Czy czujesz się trochę zmęczony konwencjonalną konfiguracją kontenerów w swojej witrynie WordPress i nie możesz się doczekać eleganckiego i wszechstronnego świata kolumn? Jeśli to do Ciebie przemawia, jesteś we właściwym miejscu. Zapoznaj się z artykułem „Jak przekonwertować WordPress z kontenera na kolumnę 2023”, w którym nie tylko poprowadzę Cię przez proces dokonywania zmiany, ale także rzucę światło na to, dlaczego przejście na kolumny może podnieść nowoczesność i responsywność Twojej witryny.

A oto ekscytująca część – niezależnie od tego, czy jesteś fanem Divi , czy Elementora , ten przewodnik płynnie integruje oba, zapewniając łatwe przejście przez przejście. Zatem nie tylko nawracajmy się; wspólnie ulepszymy Twoje doświadczenie z WordPressem.
Znaczenie konwersji WordPressa z kontenera na kolumnę?

Jeśli stworzyłeś wiele stron internetowych za pomocą WordPressa, oto coś ważnego: utrzymanie świeżego i interesującego wyglądu Twojej witryny ma ogromne znaczenie. Zwykły sposób konfiguracji stron internetowych, na przykład za pomocą pudełek (nazywamy je kontenerami), może czasem wydawać się nieco staromodny i niezbyt fajny. Ale zgadnij co? Zamiast tego możesz uczynić wszystko bardziej kreatywnym i elastycznym, używając kolumn.
Kolumny przypominają schludne sekcje na Twojej stronie internetowej. Każda kolumna może mieć swoje własne, specjalne elementy, dzięki którym Twoja witryna będzie wyglądać ładnie i uporządkowana. Możesz używać kolumn, aby pochwalić się najnowszymi wpisami na blogu, szczegółami dotyczącymi produktów lub fajnymi rzeczami, nad którymi pracowałeś.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazByć może zastanawiasz się teraz: „Jak właściwie to zrobić?” Nie martw się, wspieram Cię! Ten artykuł jest jak przewodnik, który przeprowadzi Cię krok po kroku przez proces zmiany witryny internetowej ze zwykłej konfiguracji pudełkowej na bardziej interesujący styl kolumnowy.
Po co więc zawracać sobie głowę wprowadzaniem tej zmiany? Ponieważ sprawia, że Twoja witryna wygląda fajniej i nowocześniej. Proste! Razem sprawimy, że Twoja witryna internetowa zmieni się ze zwykłej w fajną!
Jak przekonwertować WordPress z kontenera na kolumnę
