Czy masz już dość tego, że Twoja witryna WordPress ma ten sam stary wygląd? Czy chcesz opracować atrakcyjny wizualnie i aktualny projekt, który pozostawi na odwiedzających niezatarte wrażenie? Więc nie szukaj dalej! W tym kompletnym przewodniku zajmiemy się ekscytującą dziedziną przejścia z układu opartego na kontenerach na układ oparty na kolumnach w WordPress.

Co to jest projektowanie kontenerów i kolumn?
Projekt kontenera i kolumny to dwa elementy projektu strony internetowej, które wpływają na sposób wyświetlania informacji w Twojej witrynie. Kontener to blok treści, w którym znajduje się kilka elementów, takich jak tekst, obrazy, przyciski itd. Z kolei kolumna to rodzaj układu, który pozwala na umieszczenie treści obok siebie.
Chociaż kontenery są przydatne do obsługi kilku elementów w jednym regionie witryny, konstrukcja kolumn pozwala na jeszcze większą elastyczność i personalizację. Możesz na przykład zaprojektować alternatywne układy dla różnych rozmiarów ekranów, zmienić przestrzeń i orientację treści oraz dodać niestandardowe paski boczne do swoich stron.
Konwersja z kontenera na kolumnę może być przydatna w następujących sytuacjach:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Chcesz zbudować bardziej usprawniony i uporządkowany układ treści.
- Chcesz zwiększyć responsywność i dostosowanie swojej witryny do różnych urządzeń
- Chcesz poprawić szybkość i wydajność swojej witryny.
Dlaczego warto przejść na system oparty na kolumnach w WordPress
Kolumny zapewniają atrakcyjne podejście do konfigurowania i prezentacji materiałów. Umożliwiają konstruowanie atrakcyjnych wizualnie elementów, które znajdują się obok siebie, a każdy z nich ma własną, odrębną treść. Kolumny zapewniają atrakcyjne wizualnie i uporządkowane ramy do wyświetlania bieżących wpisów na blogu, wyświetlania najważniejszych produktów lub prezentacji portfolio.
Jako właściciel witryny niezwykle ważne jest, aby być na bieżąco z trendami projektowymi i zapewniać użytkownikom ciekawe doświadczenia. Chociaż klasyczny układ kontenera jest użyteczny, może czasami wydawać się przestarzały i pozbawiony atrakcyjności wizualnej. Możesz odblokować zupełnie nowy poziom kreatywności i elastyczności projektowania, przechodząc na konstrukcję opartą na kolumnach.
W tym artykule przeprowadzimy Cię przez każdy etap procesu, zapewniając, że zmiana stylu witryny z kontenera na układ kolumn będzie prosta.
Jak przekonwertować kontener na kolumnę w WordPress
Zmiana z kontenera na kolumnę WordPress to siedmioetapowy proces, który można wykonać w ciągu kilku minut. Zanim jednak rozpoczniesz proces konwersji, musisz wykonać kilka czynności poprzedzających konwersję, aby zapewnić płynny transfer.
Procedury poprzedzające konwersję
Przed konwersją witryny WordPress z kontenera na kolumnę należy podjąć pewne kroki, aby zagwarantować, że proces przebiegnie sprawnie i bez wpływu na użyteczność i działanie Twojej witryny.
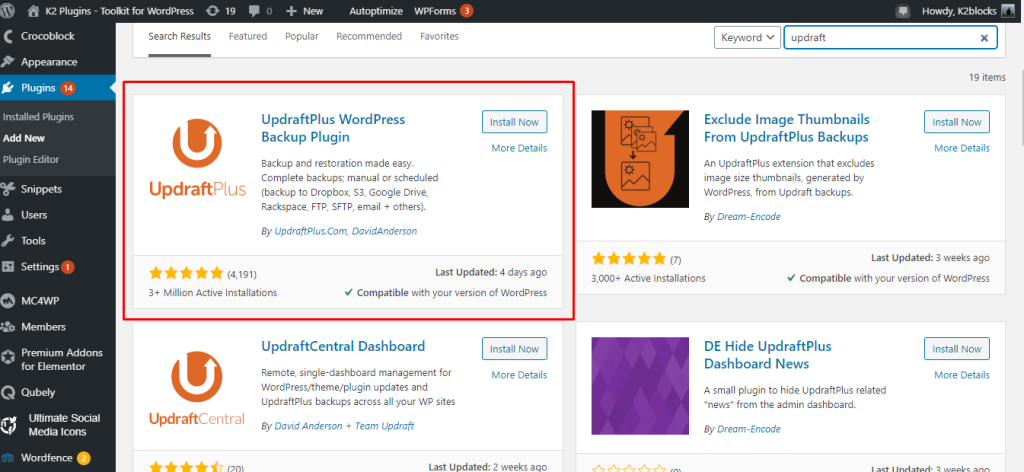
Zrób kopię zapasową swojej witryny. Tworzenie kopii zapasowej Twojej witryny daje pewność, że jeśli coś pójdzie nie tak, będziesz mógł natychmiast przywrócić ją do wcześniejszej wersji. Możesz wykonać kopię zapasową swojej witryny za pomocą wtyczki takiej jak UpdraftPlus .

