W dążeniu do optymalizacji przepływów pracy Fignel, firma przodująca w innowacjach projektowych, jawi się jako rozwiązanie, które bez wysiłku konwertuje pliki Figma na funkcjonalne strony internetowe Elementor .

To wyjątkowe narzędzie cieszy się uznaniem profesjonalistów pragnących połączyć możliwości projektowe Figmy ze zdolnościami Elementora do tworzenia stron internetowych. Fignel składa się z Figmy i Elementora, a to narzędzie działa doskonale, dzięki czemu Twoja witryna WordPress będzie prosta. W tym artykule dowiemy się więcej o Fignell i o tym, jak z niego korzystać.
Wprowadzenie do Fignella

Fignel to wczesne narzędzie w wersji beta, za pomocą którego projektanci mogą automatycznie konwertować projekt Figma na witrynę WordPress opartą na Elementorze . Jest dostępny jako wtyczka do Fignel za pośrednictwem strony internetowej Fignel i na stronie społeczności wtyczek Fignel w Figma.
Zawiera właściwości automatycznego układu komponentów, umożliwiające konwersję stron lub poszczególnych komponentów jednym kliknięciem. Fignel oferuje obecnie kilka widżetów, w tym sekcje, kolumny, tekst, nagłówki, obrazy (w tej chwili nie przesyłam obrazów), wideo (wklej dowolny link z YouTube lub gdzie indziej) i formularze. Bezpłatny plan jest dostępny dla użytkowników, którzy chcą zaoszczędzić czas podczas pracy z Elementorem.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazFignel pomaga programistom i projektantom zaoszczędzić czas, konwertując projekty do Elementora. Planuje umożliwić użytkownikom konwersję ponad 60 potężnych widżetów, nieograniczone możliwości tworzenia, zaprojektowane przez projektantów szablony do pobrania, obsługę dynamicznej zawartości i opcje obsługi klienta VIP.
Według ich strony internetowej „Finel pomaga za pomocą kilku kliknięć przekonwertować projekt Figmy na działającą witrynę Elementor. Po prostu użyj właściwości Auto Layout dla swoich komponentów i przekonwertuj jednym kliknięciem na działającą witrynę WordPress. Za pomocą naszej wtyczki możesz przekonwertować całą stronę lub pojedyncze komponenty.”
Użyj Fignell, aby przekonwertować Figmę na Elementor
Konfiguracja i instalacja wtyczek
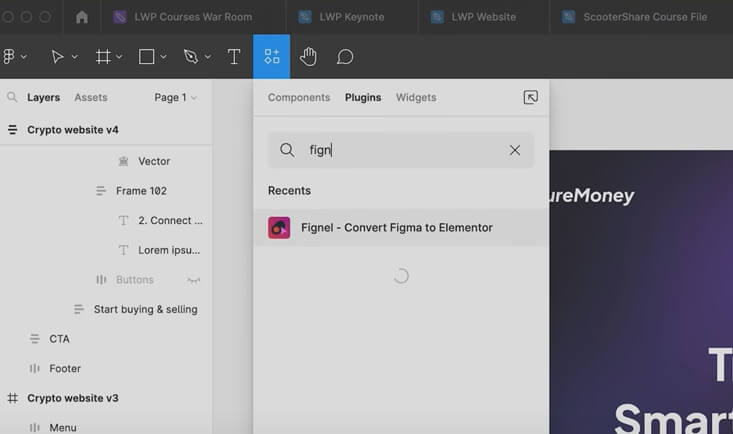
Przede wszystkim niezbędny jest dostęp do konta Figma i przejście do sekcji wtyczek. Tutaj Fignel okazuje się kluczowym narzędziem.

Rozpoczęcie procesu polega na podaniu adresu e-mail oraz kodu licencyjnego.