Na początek przyjrzę się wielu narzędziom i opcjom WordPress służącym do tworzenia układów opartych na kolumnach. Pomogę Ci w wyborze narzędzi idealnych do Twoich celów i poziomu umiejętności, od dobrze znanych kreatorów stron internetowych po dostępne motywy. Ponadto przedstawię zalecenia dotyczące opcji bezpłatnych i płatnych, abyś mógł wybrać tę, która najlepiej odpowiada Twojej sytuacji finansowej.
Zacznijmy od przewodnika krok po kroku!
Wybierz narzędzie do tworzenia stron lub motyw
Aby stworzyć układ witryny oparty na kolumnach, ważne jest, aby wybrać motyw WordPress lub narzędzie do tworzenia stron wyposażone w solidną obsługę kolumn. Na szczęście dostępnych jest wiele opcji, dostosowanych zarówno do preferencji bezpłatnych, jak i płatnych. Wśród ulubionych są:
- Elementor — wysoce zalecany ze względu na przyjazny interfejs użytkownika.
- Divi - Kolejna najwyższej klasy opcja znana ze swojej wszechstronności projektowej.
- Beaver Builder — oferuje płynną funkcjonalność kolumn dla dopracowanego układu.
- Visual Composer WP Bakery - niezawodny wybór dla osób poszukujących wszechstronnych funkcji.
Możesz wybrać jeden z powyższej listy, ale pamiętaj, że wybór powinien być zgodny nie tylko z Twoimi wymaganiami funkcjonalnymi, ale także z Twoimi preferencjami estetycznymi. Motyw Twojej witryny lub narzędzie do tworzenia stron powinny współgrać z Twoim stylem, zapewniając zarówno atrakcyjną wizualnie, jak i łatwą do dostosowania platformę do tworzenia urzekających układów kolumn.
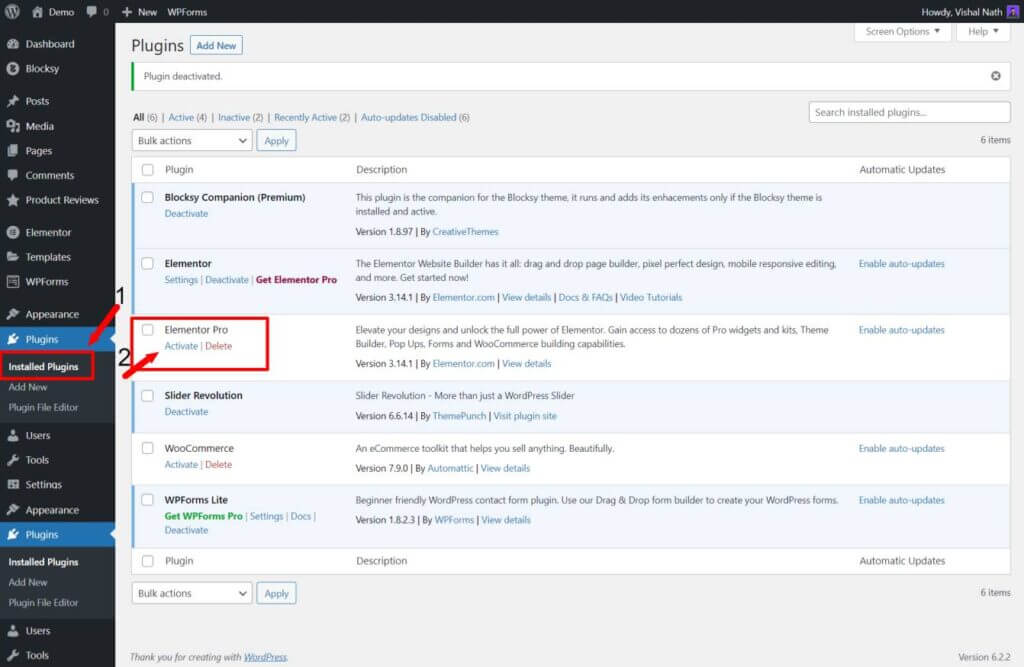
Instalacja i aktywacja
Kiedy już wybierzesz motyw lub narzędzie do tworzenia stron, które odpowiada Twojej wizji, następnym krokiem jest instalacja. Jeśli jesteś już dobrze zaznajomiony ze sztuką instalowania i aktywowania motywów lub wtyczek WordPress, możesz pominąć tę sekcję. Jeśli jednak jesteś nowy w tym procesie, mamy dla Ciebie prosty przewodnik:
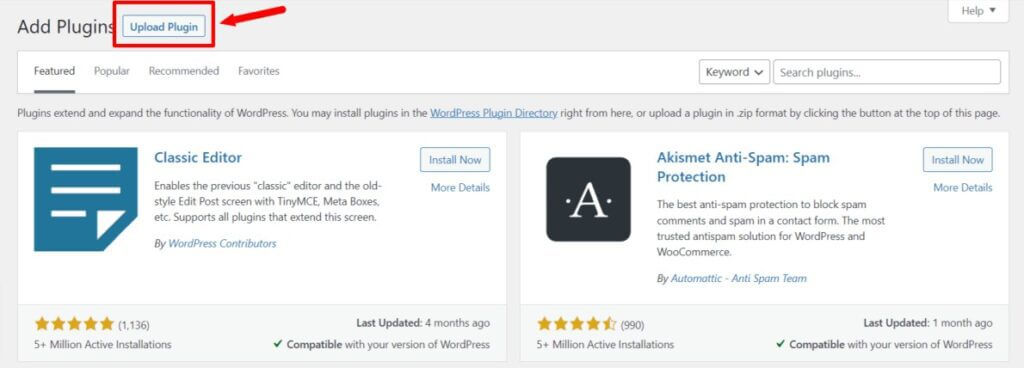
Przejdź do „Dodaj wtyczki” i wybierz „Prześlij wtyczki”.

Zainstaluj wtyczkę, a po zakończeniu instalacji aktywuj ją.

Voila! Bezproblemowo zainstalowałeś i aktywowałeś wybrany motyw lub wtyczkę. To prosty proces, który przygotowuje grunt pod ożywienie Twojej witryny internetowej. Jeśli kiedykolwiek napotkasz po drodze jakieś trudności, nie wahaj się zapoznać z zasobami online lub zwrócić się o wsparcie do tętniącej życiem społeczności WordPress.
Tworzenie nowej strony

