Czy chcesz zwiększyć liczbę subskrybentów poczty e-mail, wyświetlając wyskakujące okienko, gdy użytkownik kliknie link lub obraz w Twojej witrynie?
Udowodniono, że ta metoda jest skuteczna w powiększaniu list e-mailowych, ponieważ jest inicjowana przez działanie użytkownika. Wiele popularnych witryn internetowych korzysta z tej techniki, aby oferować użytkownikom zachęty do wyrażenia zgody i zostania subskrybentami.

W tym przewodniku przedstawimy instrukcje krok po kroku dotyczące konfigurowania wyskakującego okienka WordPress, które otwiera się, gdy użytkownik kliknie link lub obraz.
Zacznijmy od zadania pytania:
Co to jest formularz wyskakujący po kliknięciu?
Są to rodzaje wyskakujących okienek lightbox, które aktywują się, gdy użytkownik kliknie link, przycisk lub obraz w witrynie WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW przeciwieństwie do tradycyjnych wyskakujących okienek, które pojawiają się, gdy użytkownik po raz pierwszy wchodzi na witrynę lub ma zamiar ją opuścić, wyskakujące okienka powstają po kliknięciu w wyniku interakcji użytkownika z witryną.
Powody, dla których formularze wyskakujące po kliknięciu są skuteczne
Formularze wyskakujące typu „on-click” są skuteczne, ponieważ wykorzystują efekt Zeigarnika – zasadę psychologiczną, która sugeruje, że ludzie są bardziej skłonni do zakończenia czynności, którą sami zainicjowali.
Gdy użytkownik kliknie link lub przycisk w celu wyświetlenia wyskakującego okienka, oznacza to, że już wykazał zainteresowanie Twoją treścią. W rezultacie, gdy pojawi się wyskakujący formularz, istnieje większe prawdopodobieństwo, że użytkownik wejdzie z nim w interakcję.
Możesz na przykład użyć wyskakującego okienka uruchamianego po kliknięciu, aby zaoferować magnes wiodący, taki jak bezpłatny e-book lub plik PDF w zamian za adres e-mail użytkownika. Ponadto wyskakujące okienka wyświetlane po kliknięciu mogą być wykorzystywane w inny sposób, np. do oferowania kodów kuponów, dostarczania dodatkowych informacji o produkcie lub przeprowadzania ankiet.
W tym przewodniku pokażemy, jak łatwo utworzyć wyskakujące okienko Lightbox na swojej stronie internetowej po kliknięciu.
Tworzenie wyskakującego okienka po kliknięciu w WordPress
Jednym z najlepszych sposobów na utworzenie wyskakującego okienka po kliknięciu jest użycie OptinMonster . Jest to najlepsza wtyczka wyskakująca i oprogramowanie do generowania leadów dla WordPress.
Aby utworzyć wyskakujące okienko za pomocą OptinMonster , musisz założyć konto OptinMonster oraz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress.

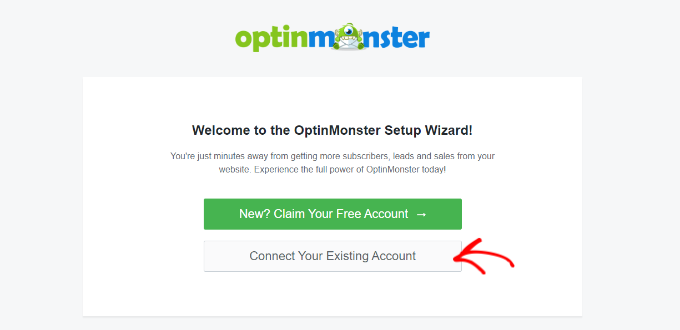
Po aktywacji wtyczki kolejnym krokiem jest podłączenie konta. Powinieneś zostać automatycznie przekierowany na stronę powitalną w panelu WordPress.
Następnie kliknij przycisk „Połącz swoje istniejące konto”, aby kontynuować.

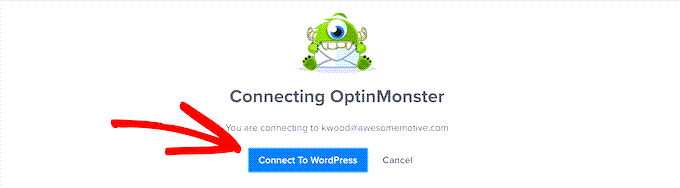
Po kliknięciu otworzy się nowe okno.
Możesz teraz kliknąć przycisk „Połącz z WordPress”, aby dodać swoją witrynę do OptinMonster.

