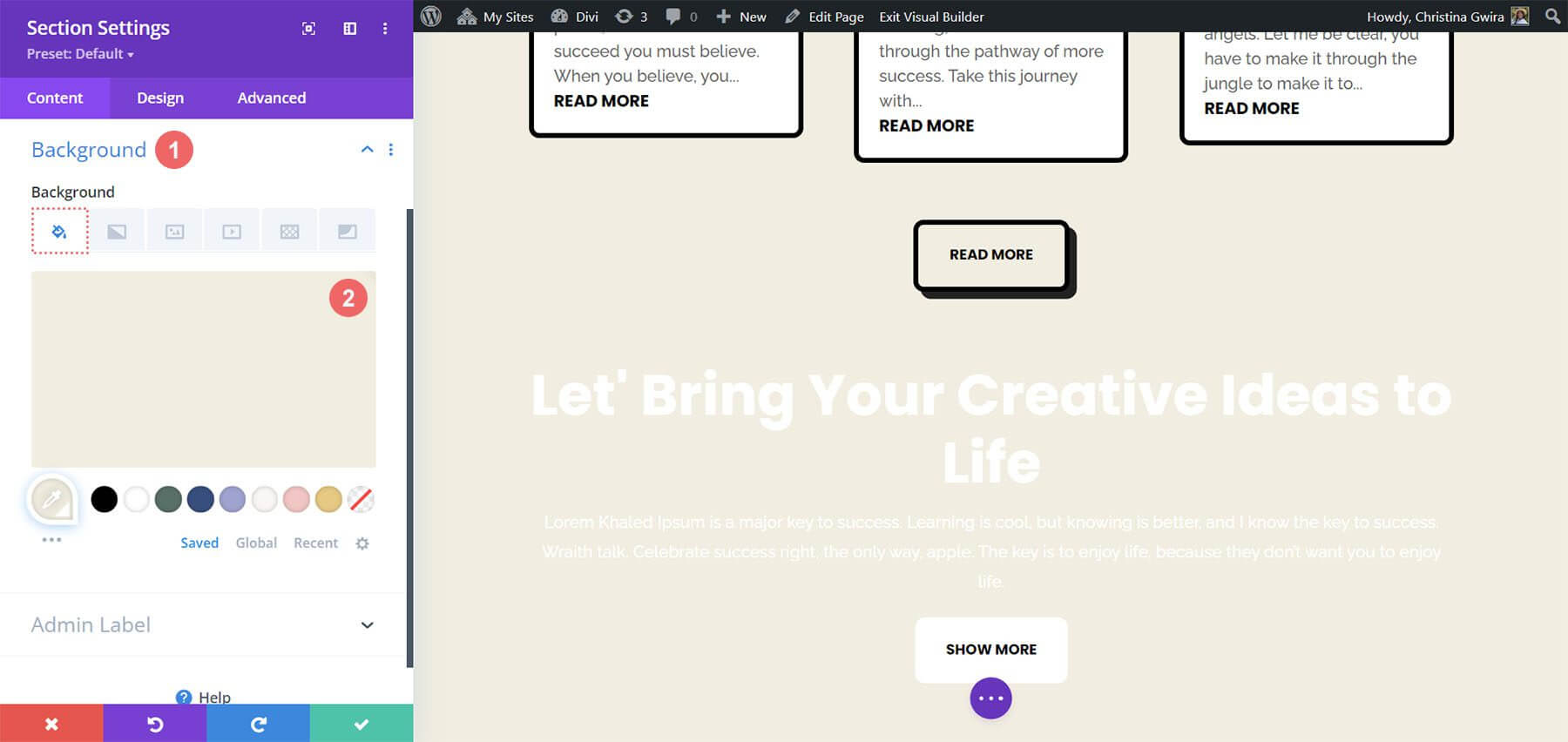
Skorzystaj z gotowego modułu wezwania do działania i zamknij okno Dodaj nowy moduł. Rozpocznij od uzyskania dostępu do ustawień sekcji, klikając ikonę koła zębatego.

Następnie przejdź do zakładki Tło i ustaw kolor tła na #f1ede1.

Aby zapewnić prawidłowe działanie przyklejonego modułu wezwania do działania, konieczne jest dodanie ustawień odstępów. Kliknij kartę Projekt i przewiń do sekcji Odstępy. Ten krok jest kluczowy, aby zapewnić wystarczającą ilość miejsca na obserwację animacji Sticky.