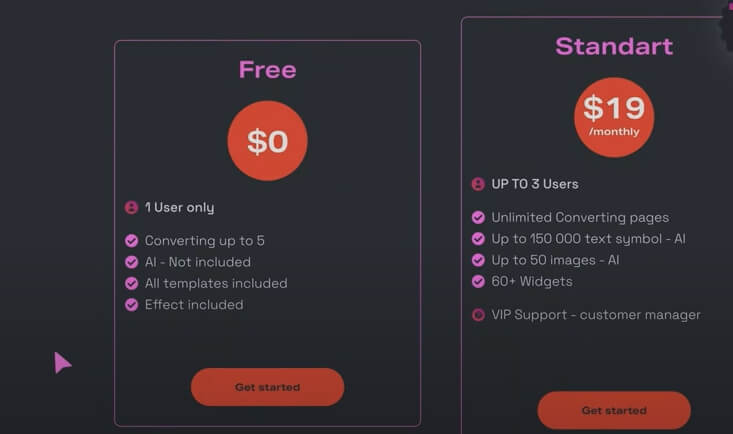
Co ciekawe, Fignel rozszerza bezpłatną opcję, umożliwiając użytkownikom konwersję do pięciu projektów bez żadnych konsekwencji finansowych.
Wybór płótna
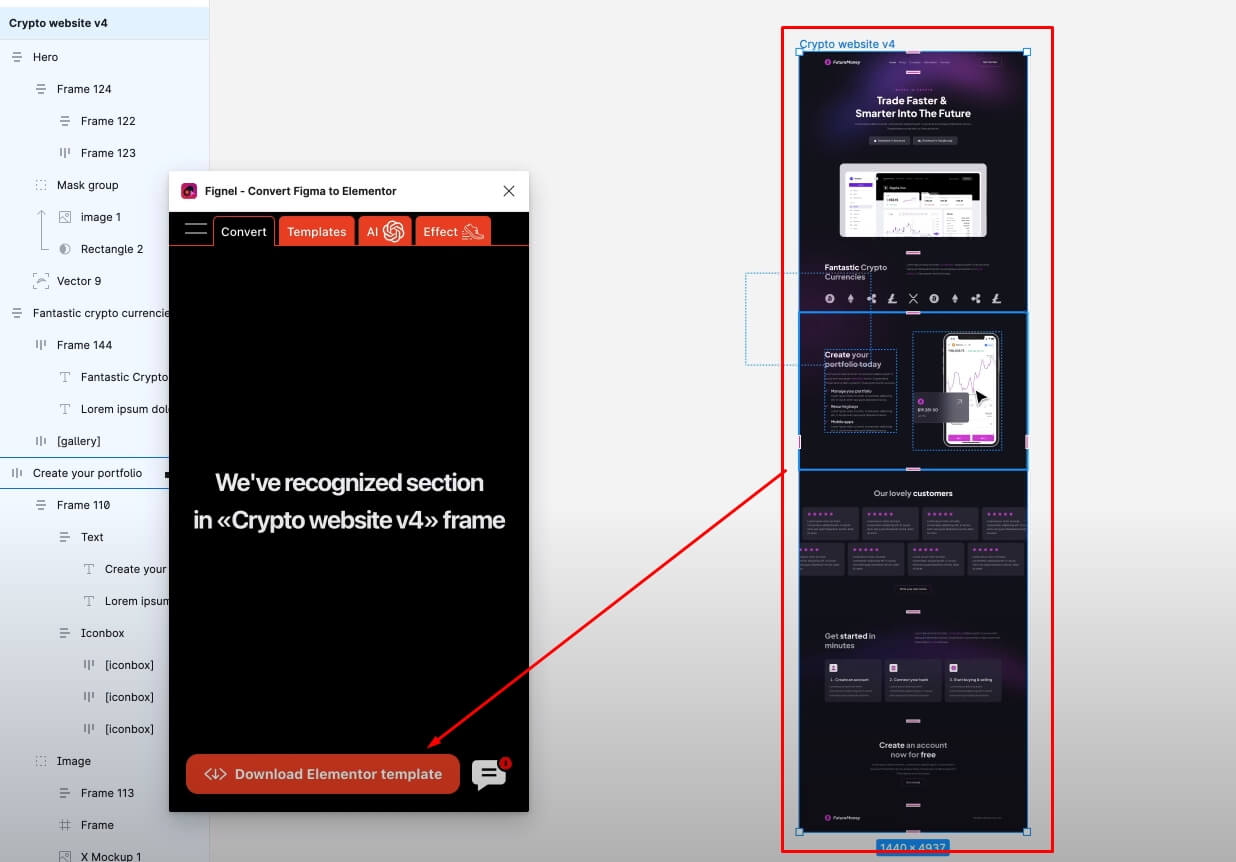
Po instalacji wybierz ramkę, którą chcesz przekonwertować. Możesz nawet wybrać cały obszar roboczy.

