Sekcja komentarzy na blogu jest często miejscem, w którym ludzie toczą znaczące dyskusje. Może jednak zaistnieć sytuacja, w której zechcesz stworzyć własną społeczność internetową. Dzięki funkcji Opcje warunków Divi możesz uniemożliwić użytkownikom, którzy nie są częścią Twojego bloga, pozostawianie komentarzy do Twoich postów. Może to być przydatne w społeczności przeznaczonej wyłącznie dla członków lub jako specjalna korzyść dla tych, którzy mają członkostwo w Twojej witrynie. W tym przewodniku pokażemy, jak sprawić, by moduł komentarzy Divi był widoczny tylko dla zalogowanych użytkowników. Dzięki temu będziesz mógł bezpośrednio nawiązać kontakt ze swoją społecznością! Na początek użyjemy szablonu postu na blogu Film Lab jako podstawy tego samouczka Divi.

Jak utworzyć sekcję komentarzy wyłącznie dla członków
Funkcja Warunek Divi pozwala nam wybrać określone reguły zachowania modułów, wierszy, kolumn i sekcji na naszej stronie internetowej. W naszym przypadku chcemy ustawić te reguły na podstawie tego, czy użytkownik jest zalogowany, czy nie. Oto krótki przegląd kroków, które wykonamy w tym przewodniku, aby utworzyć naszą ekskluzywną sekcję komentarzy dla członków:
- Dodaj szablon swojego wpisu na blogu do Kreatora motywów Divi (lub utwórz nowy szablon bloga, jeśli jeszcze tego nie zrobiłeś).
- Utwórz specjalną sekcję komentarzy dla członków i dołącz do niej moduł logowania.
- Skonfiguruj reguły wyświetlania wiersza z modułem logowania, korzystając z warunków wyświetlania.
- Skonfiguruj reguły określające, kiedy wiersz z modułem komentarza ma się pojawiać, korzystając z warunków wyświetlania.
- Zapisz zmiany i przetestuj szablon w oknie przeglądania prywatnego, aby upewnić się, że działa zgodnie z oczekiwaniami.
Układ projektu
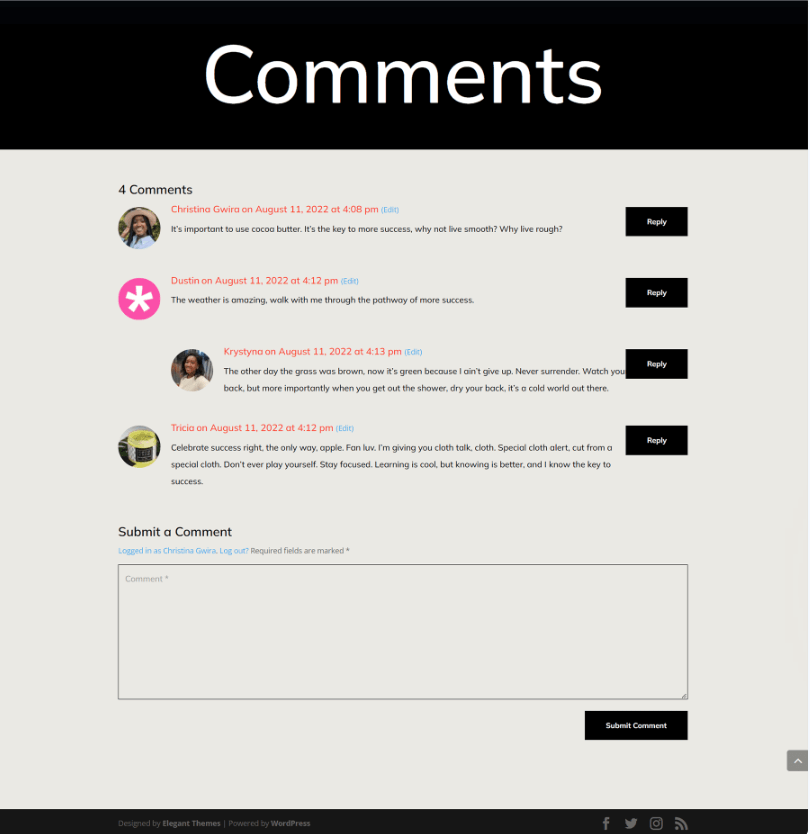
Oto jak wygląda szablon wpisu na blogu Film Lab po usunięciu sekcji komentarzy tylko dla członków. Pamiętaj, że każdy może odwiedzić post na blogu, przeczytać go i komentować.

Konfigurowanie szablonu wpisu na blogu
Aby rozpocząć tworzenie naszej sekcji komentarzy tylko dla członków, powinniśmy najpierw uzyskać szablon, którego będziemy używać. Możesz łatwo uzyskać dostęp do szablonu postu na blogu Film Lab i pobrać go.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Przejdź do kreatora motywów Divi
Aby przesłać szablon, przejdź do Kreatora motywów Divi znajdującego się na zapleczu witryny WordPress.

