Czy ostatnio odkryłeś wbudowane ramki (iFrame) i jak mogą one pomóc w udostępnianiu informacji w Twojej witrynie ? Jeśli prowadzisz bloga lub tworzysz treści internetowe, zdarzają się chwile, kiedy chcesz udostępniać treści innych osób.

Ramki iFrame pozwalają to zrobić wydajnie i niezawodnie. Możesz użyć elementu iFrame do wyświetlania treści, takich jak filmy i obrazy, bez konieczności umieszczania ich w witrynie.
Ten post wyjaśni, czym są iFrame, co robią i jak ich używać w WordPress.
Następnie nauczymy Cię, jak osadzać je ręcznie i za pomocą wtyczek.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCo to są iFrames?
Ramka iFrame (skrót od ramki w tekście) to element HTML, który umożliwia osadzenie innego dokumentu HTML na bieżącej stronie. Ramki iFrame są często używane do wyświetlania na stronie internetowej treści z innego źródła, takiej jak reklama, film lub mapa.
Oto przykład, jak możesz użyć ramki iFrame w HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Atrybut src określa adres URL strony, którą chcesz osadzić, a atrybuty width i height określają rozmiar elementu iFrame na stronie.
Jedną z zalet korzystania z elementu iFrame jest to, że umożliwia wyświetlanie treści z innego źródła bez konieczności opuszczania bieżącej strony przez użytkownika. Może to być szczególnie przydatne, jeśli chcesz wyświetlić zawartość z innej witryny lub jeśli masz zawartość, którą chcesz ponownie wykorzystać na wielu stronach własnej witryny.
Należy jednak pamiętać, że korzystanie z ramek iFrame wiąże się z pewnymi względami bezpieczeństwa. Na przykład, jeśli wyświetlasz zawartość z niezaufanego źródła w ramce iFrame, treść ta może potencjalnie zawierać złośliwy kod, który może zaszkodzić Twojej witrynie lub użytkownikom. Zawsze dobrze jest uważać, którym źródłom ufasz, i ostrożnie używać ramek iFrame.
Jak korzystać z iFrame?
Osadź ramkę iFrame za pomocą kodów osadzania

Jest to najprostsza technika, ale zwykle ma zastosowanie tylko do witryn, które dostarczają kod osadzania dla swoich treści.
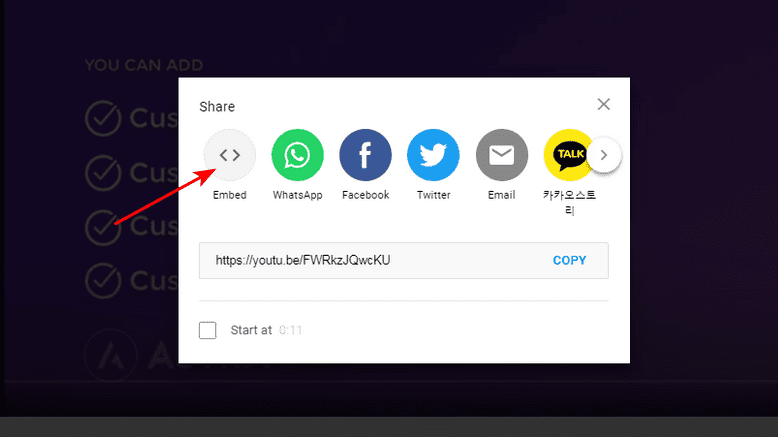
Jeśli podany jest kod, zwykle znajduje się on pod dostępnymi opcjami udostępniania.
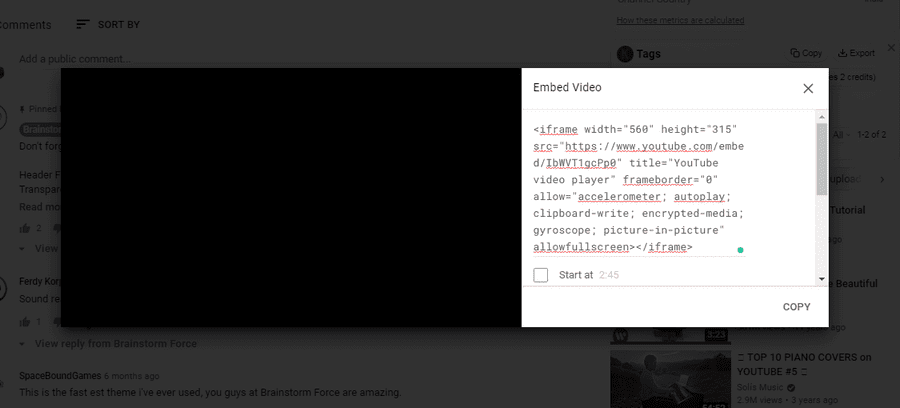
Na przykład po kliknięciu ikony udostępniania pod filmem w serwisie YouTube ten kod jest widoczny. Aby uzyskać kod iFrame, kliknij symbol osadzania.

Po prostu skopiuj ten kod i wklej go do bloku HTML na swojej stronie internetowej. Bloki to nowy sposób tworzenia stron internetowych WordPress za pomocą konstruktora Gutenberga, który wciąż jest całkiem nowy.
Blok HTML jest jednym z bloków dostarczanych z konstruktorem Gutenberga. Jest też blokada dla YouTube, ale możesz użyć dowolnej z nich.
Dzięki dodatkowej wtyczce, takiej jak Ultimate Add-ons for Gutenberg, możesz sprawić, że Gutenberg zrobi więcej. Każdy z najlepszych programów do tworzenia stron dla WordPressa może być również używany z blokami HTML.