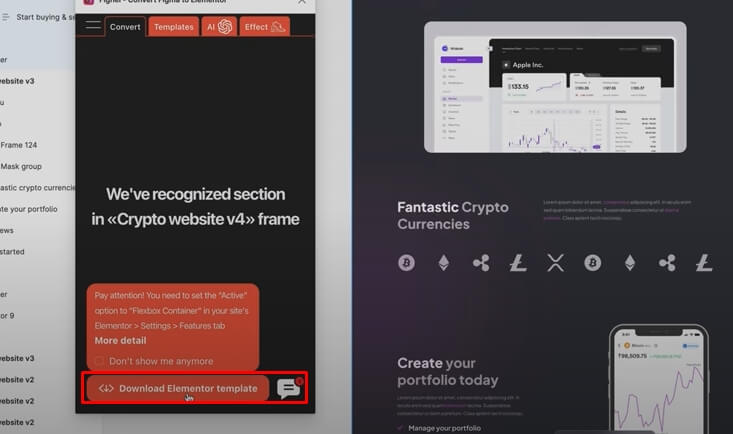
Następnie zobaczysz, że segment o nazwie „Crypto Website Version 4” podlega potwierdzeniu przed przystąpieniem do pobierania.

Zobaczysz przycisk „Pobierz szablon Elementora”, kliknij go, aby rozpocząć pobieranie.
Dostrajanie w celu uzyskania optymalnych wyników
W tym momencie niezbędne staje się głębsze zrozumienie pewnych niuansów projektowych. Opanowanie nad automatycznym układem w Figmie okazuje się niezbędne. Ta funkcjonalność ściśle odzwierciedla strukturę kontenera i układu Elementora, ułatwiając płynną konwersję.

Dokładne porównanie ustawień projektu i układu automatycznego okazuje się kluczowym krokiem zapewniającym skuteczność procesu.