Ustawienia odstępów sekcji:
- Margines u góry: 0 pikseli
- Wyściółka u góry: 0 pikseli
- Wyściółka na dole: 300 pikseli

Po wprowadzeniu tych parametrów możemy kliknąć zielony haczyk, aby zapisać naszą pracę. Włączymy teraz efekt przyklejenia w wierszu naszej sekcji. Początkowo klikamy przycisk koła zębatego, aby uzyskać dostęp do ustawień wiersza.
Po wprowadzeniu tych parametrów możemy kliknąć zielony znacznik wyboru, aby zapisać naszą pracę. Teraz aktywujemy efekt Sticky wewnątrz wiersza naszej sekcji. Aby uzyskać dostęp do opcji wierszy, najpierw wybieramy przycisk koła zębatego.

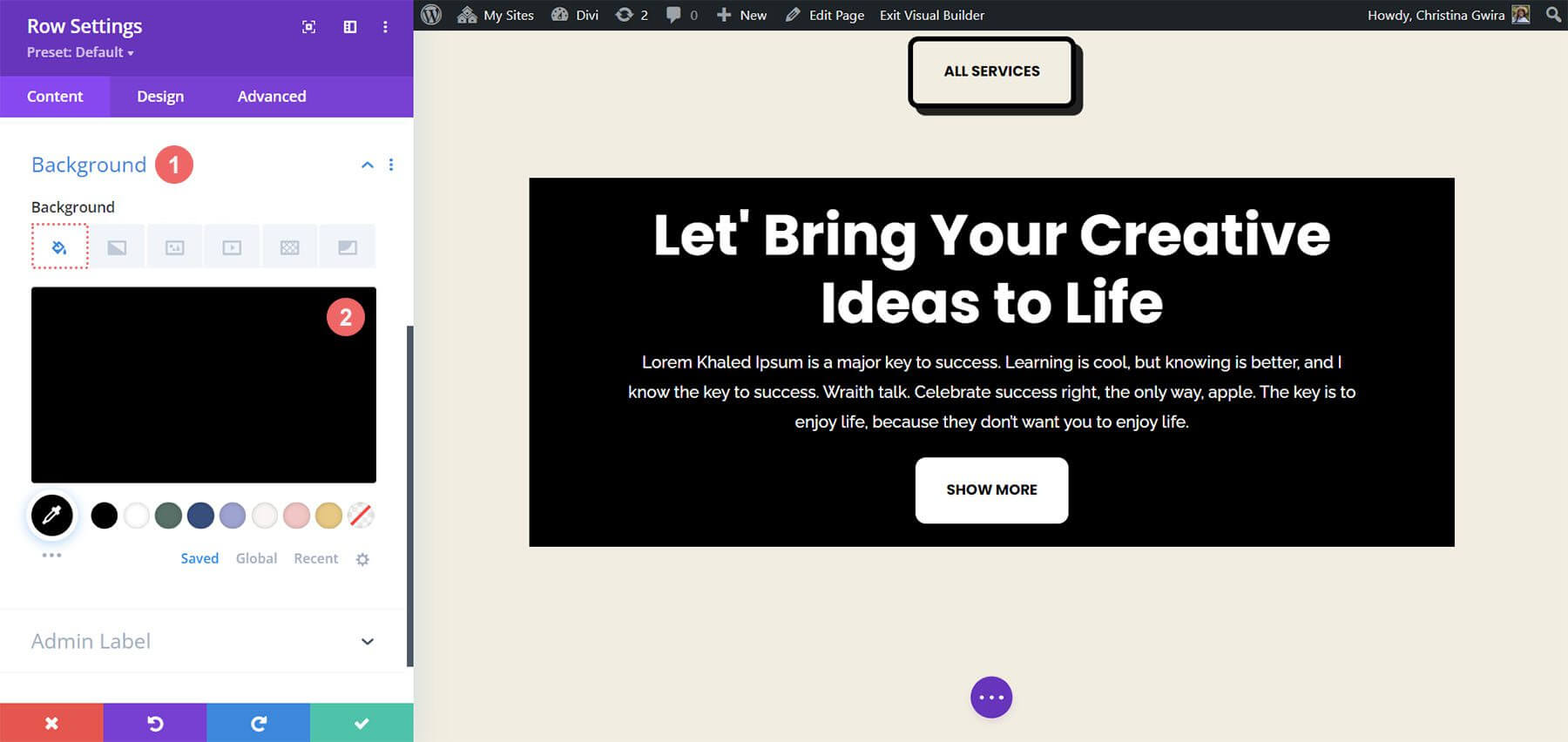
Zanim przejdziemy do zakładki Zaawansowane, dostosujmy kolor tła wiersza. Przechodzimy do zakładki Tło i wybieramy #000000 jako Kolor tła, tak jak to zrobiliśmy w sekcji.