Zanim dokonasz jakichkolwiek modyfikacji na swojej stronie, wybierz nowy motyw i przetestuj go. Nowy motyw powinien obsługiwać projektowanie kolumn, a także tworzenie niestandardowych pasków bocznych. Popularne motywy zapewniające użytkownikom tę funkcjonalność to Elementor , Divi i Beaver Builder.
Wyłącz wszelkie niepotrzebne wtyczki, aby poprawić wydajność i szybkość witryny. Wtyczki mogą powodować spowolnienie Twojej witryny i problemy z nowym motywem. Możesz wykryć i wyłączyć niepotrzebne wtyczki, korzystając z wtyczki takiej jak Plugin Organizer lub Plugin Performance Profiler .
Utwórz środowisko testowe, aby przetestować nowe zmiany przed udostępnieniem ich publicznie. Środowisko testowe to duplikat Twojej witryny internetowej, którego można używać do testowania bez wpływu na rzeczywistą witrynę. Możesz użyć wtyczki takiej jak WP Staging, Duplicator i Updraftplus, aby utworzyć środowisko testowe dla swojej witryny.
Główne 7 kroków naszej konwersji jest następujących:
Krok 1: Wybierz motyw oparty na kolumnach lub narzędzie do tworzenia stron
Istnieją różne bezpłatne i premium opcje motywów, które obejmują funkcjonalność kolumn. Do wyboru jest kilka popularnych opcji, które obejmują; Elementor , Divi , Beaver Builder i WP Bakery.
Krok 2: Zainstaluj i aktywuj wybrany motyw lub narzędzie do tworzenia stron
Zainstaluj i aktywuj wybrany motyw lub narzędzie do tworzenia stron na swojej stronie WordPress. Jeśli używasz narzędzia do tworzenia stron, może być konieczne zainstalowanie innej wtyczki. Aby zapewnić pomyślną instalację, postępuj zgodnie z instrukcjami dostarczonymi przez dostawcę motywu lub narzędzia do tworzenia stron.
Aby zainstalować Elementor , przejdź do Wtyczka > Dodaj nową i wyszukaj wtyczkę wpisując jej nazwę.

Aby zainstalować Divi , musisz udać się na ich oficjalną stronę i kupić wtyczkę, a następnie przejść do pulpitu nawigacyjnego i przesłać.

Krok 3: Utwórz nową stronę lub edytuj istniejącą
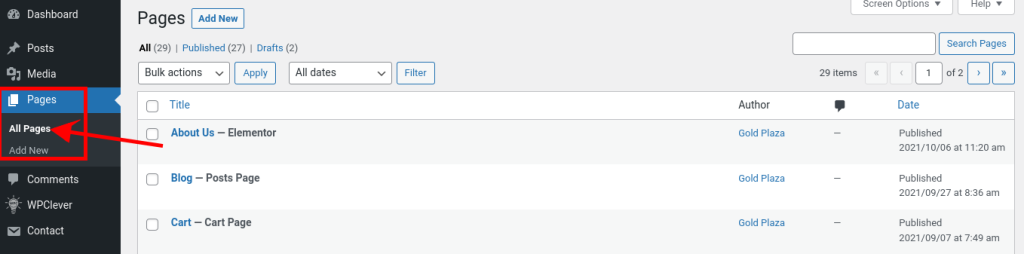
Przejdź do strony, na której chcesz zmienić układ na kolumny. Utwórz nową stronę, jeśli zaczynasz od zera. Aby przekonwertować istniejącą stronę, przejdź do niej w panelu WordPress i wybierz opcję Strony > Wszystkie strony .

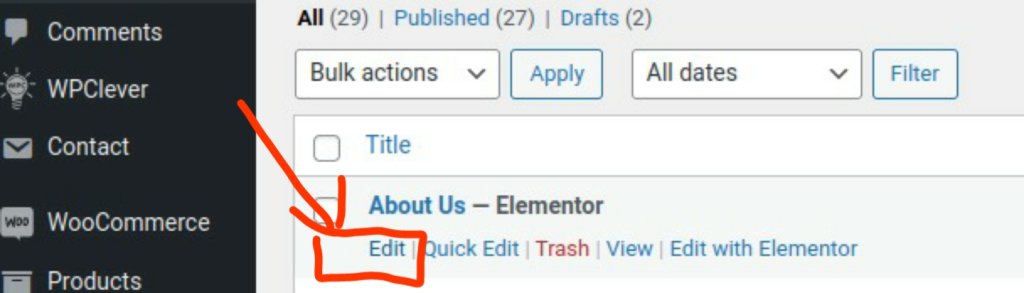
Aby edytować konkretną stronę, najedź kursorem na nazwę strony widoczną na ekranie i kliknij przycisk „Edytuj”.