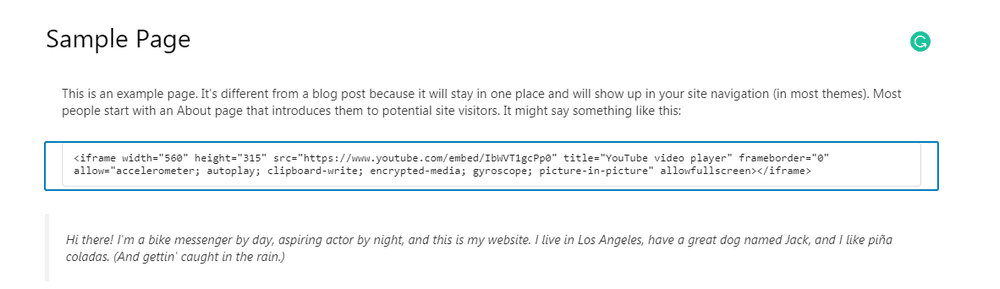
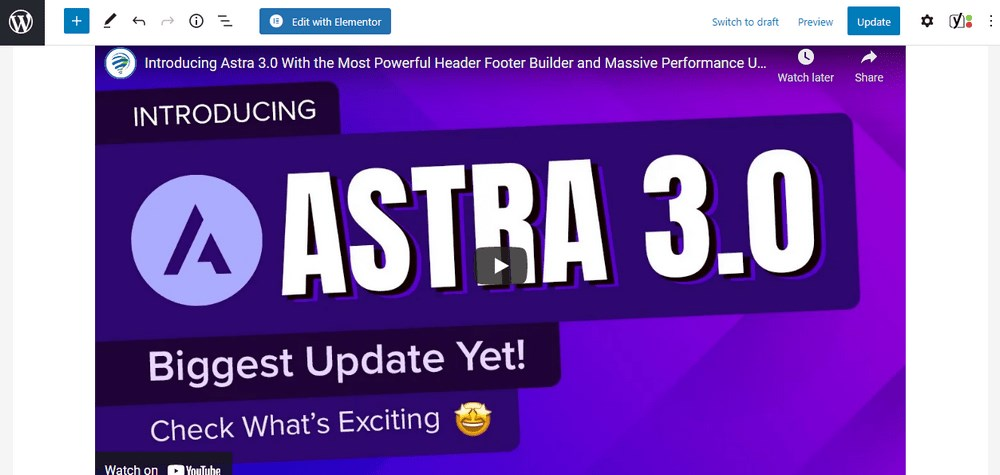
Wklej kod osadzania do nowego bloku HTML, tak jak w powyższym przykładzie. Oto, co otrzymamy, gdy spojrzymy na kod w przykładzie:

Użyj edytora tekstu
Aby utworzyć ramkę iFrame, możesz dodać trochę kodu do strony internetowej. Nie martw się, ta metoda jest łatwa i nie musisz nawet używać edytora WordPress.
Możesz użyć tej metody, jeśli nadal korzystasz z klasycznego edytora WordPress.
Aby rozpocząć, otwórz stronę lub post, w którym chcesz osadzić ramkę iFrame, i przełącz się z edytora wizualnego do edytora tekstu.
Przejdź do miejsca, w którym ma się pojawić element iFrame i wklej ten sam kod, który właśnie pokazaliśmy:
<iframe src="example.com"></iframe>Zmień example.com na adres URL, do którego chcesz przejść. Zapisz lub zaktualizuj wpis lub stronę i gotowe.
Dodaj element iFrame za pomocą wtyczki
Wtyczki są prawdopodobnie najłatwiejszym sposobem dodania elementu iFrame przez mniej doświadczonych użytkowników WordPress, a do wyboru jest wiele wtyczek.

Dzięki wtyczce Webvitaly iFrame możesz dodawać treści z niemal każdej witryny do swoich stron. Aby rozpocząć, pobierz i włącz wtyczkę.
Gdy to zrobisz, łatwo jest utworzyć ramkę iFrame, ponieważ wszystko, co musisz zrobić, to umieścić krótki kod we właściwym miejscu w treści.
Wtyczka jest bezpłatna i działa dobrze, ale osoby, które ją stworzyły, nie pracują nad nią w tej chwili.
Podsumowanie
Ramki iFrame mogą pomóc Ci robić wiele różnych rzeczy w WordPress. Ramki iFrame to dobry sposób na udostępnianie treści. Można ich używać do bezpiecznego i legalnego udostępniania treści chronionych prawem autorskim lub do wyświetlania ciężkich filmów.
Korzystanie z ramek iFrame to jeden ze sposobów na zwiększenie szybkości witryny. Powinieneś także upewnić się, że używasz motywu WordPress, który jest szybki, lekki i responsywny.
Korzystanie z ramek iFrame wiąże się z pewnymi problemami, ale jeśli wykonasz opisane tutaj czynności, wszystko powinno być w porządku.
Czy kiedykolwiek używałeś iFrames? Chcielibyśmy usłyszeć o tym, co zrobiłeś. Ponadto, jeśli znasz inne sposoby korzystania z ramek iFrame w WordPressie, daj nam znać!