Po aktywowaniu wtyczki i podłączeniu konta możesz utworzyć wyskakujące okienko uruchamiane kliknięciem.
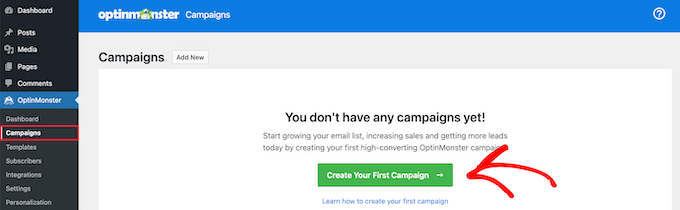
Aby to zrobić, przejdź do OptinMonster » Kampanie ze swojego panelu i kliknij przycisk „Utwórz swoją pierwszą kampanię”.

Stąd zostaniesz przeniesiony na stronę OptinMonster.
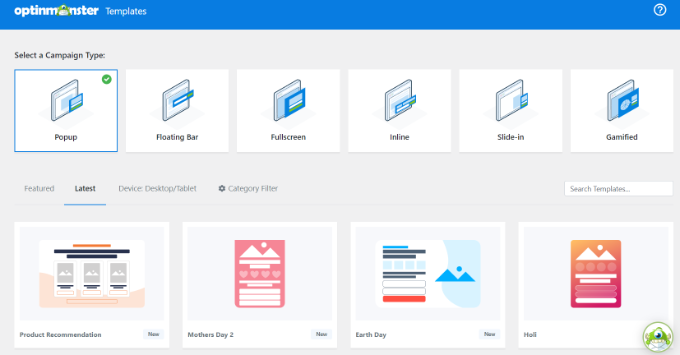
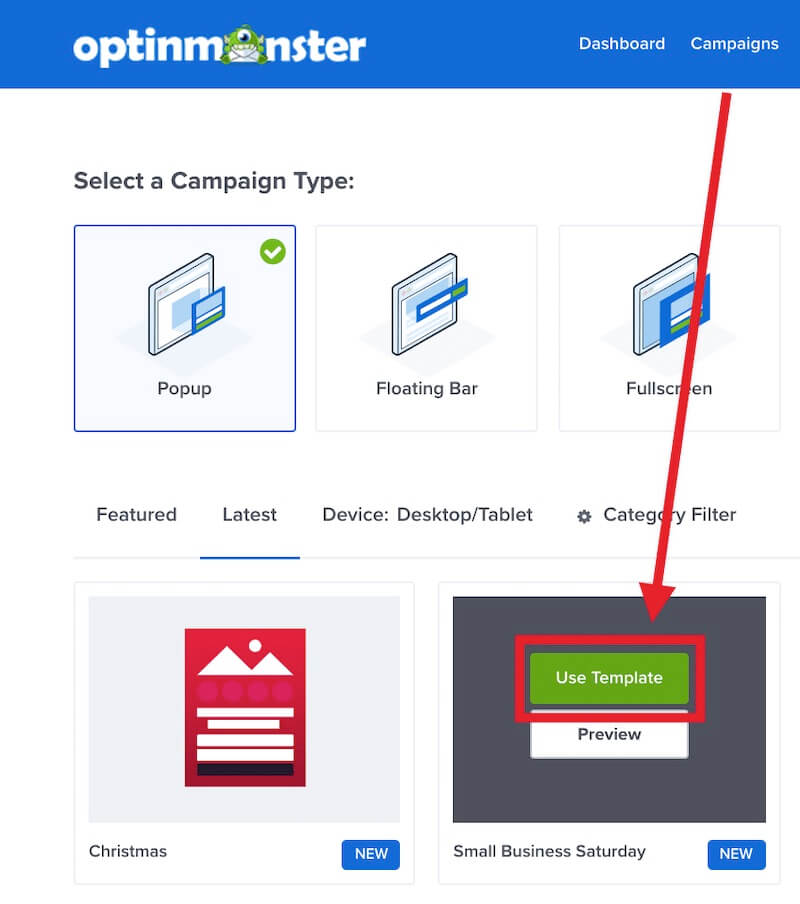
Typ kampanii powinien być wstępnie wybrany jako Popup. Jeśli tak nie jest, po prostu kliknij Wyskakujące okienko, aby je wybrać. Następnie musisz wybrać szablon kampanii, aby kontynuować.