Interpretacje widgetów
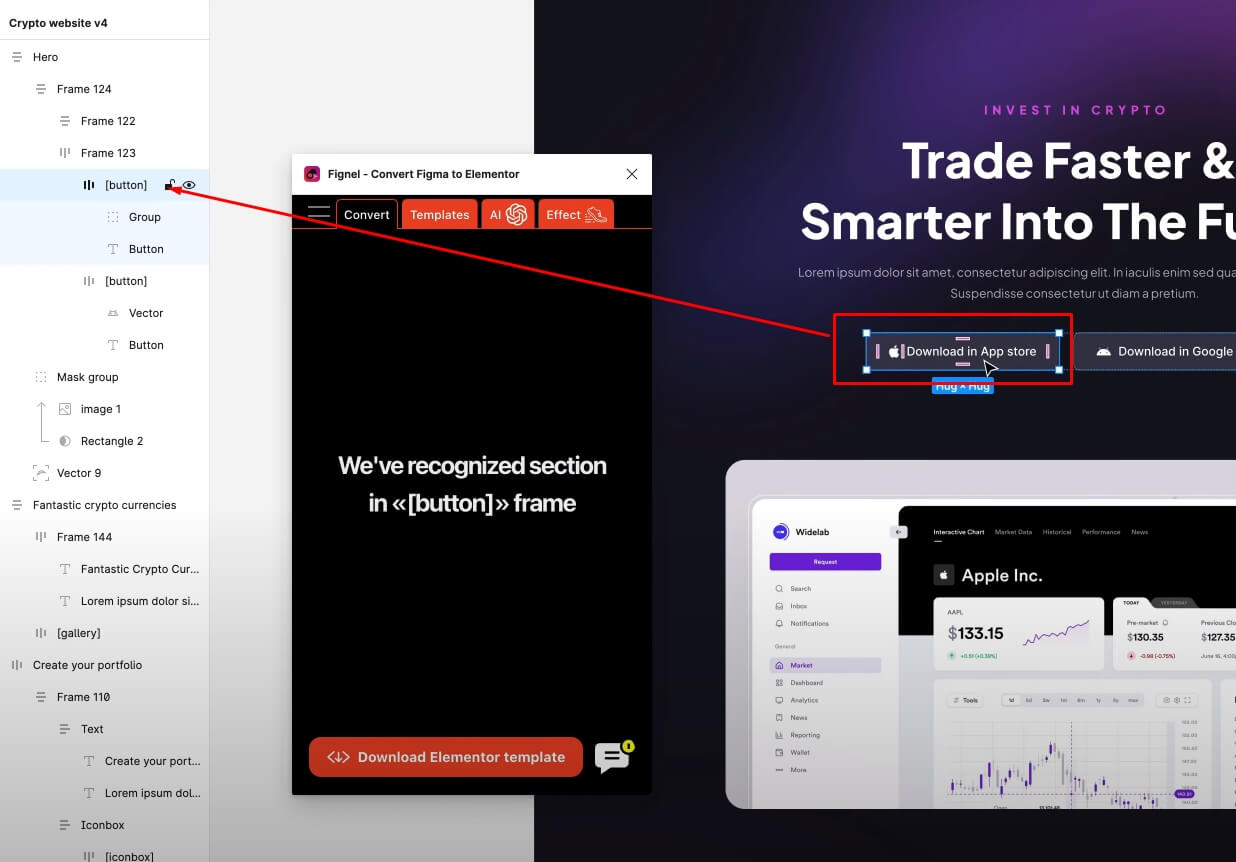
Sposób, w jaki Fignel interpretuje widżety, jest fundamentalnym aspektem. Aby zapewnić dokładne tłumaczenie, konieczne są prace przygotowawcze w Figmie.

Na przykład oznaczenie przycisku jako „[Przycisk]” ujęte w nawiasy zapewnia niezbędny kontekst wtyczce. Podobne konwencje kierują interpretacją różnych widżetów, usprawniając proces konwersji.