Prześlij szablon swojej witryny internetowej
a następnie w prawym górnym rogu znajdziesz ikonę z dwiema strzałkami. Po prostu kliknij tę ikonę.”

Przejdź do zakładki „Importuj”, a następnie prześlij plik JSON uzyskany z tego wpisu. Następnie kliknij przycisk „Importuj szablony narzędzia do tworzenia motywów Divi”.

Zapisz modyfikacje Kreatora motywów Divi
Po pomyślnym przesłaniu pliku zobaczysz nowy szablon z nową sekcją przeznaczoną dla wszystkich Twoich postów. Gdy będziesz gotowy do aktywacji tego szablonu, pamiętaj o zapisaniu zmian dokonanych w Kreatorze motywów Divi.

Dostosowywanie szablonu
Uzyskaj dostęp do szablonu postu
Po zainstalowaniu naszego szablonu i przypisaniu go do wszystkich postów na blogu w naszej witrynie, nadszedł czas na utworzenie naszej ekskluzywnej sekcji komentarzy dla członków. Aby rozpocząć, wystarczy otworzyć szablon.

Przejdź do modułu komentarzy
Aby to uprościć, przełącz się na widok szkieletowy. Następnie kliknij zieloną ikonę plusa, aby dodać nowy wiersz tuż nad istniejącym, w którym znajduje się moduł komentarzy.

Następnie dodamy jedną kolumnę do wiersza.

Moduł logowania
Zamierzamy, aby użytkownicy logowali się na naszą stronę internetową, aby uzyskać dostęp do naszej ekskluzywnej sekcji komentarzy dla członków. Przewiń okno modalne Moduł, aż znajdziesz opcję.

Tekst w module logowania
Teraz umieścimy tytuł w module logowania. Będziemy używać tego tytułu, aby poprosić użytkowników o zalogowanie się, zanim będą mogli przeglądać naszą sekcję komentarzy.

Dostosowywanie modułu logowania
Aby ustawić kolor tła modułu logowania, wykonaj następujące kroki:
- Kolor tła: #ff4125
- Użyj koloru tła: Tak

Stylizacja tła i tekstu
- Kolor tła pól: #eae9e4
- Kolor tekstu pól: #000000
- Pola Fokus Kolor tła: #eae9e4
- Kolor tekstu fokusu pól: #000000
Pola również będą miały obramowanie, ale nie będą miały zaokrąglonych rogów. Będzie to naśladować wygląd modułu komentarzy.

Stylizacja tła i tekstu
- Pola Zaokrąglone rogi: 0
- Style obramowania pól: wszystkie
- Szerokość obramowania pól: 1px
- Kolor obramowania pól: #000000
- Styl obramowania pól: Solidny
Modyfikacja tytułu
Tytuł musi używać tej samej czcionki, co w całym szablonie i musi być biały.

Tekst nagłówka
- Tytuł Tekst nagłówka: H2
- Czcionka tytułowa: Mulish
- Kolor tekstu tytułu: #ffffff
Zwróć uwagę na responsywne rozmiary, które dodaliśmy do tytułu, aby był odpowiedni dla różnych szerokości ekranów.

Tekst nagłówka: Rozmiar czcionki
- Rozmiar czcionki tekstu tytułowego (komputer stacjonarny): 64 piksele
- Rozmiar czcionki tekstu tytułu (tablet): 48 pikseli
- Rozmiar czcionki tekstu tytułu (mobiler): 48 pikseli
Jak stylizować przycisk
Skopiuj ustawienia przycisków z modułu komentarzy i wklej je do naszego modułu logowania, aby zaoszczędzić czas. Należy kliknąć ikonę ustawień modułu komentarzy.

Przejdź do zakładki Projekt poprzez nawigację. Aby przejść do karty Przycisk, przewiń w dół. Skopiuj style przycisków, korzystając z menu wyświetlanego prawym przyciskiem myszy na karcie przycisku.

Następnie zamknij moduł komentarzy. Dostęp do modułu logowania można uzyskać, klikając symbol koła zębatego.

Jeszcze raz wybierz kartę Projekt, a następnie przejdź do karty Przycisk. Następnie kliknij ponownie i wybierz opcję Wklej style przycisków. Voila! Przycisk i przycisk w module komentarza wydają się być bardzo podobne.

Teraz przycisk w naszym module logowania prawie przypomina przyciski w module komentarzy. Brawo, my!

Wyświetl warunek w wierszu
Po wystylizowaniu naszego modułu logowania nadszedł czas na skonfigurowanie naszego pierwszego warunku wyświetlania. Ten krok jest kluczowy dla utworzenia sekcji komentarzy przeznaczonej wyłącznie dla członków. Aby tak się stało, Divi oferuje szereg opcji w ramach funkcji Stan wyświetlania. Aby rozpocząć, kliknij ikonę koła zębatego, aby uzyskać dostęp do ustawień wiersza zawierającego moduł logowania.