W tym samouczku będziemy używać podstawowego szablonu.
Jedyne, co musisz zrobić, to najechać myszką na szablon i kliknąć przycisk „Użyj szablonu”.

Zostaniesz poproszony o podanie nazwy kampanii. Po prostu wpisz nazwę i kliknij przycisk „Rozpocznij budowanie”, aby utworzyć wyskakujące okienko.
Pamiętaj, że ta nazwa kampanii jest przeznaczona właśnie dla Ciebie. Użytkownicy nie będą mogli tego zobaczyć.

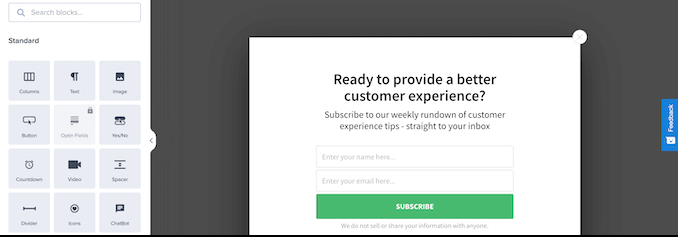
Po wybraniu szablonu OptinMonster automatycznie otworzy go w kreatorze kampanii typu „przeciągnij i upuść”.
Stamtąd możesz dostosować szablon, edytując domyślny tekst i dodając lub usuwając elementy. Aby dodać elementy do szablonu, po prostu przeciągnij bloki z menu po lewej stronie i upuść je na szablon.

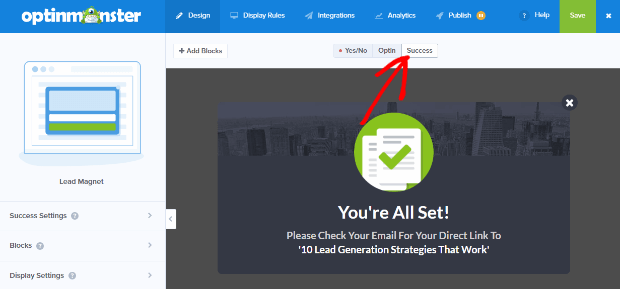
Po zaprojektowaniu popupa kolejnym krokiem jest zaprojektowanie widoku sukcesu, który zobaczy użytkownik po wypełnieniu formularza.
Aby to zrobić, po prostu przejdź do widoku „Sukces” u góry ekranu.

Możesz edytować widok sukcesu, tak samo jak edytowałeś widok zgody.
Łączenie wyskakującego okienka z listą e-mailową
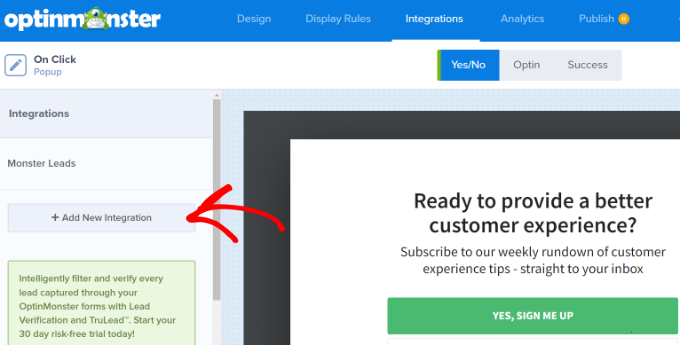
Po dostosowaniu wyskakującego okienka do swoich potrzeb kliknij zakładkę Integracje znajdującą się w górnej części ekranu. Aby dodać subskrybentów do swojej listy e-mailowej, musisz połączyć OptinMonster ze swoją usługą e-mail marketingu.
W tym celu należy kliknąć przycisk „+ Dodaj nową integrację” znajdujący się po lewej stronie ekranu.