W rezultacie nasz wiersz przypomina moduł wezwania do działania, który zrobiliśmy na początku kursu. Aby jednak ten wiersz rozciągał się aż do krawędzi, zastosujemy marginesy i dopełnienie. Dzięki temu efekt przyklejenia będzie mniej uciążliwy i bardziej atrakcyjny wizualnie dla odwiedzających Twoją witrynę.
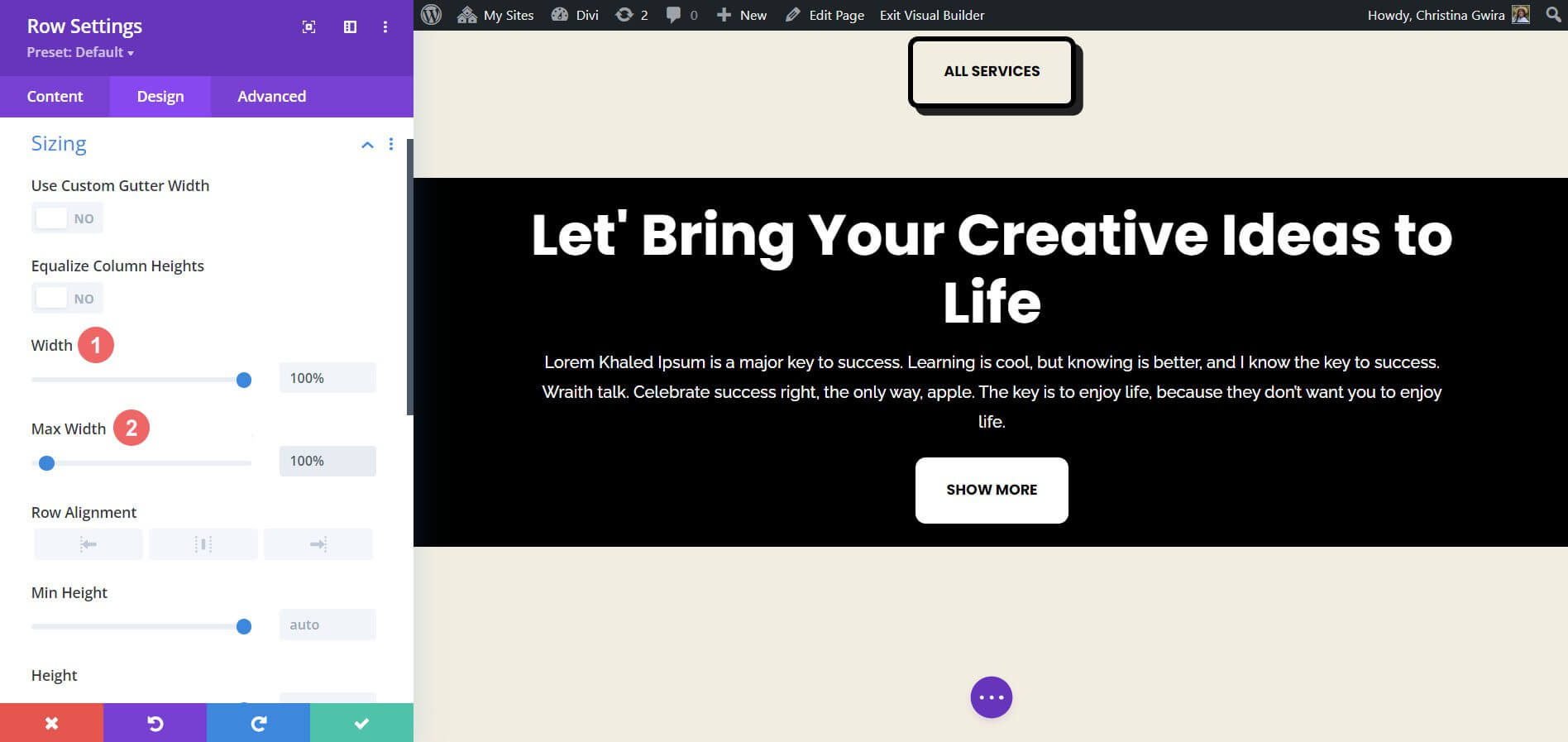
Wybieramy teraz zakładkę Rozmiar w zakładce Projekt. Wartości Szerokość i Maksymalna szerokość są następnie ustawiane na 100%.