W opcjach wiersza wybierz kartę Warunki po wybraniu karty Zaawansowane. Następnie wybierz ikonę +.

Po kliknięciu symbolu + warunku, pod którym chcesz pokazać (lub ukryć) ten wiersz, dostępnych jest wiele opcji. Kliknij opcję Stan zalogowania po przewinięciu w dół do opcji Stan użytkownika.

Po wykonaniu tego kroku pojawi się kolejne wyskakujące okienko. W tym wyskakującym okienku musimy wybrać menu rozwijane, które aktualnie mówi „Użytkownik jest zalogowany” i przełączyć je na „Użytkownik jest wylogowany”. Ta czynność jest niezbędna dla naszej ekskluzywnej sekcji komentarzy, która jest dostępna tylko dla zarejestrowanych członków witryny. Aby uzyskać dostęp do naszej sekcji komentarzy, poszczególne osoby muszą posiadać prawidłową nazwę użytkownika i hasło. Bez ważnych danych uwierzytelniających nie będą mogli wejść do sekcji komentarzy na naszej stronie internetowej
 Wyświetlanie sytuacji
Wyświetlanie sytuacji
- Wyświetlaj tylko jeśli: Użytkownik jest wylogowany
- Warunek włączenia: Tak
Po wybraniu warunku wyświetlania pamiętaj o zapisaniu zmian, zaznaczając zielone pole wyboru w polu modalnym. Zwróć uwagę na ostrzeżenie dotyczące buforowania wtyczek .

Aktywacja reguł wyświetlania sekcji komentarzy tylko dla nowych członków
Ostatni krok w tym samouczku polega na skonfigurowaniu warunku wyświetlania wiersza zawierającego moduł komentarza. Aby to zrobić, po prostu kliknij ikonę koła zębatego, aby uzyskać dostęp do ustawień wiersza.

Po wejściu do ustawień wiersza klikniemy kartę Zaawansowane, następnie wybierz kartę Warunki i naciśnij ikonę +, aby dodać nasz warunek wyświetlania. Jest to podobne do tego, co zrobiliśmy w wierszu zawierającym moduł logowania.

Zamiast po prostu wyświetlać, czy użytkownik jest wylogowany w wierszu zawierającym moduł komentarzy, chcemy, aby wyświetlał się tylko wtedy, gdy użytkownik jest zalogowany.

I gotowe!
Po zastosowaniu warunków wyświetlania zarówno do modułu komentarza, jak i wiersza zawierającego moduł logowania, przeprowadźmy prosty test. Otwórz post na blogu w swojej witrynie, korzystając z okna przeglądania incognito lub prywatnego.

Do testowania warunków wyświetlania wykorzystujemy prywatną przeglądarkę lub okno incognito. To okno powoduje tymczasowe wylogowanie nas z naszej witryny podczas przeglądania. Gdy powrócisz do normalnego przeglądania będąc zalogowanym na swojej stronie, sekcja komentarzy powinna stać się widoczna. Alternatywnie możesz wylogować się ze swojej witryny WordPress, aby wyświetlić ukończoną pracę. Chociaż zademonstrowaliśmy ten samouczek przy użyciu modułu komentarza, możesz zastosować te kroki do dowolnego modułu, wiersza, kolumny lub sekcji w Divi bez konieczności stosowania dodatkowych wtyczek. Możesz eksperymentować z różnymi ustawieniami wyświetlania, aby zobaczyć, co możesz stworzyć.
Podsumowanie
Utworzenie społeczności w witrynie WordPress to świetny sposób na budowanie zaufania wśród najczęstszych użytkowników. Jednym ze skutecznych podejść jest utworzenie sekcji komentarzy tylko dla członków, umożliwiającej członkom łatwą interakcję między sobą. Divi upraszcza ten proces dzięki wbudowanym narzędziom i funkcjom.
Dzięki natywnym warunkom wyświetlania Divi możesz ograniczyć interakcje tylko do zarejestrowanych użytkowników. Dodatkowo możesz bez wysiłku dostosować wygląd swojego modułu komentarzy, korzystając z karty Projekt i kompleksowych narzędzi do edycji Divi. Możesz stworzyć dynamiczną prywatną społeczność bez potrzeby stosowania osobnej wtyczki członkowskiej, gdy korzystasz z Divi.
Aktywując określone funkcje w rdzeniu Divi , możesz utworzyć sekcję komentarzy wyłącznie dla zalogowanych użytkowników, wzmocnić swoją społeczność online i usprawnić swoją witrynę WordPress. Zanim rozważysz wtyczkę dodającą podstawowe funkcje członkostwa, zapoznaj się z Warunkami wyświetlania Divi, aby już dziś ulepszyć różne aspekty swojej witryny.