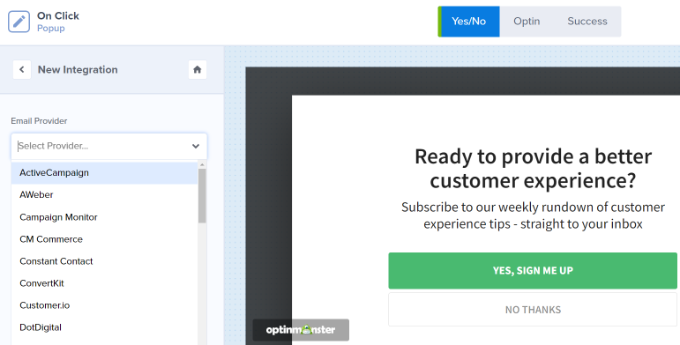
Następną rzeczą, którą musisz zrobić, to wybrać dostawcę poczty e-mail z listy rozwijanej.
Stąd po prostu postępuj zgodnie z instrukcjami, aby połączyć go z OptinMonster.

Tworzenie wyskakującego okienka po kliknięciu
Następną rzeczą, którą musimy teraz zrobić, to skonfigurować wyskakujące okienko, gdy użytkownik kliknie łącze.
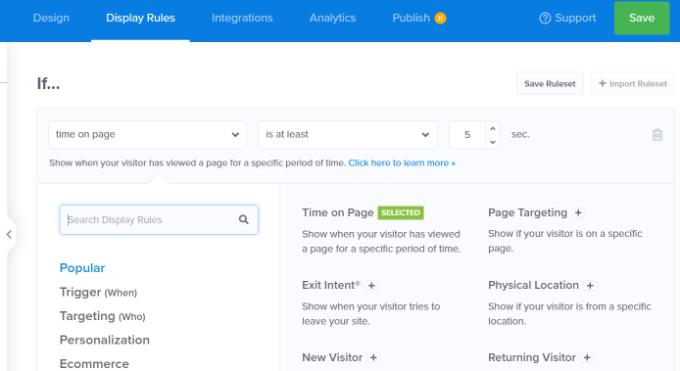
Aby to zrobić, kliknij zakładkę Reguły wyświetlania u góry ekranu.

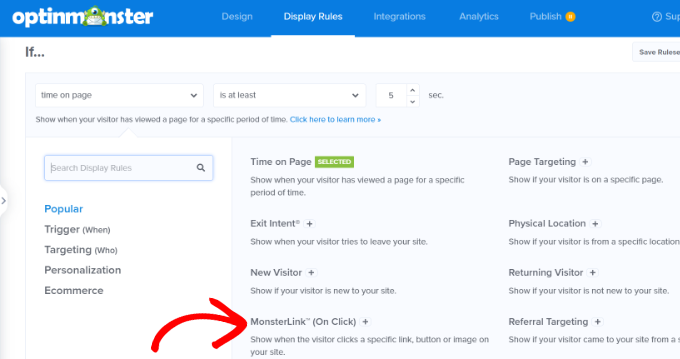
Domyślnie OptinMonster ustawia regułę wyświetlania wyskakujących okienek na „czas na stronie”, co oznacza, że wyskakujące okienko pojawi się po spędzeniu przez użytkownika określonej ilości czasu na stronie.
Można to jednak zmienić, klikając menu rozwijane i wybierając zamiast tego opcję „MonsterLink™ (po kliknięciu)”.

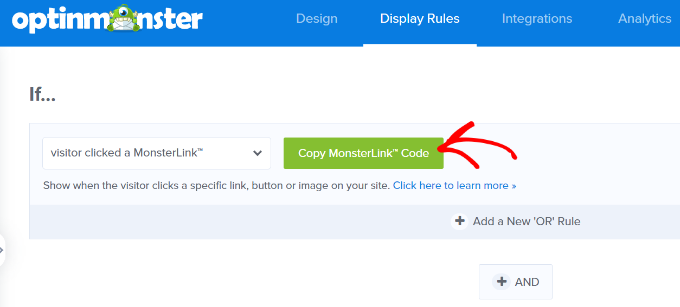
Po wybraniu opcji „MonsterLink™ (po kliknięciu)” Twój MonsterLink™ pojawi się w regułach wyświetlania.
Aby skopiować swój kod MonsterLink™, po prostu kliknij przycisk. Kod ten będzie Ci potrzebny w następnym kroku.