Proces konwersji i wyniki
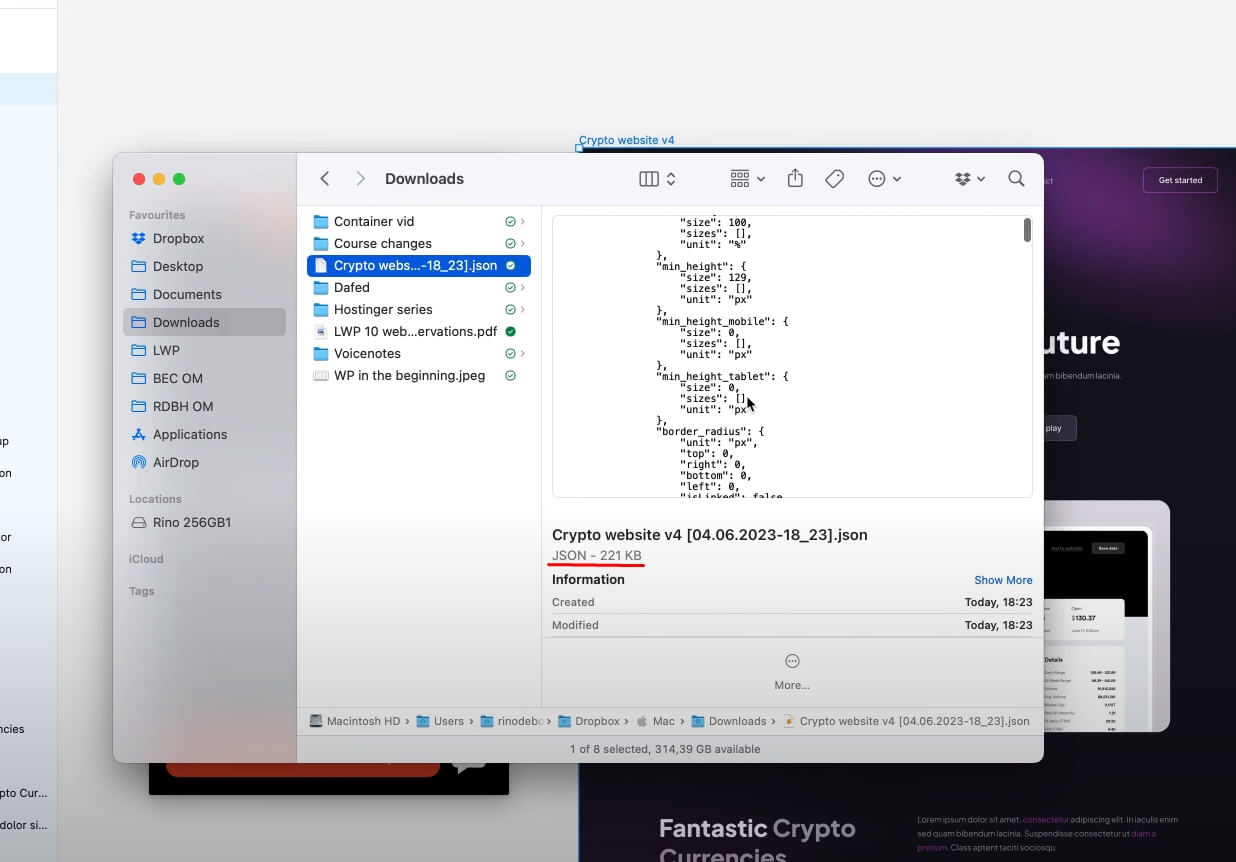
Po rozpoczęciu konwersji Fignel generuje plik JSON.

Plik ten służy jako kanał umożliwiający bezproblemowe importowanie projektu do Elementora, gdzie nabiera on kształtu i formy. Należy jednak zauważyć, że proces ten wiąże się z pewnymi wyzwaniami.
