Witryna WordPress musi oferować bezproblemową nawigację i użytkowanie, aby czuć się mile widzianym. Dlatego Twoja witryna musi mieć łatwe i dostępne linki, do których mogą podejść odwiedzający.

Istnieje kilka sposobów na udostępnienie przełączników, zakładek lub akordeonów. Jednocześnie w tym samouczku nauczymy się, jak używać przycisku, aby uzyskać dostęp do konkretnego przełącznika, zakładki lub akordeonu Elementora .
Jak otworzyć określony przełącznik, zakładkę lub akordeon Elementora?
W tym samouczku mamy różne kody do różnych celów wymienionych poniżej. Upewnij się, że wybierasz kod, który najlepiej odpowiada Twojemu zadaniu.
Aby rozpocząć, utwórz element HTML i skopiuj wymagany kod.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Umieść element HTML na stronie jak najbliżej tabulatora, harmonijki lub elementu toggle. Następnie dodaj niezbędny kod.
1. Kod na akordeon
Atrybut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Kod dla przełącznika Elementora
Atrybut: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Kod dla kart
Atrybut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Kod dla kart EA
Atrybut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Kod na akordeon EA
Atrybut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Teraz utwórz link do przycisku, który otworzy kartę, przełącznik lub akordeon zdalnie.

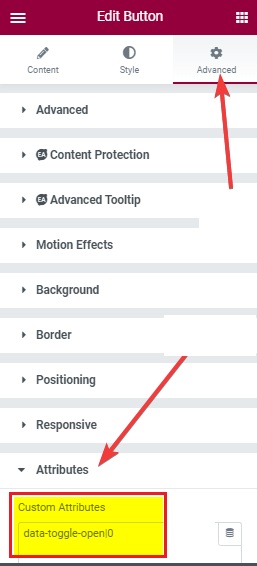
Następnie zaktualizuj właściwość atrybutów przycisku. Przejdź do zakładki Zaawansowane, a następnie rozwiń menu atrybutów .

JS to system indeksowania od zera. Aby otworzyć pierwszy, drugi i trzeci przełącznik, zmień liczbę całkowitą na 0,1,2.
Wreszcie, twój Elementor Toggle Tab, Toggle i otwieracz akordeonu są gotowe do użycia. W ten sposób Elementor ułatwia Ci życie i pozwala stworzyć dostępność dla Twojej witryny, aby Twoi użytkownicy nie musieli się zbytnio spieszyć.
To wszystko od nas w tym samouczku. Aby uzyskać więcej samouczków i aktualizacji, dołącz do nas na Facebooku i Twitterze .