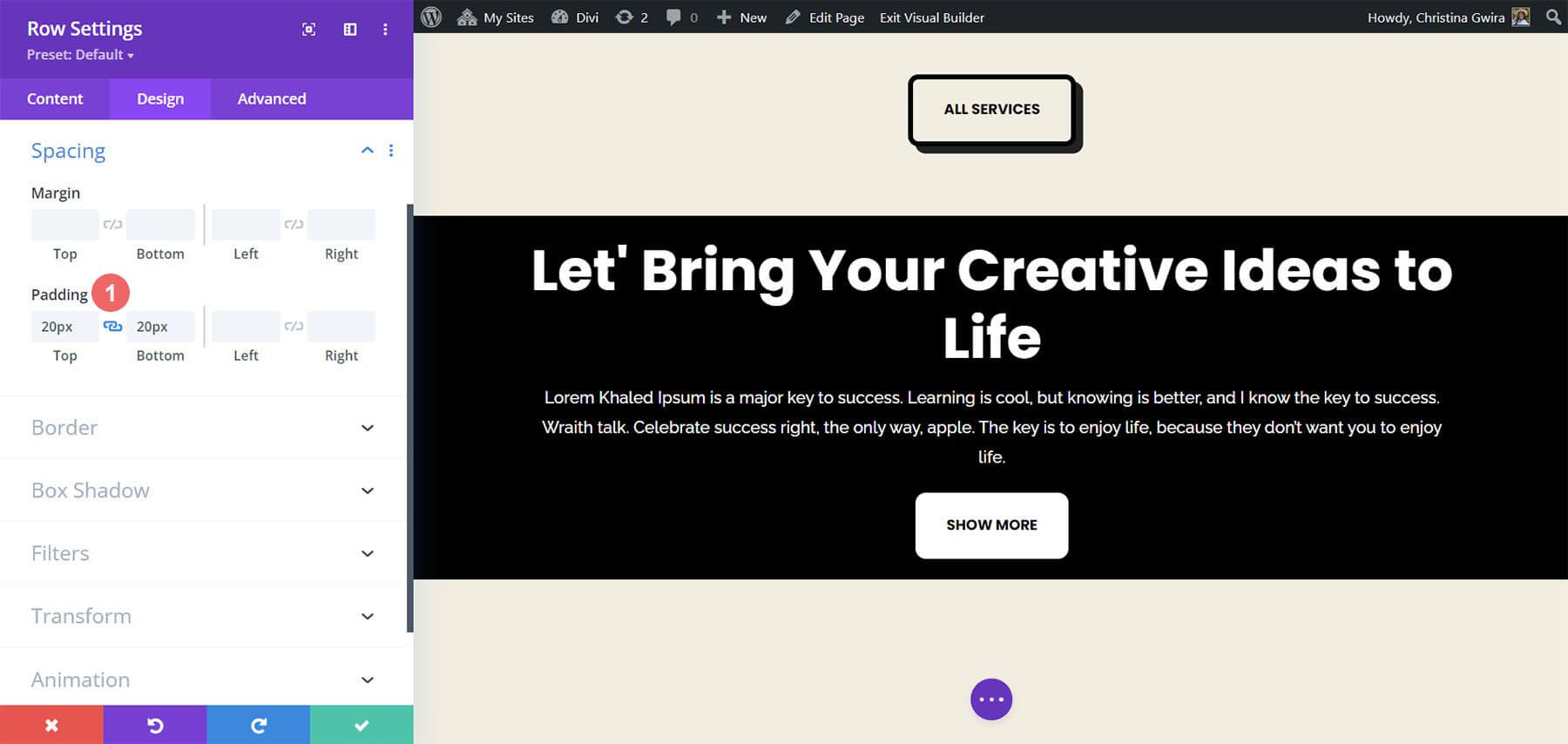
Następnie dodajemy identyczne górne i dolne wartości dopełnienia wynoszące 20 pikseli, przesuwając w dół do karty Odstępy. Dzięki temu nasze wezwanie do działania wydaje się bardziej uproszczone.