Importuj w Elementorze
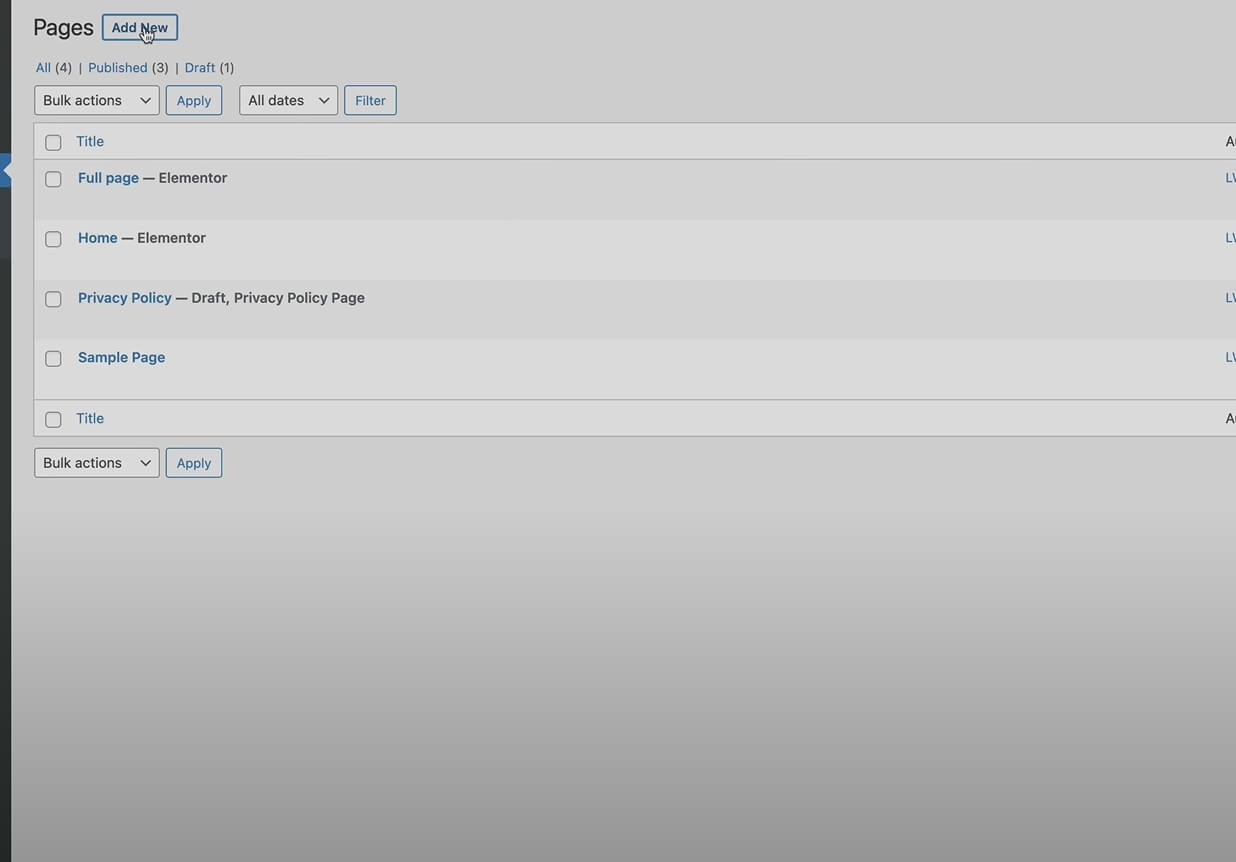
Przejdź do swojej witryny i dodaj nową stronę. I otwórz go za pomocą Elementora.

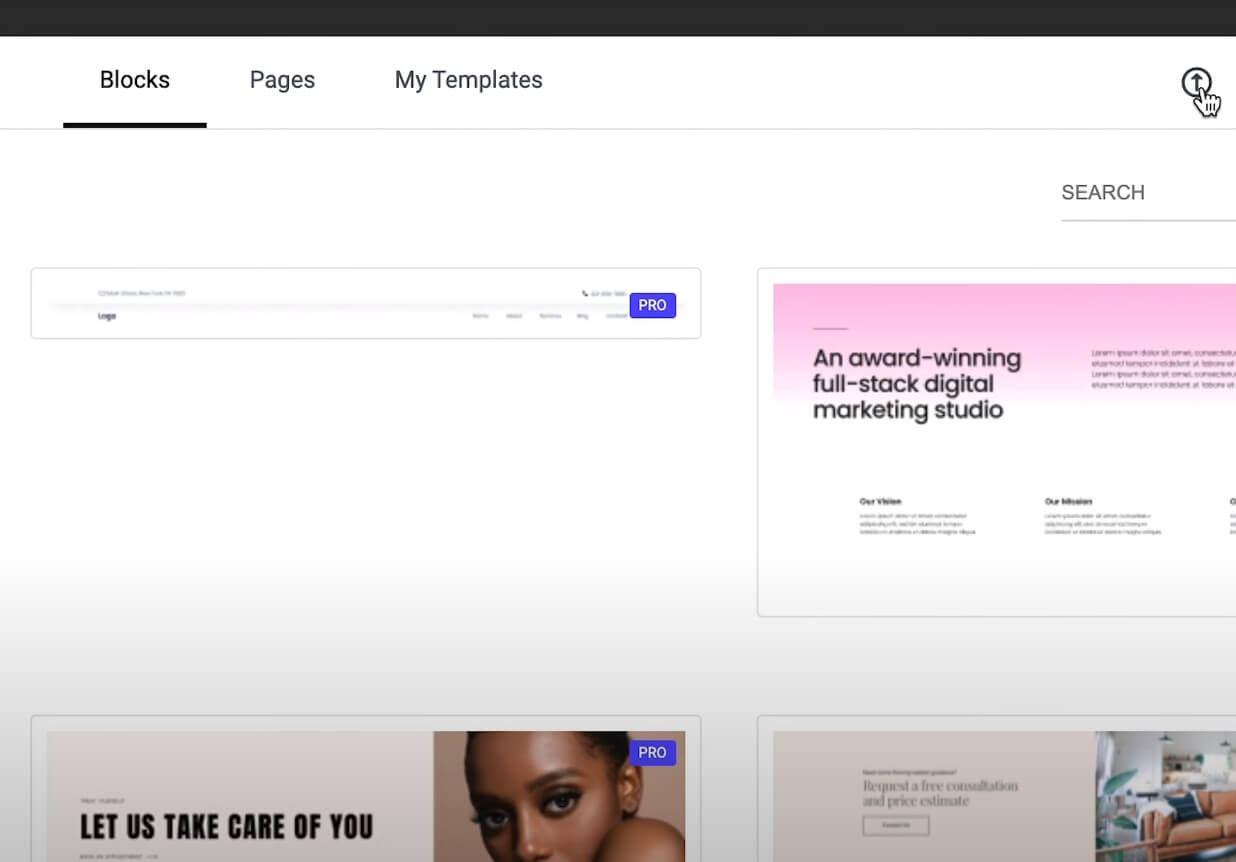
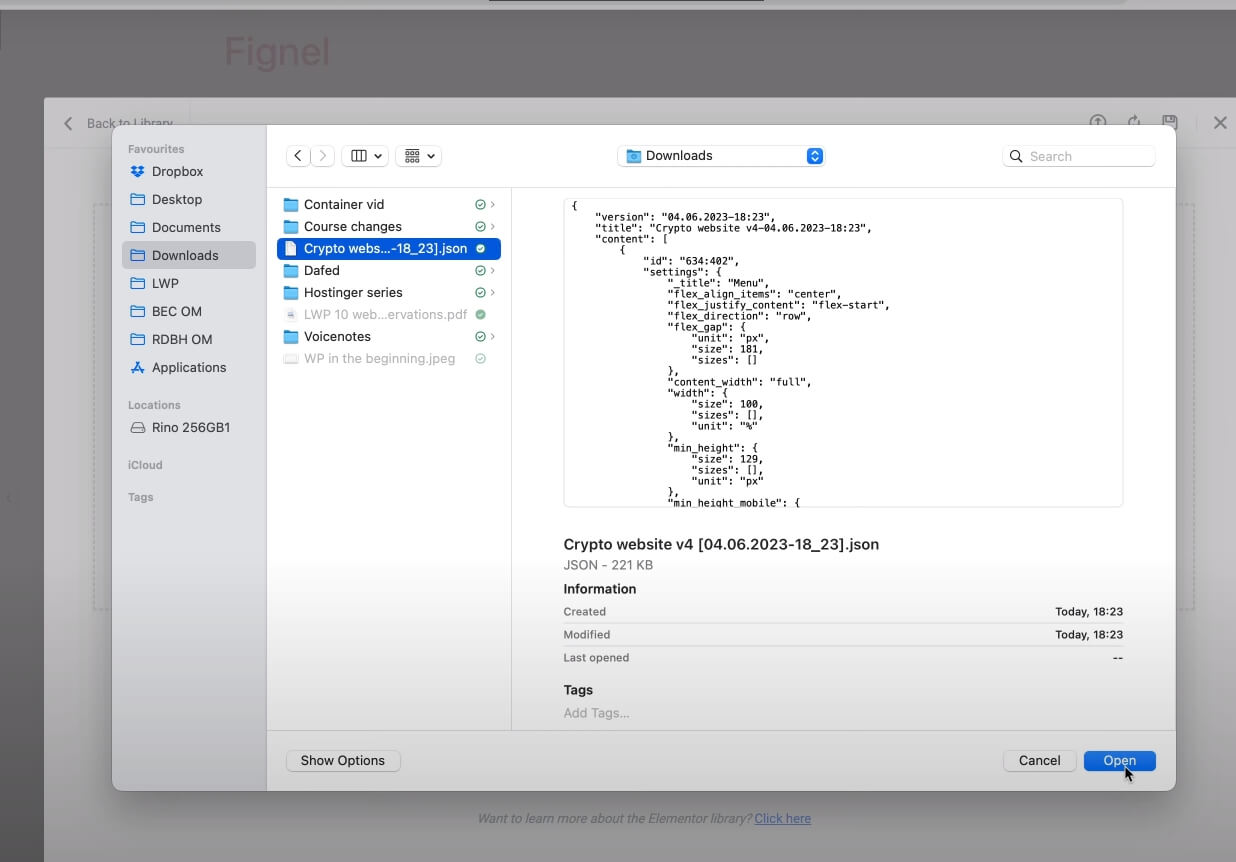
Teraz kliknij przycisk biblioteki i wybierz opcję przesyłania.

Teraz zaimportuj plik JSON.

Teraz zobaczysz tutaj wiele opcji oczekujących na zaimportowanie. Wybierz oczekiwaną sekcję i kliknij importuj i zastosuj.

Wprowadzać zmiany
Po zaimportowaniu pliku zobaczysz, że różne sekcje są tam pomieszane. Dzieje się tak dlatego, że Fignel obsługuje tylko ponad 60 widżetów, a ten, który zaimportowaliśmy, zawiera