Aktywowanie wyskakującego okienka po kliknięciu
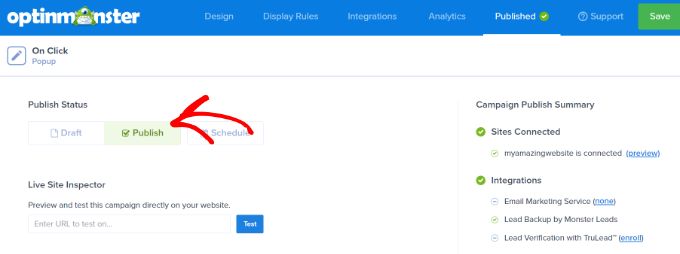
Po skopiowaniu kodu MonsterLink™ przejdź do zakładki „Opublikowane” znajdującej się na górze strony. W tym miejscu możesz zmienić status swojej kampanii z „Wersja robocza” na „Publikuj”.

Po zmianie statusu kampanii na „Publikuj”, kliknij przycisk „Zapisz” znajdujący się u góry ekranu i zamknij narzędzie do tworzenia kampanii.
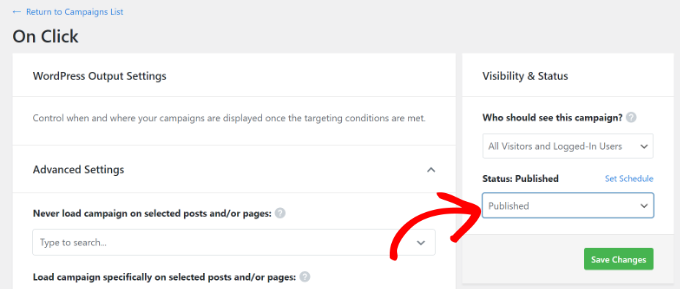
Następnie zostaniesz przekierowany do „Ustawień wyjściowych WordPress” dla Twojej kampanii. Następnie kliknij menu rozwijane „Stan” i zmień status z „Oczekujące” na „Opublikowane”.
Po dokonaniu tej zmiany kliknij przycisk „Zapisz zmiany”, aby sfinalizować zmiany.

Dodawanie MonsterLink do Twojej witryny WordPress
Następnym krokiem jest dodanie MonsterLink™ do Twojej witryny. Jeśli kod nie został skopiowany wcześniej, możesz go odzyskać, wracając do ustawienia „Reguły wyświetlania” swojej kampanii.
Aby dodać MonsterLink™ do swojej witryny, utwórz nowy post lub stronę albo edytuj istniejącą, w której chcesz dodać łącze. Ponieważ MonsterLink™ jest kodem HTML, należy go wkleić do niestandardowego bloku HTML.
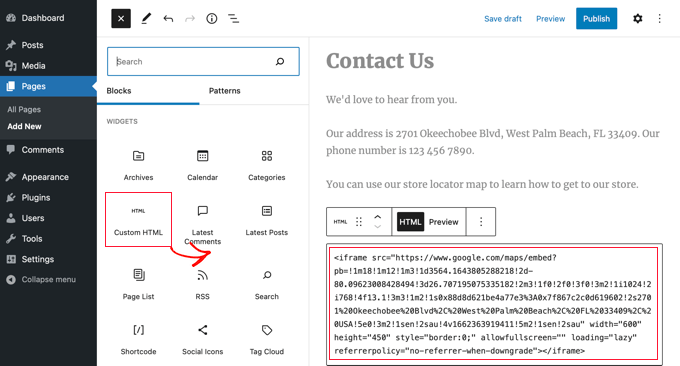
Aby to zrobić, otwórz edytor treści WordPress i kliknij przycisk (+), aby dodać niestandardowy blok HTML.

Skopiuj swój MonsterLink™ do tego bloku.
Powinno to wyglądać mniej więcej tak:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Możesz zastąpić tekst „Subskrybuj teraz” dowolnym tekstem, którego chcesz użyć w swoim łączu.
Możesz później wyświetlić podgląd swojej strony lub wpisu, aby upewnić się, że działa.
Wniosek:
MonsterLinks™ nie ograniczają się tylko do linków tekstowych. Możesz ich także używać z przyciskami wezwania do działania, obrazami, banerami lub menu nawigacyjnymi w swojej witrynie.
Mamy nadzieję, że ten przewodnik pomógł Ci dowiedzieć się, jak utworzyć wyskakujący formularz WordPress uruchamiany kliknięciem.