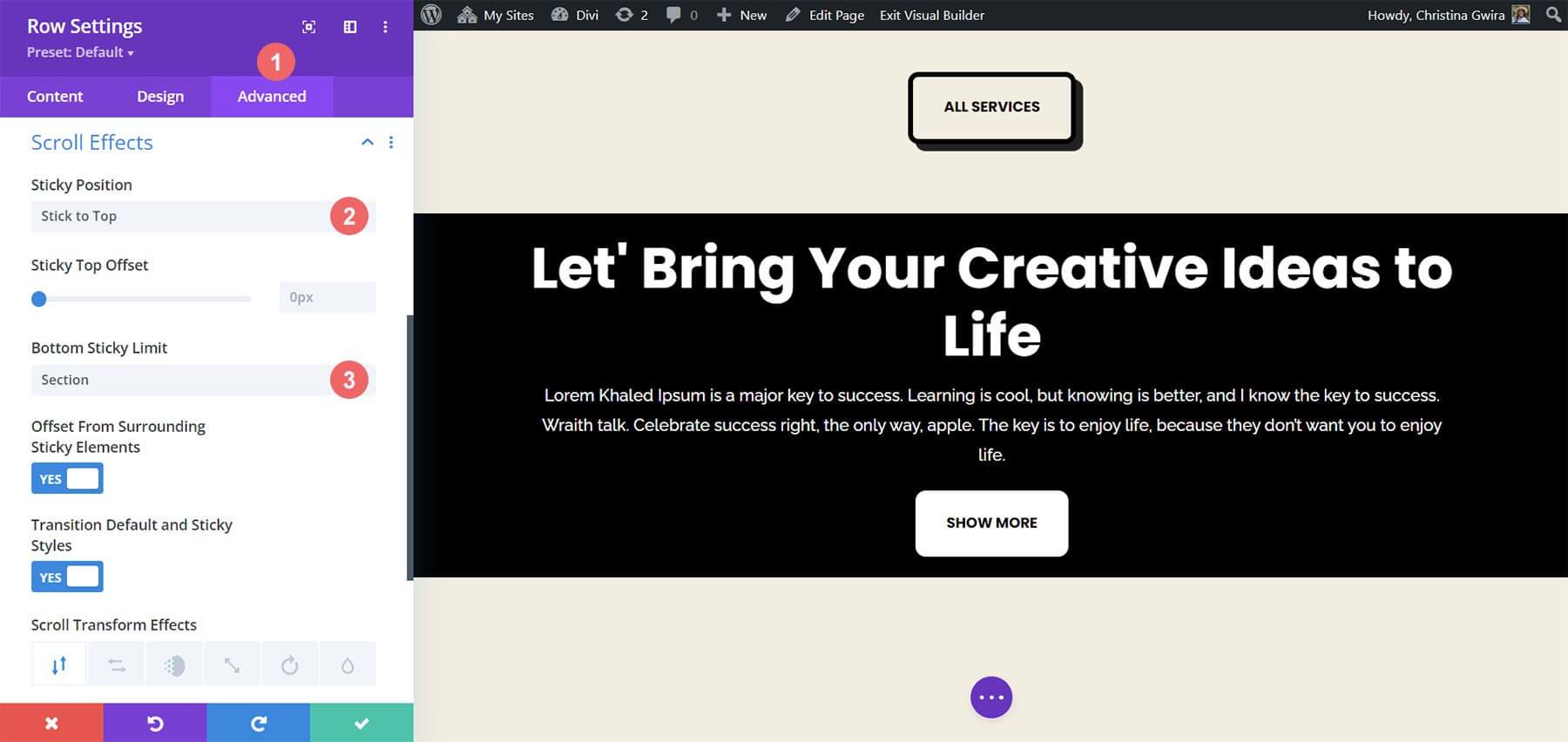
Teraz, gdy zadbaliśmy o estetykę, możemy zastosować efekt przewijania. Następnie po przejściu do menu Zaawansowane wybieramy zakładkę Efekty przewijania. Wybierając Stick to Top, możemy teraz aktywować Sticky Position. Ustawiliśmy Sticky Top Offset na 0px, ponieważ chcemy, aby nasze wezwanie do działania pozostawało na równi z górą ekranu. Dolny limit lepki, który teraz ustawiliśmy na Sekcję, to jedyna inna opcja, którą będziemy zmieniać.

Podsumowanie
Podsumowując, Divi oferuje wiele domyślnych funkcji i metod włączania animacji i ruchu na Twoją stronę. Niezależnie od tego, czy chcesz ulepszyć wprowadzenie strony, czy zaangażować użytkowników swoimi treściami, Divi wyposaży Cię w niezbędne narzędzia. Chociaż zbadaliśmy cztery metody animacji modułu wezwania do działania, ustawienia te mają zastosowanie w całej bibliotece modułów Divi. Co więcej, można je rozszerzyć na sekcje, kolumny i wiersze, umożliwiając tworzenie dynamicznych i wyróżniających się układów stron dla odbiorców.