elementy wymagające więcej, niż oferuje to narzędzie. Więc nie martw się. Możesz dodać te rzeczy ręcznie.

Przegląd Fignela
Chociaż koncepcja Fignela jest rewolucyjna, jej wykonanie ma obecnie ograniczenia. Pomimo skrupulatnych wysiłków w zakresie stosowania zasad automatycznego układu i precyzyjnych konfiguracji kontenerów, w interpretacji Fignela pojawiają się rozbieżności. Skłonność wtyczki do dostosowywania opartego na pikselach powoduje różnice, szczególnie dotyczące dopełnienia i wyrównania. W dziedzinie projektowania mobilnego skuteczność Fignela maleje, co prowadzi do rozbieżności w typografii i formatowaniu. Niezwykle skomplikowane projekty zawierające obrazy tła i zaawansowane elementy napotykają przeszkody w przejściu.
Wniosek
Z perspektywy doświadczonego projektanta zaangażowanego w synergiczny potencjał Elementora i Figmy, Fignel oferuje wyjątkową propozycję wartości. Chociaż udoskonalenia są uzasadnione, oczekiwanie na wzrost i dojrzewanie Fignela jest wyraźna. Na razie wypróbowane i prawdziwe przepływy pracy utrzymują swoją mocną pozycję. Jednak trajektoria Fignela może zmienić krajobraz narzędzi projektowych, wytyczając drogę do płynnej konwersji Figmy do Elementora. Droga do tego celu trwa nadal, a Fignel stanowi znaczący krok we właściwym kierunku.