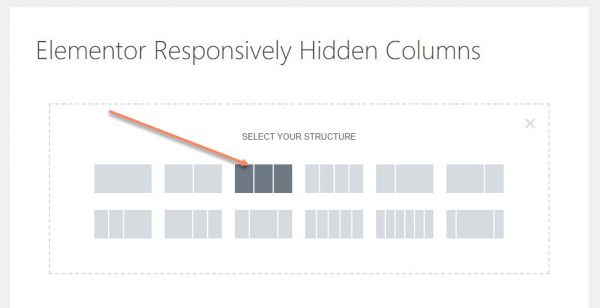
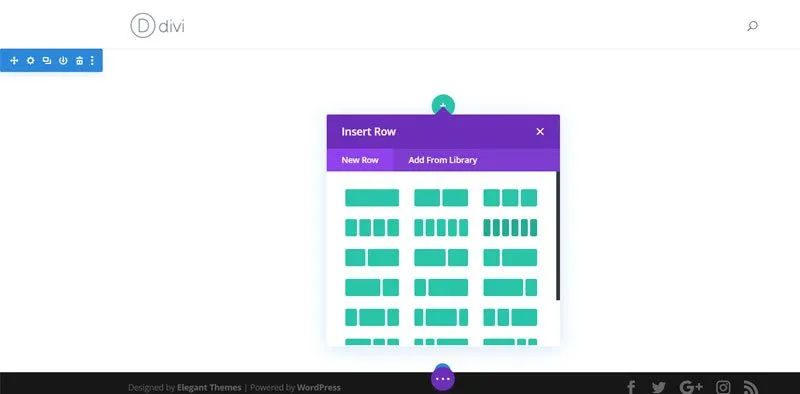
Krok 4: Uzyskaj dostęp do opcji układu kolumn
Metoda uzyskiwania wyboru układu kolumn może się różnić w zależności od używanego motywu lub narzędzia do tworzenia stron. Opcje te zazwyczaj znajdują się w interfejsie narzędzia do tworzenia stron lub w edytorze stron. Wyszukaj przyciski lub ustawienia umożliwiające dodawanie kolumn.


Krok 5: Dodaj i skonfiguruj kolumny
Po uzyskaniu dostępu do opcji układu kolumn możesz w razie potrzeby dodawać i konfigurować kolumny. Elementy kolumn można często przeciągać i upuszczać na witrynę internetową, a następnie dostosowywać ich szerokość i lokalizację. Niektóre narzędzia do tworzenia stron udostępniają wstępnie zaprojektowane układy kolumn, spośród których możesz wybierać i zmieniać.
Krok 6: Dostosuj zawartość kolumny
Teraz czas wypełnić je treścią. W każdej kolumnie możesz umieścić tekst, obrazy, filmy i inne dowolne elementy. Skorzystaj z możliwości i opcji narzędzia do tworzenia stron, aby dostosować materiał w każdej kolumnie indywidualnie.
Krok 7: Wyświetl podgląd i opublikuj
Poświęć trochę czasu na podgląd zmian po zakończeniu modyfikowania układu i treści kolumn. Sprawdź, czy wszystko wygląda zgodnie z oczekiwaniami i czy kolumny są prawidłowo wyświetlane. Zapisz zmiany i opublikuj stronę, gdy skończysz.
Gratulacje! Twoja witryna WordPress została pomyślnie przekształcona z układu kontenerowego na układ kolumnowy. Twoja witryna internetowa będzie teraz miała aktualny i estetyczny wygląd, który z pewnością przyciągnie uwagę odwiedzających.
Pamiętaj, aby przetestować swoją witrynę na różnych urządzeniach i rozmiarach ekranów, aby zapewnić responsywność i najlepsze możliwe wrażenia wizualne. Dokonanie niezbędnych zmian pomoże Ci osiągnąć idealny układ i responsywność dla wszystkich użytkowników.
Wniosek
Zmiana z kontenera na kolumnę WordPress to doskonałe narzędzie do poprawy wyglądu, responsywności i optymalizacji Twojej witryny. Możesz łatwo sprawić, że proces konwersji będzie płynny i bezbolesny, wykonując siedem kroków sugerowanych w tym poście na blogu. Mamy nadzieję, że ten samouczek okaże się przydatny i pouczający. Jeśli masz jakieś pytania lub uwagi, zostaw komentarz poniżej.