Przejdź do strony, którą chcesz zmodyfikować, aby przekształcić jej układ w kolumny. Jeśli zaczynasz od nowa, utwórz nową stronę. Po wejściu do panelu WordPress znajdź konkretną stronę, którą chcesz przekonwertować i naciśnij przycisk „Edytuj”.
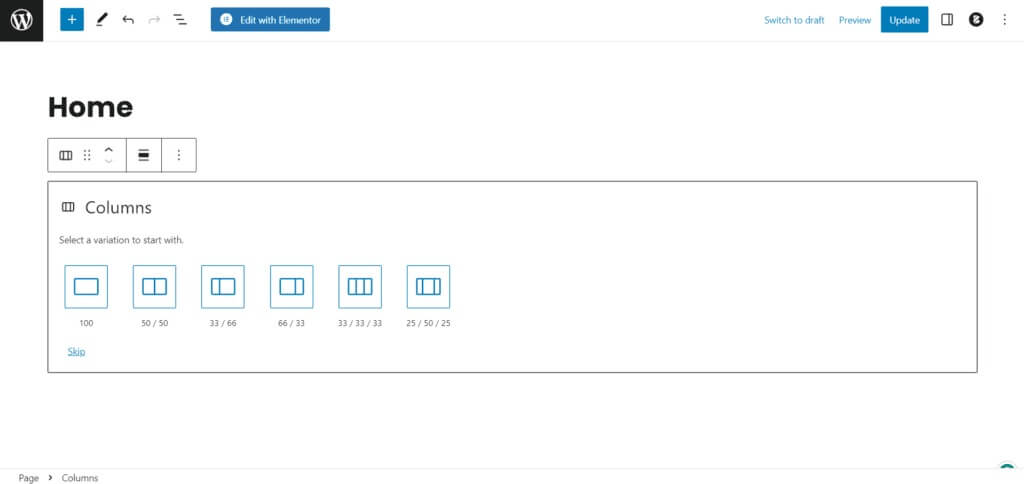
Znajdź układ kolumn
Znalezienie ustawień układu kolumn może się różnić w zależności od posiadanego motywu lub narzędzia do tworzenia stron. Narzędzia te znajdują się zwykle w kreatorze stron lub edytorze. Zwróć tylko uwagę na przyciski i ustawienia umożliwiające dodawanie kolumn.
Dodawaj i edytuj kolumny
Po przejściu do opcji układu kolumn możesz dowolnie dodawać lub rozmieszczać kolumny. W większości przypadków jest to tak proste, jak przeciąganie i upuszczanie elementów na witrynę oraz dostosowywanie ich szerokości i położenia. Możesz także wybierać spośród gotowych projektów kolumn dostarczonych przez różnych twórców stron.
Publikować
Po poprawieniu stylu i treści kolumny poświęć chwilę na sprawdzenie swojego dzieła. Upewnij się, że wszystko wygląda tak, jak chcesz, i dokładnie sprawdź, czy kolumny zachowują się prawidłowo. Gdy będziesz zadowolony, naciśnij przycisk Zapisz i pozwól światu zobaczyć zmiany, publikując stronę.
Brawo! Pomyślnie przekształciłeś swoją witrynę WordPress z kontenera w elegancki układ kolumn. Twoja witryna ma teraz nowoczesny i przyciągający wzrok wygląd, który z pewnością przyciągnie wzrok.
Aby zapewnić użytkownikom najlepszą wygodę, upewnij się, że Twoja witryna wygląda świetnie na różnych urządzeniach i ekranach o różnych rozmiarach. Wypróbuj go na różnych platformach, aby mieć pewność, że Twój układ będzie na najwyższym poziomie dla wszystkich użytkowników. Możesz swobodnie wprowadzać wszelkie zmiany potrzebne do osiągnięcia idealnego połączenia stylu i szybkości reakcji.
Podsumowanie
Niezależnie od tego, czy jesteś fanem Elementora , czy wielbicielem Divi , kluczem jest wykorzystanie mocy tych dynamicznych kreatorów stron internetowych, aby zwiększyć swoją obecność w Internecie. Obie platformy oferują mnóstwo możliwości projektowania i dostosowywania, aby dopasować się do Twojej unikalnej wizji.
Tak więc, rozpoczynając przygodę z tworzeniem witryny internetowej, pozwól kreatywnym sokom płynąć dzięki intuicyjnemu interfejsowi Elementora lub rozkoszuj się niezawodnymi funkcjami Divi. Pamiętaj, że wybór pomiędzy tymi narzędziami ostatecznie zależy od Twoich preferencji i konkretnych potrzeb Twojego projektu.
Niezależnie od tego, czy dopasowujesz elementy z perfekcją pikseli za pomocą Elementora, czy tworzysz oszałamiające wizualnie arcydzieło za pomocą Divi, cel jest ten sam – zachwycić odbiorców i pozostawić trwałe wrażenie. Wykorzystaj elastyczność, jaką zapewniają te narzędzia, i niech Twoja przygoda z tworzeniem stron internetowych będzie równie przyjemna, jak satysfakcjonująca. Miłego projektowania!




